飞书这个页面的设计,超越整个行业!
空状态页面是设计中一个非常常见的页面设计,但不少产品的空状态设计做得非常差。这篇文章,作者分享了飞书的页面设计,从设计和情感方面来说,都比其他产品强很多。

空状态的页面是一个非常常见的东西。在任何产品中,当用户刚开始使用时都非常有可能遇到页面中没有内容、没有数据的场景。
如果页面显示为一片空白的话,那用户用户有可能认为是网络出现了问题,或者是产品本身存在bug,就很有可能给用户造成误解。
所以在UI设计相对成熟之后,各个产品中都会对页面的空状态做出一些美化处理。比如像下面这样。

这样的页面在视觉上更加美观。并且也给予了对于异常状态的处理入口。相对于一片空白的页面,当然是有一些优化的。
我们似乎也习惯了这种放一个插画和一个按钮的空页面形式。但是作者今天在看到飞书的设计之后,才意识到即使是一个非常简单的静态空页面,也可以有更多的体验提升,而不仅仅局限在美观这一方面。
首先我们来还原一下当时的场景,今天作者在上班的时候,本来因为一个设计问题讨论的比较烦躁。和同事的沟通也有一些激烈。
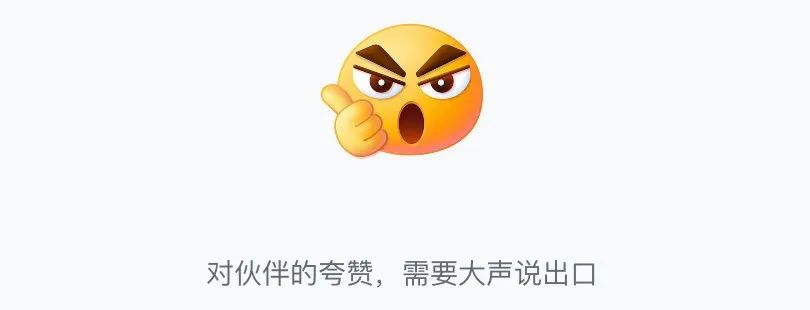
然后再打开飞书查看消息时,偶然遇到了一个这样的空页面,如下图。

直接说主题:这个页面就是作者觉得飞书的设计领先了全部产品。
我们可以想象一下。如果这个页面按照常规做法放一个没有新消息的插画。那么结果就是一个中性的设计。没有给用户带来新的体验增量。也没有给用户造成困扰。只是一个中性的设计。
但是如果像上图中这样做,就达到了让空页面的作用不局限在空页面的效果。
详细解释一下这句话的意思:我们这些打工人在使用沟通工具时,最主要的使用场景当然是和同事进行沟通。所以最主要的体验来源自然也是沟通过程中的体验。
那么即使在这个页面里放一个精美度max的插画,会对我的沟通体验会产生一丁点儿影响吗?当然不会。因为这是两个完全没有关系的事情。
那么如果像飞书这样放一个对点赞的行为的引导呢?就有可能引导出一些用户的使用习惯。
比如说在进行飞书会议时,当我们正在发言或会议即将结束、当我们讲完了设计方案时,可能会有一些同事因为这个点赞的行为引导,就在那个场景下给我们点了一个赞。
这个行为才是我们在使用工作沟通产品的过程中能够影响到最主要体验来源的行为,而这个行为是受一个空页面的内容的引导产生的。
所以作者上面才说这个空页面内容的作用,不仅仅体现在空页面而是影响到了产品中其他场景的体验。
如果再进一步分析的话,其实还可以从人类记忆的特点展开一下。例如现在某个用户已经使用了飞书这款产品一段时间。在他使用的过程中,与他协作的一些用户偶尔会有为他点赞的行为,包括他自己也会给其他的用户点赞。
那么在这一批用户的体验感知中,会形成两方面的感知。一方面是会对给他点赞的其他同事有一定好感。
另一方面是这种正面的情绪会产生一定的泛化迁移。当时间略微变长之后,由于人的记忆并不会记录所有细节,而是像一个压缩文件那样只记忆最牢固的信息,再根据明显信息去联想到细节信息。
这个结果就是在用户的潜意识中会认为使用飞书的体验也是正面的。也就是说用户会把对其他同事的好感有一部分迁移到飞书这个产品中。好处不言而喻。
除了上面的图片外,还有几张其他的也可以用同样的思维理解一下:



