体验设计要素
Jesse James Garrett的《用户体验要素》为我们提供了一个全面的框架,以系统地设计和优化用户体验。从战略层到表现层,每一层次都至关重要,确保产品不仅满足用户需求,还实现商业目标。本文将深入探讨这五个层面,帮助设计师和开发者创建更加人性化和有效的产品体验。

一、用户体验要素简介
《用户体验要素》,作者“Ajax之父”Jesse JamesGarrett,是一位信息架构和用户体验的积极倡导者,总结提炼出了用户体验的五个要素,被广泛地运用到产品设计中来。
Jesse James Garrett,是用户体验咨询公司Adaptive Path的创始人之一。从用户体验要素“在2000年3月初次发布到网上以来,Jesse的所绘制的这个模型已经被下载了2万多次。
Jesse的互联网从业经验包括AT&T、Intel、Boeing、Motorola、Hewlett-packard以及和美国国家公众广播等。
他在用户体验领域的贡献包括”视觉词典(the Visual Vocabulary)“,一个为规范信息架构文档而建立的开放符号系统,现在这个系统在全球各个企业中得到广泛的应用。他的个人网站 是提供信息架构资源的网站中最受欢迎的一个。
用户体验,指的是产品如何与外界发生联系并发挥作用,换言之,就是人们如何“接触”和“使用”它。
现在用户体验大多用在软件开发层面,但我认为,这种以用户为中心的产品设计也同样适用于传统的实物产品,而且产品越复杂,向用户提供良好的使用体验也就越困难。Jesse很系统清晰地向我们展示了用户体验的五个要素。

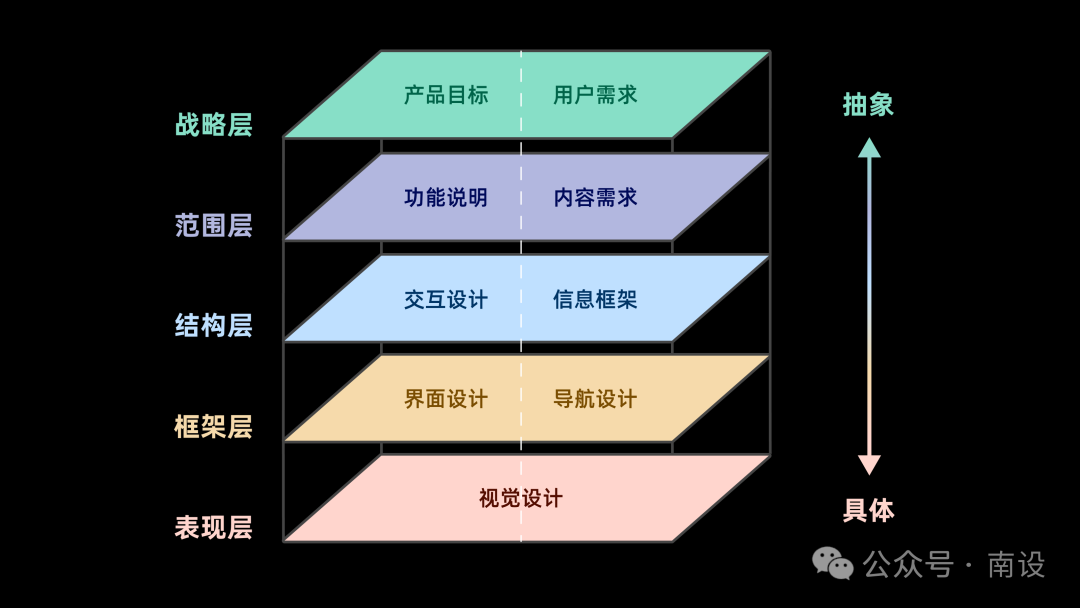
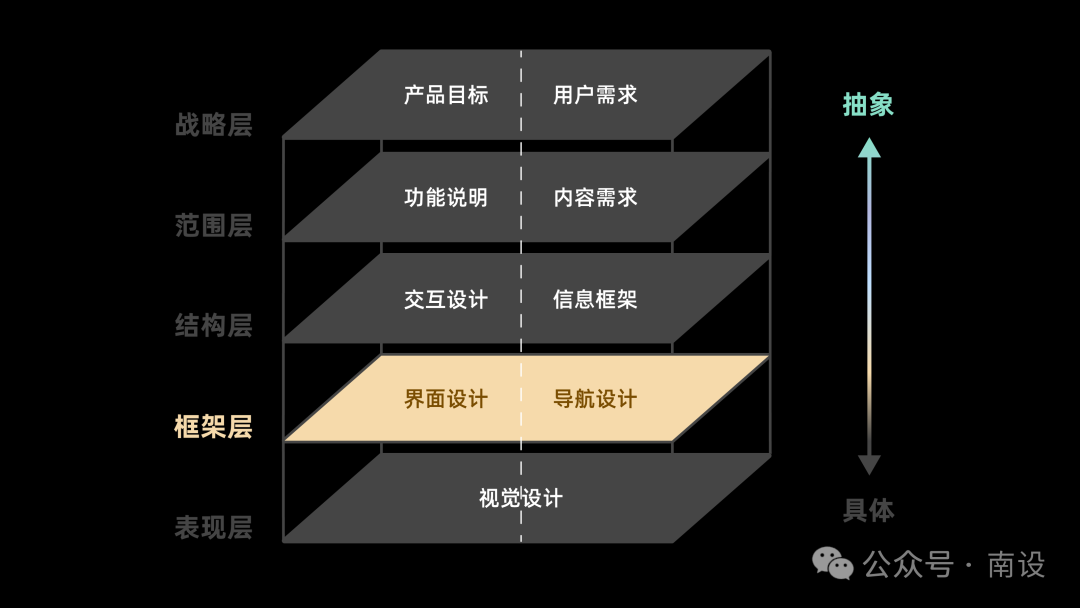
二、用户体验五要素
在用户体验要素一书中,构成了完整用户体验的五个层面:战略层、范围层、结构层、框架层、表现层;这五个部分组成,通常使用方法论的顺序是从上至下。

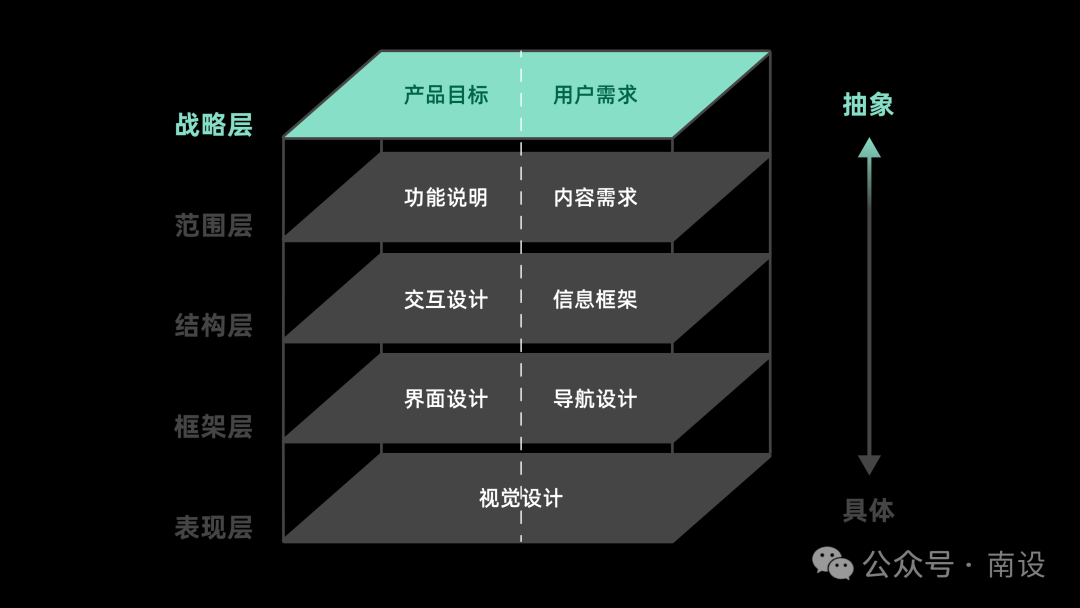
1. 战略层(Strategy Plane)
