从App到OS:海螺AI悬浮球的全局性革命
AI助手的进化正逐步改变我们与设备互动的方式。海螺AI的悬浮球功能,作为一项突破性的创新,不仅提升了用户体验,更标志着从单一应用到操作系统层面的全局性革命。本文将深入探讨海螺AI悬浮球的多维度能力,以及它如何引领我们走向更智能、更便捷的数字生活。

最近给顾问公司交流的时候,我特地提及了海螺AI上线的悬浮球能力,当时有些小伙伴不服气,说如果是手机来做的话更好,其实悬浮球不是单点能力,它的背后是从交互到功能到用户体验的整体,任何认为简单借鉴就可以Copy的思路都要警惕,今天和大家仔细说道说道。
这篇文章我们从几个角度的问题切入思考:
- 悬浮球到底呈现了哪些能力?
- 能力的背后抽象出来是什么?
- 除了这些表象,还有什么更深层次的?
一、别说那么多,给我们看看悬浮球到底有哪些能力?
简单科个普,海螺的悬浮球在交互形态上可以等同于苹果手机的辅助触控,辅助触控的英文名叫“AssistiveTouch”,打开后它会在屏幕上显示出一个小圆点,通过在小圆点上轻触或长按,您可以快速访问各种常用功能,如返回主屏幕、控制音乐播放、拍照等。

老实说,之前我也用了苹果手机好几年,实在是不习惯,主要原因还是这玩意用处不大,还占地方,我就不乐意了。
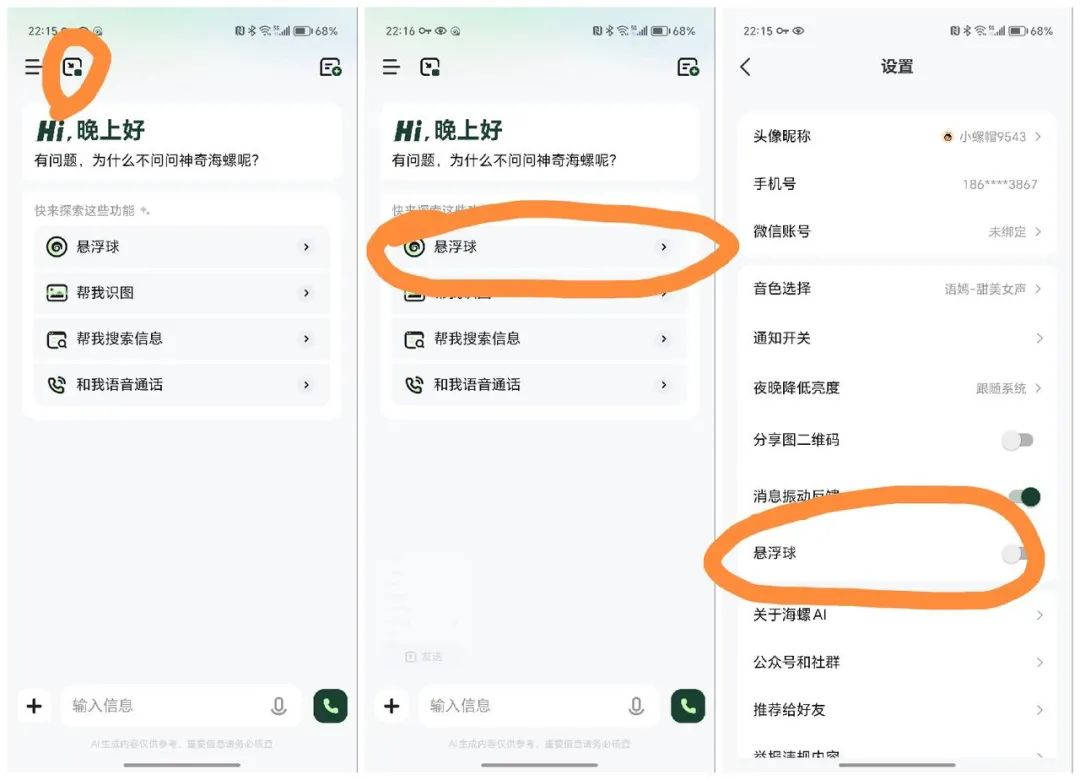
