B 端交互设计的 13 个优化策略
本文将分享13个实用的交互设计策略,涵盖结构优化、效率提升和提示帮助三大方向,帮助你打造更流畅、高效的用户体验。无论你是产品经理还是设计师,这些策略都将对你大有裨益。

最近做了不少新项目,过程中沉淀了一些经验方法。
我试着复盘总结下,提升 B 端用户体验的 3 个方向、13 个策略。
一、交互设计的 13 个优化策略
关于 B 端交互设计的体验优化,我一般会从“结构优化、效率提升、提示帮助”这三个方向去思考。
- 结构优化:通过优化系统的信息架构,让用户快速理解各种复杂的功能。可以试试用“分块分组、导航优化、步骤分解、内置交互”这 4 种方法,去提升功能结构的合理性;
- 效率提升:核心是思考下哪些交互创新,能帮助用户提高操作效率。你可以通过“默认添置、按钮输入、频次顺序、快捷按键”等功能,去简化用户操作步骤、降低操作难度;
- 提示帮助:给用户提供必要的帮助信息和提示引导,降低用户的学习成本。例如“文案说明、样式引导、即时反馈、内容预览、新手帮助”等方式,这些都可以给新手提供不错的使用体验。
接下来,我具体讲下 13 个交互优化策略。
它们应用范围很广,不止 B 端有效,C 端或一些工具产品,应该多少都会用到。
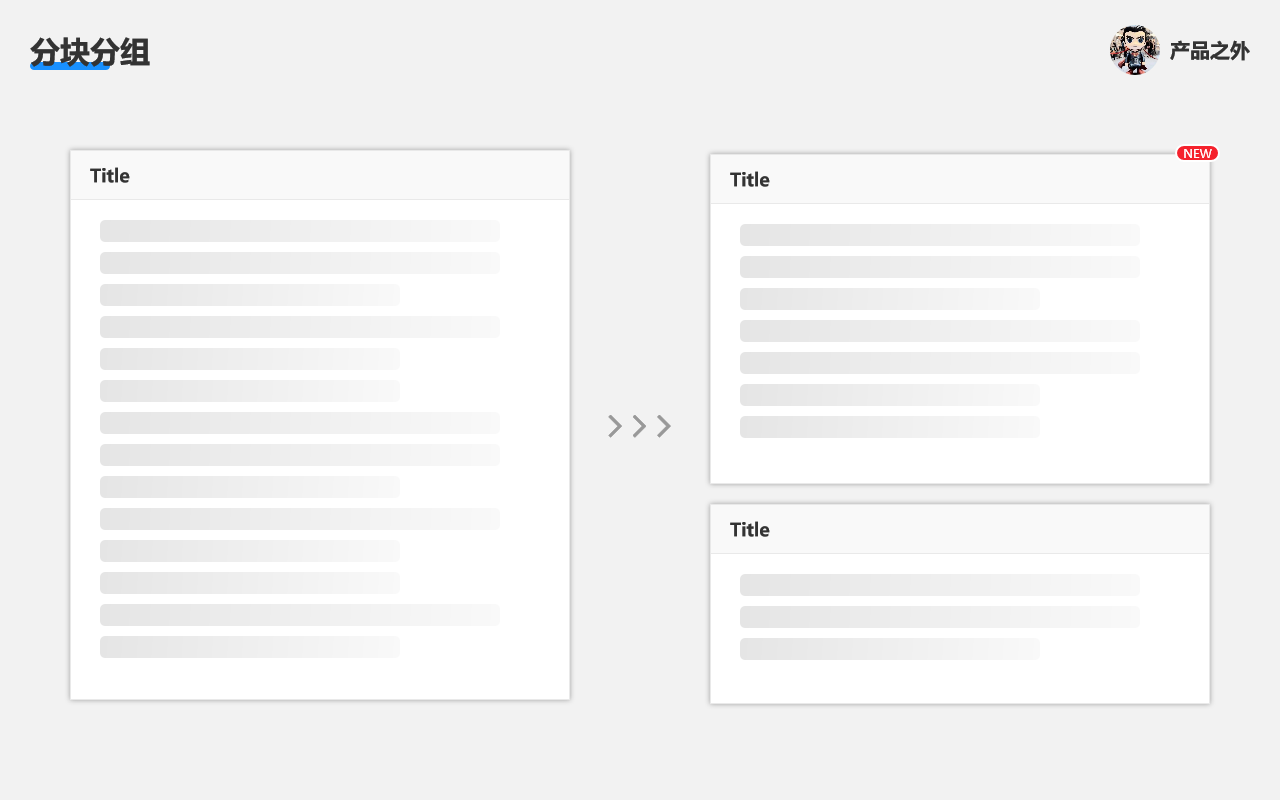
1. 分块分组

