Axure使用教程,如何用Axure做出一份让人称赞的高质量原型?
如果具备了快速产出一份高质量的原型意味着什么?意味着你能够准确地传递设计思想,别人也能够认可你的专业设计能力,评审会的气氛也能够更为融洽。本文将探索高质量的原型标准,以及通过哪些方法能够满足这些标准,从而产出高质量的原型。

一、高质量原型的标准是什么?
如何产出一份高质量的原型?在回答这个问题之前,我们首先需要搞清楚,高质量的原型有哪些要求或标准,形成一个统一的认识。在实际的工作当中,原型的阅读用户主要是开发、测试、UI等产研团队成员。如果你有过原型设计评审会被开发小哥哥Diss的经历后,或许你能够找到一些答案。作者认为,一份高质量的原型需要做到以下三点:
1、统一设计规范,明确设计标准;
2、产品结构清晰,内容表达准确;
3、交互逻辑完整,操作流程顺畅。
高质量的原型标准已经找到,接下来的任务就是如何满足这些标准。本文以Axure为例说明如何制作一份高质量的原型,本文重点说明设计思想与设计习惯,分享的内容同样适合于其它原型设计工具。
二、标准一:统一设计规范,明确设计标准
在制作原型之前,首先我们需要确定产品的一些常用规范,如尺寸、留白间距、产品颜色、文字、样式等视觉规范和常用的组件规范。
1. 统一视觉规范
视觉规范的统一性问题,我们可以通过“页面样式管理器”和“元件样式管理器”来建立标准。
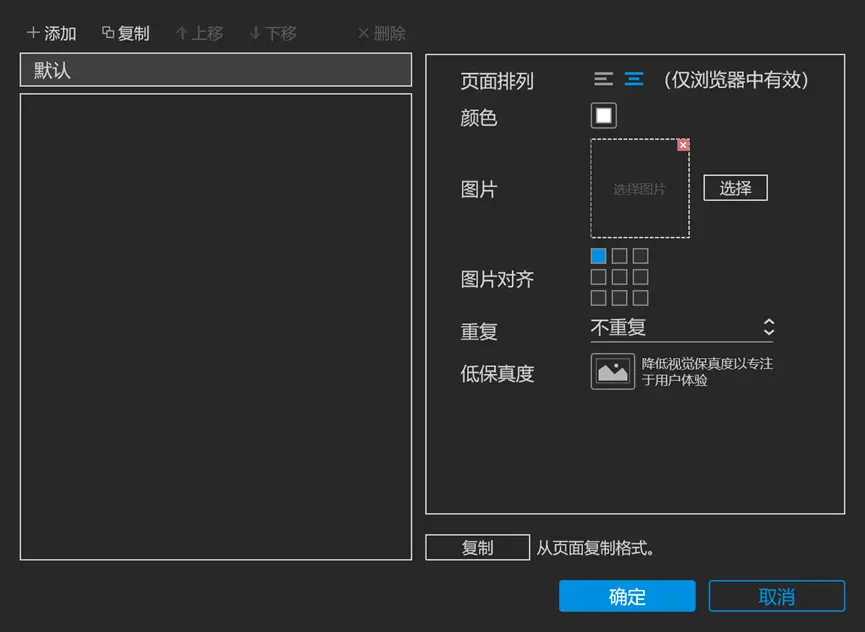
页面样式管理可以设置统一的页面背景色(也可以是背景图片)、页面的对齐方式、页面的保真效果,在这里我们可以任意添加、修改、删除页面样式。页面的尺寸可以通过右侧的样式设置完成,Axure提供了常用的移动端尺寸、web端尺寸,工具也支持自定义页面尺寸。

页面样式管理器

页面样式与尺寸
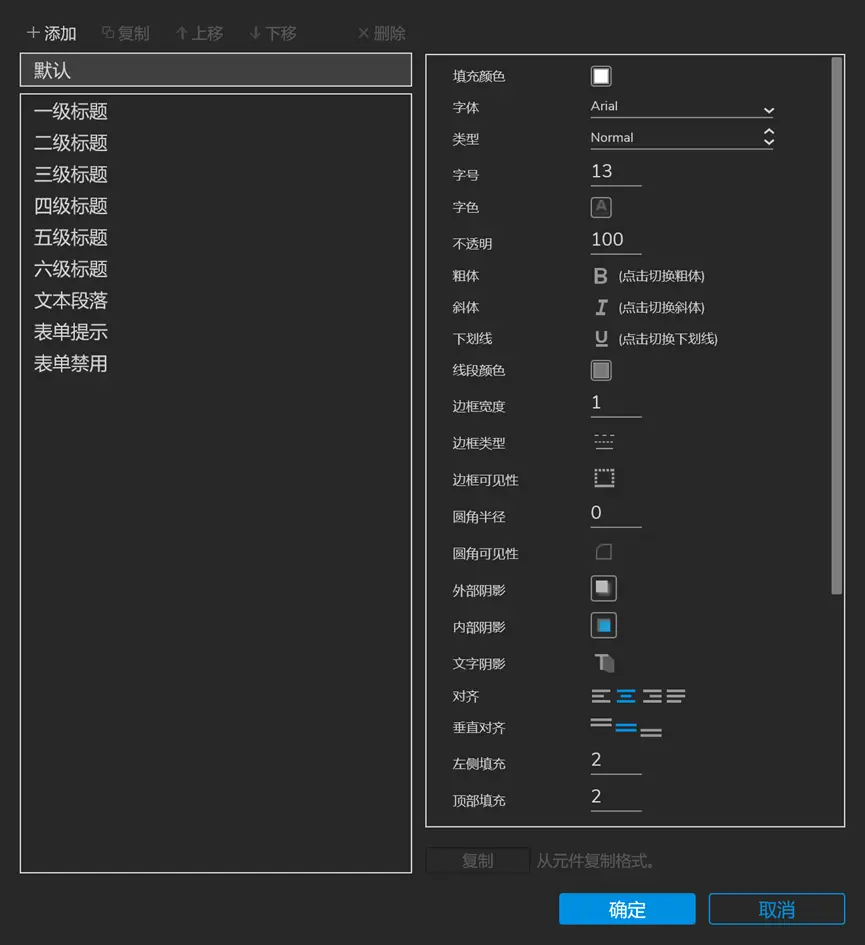
