一文搞懂API接口那些事儿
在产品设计和开发中,灵活使用现有的API接口能更好完成当前设计。这篇文章,我们就通过案例来了解下API接口的相关知识。

一、接口:数字世界的握手
想象一下,你走进一家咖啡馆,你对咖啡师说:“我要一杯拿铁。”咖啡师接收到你的指令,用他的专业技能制作出一杯香浓的拿铁给你。在这个过程里,你不需要知道咖啡机怎么使用,也不需要了解咖啡豆的烘焙工艺,更不需要知道咖啡怎么做。
你和咖啡师之间的交流,就像你和咖啡师之间有个“接口”——它定义了你如何请求服务,以及服务如何响应你。
在软件的世界里,接口就像是一个规则手册,告诉不同的程序或者服务,“嘿,如果你想和我聊天,这是你能对我说的话,以及我可能会怎么回答你。”
这些规则让软件组件能够相互沟通,而不需要了解对方内部的复杂细节。
再具体一点,假设程序员A开发了软件A,程序员B正在研发软件B。
有一天,程序员B想要调用软件A的部分功能,但是他又不想从头看一遍软件A的代码,怎么办呢?
程序员A想了一个好主意:我把软件A里你需要的功能打包好,写成函数;你把这个函数放在软件B里,就能直接用我的功能啦~
其中,API 就是程序员A说的那个函数。
二、接口的组成:软件的对话指南
知道接口的作用,程序员之间如何看懂并调用对方的接口的呢,我们将接口的组成简化为五个关键部分:请求方法、接口地址、请求参数、返回参数、返回结果示例。
想象一下,还是刚才点咖啡的场景。
1. 请求方法 (Request Method)
相当于你选择的点咖啡方式。接口中有Get 和Post 两种方式。
Get就像你你在咖啡馆门口,手里拿着一张咖啡馆的菜单,你知道菜单上咖啡的价格、种类(只是获取信息)。GET请求,是在请求服务器提供一些特定的信息,而不会改变服务器上的任何数据。在技术上,GET请求通常用于检索数据,且可以被缓存。
而Post是你直接走进咖啡馆,看到菜单之后,跟服务员点单“我要一杯大杯的热拿铁,少糖”(不仅仅是在获取信息,而是在发起一个动作,即下订单)。服务员会记录订单、信息、排号。这相当于POST请求,它用于向服务器发送数据,可能会创建一个新的资源或更新现有的资源。POST请求通常不被缓存,因为它们代表了一次新的操作。
2. 接口地址 (Endpoint)
接口地址就像是咖啡馆的位置,它是你与咖啡师交互的具体地点。你必须知道这个地址,才能去点咖啡、去咖啡。在接口中,这就是服务器上的具体资源位置,比如https://api.example.com/users。
3. 请求参数 (Request Parameters)
当站在咖啡馆的柜台前,可能会说:“我要一杯大杯的热拿铁,少糖。”
这里的“大杯”、“热”和“少糖”就是请求参数,它们告诉咖啡师你具体想要什么样的咖啡。
在API中,请求参数是你传递给服务器的具体信息,比如用户ID、产品类型等,以便服务器能准确地响应你的需求。
4. 返回参数 (Response Parameters)
当咖啡师听到你的要求后,他会开始制作咖啡,并在完成后告诉你:“您的大杯热拿铁,少糖,一共9.9元。”
这里,“大杯热拿铁”、“少糖”和“9.9元”就是返回参数,它们是咖啡师基于你的请求给出的反馈。
在API中,返回参数是服务器根据你的请求生成的信息,比如订单状态、结果代码、200、404等。
5. 返回结果示例 (Response Example)
如果把整个过程完整地描述出来,就相当于API的返回结果示例。
例如,当你在咖啡馆下单后,你可能会收到一个收据,上面写着:“订单号#123456,一杯大杯热拿铁(少糖),总价9.9,预计10分钟后完成。”
这个收据就是一个返回结果示例,在API中,这通常是一个JSON或XML格式的数据包,详细说明了你的请求是如何被处理的,以及结果是什么。
三、接口文档示例
【API示例】获取明天北京的天气预报。
【请求方法】GET
【接口地址】https://api.weatherprovider.com/v1/forecast
【请求参数】

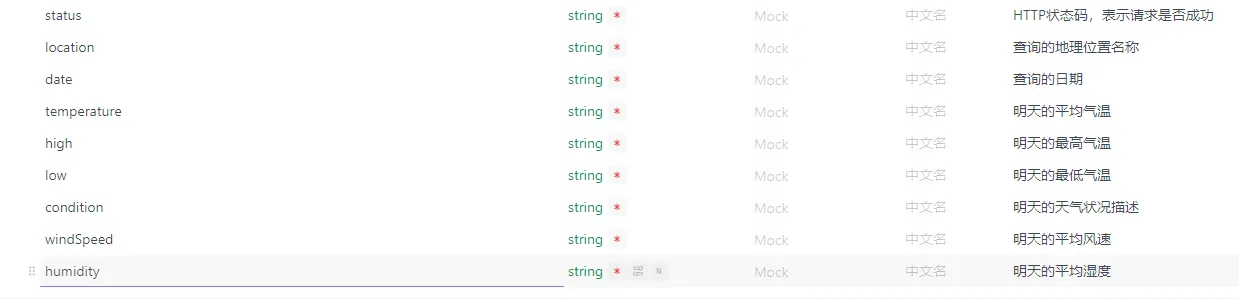
【返回参数】

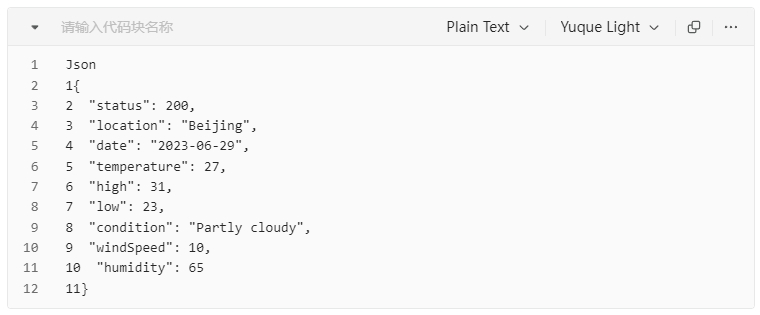
【返回结果示例】

懂接口对产品经理来说有什么用呢?
(1)前后端的协作,通过接口实现,后端写接口,前端去调用,这个过程出现问题,比如页面没有数据,点击功能按钮为什么没有反应?等等这些问题,降低沟通成本,更理解,也更兼容。
(2)当你手里有一份接口文档,能理解每个接口解决了什么问题;在产品设计的时候,请求参数的清晰定义,响应参数返回的字段正确显示;也是产品设计中需要考虑的一部分。
(3)第三方API对接时,通过返回参数获取关键指标,数据是系统的基础,比如像G端业务会涉及到跟其他系统的对接,对接给到的接口文档能看懂,提取关键信息,也许其中的某些字段就成为需求的一部分。
希望这个关于接口的解释,能对你有用呀,手里有粮,心中不慌。
欢迎评论区一起交流,一起成长。
本文由 @思睿 原创发布于人人都是产品经理。未经作者许可,禁止转载。
题图来自Unsplash,基于CC0协议。
该文观点仅代表作者本人,人人都是产品经理平台仅提供信息存储空间服务。
- 目前还没评论,等你发挥!


 起点课堂会员权益
起点课堂会员权益







