Axure高保真教程:怎么将中继器里选中的数据传递到另一个中继器
中继器是Axure里常用的一个工具,他可以制作高保真效果,包括增伤改成,中继器可以说时一个小型的数据库,那么,我们怎样将一个中继器里选中的数据,传递到另一个中继器里呢?

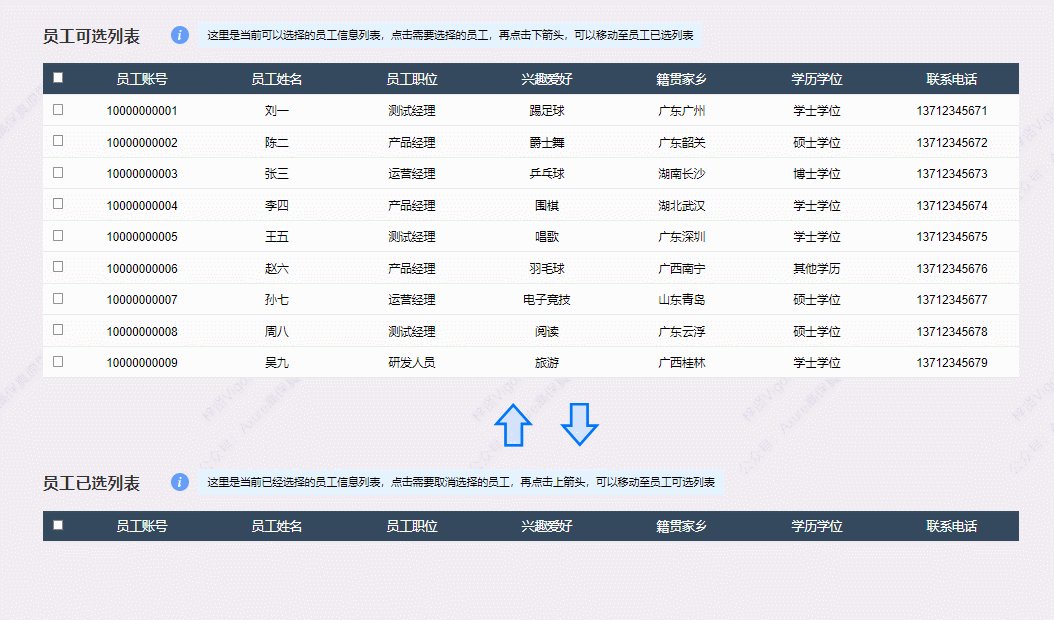
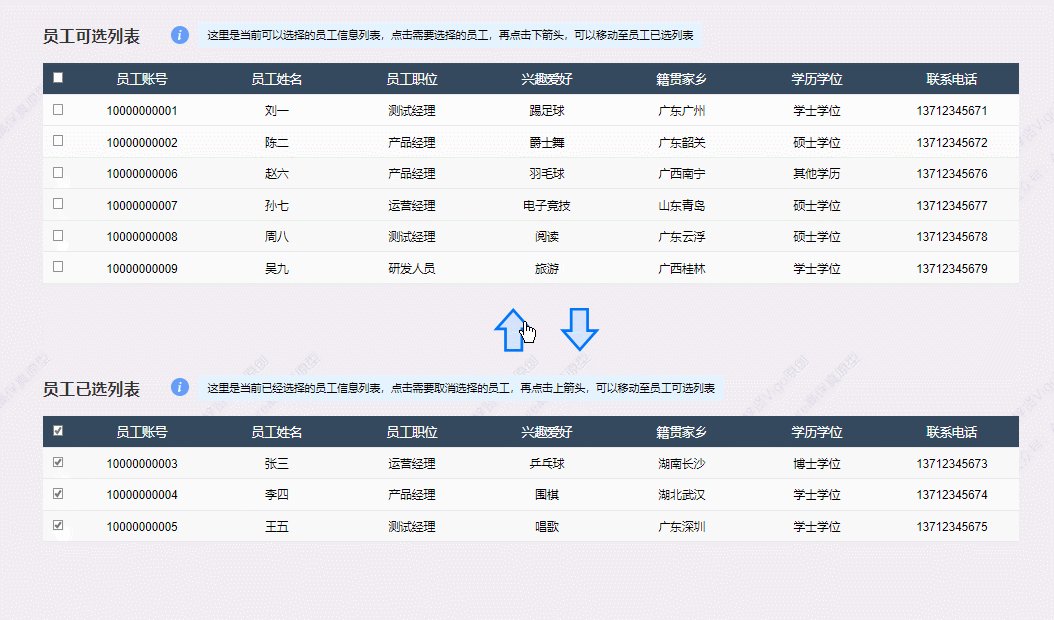
