对话框文案与有效传达
我们日常使用APP时,常见的就是“选择对话框”与“信息对话框”。这篇文章,作者和我们分享了这两类对话框的文案设计问题,希望能帮到大家。

本着能坚持写下去的原则,仍然不写大而全的东西,这篇文章不介绍对话框的种类,重在与大家探讨“选择对话框”与“信息对话框”两类常见对话框中的文案问题。
之所以写这个话题,是因为这两类对话框的文案,五花八门,毫无规则可言。对于可怜的用户,理解起来也颇为困难,或者不能快速传达。
一、选择性对话框
选择性对话框顾名思义是让用户进行选择性的回答的对话框,在这个对话框中,初学者经常会犯的错误为,用词不一致,重点不突出,如下面的对话框:

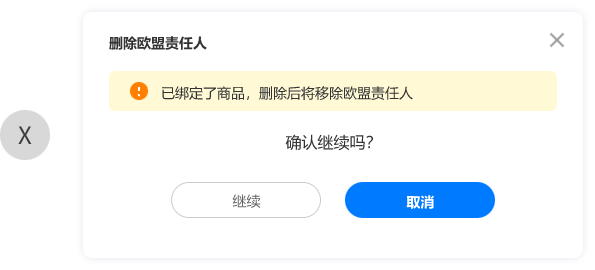
图1. 该对话框表达内容不清晰,需要让用户读很多地方才能知道做什么
我们需要让标题清晰的表达出让用户干什么,用以下的结构来表达,是windows和Mac操作系统的标准结构。如上面的对话框可以改为:

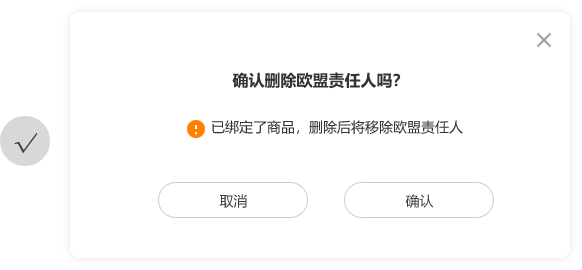
图2. 更改后的对话框,主题更突出,用户理解起来更容易,浏览也更快速
二、选择性对话框的构成及文本撰写规范

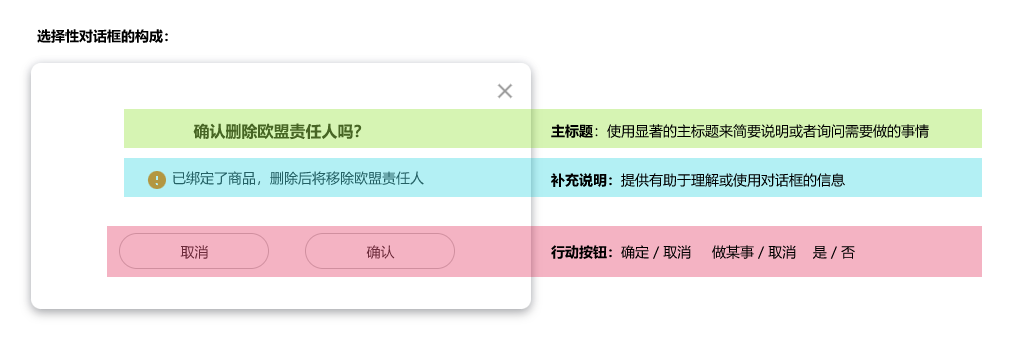
图3. 选择性对话框的信息架构布局
主标题:
要重点表达需要让用户确认的事情,从视觉上也应该着重表达,一般采用明确的陈述句、祈使句、疑问句作为主标题,如果是疑问句一定要加上“?”号。
补充说明:
提供有助于理解或使用对话框的信息 如 完成这件事的意义何在,影响何在,帮助用户理解对话框问答的重要性,如果没有可不显示,要保持宁缺毋滥的原则。这里经常见到的错误是,重复了一遍主标题。另外补充说明能很好的让用户理解这个对话框询问的必要性,所以在文案撰写时要注意后果描述,如果有必要,可注意更友好的语气避免生硬。
行动按钮:
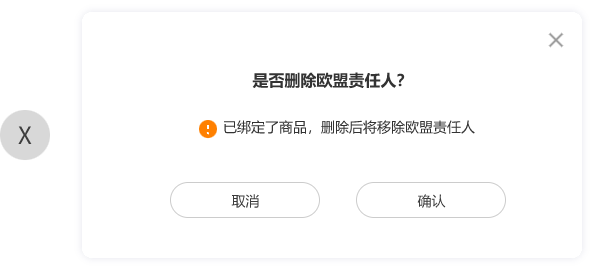
这里需要特别注意,主标题和行动按钮的语言需要保持一致, 如 主标题是以“是否”来询问行动按钮要布以“是”“否”,例如“是否删除欧盟的责任人”那么行动按钮用“是”,”否”来回答。不能使用确定,取消,如果询问和回答不一致 会造成用户不理解,到底是删除还是不删除?如下图,

