B端体验设计10大好处
本文将通过具体的案例来跟大家探讨体验设计在B端设计中的应用,以及它有哪些具体的思维模型和可量化的方法论。

现代管理学家-彼得.德鲁克说过:“如果你不能够测量,那么就没法很好的管理它”。
B端体验设计曾经在我的心中是不可测量的,觉得它很缥缈,它就是一种感受,一种体验,而每个人的感受又是不一样的,想法也是不一样的,这又该如何去评判体验的好与坏;这一度让我苦恼,经过学习研究,发现其实也没那么飘。
一、B端用户体验设计的10大好处
1、主动吸引
好的用户体验是用户积极参与,它就是那道光,让用户不自觉地被吸引,而主动靠近产品,想要一探究竟。
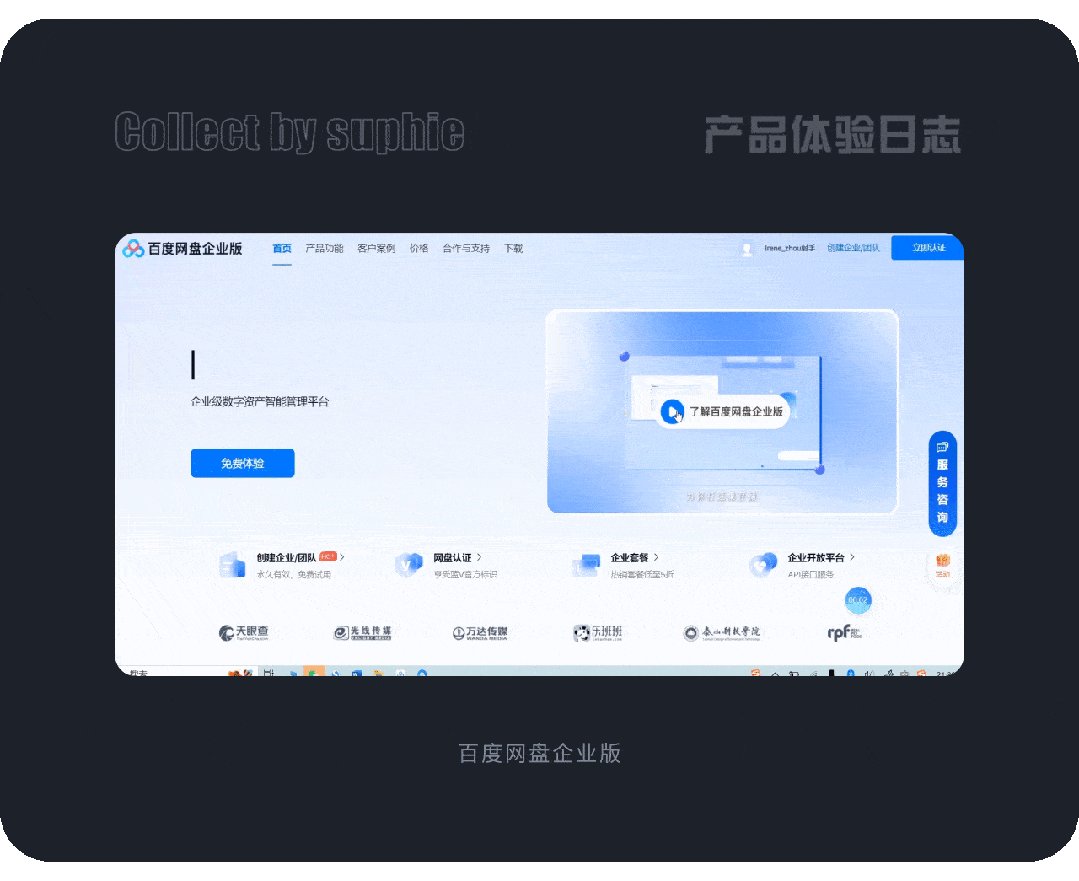
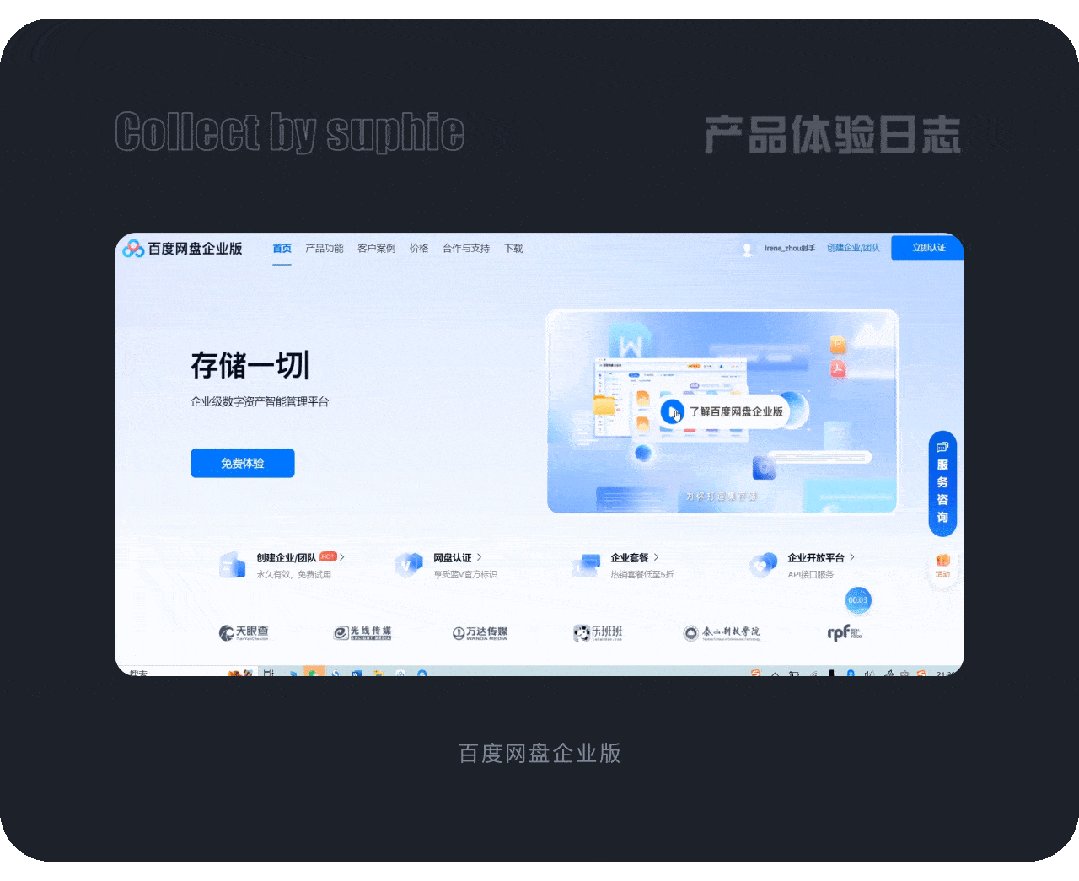
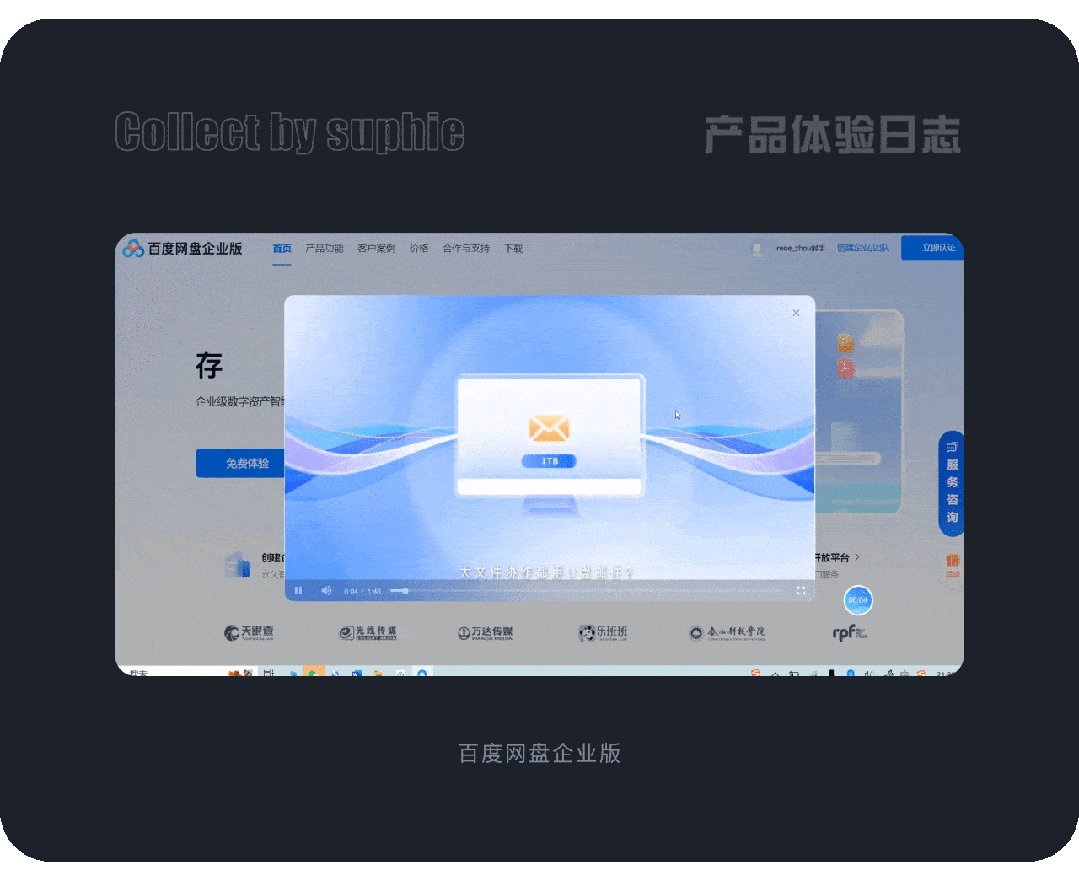
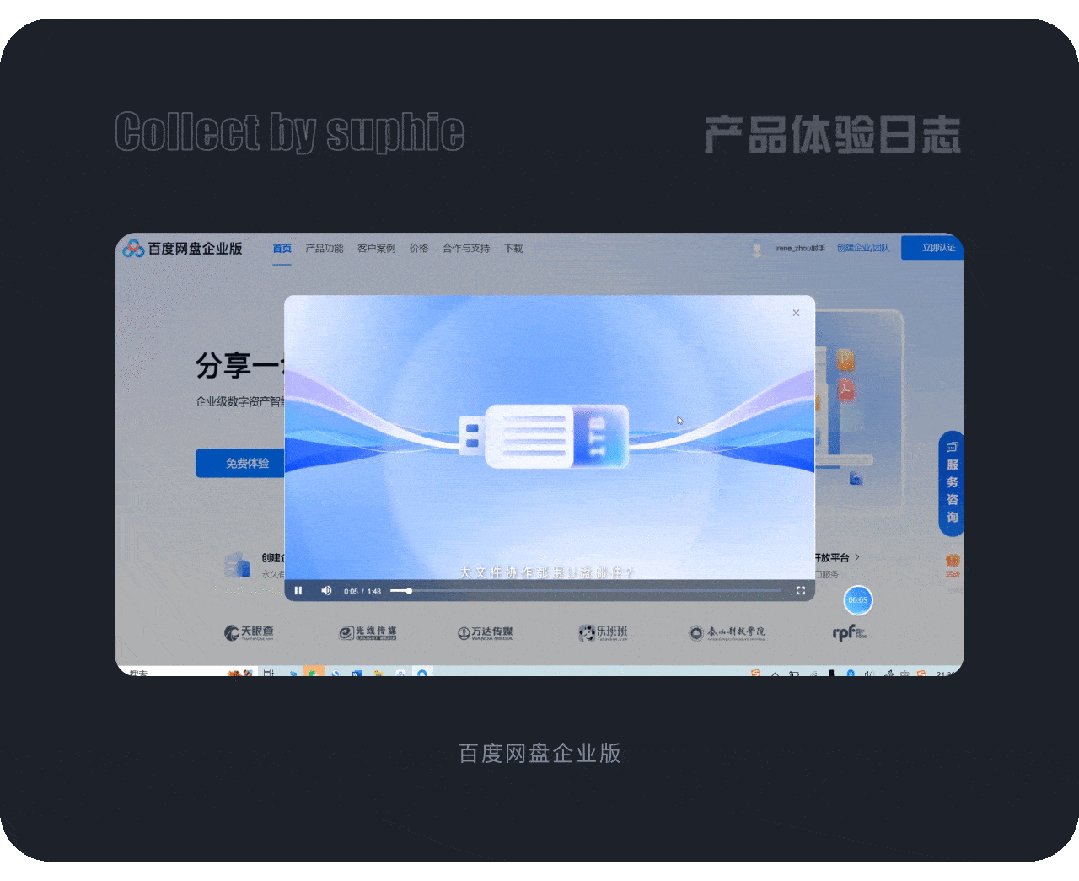
百度网盘企业版把产品简介以动画的形式放在了首页,形式非常的美观时尚,让人不禁想要点进去看看,进去之后是一个详细的产品介绍说明,说明也是通过MG动画的形式展出的,画面美轮美奂,让人不禁想多看几遍,产品的吸引感比较强。

