尼尔森十大设计原则
在产品设计领域中,尼尔森设计原则可以说是非常基础和必备的底层逻辑了。这篇文章,作者重新梳理了10大设计原则,并加以案例讲解,希望可以帮到大家。

尼尔森十大设计原则是由著名的用户体验专家、网站设计师雅各布·尼尔森(Jakob Nielsen)提出的。这些原则旨在帮助设计师创建更具用户友好性和易用性的数字产品和网站。
这些原则的来源可以追溯到尼尔森在其著作《使用者体验的十大原则》(”10 Usability Heuristics for User Interface Design”)中提出的。
一、可见性原则

1. 信息的可见性
用户在界面上应该能轻易地看到他们需要的信息。如果信息不直接展示给用户,那么应通过明显的提示来指引用户如何获取。
例如:如果一个功能可以通过菜单访问,那么这个菜单的标识和位置应当清晰明确。
2. 反馈的可见性
当用户与界面进行交互时,系统应该提供及时的、可见的反馈。
例如:当用户点击一个按钮时,按钮可以显示不同的视觉效果(如颜色变化、陷入效果等)来告知用户其操作已被系统识别。
3. 操作的可见性
用户可用的操作选项应该清晰展示。界面应避免隐藏用户可能需要的功能。操作的可见性可以通过良好的界面布局和适当的控件选择来加以增强。
例如:当断网时,下拉刷新用户会看的一个情感化加载动画,提示用户在加载中。
4. 状态的可见性
系统的当前状态应该对用户是明显的。
例如:在一个复杂的表单或多步骤流程中,界面应该清楚地显示当前处于哪一步。这样用户可以随时了解自己的进度和状态,降低因迷茫而产生的用户挫败感。
5. 错误的可见性
如果发生错误,应该有清楚的错误信息显示给用户,并且提供简单的、操作性的建议来解决这些错误。错误信息应该具体到足够用户理解发生了什么问题,并指导他们如何纠正。
例如:我们在输入密码的界面时,出现错误时会在下方提示当前密码输入错误,提示引导用户请输入数字+符号的组合密码。
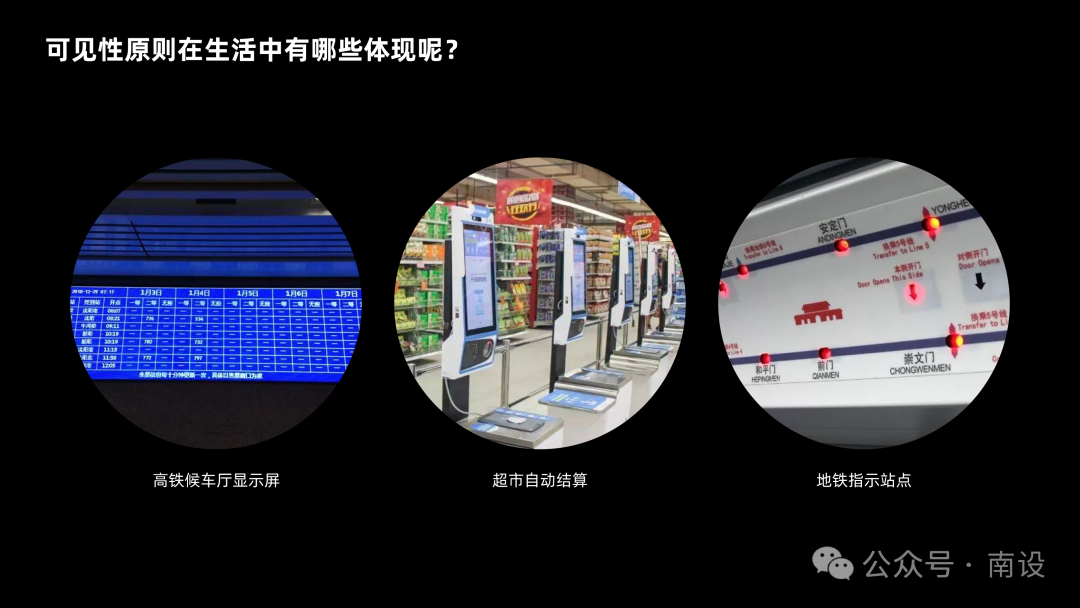
可见性原则在生活中有哪些体现呢?