是用户体验五要素中的第一个层次,也是最基础的层次。它涉及定义网站或应用程序的目标,以及识别和满足用户需求的策略。在这个层次上,设计师和利益相关者需要明确项目的基本方向和核心目的。战略层的组成分为三部分:目标、用户需求、成功标准
1)目标
这里的目标分为两个商业目标和用户目标
- 商业目标:明确企业希望通过网站或应用程序实现的目标。例如,提高销售量、增加品牌知名度、提供客户支持等。
- 用户目标:确定用户使用网站或应用程序的目的和期望。例如,查找信息、完成购买、获取支持等。
2)用户需求
顾名思义就是用户需要什么,可以通过以下方法得到,
- 用户研究:通过调研和分析,了解目标用户的需求、行为和痛点。可以采用问卷调查、用户访谈、焦点小组等方法。
- 用户角色(Persona):创建虚拟的用户角色,代表不同类型的用户及其需求和行为模式。
3)成功的标准
战略层定的是否成功需要通过一些数据可视化的指标进行衡量,例如:
- 定量指标:如流量、转化率、用户留存率、销售额等。
- 定性指标:如用户满意度、品牌认知度、用户体验反馈等。
战略层的案例:在线教育平台
商业目标:
- 增加付费用户数量
- 提供高质量的教育内容
- 构建一个活跃的学习社区
用户目标:
- 方便地找到并注册感兴趣的课程
- 获取高质量的学习资料和支持
- 与其他学员互动和交流
用户需求:
- 通过问卷调查和用户访谈,发现用户需要更加个性化的课程推荐、简化的注册流程、以及互动性更强的学习社区。
- 创建用户角色,例如:需要提升技能的职场人士、准备考试的学生、兴趣学习的退休人员等。
成功标准:
- 增加注册和付费用户数量
- 提升用户满意度和学习效果(通过反馈和考试成绩)
- 提高社区参与度和活跃度(通过论坛帖子、讨论组等)

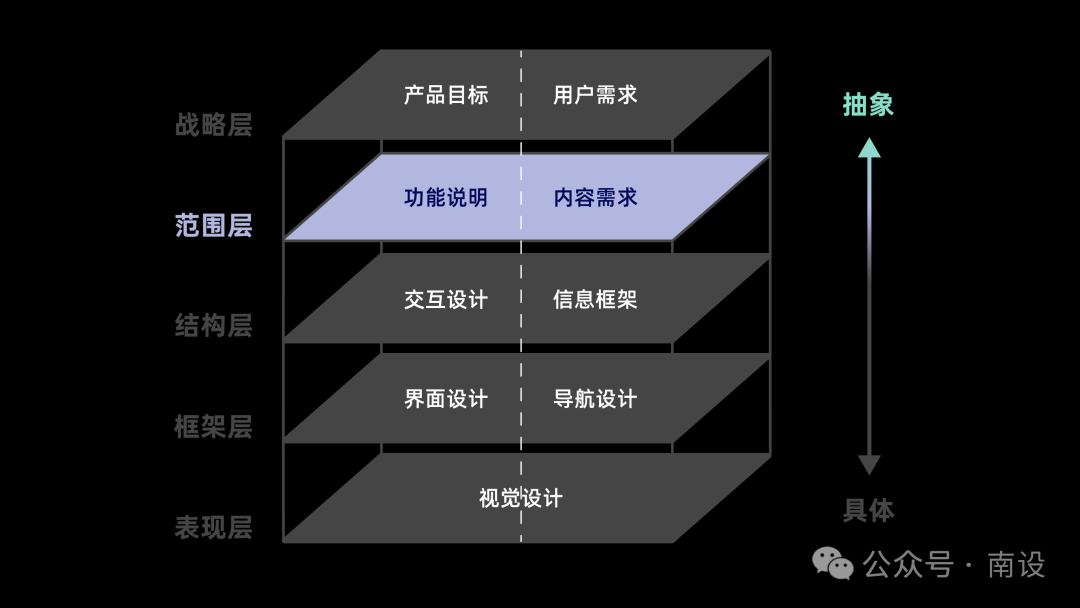
2. 范围层(Scope Plane)
是用户体验五要素中的第二个层次。在战略层确定了项目的总体目标和用户需求之后,范围层进一步细化这些目标,定义具体的功能和内容需求。范围层的关键是将抽象的战略目标转化为具体的、可执行的项目要求。范围层有两个部分组成:功能规格和内容需求。
1)功能规格:
- 功能清单:详细列出网站或应用程序所需的所有功能。例如,搜索功能、购物车功能、用户注册和登录功能等。
