产品的力量:从理论到实践(五)
本文通过作者的亲身经历,展示了从线框图到高保真原型的设计过程,以及如何通过统一的产品设计风格和明确的设计规范来解决团队合作中的问题。文章不仅提供了实用的设计技巧,还强调了沟通与协作的重要性,是每位产品设计者的宝贵教训。

在数字产品设计的广阔天地中,每个项目都是一次全新的探险。当时的我带着满腔热情和对产品的无限憧憬,开始了我职业生涯的旅途。那时,我还没有意识到,自己即将面对的不仅是创意的挑战,更是团队协作与规范遵循的考验。
一、线框图/高保真
线框图是一种低保真度的设计产物,主要用于展示网页或应用的基本结构和布局,它通过基本的线条和形状来表达页面的结构,不涉及美学元素,如颜色、图像等。线框图的主要用途是在早期阶段快速沟通设计思路和理念,便于团队成员之间的沟通和协作。
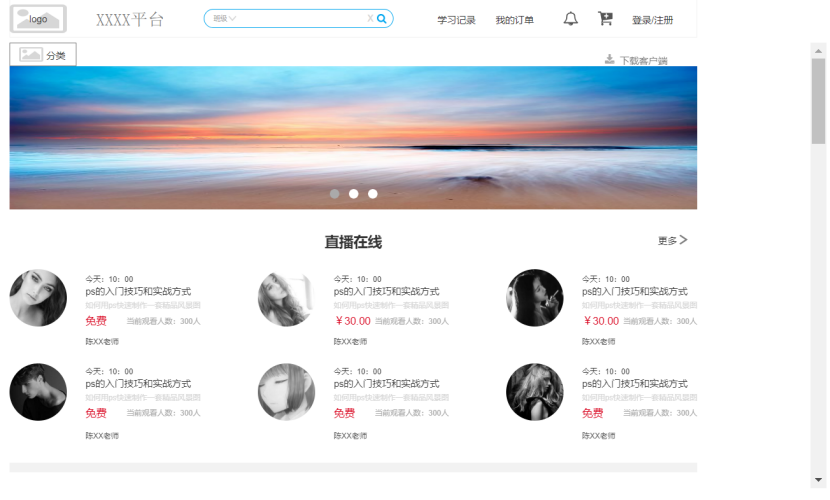
它帮助设计师、产品经理、开发人员等更好地理解产品的功能、流程和布局,从而提高产品设计的效率和质量。线框图的绘制应遵循一些基本原则,如减少颜色的使用、使用简单的组件设计、保持一致性、使用真实内容和注释等。这是以前设计的线框图案例

高保真原型则是一种与最终产品成果非常相近的原型设计,它能够模拟最终产品的视觉感受、交互功能以及页面布局。高保真原型具有逼真的界面、准确的交互细节和真实的内容呈现,它在产品设计开发中具有重要的作用,是开发设计与客户之间重要的沟通桥梁。高保真原型的制作通常在设计后期使用,当基本的布局和功能已经确定后,用于测试和演示设计的实际体验。这是以前抄的高保真案例

二、统一战线:产品设计风格
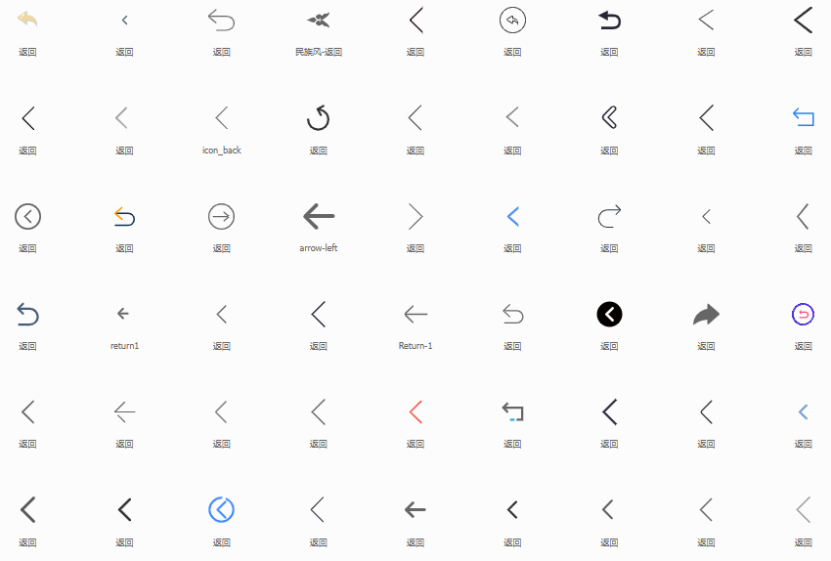
在数字化时代,产品界面的设计风格对于塑造品牌形象和优化用户体验至关重要。当时我们遇到了一个问题:一个UI同事在办公室找到我,说我们一款产品因为存在多位产品经理和UI设计师的协同工作,一个简单的返回按钮,最终正式环境出现了多达67种版本。给一个案例图参考,大家想象一下。