海螺AI的悬浮球交互和它类似,但能力又大不一样,完全是AI-Native的产物,我们看下安卓版本的三个开启方式:

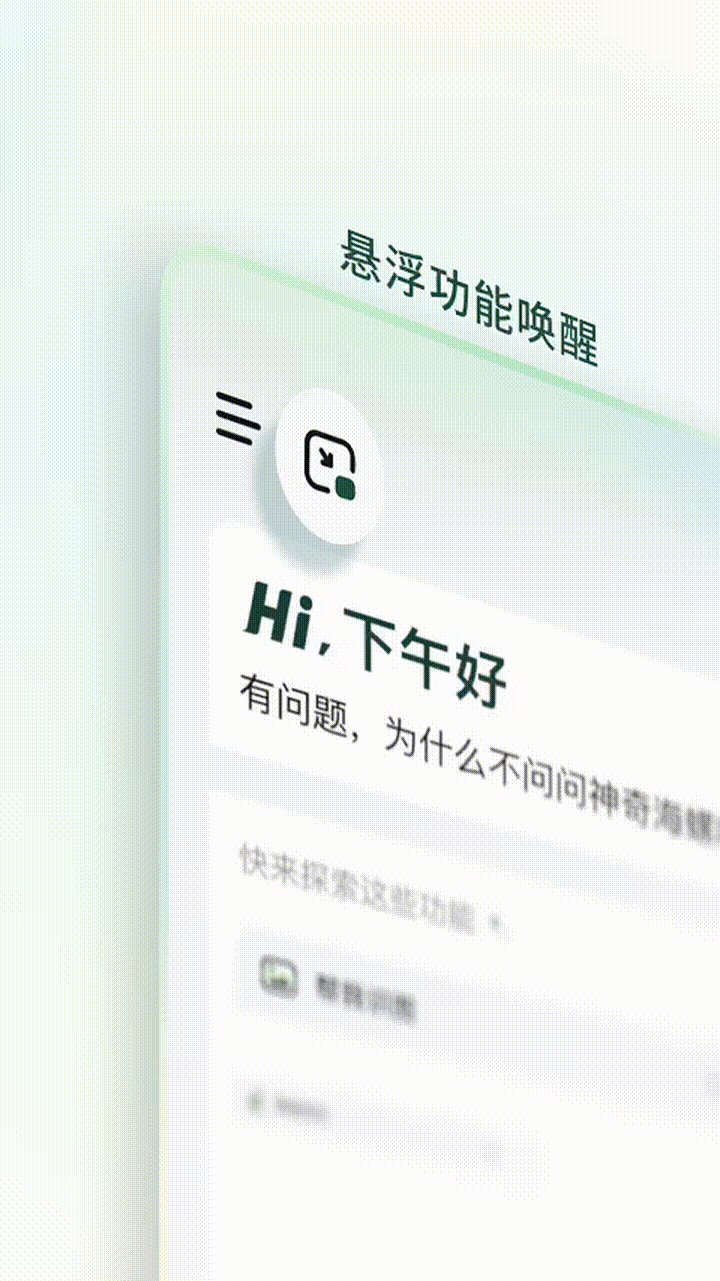
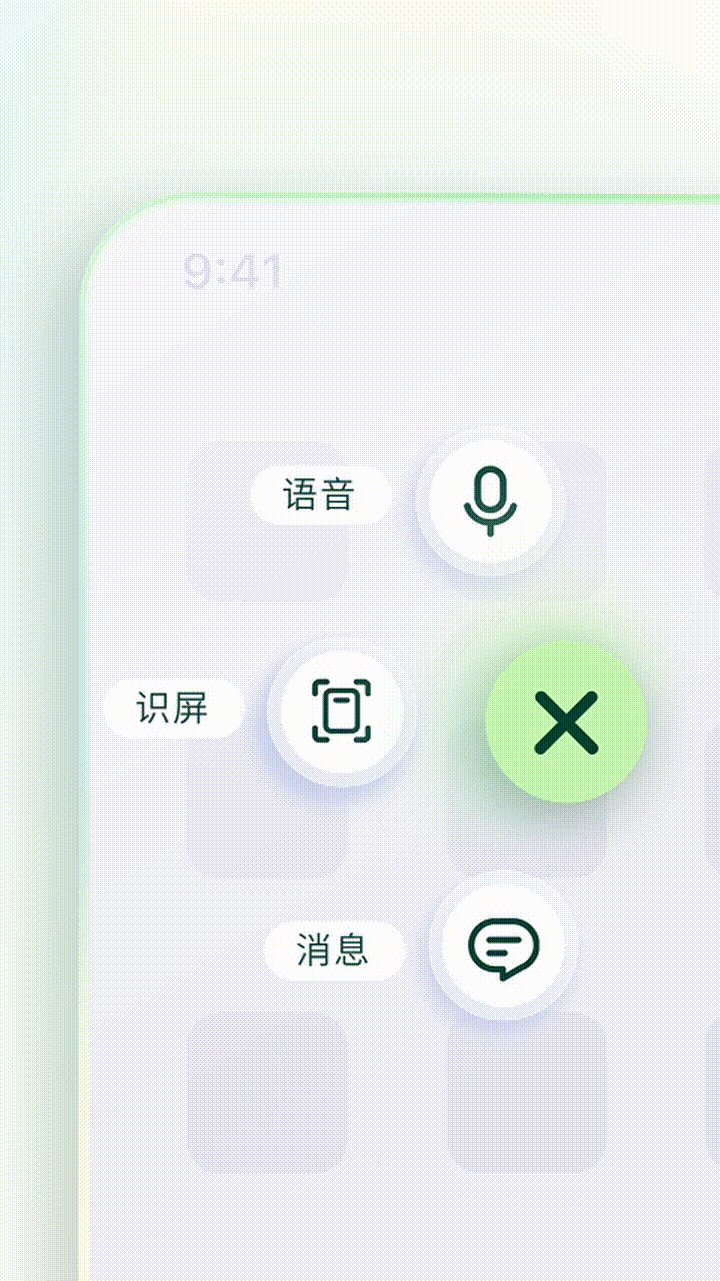
先欣赏一下动画效果:

下面可以详细看看它都有哪些能力:
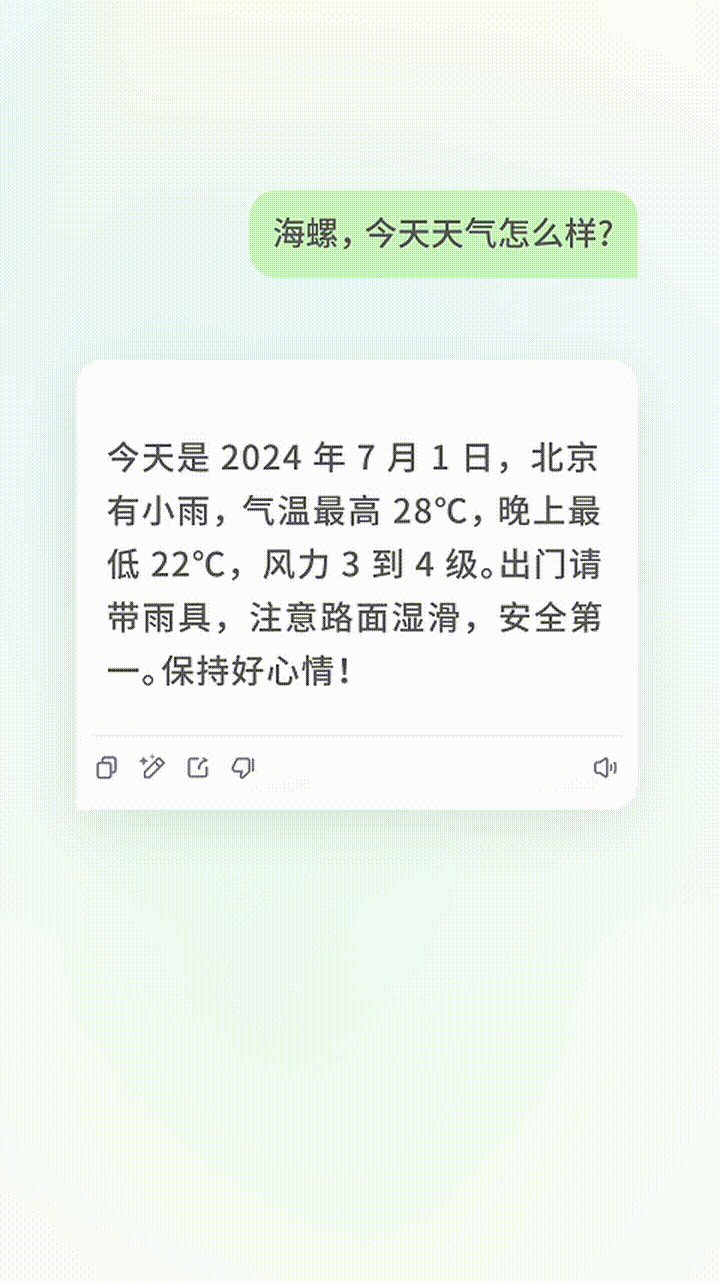
1. 快捷使用海螺AI进行智能Chat

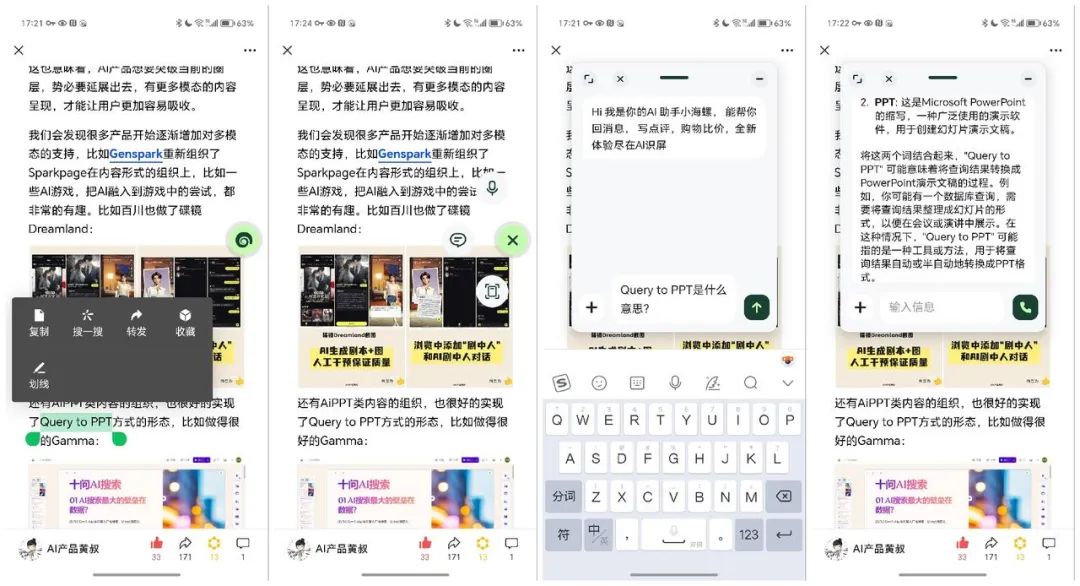
比如我正在阅读一篇文章,不清楚说的Query to PPT是啥意思,复制文本后,点击悬浮球的对话按钮,在弹出的浮层里复制+询问,可以直接得到解答:“意味着将查询结果转换成PPT的过程”