当一个页面信息杂乱无章时,可以将它们分成几个区域展示。
比如可以把发布商品分为基本信息、规格库存、商品详情等。
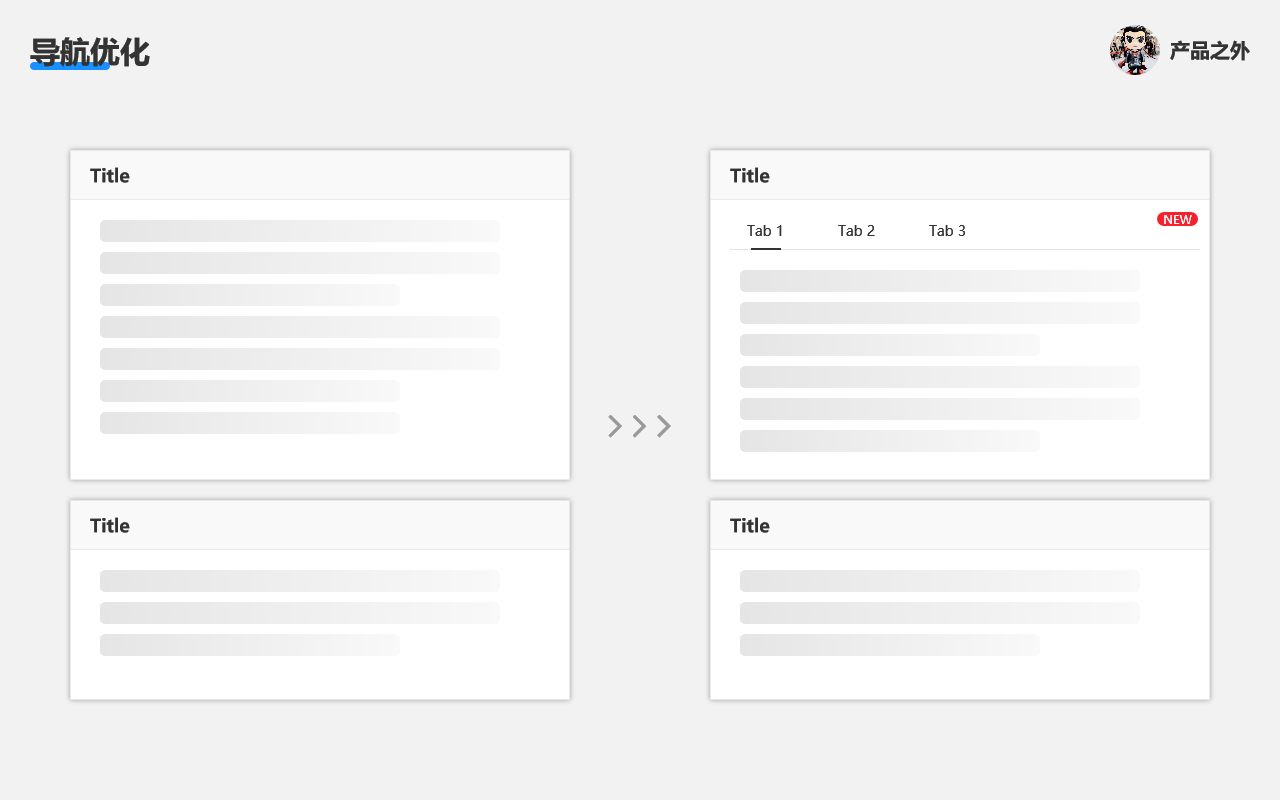
2. 导航优化

可以试着用面包屑、标签页、快捷入口等交互组件,大幅提高用户的导航效率。
一般页面较多内容时,都有个回到顶部的按钮,点击立刻返回默认位置。
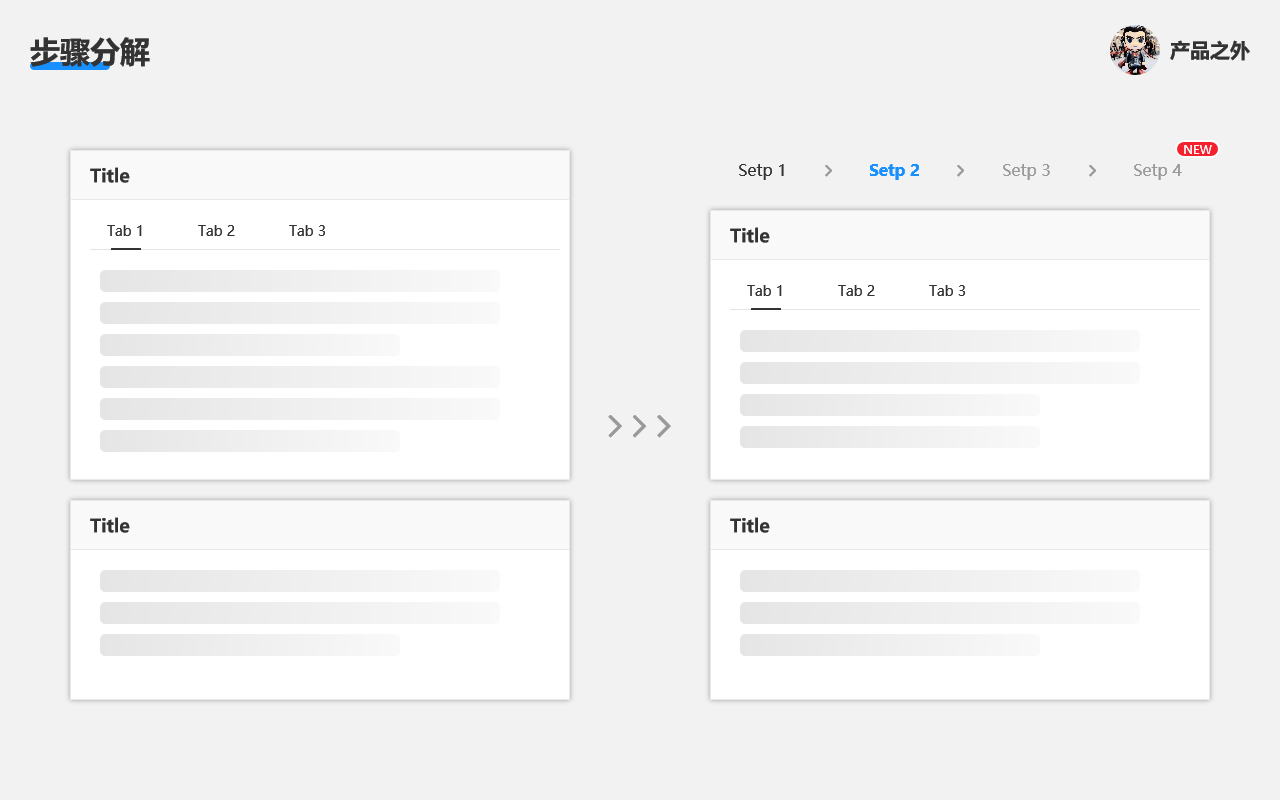
3. 步骤分解

