携程APP:个人中心改版思路
本文主要介绍了如何通过系统的分析和设计过程来进行"个人中心"的设计改版,包括设定设计目标、识别设计问题、优化设计方案以及验证设计方案等多个步骤,并强调了与各方利益相关人员的有效沟通的重要性。

“个人中心设计或改版这道题”一定出现过在大多设计师的工作生涯中;那遇到这类项目的时候要怎么启动,该怎么思考呢?特别是在前期探索阶段,设计师该如何通过完整的链路思考,解决问题呢?
今天就和大家分享个人中心设计改版的解题思路,以及过程中需要注意的问题;如果接到改版需求时没有方向不知如何开始时,套用这个公式,或许能给你带来灵感。
一、确定设计目标
拿到题目别急着开始,先问为什么?到底希望通过改版达成什么目标?只有目标和方向正确了,才有可能到达终点,否则只会南辕北辙。
设计师可以在着手工作之前与相关业务方或产品经理确认目标;并让产品经理协助你,提供相应的数据或功能决策,保证设计的方案在一开始就是方向正确的。
以本次“我携”改版为例,需求源于产品战略发生改变,因此在项目初期我们就和产品经理明确了产品定位以及功能是否发生变化。
由于疫情政策变化的原因,“我携”的产品定位也从疫情期间的“留存用户,鼓励创作”,变为疫情结束后的“满足用户刚需,回归工具本身”。但是做为用户数据、功能入口和全局性操作的汇总页面;“我携”的功能基本上是不会变的。
那么本次设计的目标也就明确了:如何通过对“我携”的设计改版,提升用户刚需功能的触达率,同时也要满足小众用户的需求。
下一步就要结合目标,拆解现状,找到目前存在的问题和可优化的地方。
二、定位设计问题
如何定位设计问题?主要可以从体验走查、数据、用户、竞品这几个维度去分析;根据产品自身的功能和流程等,有目的性的逐一去体验和思考。
1. 体验走查
体验走查是一种用于评估产品或服务的用户体验的方式。在进行体验走查时,需要注意的是:
- 用户角度:以用户的角度出发,模拟真实的使用情境和场景,并考虑不同用户群体
- 目标明确:明确目标和重点,确保评估的焦点清晰。
- 系统性:按照一定的流程和方法进行系统性地评估,而不是零散地进行观察。
- 记录详细:记录体验走查的过程和结果,包括发现的问题,以便后续分析和跟踪。
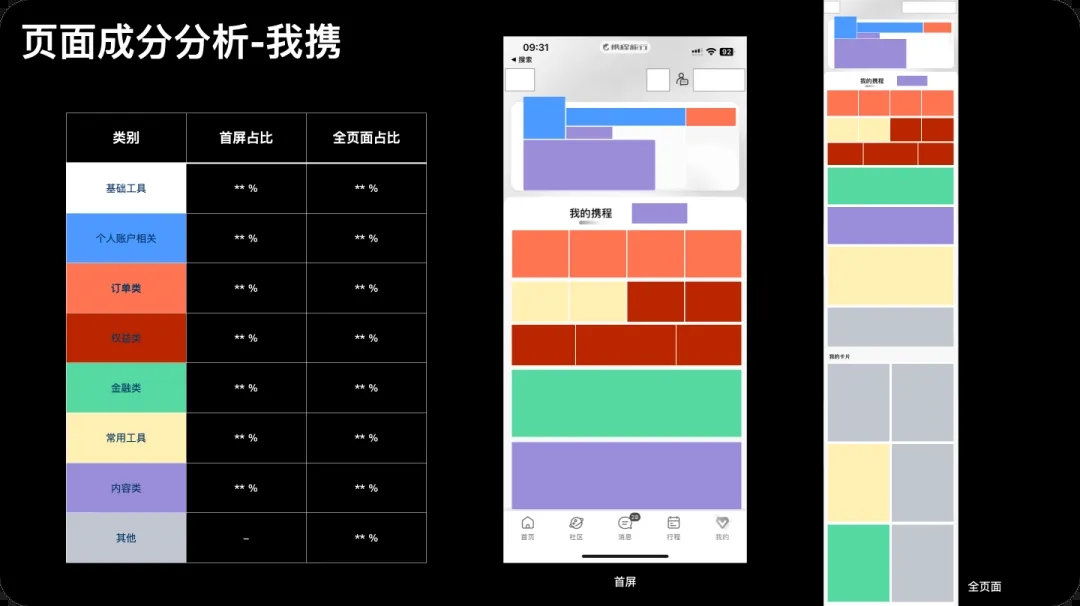
以“我携”为例,作为一个入口聚合页,流程性的体验几乎没有;那么我们自查的重点就主要聚焦在信息架构及界面呈现上。由于“我携”的信息以及功能入口繁多且复杂,因此如何系统性的评估此类页面就至关重要了;
我们先对现有页面信息及功能进行分类,然后对每个分类进行成分分析,得到成分占比表及信息呈现的优先级。

