如何在交互设计中“抽丝剥茧”
我们知道,即使是对需求进行了完整的分析,考虑到了功能的全部细节,在做交互等设计时都得一步步小心设计,没法一蹴而就——毕竟一个颜色、一个按钮表达的含义都不一样。这篇文章,我们来看看作者在一个项目中的推导过程,希望能帮到大家。

交互设计师在日常输出方案的过程不是一蹴而就的,而是通过对用户场景与业务目标不断的推敲与尝试,最终才能输出符合用户操作预期的交互流程。
以下,是笔者在最近一个项目中的分析过程,希望能给大家带来思考与收获。
项目背景
本次项目是一个新增个人档案的功能,用户将待录入人员的信息通过表单的形式录入,从而为用户新建个人档案。当前存在的问题是当用户填写所有内容提交信息的时候,会存在用户已存在的情况,此时用户已经花了很多的时间在信息录入上无疑浪费了用户的时间与精力,对此,用户希望能优化产品流程,解决此类情况下所带来的影响。

在接到需求后,一部分人可能已经开始寻找解决问题的方法,但是在此之前,我们可以系统的分析一下当前的问题。
我们需要解决的问题是,当用户已建档时,减少用户在录入信息时所耗费的时间。此时我们可以发出疑问:为什么需要做这个判断?因为用户花费了大量的时间填写表单却被告知信息已存在,浪费了用户的时间。那我们如果减少用户录入的时间,是不是就能降低用户不满的情绪呢?
减少用户录入的时间,我们可以通过两个途径:第一,减少需要录入的字段数量;第二,优化单个信息的录入方式。
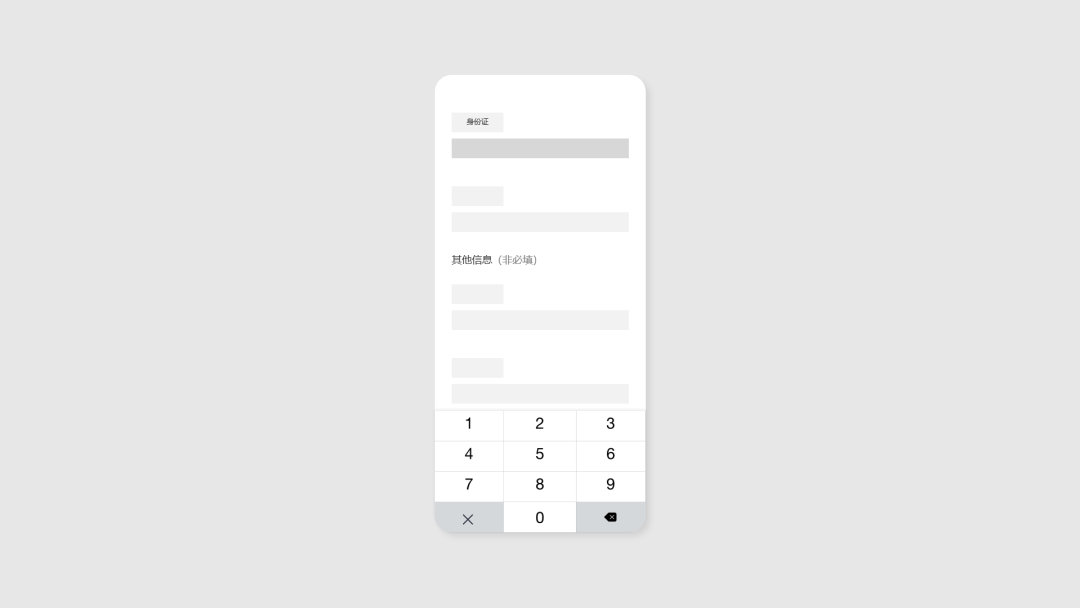
针对第一条,在实际操作中发现,当前录入字段包含必填与非必填两种类型,而非必填信息可以归为”一类信息”,那我们是否可以将此类信息部分隐藏起来,从视觉上减少需要录入的内容,避免用户在非必填内容中耗费太多的时间。