元件样式管理器可以用来解决页面内容的视觉样式规范。在这里可以修改Axure中基础元件的样式,如标题、正文、按钮、文本框等。如果我们不想修改基础元件的默认样式,也可以添加新的元件样式。如添加产品设中常用按钮的样式、正文的样式、提示信息的样式等。

元件样式管理器
通过页面样式管理器与元件样式管理器设置的内容可以在页面设计中被重复使用,不仅统一了原型设计标准,也提高了原型设计效率。
2. 统一组件规范
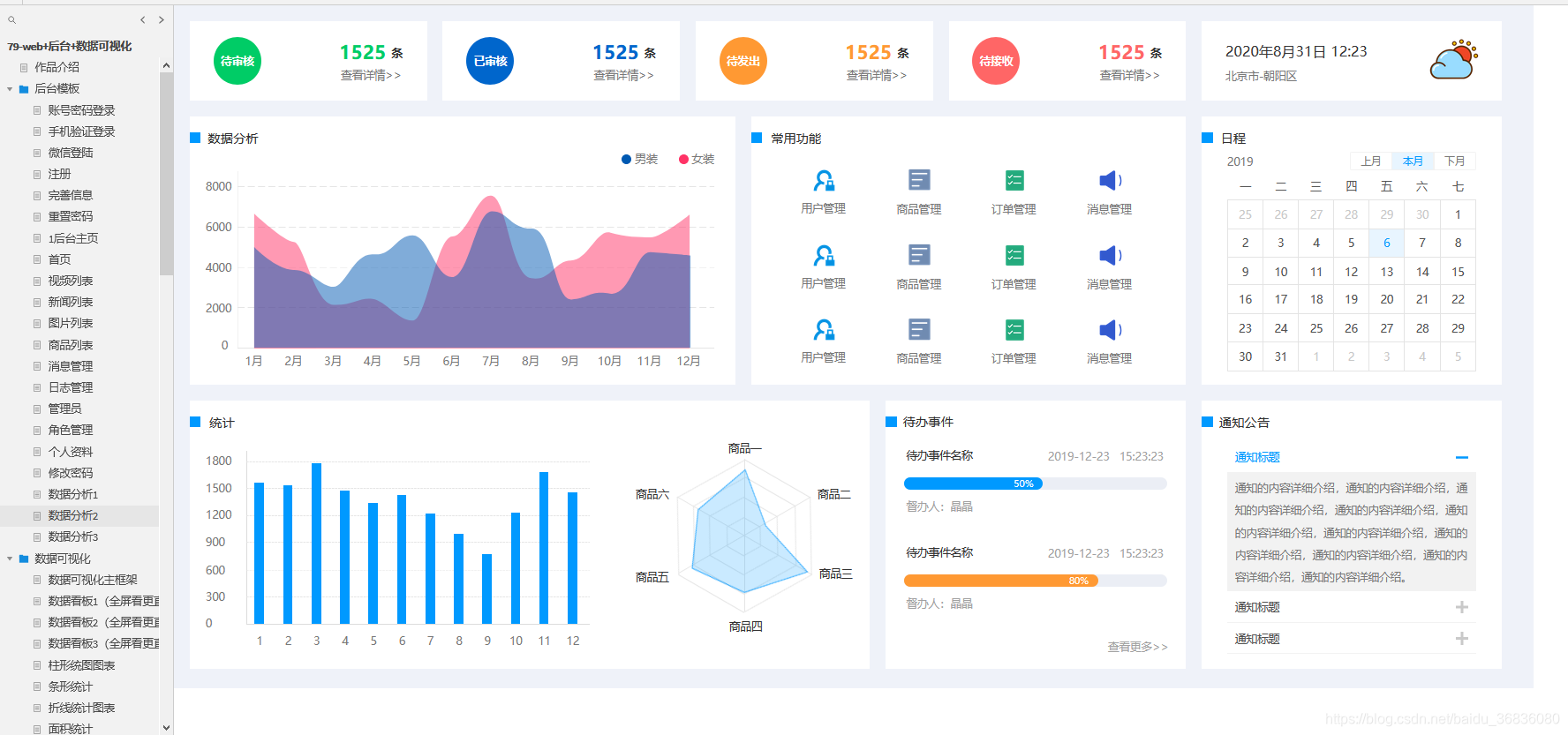
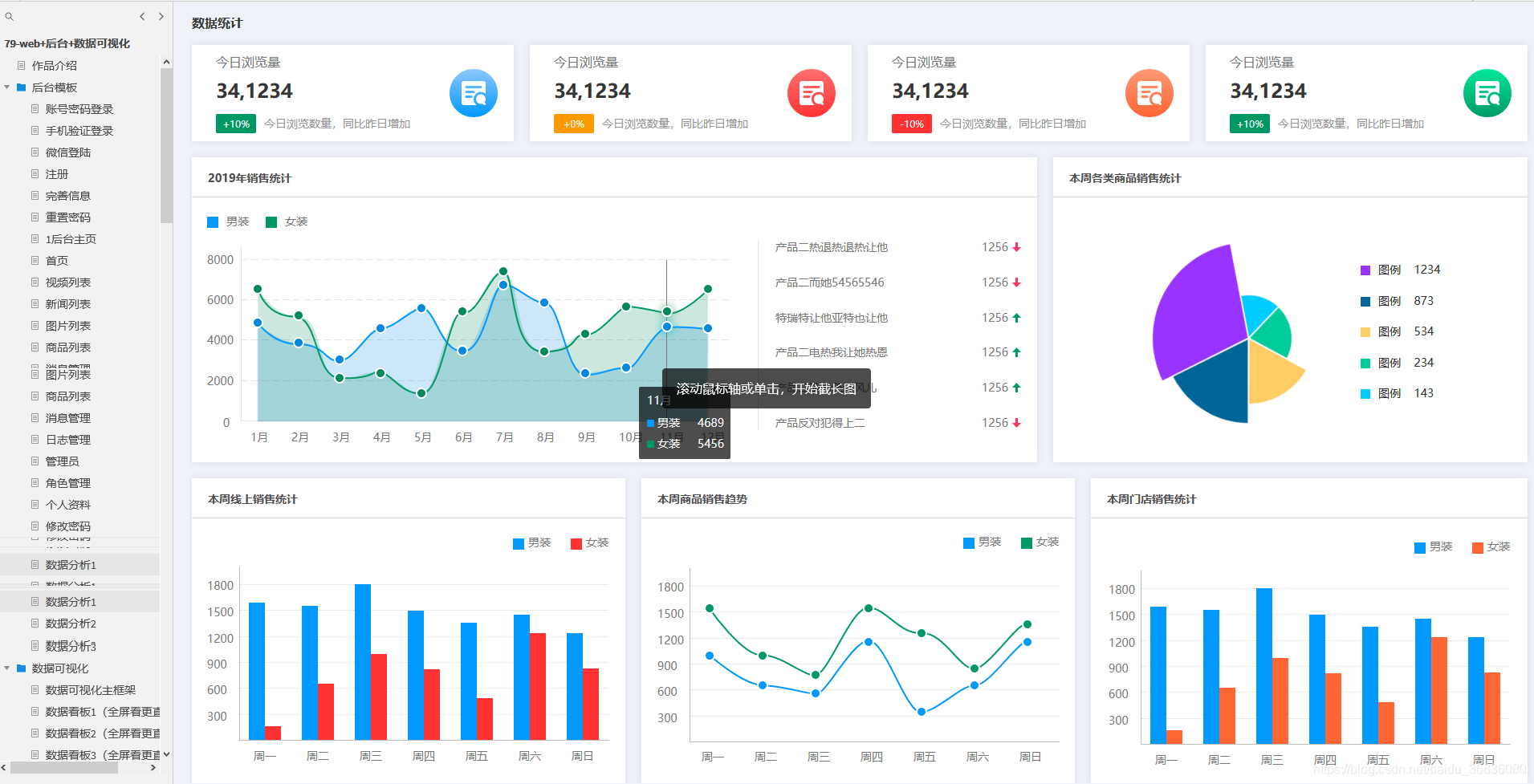
除了视觉规范外,团队内部还应建立一套适合自己的统一组件库,标准组件库的制作可以由产品牵头,组织UI及前端开发共同完成。