例如:我们常坐的地铁到站显示,乘坐高铁时的候车室列表,还有去超市买菜时自动结算上显示的数量金额、计算器等。
二、贴近现实场景原则

1. 模仿真实物体和行为
模仿用户在现实生活中熟悉的物体和行为,这样可以使用户能够轻松地理解和使用软件。
例如:将按钮设计成与现实中的按钮相似的样式,让用户有按下按钮的直观感受。
2. 遵循行业标准和习惯
界面设计应该符合行业内人机交互和设计规范的标准符合用户的习惯,以减少用户的认知负担和学习成本。
例如:将网页的导航菜单放置在页面的顶部或侧边,符合用户对网页导航的常规期待。
3. 保持一致性
在整个界面中保持一致性,使得用户在不同部分之间能够轻松地转换和理解。这包括一致的布局、一致的交互方式等。一致性可以提高用户的操作效率,减少错误和混淆。
例如:设计中的UI规范,交互样式保持一致性,书籍画册等里面的标题内容字体大小也遵循一致性原则。
4. 提供直观的反馈
当用户与界面进行交互时,界面应该提供及时、直观的反馈,让用户清楚地知道他们的操作已被识别和响应。
例如:按钮被按下时产生的视觉反馈、链接被点击时的状态变化等。
5. 避免违背用户期望
界面设计应避免违背用户的期望和常规操作,否则可能导致用户的困惑和挫败感。
例如:点击一个图标却得到了与期望不符的结果,这会让用户感到困惑和不满。
6. 考虑用户的认知能力和心理模型
设计应该考虑用户的认知能力和心理模型,(需要根据用户画像,数据统计等定义用户群体,年龄端的不同认知也是不同的),使得界面的布局和功能对用户来说更加自然和易于理解。
例如:将相关的功能组织在一起,符合用户的认知结构。
例如:最简单案例体现,可以从图标的演变过程就可以感受到,从真实生活中的电话演变成图标,一直到现在的扁平化显示的电话图标。
贴近现实场景在生活中有哪些体现呢?

例如:我们生活中的汽车发展过程,从蒸汽汽车,到油车再到现在的新能源汽车,一直在变的是外观和里面的内饰,不变的是在大家受环境影响认知里的东西,四个轮子大家很容易就想到车。
三、用户控制和自由原则

1. 提供明确的操作选项
界面应该提供清晰明确的操作选项,让用户知道可以做什么以及如何做。
例如:在编辑界面中,应该明确标识出保存、撤销、删除等操作按钮,让用户知道可以进行哪些操作。
2. 允许用户撤销和返回
用户应该可以随时撤销之前的操作或返回到之前的状态,而不会造成不可逆的影响。
例如:提供撤销按钮、返回按钮或者多级回退功能,让用户可以自由地调整和修正他们的操作。
3. 避免强制性的操作和模式
界面设计应避免强制用户进行某些操作或者遵循固定的模式。应该给用户足够的自由度,让他们根据自己的需求和偏好来进行操作。
例如:不要强制用户在注册时填写过多的信息,而是提供必填和选填项,让用户可以根据自己的情况选择填写。
4. 提供明确的退出选项
在界面中应该提供明确的退出选项,让用户可以随时退出当前操作或者返回到上一层级。
例如:在应用程序中提供退出按钮或者返回到主界面的选项,让用户可以方便地退出当前任务或者返回到初始状态。
5. 防止误操作的发生
界面设计应该采取措施防止用户因为误操作而造成不必要的损失或者困扰。
例如:在危险操作(如删除文件)前要求用户确认,以避免误操作造成的后果。
6. 支持键盘快捷键和手势操作
为用户提供键盘快捷键和手势操作的支持,让他们可以通过更快速和高效的方式来完成操作。这可以提高用户的操作效率和满意度,增强用户的控制感和自由度。
用户控制和自由原则在生活中有哪些体现呢?