2、提升效率
好用的B端产品,可以提升用户操作效率,让你的工作如同行云流水。相反,如果产品难用,那就像是用钝刀切黄油,不仅效率低下,还可能让人心情烦躁。
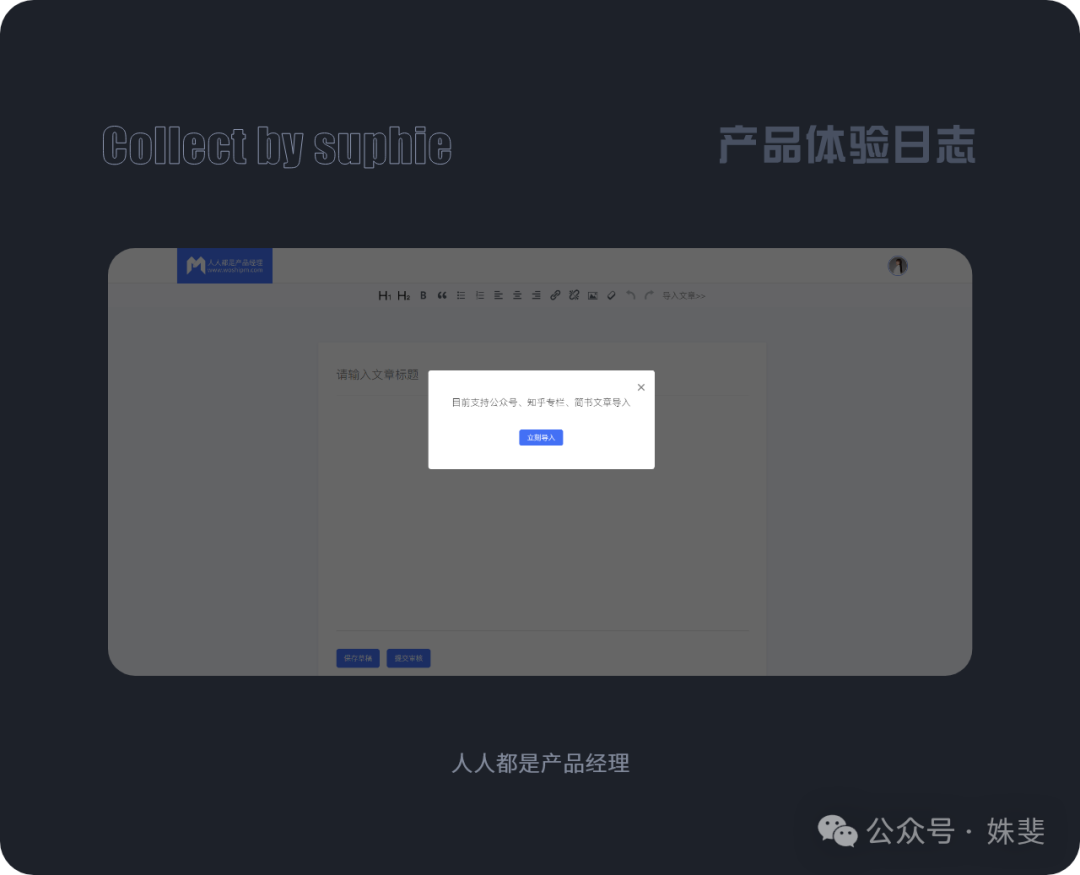
人人都是产品经理在文章投稿发布页面,设置了一个文章导入功能,支持文章从公众号、简书、知乎专栏导入,大大节约了投稿人编辑文本和排版的时间,节约了用户宝贵的时间,投稿人不需要重复排版去应对每个平台的需求,也加大了人们投稿的意愿。

3、愉悦心情
面对每天都要用的产品,若其使用体验好,用户就会觉得工作也是一件令人愉悦的事情,若使用体验差,就会影响用户工作时的心情,严重的还会阻碍用户(员工)KPI的达成,导致用户的离职率上升。
飞书的登录加载页非常有趣,小鸟不停啄食以及铃铛不断摇摆的动画,看着非常的童趣,感受到了童真的快乐和轻松愉悦的氛围。