如果尝试了分块分组、导航优化后,用户操作难度还是很大的话,这时候就要对功能进行步骤分解了。
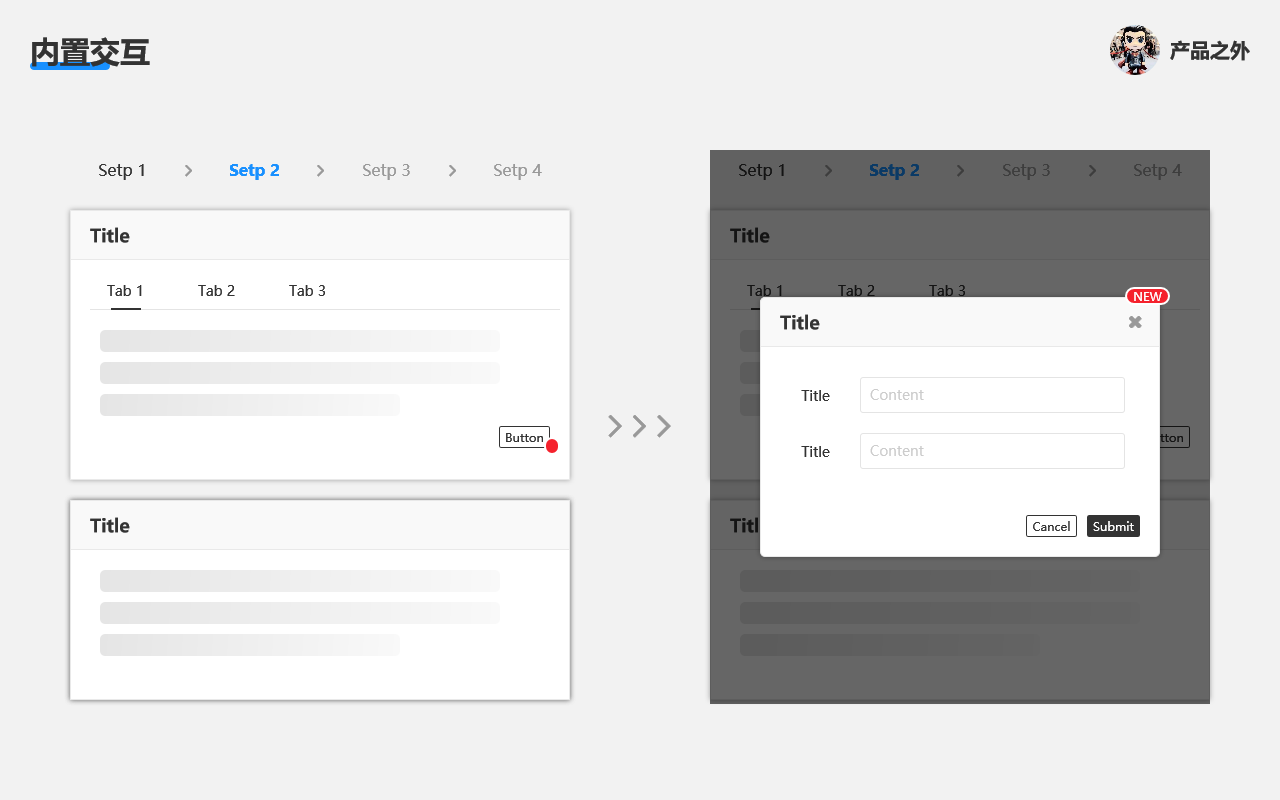
4. 内置交互

当页面的一些低频操作太多时,可以使用展开收起、对话窗口等交互组件,将这些功能隐藏起来,保留界面的简洁美观和易用性。
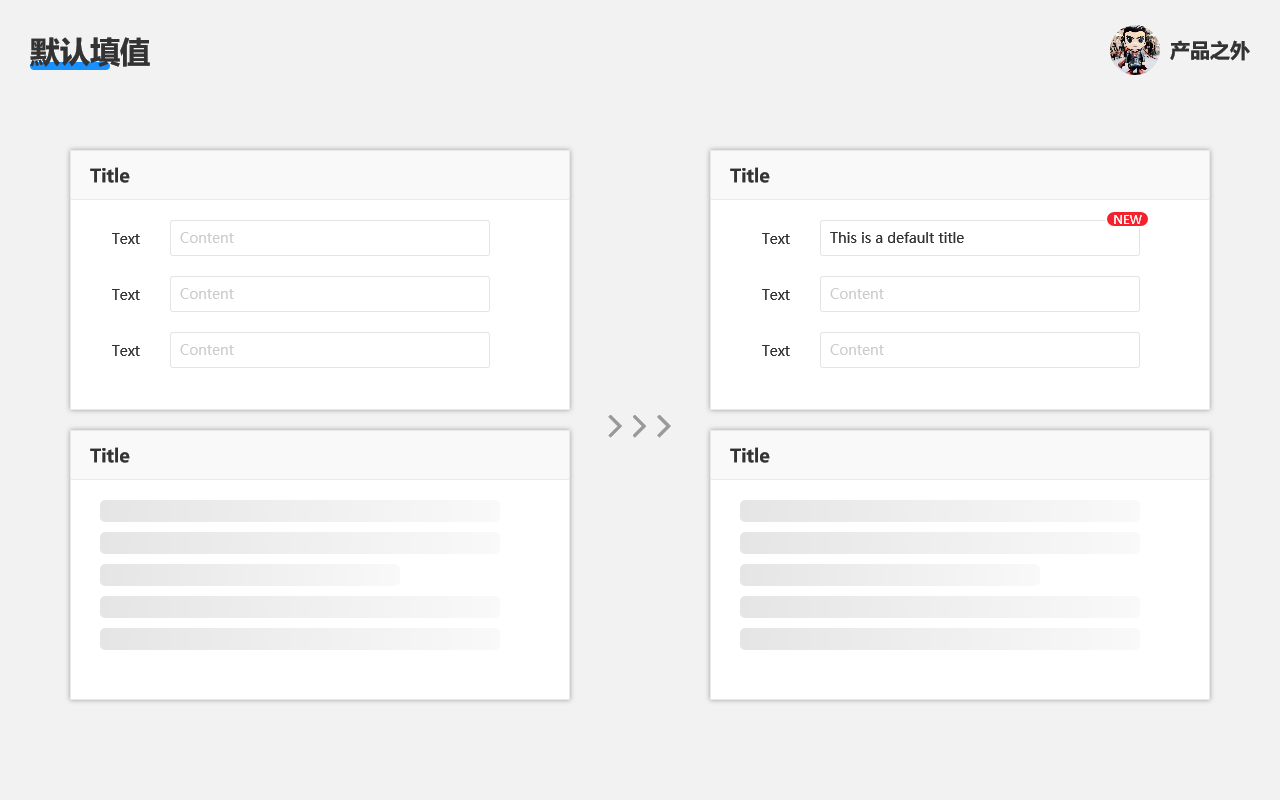
5. 默认填值