- 功能优先级:根据用户需求和商业目标,对各功能进行优先级排序,决定哪些功能必须首先实现,哪些功能可以稍后添加。
2)内容需求:
- 内容清单:详细列出网站或应用程序所需的所有内容。例如,产品描述、教程文章、帮助文档、图像和视频等。
- 内容优先级:根据用户需求和商业目标,对各内容进行优先级排序,决定哪些内容必须首先提供,哪些内容可以稍后补充。
范围层的案例:在线教育平台
功能规格:
- 课程搜索和推荐:提供课程搜索功能,并根据用户兴趣推荐课程。
- 课程详情页:展示课程的详细信息,包括课程简介、教师简介、课程大纲等。
- 用户注册和登录:提供用户账户创建和登录功能,支持社交媒体登录。
- 在线学习功能:提供视频播放、课件下载、作业提交和在线考试等功能。
- 学习社区:允许用户参与论坛讨论、加入学习小组等。
- 支付功能:集成多种支付方式,允许用户购买课程。
功能优先级:
- 课程搜索和推荐
- 课程详情页
- 用户注册和登录
- 在线学习功能
- 学习社区
- 支付功能
内容需求:
- 课程简介:详细描述课程的目标、内容和预期学习成果。
- 教师简介:介绍授课教师的背景和资历。
- 课程大纲:提供课程的详细计划和章节安排。
- 学习资料:提供课件、阅读材料、参考资料等。
- 常见问题:解答用户可能遇到的问题和疑虑。
内容优先级:
- 课程简介
- 教师简介
- 课程大纲
- 学习资料
- 常见问题

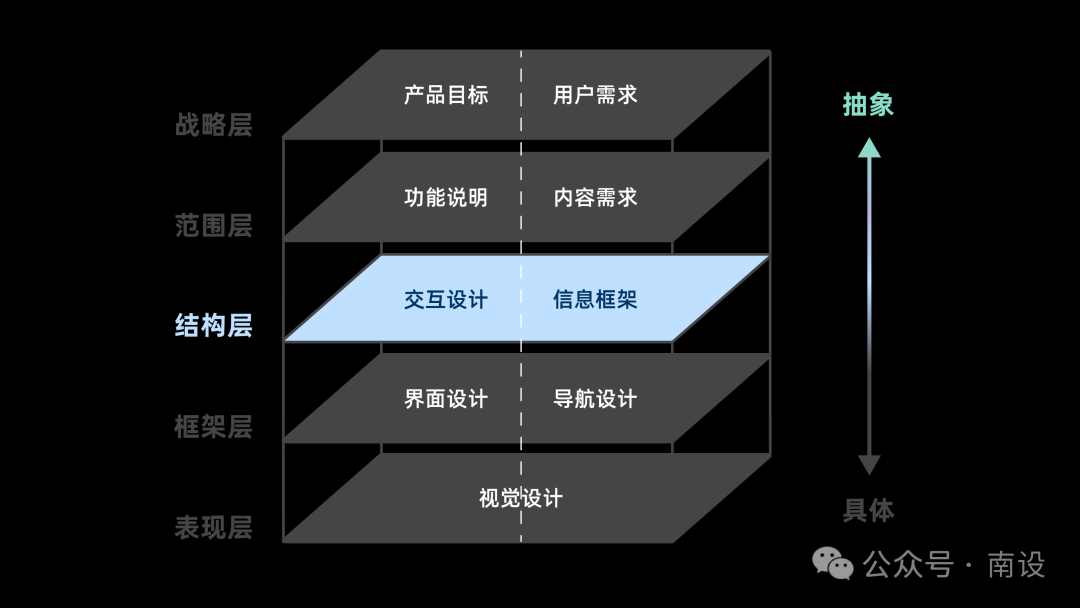
3. 结构层(Structure Plane)
是用户体验五要素中的第三个层次。在战略层确定了项目的总体目标和用户需求之后,范围层定义了具体的功能和内容需求,而结构层则将这些功能和内容组织成一个系统化的布局和导航结构。结构层的核心是设计信息架构和交互设计,以确保用户能够轻松地找到信息并完成任务。结构层有两个部分组成:信息架构和交互设计。
1)信息架构:
- 内容组织:对信息进行分类和分组,建立逻辑结构。通过层次结构、网状结构或混合结构来展示信息之间的关系。
- 导航结构:设计全局导航、局部导航和辅助导航,确保用户能够方便地在网站或应用程序中进行浏览和操作。