例如:我们经常出去吃饭,有些饭店可能比较火需要进行预约,预约后不想去了可以在软件上取消也可以打电话取消。我们进行购物时,收到了物品不想要也可以进行退换货。
四、一致性和标准化原则

1. 一致的布局和样式
界面中的布局、排版和样式应该保持一致,让用户在不同页面和功能之间能够轻松地切换和理解。例如:相似的功能应该采用相似的排列方式和视觉风格,按钮、导航栏等元素的位置和样式也应该保持一致。
2. 一致的交互方式
界面中的交互方式和操作流程应该保持一致,让用户能够在不同的功能和场景中使用相似的操作方法。例如:点击按钮应该在不同页面中具有相同的效果,滑动手势在不同功能中也应该具有相似的操作意义。
3. 遵循标准化设计规范
界面设计应该遵循行业的标准化设计规范,符合用户的习惯和期望,减少用户的认知负担和学习成本。例如:网页设计中遵循Web Content Accessibility Guidelines(WCAG)等国际标准,移动应用设计中遵循iOS Human Interface Guidelines或Material Design等平台规范。
4. 统一的图标和符号
界面中使用的图标和符号应该统一且易于理解,避免混淆和歧义。例如,使用相同的图标来表示相似的功能或操作,以便用户能够快速识别和理解。例如:手机主题界面的显示,电话的图标会从生活中电话提取图形标识。
5. 保持一致的术语和语言
界面中使用的术语和语言应该保持一致,避免混淆和困惑。
例如:在不同页面和功能中使用相同的术语和表达方式,以便用户能够准确地理解和识别。
6. 反馈一致性
界面中的反馈信息应该保持一致,让用户能够清晰地知道他们的操作已被识别和响应。
例如:成功操作和错误操作应该有明确的视觉和语言反馈,以便用户能够及时调整和纠正。
一致性和标准化在生活中有哪些体现呢?

例如:我们经常逛的超市或者菜市场都会遵循标准化,相同或相似的商品进行归类,看起来很整齐方便用户购买,马路上的红绿灯,全国保持一致性降低用户认知负担。
五、容错原则

1. 提供明确的反馈和指导
当用户出现错误或者不确定性时,界面应该提供明确的反馈和指导,让用户知道出了什么问题以及如何解决。
例如:当用户输入错误的密码时,界面应该明确提示用户密码错误,并且提供重新输入或者找回密码的选项。
2. 允许撤销和返回
用户应该可以随时撤销之前的操作或者返回到之前的状态,从而纠正错误或者重新开始。
例如:在编辑界面中提供撤销按钮或者返回按钮,让用户可以随时取消之前的操作并且返回到之前的状态。
3. 避免严格的输入要求
界面设计应该尽量避免严格的输入要求,允许用户输入格式的灵活性和容错性。
例如:在表单输入时,可以采用自动补全、格式化等技术来辅助用户输入,减少用户的输入错误。
4. 提供辅助和提示
当用户出现错误或者不确定性时,界面应该提供辅助和提示,帮助用户找到正确的解决方案。例如:在输入框中提供提示性的文字或者示例,指导用户如何正确地输入信息。
5. 减少不必要的强制性操作
界面设计应该尽量减少不必要的强制性操作,避免因为用户的操作失误而造成不可逆的影响。例如:在我们进行转账操作时要求用户对转账金额进行确认,以避免误操作造成的损失。
6. 优雅地处理异常情况
当用户遇到异常情况时,界面应该能够优雅地处理并给予用户友好的提示和解决方案。
例如:当网络连接出现问题时,界面应该显示友好的错误信息,并且提供重试或者刷新的选项。
容错原则在生活中有哪些体现呢?