然后可以关闭浮层,继续留在当前页面阅读,不需要切换App。
2. 快捷调起后台语音对话能力
海螺AI已经做到了常驻后台的能力,悬浮球出来后,可以快速调起语音对话,然后就可以随时给你支持了。
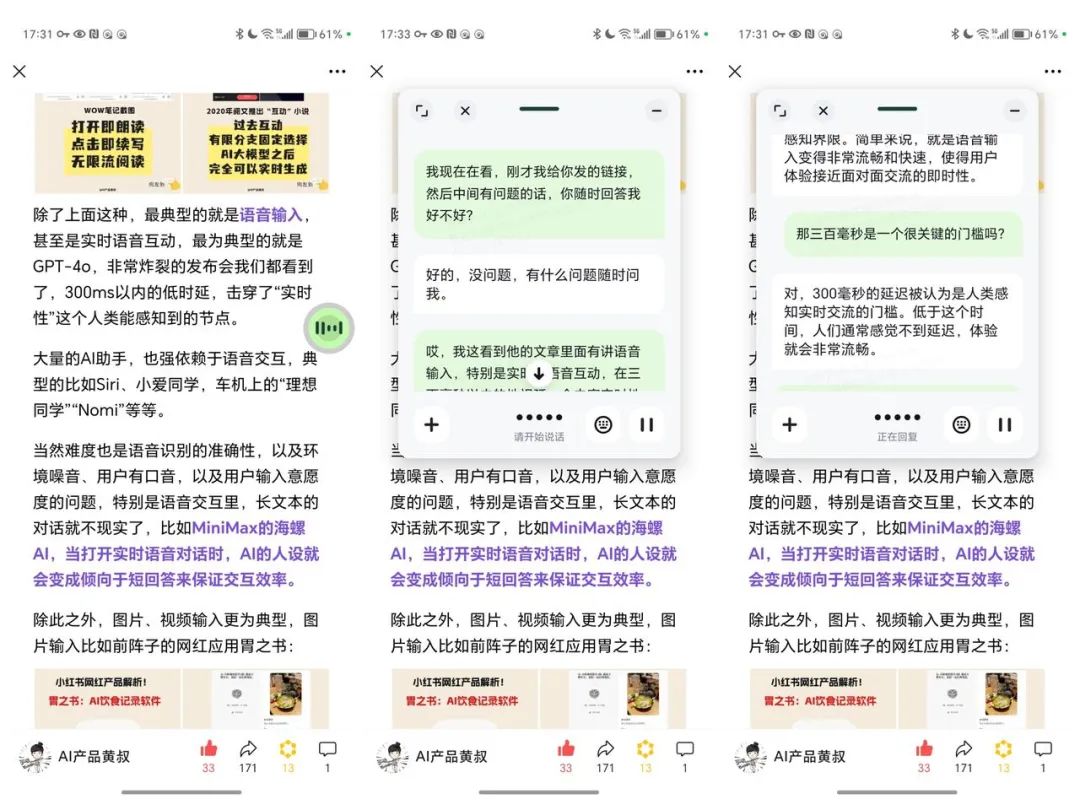
我们还是拿刚才阅读场景来举例,非常的高效:
首先,我们在微信里打开了一篇公众号文章,然后把文章链接复制丢给海螺,它会快速给出一个总结摘要。
然后,我点开了悬浮球里面的语音对话,和她说:“我开始阅读了,中间有问题的时候随时来问你”
