作品集最易踩的3个坑,抓紧避开
准备作品集时,设计师们常常希望展现出专业性和高大上的形象,但有时会不慎陷入一些常见的陷阱。文章指出了三个最易踩的坑,并提供了相应的建议来避免这些问题。这些坑包括:对数据指标不理解、论证缺少逻辑、以及模型与实际内容缺乏关联。文章通过具体的例子,指导设计师们如何更合理地展示自己的作品,提高作品集的说服力。

平时在辅导学员的过程中,发现大家有一个普遍容易犯的问题:喜欢「堆大词」。
原因主要是大家都很希望自己的作品集看起来很专业,很高大上。但是另一方面,很多设计师对于设计方法和名词不太理解。
这就导致了「堆大词」。
但是盲目「堆大词」,会导致方案难以自圆其说,反而降低了方案的说服力。
所以大家一定要避开,否则反倒会被面试官打上「不专业」的标签。
那么,都有哪一些属于「堆大词」的情况呢?
我给大家总结好了,主要有 3种:
一、对数据指标不理解
我们用一个例子来说明。

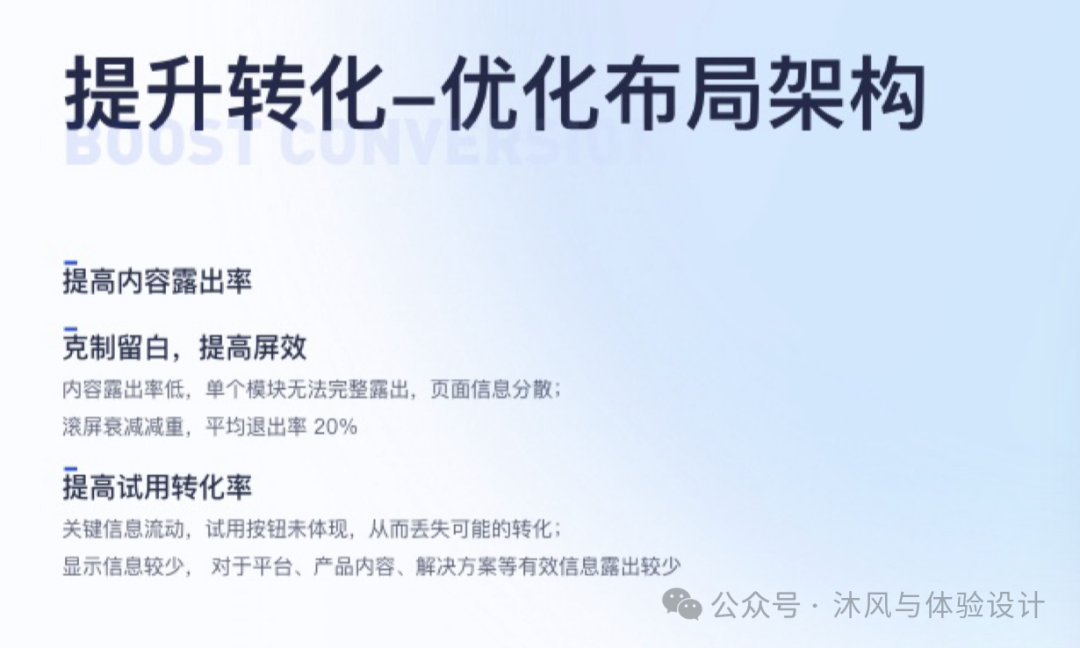
在这个页面里,标题是“提升转化-优化布局架构”,下面列出了 3 条做法:
第1个是提高内容的露出率,这个很OK。
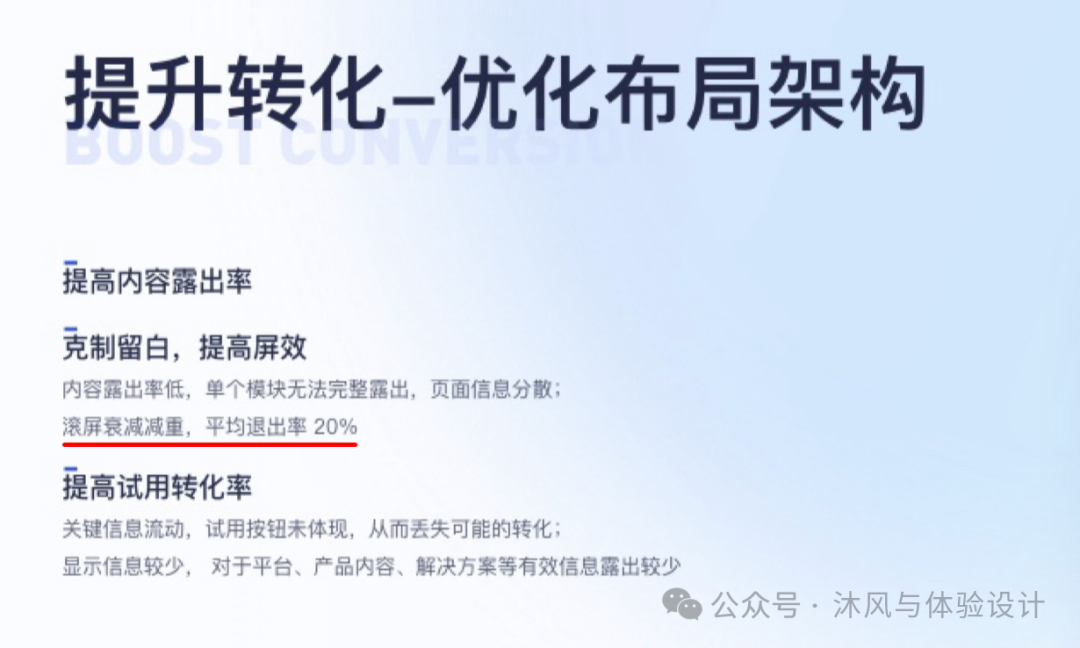
第2个是克制留白,提高屏效。在下面的详情中,有“滚屏衰减减重,平均退出率20%”。说实话我看到这个词都懵了,做设计这么多年,也没有听过“满屏衰减”这个词。后来我问了一下作品集的主人,他自己也不明白,哈哈
可能是他在网上不知道哪个地方看到这个词了,觉得好像很厉害的样子,然后就拿过来了。完全是不明觉厉了。