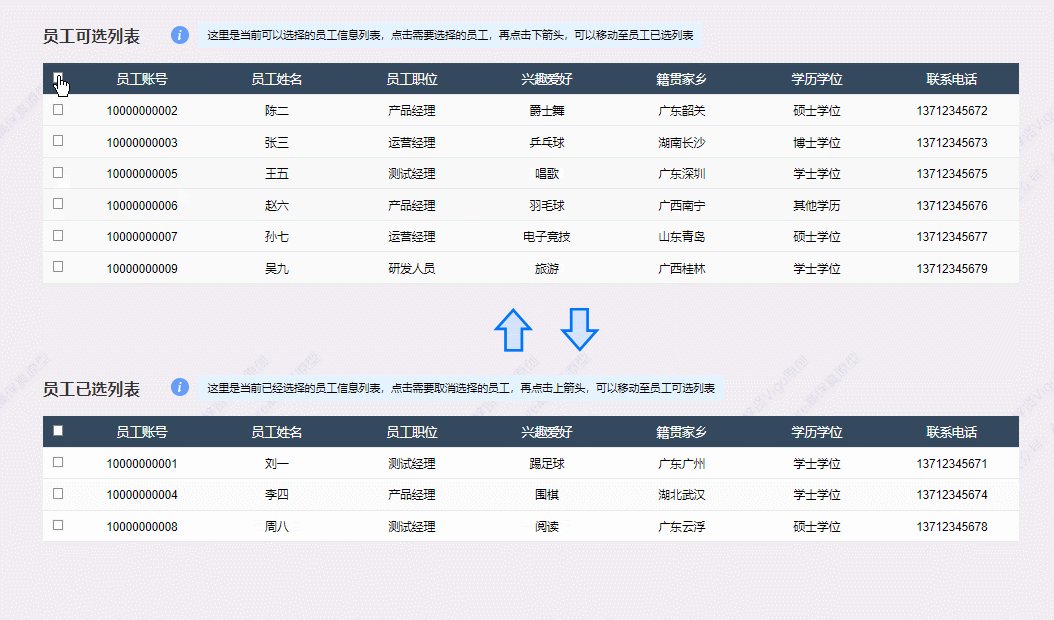
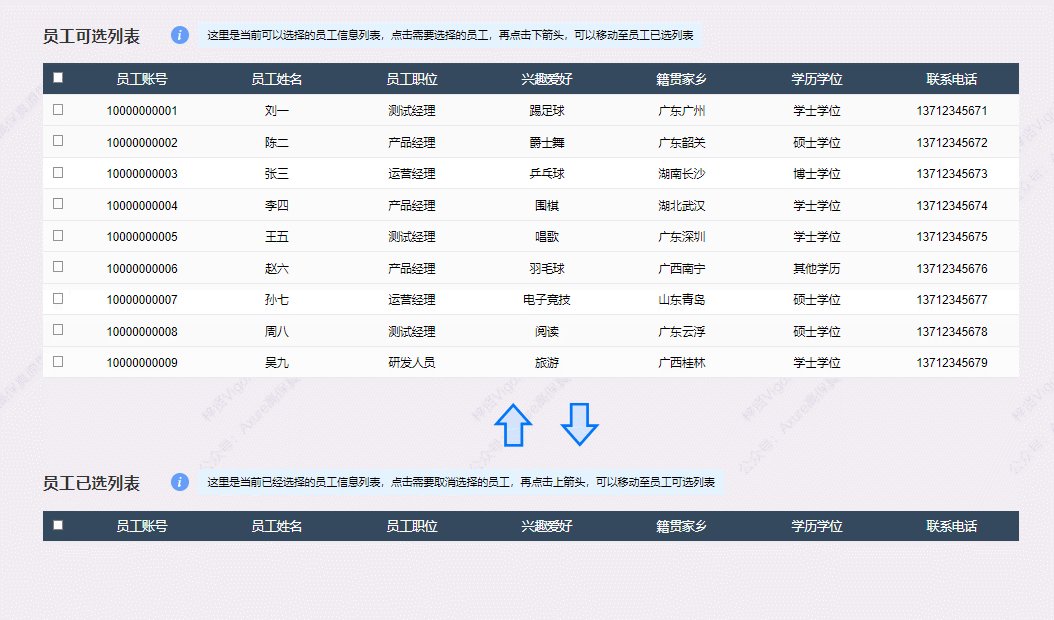
今天作者就以多选穿梭表格为案例,教大家怎么将中继器里选中的数据传递到另一个中继器,具体效果如下所示:
一、效果展示
- 点击多选按钮可以选中对应的数据
- 点击上下箭头,可以将已选中的数据传递到另一个表格中
- 点击表格顶部的多选按钮,可以切换全选或者全部未选,也可以根据表格中选中的数量自动反选