接着,我看到文章中有提到GPT4o击穿了300ms的时延,就直接问出问题,海螺AI就直接给我解答。并且这个解答的文本可以在海螺的对话里查看到:
那就非常高效了,我可以在阅读过程中实时提问,海螺会实时回答,超级方便:

3. 快捷识屏并根据不同场景给出不同后续处理:
比如你在聊天,不知道怎么回复了:
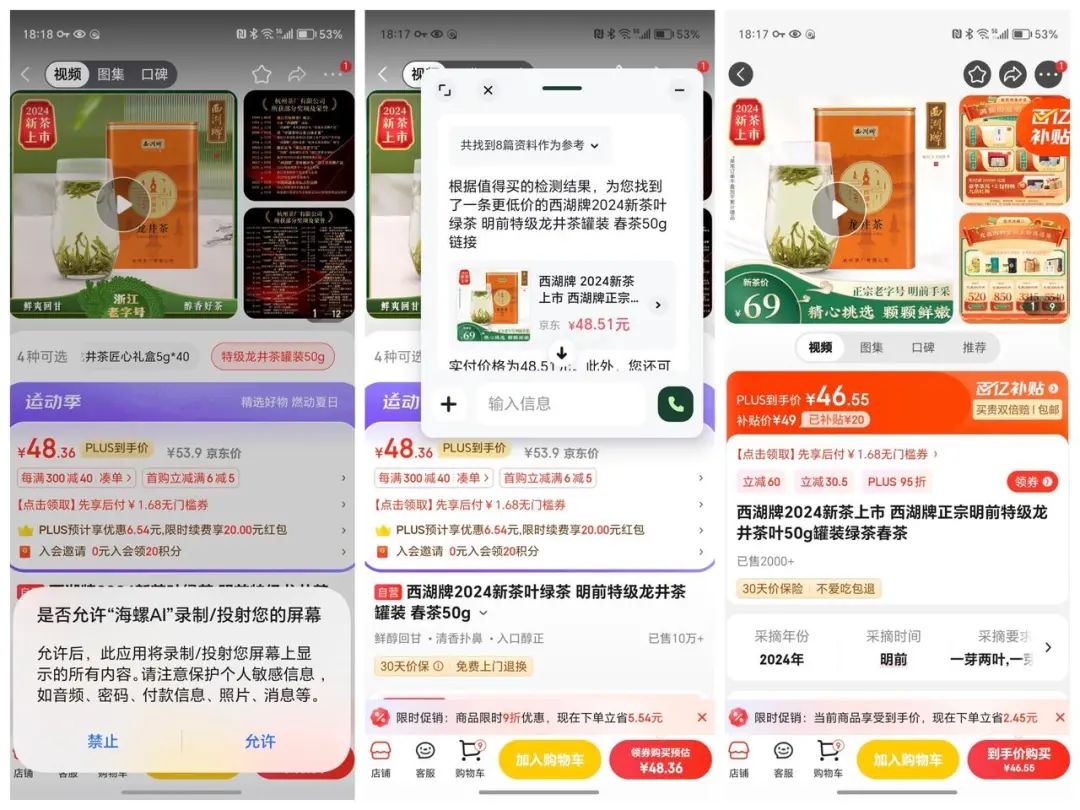
比如你在电商里逛商品详情页,想比个价:

点击后真的找到一个更低价格的(上右图)
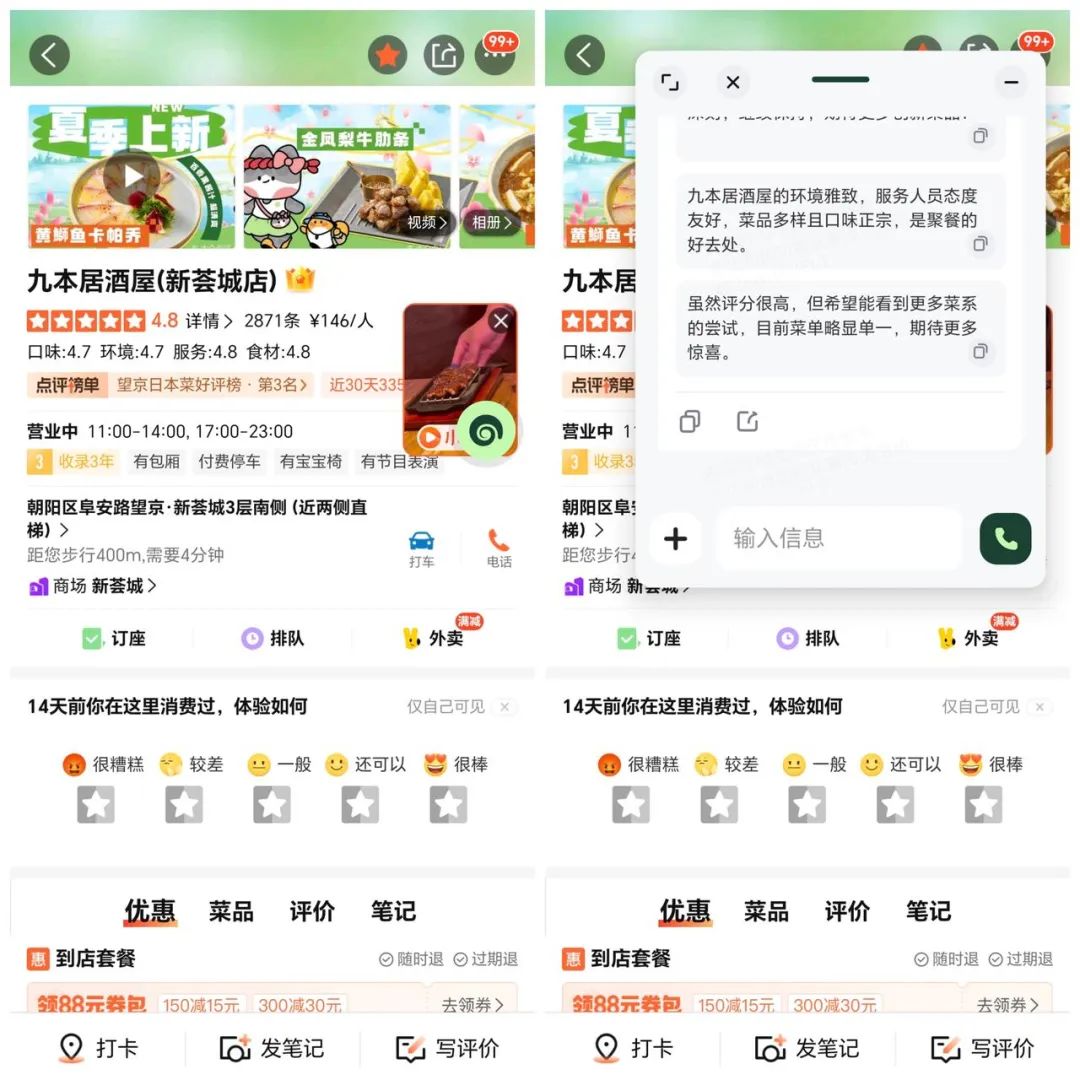
比如美食点评:

并且会随着用户的使用情况,海螺针对性的去优化具体的场景。
二、看起来很牛,具体是哪里牛呢?
