四个步骤,搭建企业级B端设计规范!
在快速发展的数字化时代,构建一套企业级的B端设计规范对于提升设计协同效率、确保产品质量和统一品牌形象至关重要。设计夹的这篇文章详细介绍了如何从零开始搭建一个B端设计体系,包括分析现状、梳理框架、设计组件、编写规范指南以及进行效果验证的全过程。

今天主要是和大家分享一下公司内部建立设计体系的方法和实践案例,希望大家能指正与交流~
FS B+Design System是以当前互联网主流B端框架为基础,并编合FS特定业务场景而打造的具有”FS品牌特色的B端后台设计体系”(以下简称为”B+Design”),包含了有关颜色、字体、icon、栅格、版式、间距、数据可视化等设计规范指南,组件层提供 30+ 不同的组件,包括它们的不同状态,形成的模式,以及应用的产品。
一、为什么要建立B+Design设计体系?
随着公司快速发展,目前公司用于业务支撑的后台管理系统”品类繁多且零散独立”,需构建一套”灵活、专业”的设计体系来统一设计生态风格及交付标准。
当前痛点:
- 沟通时间成本高:跨部门的项目实施过程中流程混乱,产品、设计、开发、测试等岗位在工作对接时沟通低效且问题耦合度高;
- 交付质量差:无项目统一交付标准,不同项目质量产出不稳定,项目质量高度依赖于各个环节负责人的个人能力;
- 做不好设计协同:各个系统级页面架构、组件、样式野蛮生长,缺少规范范导致样式及体验不统一;
- 研发效率低:组件重复开发,维护成本也高,无基础沉淀能力。

二、构建 B+Design 的思路
1. 设计目标
伴着公司业务发展,开源的组件库已无法满业务需要,搭建一套更适合公司业务的UI组件库,势在必行;设计系统承载着作为一个沉淀基础能力的支持平台,同时也具有赋能多边业务、多种角色的重要作用和价值。
- 标准统一:重新定义标准化的产品用户体验,统一品牌形象、设计标准,降低决策成本,提高产品迭代效率及质量;
- 降本增效:基础能力沉淀,规范设计元素,减少重复性设计,且提高代码可复用性,避免重复开发,降低时间及人力成本;
- 高效协同:降低不同设计师或上下游同事之间的沟通成本,提高团队之间的协作力,提升团队整体效率;
- 设计延展:通过设计规范建立,满足组件在不同场景及业务中的延展和扩充,从而实现全链路、多场景的高效输出。

2. 设计原则
为了更适用于企业级产品的开发和使用,通过大量中后台场景的的实践,B+Design设计系统提炼出以下设计原则。
- 清晰:效率提升是务实之基。设计应减少不确定因素,降低用户判断次数,明确信息层级导向,使操作目的更清晰;清晰的设计体系让产品操作直观、流程一步到位;信息传达清晰表意明确,助用户短时间内快速理解并作出判断。
- 高效:设计效率:可快速生成效果图,也可使用Sketch,组件库,页面模板等快速生成效果图和业务解决方案来提高产品体验一致性;开发效率:组件均已代码封装;并提供体验评估标准以供参考,保证产品质量;使用效率:系统常用组件(如批量搜索和操作)提高用户工作效率;工作协同:减少产品开发流程中各个角色之间的沟通成本;
- 标准化:样式规范、操作流程、呈现高度一致的设计标准,能体现产品的品牌感与信赖感,实现品牌感的系统传达,还能降低用户反复学习成本,给用户带来品牌信赖。创新:通过对当前市场主流设计系统开展竞品分析,结合FS业务场景对各个组件进行统一规范,打造符合FS品牌特性的产品设计体系。

3. 原子化组件思维
原子最早是由英国化学家/物理学家约翰·道尔顿提出的,继承古希腊原子论和牛顿微粒说,提出的原子论。化学元素由不可分的微粒(原子)构成的,它在一切化学变化中是不可再分的最小单位。
原子理论同样适用于我们的设计系统中:我们的页面是由原子(最小单位设计元素)、分子(基础控件)、组织(基础功能组件)、模版(业务定制组件)、页面构成的。

注意:设计组件不是把UI元素堆积到一个地方,然后各处集中引用用这么简单。组件化的工作方式信奉独立、完整、自由组合,目标就是尽可能把设计与开发中的元素独立化,使它具备完完整的局部功能,通过特定规则自由组合来构成整个产品。
三、构建 B+Design 的步骤
基于前期的思考,接下来我们的任务是对整个体系的制定进行任务规划,以下是四大步骤:

1. 现状分析
通过现状所有系统进行设计走查及用户问卷调研,收集用户建议及观点,明确规范需要优化的方向。

2. 框架梳理
通过三大竞品设计体系(阿里,字节,腾讯)框架的梳理,结合现有设计页面,分析业务场景和竞品框架,确定FS的最小元素,整理和归类自己的组件框架。
最终B+Design组件框架主要分为八大板块,分别为:基础样式、通用、布局、导航、数据录入、数据展示、反馈、其他,共50+组件。

3. 设计组件和规范指南
针对已梳理好的框架展开组件设计工作,同时为每个组件编写相应的规范指南,为使用者提供场景参考。
①设计组件
组件设计是设计规范中最核心,工作量最大的一个环节。我们可以将它拆解成几个部分,先做出基础组件,再基于基础组件和业务需求抽象设计业务组件,最后抽象成页面模板。

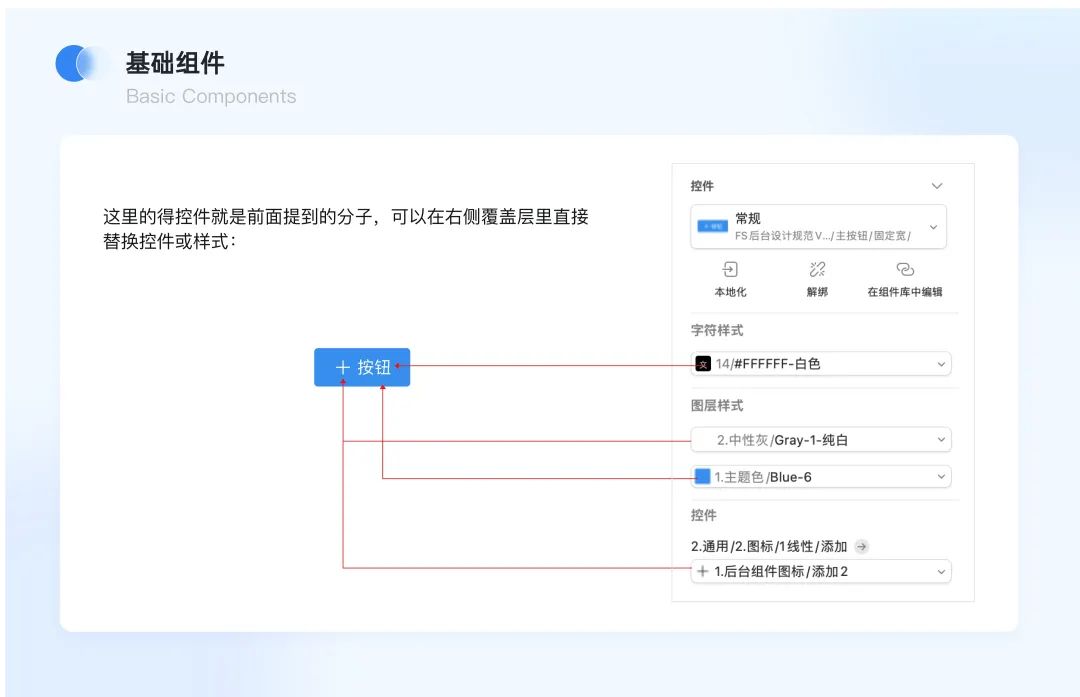
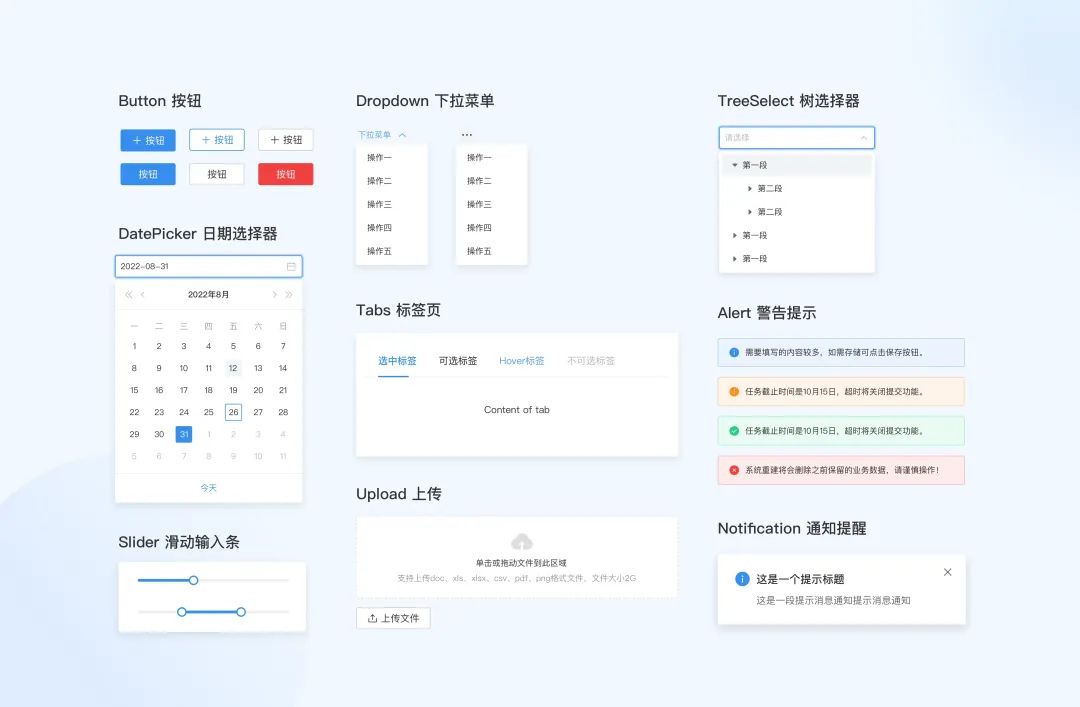
a. 基础组件
说到基础组件,这就是前面所提到的原子化思维,在进行设计系统的构建时,我们期望达到这样一种效果:当对任何一个原子进行改动时,所有依赖于该原子的部件都能够全部自动更新。唯有满足这一条件,设计系统所设想的提升效率、解放生产力的目标才能真正得以实现。




