一学就会,立刻掌握产品架构图,厉害的产品经理都爱不释手
产品架构图是一种关键工具,它能够帮助产品经理从宏观角度理解和展示产品结构。本文详细介绍了产品架构图的重要性和绘制方法,提供了实用的技巧和示例。

之前我对产品架构图没有深刻的认识。
当第 1 次开始从 0 做一个系统级别产品时,我需要一个东西能呈现出整个产品的全部内容,数据流、产品模块涉及内容的前后顺序。
这个时候我才知道要画产品架构图。
如今,每次做新项目时,我必画架构图。
今天我们就说下如何画架构图~
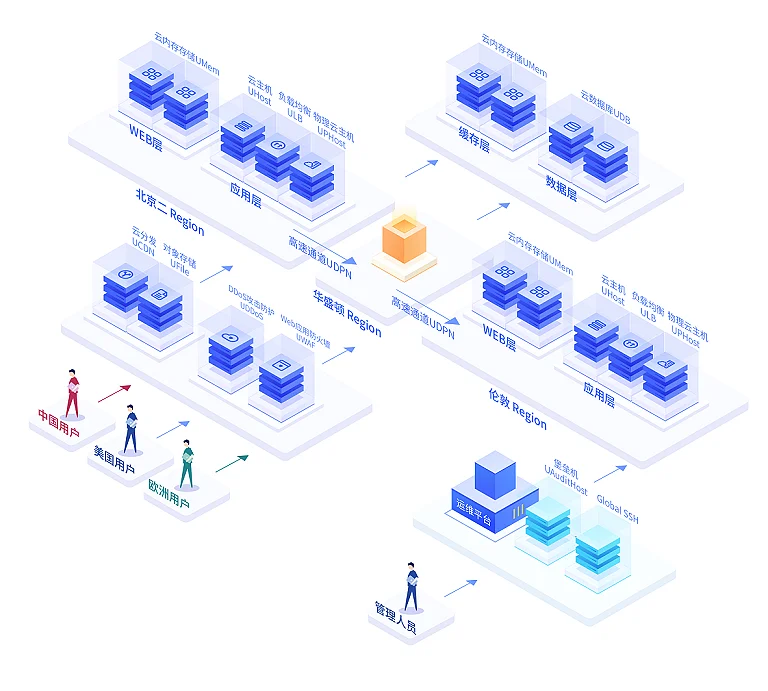
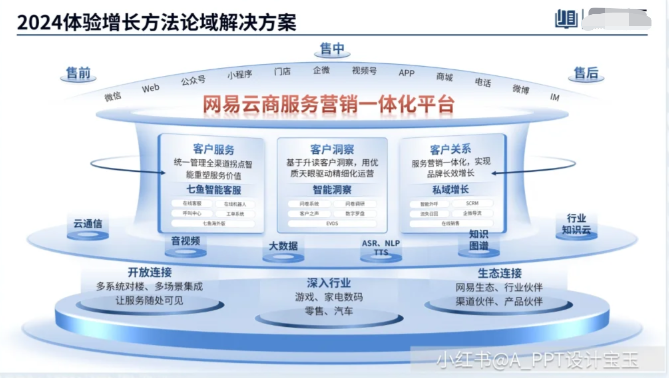
01 架构图示例
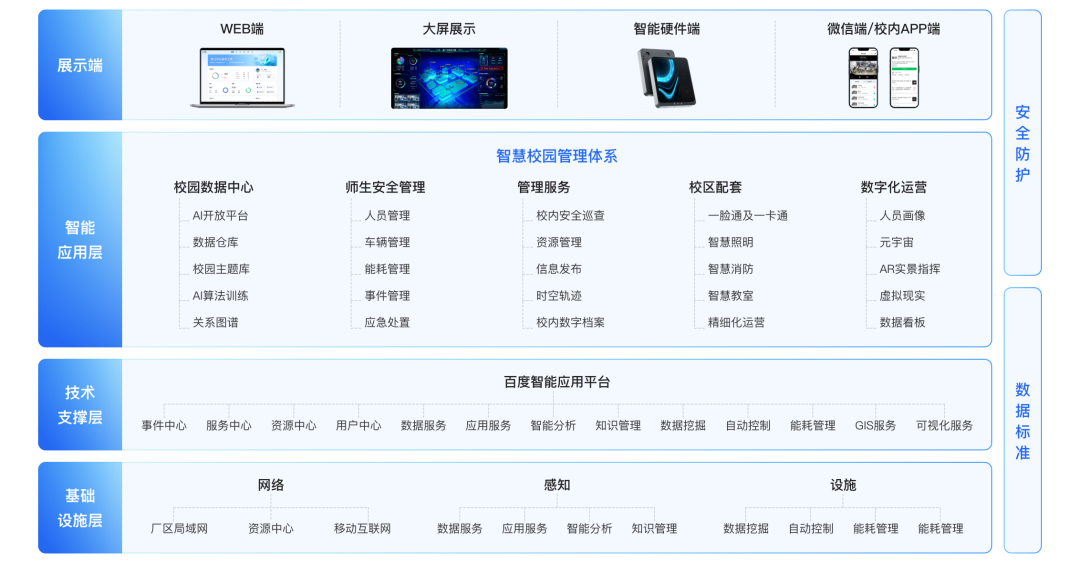
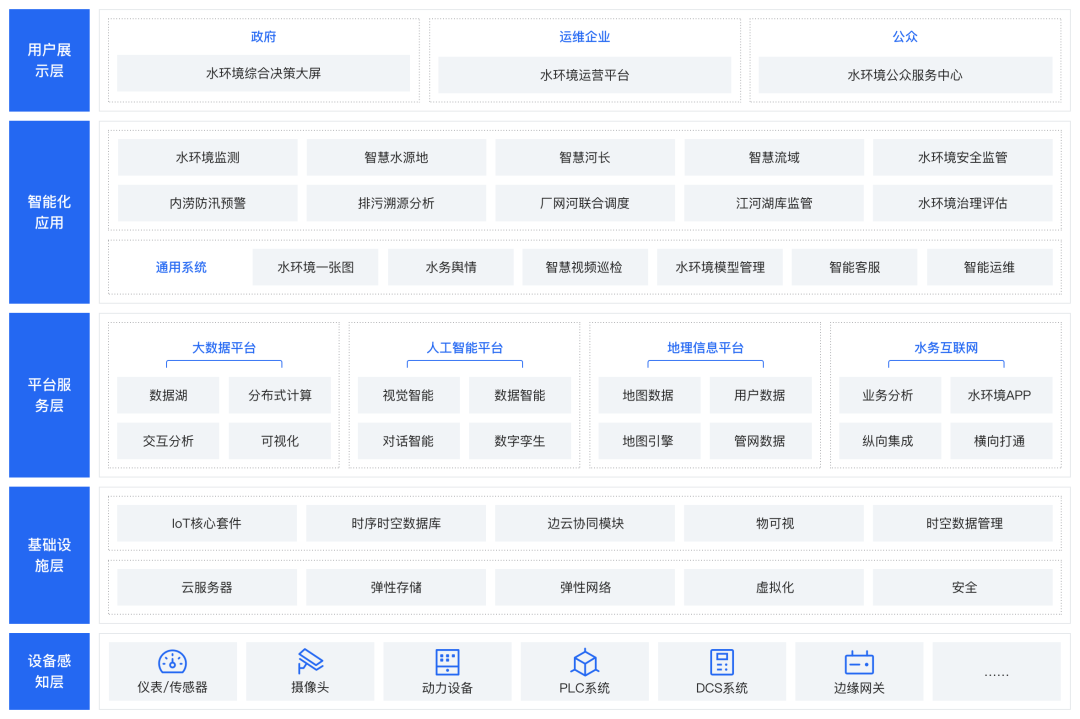
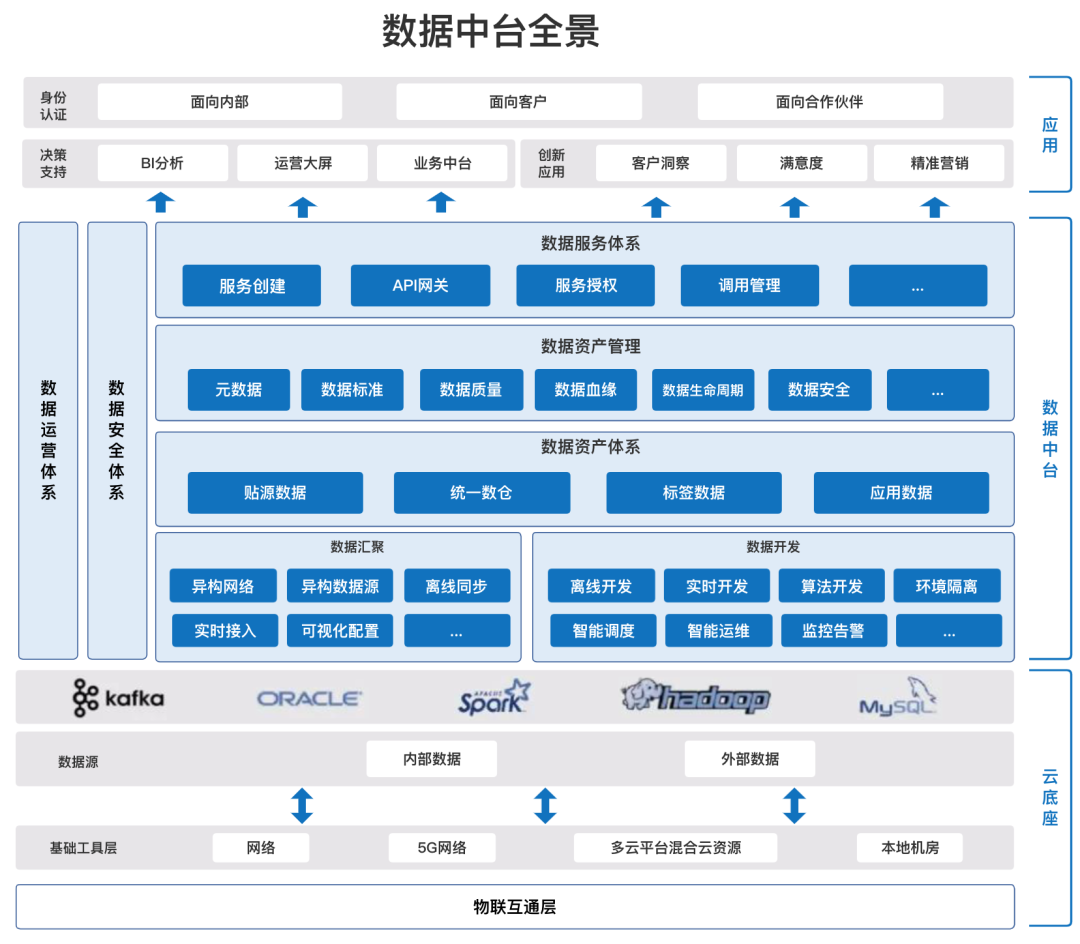
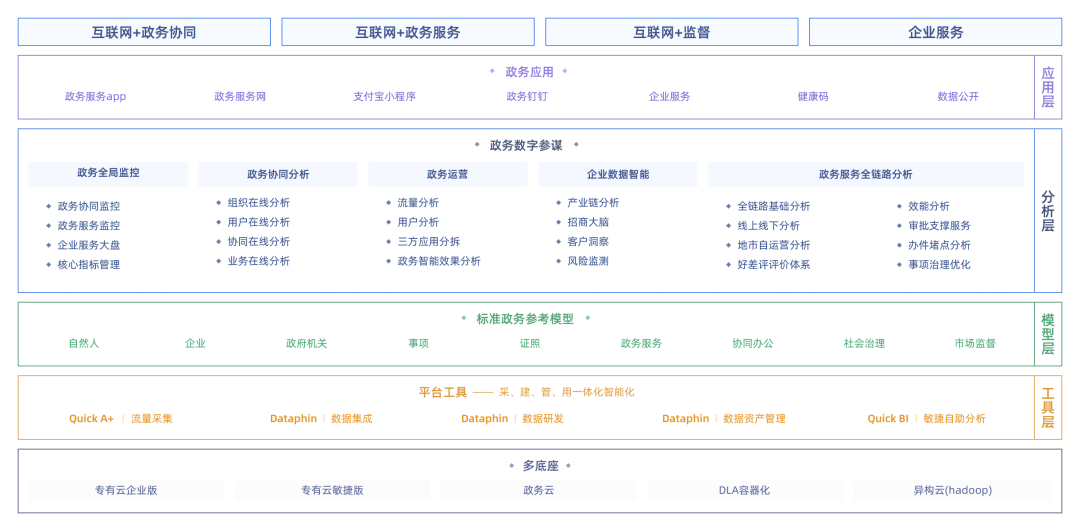