按使用场景、用户习惯等维度,给组件预选、预填一个值,例如商品发布时间默认是明天 9 点。
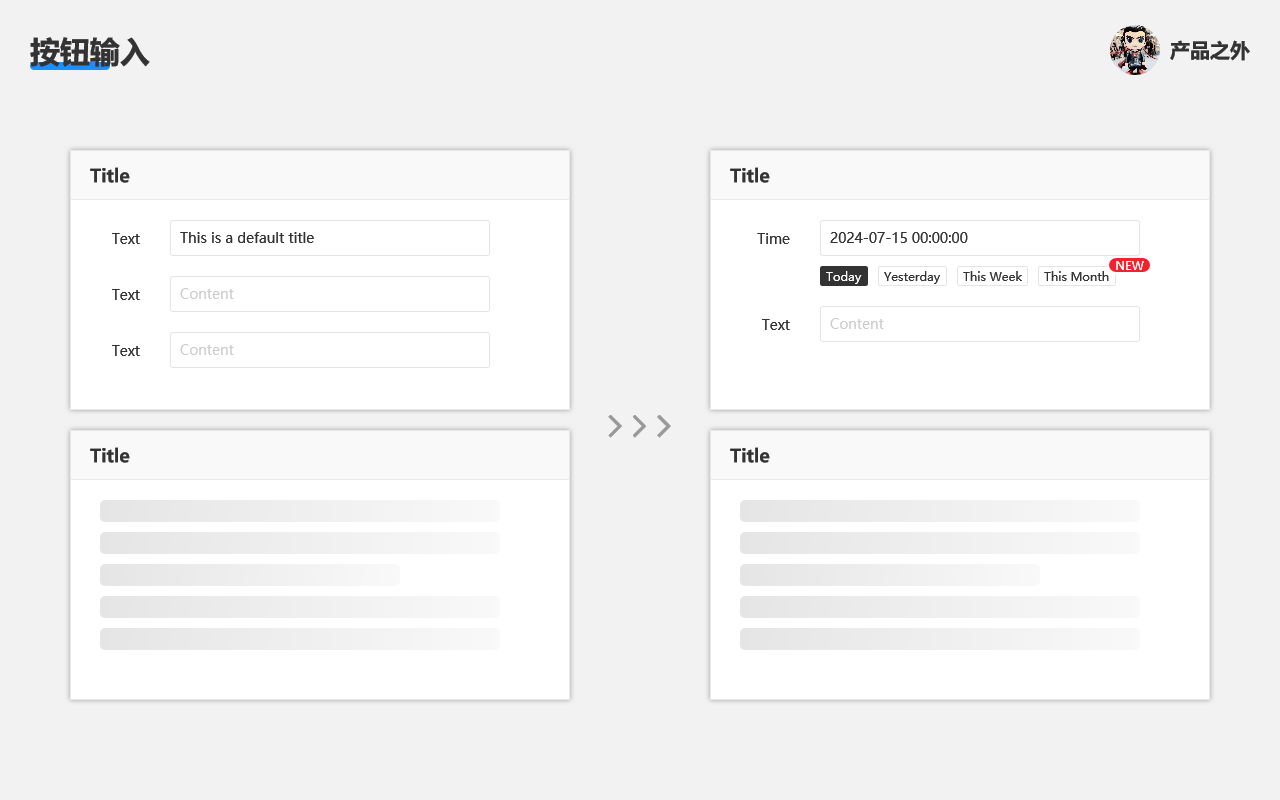
6. 按钮输入

