动效在交互方案中的 5 种作用
产品设计中,动效往往被视为提升用户体验的神奇元素。然而,动效的真正价值远不止于视觉上的“酷炫”。它是交互设计中的一部分,能够引导用户注意力、提供操作反馈、表达界面结构关系等。

提起动效,很多设计师可能首先想到的是「酷炫」。一个应用有了动效,好像就会在设计上显得更「高级」。
有一次,我在上课,讲到「完整的交互方案应该包含的内容」,其中把动效放在了最末尾的位置。
有个同学提问:我们领导认为动效是交互中最重要的。老师为什么说,交互是最不重要的呢?
这是个很好的问题。
提起交互,很多人会误以为「那些页面上能动的部分,就是交互的部分」。
其实这是对交互的极大误解。
交互的本质,是通过理解需求,找到业务上的目标,以及用户使用这个功能的体验诉求,然后用最合理的方案去实现这个需求。
所以,交互的核心是通过方案来解决问题。
动效,是交互方案中很小的一部分。它主要是为了让方案的体验更流畅,让用户在使用的时候更容易理解「当前发生了什么」的一种手段。
这就好比,一个电影,最关键的是剧本;如果剧本很烂(比如《小时代》图片),即使里面特效天花乱坠,那依然不妨碍它是一部烂片。
关于动效的作用,我搜索了几个比较权威的设计规范。
其中,谷歌的 Material Design 规范里,对动效的作用,解释得最为清楚。
谷歌认为,动效有以下 5 种作用:
一、引导用户的注意力
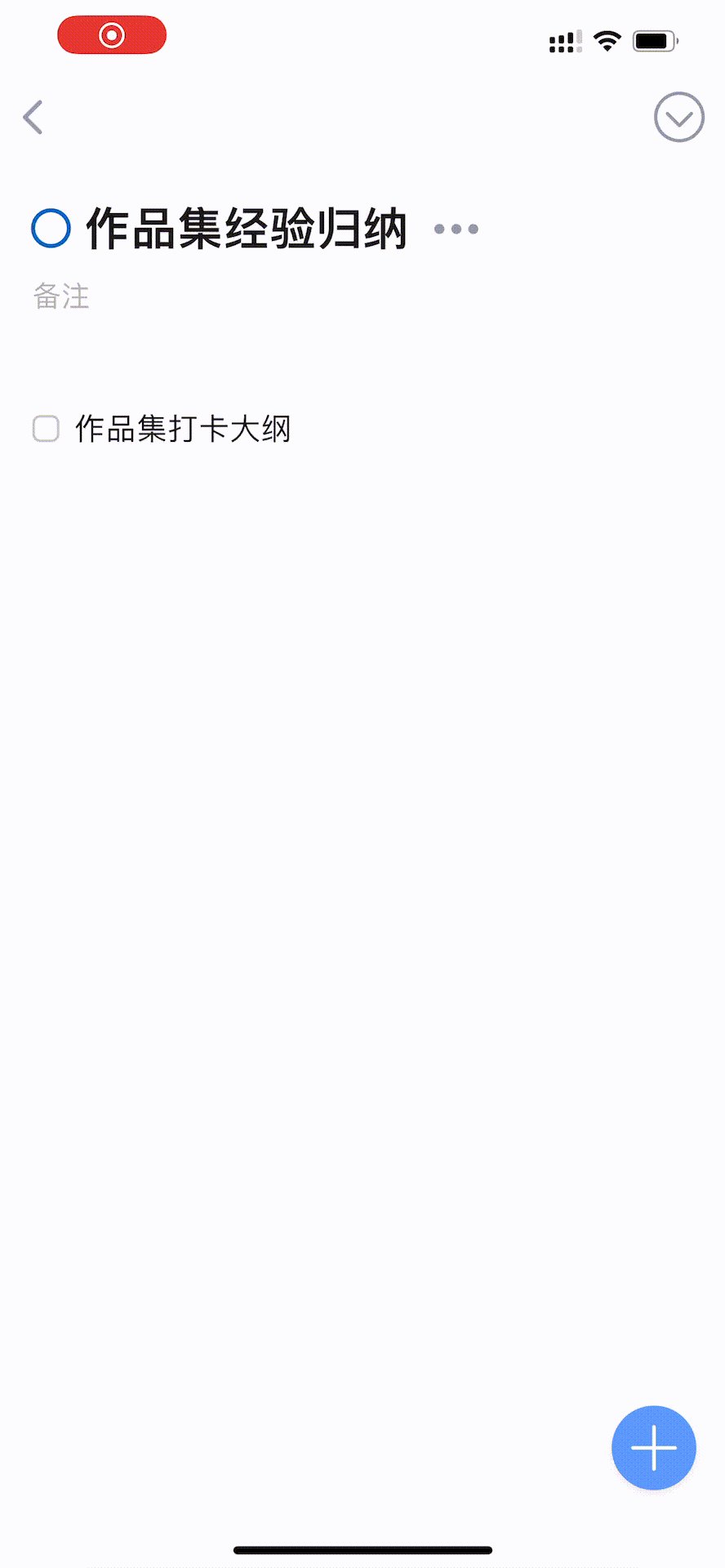
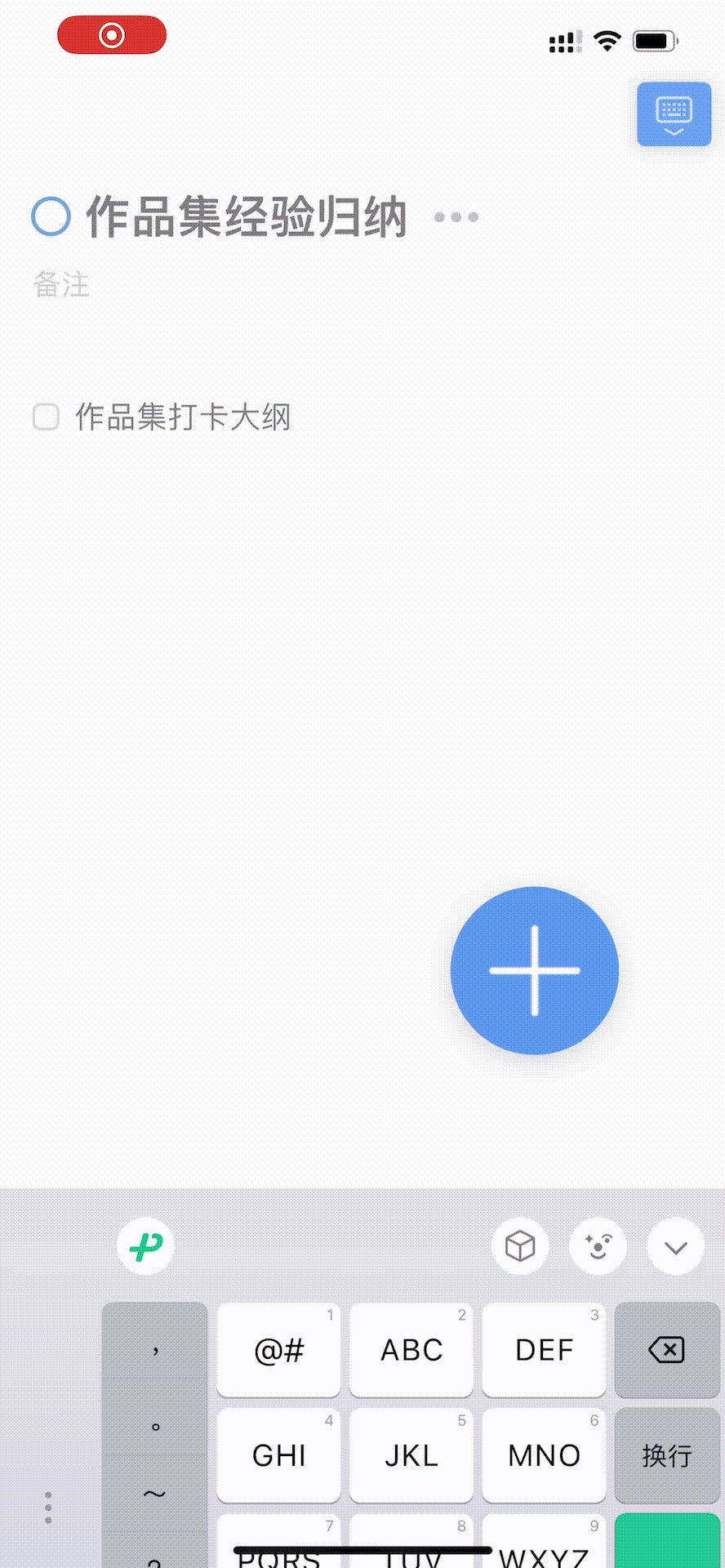