当时UI工程师告诉我:不一致的设计风格通常源于缺乏统一的设计指导和协调机制。在没有明确的设计规范和标准流程的情况下,每位产品经理和UI设计师可能会根据自己的理解来设计界面元素,从而导致风格迥异的设计方案。此外,缺乏有效的沟通和协作也可能导致设计上的分歧。在快速迭代的互联网产品开发中,这种不一致性可能会被放大,这种设计上的分裂不仅影响了产品的专业性,也增加了用户的学习成本,最终影响到产品的市场竞争力和用户体验。
面对这一问题,我和UI同事向公司领导汇报,并获得了推进统一产品设计风格的授权。以下是我们计划的逻辑和步骤:
- 问题的识别:我们首先确认了产品界面还存在那些不一致的问题,并收集了相关证据,如不同版本的返回按钮截图,弹窗截图等内容,以直观展示问题的严重性。
- 争取领导的支持:我当时和UI同事向公司领导汇报了这一问题,并阐述了统一设计风格的重要性和紧迫性。领导对此表示认同,他当时也发现了这个问题,只是公司处于高速运转过程中,没有时间解决这个问题,如果我们有信心完成这个事,他可以号召其他部门一起支持我们的工作。
- 制定计划:获得了领导的支持后,我们制定了详细的计划,包括调研现有设计问题、制定统一的设计规范、以及推广和监督这些规范的实施。
- 跨部门协作:后面我们在公司内容和产品部、研发部、设计部召开了几次产品设计规范交流会,确保每个人都理解并遵循新的设计规范。
最后的产品设计规范发布工作我没参与,因为产品设计规范这个事的主体,在当时的公司还是设计部门去完成,后续我只是根据用户使用情况,持续向设计部门反馈优化设计规范,确保产品设计始终符合用户需求和市场趋势。在这个过程中我也获取了一些经验,在产品研发之前制定产品设计规范是至关重要的。
三、产品设计规范
后面我回想起来在我职业生涯的早期,我当时也经历了一个类似的案例。那时,我刚完成了一个高保真的产品原型设计,却在与UI设计师的讨论中发生了争执。我坚持认为自己的设计是创新且实用的,但最终,事实证明我忽略了一些关键因素。
后面意识到我的错误源于没有从0—1参与项目。在我加入团队之前,UI负责人和老板已经在项目初期制定了一套详尽的产品设计规范。而我设计的高保真原型,虽然在满足用户需求和功能实现上没有问题,却没有与这些既定的设计风格保持一致。
那次教训也教会了我一些东西。
- 保持产品一致性的重要性远远超出了视觉美学的范畴。它关乎减少用户的认知负担,培养用户习惯,以及展现产品设计的严谨性。一致性贯穿于交互逻辑、设计元素、语言表述、信息架构,乃至视觉呈现的每一个细节。是为了让用户能够更快捷、更直观地与产品互动。
- 同时,这也让我认识到了简洁性的价值——”少即是多”。精简界面元素,减少视觉干扰,精炼文字表述,简化操作步骤,这些都是为了创造一个更清晰、更易用的产品体验。
因此在产品开发的早期阶段,团队成员需要共同遵循一套标准来确保产品设计的连贯性和一致性。随着产品复杂性的增加,如果没有统一的规范,团队成员可能会采用不同的方法和标准来实现设计,这可能导致最终产品出现功能不一致、用户体验碎片化等问题。因此,制定产品设计规范成为确保产品质量和市场竞争力的关键步骤。
产品设计规范通常包括以下几个方面:
- 视觉设计规范:定义产品的颜色方案、字体选择、图标风格等视觉元素,确保产品具有统一的视觉识别度。
- 交互设计规范:明确用户与产品交互的方式,包括按钮点击、滑动操作、表单填写等,以提供流畅和直观的用户体验。
- 布局和结构规范:规定页面布局、组件排列和信息层次,以实现清晰和逻辑性强的产品结构。
- 品牌语言和语调:确保产品的所有文本和沟通都符合品牌个性和市场定位。
网络上有很全的产品设计规范参考,我也给大家一个最简单的设计规范作为展示

随着时间的流逝,那些迷茫和争执逐渐远去,取而代之的是我对产品设计规范深刻理解和实践的坚持。现在我学会了在创意与规范之间找到平衡,明白了在团队中沟通与协作的重要性。如今,每当我回望这些项目,不仅看到了个人成长的脚步,更看到了整个团队在追求卓越设计的道路上,还有互联网人如何一步步建立起统一战线,共同创造出既美观又实用的产品。
本文由 @得闲 原创发布于人人都是产品经理,未经作者许可,禁止转载。
题图来自 Unsplash,基于CC0协议。
该文观点仅代表作者本人,人人都是产品经理平台仅提供信息存储空间服务。
- 目前还没评论,等你发挥!


 起点课堂会员权益
起点课堂会员权益