成分分析后发现,无论从成分占比还是信息布局上都更倾向以内容为导向,页面设计更侧重于内容类用户;那么内容类用户到底是不是我们的主要用户群体?哪些功能是刚需?哪些是小众需求呢?我们就要从数据分析中寻找答案了。
2. 数据分析
首先要明确数据分析是为了什么,这个目标最好是可量化验证的;
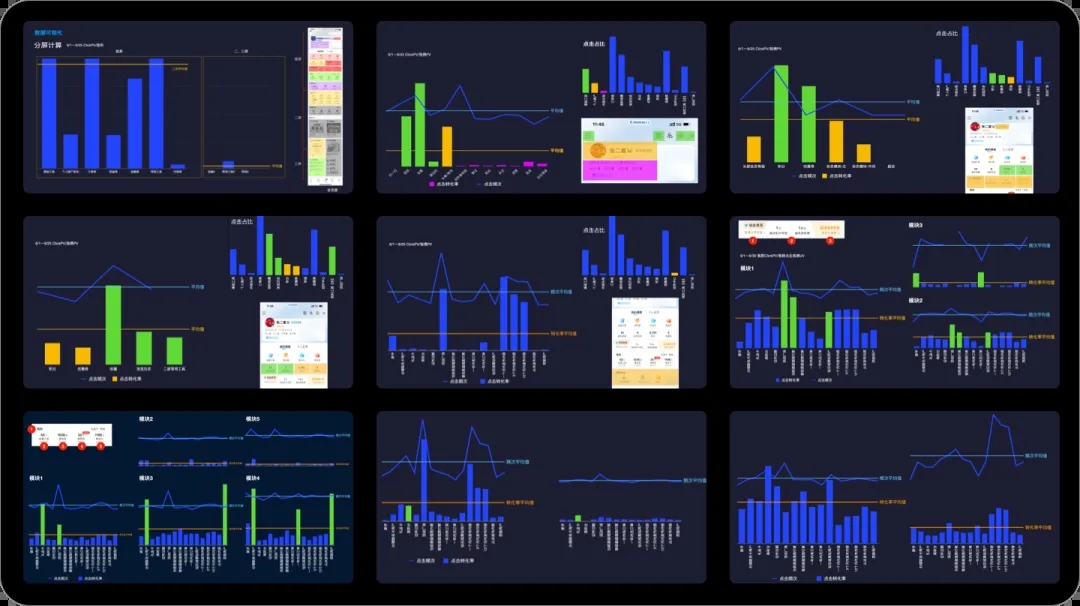
如“我携”这次改版的目标是“满足用户刚需,回归工具本身”提高效率,那么数据分析的重点就在于用户的行为分析:通过页面上各类功能的点击率(ClickPV/PV)和使用频率(ClickPV/ClickUV),评估用户参与度,发现用户的偏好和兴趣;再对比其占地面积(点击转化率/面积),分析布局的合理性。
收集数据时需要注意的是:观测数据尽量避免节假日、活动期间、淡旺季切换周期内,因为数据波动大且影响因素不确定。因此本次“我携”数据取值范围为6月~9月:避开了十一黄金周,但考虑7、8月暑假出游增多的可能性,故前后又增加1个月的取数范围;
在收集到数据后,通过数据透视表、可视化数据图表等方式,将问题可视化。