4、符合心智
B端产品若没有体验设计这一环节,产品想法落地就只是研发逻辑的呈现,而不是用户需求与用户心智的呈现,无法给用户提供合理的人机交互。体验设计打开了用户需求和心智的世界,让用户感受到产品是为他们量身定制的。
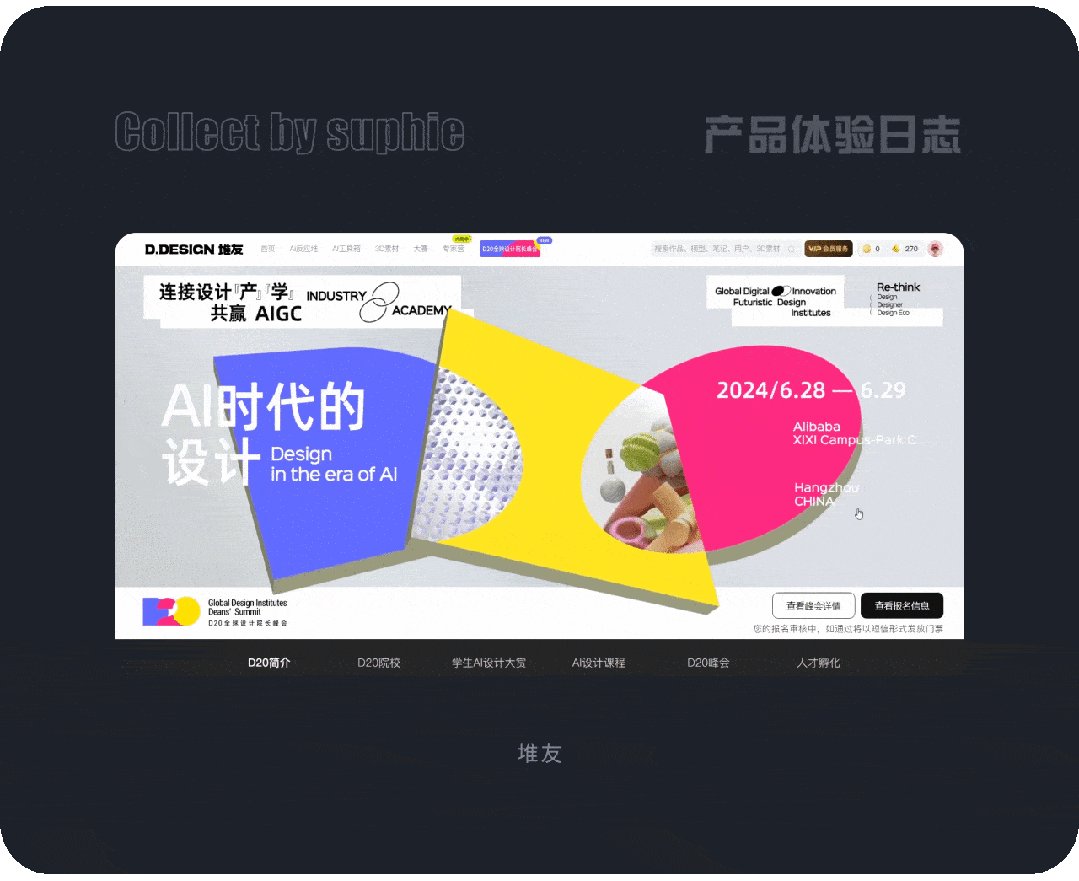
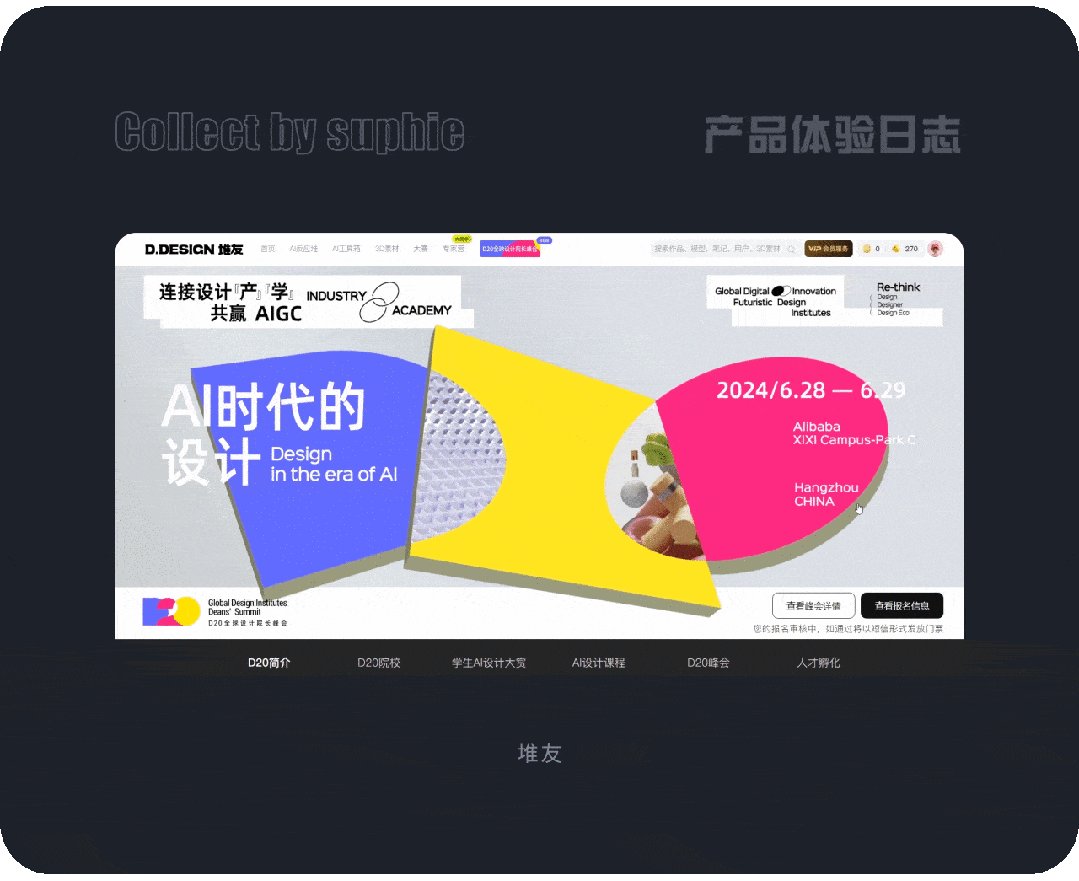
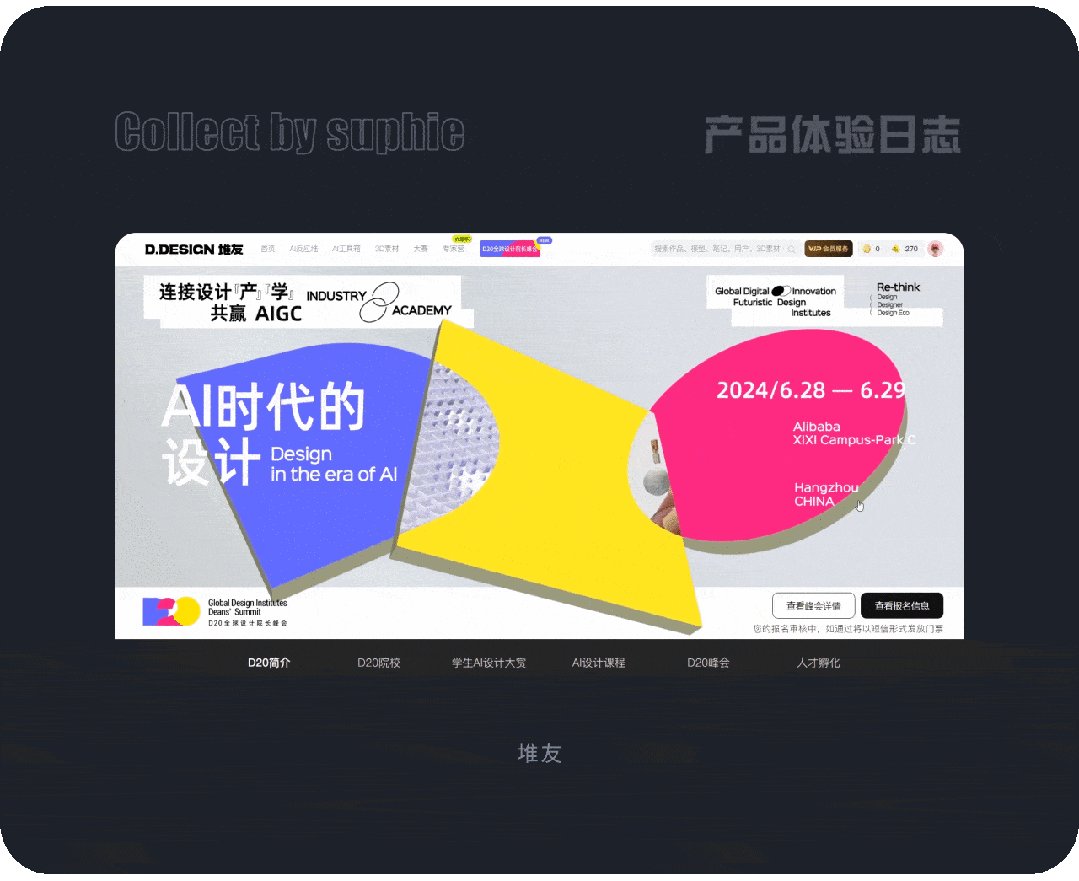