我们看下边几张架构图:






使用图形化的方式展示产品系统内部各个组件之间的关系和结构。这就是产品架构图。
02 特点与作用
特点很明显
在内容上,架构图关注的是模块化,并不涉及细节内容。
每一个模块的内容,拿出来都是一个较复杂的产品。
在展现形式上,进行明显的分层、分块。
在逻辑表达上,内容模块之间有明显的逻辑关系,逻辑会跟着视觉流进行移动,有自下而上、从左到右、箭头引导等方式。架构图的作用
既然是图,那就是一个信息传达工具,能让人全面了解一个系统。
给领导看,给团队成员看,都会很有用。
在很多B端产品的官网上,都会通过架构图对自家产品进行介绍,便于客户快速了解产品全貌。
对于我们做产品设计,尤其是系统级产品时
架构图会让你有一种上帝视角,而不是局限在某个模块去思考问题,视野直接打开。
划分出的模块也能清晰明了展示出关系,明确对应的的职责和边界。
同样的,可以知道整个产品的整体流转流程,能从更全面的角度去思考产品。
架构是一种抽象化、层次化、模块化的思维方式
架构图是思考结果的展示。
根据展示内容的不同,架构图可以分为多种类型:
架构图中的内容是展示功能,就可以叫做功能架构图,
内容是展示技术架构,就可以叫做技术架构图。
如果内容是展示整个产品全盘内容,也可以叫产品架构图,也能往大了叫:产品蓝图、产品矩阵图等等。
不用纠结于具体叫什么,而是要知道,如果表达出来自己要画的内容。
03 如何画架构图
无论我们画什么图,写什么文档,首先第 1 点就是——明确目标
- 想要表达什么?
- 想要重点表达什么?
- 想要大家了解到什么?
同样的,又涉及到给谁看:给大领导看、给甲方看、给技术看……
目标就有很多:
- 为了展示整体业务流程,则需要展示出全流程以及涉及到的主要节点
- 为了展示服务能力,则需要重点展现出服务特色,服务集成方式与数据流
- 为了展示跨系统关系,重点突出职责划分、数据流转、对接方式等
画图的目标不同,架构图的内容也会有不同。
接着我们看下如何画架构图。
首先对于画图的工具不要纠结,就用你经常用的画图工具,只要能画矩形,能写文字就行。
我之前用PPT,现在用飞书文档里的画板。
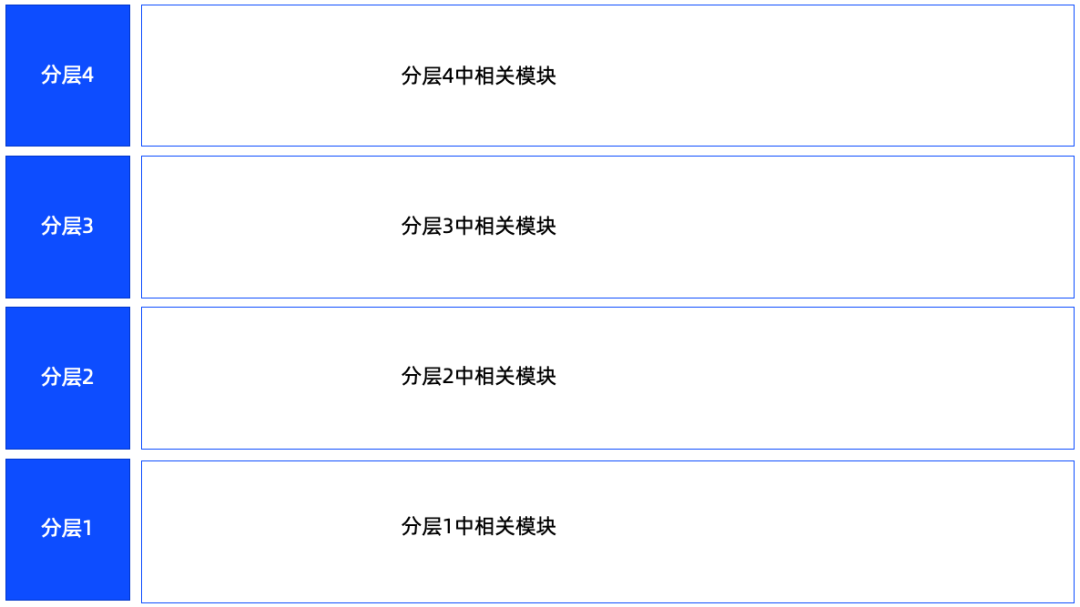
第一步:分层