作者测试了十几次,一共遇到了这四种内容,如果说一种内容只是巧合的话,那么这四种情况全部都是对产品整体体验的增强,而不仅仅局限在对空页面状态的处理。这也能进一步佐证我们的分析过程。
我们再来看一些负面的案例(为了避免得罪人,就不提具体的产品名称了。)

在这个空状态的页面中有一行文字叫做信号可能跑到外星球了。我实在是不理解,就算他跑到火星了又和用户有什么关系。看起来有点幽默可爱的文案真的有意义吗?充其量也只是一个中性的设计。
还有一些更过分的案例我们来看一下。

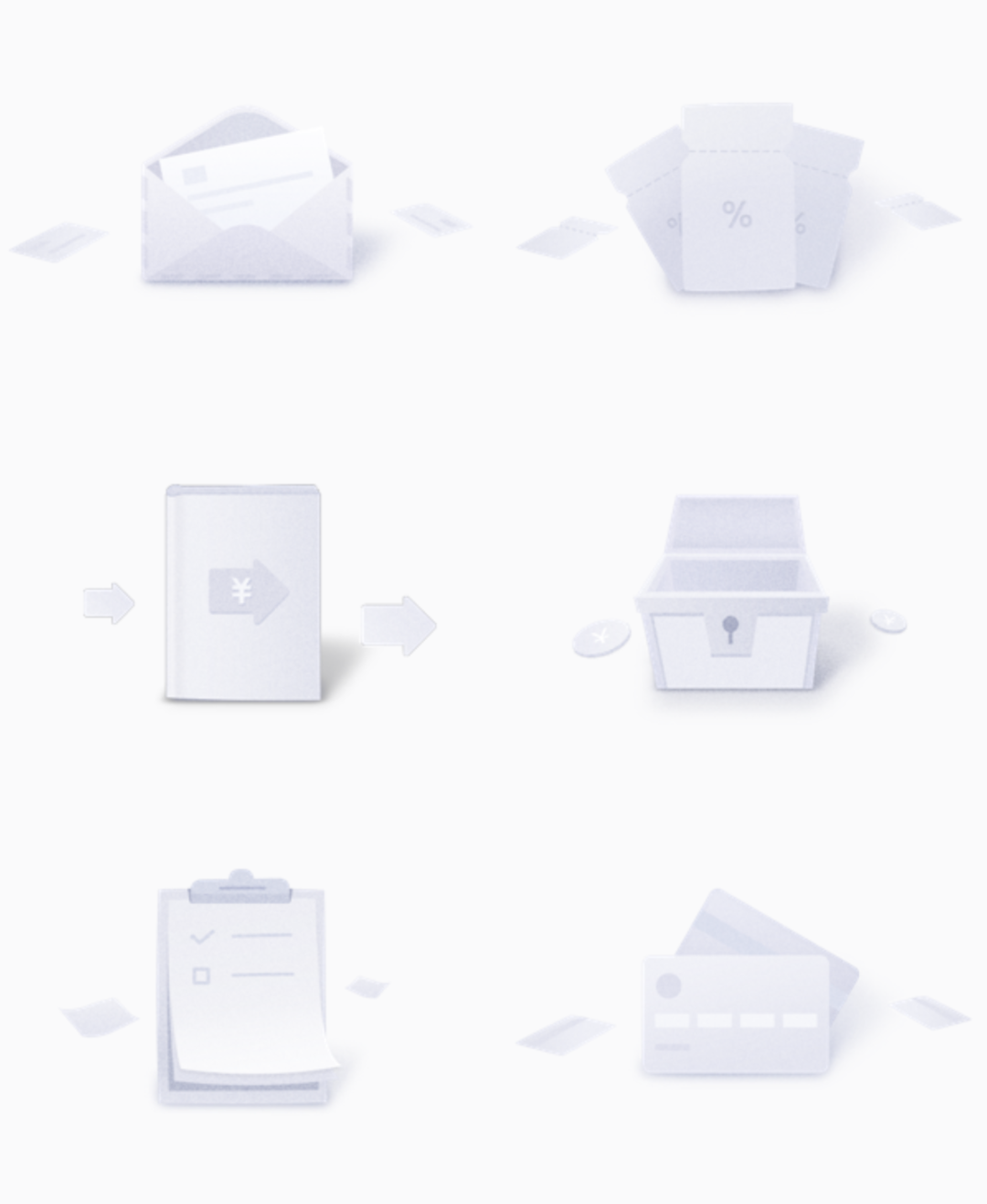
这张图中是某个产品里六个空状态页面的。使用的不同插画。如果作者不解释每个插画代表什么含义的话,有多少人能完全看懂?至少其中有三个作者是看不懂的。
这种设计。就是为了追求视觉上的差异性。和不同场景下的视觉区分。而影响到了更重要的易辨识的体验指标。可能也是。由于在某个内卷的环境里自己为自己找了一些可做的事情。但作者只能说这种产品对用户体验的理解还仅仅停留在很表层的阶段。
在以前作者也曾经写过空状态页面的设计应该遵循哪些原则,大致如下:
1. 传达清晰:确保页面上的文案简洁明了,直接告诉用户当前页面为什么是空的,比如“您还没有添加任何收藏”或“搜索未找到结果”。文案应具有指导性和友好性。
2. 行动召唤:给用户提供一个明确的下一步操作提示,如“立即添加第一个收藏”、“尝试其他关键词搜索”或“创建您的第一条笔记”。这有助于用户了解如何开始填充内容或解决问题。
3. 情感化设计:使用插图、动画或色彩来提升页面的情感吸引力,使空状态页面看起来不那么冰冷。设计应与品牌的整体视觉风格保持一致,增加用户的亲切感。
4. 教育与引导:利用空状态页面作为教育用户的机会,展示产品功能或提供使用小贴士,帮助用户更好地了解产品并鼓励他们采取行动。
5. 反馈与错误处理:如果空状态是由于错误或加载失败造成的,提供具体的错误信息,并给予解决建议,比如检查网络连接或刷新页面。
6. 适应不同场景:根据不同的空状态场景(如初次使用、内容被清空、搜索无结果等)设计相应的页面,每个场景都应有其特定的引导策略。