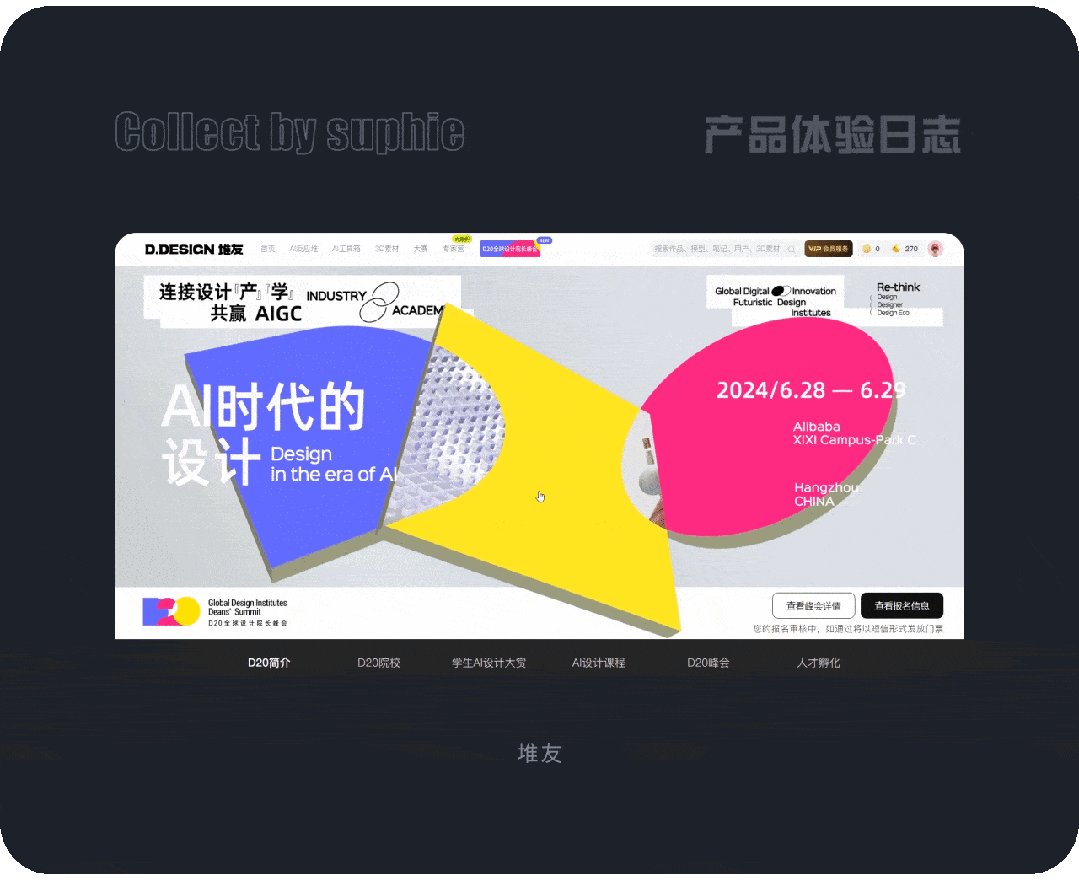
今年由Alibaba Design发起D20全球设计院长峰会,他的官网首页设计的特别符合用户的心智,画面简洁又不失时尚,还带着点动感,特别的耐看,人性深处也更多的会对动的东西产生更多的注意力。
下边的导航栏,设计的也非常贴切,正好在一个电脑屏幕中展示,想要看哪个部分,直接点击对应的导航栏就能精准的跳到该部分,不需要用户进行长时间拽拖才能看到。