而对于单个信息的录入方式,我们可以根据用户输入的内容自动识别填充部分信息,比如通过身份证号识别出姓名、性别、年龄。通过自动填充的方式减少用户操作,从而节省用户时间;除此以外,选择合适的交互控件也很重要,比如录入身份证号时,我们提供身份证键盘,也能减少用户因切换键盘而耗费的时间。

在分析了用户录入信息时间长的问题,我们是不是就可以解决用户当前的痛点呢?其实可以进一步分析,用户为什么会在新建用户的时候出现用户已存在的情况?
在跟用户沟通后发现,用户录入信息的场景大多是跟待录入人员边沟通边录入,待录入的对象以老年人为主,大部分无法记得是否已建档。所以当用户笃定自己未建档时,操作员会进入新建档案页面,录入用户信息。这时就会存在用户已建档的情况。
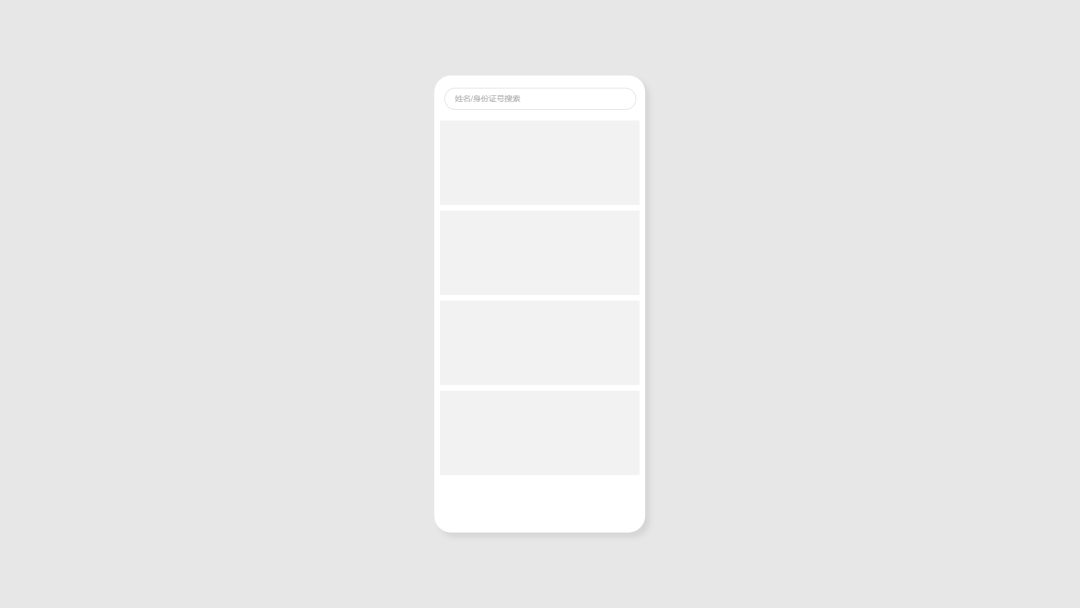
除了直接进入新建档案页面,还有一部分用户是通过搜索来判断用户是否存在档案,这样可以避免用户已有档案再录入的情况。但是此场景当前也存在着一些问题。