图4. 用“是否”询问时不能用“确认、取消”回答,否则影响用户理解

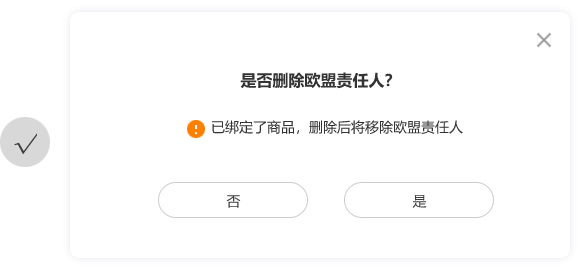
图5. 展示了正确的表达,“是否”提问,行动按钮用“是否”回答
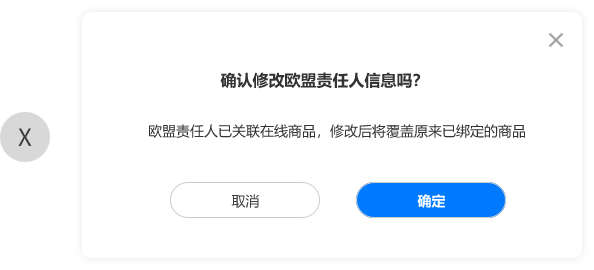
语言细节也要保持一致,比如用”确认“询问,最好行动按钮也用”确认“,而不用“确定”,这样看上去行文更加有规范。

图6. 用“确认”询问,应用“确认”回答,语言的一致性更规范
三、信息类对话框
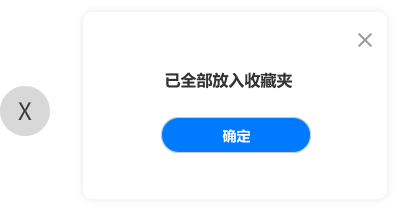
如果只是告知,不需要用户回答,通常采用toast的方式,如果非常重要的告知,又怕用户看不到。那么采用“信息类”对话框,并在下方放上“关闭”按钮或者“知道了”按钮文案。注意这类对话框,不要放”确定“按钮。

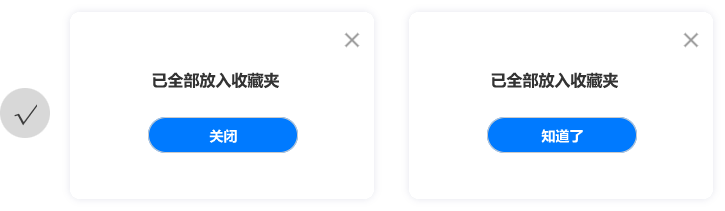
图7. “信息类”对话框“不需要用户确定”,所以不能用确定按钮

图8. “信息类”对话框,只需要告知,并让用户关闭即可,或者使用文案“知道了”等
如果大家还想知道其他类型的对话框,可留言给我。
本文由 @老UE的新随笔 原创发布于人人都是产品经理。未经作者许可,禁止转载
题图来自Unsplash,基于CC0协议
该文观点仅代表作者本人,人人都是产品经理平台仅提供信息存储空间服务
- 目前还没评论,等你发挥!


 起点课堂会员权益
起点课堂会员权益