国内大部分团队都是参考或直接借鉴了Ant Design、Element UI等大厂的组件库,但是那种不够美观全面有较强的局限性,我们团队本身也都会积累完善且配有丰富美观全面的Axure元件库组件库源文件。组件库演示地址如下:
web端Axure组件库元件库资源演示地址:https://a1wi03.axshare.com
移动端Axure组件库元件库资源演示地址:https://2qsb9k.axshare.com
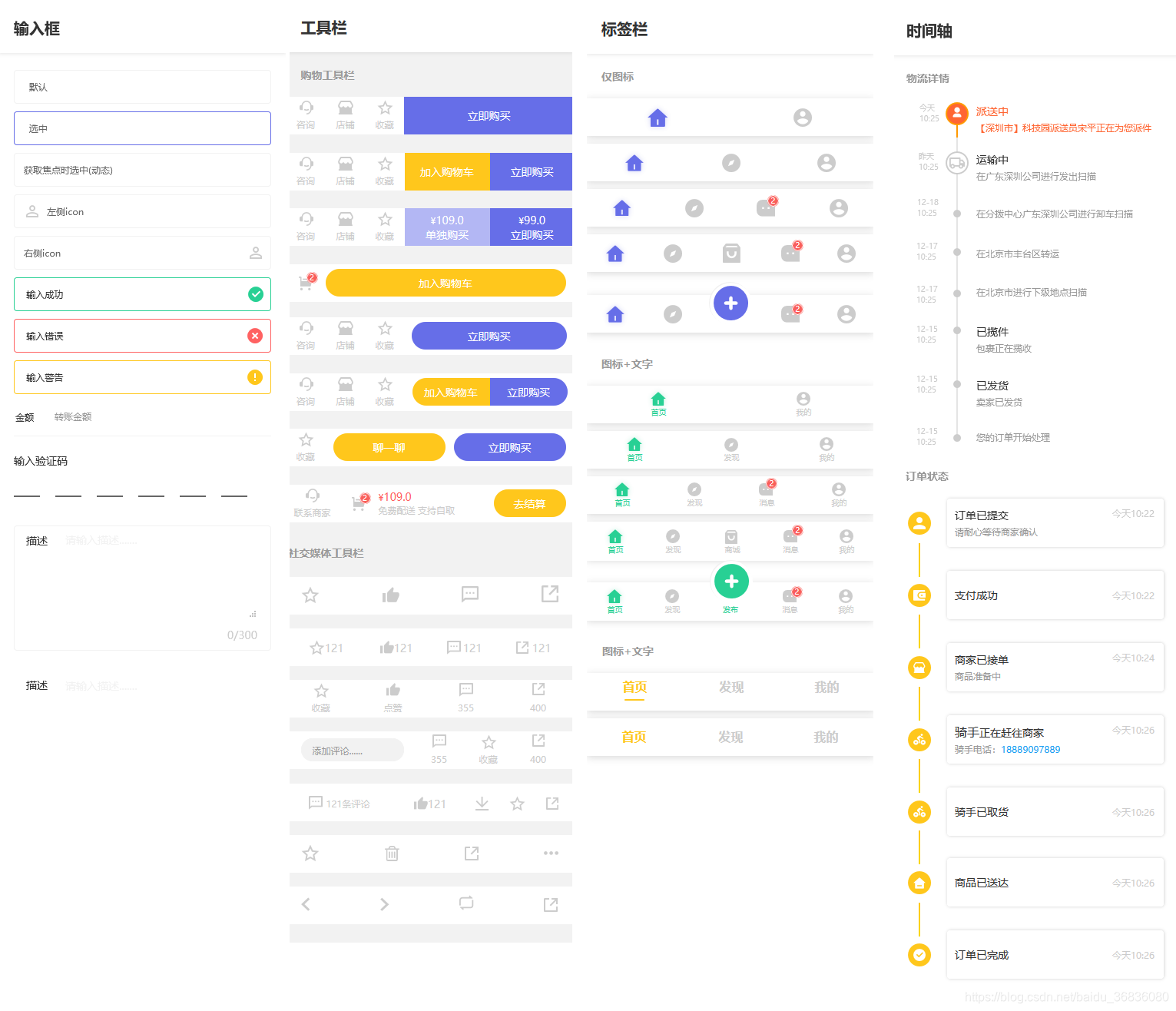
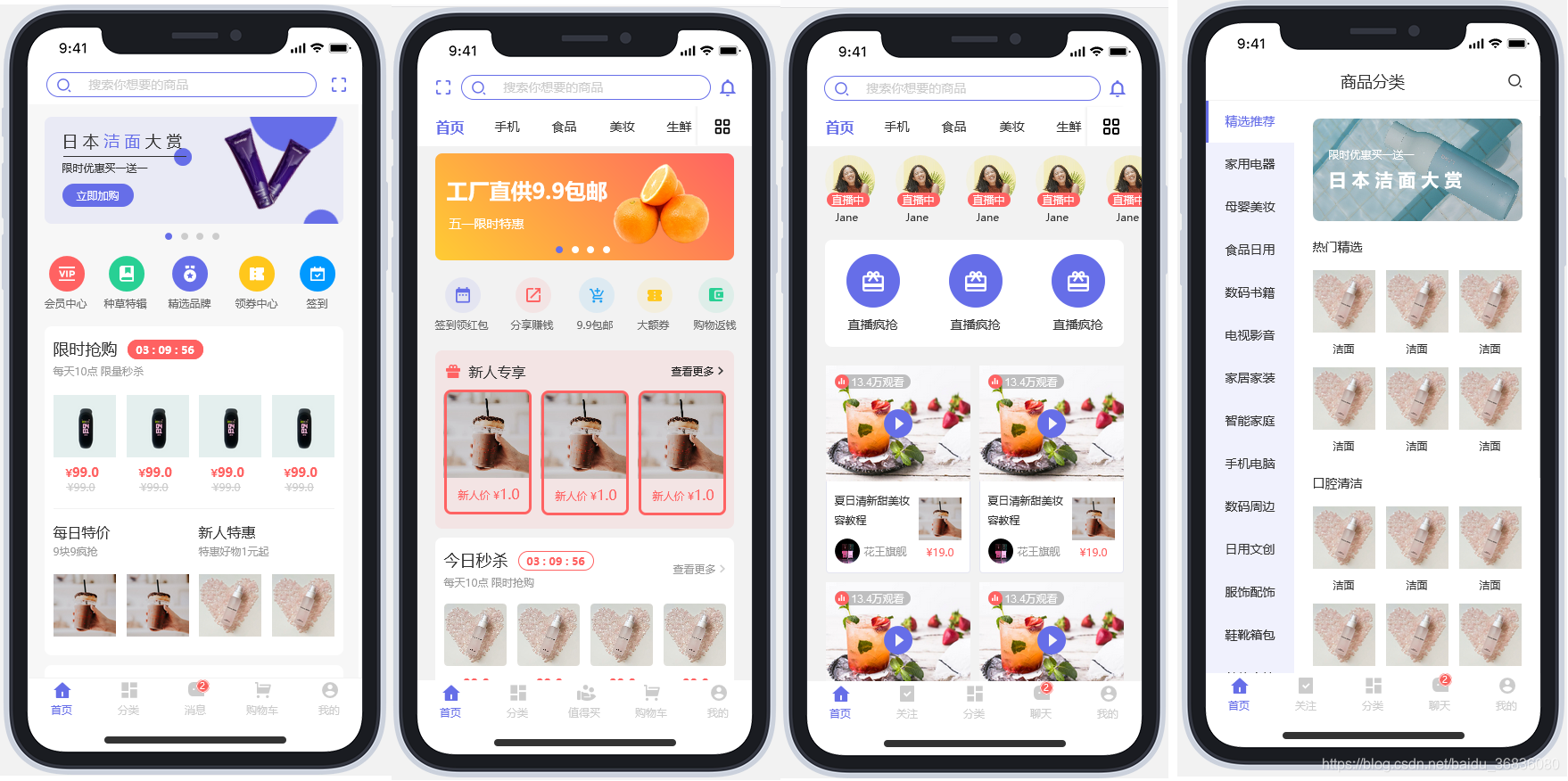
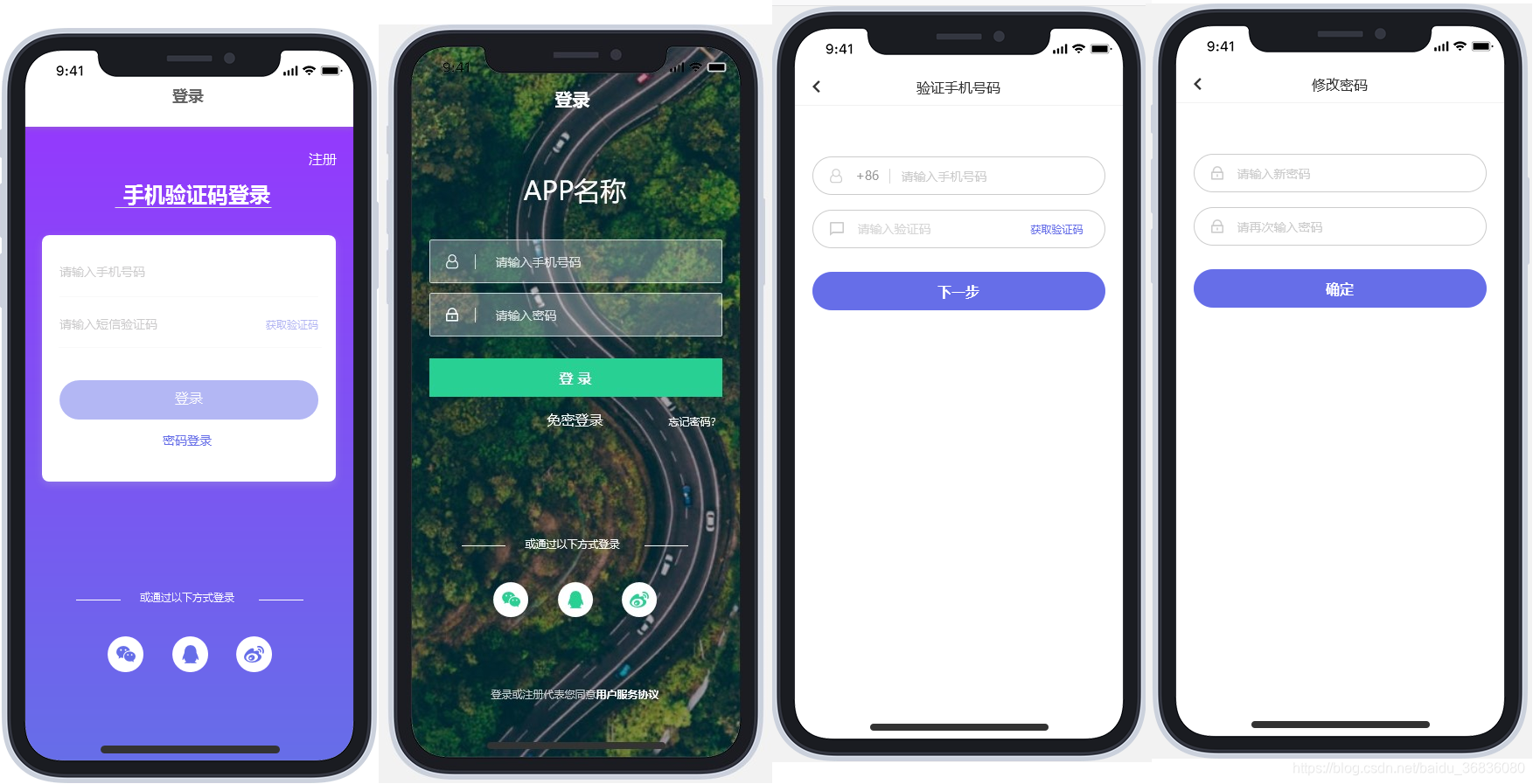
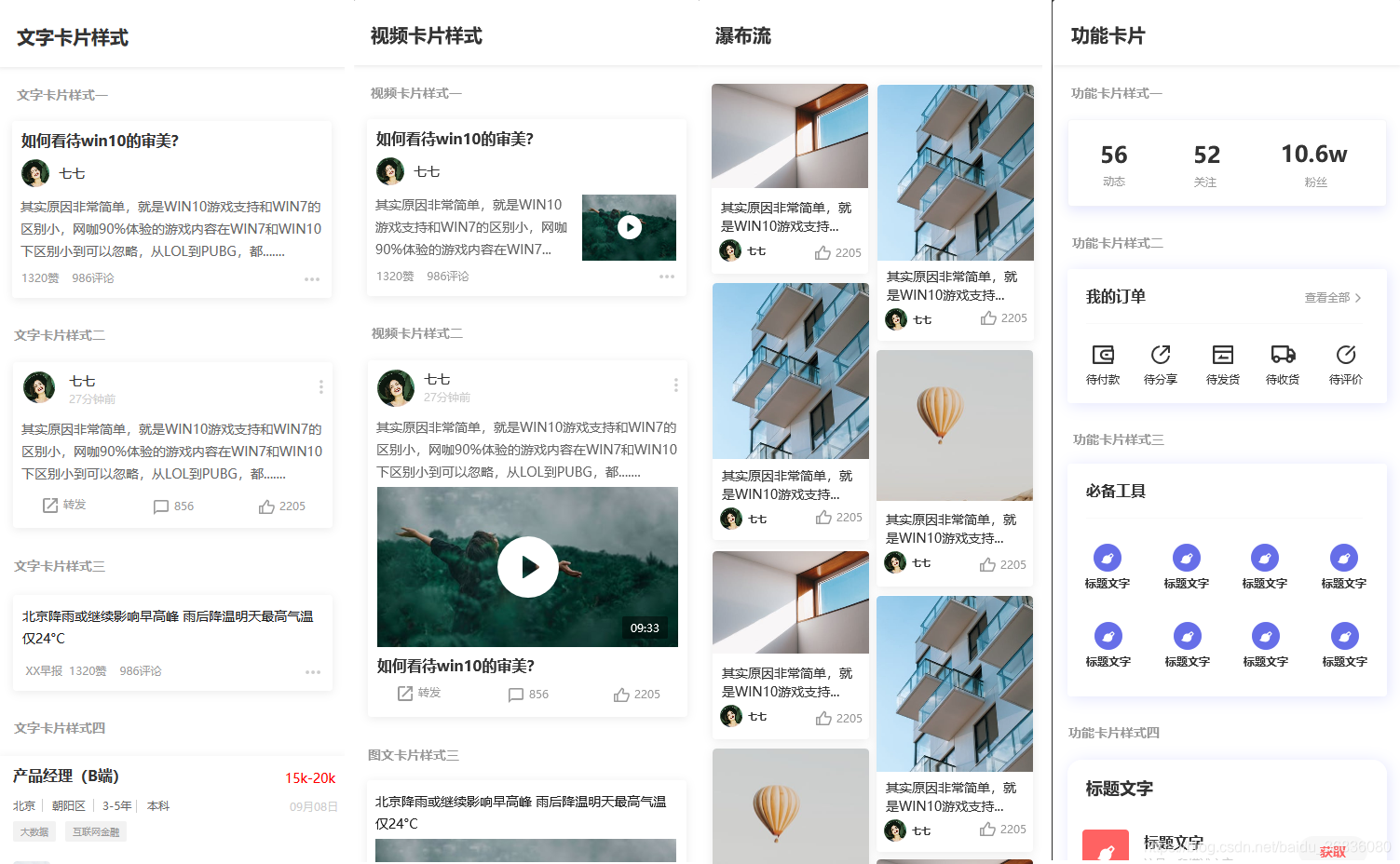
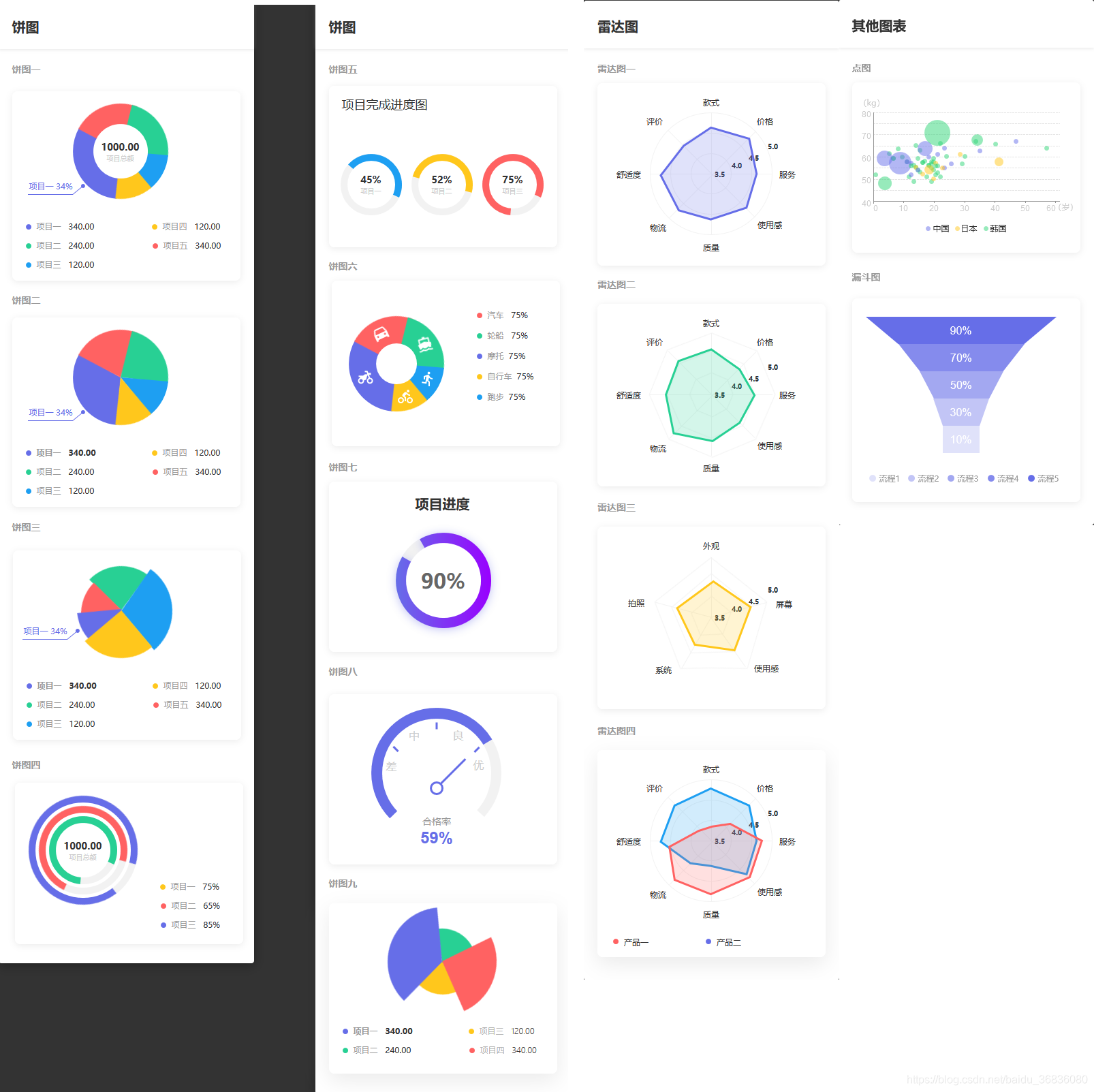
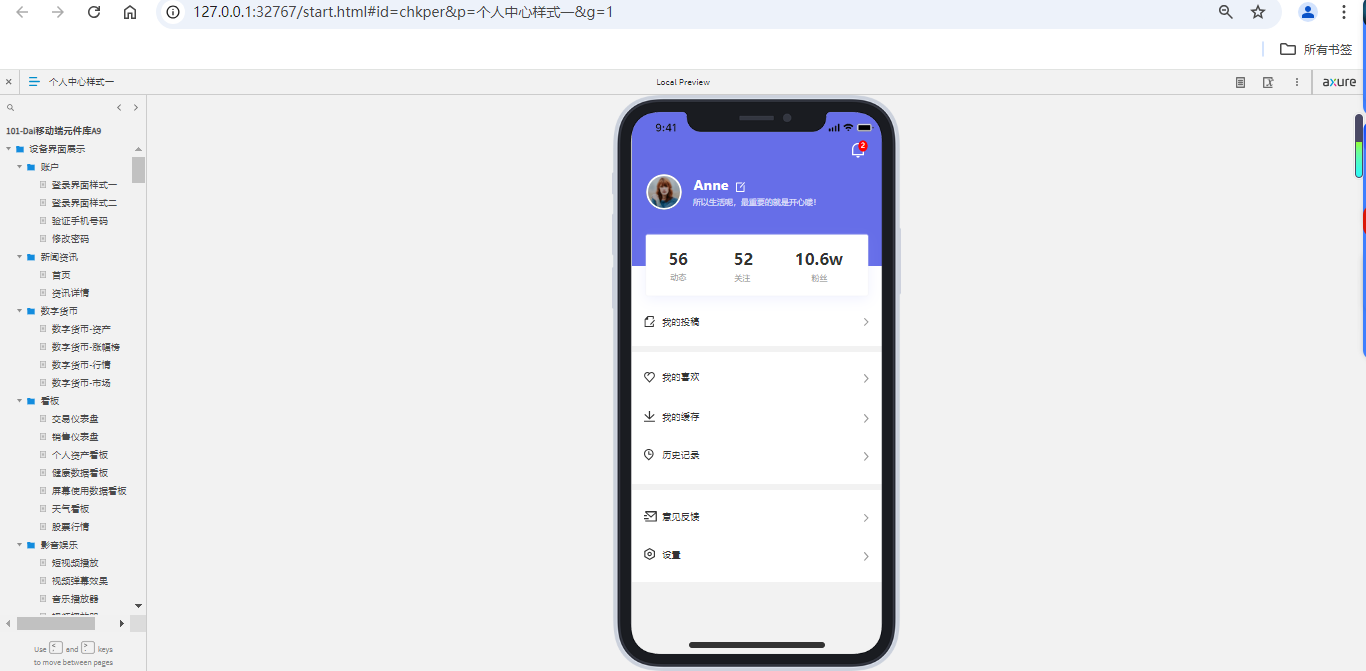
