Axure中简单画线效果
本文将详细指导您如何在设计知识图谱或流程图时实现连线效果,通过简单的步骤和配置,使您的设计更加直观和高效。

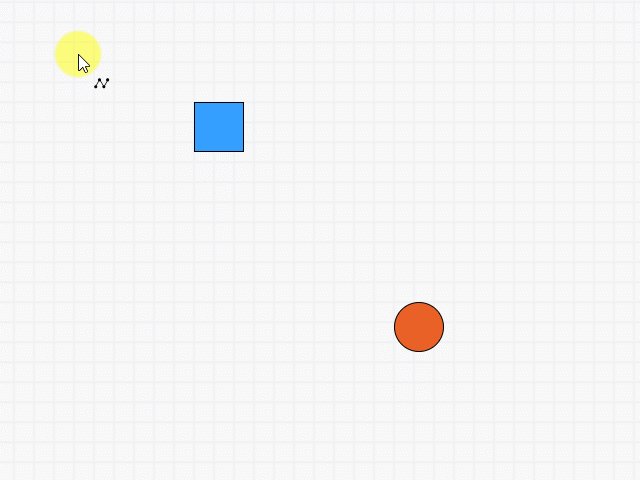
在设计知识图谱或者流程图的时候,我们经常需要用到连接功能,或者是画线效果:

连线模式演示:http://usrsky.axshare.com/#id=uvavuf&g=1
01 教程
第一步
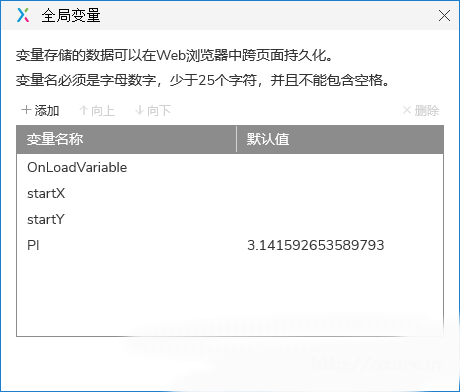
设置3个全局变量:

这里startX为了记录起始点的x坐标,startY为了记录起始点的y坐标,PI是为了省事。
第二步
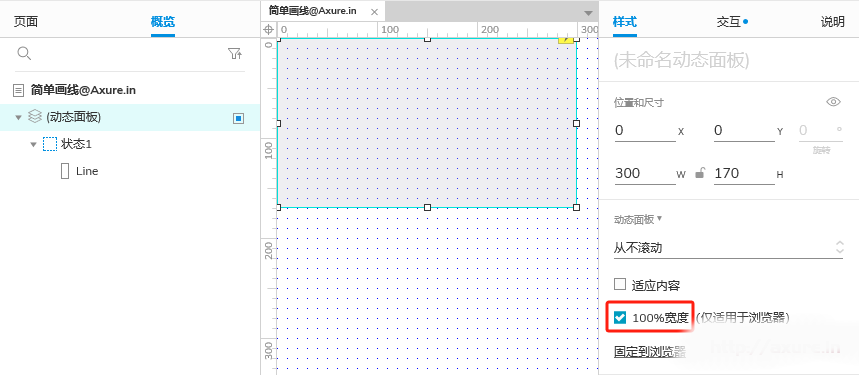
元件目录结构非常简单,一个动态面板,内部放一个名称为Line的隐藏矩形即可:

注意要选中“100%宽度”,这样就无需要更改动态面板的宽度了。
第三步
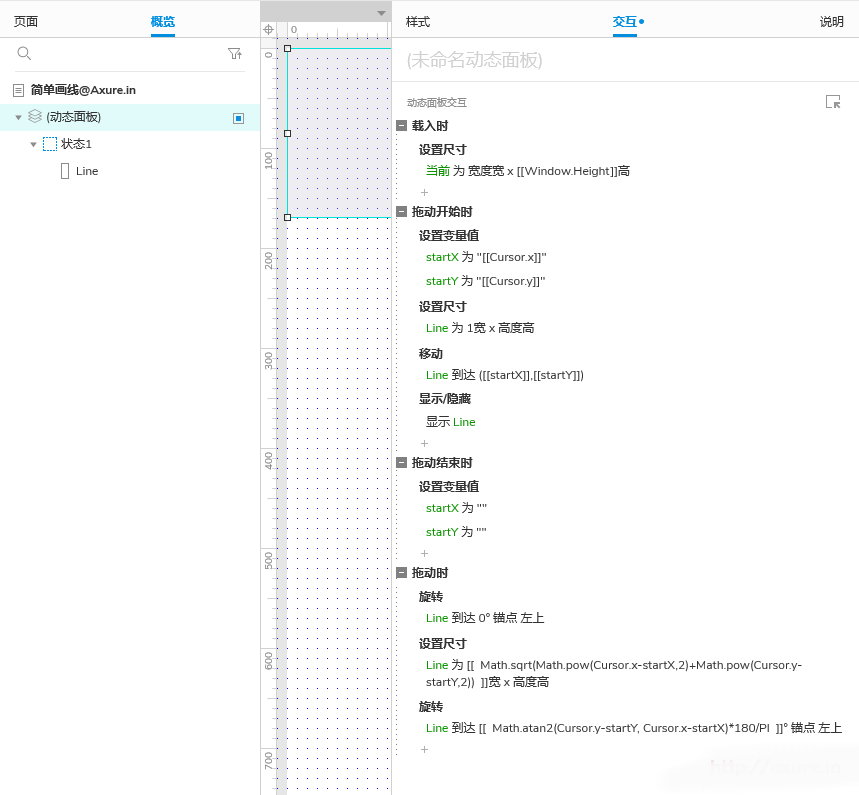
设置动态面板的交互:

文字说明:
1)载入时:
- 设置尺寸为[[Window.Height]]高,因为宽度已为100%了,无需设置。
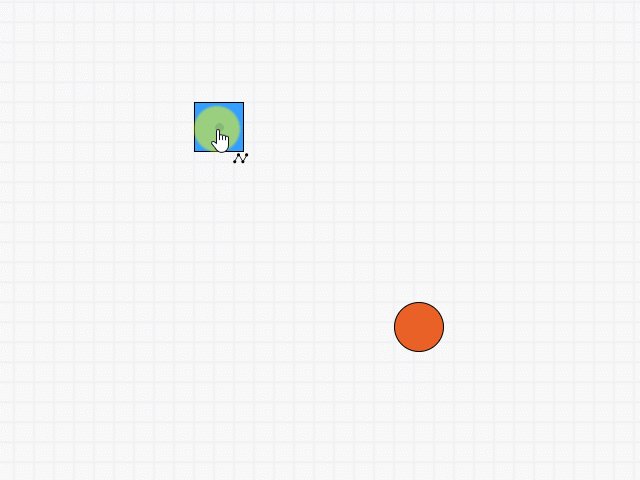
2)拖动开始时:
- 设置变量startX、startY为鼠标位置
- 设置Line的尺寸为1×1
- 移动Line动态鼠标位置
- 显示Line
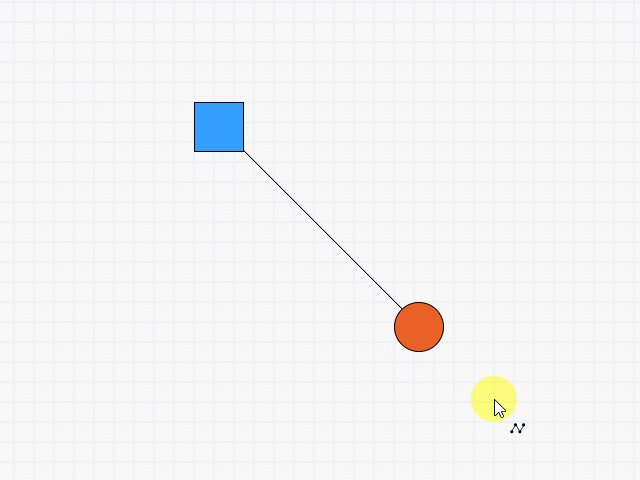
3)拖动结束时:
- 重置变量startX、startY的值
- (这里可以增加中继器的添加行交互)
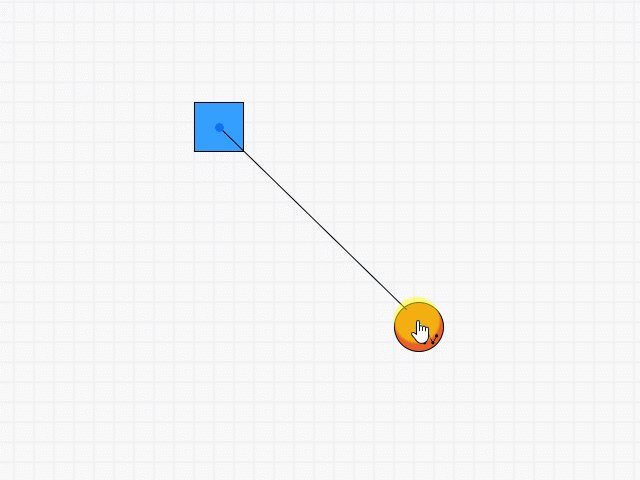
4)拖动时:
- 重置旋转角度
- 勾股定理计算Line的尺寸
- 三角函数旋转Line到正确位置
这样,一个画线的效果就完成了。
本文由 @Jorkin 原创发布于人人都是产品经理,未经许可,禁止转载
题图来自 Unsplash,基于 CC0 协议
该文观点仅代表作者本人,人人都是产品经理平台仅提供信息存储空间服务。
评论
- 目前还没评论,等你发挥!


 起点课堂会员权益
起点课堂会员权益