5、简化流程
在符合业务逻辑的基础上,体验设计可以优化B端复杂的流程,把复杂的迷宫简化成一条直线,从而让用户在操作界面时感觉到畅通和舒适。
腾讯文档的登录页,没有让用户输入一连串的账号和密码,通过二维码的方式,让用户扫码登录,快捷又方便,简化了用户登录的流程。

6、优化布局
体验设计师参与过的界面布局,与研发工程师构建的界面布局完全不同,这种不同体现在设计思路和设计结果上。体验设计师从用户视角出发,在布局上追求信息主次分明、重点突出、同类功能样式一致性等,让用户用着更舒服;体验设计师就像是室内装潢师,他们把界面布局设计得像一个温馨的家,每个角落都井然有序,每个功能都恰到好处。
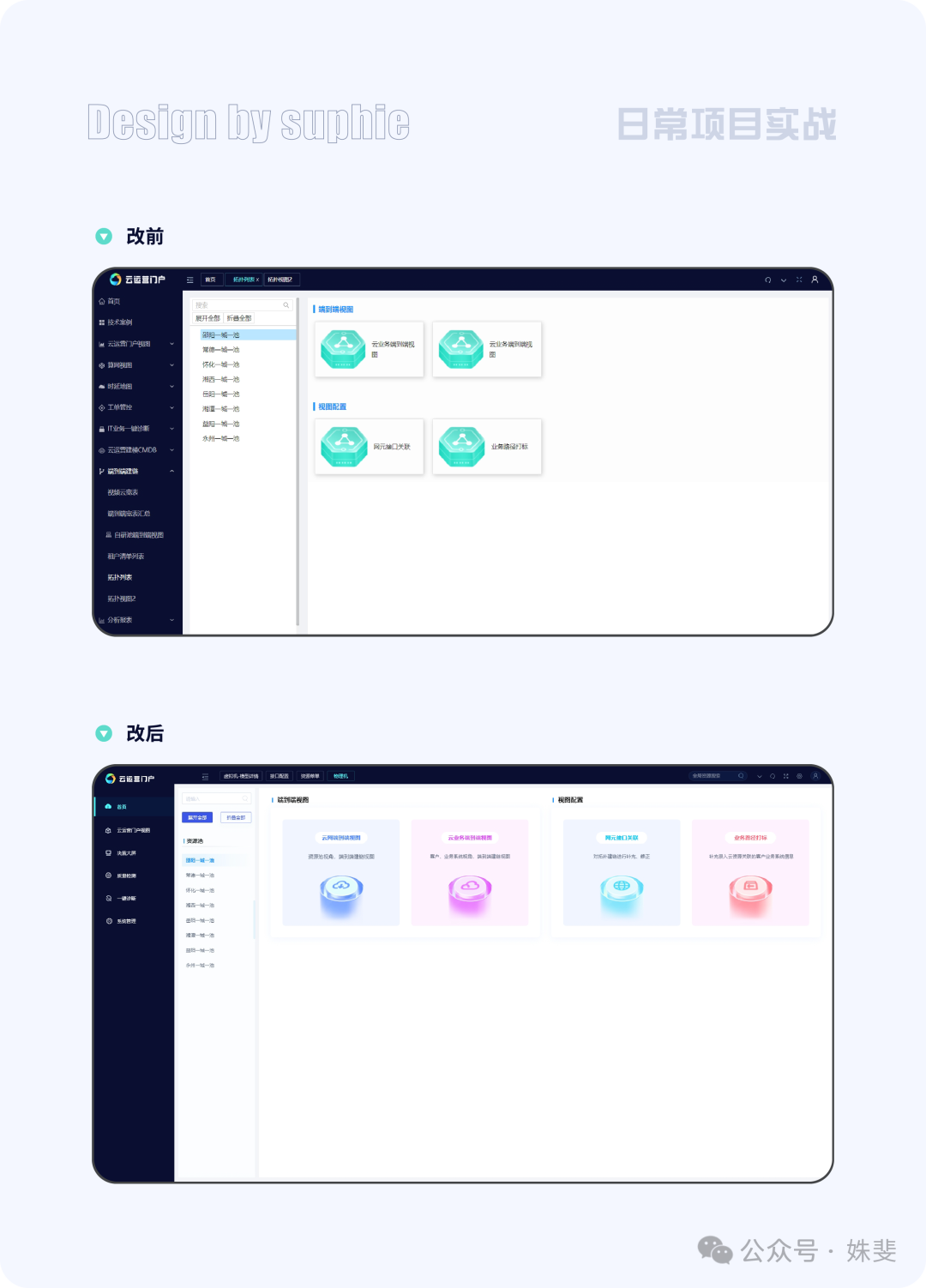
这是日常参与的一个页面设计,上面这个是研发工程师设计开发的页面,下面那个是我运用体验思维设计的一个新的改良页面,通过对比发现,运用了体验思维的页面设计,信息传达更加的清晰,信息之间的层次感更强,美观度也更高。

7、反馈友好
在体验设计师没有介入之前,B端产品界面的反馈信息要么意思表达不清晰,要么是一连串的代码,体验设计师参与后让用户更加容易理解产品的设计思路,让产品变得“会说话”,提供清晰易懂的反馈,甚至在你迷茫时,还能给你指明方向,告诉你下一步该干什么。
网络拓扑图是描绘网络结构和设备间互联关系的图形化表示,它直观地展示了网络中各个节点(如计算机、服务器、交换机、路由器等)以及它们之间的物理连接或逻辑连接,通过可视化的拓扑图,给运营人员良好的使用反馈,让他们知道每台设备的运营情况。

8、促进增长
对于Saas产品,在满足业务场景的条件下,好的体验就像是口碑的种子,一旦种下,就会生根发芽,让越来越多的人愿意为它付费,甚至愿意将它推荐给朋友,这样,你的产品就像一棵茁壮成长的树,不断吸引新的养分。
oneThingAI推出邀请有礼,每个会员给他人推荐会获得相应的代金券,再加上这个工具的体验感很好,工具非常的便捷,一学就能快速上手,我记得当时这个优惠活动,让很多的AI爱好者纷纷注册购买,这个推荐有礼的策略以及良好的产品体验,很好的促进了产品销量的增长。

