WCAG色彩无障碍设计
WCAG(Web Content Accessibility Guidelines)作为无障碍网页内容的国际标准,确保了无论用户的视觉能力如何,都能清晰地阅读和理解网页内容。本文将详细介绍WCAG中关于色彩无障碍设计的要求,包括对比度的测算方法和不同字号下应达到的AA级与AAA级标准,帮助设计师和开发者提升网页内容的可访问性。

一、什么是WCAG?
WCAG (Web Content Accessibility Guideline)《无障碍网页内容指南》是万维网联盟(W3C)无障碍网页倡议组织(WAI)发布的一系列无障碍网页指南中的一部分。
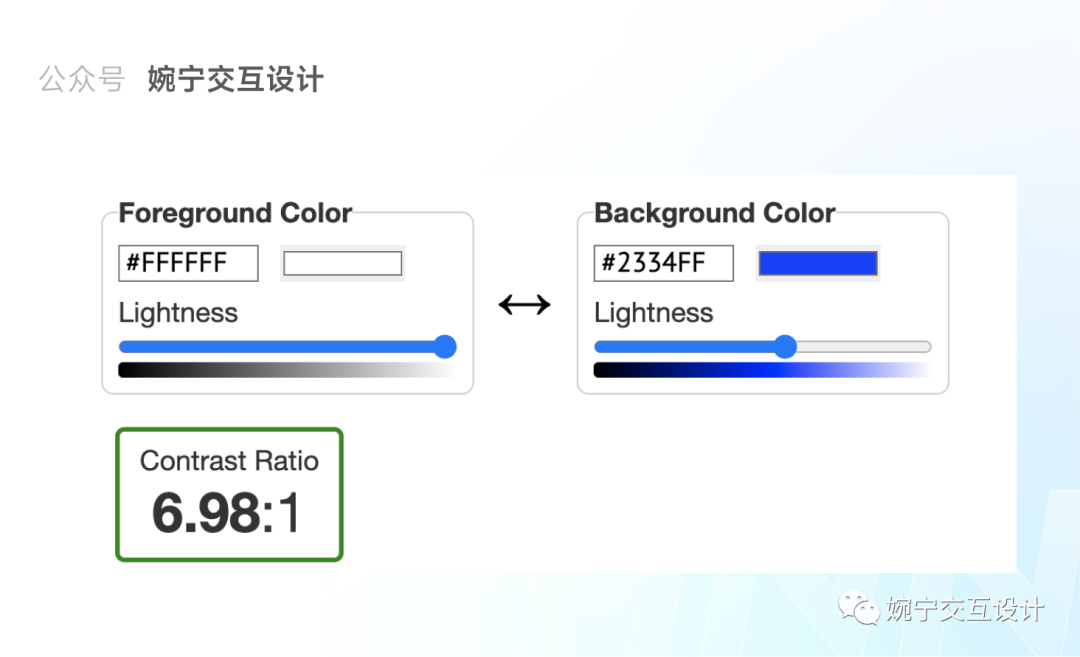
在WCAG 2.0中定义了文本呈现的对比度,就是文字与背景色两个颜色之间的对比度数值。

