Axure通过鼠标拖动在任意方向上调整图片大小
图片缩放是日常常用的操作之一,这种操作如何在Axure中模拟和实现?本文作者分享了一个简单的方法,大家可以学习下。

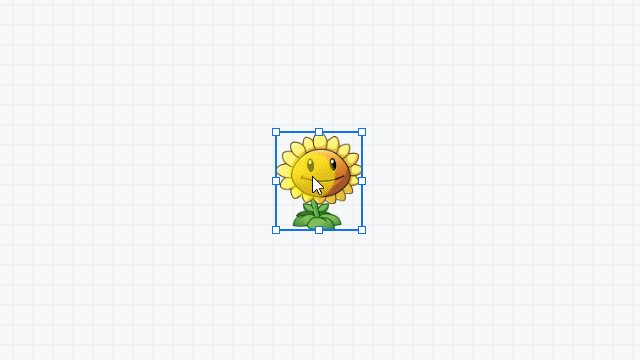
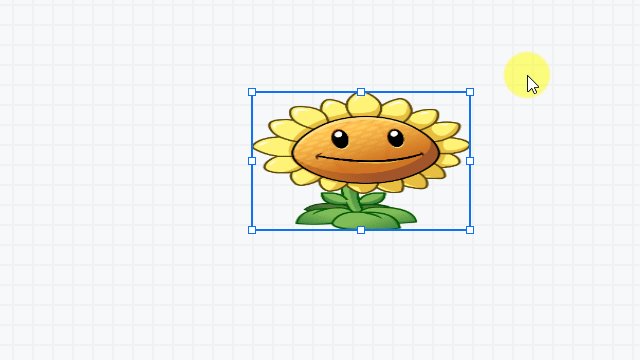
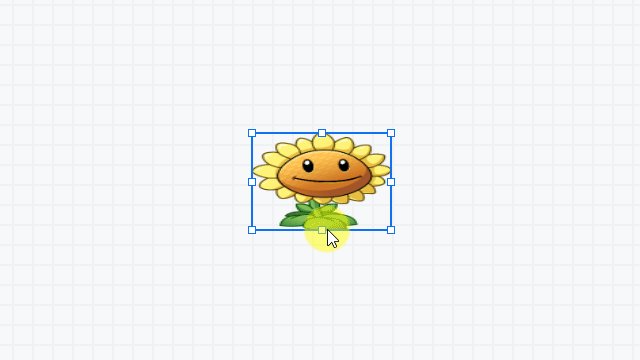
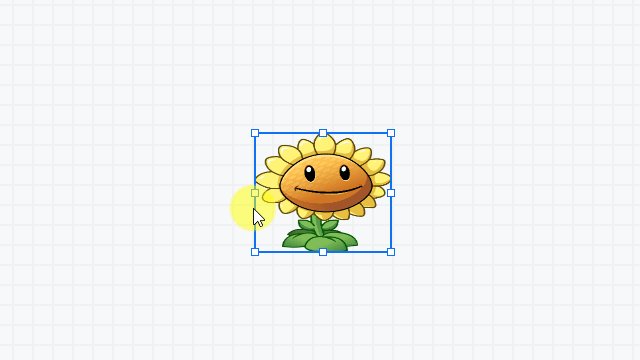
最近在做一个进阶知识图谱原型,功能非常有趣,加入了很多好玩的功能。比如可以通过鼠标拖动来在任意方向上改变图片的长宽尺寸:

体验地址:https://usrsky.axshare.com/#id=uvavuf&g=1
一、教程
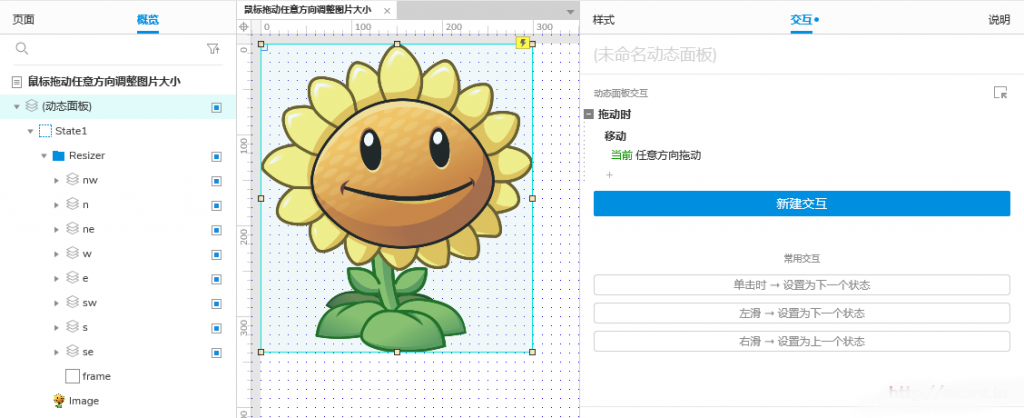
首先,先把元件结构放好:

因为需要鼠标拖动时移动图片位置,所以最外层是一个动态面板,同时把“Fit Content(适应内容)”勾选上。
里面放1个图片边框(Frame)以及8个拖放动态面板(默认长宽为8px*8px),命名可按自己习惯,我喜欢用n/w/s/e来,把这9个元件组合到一起(Resizer):
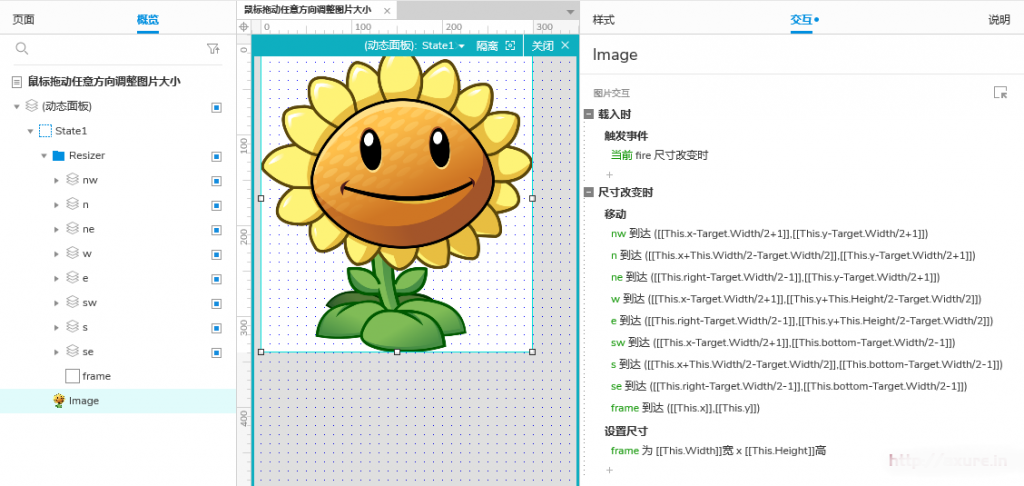
还有一张图片(Image)最在最底层,添加“尺寸改变时”交互(注意:这里1px的微调是根据frame的边框厚度度定制的):

并且在“载入时”进行单次触发。然后就可以编辑8个拖放动态面板的交互了(注意每个锚点位置):
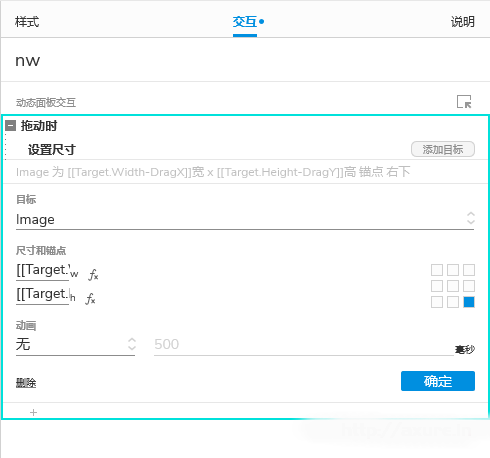
nw元件交互:

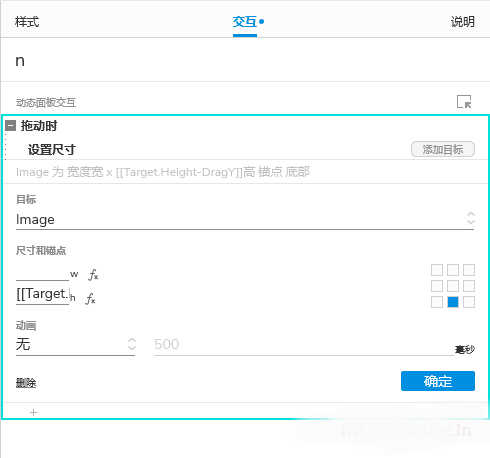
n元件交互:

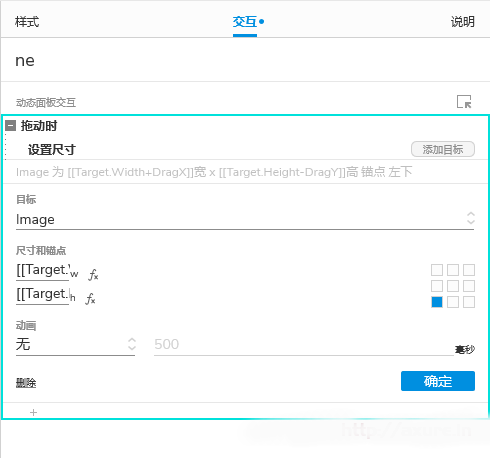
ne元件交互:

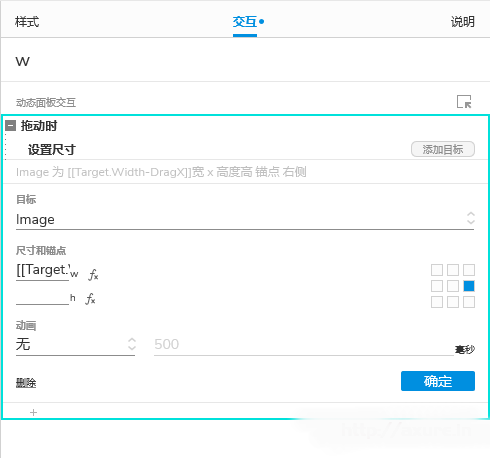
w元件交互:

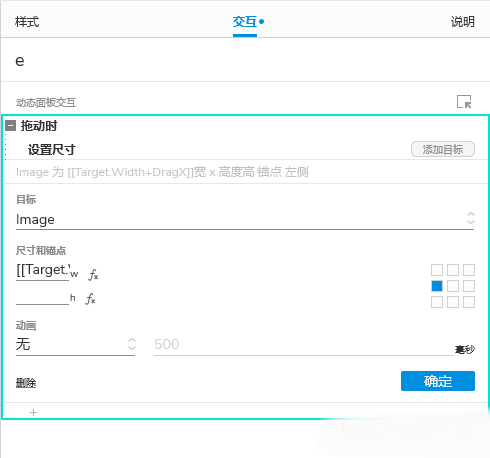
e元件交互:

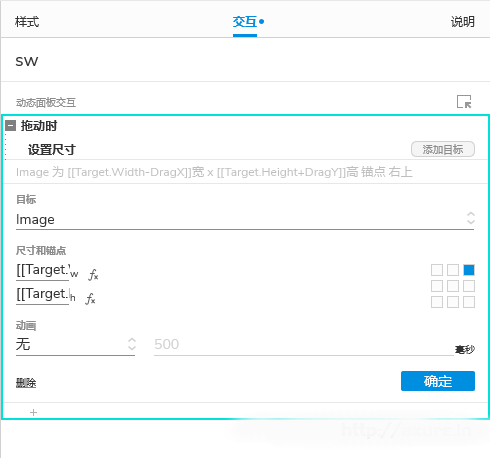
sw元件交互:

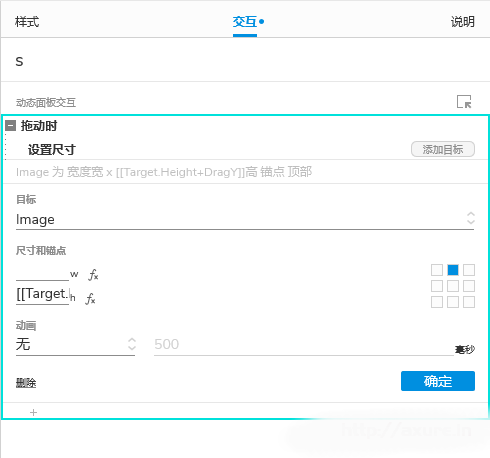
s元件交互:

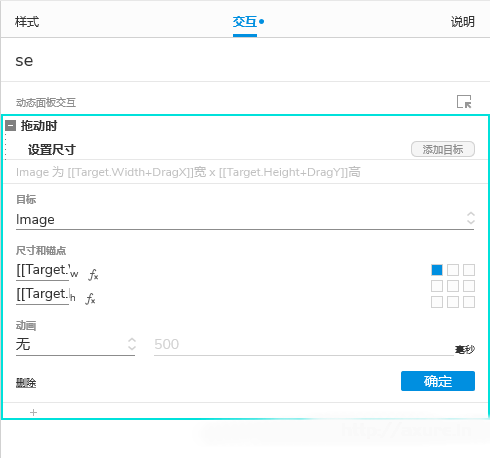
se元件交互:

这样,一个像可以使用鼠标拖放在任意方向调整图片大小的功能就做好啦。赶紧试试吧。
本文由 @Jorkin 原创发布于人人都是产品经理,未经许可,禁止转载
题图来自 Unsplash,基于 CC0 协议
该文观点仅代表作者本人,人人都是产品经理平台仅提供信息存储空间服务。
评论
- 目前还没评论,等你发挥!


 起点课堂会员权益
起点课堂会员权益