- 路径设计:确定用户完成特定任务的路径,确保流程简洁高效。
2)交互设计:
- 用户流程:设计用户在完成任务过程中所需的步骤和操作路径,确保流程顺畅无阻。
- 界面布局:确定每个页面或屏幕的布局,包括关键元素的位置和排列方式。
- 交互模式:定义用户与系统的交互方式,如点击、滑动、拖拽等,确保操作直观易用。
结构层的案例:在线教育平台
信息架构:
- 内容组织:将课程按类别进行分类(如编程、设计、营销等),每个类别下再细分为子类别(如Python、UI设计、数字营销等)。
- 导航结构:设计主导航栏,包含首页、课程分类、我的课程、社区论坛和帮助中心。子导航栏在每个课程类别页面中展示具体的子类别。
- 路径设计:设计从首页到课程详情页,再到课程学习和社区互动的用户路径,确保用户能够顺利找到并学习课程。
交互设计:
- 用户流程:用户在首页搜索或浏览课程,点击课程进入详情页,查看课程简介和章节内容,注册或登录后开始学习课程,学习过程中可以参与社区讨论和提交作业。
- 界面布局:在课程详情页,左侧展示课程视频播放器,右侧显示课程简介、教师简介、课程大纲和用户评价。页面底部显示相关课程推荐。
- 交互模式:点击课程大纲中的章节可直接跳转到对应视频,播放视频时显示播放控制条,提交作业时使用表单填写和上传功能。

4. 框架层(Skeleton Plane)
是用户体验五要素中的第四个层次,它位于结构层之上,并进一步将结构层的抽象框架细化为具体的设计布局和界面元素。在这一层次上,设计师确定用户界面的具体布局和导航系统,使得信息能够以一种清晰且有序的方式呈现,从而帮助用户有效地完成任务。框架层有三个部分组成:界面设计、导航设计、信息设计。
1)界面设计:
- 布局设计:确定页面上各个元素(如标题、文本、图像、按钮、表单等)的具体位置和排列方式。
- 界面元素:设计具体的界面元素,如按钮、输入框、复选框、下拉菜单等,并确保它们的外观和行为一致。
2)导航设计:
- 全局导航:设计全局导航系统,使用户能够轻松访问网站或应用程序的主要部分。
- 局部导航:设计局部导航系统,使用户能够在某个特定区域内方便地浏览和操作。
- 辅助导航:设计辅助导航元素,如面包屑导航、侧边栏、页脚导航等,帮助用户了解自己的位置和可能的操作路径。