元件库部分页面截图如下:









三、标准二:产品结构清晰,内容表达准确
要想提高原型的可读性,原型页面的设计需要结构清晰,内容表达准确。达到结构清晰的要求,我们就需要将页面功能、信息进行分层、分类。如何使原型看上去结构清晰就需要利用栅格化设计系统,通过利用辅助线在横向上将页面设计区域进行分块,将设计区域进行分块是为了页面内容更好的保持对齐和保持舒适的间距。
对于一些内容较为固定的,且被多次使用的结构化模块,可以使用中继器或者母版来提升我们的设计效率与设计质量。不同页面重复使用的内容,推荐使用母版,同一个页面中重复出现的内容可以使用中继器。

中继器
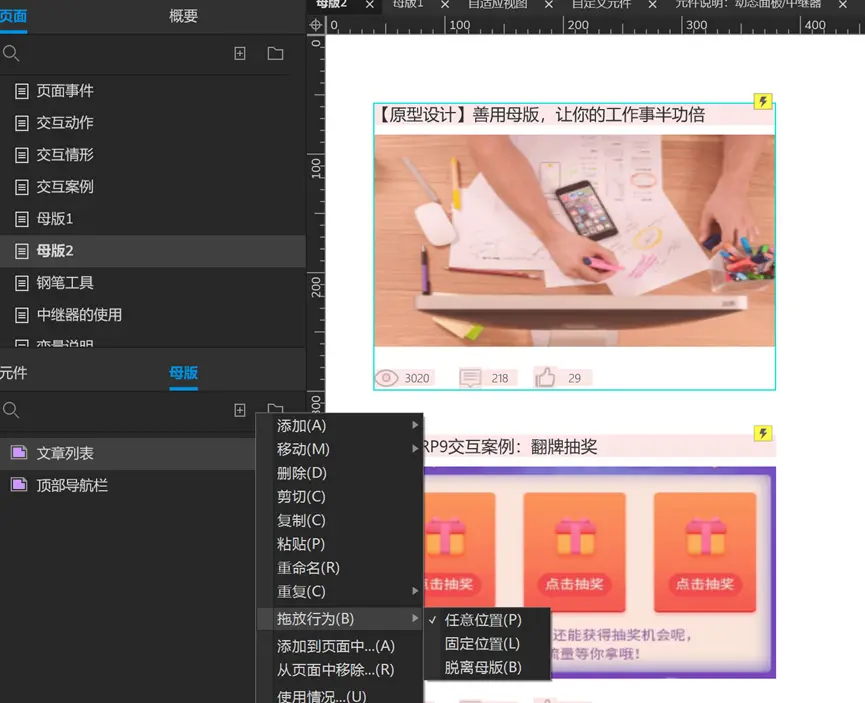