将一些用户频繁使用的数据,置于一个按钮组中,等到要输入的时候,可以快速选择。
例如商品下架时间,可选一周后、一个月后、3 个月后。
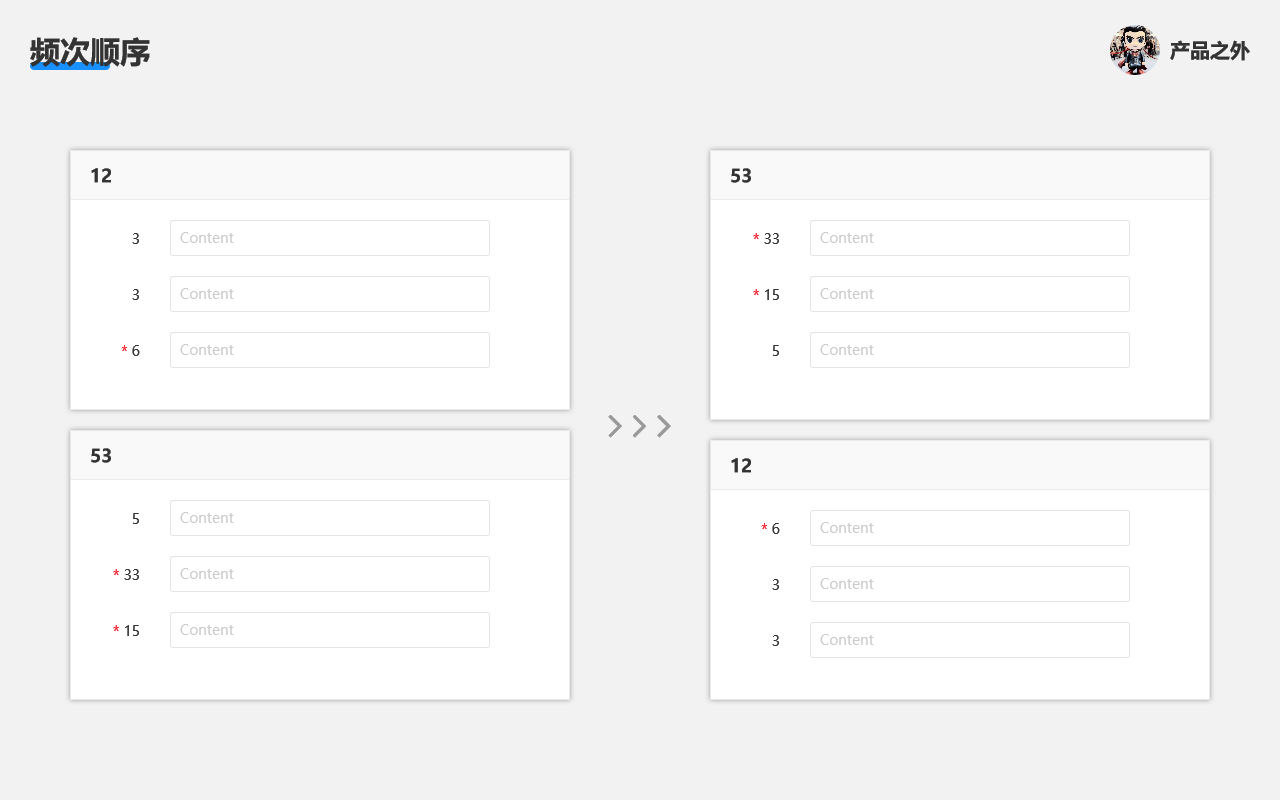
7. 频次顺序

根据组件的使用频次,按高到低进行排序优化,一般的低频操作和非必填项,都可以放在底部。
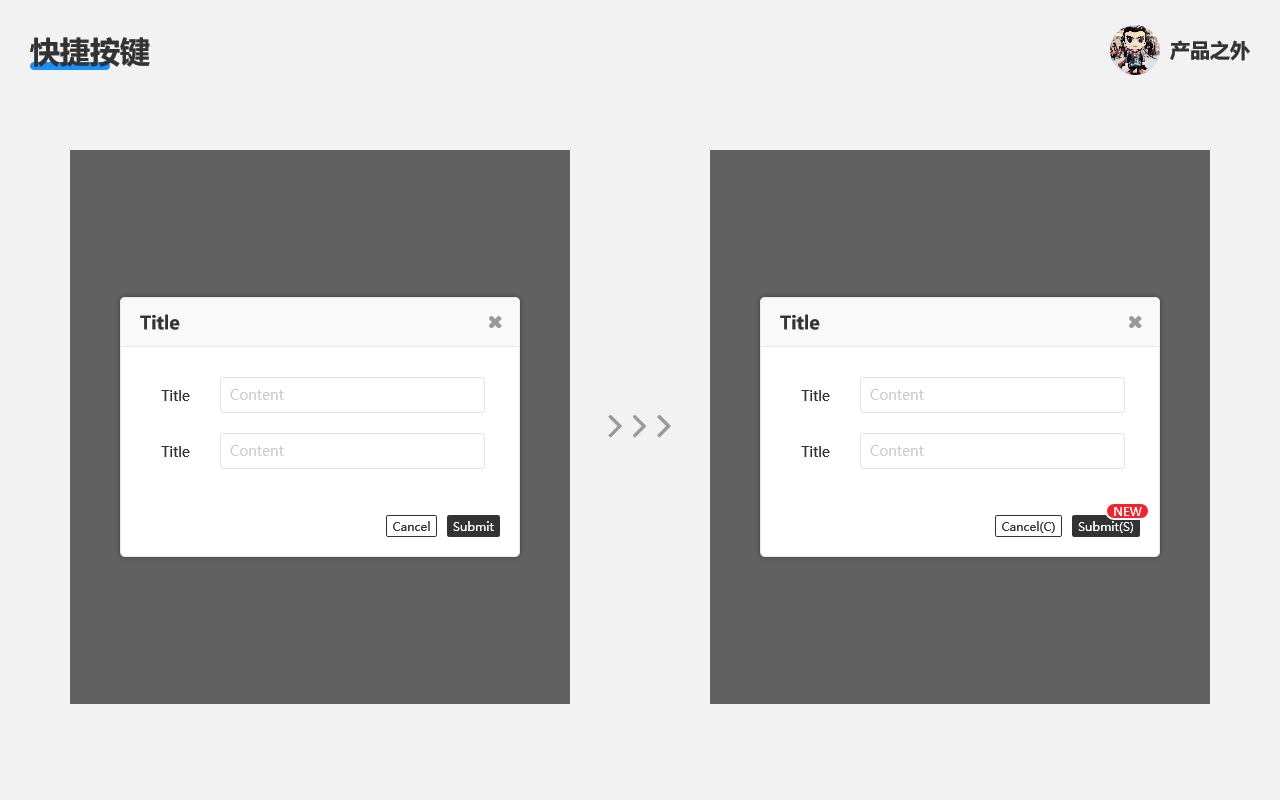
8. 快捷按键