3)信息设计:
- 信息层次:确定信息的层次结构,确保重要信息优先展示,次要信息辅助展示。
- 信息呈现:设计信息的呈现方式,使用户能够快速理解和使用。例如,使用列表、表格、卡片等方式展示信息。
框架层的案例:在线教育平台
界面设计:
- 布局设计:在课程详情页,顶部是课程标题和简介,左侧是课程视频播放器,右侧是课程大纲和教师简介,下面是用户评论和课程评价。
- 界面元素:设计统一风格的播放按钮、下载按钮和提交作业按钮。确保所有互动元素在不同页面上保持一致。
导航设计:
- 全局导航:顶部导航栏包括主页、课程分类、我的课程、社区论坛和帮助中心。确保用户能方便地访问平台的主要功能。
- 局部导航:在课程详情页,有课程章节导航,帮助用户快速跳转到不同章节。
- 辅助导航:使用面包屑导航,让用户了解当前课程所在的分类和子分类,并能快速返回上一级。
信息设计:
- 信息层次:在课程详情页,首先展示课程标题和简介,其次是课程视频和教师简介,最后是用户评论和课程评价。重要信息放在页面的显著位置,确保用户一目了然。
- 信息呈现:使用列表展示课程大纲,使用卡片式布局展示推荐课程,使信息更直观和易于理解。

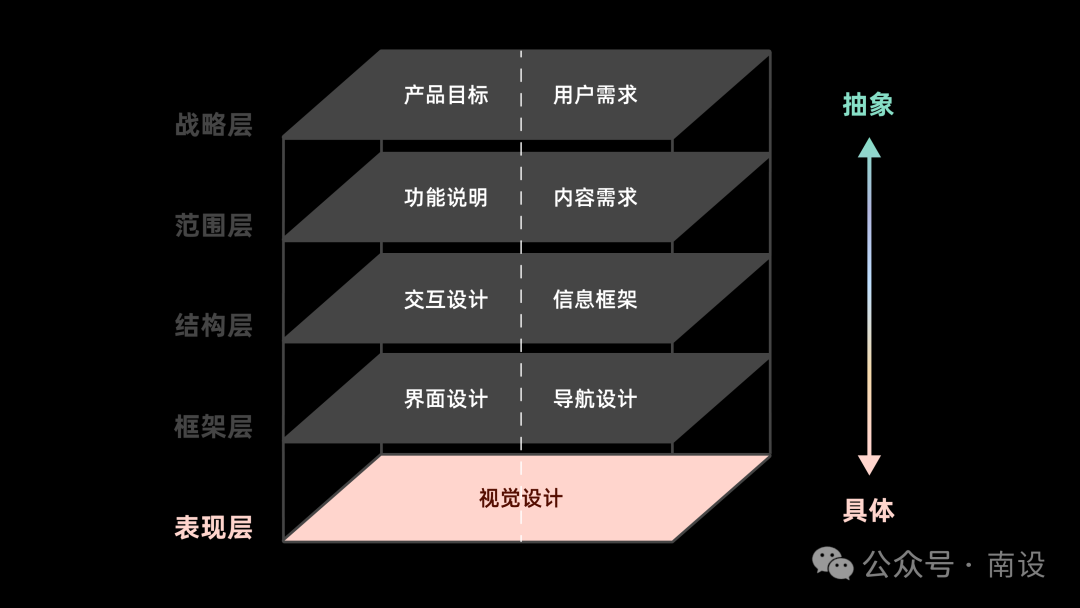
5. 表现层(Surface Plane)
是用户体验五要素中的第五个层次,也是最直观、用户直接接触到的层次。它将框架层的布局和结构进一步具体化,通过视觉设计和交互设计来创造用户的最终体验。表现层关注的是用户界面的视觉外观和感受,确保信息以美观、清晰且有效的方式呈现。表现层有三个部分组成:视觉设计、交互设计。
1)视觉设计:
- 颜色:选择和搭配颜色,以传达品牌形象和情感,并提高可读性和用户体验。
- 字体:选择合适的字体和字号,确保文本的可读性和美观。
- 图像和图标:使用高质量的图像和图标,增强视觉吸引力和信息传递效果。
- 布局和空间:合理安排页面元素,确保页面干净整洁、层次分明,避免视觉疲劳。
2)交互设计:
- 按钮和链接:设计直观易用的按钮和链接,确保用户能够轻松识别和操作。
- 动效和反馈:使用动效和反馈(如悬停效果、点击效果、加载动画等),提升用户的互动体验。