母版有三种类型:任意位置的母版、固定位置的母版、脱离母体的母版。任意位置的母版是被使用范围最广的母版。在这里和大家简单说明下另外两种母版的使用场景。固定位置的母版,常使用于位置固定的内容元素,如PC网页的顶部登录条、页底的友情链接等。
脱离母体的母版适用于内容元素基本相同,少量元素不同的设计场景。如App应用底部导航栏,在不同的页面选中不同的导航标签。脱离母体的母版在页面中修改母版内容时,并不会影响原本的母版内容。

母版
原型结构清晰,不仅体现在页面内部,也要体现在整个产品体系中。页面设计完成后,要检查页面导航结构是否清晰。如页面的命名是否规范、页面的层级是否清晰。
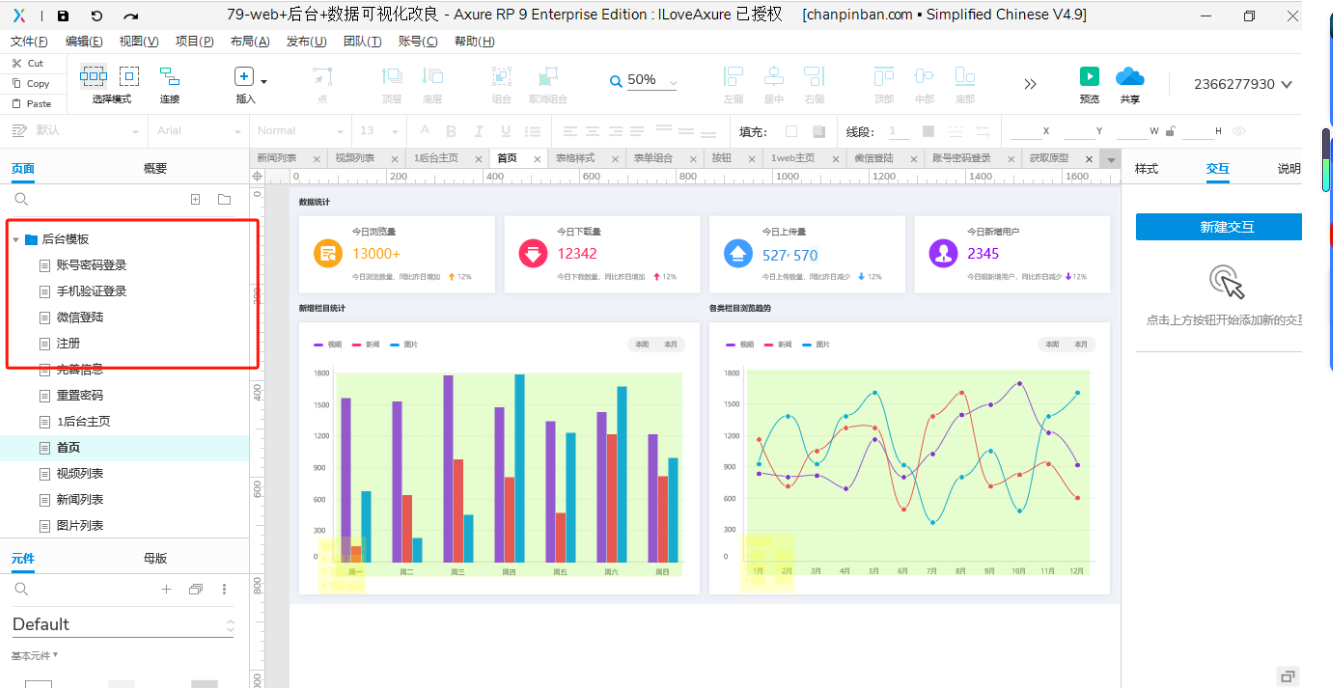
当项目设计中涉及多个系统、多个模块时,甚至某个页面的多个状态时(若每个状态单独画了一个页面),为了使页面导航看上去清晰易懂,可以考虑使用文件夹,将页面进行有序归类。

页面导航
四、标准三:交互逻辑完整,操作流程顺畅