通过按键的形式,执行某个功能,方便用户提高交互效率。
平时使用 WIN 系统,复制粘贴可是超高频操作了。
我简直无法想象,要是没有这两个快捷键功能,一组信息要想复制到其他位置,这操作该有多复杂。
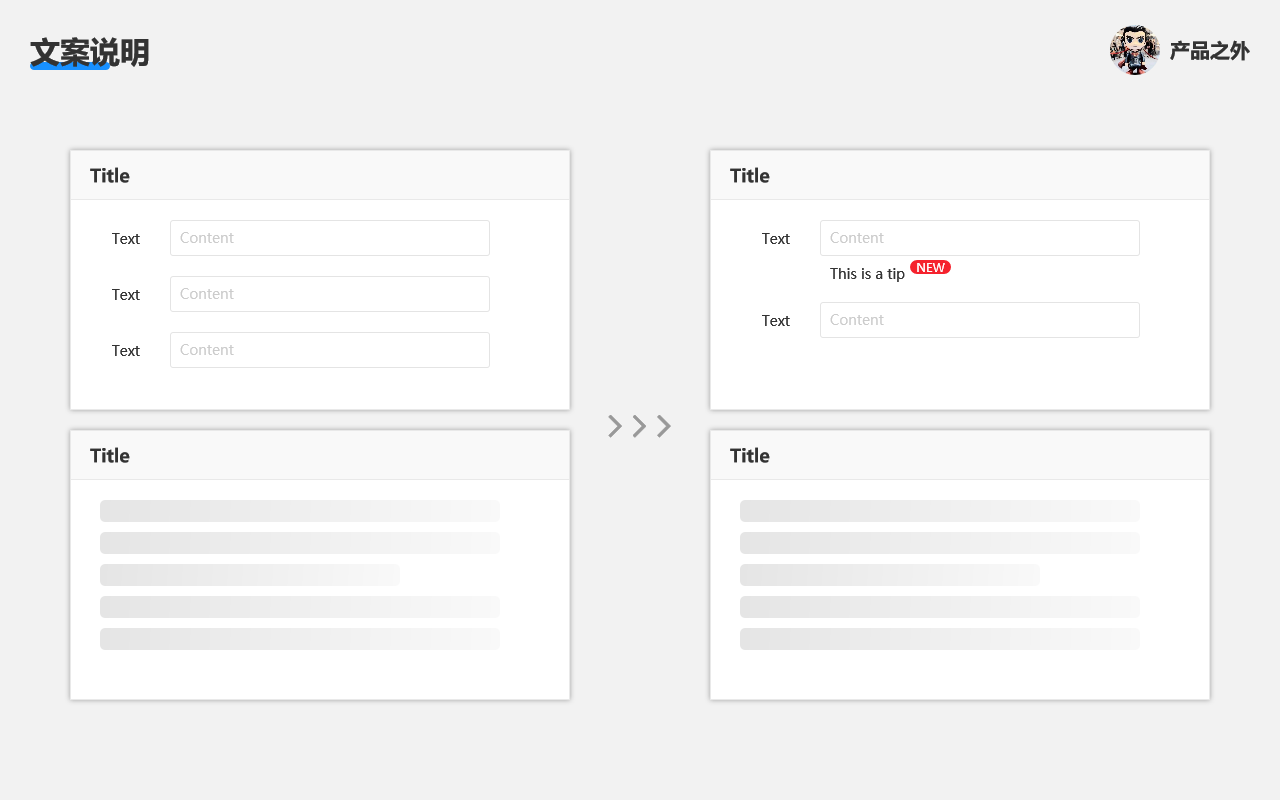
9. 文案说明

告知用户当前组件的用途是什么,主要用于较复杂、难理解的功能。
它一般会在输入框、单选框、多选框下方,以一行简洁的文案显示。
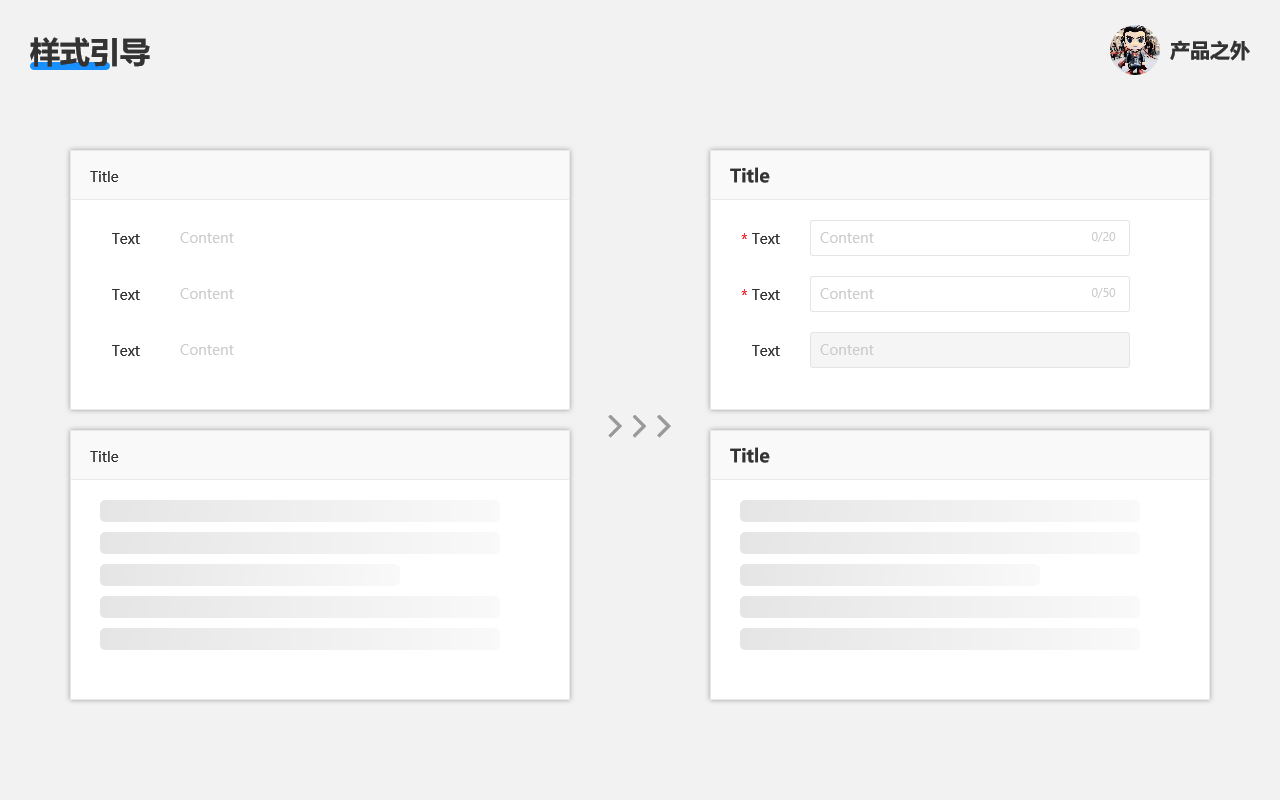
10. 样式引导

