产品引导怎么做,克制为上策
本文将探讨如何精心设计用户引导,从新用户到交互式引导,再到视觉和智能化手段,各种策略层出不穷,旨在提升用户体验,而非简单地追求流量和营销目标。设计师们,让我们在引导设计中找到那份恰到好处的平衡。

产品内的引导,相信大部分产品同学都能遇到,产品引导的初衷为为了给用户提供更好的体验。
比如社交软件的红点消息提醒,工具产品的新用户使用引导等等,都是通过引导,确保用户能够快速、轻松地使用产品。
而引导目的则有很多种,除了提升用户体验,还包括促进用户参与,提升转化率等等。
那我们该如何设计引导呢?今天通过引导类型的梳理及相关案例说明,或许能带给你一些启发。
一、新用户引导
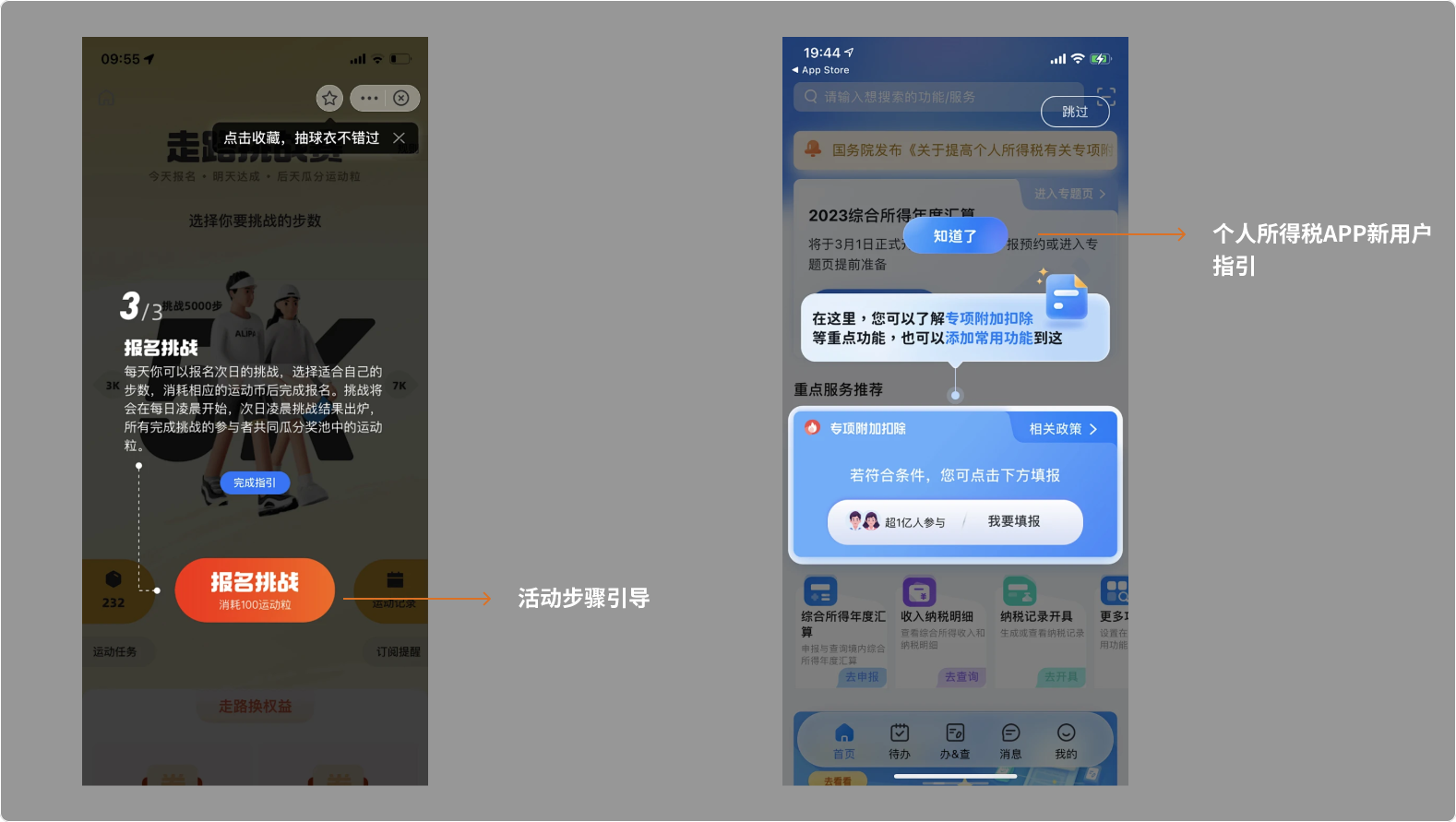
案例图片:

- 形式:以多步骤、多页面为主,且时常会搭配半透明蒙层展示
- 推荐场景:此类引导限制了用户操作自主性,容易引起用户反感情绪,比较适用于功能复杂的工具产品,且需要给予用户明确的拒绝引导路径。
二、交互式引导
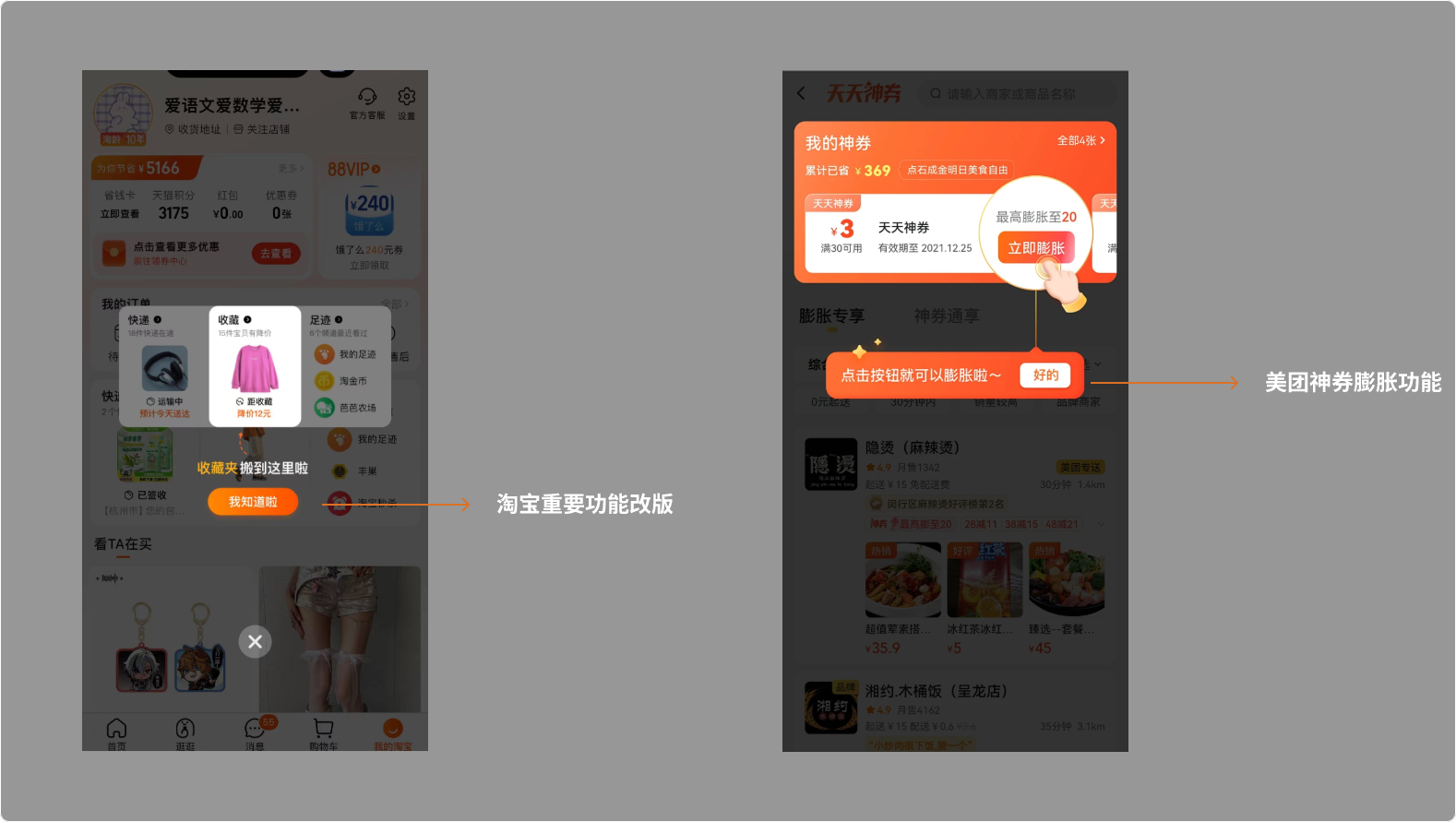
案例图片:

- 形式:以交互式元素,如弹窗、高亮、动态效果等引导用户完成操作
- 推荐场景:交互式引导能给予用户直接的反馈,但对于用户仍存在一定的干扰,因此针对一些常用功能的改版以及重要功能隐藏较深的使用教程上,可以搭配使用。如果作为营销目的,用户对此的反馈程度会很强烈,同时注意控制交互频次。