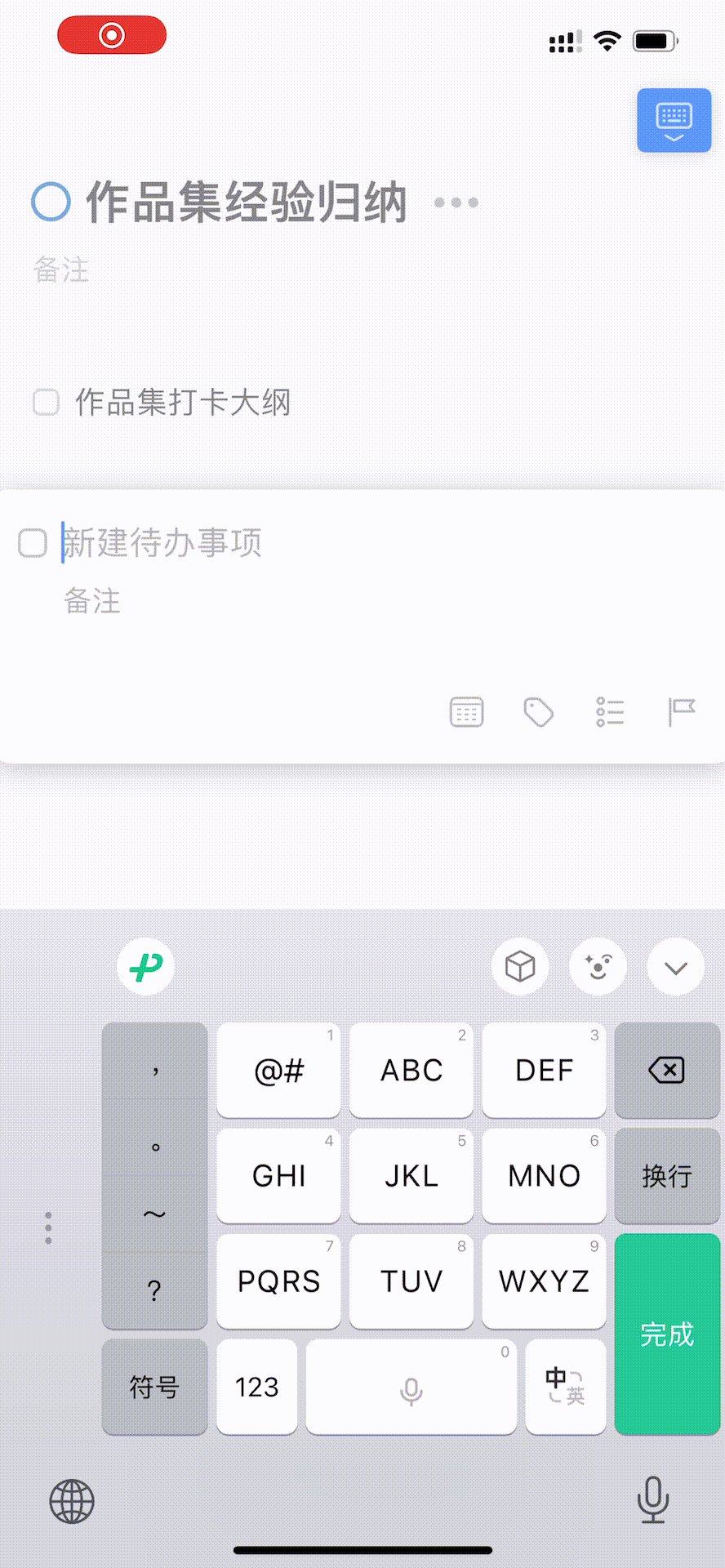
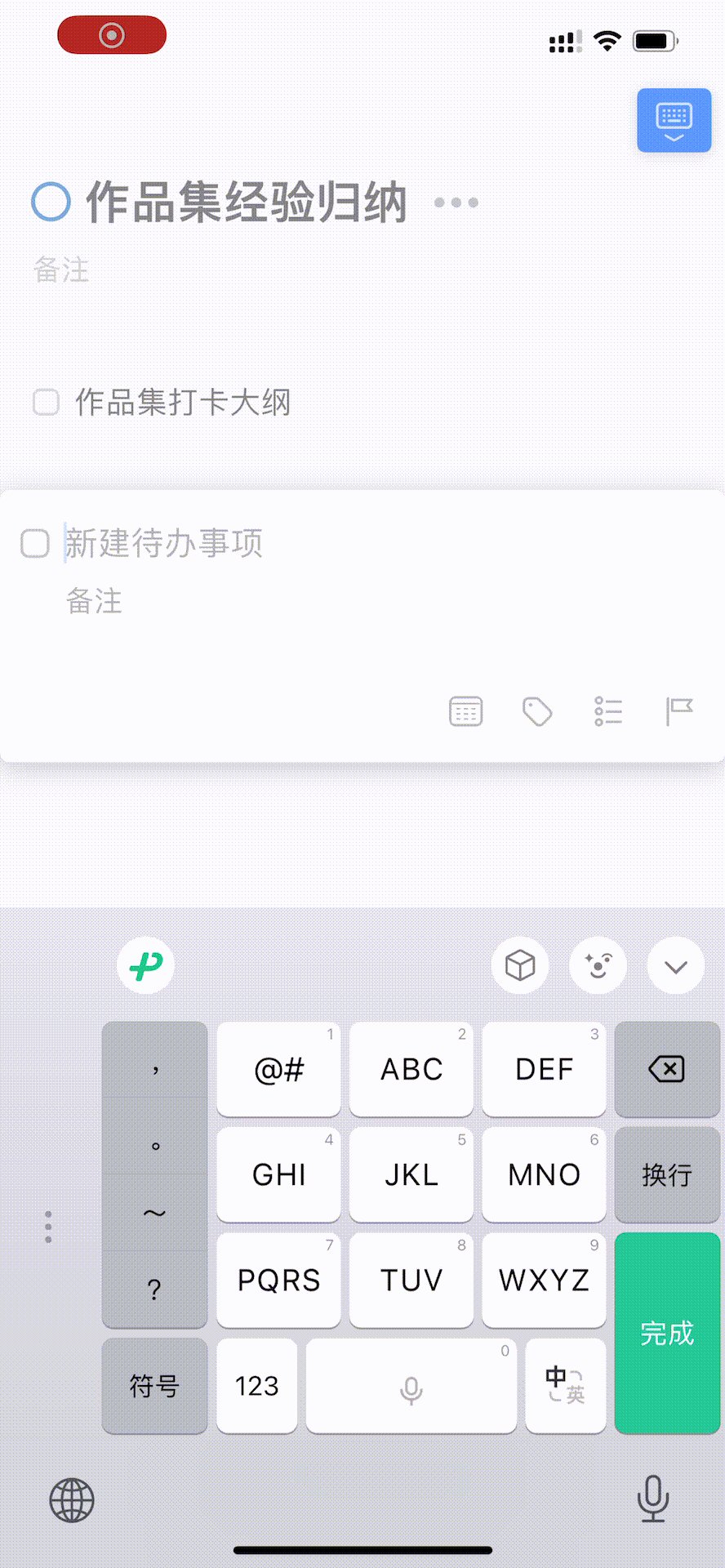
比如 Things App 中,点击右下角的悬浮按钮,会出现新建一条待办的动效。这个动效,是引导用户的注意力:
从悬浮按钮 ➡️ 新的待办,自然流畅

二、用户完成操作的反馈
这一点运用的很多,比如小红书的点赞操作:点击点赞按钮,展现动效
 3.