比如上面
对比度测算网站:https://webaim.org/resources/contrastchecker/

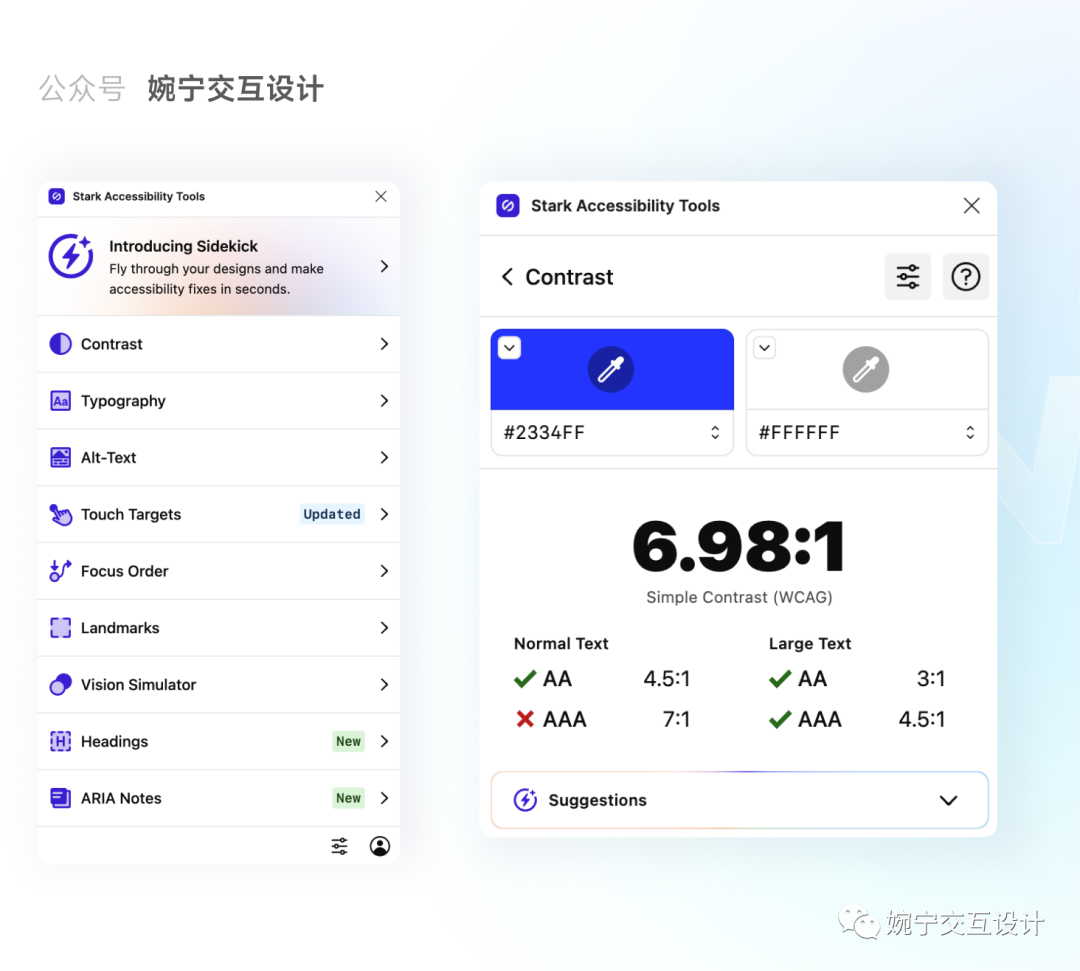
通过测算网站计算得出该文字和颜色的对比度为6.98
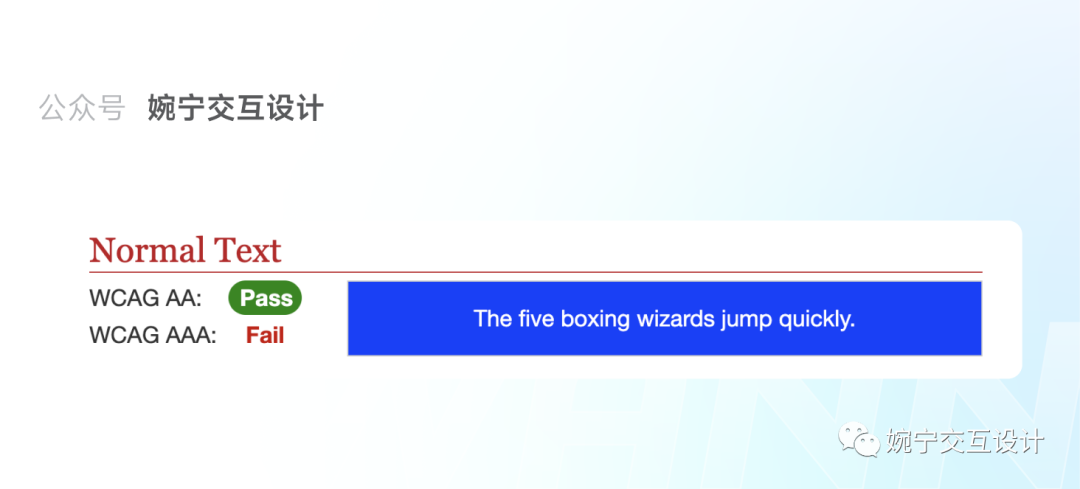
二、如何衡量对比度的好坏?
在WCAG中主要定义了2个标准:AA级和AAA级。AAA级比AA级的要求更苛刻,比如同样14px的小字号,想要达到AA级,对比度至少为4.5:1,如果想要达到AAA级,对比度至少为7:1。比如上面的案例中,对比度为6.98:1,14px字号的情况下,就达不到AAA级标准。