这么做不仅方便设计师聚焦关键问题;同时在上下游沟通时让项目相关方更容易理解和接受,并认可问题改进的必要性。
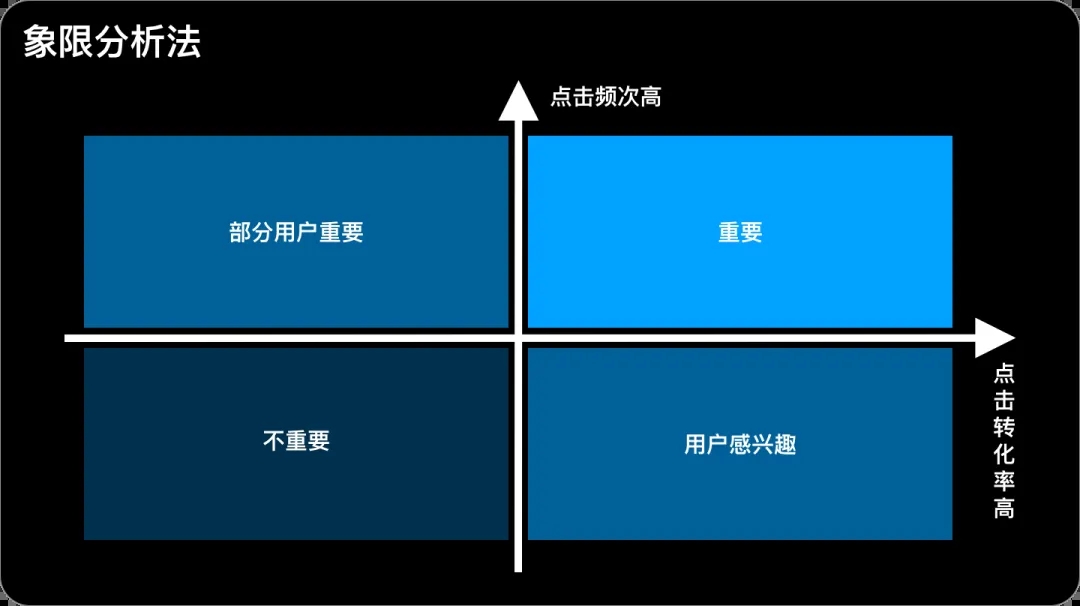
接着结合象限数据分析法,把数据代入;功能展示的优先级就一目了然了。

3. 用户分析
我们还需要分析不同用户的任务和目标,了解用户的使用场景和需求;理解不同用户群体之间的行为差异,有针对性地进行优化和改进;确保设计满足不同用户的实际需求。
因此在“我携”调研过程中,我们还对用户进行了归类,并对客群数据进行拆分。数据细化后可以发现:
1. 常用工具、订单查询功能,客群点击分布较为平均;
2. 金融、内容类功能则显然是小众但高频的需求;
3. 权益类模块的数据则比较有意思
- 初阶会员对于充值会员福利敏感;
- 高阶会员对于当前会员等级权益敏感;
- 高积分人群对于积分模块的点击率不高反而是喜欢参与互动的用户对积分敏感。
记录下这些差异并分析原因;在后期设计方案过程中,为不同群体提供差异化的优化方案,更好地满足不同客群的用户需求。
4. 竞品分析
在对自己的产品有清楚的认知的之后,我们还需要了解行业竞品是怎么做的。
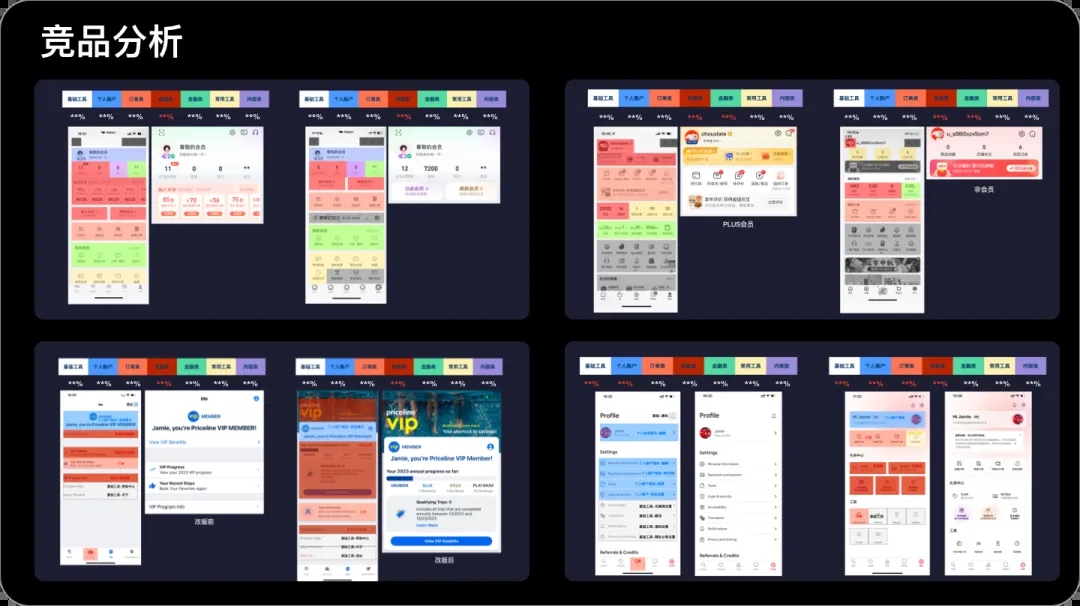
首先,选择与自身产品或服务相似的竞品。确保所选竞品与自身产品在目标用户群、功能特点、市场定位等方面具有一定的相似性。然后确定竞品分析的指标和维度,要与自己产品的体验走查标准保持一致;收集竞品信息,体验走查并分析竞品的特点和优劣势。
通过对“我携”竞品的成分和定位分析后发现,发现最大的差异在于,竞品更重视权益类信息的展示,部分竞品还会针对不同客群差异化展示。