3.
三、表达元素/页面间的结构关系和空间关系
比如在淘宝app 里,点击「立即购买」按钮,从下向上出现「订单确认」的浮层。

这里,浮层的动效,保证了用户可以理解浮层与原来页面的空间关系(浮层在上,页面在下)。
四、加载时间的掩护
这种也很常见,比如我们经常遇到的「加载中」提示。
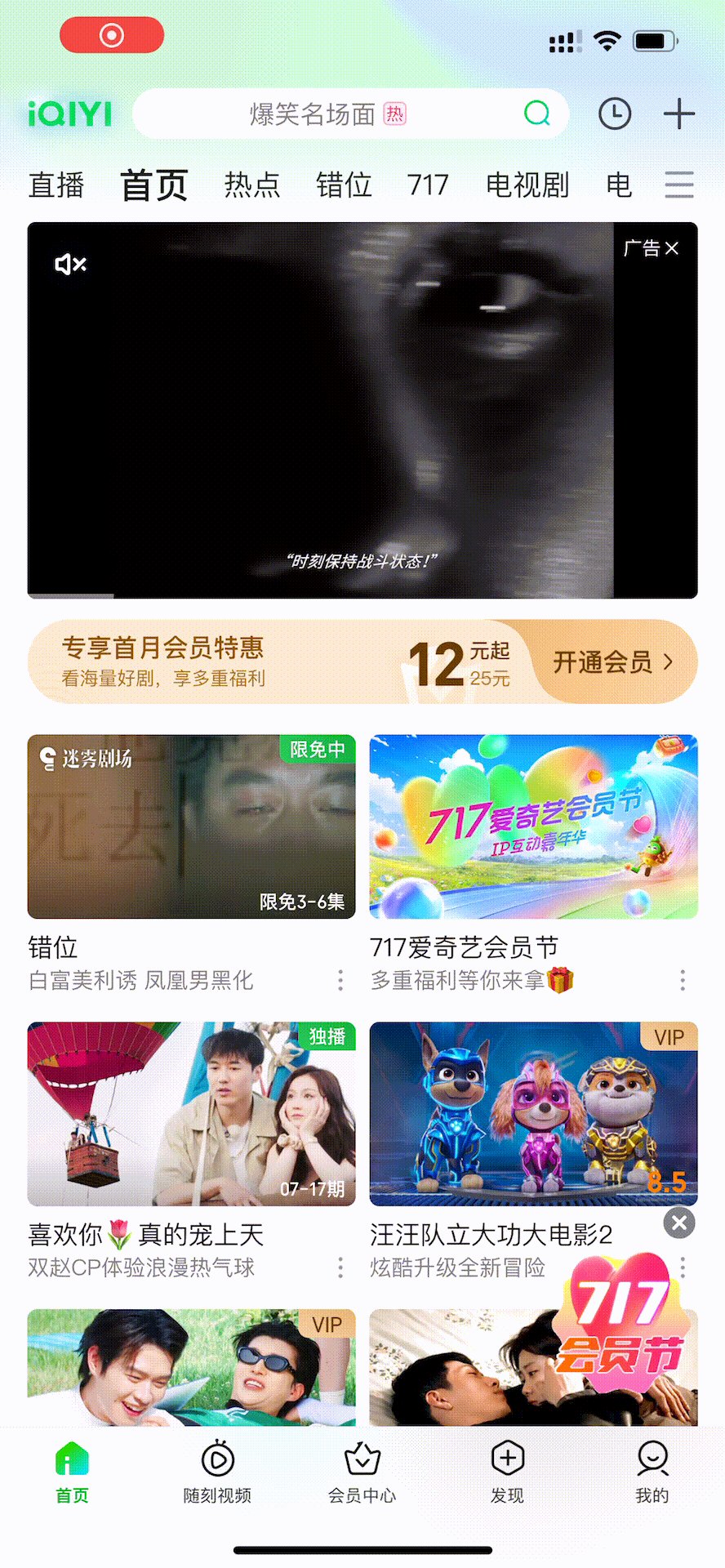
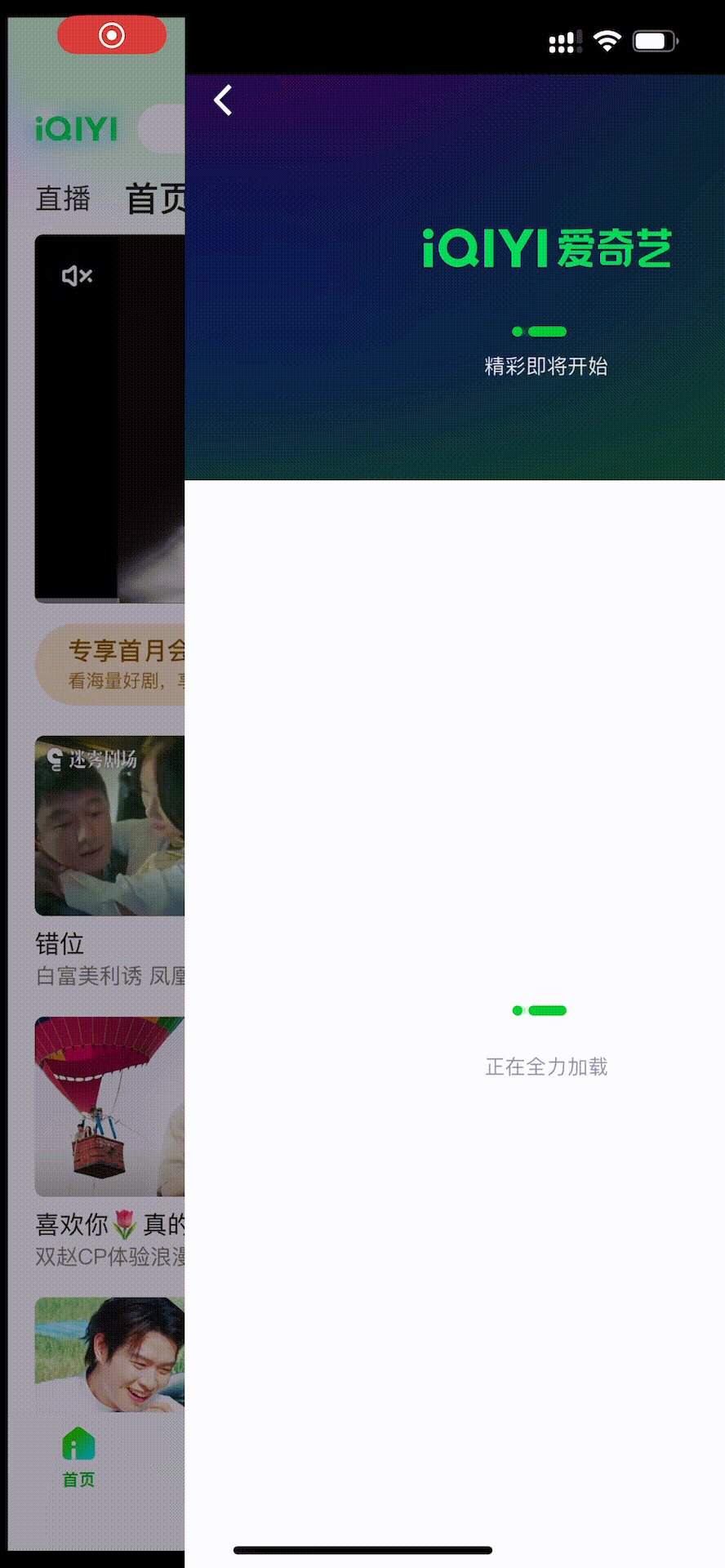
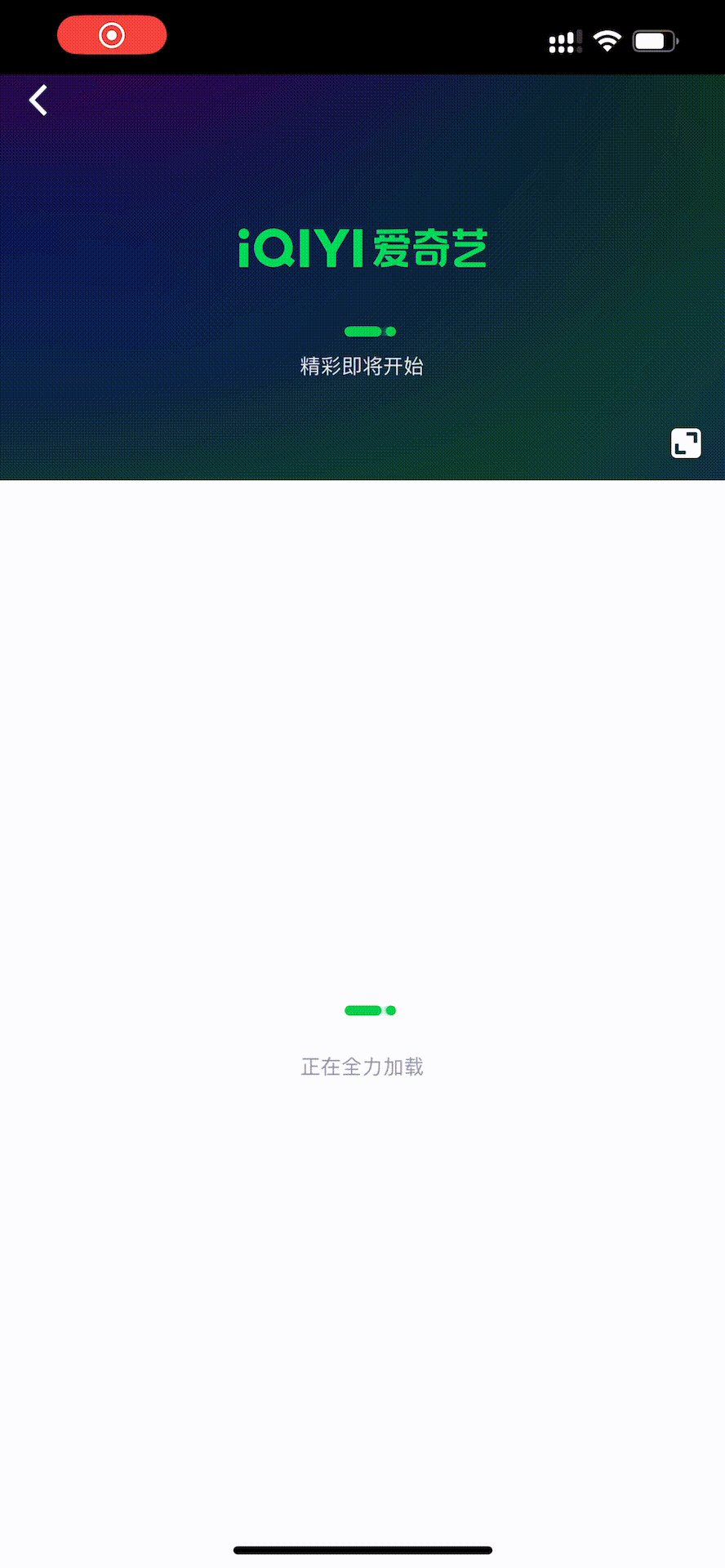
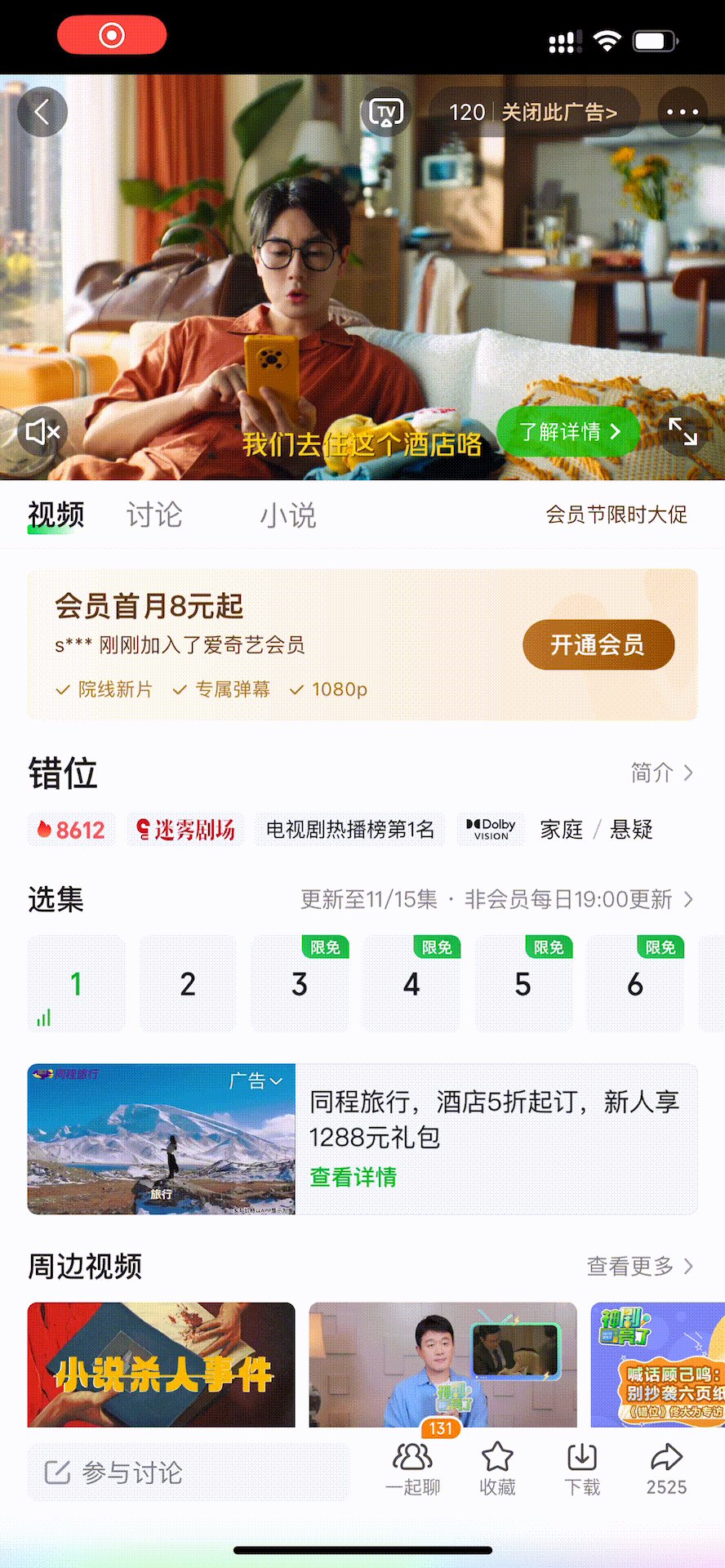
在爱奇艺 app 中,点击某个视频,进入视频详情页,会展现「正在全力加载」的动效,为内容的加载预留更多时间
 五、展现产品个性,突出细节美,愉悦用户
五、展现产品个性,突出细节美,愉悦用户
在得到 app 中,下拉刷新的时候,展现它的 IP,猫头鹰。
猫头鹰眨眼又扭头,展现了产品的品牌个性。

以上介绍了动效的 5 种作用。
本文由人人都是产品经理作者【沐风】,微信公众号:【沐风的UX充电站】,原创/授权 发布于人人都是产品经理,未经许可,禁止转载。
题图来自Unsplash,基于 CC0 协议。
- 目前还没评论,等你发挥!


 起点课堂会员权益
起点课堂会员权益