通过颜色、大小、红点/徽标等样式的强调或弱化,潜意识地引导用户注意力。
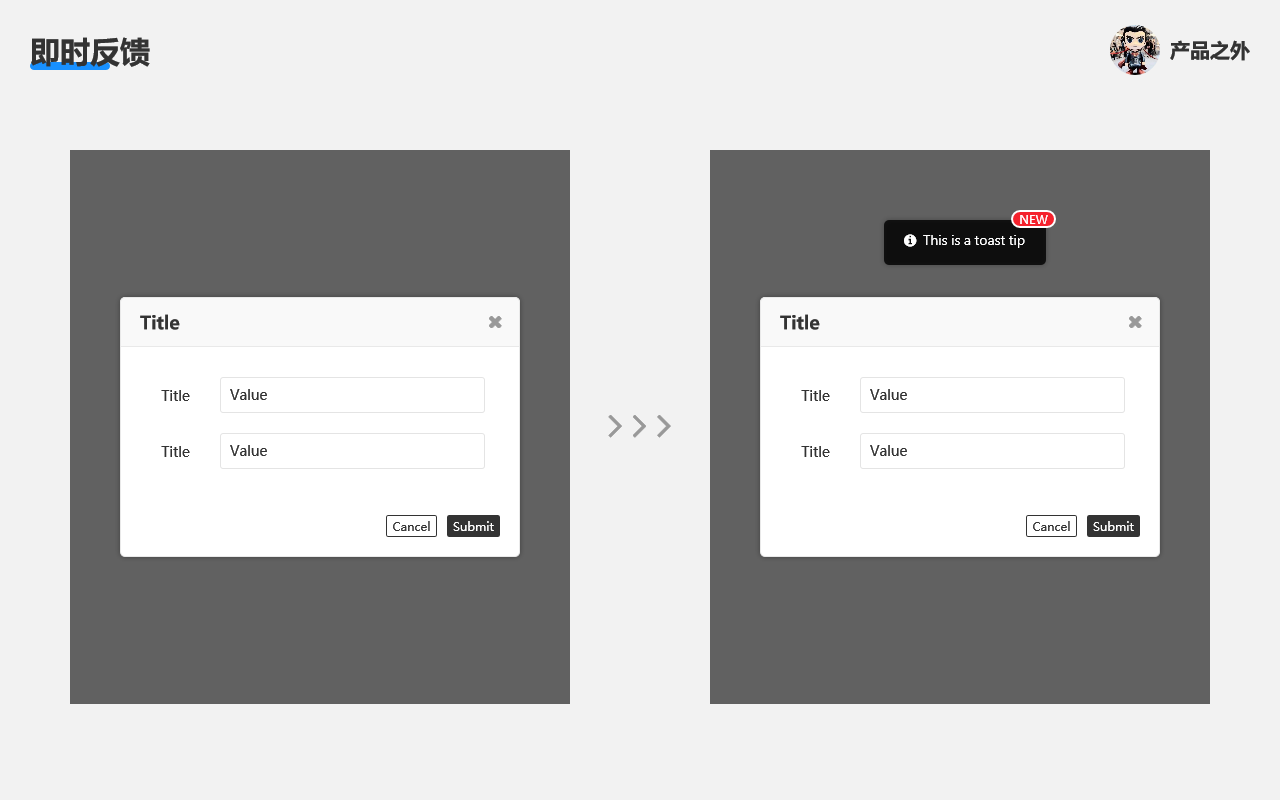
11. 即时反馈

当用户出现输入错误、提交表单时,提供即时的友好反馈,能让用户减少错误操作的几率。
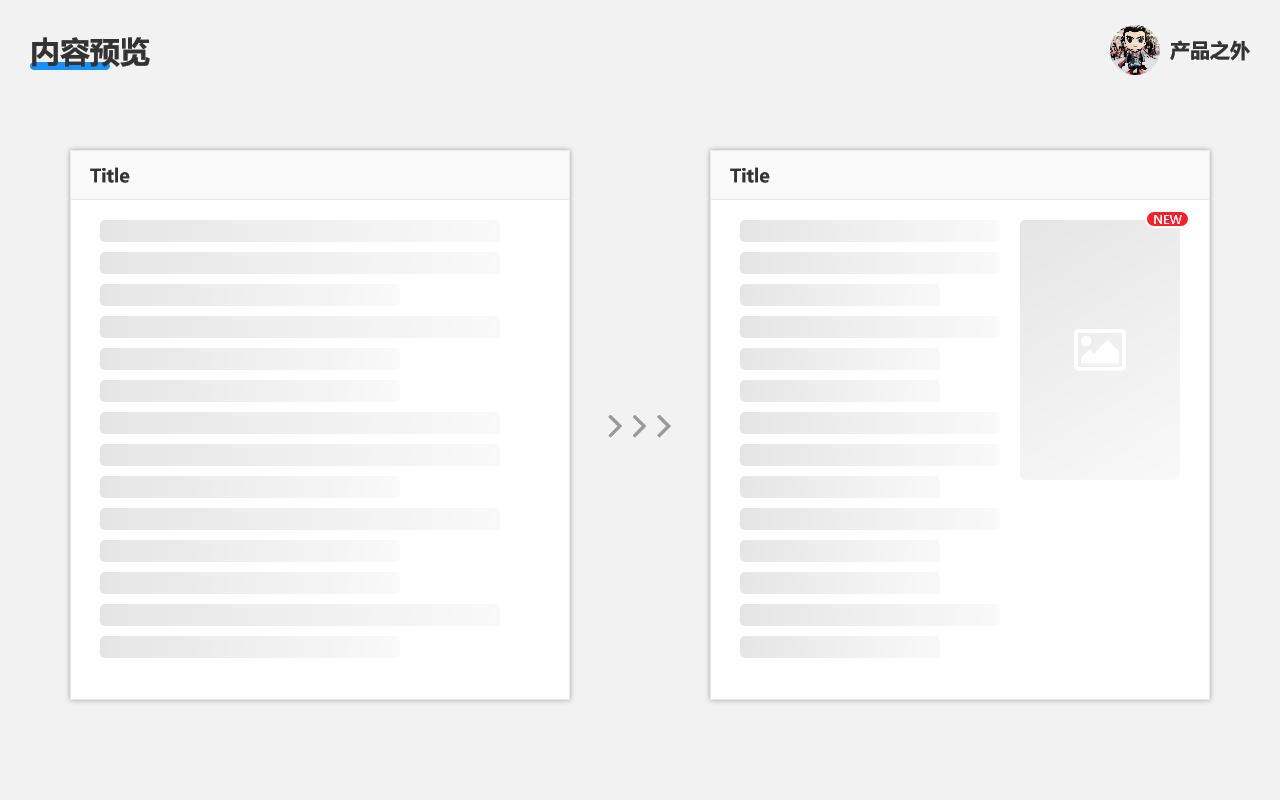
12. 内容预览