通过以上四个方式,获取有效信息后,接下来通过信息聚类、分析讨论,输出最终的方向策略结论。并在结论输出后,与项目相关方同步,使团队建立共识;之后就可以把精力更专注于设计方案中去了。
三、设计优化方案
在此阶段之初,我们可以在团队内部展开头脑风暴,结合前期调研的结论,将脑海里的想法提炼出来,建议团队一起讨论,因为一个人思考容易有思维局限性。
探讨之后根据结论定义产品交互框架,不仅要对页面整体布局进行定义,还要定义产品的功能性、数据元素、确定功能组和层级等等,并勾画低保真但不包含具体细节的交互稿,保证设计师在开始阶段重点关注基本原则,满足用户的目标和需求。
完成交互框架定义后,我们就会发现剩下的工作变得明朗起来,只需不断打磨并细化设计稿,要尽可能考虑到所有关键路线场景,提升设计方案的完备性、精准性和直观性,让项目成员更容易理解并认同设计方案,减少内部阅读和沟通成本,共同完成并推进方案的落地。

四、验证设计方案!
一般我们验证设计方案 3 种方式,成本从低到高分别是:走廊测试、可用性测试、线上AB测试。
本次“我携”改版采用的是新老版本AB测试的方式,用数据来验证新版的合理性并发现问题持续迭代。
首先我们需要制定衡量指标:哪些数据需要提升、哪些降低、哪些维持?在灰度放量的过程中不断监测数据,一旦发现问题,就需要重新思考并迭代方案。
我携在灰度的过程中发现“收藏”和“浏览历史”的数据有较为明显的下滑,并不符合我们的预期,于是在迭代中重新设计了这两个功能的展示样式及层级。最终达到我们期望的改版效果。
总结一下,从流程上讲,进行“个人中心”交互设计改版主要是4个步骤:
- 确定改版目标:确保与产品战略、业务目标、体验价值强相关。
- 定位设计问题:从 4 大维度全面梳理体验问题。
- 设计优化方案:通过场景化设计和设计细节迭代,完善设计方案。
- 验证设计方案:通过测试方法验证方案的合理性,发现问题持续迭代。
但这些步骤并不是一次性结束的,当设计验证以后,发现问题就需要重新思考并迭代方案,一个成功的改版往往会伴随好几轮的细节迭代优化,才能取得最优的改版效果。所以大家千万不要看到第一轮数据不符合预期就马上放弃,而是要针对具体问题有针对性的进行迭代,以让改版的价值最大化。
同时,与利益相关方保持沟通,每个环节的结论都要及时同步,也是至关重要的,这可以确保设计方向实时校正,项目团队内部建立共识,共同推进改版方案落地。
以上就是本次改版的一些心得体会,希望对大家有一些帮助。
本文由人人都是产品经理作者【TripDesign】,微信公众号:【TripDesign】,原创/授权 发布于人人都是产品经理,未经许可,禁止转载。
题图来自Unsplash,基于 CC0 协议。


 起点课堂会员权益
起点课堂会员权益
 B端产品需要更多地依赖销售团队和渠道合作来推广产品,而C端产品需要更多地利用网络营销和口碑传播来推广产品..
B端产品需要更多地依赖销售团队和渠道合作来推广产品,而C端产品需要更多地利用网络营销和口碑传播来推广产品..
















感谢分享。