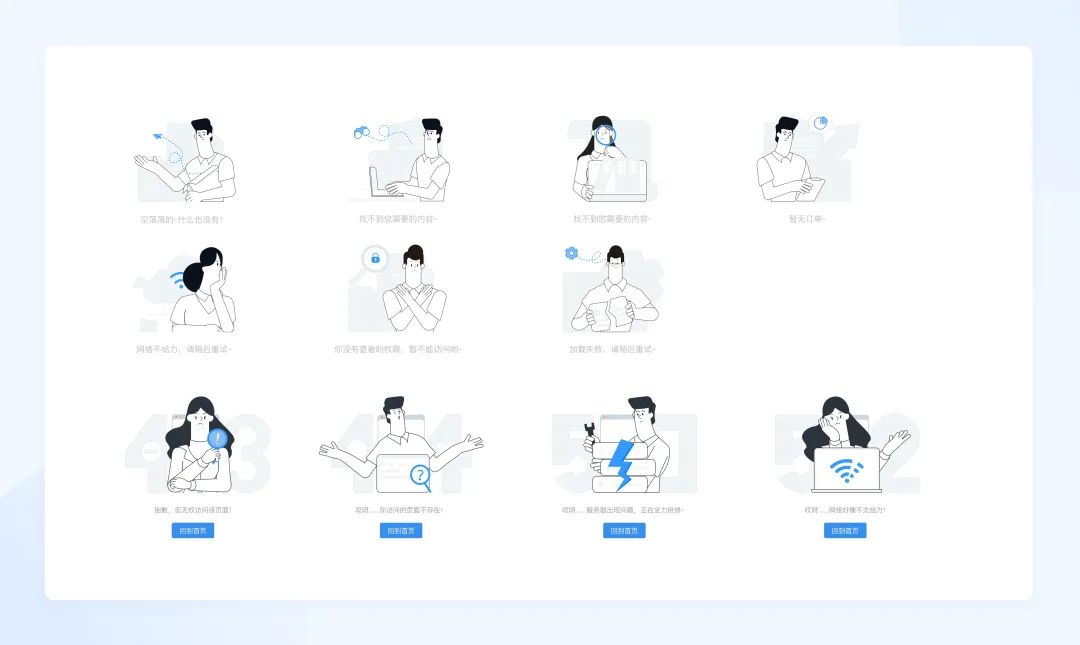
结合公司的前台品牌形象特征,针对缺省页进行插画设计:

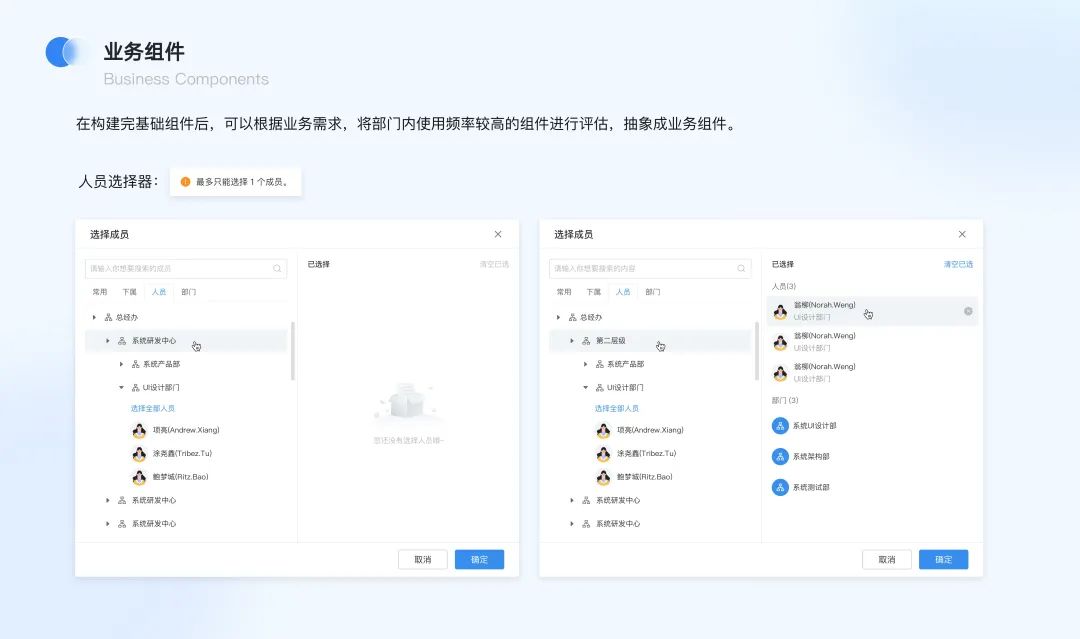
b. 业务组件
在构建完基础组件后,可以根据业务需求,将部门内使用频率较高的组件进行评估,抽象成业务组件。
例如我们用的比较多的就是人员选择器、附件下载、文本编辑器等等…