二、制作教程
1. 表格的制作
表格我们分为表头和中继器表格两部分
表头的话我们用矩形和多选按钮制作,如下图所示摆放

这里需要注意的是,我们要把多选按钮放在动态面板的两个状态里,分别为选中和未选中,默认显示未选中状态,因为我们不是直接点击多选按钮切换选中,所以我们用个透明矩形或者热区,放在选中和未选中多选按钮的上方遮挡。
中继器表格所需的元件和上面一次,只不过是将黑色背景改成透明,如下图所示

如果需要表格单双行斑马线效果的也可以在中继器背景颜色设置交替颜色
如果需要移入变色效果,也可以设置增加一个背景矩形,设置鼠标悬停的样式
中继器表格需要包含以下列:
- colunm1~7列:分别对应第一到9格的内容,你们可以根据实际情况增加或减少
- xuanzhong列:控制该行是否选中,一般默认为空,即未选中,如果想默认选中,就填1

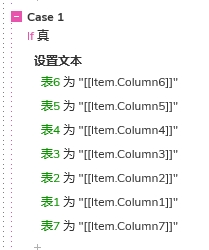
然后我们要将中继器表格里的值设置到对应的元件里,如果是axure10的话,直接点击表格每列里的连接,选择对应元件即可;如果是axure8或9,就要在中继器每项加载时,用设置文本的交互,将表格里对应列的值设置到对应的元件

如果xuanzhong列的值为1,那我们就用设置面板状态的交互,将中继器里多选按钮的动态面板设置到选中的状态。
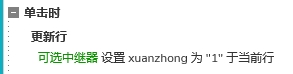
鼠标单击未选中状态的多选按钮的遮盖元件时,相当于要从未选中设置到选中,我们用更新行的交互,将当前行的xuanzhong列的值设置为1

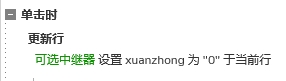
鼠标单击选中状态的多选按钮的遮盖元件时,相当于要从选中设置到未选中,我们用更新行的交互,将当前行的xuanzhong列的值设置为0

然后我们还要做一个反选的逻辑,如果中继器表格里所有行都被选中,就要让表头的全选按钮设置为选中状态,否则就是未选状态。
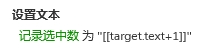
这里我们需要记录一下选中的个数,我们增加一个默认为0的文本标签,用来记录选中的个数,在中继器每项加载的开始,我们要设置他的初始值为0。如果xuanzhong列的值为1,我们就设置他为原来的值+1,这样加载完中继器,就可以获取到,选中了几个。

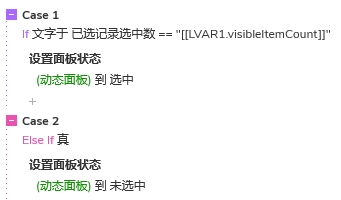
然后我们就可以判断是否全选了,如果记录的选中数=中继器表格的项目数,就相当于全选,我们用设置面板状态的交互,将全选按钮的动态面板设置为选中的状态;如果如果记录的选中数≠中继器表格的项目数,就相当于没有全选,我们用设置面板状态的交互,将全选按钮的动态面板设置为未选中的状态

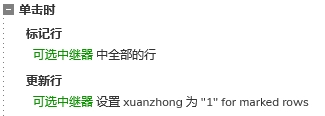
鼠标点击表头的全选按钮,如果是在未选的状态,就会点击到未选按钮上方遮盖的元件,相当于是想全选中继器表格的所有行,所以我们可以先用标记行的交互,将所有行标记,然后用更新行的交互,将已标记的所有行的xuanzhong列的值更新为1

