工作中如何建立一套有效的动效规范
在用户体验设计领域,动效设计是提升用户界面活力和交互体验的重要手段。本文详细介绍了如何建立一套有效的动效规范,包括记录、梳理、参考和制定规范的四个关键步骤,旨在帮助设计师和团队提升动效设计的专业性和实用性。

这篇文章,我会以我负责过的爱奇艺app 的设计大改版为例,讲解我是如何梳理并建立起一套真实有用的动效规范。
一、记录
当时爱奇艺 app 中,很多页面都没有动效,导致页面的操作显得很生硬。
另外,也有很多动效,明明是同一种,但在不同的页面,它们却长得不一样。
因此,要建立一套规范,我要首先摸清楚, app 里到底都需要哪些动效?
于是我开始地毯式搜索。
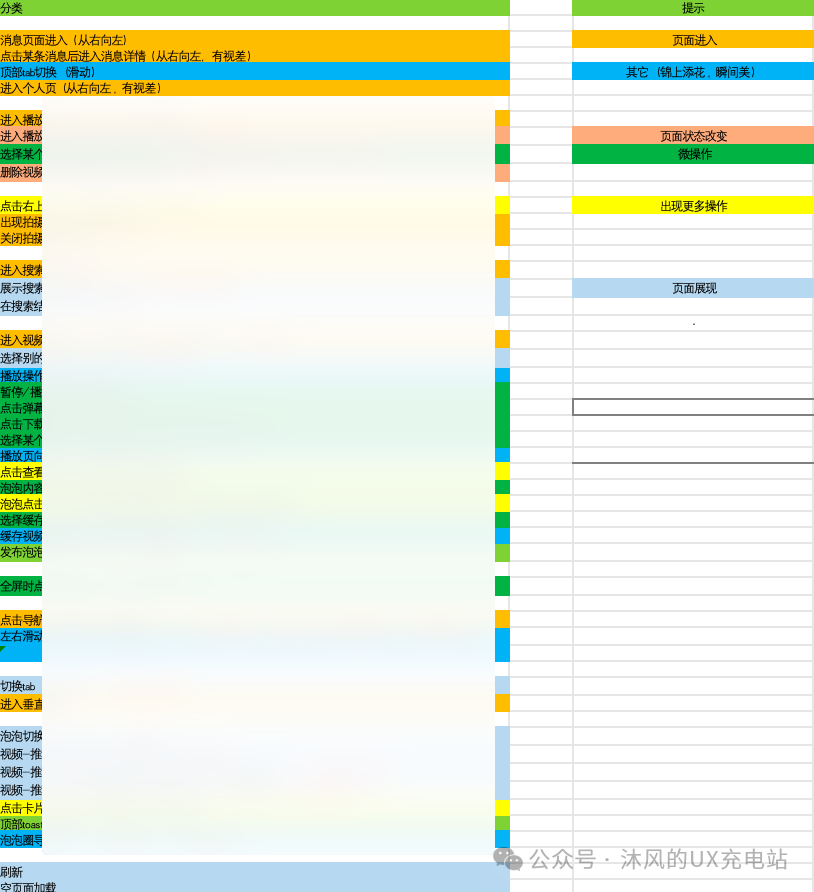
我走查了 app 里所有主要的页面,然后在 Excel 表格里,记录下所有我发现的动效

二、梳理
有了这些「原料」,我就可以开始进行梳理了。我对记录下来的所有动效进行归类。
遇到不能被划分到已有类别的动效,则新立一个类别,直到所有的动效都被归到某个类别里。
梳理之后,对这些类别进行确认,看一下是否有可以整合的类别。