但是现在看来以前的这些设计原则在当下来衡量,也仅仅是及格的做法了。
因为用户对产品的性能要求会越来越高,对于产品体验的期待也会越来越高。
在过去看起来非常好的设计,当用户习惯了之后,会逐渐变为一个比较普通的设计方案。
这种现象就像卡诺模型中的魅力需求会逐渐降级一样。
简单解释一下:比方说十年前我们去一家饭店,如果能提供免费的WiFi,那用户会觉得非常惊喜。
因为这种免费WiFi服务是很少有饭店能够提供的。能帮用户节省很多流量的费用。
但是如果是今天我们到一家饭店发现他们能提供免费WiFi。这就变成了一个很普通的事情,很多饭店都会提供这种服务,有什么好惊讶的。
有当然好没有也无所谓,自己每个月的套餐流量都不一定用得完。我们并不会为此感到惊喜。这就是一个魅力需求转变为无差异需求的例子。
当用户习惯了我们曾经做出的优秀方案。就要求设计师们去做更多的创新。
只有再次将设计方案带来的体验做的超出用户的预期。才能让用户产生整个产品体验都偏正面的强烈感知。
飞书这个设计案例其实就是一个非常简单的静态页面,但是作者想到的这些设计思路如果真的是设计者的思路,那真的很让人佩服。
大家可以尝试把这篇文章转发到一些群里,看看我们能不能收到。飞书官方设计师的回应。看一看到底是过度解读了,还是事实如此。
专栏作家
杜昭,微信公众号:AI与用户体验,人人都是产品经理专栏作者,实战派设计师,目前在某手机公司负责手机OS交互设计,所负责产品覆盖用户数亿,主要研究AI与人机交互设计的融合及人因学对用户体验的影响。
本文原创发布于人人都是产品经理,未经许可,禁止转载。
题图来自 Unsplash,基于 CC0 协议。
该文观点仅代表作者本人,人人都是产品经理平台仅提供信息存储空间服务。
- 目前还没评论,等你发挥!


 起点课堂会员权益
起点课堂会员权益
 B端产品经理需要更多地进行深入的用户访谈、调研、分析,而C端产品经理需要更多地快速的用户测试、反馈、迭代
B端产品经理需要更多地进行深入的用户访谈、调研、分析,而C端产品经理需要更多地快速的用户测试、反馈、迭代
