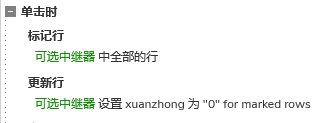
如果是在全选的状态,就会点击到全选按钮上方遮盖的元件,相当于是想将中继器表格的所有行取消选中,所以我们可以先用标记行的交互,将所有行标记,然后用更新行的交互,将已标记的所有行的xuanzhong列的值更新为0

这样我们表格的部分就完成了,我们可以复制一个,案例中上下表格的格式是一样的,默认内容为空,就是一行数据都没有,只有表头,当然你们也可以改成不一样。
2. 表格数据的传递
我们要准备上下箭头,以及提示弹窗,弹窗默认隐藏。

点击下箭头就是将上方选中的数据传递到下方,点击上箭头就是把下方选中的数据传递到上方。原理都是一样的,只是方向不一样,所以下面我们会以上方数据传递到下方为案例说明怎么传递。
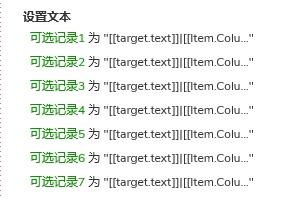
首先我们要通过文本标签记录我们需要选中上方表格的行数据,默认为空,中继器开始加载时可以通过设置文本的交互将他设置为空值。然后如果选中列的值为1,那我们就将对应列的数据记录到文本标签里,以第一列为例,例如选中里张三李四王五这三行,我们用设置文本的交互将张三、李四和王五设置到文本标签里,这里我们需要用符号分隔开,方便我们提取,所以就设置成张三|李四|王五|。其他列同样道理,将选中行对应列的值设置保文本标签中记录。

这样我们就成功的记录了表格选中的各列的值
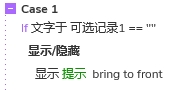
鼠标点击下箭头时,我们首先要判断,有没有内容选中,我们可以通过判断其中一个记录文本的值是否为空,如果为空就是一个都没有选中,我们就显示提示弹窗

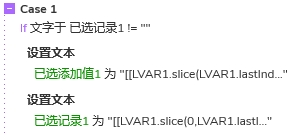
如果记录文字有内容,就是有选中的,我们用开始提取文本,将选项值添加到下方的中继器里
这里同样以第一列为例,例如选中张三李四王五,我们前面设置的交互得到的值为|张三|李四|王五,我们要先提取张三出来,我们可以用lastindexof函数,他可以获取某个字符最后一次出现的位置所在的位置,案例中是|字符。知道他在第几位之后,我们用slice函数,就可以将末尾的王五提取出来,然后将原来的|张三|李四|王五|的值设置为|张三|李四

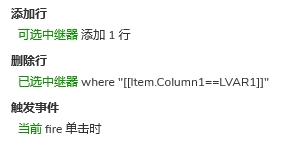
其他列的内容也是同样的操作,完成之后,我们用添加行的交互,将提取出来每列的第一个值,例如第一列是王五,添加到下方的中继器里,上面的中继器我们用删除行的交互,删除第一列为王五行,如果不需要删除也可以不写该交互。最后用触发的事件来触发这个交互不断循环,这里就会自动提取最后一个|后面的文字,直到文本为空结束循环,这样数据就传递完了

这样我们就完成了将中继器里选中的数据传递到另一个中继器的原型模板了,后续使用也很方便,只需要在中继器表格里填写对应的信息,预览后即可自动生成对应的效果。
那以上就是本期教程的全部内容,感兴趣的同学们可以动手试试哦,感谢您的阅读,我们下期见。
本文由 @AI产品人 原创发布于人人都是产品经理,未经许可,禁止转载
题图来自 Unsplash,基于 CC0 协议
该文观点仅代表作者本人,人人都是产品经理平台仅提供信息存储空间服务。
- 目前还没评论,等你发挥!



 起点课堂会员权益
起点课堂会员权益
 技术知识、行业知识、业务知识等,都是B端产品经理需要了解和掌握的领域相关的知识,有助于进行产品方案设计和评估
技术知识、行业知识、业务知识等,都是B端产品经理需要了解和掌握的领域相关的知识,有助于进行产品方案设计和评估















