 我是20年进入数据可视化行业的,从当时的数据可视化大屏,到后来的三维可视化,慢慢到现在的数字孪生,数字孪生行业涌现非常多的相关企业以及产品;本人也有幸参与并主导过两款数字孪生低代码产品的0-1过程,一个是以WebGL为主导的产品,另一个则是更大更全的全栈式产品,包含WebGL以及UE在内。
我是20年进入数据可视化行业的,从当时的数据可视化大屏,到后来的三维可视化,慢慢到现在的数字孪生,数字孪生行业涌现非常多的相关企业以及产品;本人也有幸参与并主导过两款数字孪生低代码产品的0-1过程,一个是以WebGL为主导的产品,另一个则是更大更全的全栈式产品,包含WebGL以及UE在内。
首先,我们来拆解一个数字孪生项目的组成部分,此处不包含前置的数据集成、清洗等相关内容:
数字孪生应用 = 驾驶舱图表 + 三维场景 + 数据 + 逻辑
因此,我们就可以大致得到我们的产品框架,可分为:
- 驾驶舱图表编辑器:主要负责搭建前端图表;
- 三维场景编辑器:主要负责搭建三维场景;
- 数据管理模块:接入数据源,支持多种常见类型;
- 逻辑配置模块:交互/数据逻辑配置;
然后,再结合当下主流趋势以及实际需求,加入项目管理功能,我们就可以将产品框架进一步优化为以下内容:

在上述功能模块中,流渲染场景编辑器以及蓝图为重点核心模块,也会在本篇文章中进行重点介绍。应用编辑器过于考验图表种类和个数的沉淀和积累,如所在公司已有成熟的图表定制化开发流程,可以考虑在前期采用集成前端方案来进行规避此问题。
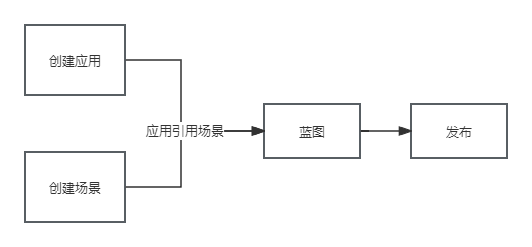
有了以上部分,基于产品交付孪生项目的流程就可以清晰地表达出来了:

在个人设计过程中,尽量遵循高内聚、低耦合思想,模块间互相结构,如本次产品中的,应用编辑器、场景编辑器,都可以独立成一款单独的产品。
01
恋爱三部曲——“始于颜值、忠于人品、陷于才华”。
在孪生项目中同样适用,“颜值”即指项目场景效果,“人品”即指项目中的数据和逻辑,“才华”即指项目带来的价值;
近几年随着市场对数字孪生概念以及案例的了解,市面上厂商开始“卷效果”,超写实的场景还原成了项目基本要求,UE引擎凭借其3A级别渲染效果,成为了市场交付孪生项目的主流方式。
但UE交付成本较高,因此,如何通过项目需求来标准化产品化功能,成为了每个数字孪生低代码产品的重中之重。
那么接下来,我们来聊聊流渲染场景编辑器设计思路,重点为功能设计层面:
通过近几年数字孪生项目的交付经验,我将场景编辑器的功能分成了三部分:基础功能、拓展功能、定制功能。
基础功能:能够满足项目交付的基本功能,也就是所有项目中通用的部分,可以类比为房子交付阶段的“毛坯房”;
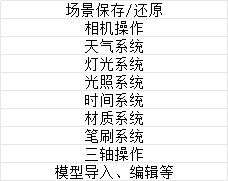
以下是整理总结的基础功能部分:大致罗列一下,不展开具体描述。

拓展功能:基于项目需求不断反哺产品,标准化项目需求,使其成为产品功能,可以类比为“硬装”;
这里重点介绍一下我个人比较看重的“数字要素”功能;
数字要素:叠加在孪生数字底板上的数字业务场景
举个例子:POI是一种常见的数据表达方式,如监控点位、人员点位等,那么POI就是一种数字要素,其他常见的还有飞线、路径、围栏、热力等,他们都是不同类型的数字要素,可分为点、线、面、体四种大类。
一个孪生项目中,通常50%-60%甚至更高,都会是客户的业务数据展示需求。因此,自由地组合数字要素,就可以满足一个个不同的业务场景。
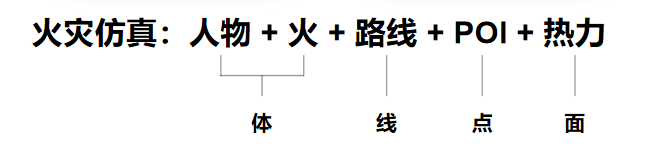
在模拟仿真需求中,同样地可以组合数字要素来实现效果,如火灾仿真:

因此,在设计理论上,通过不断地积累数字要素类型,可极大降低交付成本,当然,不同类型数字要素的功能过程,也会非常考验产品经理的逻辑思维抽象能力。
定制功能:没有那么通用的项目需求,基本每个项目中占比达10%-20%,通过定制化开发的方式集成到项目中,可以理解为“个性化软装”;
在流渲染场景编辑器中,我们还设计了云渲染服务管理以及硬件资源监控等模块,方便项目的运维使用。
02
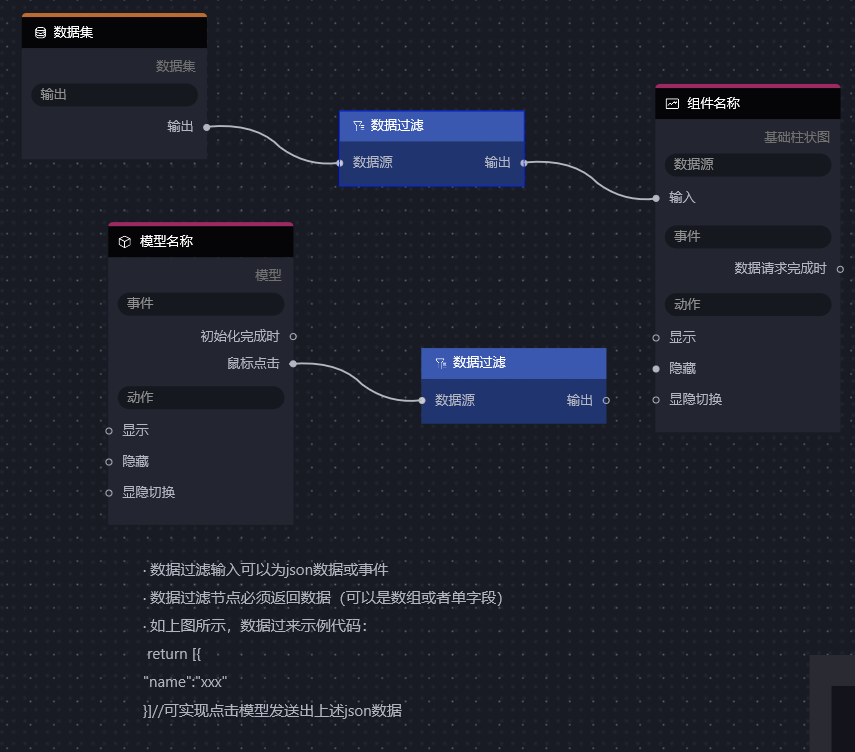
最后,我们来讲一下蓝图设计,蓝图设计的主要功能是用来做数据接入以及交互逻辑配置的。在蓝图功能中,可以解析应用图层以及场景大纲中所有可被交互的元素,并拖拉拽式生成蓝图节点,最后连线完成配置。
为什么会选择蓝图的方式,有以下几个原因:
- 设计灵活性强,蓝图节点可以封装得很标准,也可以非常原子化,能够通过组合节点来实现逻辑多样性;
- 操作简单,节点+连线的方式,配置全程可视化操作;
- 可读性和维护性强,通过节点上下游加节点定位等操作体验,可以快速理清节点逻辑和定位问题;

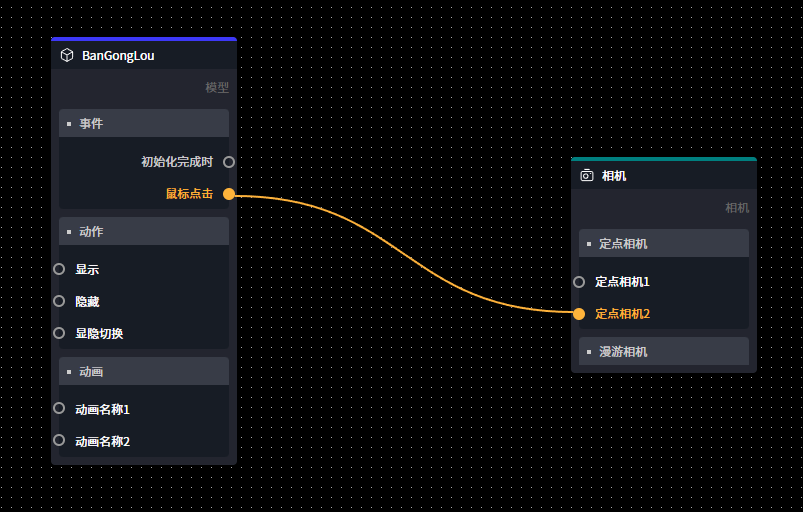
当然,会有人觉得蓝图的学习成本偏高,但只要能够理清逻辑,其实蓝图非常简单,上图就是点击模型,切换相机镜头的蓝图交互配置。
在蓝图设计中,主要有几种类型的节点:
- 场景及应用相关节点,如模型、图表等;
- 数据接入及逻辑判断节点,如数据集、支路判断等;
- 流程控制节点,如计时器、动画控制等;

我个人喜欢进行高度自定义配置的蓝图方式,因为产品最终目标还是为了项目交付,提升项目交付效率。因此在设计过程中,蓝图节点会尽可能地“嚼碎”,能够满足原子化的方式去灵活组合,满足多样的业务需求场景。
除了项目搭建过程中相关的功能点,这里再介绍一下管理后台。
管理后台是一个独立的地址,在管理后台中,用户能够进行账号管理、资产管理、云渲染服务管理等管理操作。
最后总结
整个完整的产品,功能点非常的多,这次主要介绍下核心部分的思路。
其实大家去逛一圈市面上的数字孪生低代码产品,核心的功能点都极其类似,那么产品经理除了产品本身功能点设计外,其实更应该考虑如何去做差异化竞争。
产品功能本身没有秘密也没有壁垒,关于差异化竞争的内容,后面有空了再专门写一篇文章进行分享。
欢迎大家一起探讨,共同进步。


 起点课堂会员权益
起点课堂会员权益