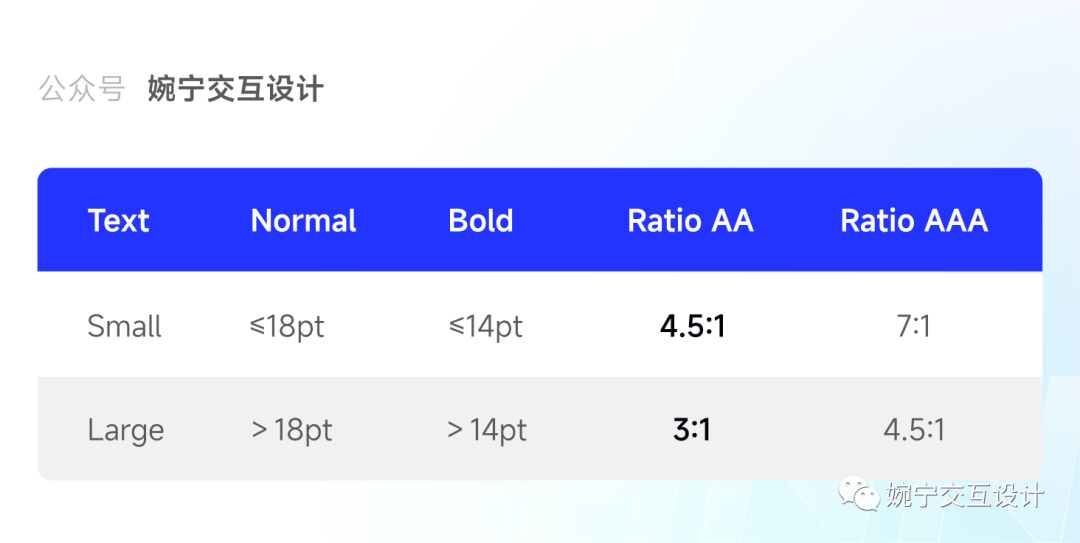
三、AA级标准及AAA级标准字号对照表
在WCAG中还专门定义了小字号和大字号下的两个标准分别应该达到哪些对比度:

界面设计中最常用的2个数值
通常来说:界面中字体是低于18pt的Normal状态,按照AA级标准,要达到4.5:1;大于18pt以上要达到3:1。这也是日常界面设计中最关注的两个数值。所以日常在做界面时,如果发现界面中文字太弱的情况,要及时进行对比度测算,然后调整颜色色值,让用户「看得清」,不然真的会极大地拉低产品的用户体验。
四、Figma插件推荐 —— 快速测算对比度
Stark Accessibility Tools
直接吸取页面中的颜色帮助计算,很方便!

作者:陈婉宁,公众号:婉宁交互设计
本文由@陈婉宁 原创发布于人人都是产品经理,未经作者许可,禁止转载。
题图来自Unsplash,基于CC0协议。
该文观点仅代表作者本人,人人都是产品经理平台仅提供信息存储空间服务。
- 目前还没评论,等你发挥!


 起点课堂会员权益
起点课堂会员权益
 B端产品经理需要进行售前演示、方案定制、合同签订等,而C端产品经理需要进行活动策划、内容运营、用户激励等
B端产品经理需要进行售前演示、方案定制、合同签订等,而C端产品经理需要进行活动策划、内容运营、用户激励等
