我们先理解一下,什么叫“悬浮球”
顾名思义,悬浮球就是可以悬浮在手机桌面,以及任意的App上方,用户随时可以呼起文本or语音通话,可以快捷识屏。
这带来了第一个特性:全局性
全局性是悬浮球最显著的特征,展开说有几个点:
- 跨应用可用性:悬浮球打破了应用边界,使AI助手可以在任何应用中使用。
- 多任务支持:用户可以在不中断当前任务的情况下,通过悬浮球获取AI支持。
- 简化访问:用户只需通过简单的操作(如点击悬浮球)就能激活AI助手,无需记忆特定的应用位置或语音唤醒词。
- 系统级集成:悬浮球使AI助手能够常驻在操作系统层面,包括后台语音支持,实现了真正的全时全域可用。
- 上下文感知:由于全局性,AI助手可以更好地理解和响应用户的当前环境和需求。
第二个特性:重塑用户习惯
尝试使用几天后,我已经习惯了让海螺AI的悬浮球常驻了!
其实在PC端浏览器里,我已经养成让一个常用的浏览器插件悬浮在页面上了,在有需要使用到AI能力时,会下意识的把鼠标移过去。
这就是用户习惯&心智。
当然我们都知道后面出现了大量的相似浏览器插件,但我从来没有更多的去安装,因为常用的这个插件已经非常好的满足我的需求了,也习惯了,知道它的能力范围,所以我根本就不想更多的去安装、尝试新插件。
这件事情放在海螺的悬浮球上也是一个道理,也是为何在本文开头我提醒了同事不要轻视的原因之一。
当然,我本身就是海螺AI的重度用户,它能始终在我的手机首屏上。
所以这是前提:海螺AI本身就很强,至于有多强,可以点击查看我上一篇文章:海螺AI