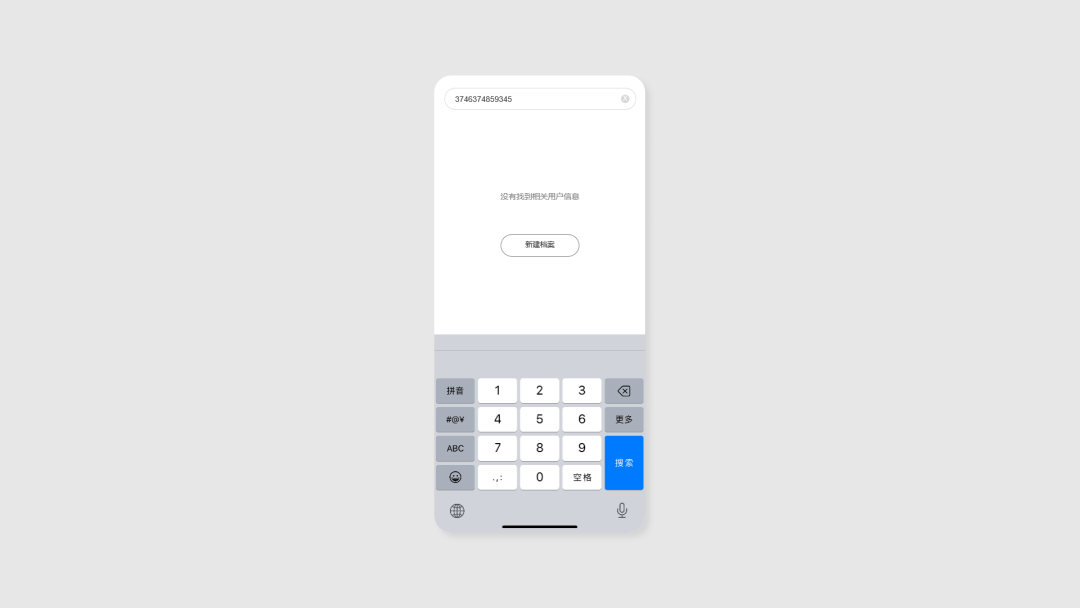
首先,用户需要输入完整信息点击搜索才能对信息进行检索;第二,当检索结果为空时,用户不能确定是无结果还是手机网络等原因导致的空状态;第三,当没有当前用户时,要返回列表再点击新建档案,操作链路长。针对当前问题,我们可以进一步给出解决方案。
针对搜索方式,我们可以设计成模糊查询的方式,这样用户无需进入到搜索结果页就可以定位用户,而当关键词无法检索出用户时,可以直接提供新建档案的入口,满足用户通过检索用户来判断是否建档的场景,方便用户录入信息。