一份高质量的原型除了能够让人看懂页面内部的内容,还应做到让读者能够了解页面之间的逻辑关系。因此,我们在制作原型时,不要忘记给操作按钮、链接文字配置跳转交互。在实际的原型制作过程中,常常会忽略这一步,或者会遗漏某些页面之间的跳转关系。
那么怎样减少这样的问题呢?建议大家原型制作完成后,养成预览原型的习惯,预览原型能够让我们跳出局部细节站在全局的视角看待原型设计。预览时,我们从原型阅读者的视角触发,去尝试点击每一个操作按钮,去检查我们的交互是否完整,操作流程是否顺畅。

预览原型
追求交互逻辑完整,并不意味着追求完美的高保真交互。复杂的数据交互、动画效果也不提倡大家在原型中实现,可以通过需求文档或者当面沟通来得更为高效。在这里我们建议的是添加页面之间的跳转交互、页面内的弹框交互,这两种交互在原型制作当中也比较容易实现。
一个简单的交互胜过千言万语的解释,代替了大量的文字说明,而且读者进行交互操作时也更有代入感,能够更快速的理解操作流程。
五、小结
最后,我们一起来总结下本文的讨论主题,如何产出一份高质量的原型。我们应做好以下三点要求:
- 统一设计规范,明确设计标准:善于借助页面样式管理器和元件样式管理器这两个辅助工具来帮助我们养成统一视觉规范的良好习惯,团队内部还要做到组件库的统一。
- 产品结构清晰,内容表达准确:用好栅格系统、母版、中继器使得页面结构清晰,内容传达准确;用好页面导航,规范页面的名称、层级关系,使得产品结构更清晰。
- 交互逻辑完整,操作流程顺畅:养成预览原型的好习惯,检查页面操作流程,对页面跳转交互进行查漏补缺。
本文由 @PM_墨兮 原创发布于人人都是产品经理。未经许可,禁止转载
题图来自Unsplash,基于CC0协议
该文观点仅代表作者本人,人人都是产品经理平台仅提供信息存储空间服务。
- 目前还没评论,等你发挥!


 起点课堂会员权益
起点课堂会员权益