9、减少投诉次数
好的体验设计会让人觉得很人性化,感觉使用过程像呼吸一样自然,更容易获得用户的认可,从而减少投诉次数,提升用户的满意度。
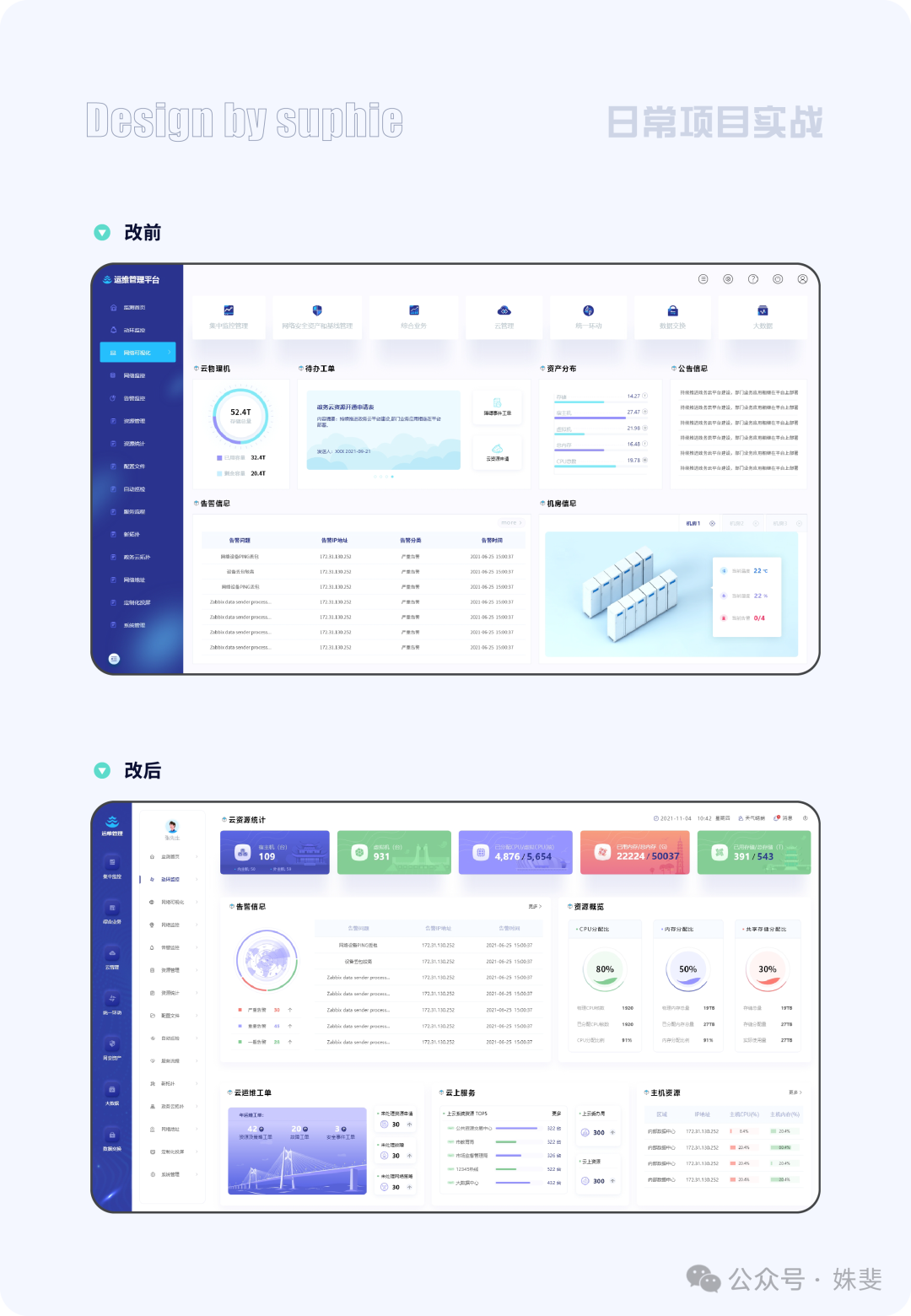
以下是自己曾经参与过的项目,上面那个是完全没考虑用户体验,没考虑用户喜欢什么样的风格,有什么特殊化的要求,哪些参数、指标需要明显化的展示?没有这些考虑,结果很惨,被客户一顿乱批,还被投诉到了公司老大那里去。
下面那个是跟客户反复沟通后出来的效果,考虑到了客户对地域文化的表达有需求,对关键数据指标的展示有需要,对风格有着朝气、蓬勃、阳光的表达有需求,抓取到了这些关键信息后,开始靠近用户的需求,结果客户很满意,也再没有因为UI被投诉过。

10、超越竞品
B端市场竞争越来越激烈,产品越来越多,靠功能多已无法轻易胜出,还需要好的用户体验加持,好的用户体验就像明星的光环,它能让产品在众多竞争者中脱颖而出,成为用户心中的明星。
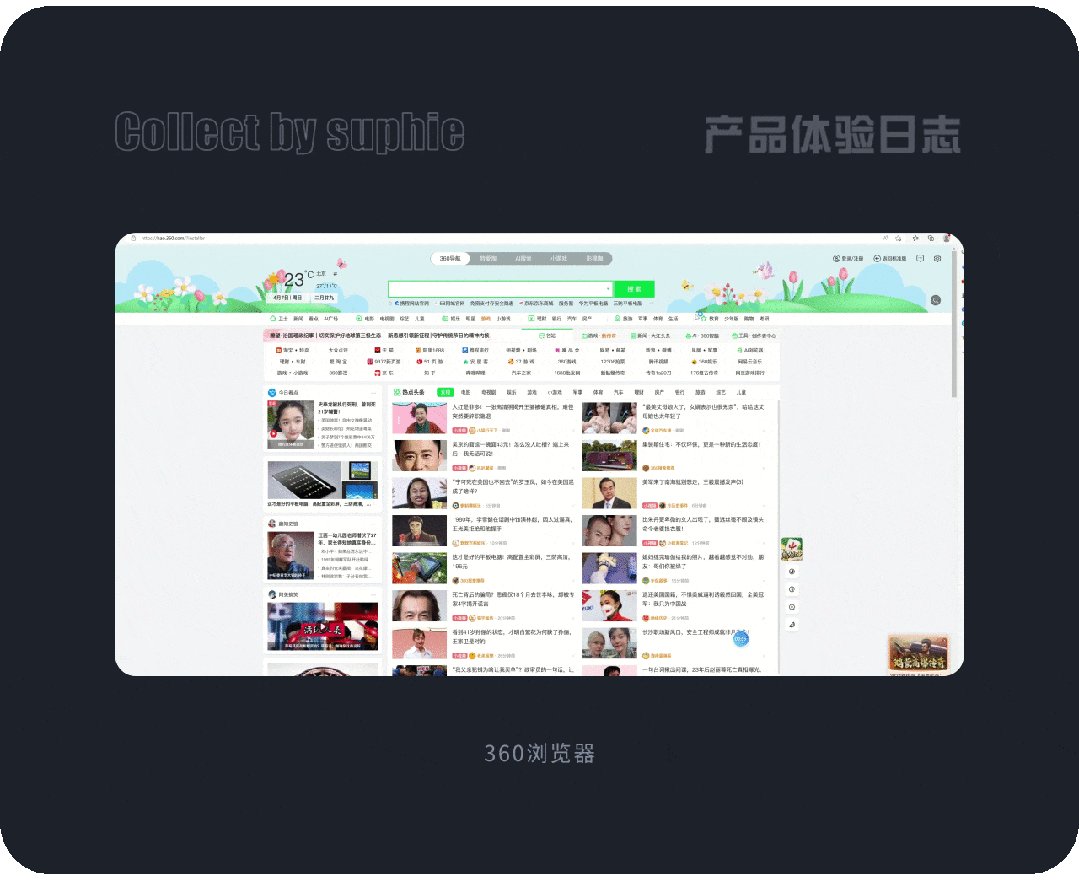
360浏览器的体验做的是相当的好,在众多的浏览器中可谓是一股清流,看到它头顶部的动效没,那个是鼠标移上去,那些花才会动,不移上去,不会动,这个动效它跟传统的动效不一样,它让用户与它之间产生了一个交流的动作,非常的吸引人,产品的情感化做的很好。