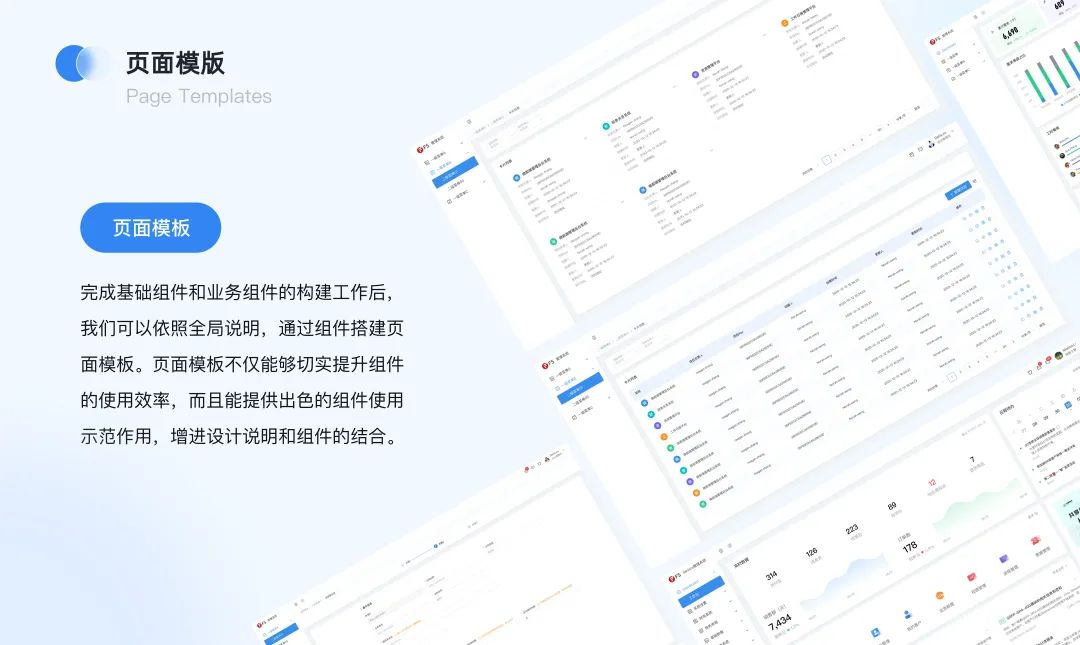
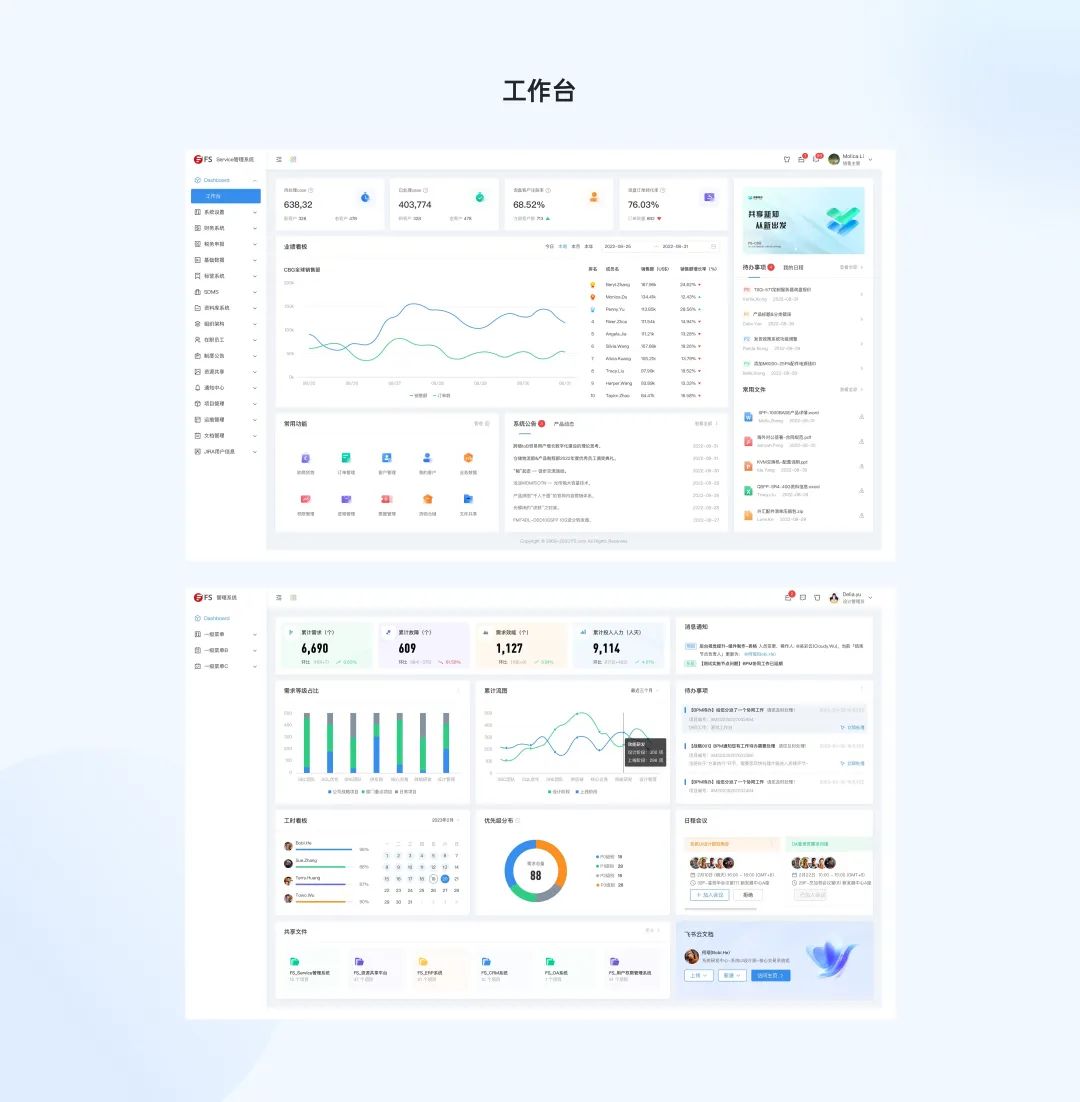
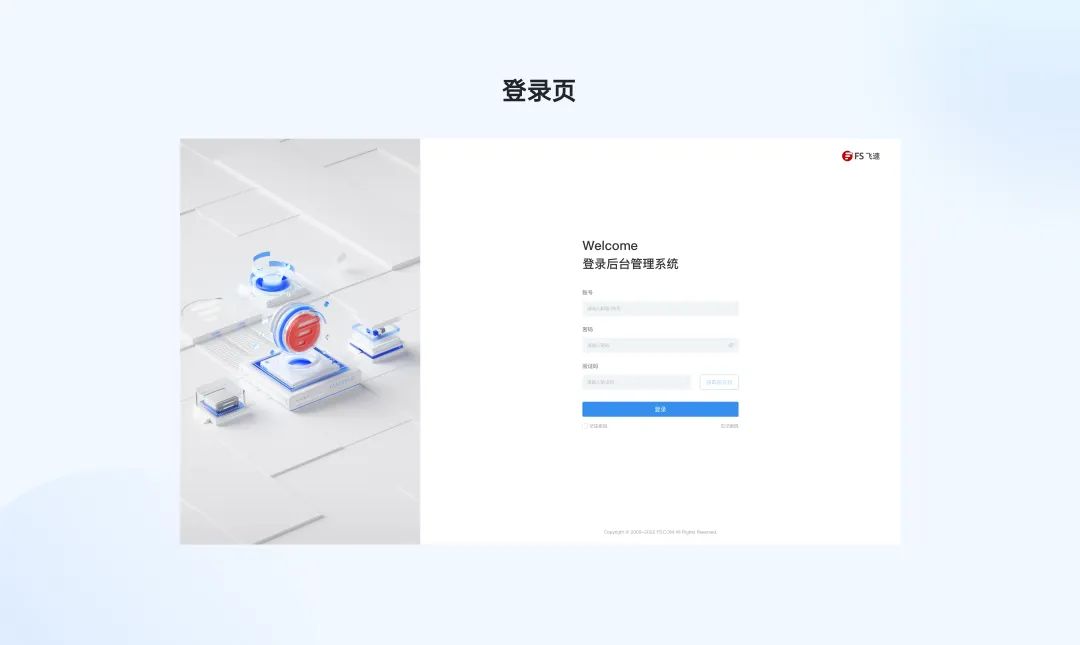
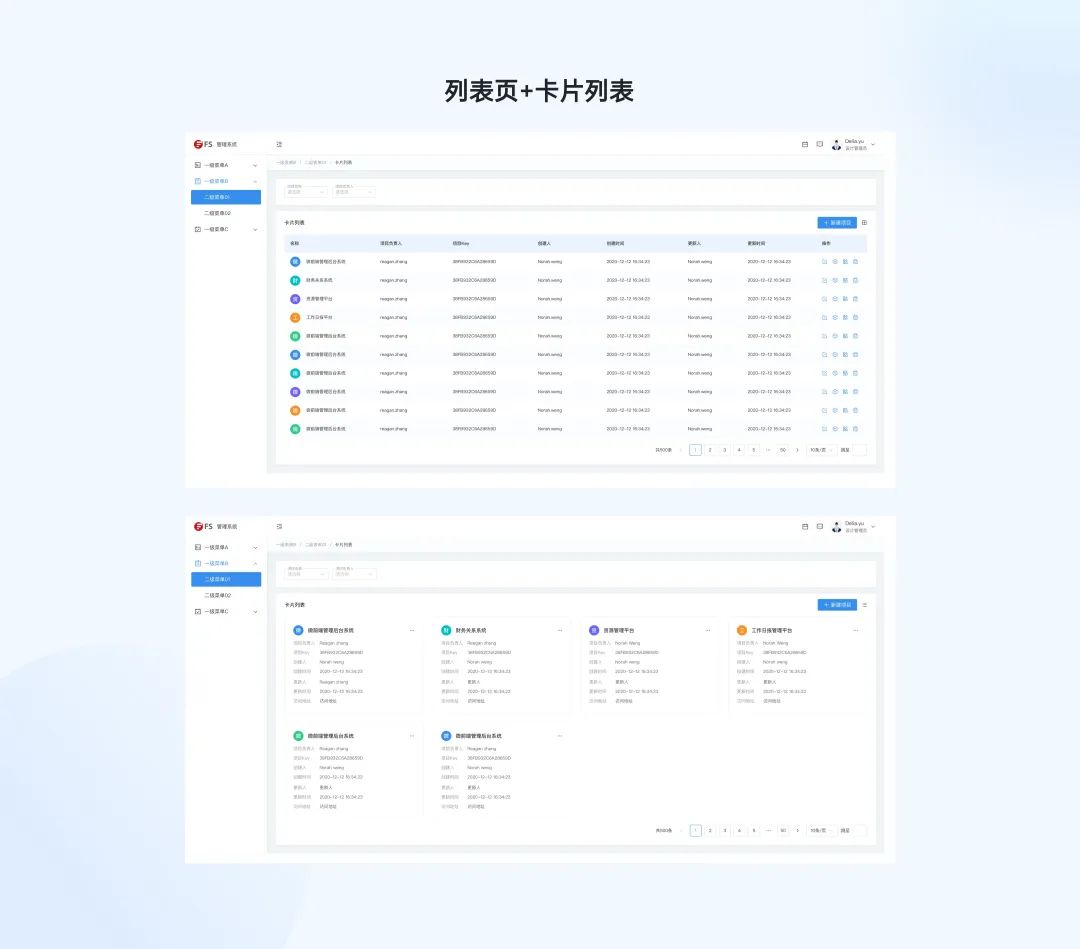