例如:想要出去旅游到窗口购票,发现买错了可以去窗口找工作人员改签,或退票重新购买,这时工作人员会二次确认是否改签,用户回答确定,改签成功。因为天气原因造成的列车无法发车,会提示用户进行退票或改签操作。
六、易取原则

1. 简化操作流程
界面设计应该尽量简化操作流程,减少不必要的步骤和冗余的操作,让用户能够更快速地完成任务。
例如:在购物网站中,简化下单流程,减少用户填写信息的步骤。
2. 提供直接的路径
界面应该提供直接的路径让用户达到目标,不需要经过多次点击或者浏览。
例如:在网页中提供明显的导航链接,让用户可以直接跳转到所需的页面。
3. 减少用户输入
尽量减少用户需要输入的信息和数据,采用自动填充或者预设数值的方式来简化用户操作。
例如:在搜索框中提供模糊搜索提示的功能,减少用户输入的工作量。
4. 提供明确的标识和提示
界面上的按钮、链接和标识应该清晰明确,让用户一眼就能看出其功能和作用。同时,界面应该提供明确的提示和指导,引导用户完成操作。
例如:在网页中使用明显的按钮和图标来表示可点击的功能,同时提供鼠标悬停提示来解释按钮的作用。
5. 响应迅速
界面的响应速度应该尽量快速,减少用户等待的时间。
例如;当用户点击按钮或者链接时,界面应该立即给出反馈,让用户知道其操作已被识别。
6. 符合用户期望
界面设计应符合用户的期望和习惯,让用户能够直观地理解界面上的布局和功能。
例如:将相关的功能组织在一起,符合用户的认知结构。
易取原则在生活中有哪些体现呢?

例如:现在一些大型超市购物时提供自动扫码结算的机器,减少用户的等待时间,响应速度快,还有快捷刷脸支付(手机没有带也可以支付哟)用户可以很直观的进行支付。
七、灵活高效原则

1.支持多种操作方式
界面设计应该支持多种操作方式,让用户可以根据自己的习惯和偏好选择最适合自己的方式进行操作。
例如:提供键盘快捷键、手势操作、语音控制等多种方式。
2. 自适应和响应式设计
界面设计应该具有自适应和响应式的特性,能够适应不同设备和屏幕尺寸的显示,并且在不同分辨率下保持良好的布局和可用性。这样用户可以在任何设备上以相似的方式进行操作。
例如:我们常见的PC端网站会根据屏幕尺寸的不同响应式布局(Behance、花瓣等网站)。
3. 提供个性化的设置和选项
界面应该提供个性化的设置和选项,让用户可以根据自己的需求和偏好进行定制。
例如,允许用户自定义界面的布局、颜色主题、字体大小等。
4. 支持快速导航和查找
界面设计应该支持快速导航和查找功能,让用户能够迅速找到所需的信息和功能。
例如:提供搜索框和过滤选项,让用户可以快速定位到目标内容。
5. 减少不必要的点击和步骤
界面设计应尽量减少不必要的点击和步骤,简化操作流程,提高用户的操作效率。
例如:采用一键下单的方式,减少用户提交订单的步骤。
6. 提供即时反馈和状态更新
界面设计应该提供即时的反馈和状态更新,让用户清楚地知道他们的操作已被识别和响应。这样可以提高用户的操作效率和满意度。
例如:当用户提交表单或者完成购买时,界面应该立即显示成功的反馈信息。
灵活高效原则在生活中有哪些体现呢?