二、B端用户体验设计中的三大模型
C端是客户用户体验,B端则是企业用户体验,他是为大公司及其员工内部使用的应用程序创建的用户体验设计。B端设计常见的用户体验度量模型有以下三个:

1、HEART + GSM模型(Google)
1.1 简介
Google公司在2010年提出的HEART模型,其以用户为中心的设计理念,成为了业界广泛认可和应用的度量体系。HEART模型不仅仅是一套度量工具,它更是一种思维模式,引导我们从用户的角度出发,深入理解并优化用户体验。

HEART + GSM模型通过五个维度——愉悦度(Happiness)、参与度(Engagement)、接受度(Adoption)、保留度(Retention)和任务完成度(Task Success)——为我们提供了一个全面、多角度的用户体验评估框架。通过HEART模型,我们能够更加精准地把握用户需求,优化产品功能,提升用户满意度,最终实现产品的持续成功和市场竞争力的提升。
1.2 HEART + GSM 模型(Google)表格

2、PETCH模型
2.1 简介
在这个快速发展的数字化时代,B端产品的用户体验(UX)变得尤为关键。支付宝团队,作为金融科技的领军者,基于HEART模型,创新性地构建了PETCH模型。PETCH模型不仅继承了HEART模型以用户为中心的理念,还特别强调了用户效率和行为分析的重要性,为B端产品提供了一个更为精准和高效的度量框架。

PETCH模型的诞生,标志着用户体验度量方法论在企业级产品领域的一次重要演进。它通过关注用户效率和行为分析,帮助团队深入理解用户需求,优化产品设计,提升用户满意度。PETCH模型的应用,不仅提升了B端产品的市场竞争力,也为整个行业树立了新的标杆。
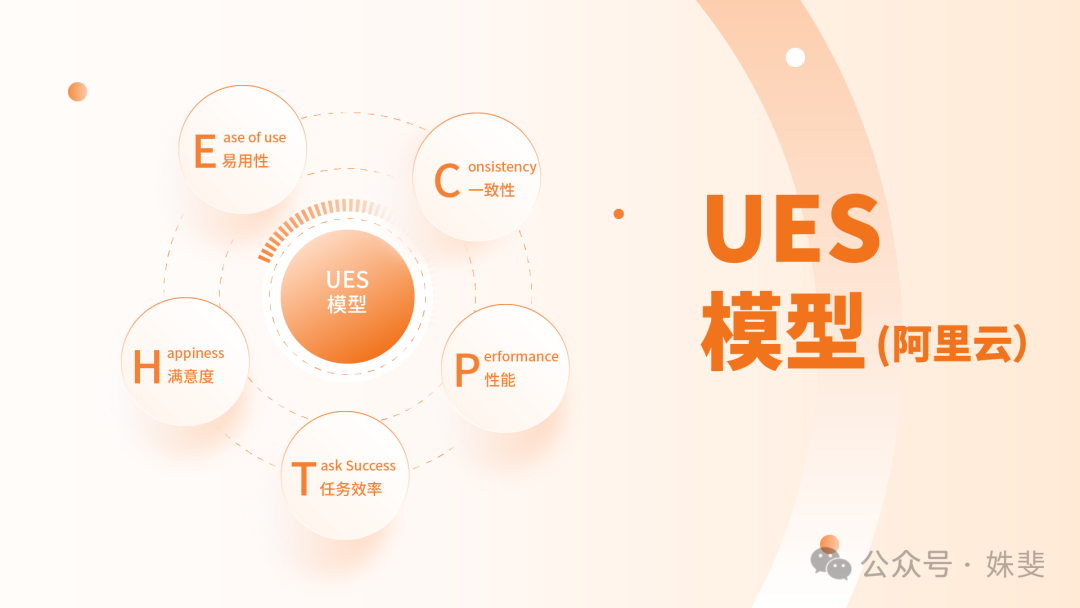
3、UES模型
3.1 简介
在这个以用户为中心的时代,如何量化并优化用户体验(User Experience)成为了设计团队的共同追求。阿里云设计团队凭借多年的行业实践和深入研究,精心打造了UES模型—一套专注于易用性的度量系统。UES模型以其精准的指标体系,帮助我们从多个维度深入洞察用户需求,为打造卓越的用户体验提供了有力的工具。

UES模型通过易用性、一致性、满意度、任务效率和页面性能这五个核心指标,为我们提供了一个全面、系统化的用户体验评估框架。这些指标不仅帮助我们量化用户体验的各个方面,还指导我们如何针对性地改进产品,提升用户满意度和忠诚度。
3.2 易用性度量量表
UES开发了一套综合性的度量工具,旨在评估产品的易用性。这套工具包括易用性度量量表,它是由12个问题组成,覆盖了易操作性、易学性和易见性这三个关键的用户体验维度。该度量表的设计借鉴了现有的CSUQ、QUIS和SUS等量表,通过综合这些量表的研究和分析,UES旨在提供一个更为全面和深入的易用性评估方法。

三、总结
体验设计不是一句虚虚无缥缈的口号,它也是有很多可见、可量化的具体实施方法,实实在在供设计从业人员去使用,它更多的是一种思考的方式,在设计产品的过程中让从业人员从更多的维度去考虑一个问题,让它尽善尽美,从而满足客户和市场需求。
本文观点都为个人理解和总结,不足之处也欢迎大家留言区多多点评指正,大家共同进步!
本文由 @姝斐suphie 原创发布于人人都是产品经理。未经作者许可,禁止转载
题图由作者提供
该文观点仅代表作者本人,人人都是产品经理平台仅提供信息存储空间服务。
- 目前还没评论,等你发挥!


 起点课堂会员权益
起点课堂会员权益