- 响应式设计:确保网站或应用在不同设备和屏幕尺寸下都能有良好的显示效果。
表现层的案例:在线教育平台
视觉设计:
- 颜色:使用品牌的主色调(如绿色和橙色),传达积极向上的学习氛围。通过对比色(如橙色)突出重要按钮(如“开始学习”按钮)。
- 字体:选择易读的无衬线字体(如Roboto或Open Sans),不同层次的文字(如课程标题、章节标题、正文)使用不同的字号和字体粗细。
- 图像和图标:使用高质量的教师照片和课程图片,增强可信度和吸引力。使用简洁的图标(如播放、下载、提交作业等)辅助导航。
- 布局和空间:合理安排课程信息,确保每个部分(如课程简介、视频播放器、课程大纲、用户评论)之间有足够的空间,避免页面杂乱。
交互设计:
- 按钮和链接:设计直观的按钮,使用一致的颜色和样式。确保按钮大小合适,易于点击。使用颜色变化和下划线标识可点击的链接。
- 动效和反馈:在用户悬停或点击按钮时,提供颜色变化或阴影效果的视觉反馈。使用加载动画表示视频加载过程,提升用户体验。
- 响应式设计:确保平台在不同设备(如台式机、平板、手机)上都能良好显示,布局和元素会根据屏幕尺寸自动调整。
三、用户体验要素总结
用户体验要素提供了一个全面、系统的方法来进行用户体验设计,其层层递进的结构和用户、业务并重的特点使其成为设计师的重要工具。然而,五要素框架的复杂性、资源需求和灵活性问题也需要设计师在实际应用中加以考虑和权衡。对于不同规模和类型的项目,设计师需要根据具体情况灵活调整和应用这一框架,以实现最佳的用户体验和业务目标。以下分为优点和缺点进行分析:
1. 优点
1)系统性和全面性:
- 全面覆盖:五要素从战略层、范围层、结构层、框架层到表现层,涵盖了从抽象目标到具体实现的每一个步骤,确保设计过程的全面性和连贯性。
- 结构清晰:每个层次都有明确的定义和具体的目标,帮助设计师有条不紊地进行设计工作。
2)层层递进:
- 逻辑顺序:五要素按照从抽象到具体的顺序排列,确保每一步的输出都能为下一步提供支持。这种层层递进的方法有助于逐步细化设计,从而减少遗漏和重复工作。
- 逐步细化:从战略层的宏观目标到表现层的具体设计,设计师能够逐步细化用户需求和商业目标,确保最终产品符合预期。
3)用户和业务的平衡:
- 用户导向:五要素框架始终关注用户需求和体验,确保设计的最终目标是满足用户需求。
- 业务目标:同时,框架也强调业务目标的重要性,帮助设计师在满足用户需求的同时,确保项目的商业成功。
4)跨学科应用:
广泛适用:五要素框架不仅适用于网站和应用程序的设计,也适用于其他类型的产品设计和用户体验项目。它的普适性使得设计师能够在不同领域中灵活应用。
2. 缺点
1)复杂性和时间成本:
- 时间和资源投入:五要素框架涉及多个层次和步骤,需要大量的时间和资源进行用户研究、需求分析、信息架构设计、交互设计和视觉设计。对于小型项目或资源有限的团队来说,可能难以完全实施。
- 管理复杂性:多个层次和步骤的管理可能会增加项目的复杂性,特别是在团队协作和沟通方面,可能需要更高效的管理和协调。
2)灵活性和适应性:
- 灵活性不足:由于框架的结构化特点,某些项目可能需要更加灵活和快速的设计方法。五要素框架在某些情况下可能显得过于僵硬,难以快速适应变化。
- 适应性问题:不同项目的需求和环境差异很大,五要素框架在某些特定情境下可能需要调整和适应,但这可能会导致框架的部分优势无法充分发挥。
3)实施难度:
- 经验要求:全面实施五要素框架需要设计师具备丰富的经验和多学科的知识,对于初学者或经验不足的团队来说,可能会面临较高的实施难度。
- 培训和学习曲线:团队成员可能需要时间和培训来充分理解和掌握五要素框架的各个层次和方法,这可能会增加项目的初始成本。
专栏作家
南设,公众号:南设(ID:NANSHE18),人人都是产品经理专栏作家。专注设计,逻辑性强,注重体验。分享体验设计、人工智能开发等。
本文原创发布于人人都是产品经理,未经许可,禁止转载。
题图来自 Unsplash,基于 CC0 协议
该文观点仅代表作者本人,人人都是产品经理平台仅提供信息存储空间服务。
- 目前还没评论,等你发挥!


 起点课堂会员权益
起点课堂会员权益
 产品经理的不可取代的价值是能够准确发现和满足用户需求,把需求转化为产品,并协调资源推动产品落地,创造商业价值。
产品经理的不可取代的价值是能够准确发现和满足用户需求,把需求转化为产品,并协调资源推动产品落地,创造商业价值。
















