UX设计 | 信息架构系统的四方面
数字化时代,信息架构(IA)是确保用户能快速找到所需信息的关键。本文深入探讨了信息架构的核心组成和它与用户体验设计的紧密关系,揭示了如何通过精心的组织、标签、导航和搜索系统设计来优化用户体验。

一、什么是信息架构
信息架构(IA)的英文为Information Architecture,它的主要功能就是让用户可以轻松快速的找到所需的信息。
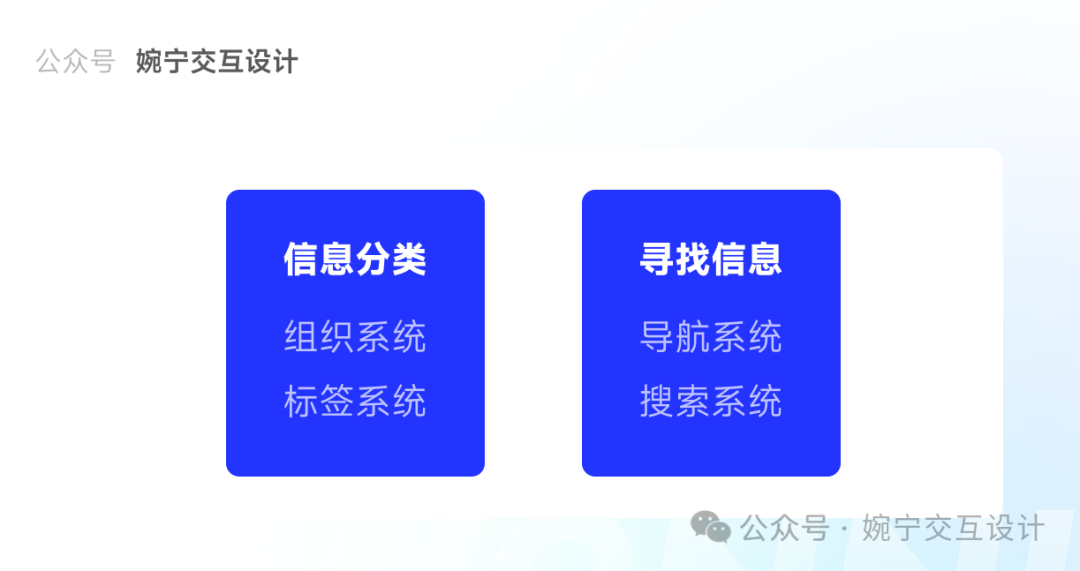
信息架构主要包含两个模块:模块一:信息的分;类模块二:寻找信息的途径 。
二、信息架构的四方面
信息架构系统的四方面源于《web信息架构》这本书的第2部分:信息架构基本原理。在这本书中阐述了信息架构的四方面分别是:
1、组织系统(Organization systems)2、标签系统(Labeling systems)3、导航系统(Navigation systems)4、搜索系统(Search systems)
1和2属于模块一:信息分类;3和4属于模块二:寻找信息

1. 组织系统(Organization systems)
如何组织信息?
组织系统也可称为分类系统,就是对信息进行分类。包含了信息的重要性分层、信息排序,还可按照用户的细分分别组织、排布并展示信息。

2. 标签系统(Labeling systems)
如何表示信息?
标签系统就是指为每个分类的类别进行命名。好的标签命名让用户感到熟悉并易于用户理解,让用户通过命名清楚地了解信息内容。