“滚屏衰减减重”后面跟的是“平均退出率20%”。这里前后是没有逻辑关系的。
一般我们做设计,是通过“ 对 XXX 进行了优化,从而降低 XXX 的退出率”。而不会说“通过 XXX 方法,平均退出率 20%”。
在这个界面里,设计师因为不明白转化率的提升与哪些因素有关,硬凑了“屏效”、“滚屏衰减减重”、“平均退出率”这些大词儿。但是这些大词一个也没帮上忙,反倒是暴露了设计师对数据的不理解。
二、论证缺少逻辑
接下来,有一个很多设计师容易踩的坑,就是作品集里的文案比较随性,想到啥就写啥。只要能让这个页面显得高大上,我就赢了

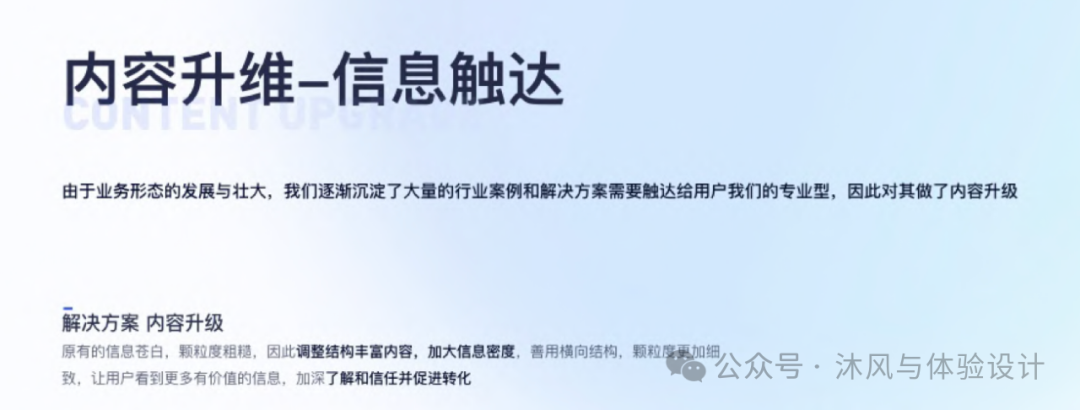
这个界面的标题「内容升维 – 信息触达」,是不是觉得很牛的样子?
我们来看下,内容升维是如何实现的。
界面里的介绍,说“解决方案 内容升级”,因为“原有的信息苍白,颗粒度粗糙,因此调整结构,丰富内容,加大信息密度”。
在这里,“调整结构丰富内容,加大信息密度”,跟上面说的提升屏效,其实是一回事。
但是“内容升维”,它是指内容本身质量的升级,跟信息密度是两个方向。所以这里的解释跟这一页的标题,就对不上了。
后面继续介绍说:“善用横向结构,颗粒度更加细致,让用户看到更多有价值的信息”。
总结起来,就是一方面提高屏效;另一方面通过运用横向结构,用这样的交互的优化让用户能更方便、更快捷地看到更多信息。
但这些设计手法,都不是为「内容升维」服务的。所以这个设计策略这个设计策略就立不住了。
如果我作为设计师,来执行「内容升维」,我会怎么做呢?
比如说,我现在要做爱奇艺app 里的音乐频道的内容升维。我会去找到这个页面相关的业务方,比如音乐频道的编辑,然后去了解他们选择呈现当前内容的逻辑,以及他们还有什么别的内容可以选。
之后我会去了解竞品,然后和编辑一起去探讨,什么内容放在我们音乐频道是更能吸引用户的。
这样的做法是内容的升维,就是内容的质量变得更好了,可以吸引用户更愿意看了。这样才能实现内容的升维。
三、独自寂寞的模型
「独自寂寞」,我在想名字的时候忽然想到这个词,觉得特别的生动。
因为我看到很多设计师的作品集里,会用到一些看起来很高级的模型。这样的模型,会吸引我了解后续设计师是如何去落地的。
但接着往下看,往往会发现下面的内容跟模型没有任何的关联。
所以这个模型就非常的寂寞,就是它自己在这待着,然后和后面没有任何的联动。
就很孤单寂寞冷呗。
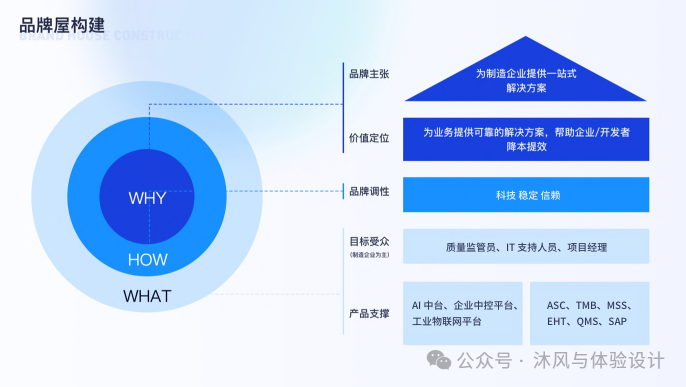
我们来举个例子说明。比如说这个是品牌屋的构建。

这个模型看起来是很专业的。
那这个模型要如何在作品集里发挥作用呢?主要有两个方面:
我们要去说明,这个品牌屋是怎么构建建起来的?以此展现我们构建品牌方案的能力。
说明我们的方案是如何去把品牌屋落地的。所以我们的方案,需要去展现出来,如何让用户觉得产品是有科技感、稳定和值得信赖的?
所以,如果我们要用品牌屋这一个模型去说明我们的方案的话,它就会成为作品集的一个线索,引领下面的内容。
我们选择了某个模型,就意味着下面的内容都会依照着这个模型去走,所以这个模型一定要选一个比较恰当的。
只有这样,它就不会在那独自寂寞了,是吧?哈哈。
今天为大家总结了作品集一定要避免的 3 种类型的坑,分别是:对数据指标不理解;论证缺少逻辑;独自寂寞的模型。希望对大家有帮助。
本文由人人都是产品经理作者【沐风】,微信公众号:【沐风与体验设计】,原创/授权 发布于人人都是产品经理,未经许可,禁止转载。
题图来自Unsplash,基于 CC0 协议。
- 目前还没评论,等你发挥!


 起点课堂会员权益
起点课堂会员权益