简单说,根据我和多个业内朋友的交流,MiniMax今年4月份上线的万亿MoE大模型 abab6.5,绝对是国内最顶级的大模型之一,也是因为那会另外一个名声在外的大模型那会开始频繁“很忙”,又开始变相靠打赏收费,寻找一圈后我最终落户海螺AI。是的,海螺AI就是MiniMax家的拳头产品。
那么在用户习惯层面,也有几个有意思的特点可以抽象:
- AI中心化:悬浮球有潜力成为用户日常数字生活的中心,改变用户使用智能设备的习惯。
- 浮出弹窗:在不打断用户当前任务的同时,提供即时的辅助信息。
- 智能隐藏:在不需要时自动隐藏,减少对屏幕空间的占用。
三、还有什么悬浮窗做的不错的点么?
其实还真有,海螺对于用户体验也非常重视,我知道他们家从张前川(头条产品负责人)到很多PM,都是字节系的,对于产品打造很给力。
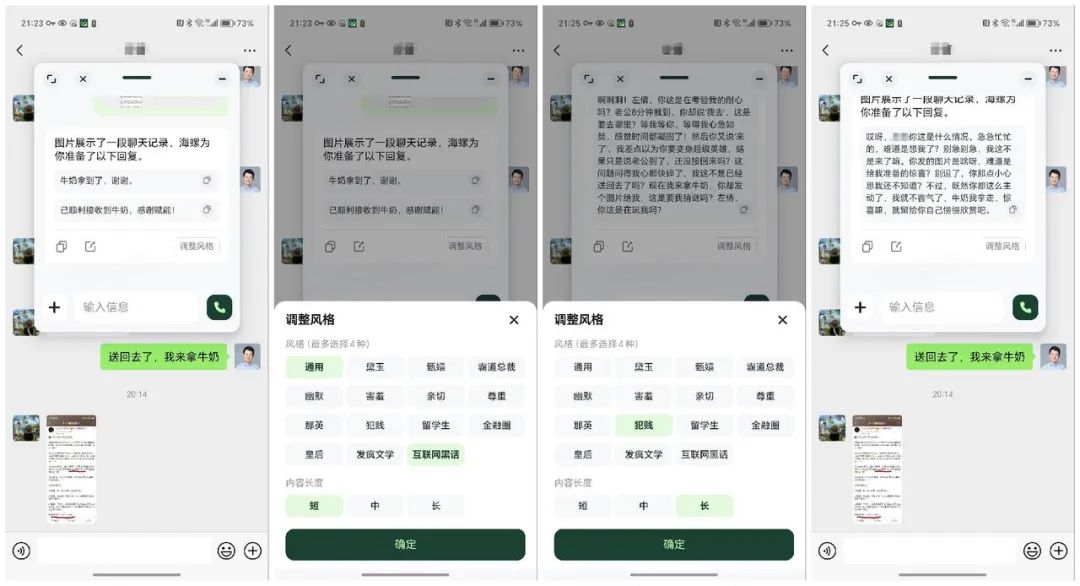
我举两个例子啊:

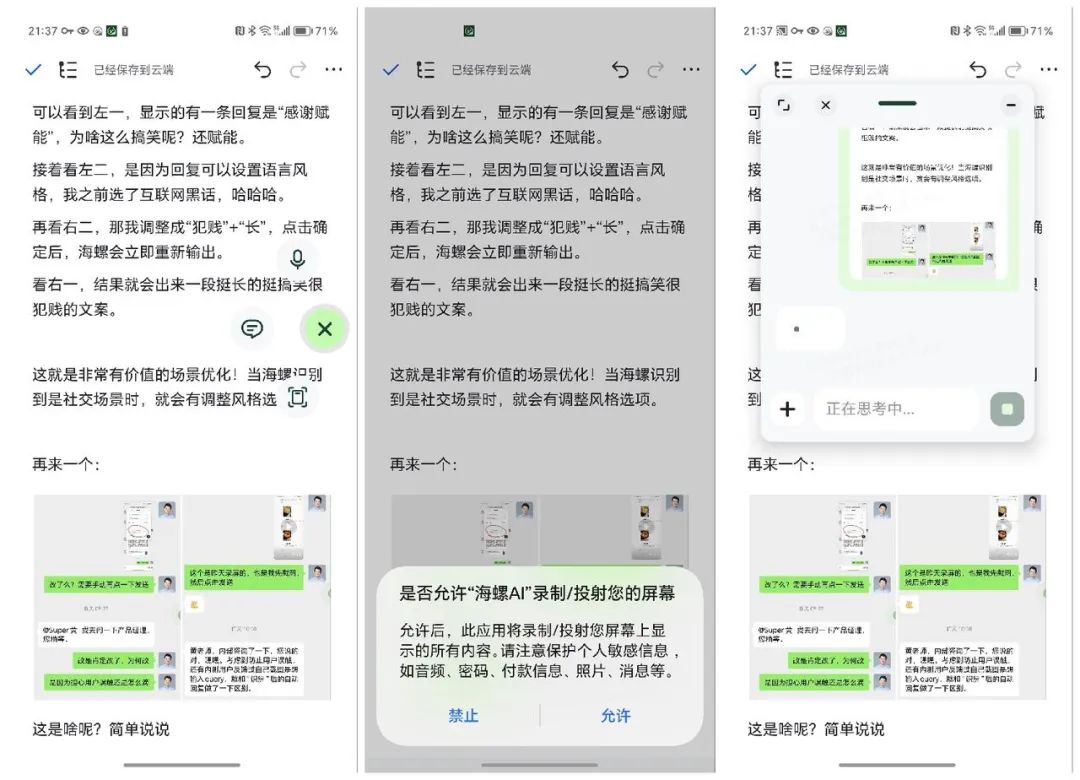
可以看到左一,显示的有一条回复是“感谢赋能”,为啥这么搞笑呢?还赋能。
接着看左二,是因为回复可以设置语言风格,我之前选了互联网黑话,哈哈哈。
再看右二,那我调整成“犯贱”+“长”,点击确定后,海螺会立即重新输出。
看右一,结果就会出来一段挺长的挺搞笑很犯贱的文案。
这就是非常有价值的场景优化!当海螺识别到是社交场景时,就会有调整风格选项。
再来一个:

这是啥呢?简单说说
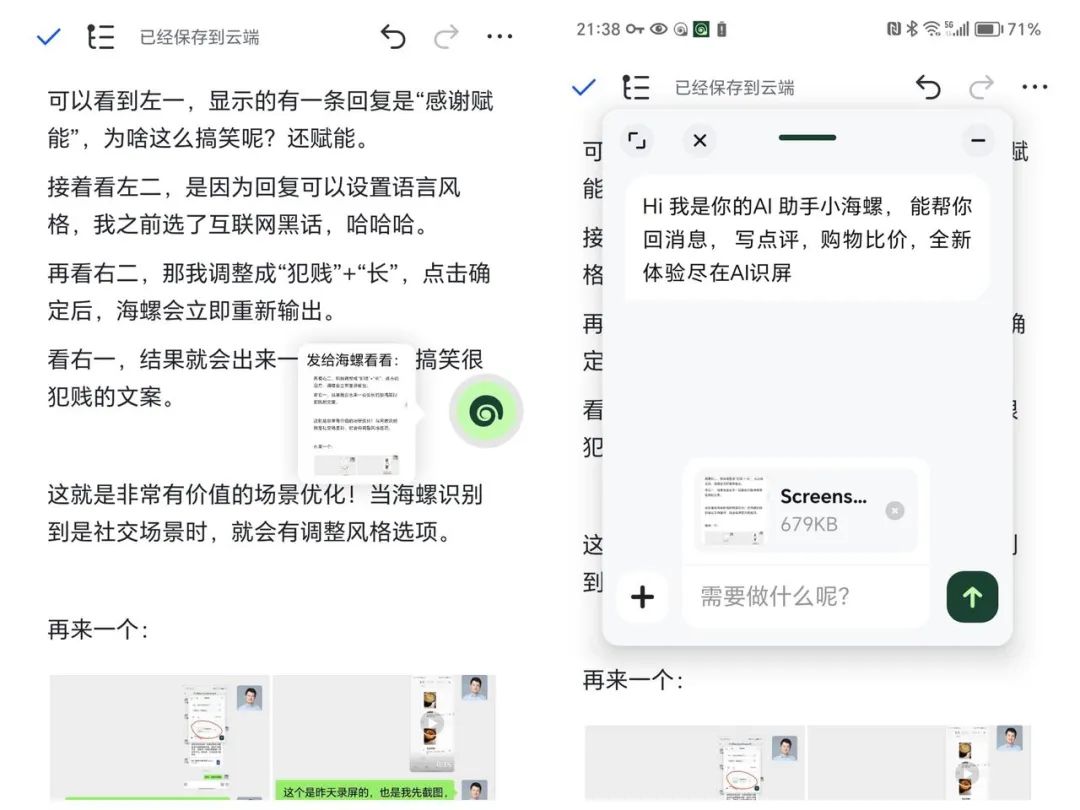
海螺AI的悬浮球识屏有两个路径:
第一种是点击悬浮球,在弹出的选项里点识屏按钮,然后再点确认,海螺AI就会弹出浮窗自动开始识别:

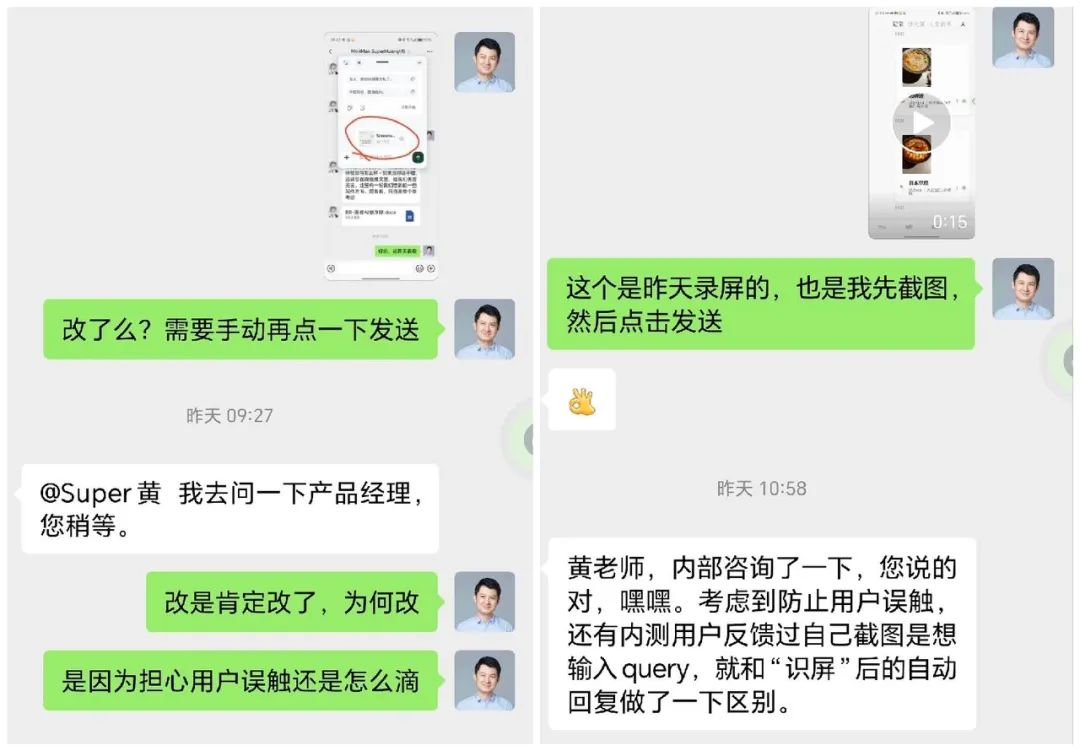
第二种是用手机系统的截屏功能截屏,然后在悬浮球会有个截图样式出现,点击后会把截图丢到海螺AI内:

第二种操作之前是无需确认就会开始和第一种一样,点击截图后海螺AI开始自动后续处理,为何多了一步呢?MiniMax的同学给出了解释:
- 防止用户误触
- 有用户反馈希望是对截图再输入别的Query
所以把这种交互逻辑做了调整。
这里的背后是什么呢?是组织对于用户场景的关注。这是toC产品非常重要的一点,见微知著!海螺AI最近在快速迭代和进化,也可以看出整个组织的能量。
所以,咱们不光是看产品feature,也非常关注细节后面显露出来的关键。
四、尾声
悬浮球首先是一个极其有创造力的feature,必须得承认,在海螺AI上线这个能力之前,我还没有印象哪家产品有类似的功能。
其次这还不是一个单点功能,语音、文本还有特别重要的识屏能力,以及识屏又针对不同场景有不同的策略,可以看出对于用户需求非常的关注。
接着,这些能力的背后是全局性的理解,是从App向OS进化的一种引领,是建立用户习惯的通道,这个层面更偏宏观,对于toC的产品来说也更为核心。
海螺AI的悬浮球,还真的蛮打开我的想象的,很有意思,结合他们对于用户的关注,整挺好!
本文由人人都是产品经理作者【Super黄】,微信公众号:【AI产品黄叔】,原创/授权 发布于人人都是产品经理,未经许可,禁止转载。
题图来自Unsplash,基于 CC0 协议。
- 目前还没评论,等你发挥!


 起点课堂会员权益
起点课堂会员权益