2个案例 | 从支付宝学到产品方法论 —— 解耦,让产品更灵活
在做产品设计时,通过解耦的做法,可以提高系统的灵活性,减少模块间的紧密耦合。这篇文章,作者分享了两个案例和他自己的思考,大家可以一起学习下。

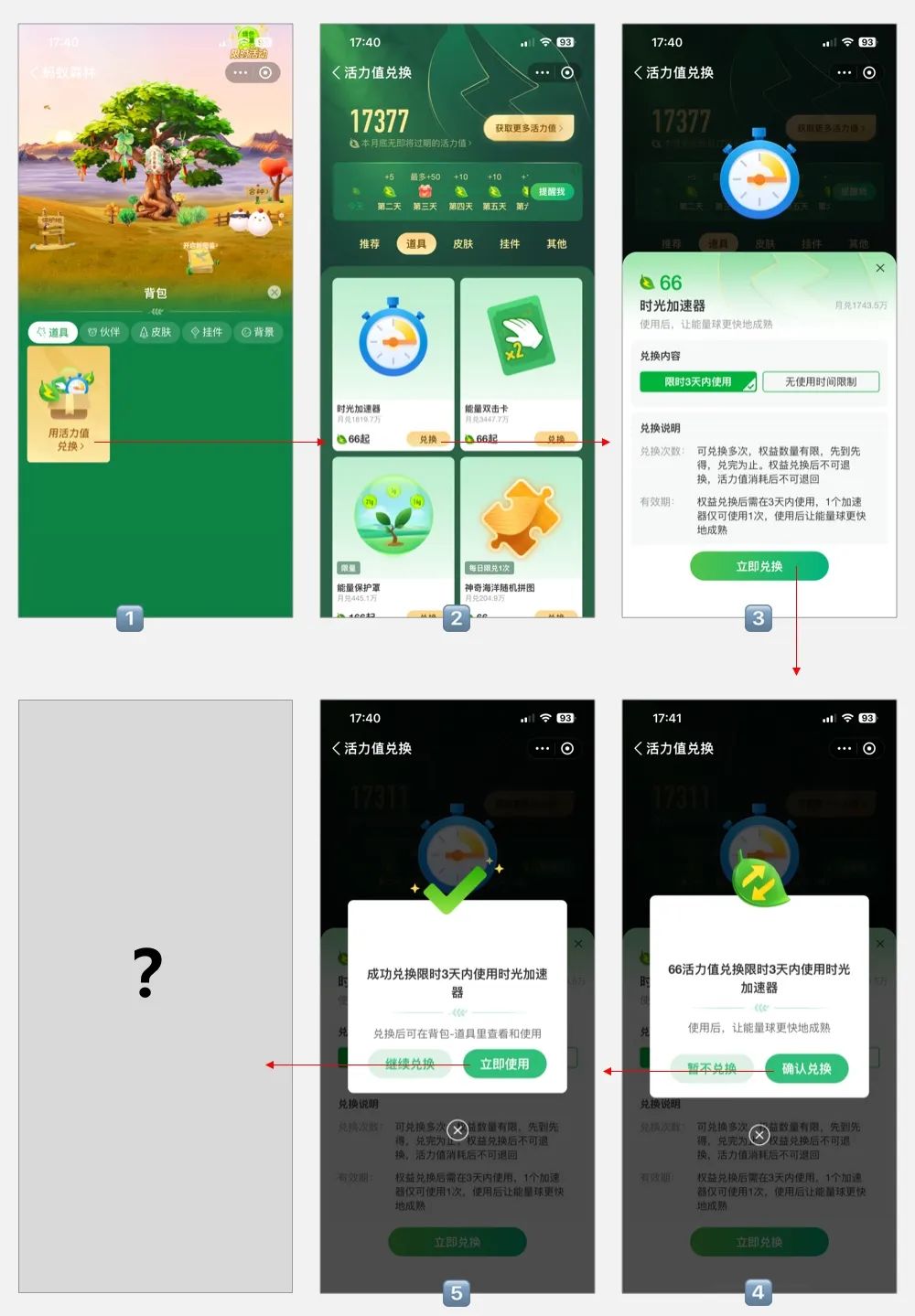
案例1 — 蚂蚁森林的「道具兑换」

请思考:第5步,点击「使用」,下一步是什么?
先花 30s 思考一下
⏳
⏳
⏳
👉直觉的方案是:点击「使用」→ 使用对应道具 → 弹出Toast:已成功使用
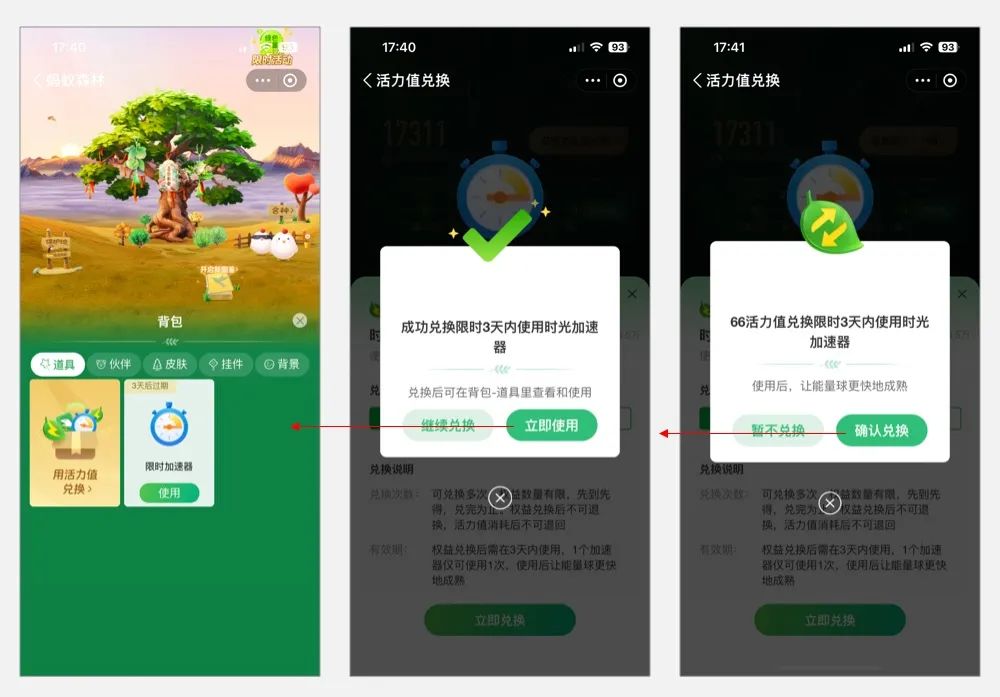
👉再看看官方的方案:点击「使用」→ 道具列表

为什么还要多一步跳转?
为什么这样设计?
1,若按常规(点击使用→使用道具),会有哪些问题:
当产品内有多个道具的兑换和使用入口(如运营活动):
- 开发成本高。每个业务分支都要开发完整的「兑换→使用」的流程
- 维护成本高。当「使用功能」有新需求(如增加使用条件等等),那每个业务分支的页面都要修改和测试,工作繁琐,也容易遗漏
将2个流程拆分之后,无论有多少个兑换入口,「使用」的功能操作,只有1个地方。首次开发和日常维护,工作量就少很多很多。
2,流程拆分之前和之后,功能结构对比:

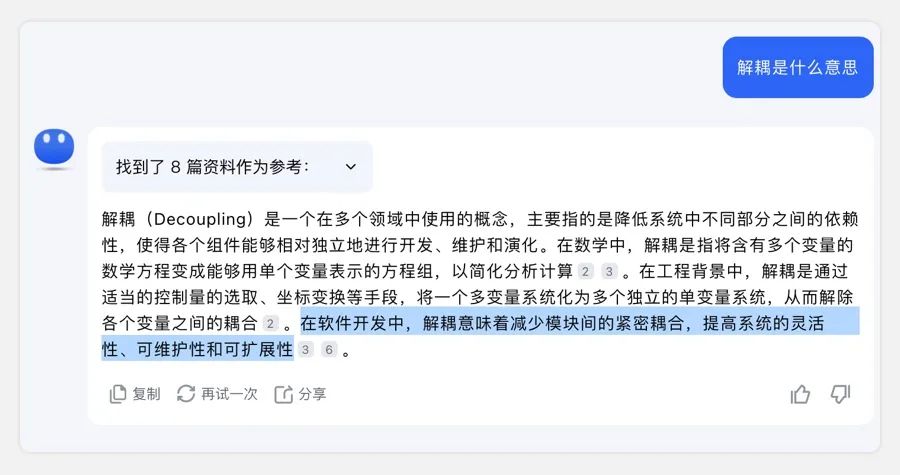
以上,就是产品设计上常用的原则:「解耦」,可以看看AI的解释

每个功能都要解耦?
- 解耦化设计,在产品初期可能用得少,因为业务线比较少,也相对独立。而随着业务交叉得越多,就不得不考虑将一些「通用功能」独立出来,给系统减肥。
- 对于一些基础性的功能,如登录、编辑用户资料,这一类可能有多个功能入口的功能模块,在设计时尽量是解耦化,方便其他业务线接入。
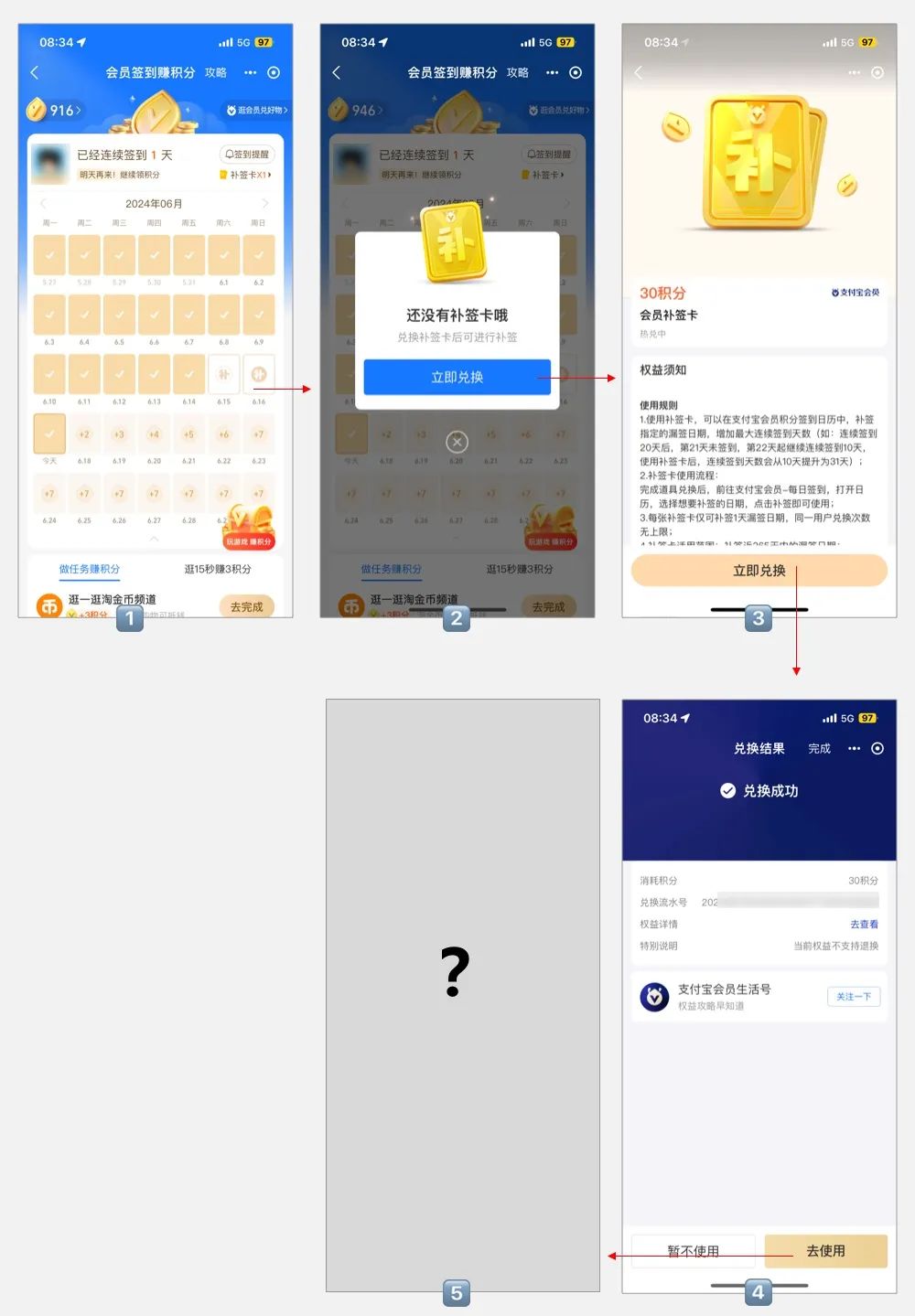
案例2:会员积分补签

第5步,你觉得应该跳转到哪里?
先思考30s,再去看看官方的设计噢,这里就不公布答案了
本文由 @星星聊产品 原创发布于人人都是产品经理。未经许可,禁止转载
题图来自支付宝APP截图
该文观点仅代表作者本人,人人都是产品经理平台仅提供信息存储空间服务。
评论
- 目前还没评论,等你发挥!


 起点课堂会员权益
起点课堂会员权益