例如:火锅在选择上提供了多种口味的美食,一口锅全都煮了,用户也可以根据自己口味不同进行调料,做的比较哇塞的火锅店,还会贴上不同口味的搭配引导,对于第一次或不经常吃火锅店用户就很友好,食物放进火锅里会通过食材的颜色或软硬程度辨别是否熟了,给到用户反馈可以吃咯。
八、简洁性原则

1. 去除冗余信息
界面设计应该去除不必要的冗余信息,只保留核心和重要的内容,以减少用户的干扰和混乱。例如:去除重复的导航链接、无关的广告等。
2. 简化布局和排版
界面的布局和排版应该简洁明了,避免过多的装饰和复杂的结构,以提高用户的阅读和理解效率。
例如:采用简单的网格布局,保持页面的整洁和清晰。
3. 提炼核心功能
界面设计应该将核心功能突出显示,让用户一目了然地找到所需的功能和信息。不必要的功能应该隐藏或者移除,以减少用户的选择困难和认知负担。
例如:商品页面,商品名称、信息、价格、快捷加入购物车、买几份这种功能就放在了下一个页面减少对用户的干扰。
4. 简化操作流程
操作流程应该简化至最少的步骤,避免不必要的点击和跳转,提高用户的操作效率。
例如:采用一键式操作,减少用户提交订单的步骤。
5. 清晰明了的语言和标识
界面中使用的语言和标识应该清晰明了,避免歧义和混淆。按钮、链接等元素的标识应该直接表达其功能,让用户一目了然。
6. 精简视觉元素
视觉元素应该精简,避免过多的装饰和复杂的效果,以保持界面的干净和清晰。颜色、字体、图标等元素的使用应该简洁大方,突出重点。
7. 提供帮助和指导
界面设计应该提供必要的帮助和指导,让用户能够快速了解界面的使用方法和操作流程。但是这些帮助信息也应该简洁明了,避免过多的文字和复杂的说明。
简洁性原则在生活中有哪些体现呢?

例如:商场的逃生通道标识,办公室灭火器都会放在比较容易看到的地方,经常坐地铁的时候指引箭头就很符合简洁性原则,不需要放过多的解释说明文案,大家都可以看懂具备什么含义。
九、帮助用户识别和解决问题原则

1. 提供清晰的帮助文档和说明
界面设计应该提供清晰明了的帮助文档和说明,让用户能够快速找到解决问题的方法和答案。这些文档和说明应该简洁明了,避免使用过多的专业术语和复杂的语言。
2. 实时反馈和指导
界面应该提供实时的反馈和指导,让用户知道他们的操作是否成功,以及如何继续下一步。例如,在表单输入时实时检查格式是否正确,并给予相应的提示。
3. 提供可搜索的帮助资源
界面设计应该提供可搜索的帮助资源,让用户能够快速找到所需的信息和解决方案。这些帮助资源可以包括常见问题解答、在线帮助文档、视频教程等。
4. 友好的错误提示和解决方案
当用户遇到错误或者问题时,界面应该给予友好的错误提示和解决方案,让用户知道发生了什么问题以及如何解决。错误提示应该具体明了,避免使用晦涩难懂的术语。
5. 提供在线支持和反馈渠道
界面设计应该提供在线支持和反馈渠道,让用户能够随时联系到客户服务团队并获得帮助。这些支持和反馈渠道可以包括在线聊天、电子邮件支持、社区论坛等。
6. 优化用户体验和流程设计
界面设计应该优化用户体验和流程设计,减少用户可能遇到的问题和困难。例如,简化操作流程、提供明确的导航和引导、避免技术性障碍等。
7. 持续改进和优化
界面设计团队应该持续改进和优化界面,根据用户的反馈和需求不断调整和改进设计方案,以提高用户的满意度和体验质量。
帮助用户识别和解决问题原则在生活中有哪些体现呢?