通过以上步骤,我明确了 app 里需要的所有的动效类别。
三、参考
有了类别,我需要对每个类别的规范进行定义。就跟平时我们做设计,都需要竞品分析一样,做设计规范,也需要这一步。
我仔细研究了谷歌等大厂的动效设计规范,研究他们的规范中,都包含哪些模块、每个模块中包含哪些内容。
这个过程,可以让我很清晰,我的规范应该是怎样的结构。
四、制定规范
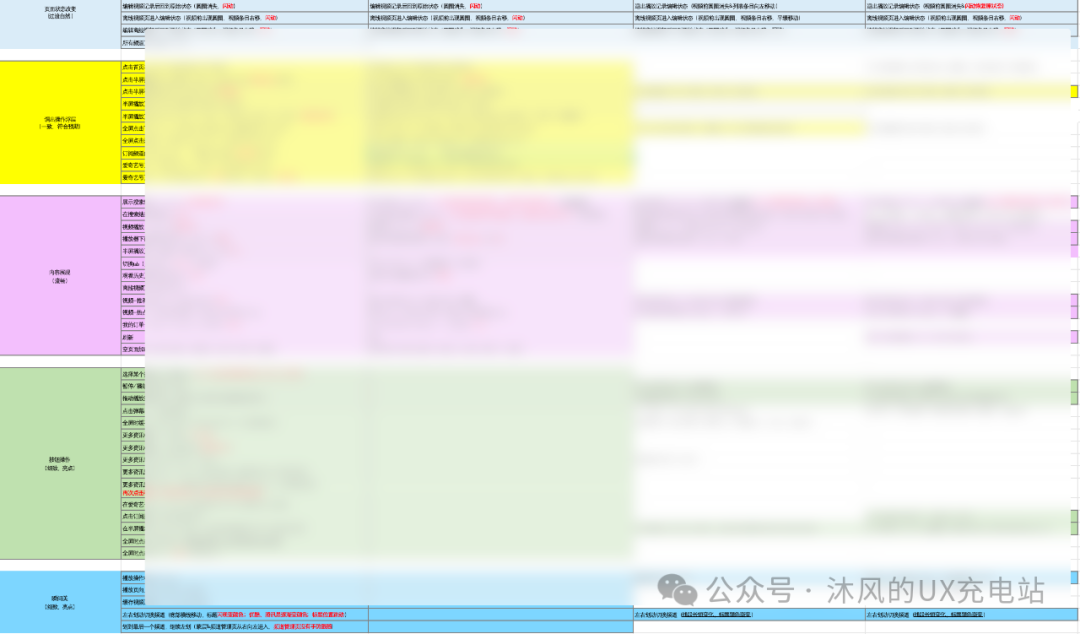
首先定义规范在应用中可以发挥的作用都有哪些,应该遵循的基本原则都有哪些。
然后,根据第 2 步里梳理得到的动效类别,逐个进行定义。
这样就得到了一套真正能落地的、对我们的 app 最适用的动效规范。

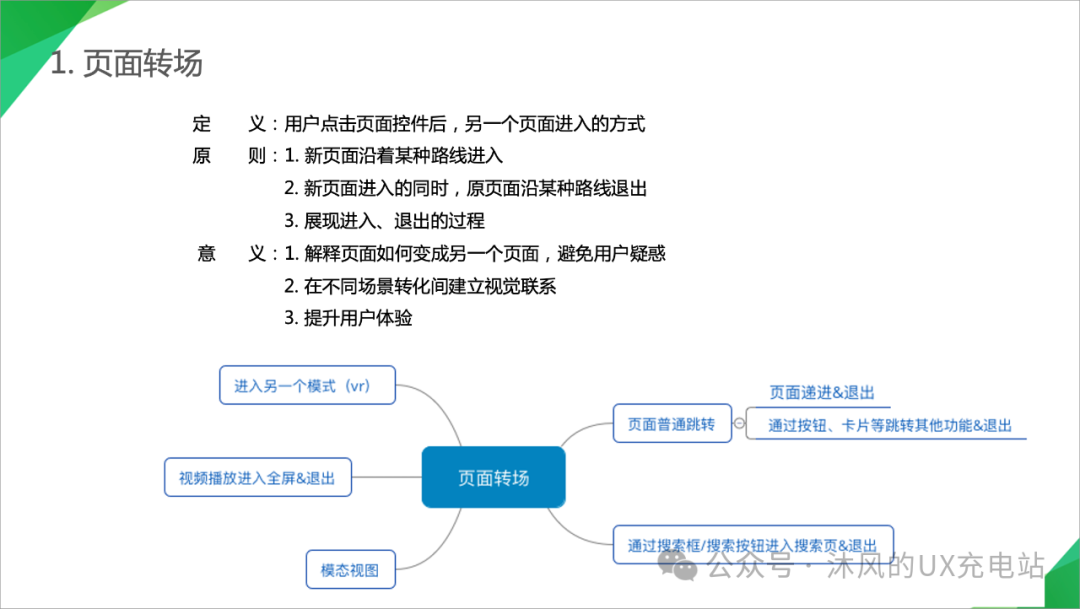
下面是其中一个类别的动效,详细的定义

最后,因为当时我是负责设计改版的任务,所以还有第五步:
根据规范,把页面中不符合规范的动效都挑出来,然后发给相应的开发,进行优化。
在这个过程中,由于爱奇艺 app里包含的页面类型非常多、动效特别复杂,领导也帮我指派了别的设计师来协助我完成。
我作为负责人,制定了整体思路,并进行了任务分配和跟进。
最后组织了 5 位设计师共同完成了这个大工程。这样的项目,也让我锻炼了管理能力。领导对项目的结果很满意,也让我开始负责最核心的视频业务的交互团队,开启了我的管理之路。
总结一下,今天为大家介绍了工作中建立一套有效的动效规范的 4 个步骤:
- 记录所有动效
- 梳理动效类型
- 参考大厂规范
- 制定动效规范
本文由人人都是产品经理作者【沐风】,微信公众号:【沐风的UX充电站】,原创/授权 发布于人人都是产品经理,未经许可,禁止转载。
题图来自Unsplash,基于 CC0 协议。
- 目前还没评论,等你发挥!


 起点课堂会员权益
起点课堂会员权益