把用户填好的内容,在提交前先进行预览确认。
一般电商运营在发布商品时,都希望先看看商品上架效果。
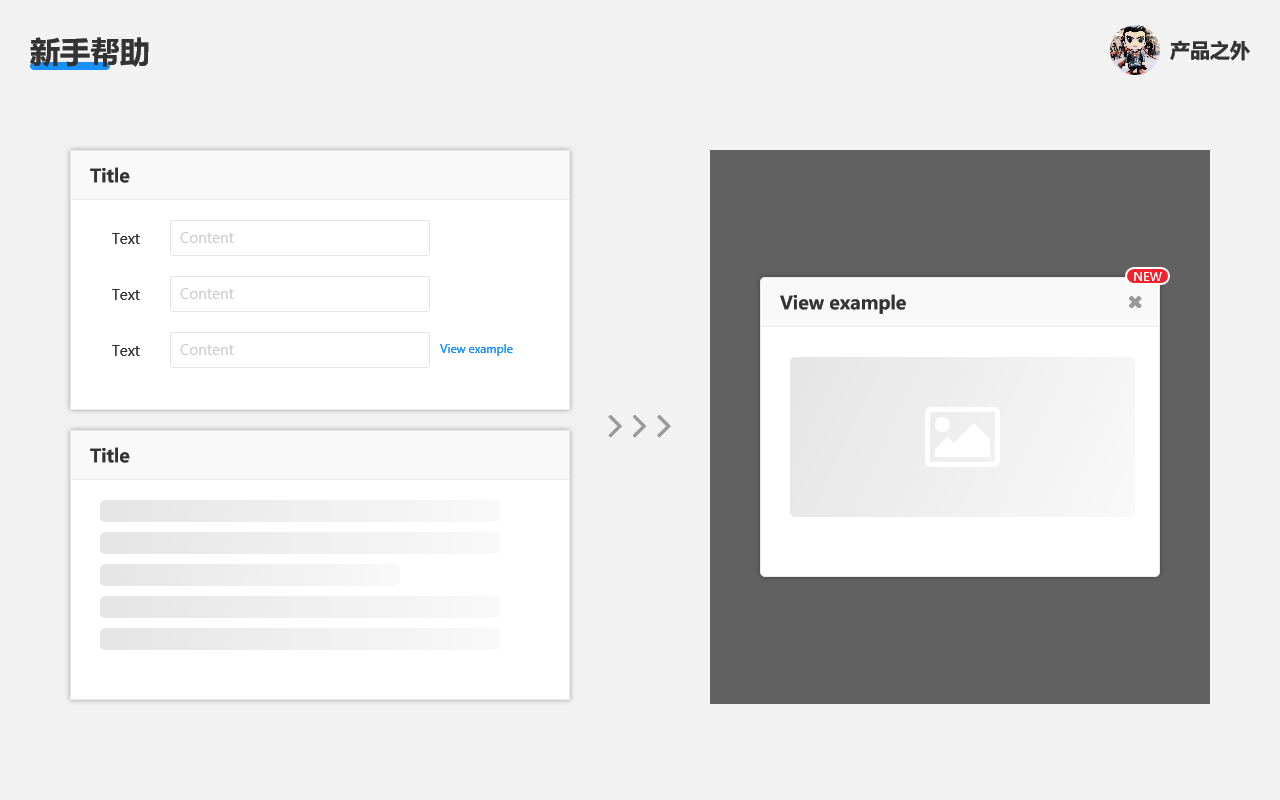
13. 新手帮助

通过新手引导、示例展示和帮助手册等方式,让初次使用系统的用户,快速熟悉和上手功能用途。
二、总结
如何才能提升 B 端交互设计的用户体验,可以从“结构优化、效率提升、提示帮助”去提升。
- 结构优化:涉及“分块分组、导航优化、步骤分解、内置交互”这 4 种方法;
- 效率提升:通过“默认添置、按钮输入、频次顺序、快捷按键”等功能简化交互;
- 提示帮助:可以用“文案说明、样式引导、即时反馈、内容预览、新手帮助”等方式,给新手提供帮助。
本文由人人都是产品经理作者【好夕雷】,微信公众号:【产品之外】,原创/授权 发布于人人都是产品经理,未经许可,禁止转载。
题图来自Unsplash,基于 CC0 协议。
该文观点仅代表作者本人,人人都是产品经理平台仅提供信息存储空间服务
- 目前还没评论,等你发挥!


 起点课堂会员权益
起点课堂会员权益