例如:我们在印刷书籍时,印刷厂会给我们讲解纸张的尺寸,材质,类型、价格等,帮助我们了解和选择适合的印刷品。
十、人性化帮助原则

1. 温馨的语言和表达
界面设计应该使用温馨、友好和人性化的语言和表达方式,让用户感到被关心和被尊重。
例如:在错误提示和帮助文档中使用亲切的语气和表达方式。
2. 关注用户情感和需求
界面设计应该关注用户的情感和需求,根据用户的心理和情感状态来设计界面和提供帮助。
例如:在用户遇到困难或者错误时,表达理解和支持,提供鼓励和安慰。
3. 个性化的帮助和支持
界面设计应该提供个性化的帮助和支持,根据用户的偏好和习惯来提供定制化的解决方案。
例如:根据用户的历史操作记录和偏好,推荐相关的帮助文档或者解决方案。
4. 及时的反馈和回应
界面应该及时地回应用户的需求和问题,给予及时的反馈和解决方案。
例如:提供实时的在线支持和反馈渠道,让用户能够随时联系到客户服务团队。
5. 鼓励和奖励用户行为
界面设计应该鼓励和奖励用户的积极行为,增强用户的参与和忠诚度。
例如:通过积分系统或者优惠活动来奖励用户的购买行为和参与度。
6. 提供愉快的体验
界面设计应该提供愉快和愉悦的使用体验,让用户感到舒适和愉快。
例如:通过动画、音效等方式增强界面的趣味性和互动性,让用户感到愉悦和享受。
7. 尊重用户隐私和权利
界面设计应该尊重用户的隐私和权利,保护用户的个人信息和数据安全。
例如:明确告知用户数据的使用目的和范围,遵守相关的隐私政策和法律法规。
人性化帮助原则在生活中有哪些体现呢?

例如:人行道上的盲道,看新闻时的手语讲解介绍,都是比较人性化的一部分,还有卖的老年机等等。
总结一下

关于尼尔森十大设计原则包括可见性、反馈、控制性、一致性、容错、简洁性、灵活高效、帮助用户识别和解决问题、人性化帮助、用户控制和自由。
以下为此原则优点详解:
1.提高用户体验质量: 这些原则旨在提高用户对产品的整体感受和满意度,使用户更愿意使用并持续与产品互动。
2.降低学习成本: 设计原则的一致性和可见性帮助用户更快地熟悉界面,减少了学习新功能的时间和认知负担。
3.增强用户参与度: 提供了用户控制和自由的原则,使用户感到更加投入和自主,从而增强了其对产品的参与度。
4.提升用户效率: 设计原则的灵活高效性使用户能够更快速地完成任务,提高了用户的工作效率和操作效率。
5.减少用户错误: 容错性原则和帮助用户识别和解决问题的原则有助于减少用户的错误操作,提高了用户的成功率。
6.简化用户交互: 一致性、简洁性和灵活高效性设计原则简化了用户与产品之间的交互,使用户界面更加直观和易于理解。
7.增强产品的竞争力: 设计原则的综合应用使得产品更具有吸引力和竞争力,有助于产品在市场中脱颖而出。
8.提高用户忠诚度: 人性化帮助和用户控制和自由原则增强了用户对产品的信任和忠诚度,使用户更愿意选择并长期使用产品。
9.节约资源成本: 通过降低用户错误和提高用户效率,可以减少用户的时间和精力成本,从而节约了资源成本。
10.适应不同用户群体: 这些设计原则的灵活性和人性化帮助原则使得产品能够适应不同用户群体的需求和偏好,从而扩大了产品的受众范围。
参考文献:
https://www.nngroup.com/articles/ten-usability-heuristics/
https://medium.com/@nirbenita/the-10-design-heuristics-for-developers-1e70a9dc58a7
https://medium.com/@marialauraramirez/a-summary-of-nielsens-ux-principles-f482f32678f9
https://alonzowebster.medium.com/principles-of-ux-design-f7d5b193e19e
https://medium.com/@fireartstudio/common-ui-design-principles-d9889377f90b
https://medium.com/visual-side/10-usability-heuristics-for-user-interface-design-551dac8744e
专栏作家
南设,公众号:南设(ID:NANSHE18),人人都是产品经理专栏作家。专注设计,逻辑性强,注重体验。分享体验设计、人工智能开发等。
本文原创发布于人人都是产品经理,未经许可,禁止转载。
题图来自 Unsplash,基于 CC0 协议
该文观点仅代表作者本人,人人都是产品经理平台仅提供信息存储空间服务。
- 目前还没评论,等你发挥!


 起点课堂会员权益
起点课堂会员权益