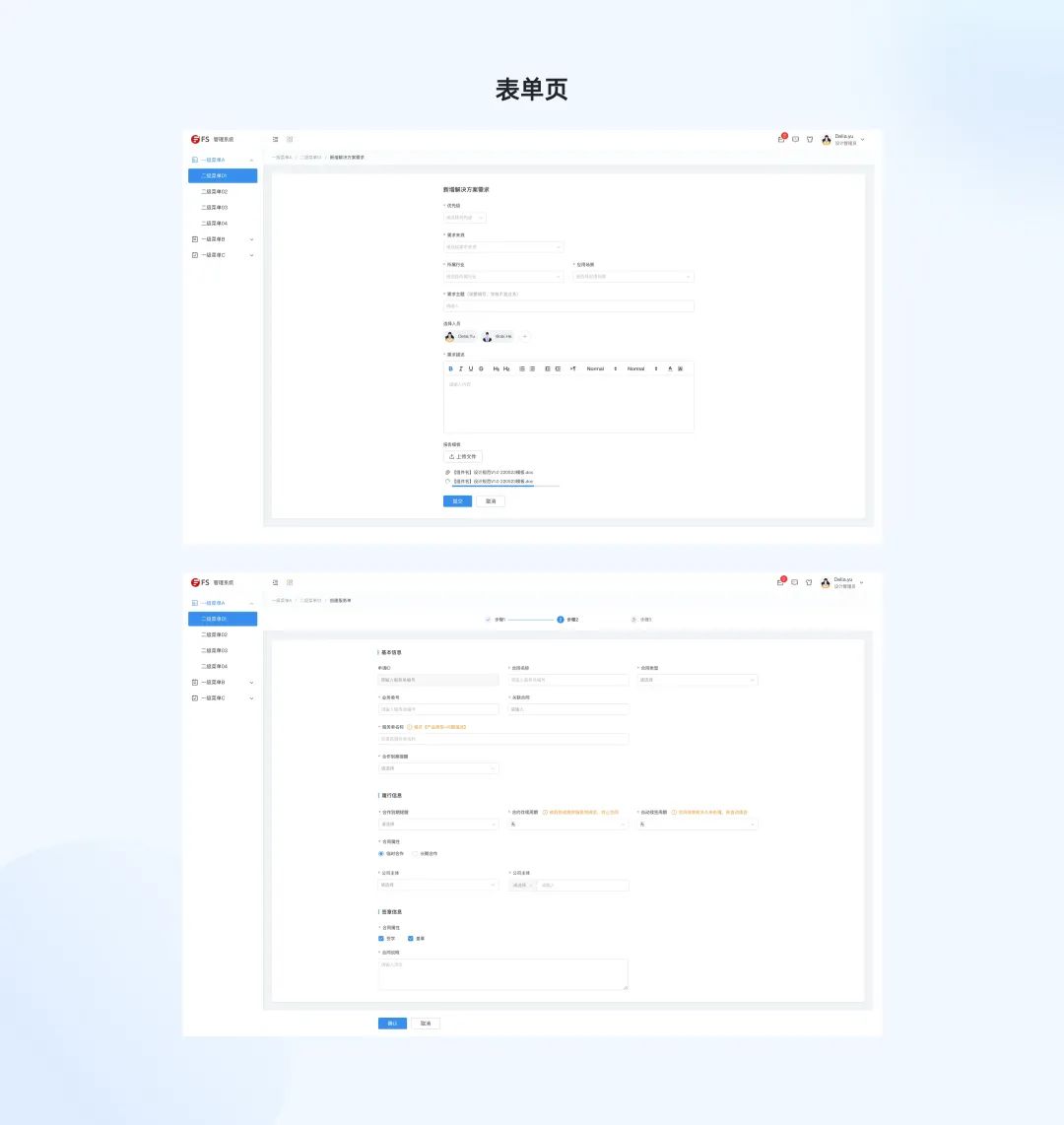
c. 页面模板
完成基础组件和业务组件的构建工作后,我们可以依照全局说明,通过组件搭建页面模板。页面模板不仅能够切实提升组件的使用效率,而且能提供出色的组件使用示范作用,增进设计说明和组件的结合。





