亲和图法vs卡片分类
在设计过程中,我们常会用到亲和图或者卡片分类的方法辅助决策,这两种方法的特点和差异在那?这篇文章,作者为我们整理了两者的差异,供大家参考。

今天主要和大家讲讲亲和图法(Affinity Diagram)和卡片分类(Card Sorting)的区别。
先来一个表格总结对比一下,帮助大家后面可以更好的理解:

一、卡片分类(Card Sorting)
卡片分类法更像是一种用户研究方法,让测试用户对面前的一堆的卡片进行分类,从而帮助UX设计师们了解用户心智中的信息分类是什么样的。
卡片分类的三种类型:
- 开放式卡片分类
- 封闭式卡片分类
- 混合式卡片分类


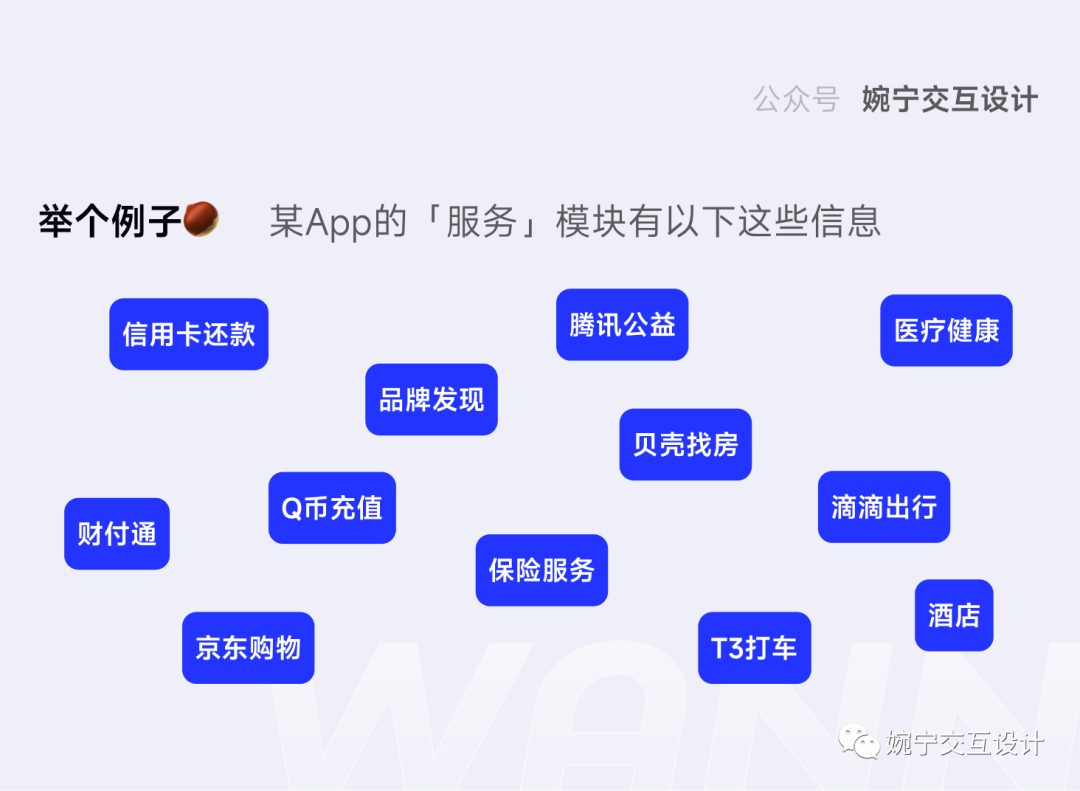
如果直接让用户对这些进行分类,类别名称可以完全按照自己的想法定,那就是开放式卡片分类。
如果事先告诉用户有四大类:金融理财、生活服务、交通出行、购物消费,让用户把这些信息归到这四类中,那就是封闭式卡片分类。

如果允许用户在这四大类的基础上,还能自己定新的分类,那就是混合式卡片分类。

二、亲和图(Affinity Diagram)
亲和图,又称为KJ法,是由东京工业大学教授、人文学家川喜田二郎发明的,KJ是他的姓名的英文Jiro Kawakita的缩写。亲和图法就是将大量的数据进行组合归纳、分类整理,然后再进行分析讨论,以便能够从复杂的现象中整理出思路,找到能够解决问题的方法。在UX设计中,亲和图法一般用在头脑风暴中,帮助我们将不同的观点进行归类,从而更好的发现新的机会和想法。