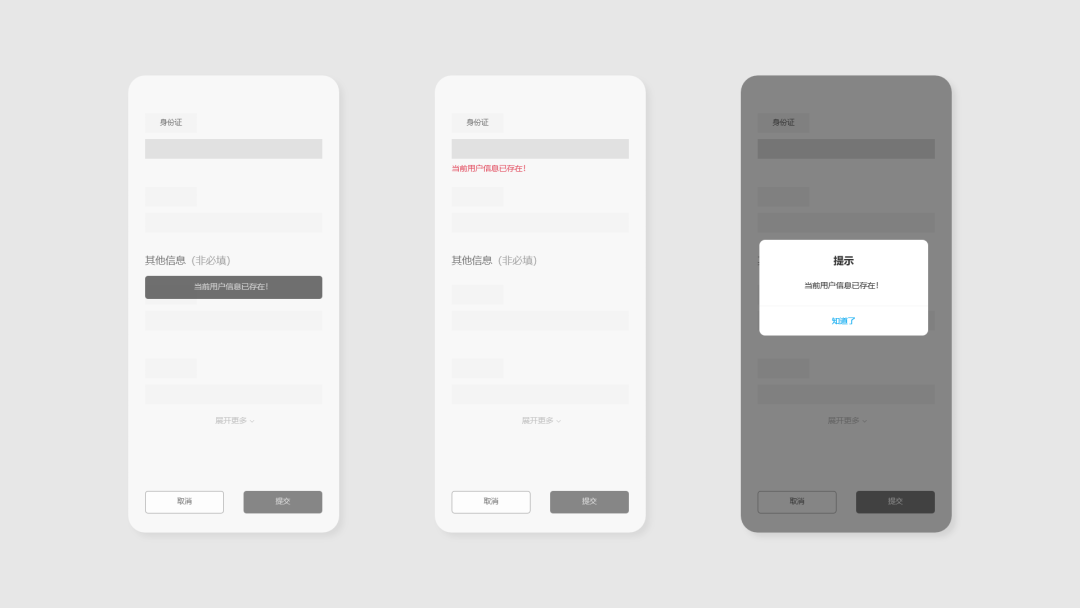
在解决了这两个问题后,我们再回归问题本身,用户花费大量的时间录入信息,提交时发现已建档。如果我们在用户刚录入信息时就判断是否建档,及时阻止用户进行后续操作,是不是就能解决这个问题。那用户录入什么信息能触发这个判断呢?我们需要找到用户的唯一标识,比如身份证号,并将这个录入项放在第一步,这样当用户键入信息后,通过比对,发现已存在时立即提示用户,阻断用户的后续操作。
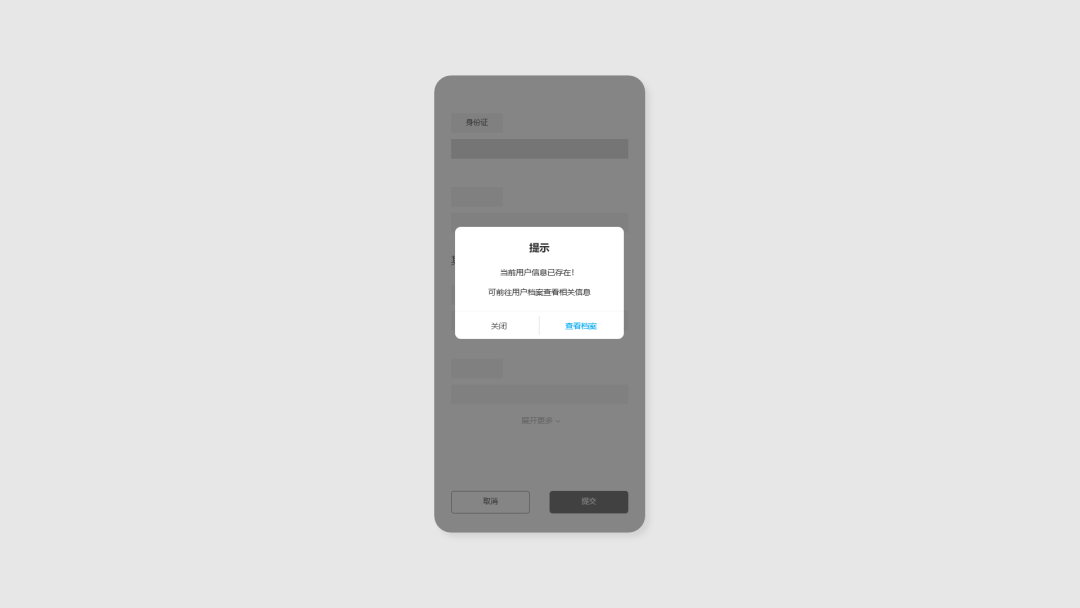
那我们选择什么方式提醒用户呢?比如我们可以通过页面toast提示用户当前用户已存在,或者在页面上展示提示内容来提示用户。但是两种方式用户都还停留在当前页面,业务逻辑中当信息已存在时后续录入项就无需录入了,所以为了减少内容对用户的干扰,以及方便用户退出当前流程,我们可以选择弹窗来做提醒。

但是弹窗仅仅提醒个人信息已存在是不是”小题大作”了呢?我们可以再进一步分析。当信息已存在的时候,用户下一步操作是什么?通过对用户场景的走查发现,用户往往会在发现信息已存在时进入用户个人信息页面去查看是否有内容更新,所以我们可以在提醒弹窗上加上进入个人信息页面的入口,从而缩短用户的操作路径。

以上,就是笔者本次项目的推导过程,通过对需求的不断拆解,找出各个场景用户的痛点,从而针对性的设计交互流程。经验有限,思考过程跟交互方案可能都不够成熟,也欢迎大家一起讨论交流。
专栏作家
一个青橙子,公众号:一个青橙子,人人都是产品经理专栏作家。专注产品设计中的案例分享。
本文原创发布于人人都是产品经理,未经许可,禁止转载
题图来自 Unsplash,基于CC0协议
该文观点仅代表作者本人,人人都是产品经理平台仅提供信息存储空间服务。
- 目前还没评论,等你发挥!


 起点课堂会员权益
起点课堂会员权益