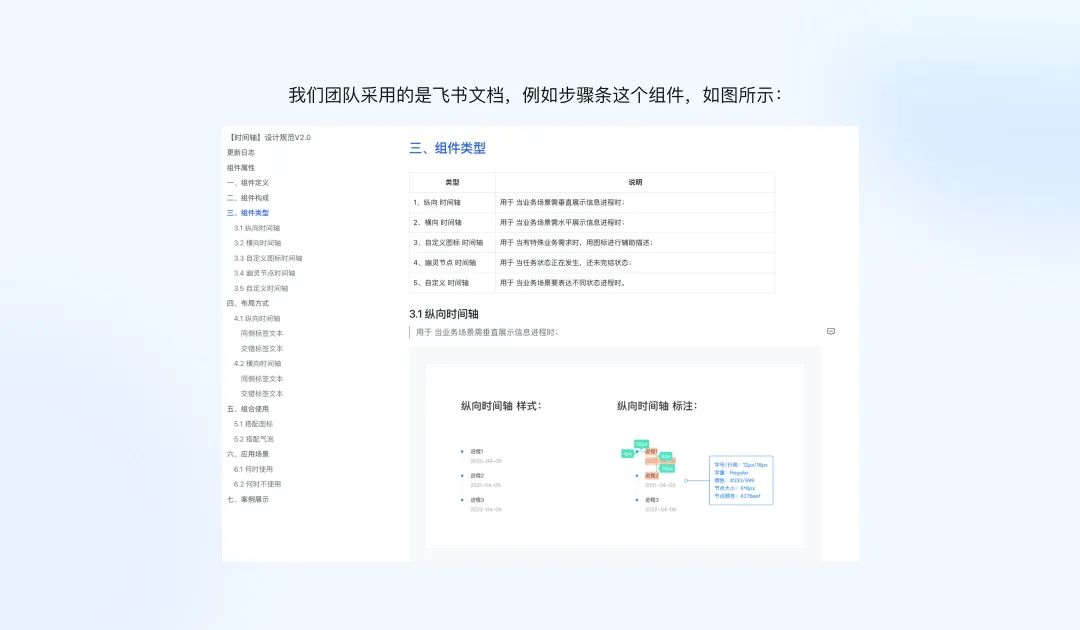
②规范指南
在后台设计体系中,“规范指南”是一套为了确保设计的一致性、可用性和可维护性而制定的规则和指导原则。将所有的规范内容整理成详细的文档,配以示例和说明,方便团队成员查阅和参考,此步骤也工作量巨大。
主要分为七大模块:


4. 效果验证
“B+Design System”建立成功后在”多个业务系统”中进行应用,通过实际业务反馈来进行效果验证。

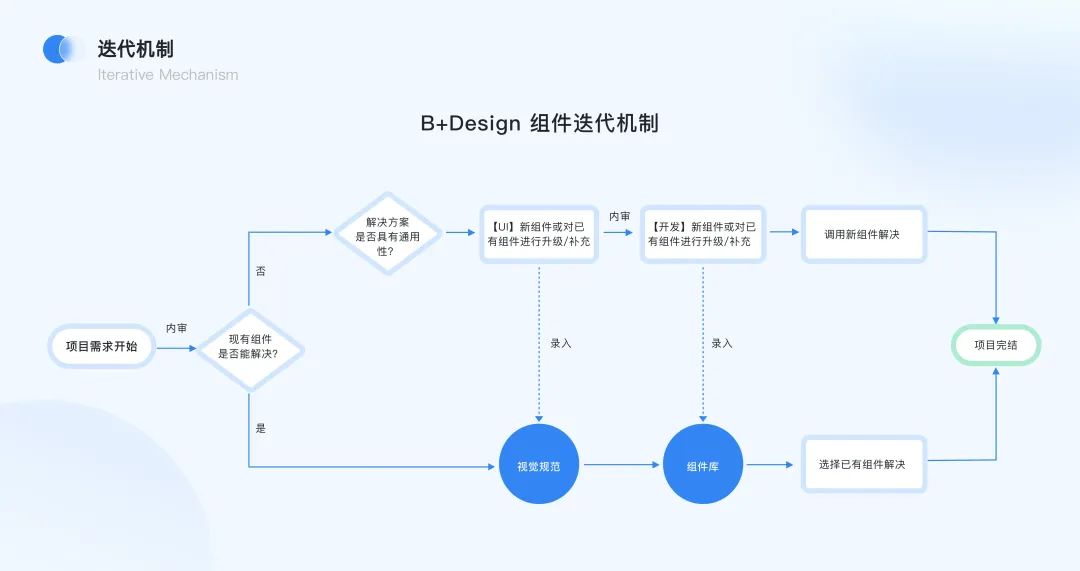
四、B+Design 的升级迭代机制
一个统一的设计语言不应该仅仅是一组静态规则和单个组件构成成的,它应该是一个不断发展的生态系统。需要我们在产品实践中不断优化、迭代,让组件更加贴合场景,更好的服务业务。

以上就是我们公司内部构建整个设计体系的全过程啦~~~~~
在完成设计规范的构建后,我们联合了产品经理和前端工程师,帮助每个环节的人员快速搭建产出物。
对于产品经理:我们帮助产品搭建了一套Axure元件库,该元件库与设计组件库一样,可以快速搭建原型,提高了产品的工作效率,与设计师、开发的沟通也更加顺畅。甚至对于简单的页面产品可以自己直接出原型给开发,开发直接沿用写好了的组件库。
对于前端:辅助前端建立前端组件库,这样减少了设计走查的问题,对于以前各种样式问题需要调整,现在基本都是写好了的组件,可以有更多时间去写交互和提高系统的性能。
本文由人人都是产品经理作者【Clippp】,微信公众号:【Clip设计夹】,原创/授权 发布于人人都是产品经理,未经许可,禁止转载。
题图来自Unsplash,基于 CC0 协议。
- 目前还没评论,等你发挥!


 起点课堂会员权益
起点课堂会员权益
 B端产品需要更多地依赖销售团队和渠道合作来推广产品,而C端产品需要更多地利用网络营销和口碑传播来推广产品..
B端产品需要更多地依赖销售团队和渠道合作来推广产品,而C端产品需要更多地利用网络营销和口碑传播来推广产品..
