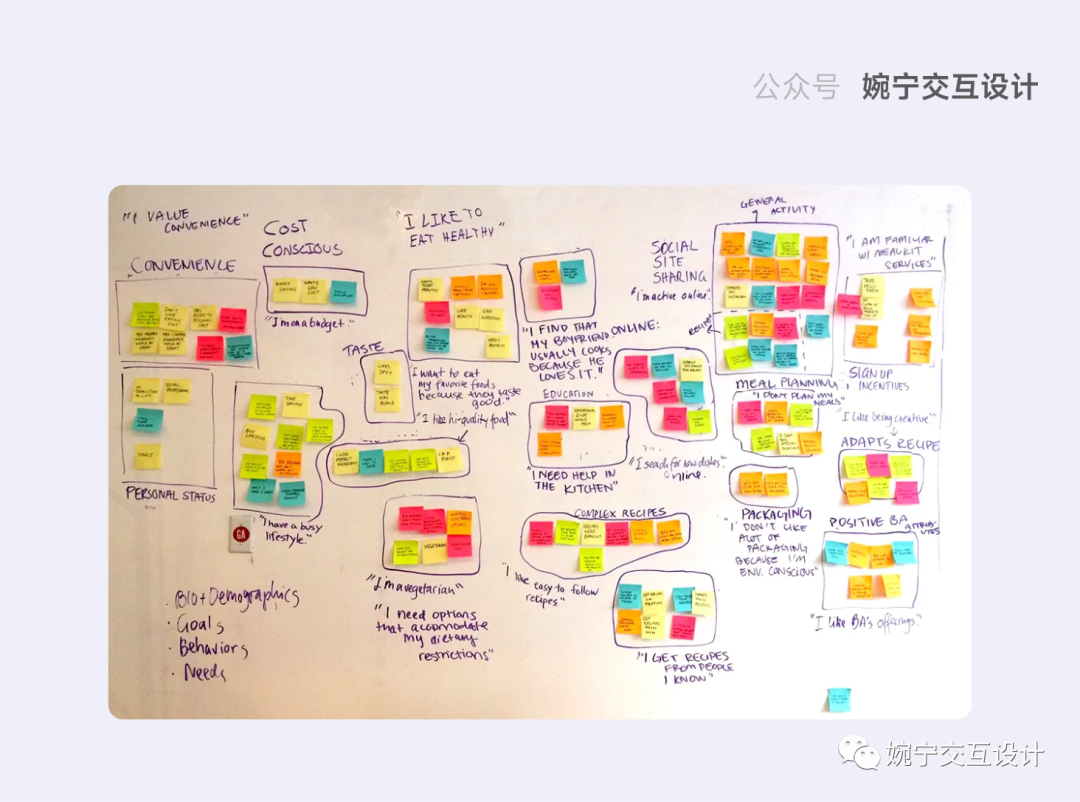
举个例子🌰
还是以上面那个App举例子,该App现在想优化「服务」模块的体验,使其更好的服务于用户生活的方方面面。
这个团队开展了一个头脑风暴,大家想出了各种各样奇怪的idea,比如融入VR服务、找新的合作方、结合大数据为用户推送专属服务、物联网等等,总共想了100多个。现在需要对这些idea进行分类整理,提炼出可以进一步推进的方案,此时就可以用亲和图法进行归纳、分类、总结和提炼。
卡片分类和亲和图的区别
在UX设计中,卡片分类法用在信息架构的设计中,而亲和图法则更多用在头脑风暴中。前者更关注用户如何对信息进行分类和命名,后者更关注事物产生的结果、方案和想法。
小小tip:不要非得把它们的区别争的特别清楚,重点还是如何在恰当的时候运用它们达到研究目的。
作者:陈婉宁,公众号:婉宁交互设计
本文由@陈婉宁 原创发布于人人都是产品经理,未经作者许可,禁止转载。
题图来自Unsplash,基于CC0协议。
该文观点仅代表作者本人,人人都是产品经理平台仅提供信息存储空间服务。
- 目前还没评论,等你发挥!


 起点课堂会员权益
起点课堂会员权益