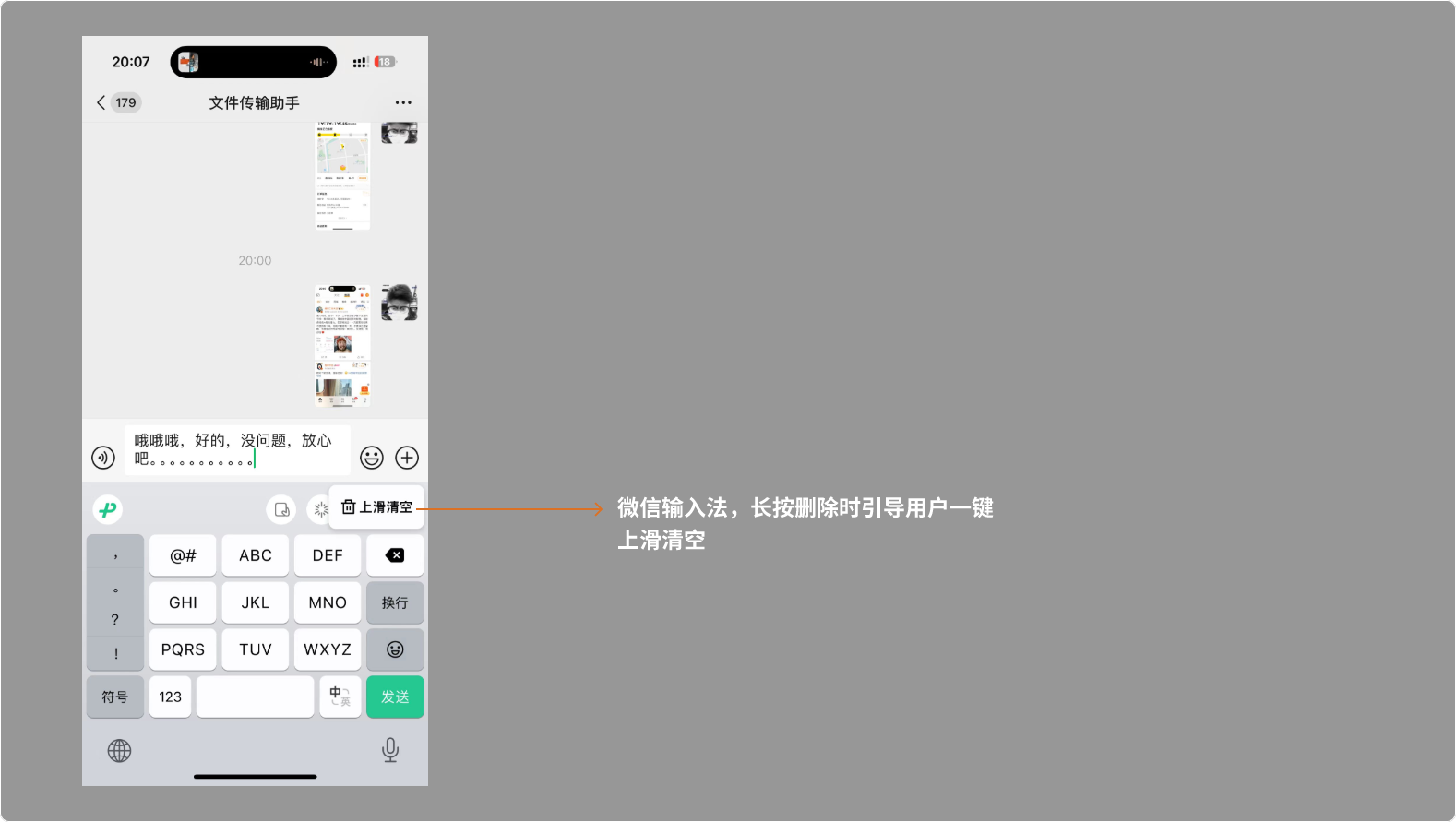
三、图标、静态引导
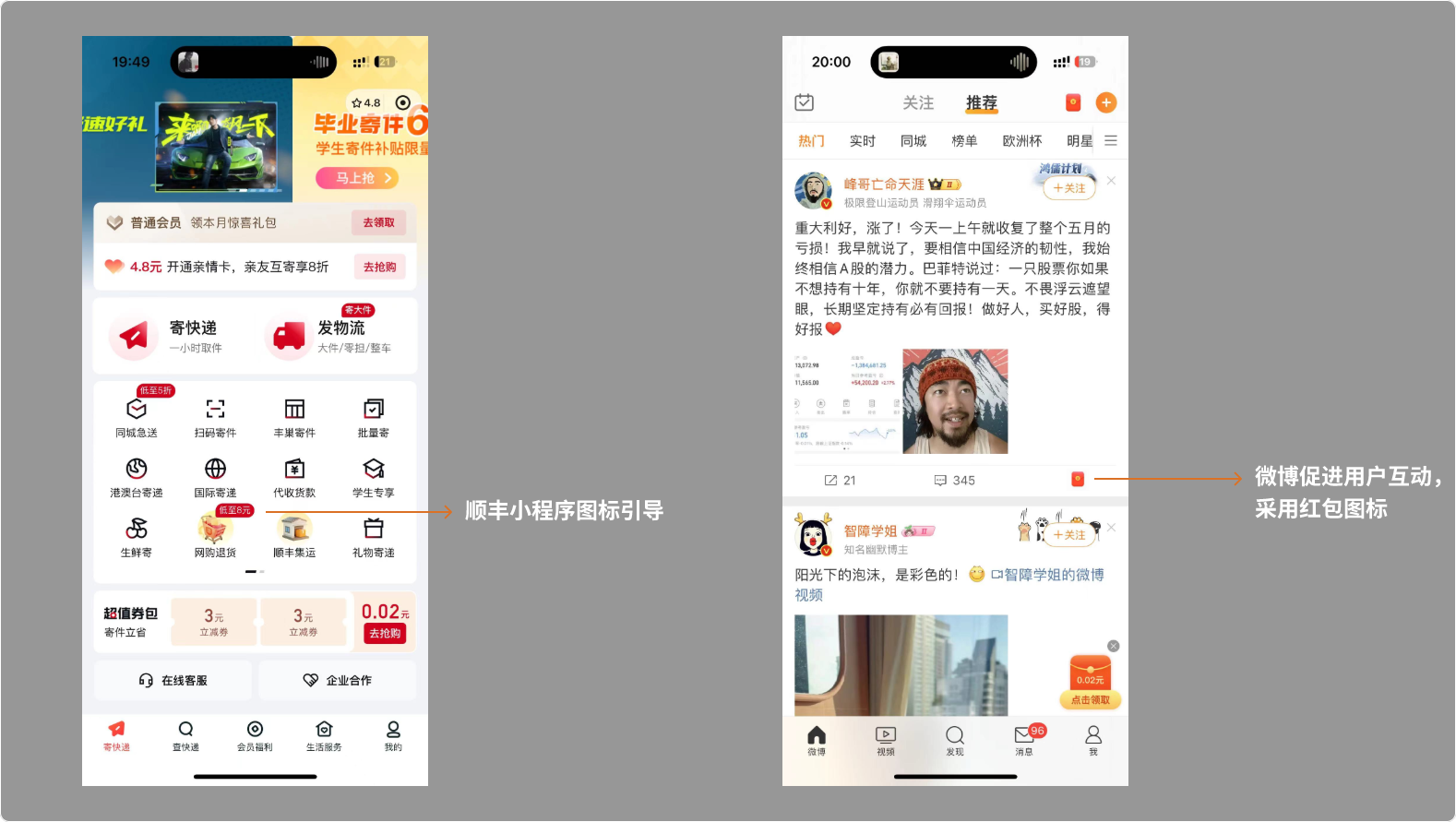
案例图片:

- 形式:以图标凸显样式效果,引导用户使用,最常见的微信的未读红点就是经典代表。
- 推荐场景:图标引导本身较为轻量级,带给用户的负面干扰影响较小,可针对大部分营销、活动场景使用,工具型产品则主要用于解释及帮助场景,不过需要注意的是切勿大范围使用,全是重点则是没有重点,同时影响页面美观和布局。
四、智能化引导
案例图片:

- 形式:通常根据用户行为给予相对应的引导,能根据场景行为进行推荐
- 推荐场景:能在具体场景中,精准识别用户意图,给予合适、清晰的引导操作是关键,不局限业务类型,通常以优化体验为目的。
除此之外,引导的样式和风格还会有音频、视频、视觉效果维度等,可根据产品形态及场景选择合适的类型样式。
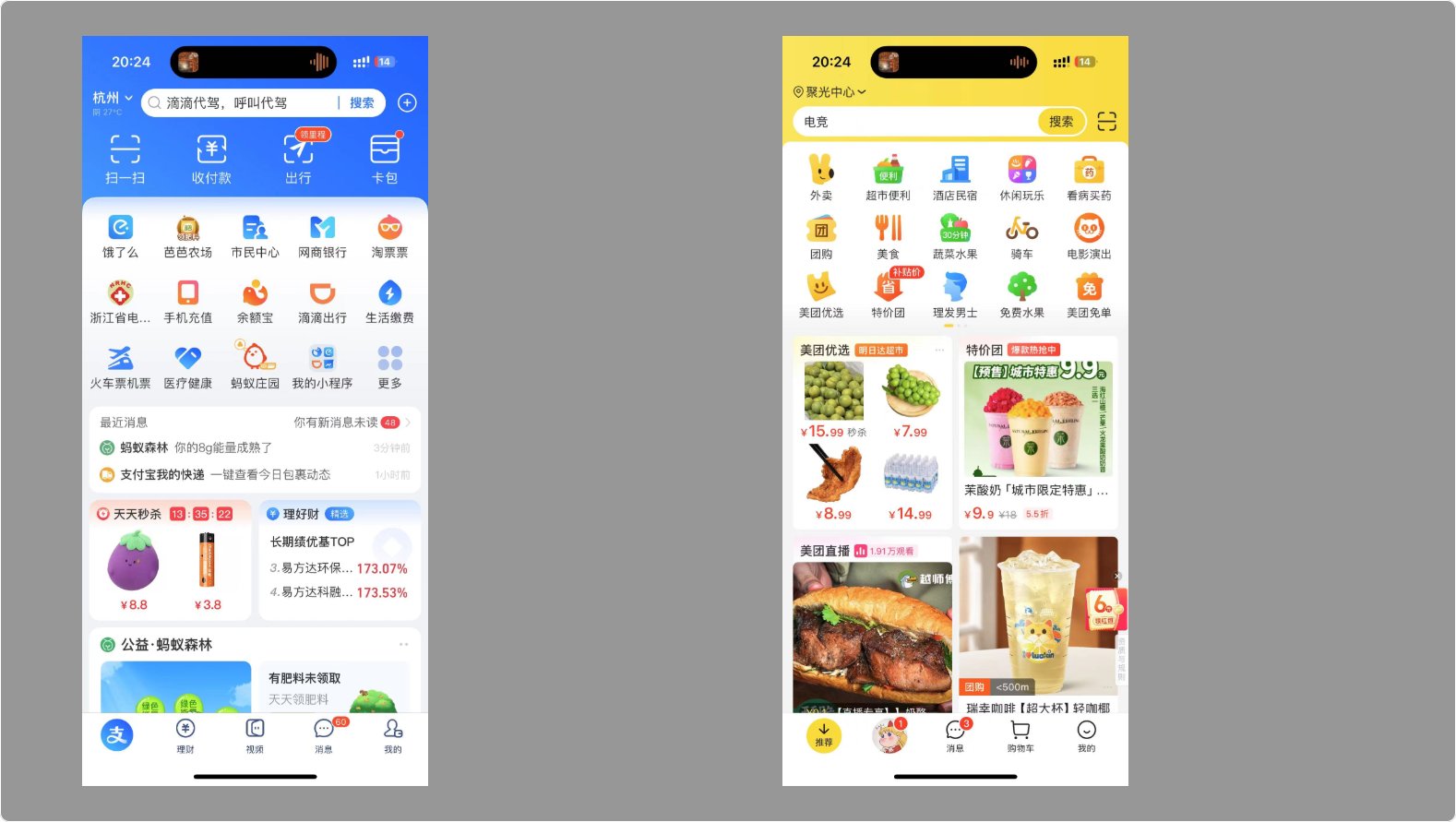
当前业务大家越来越倾向于使用引导手段,根本原因在于版面有限,流量有限,不同业务、功能之间都有增长诉求,都想用户能进入自己的功能模块,引导的目的也从提升用户体验逐渐变为了抢夺流量资源和营销目的。
反观大厂,先是淘宝APP首页改版,减少图标展现版面,尽可能多展示商品信息,可以看出头部大厂已经有了克制意识。包括美团、支付宝首页图标,相关的引导样式基本都保持在一两个左右,不会有太过分的现象。

设计适合产品调性的引导,尽量少的干扰用户,以用户体验为导向,才能让引导效果显著。少些套路,多些价值,不要为了做而做。
真正好的产品也许并不需要引导。
作者:都市摆渡人,公众号:都市摆渡人
本文由 @都市摆渡人 原创发布于人人都是产品经理。未经作者许可,禁止转载
题图来自Unsplash,基于CC0协议
该文观点仅代表作者本人,人人都是产品经理平台仅提供信息存储空间服务。
评论
- 目前还没评论,等你发挥!


 起点课堂会员权益
起点课堂会员权益