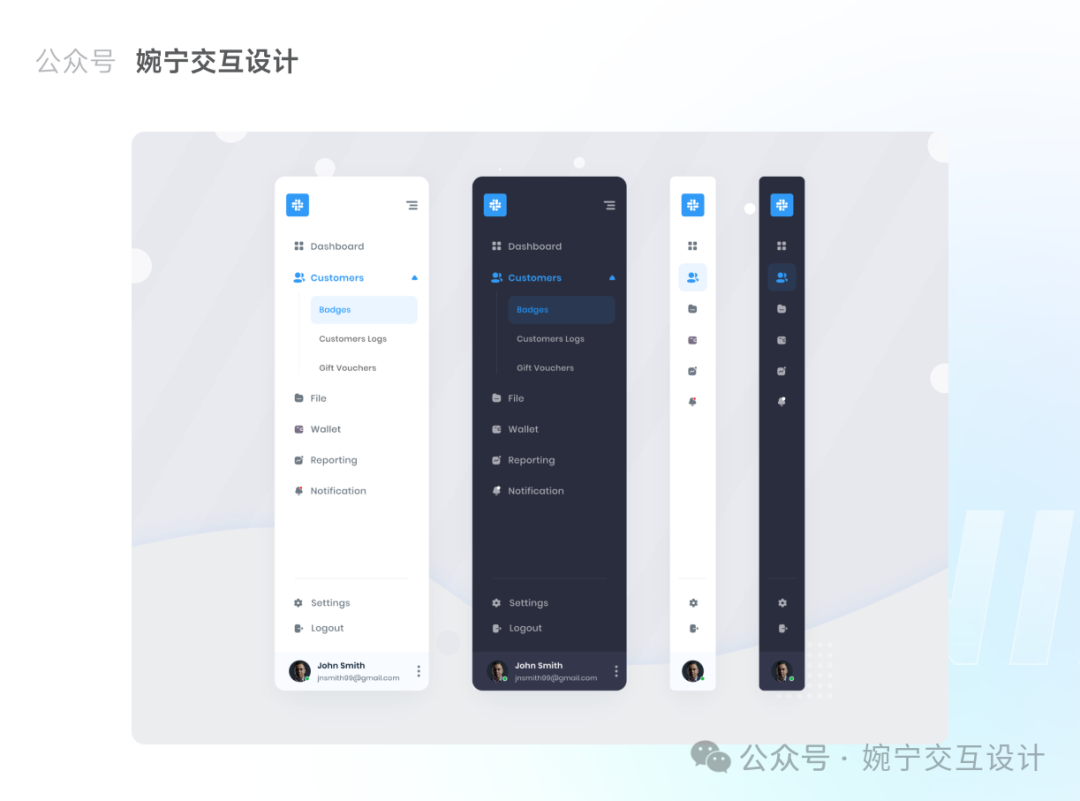
3. 导航系统(Navigation systems)
如何浏览信息?
导航系统是不同信息分类的集合,可以帮助用户找到想要的信息分类。导航一般包括:顶部导航、侧边导航、面包屑导航、锚点导航、下拉菜单、分页、步骤条。

4. 搜索系统(Search systems)
如何搜索信息?
搜索系统是前面的系统的补充,当用户不知道在哪里找到他想要的信息时,就可以通过搜索手动查找。搜索有全局搜索、局部搜索;结果的展示形式有显示方式、结果的排序(比如时间排序、热度排序、字母排序等)和结果的筛选过滤等。

这四个系统随便单拎出一个都非常庞大和复杂。如果在实际工作中,说要改导航或者改搜索,那是很大的需求。真正要把一个导航改好,可能甚至要改一年,因为里面涉及了非常多的功能模块和业务,相互间都存在着千丝万缕的联系。信息架构系统(IA)包含了这4个系统的全部,可见它有多庞大,所以国外有公司会专设信息架构师这个岗位,信息架构师的目标就是设计每个系统来满足用户的需求。
三、信息架构(IA)和用户体验设计的关系
这是国外某个权威机构scorch发布的一张用户体验关系图。

从图中我们可以看出,信息架构是用户体验的关键组成部分之一,用户体验设计的范围要远远大于信息架构。信息架构设计是用户体验设计师的工作,它是影响用户体验的关键因素,但UX设计师要做的不仅仅是信息架构设计,还有其他设计:比如界面、服务设计,情感化设计等。
作者:陈婉宁,公众号:婉宁交互设计
本文由@陈婉宁 原创发布于人人都是产品经理,未经作者许可,禁止转载。
题图来自Unsplash,基于CC0协议。
该文观点仅代表作者本人,人人都是产品经理平台仅提供信息存储空间服务。
- 目前还没评论,等你发挥!


 起点课堂会员权益
起点课堂会员权益