分层,也就是先确定一级分类。
各个层次的关系是「自上而下的流程关系」,即:先有分层1,才有分层2……,最下边的表示为最底层。
如下图:

对于产品架构,有个很常规的划分:基础层、数据层、服务层、应用层、展现层。
基础层:
包括了服务器、网络、存储等硬件资源,以及操作系统、数据库管理系统等。
作为产品经理,我们并不需要特别关注技术层面的事情,当架构图上想表达的内容与技术没有强相关时,完全可以不写技术层。
数据层:
展示数据收集、存储、处理等内容。包括用户数据、交易数据、内容数据等,以及数据的来源、存储结构和数据流向。
服务层:
展示产品提供的核心服务和功能。这可能包括用户认证服务、数据处理服务、通知服务等。
服务层是产品架构中非常关键的部分,因为它定义了产品能够提供哪些服务以及如何提供。
应用层:
展示产品如何将服务层的功能转化为用户可以直接使用的应用。这可能包括不同的功能模块,也可以是不同的系统。
展现层:
如App、微信小程序、PC桌面端、Web端。
而具体怎么分层,主要就是看架构图中想表达什么。
可以非常灵活的进行添加就行。
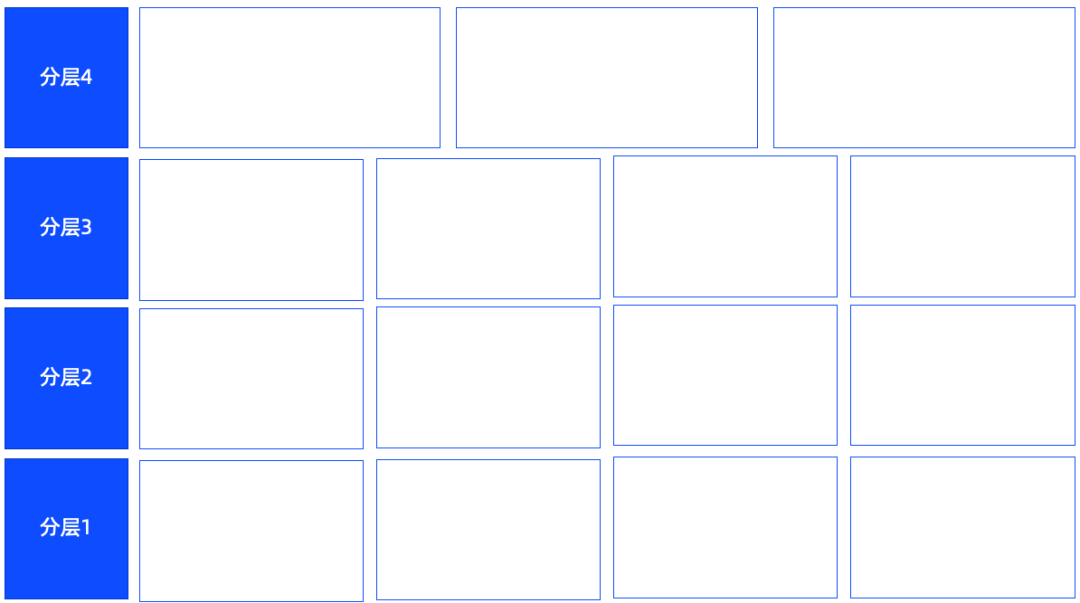
第二步 分块
把每层中的内容,进行模块划分。
由于每层内容中,会有很多信息,可以通过「块」的形式进行合并与分开。
相同内容合并,不同内容分开。

如果分层和分块确定后,这个架构图也快画好了。
举个我之前做的产品——药学数据公共服务
是基于标准数据,生成多种公共服务,并对外使用。
这里的分层可以是:数据层、服务层、应用层、展现层
整理下对应内容后则会有下图:

这个架构图,一看就是不够的,还缺东西
比如:
数据层的数据从哪来的?——来自标准文件,那就可以把文件列举一下
服务层与应用层怎么连接?——通过接口调用服务,那就需要加个「接口层」。

接着可以优化下样式:
1、调整颜色
1)颜色尽量不要超过3种
2)颜色不要用太刺眼的
2、调整对齐
将长宽大小统一下、对齐下
3、突出重点
重点内容则填充颜色,不重要的内容则置灰
然后修改后的如下:

接着和领导沟通后,他提出了几点问题:
- 公共服务具体的使用场景在哪里?
- 服务对接只有接口方式吗?有没有其他的方式?
- 各个产品线哪些必须接这些服务?有没有接入的优先级?
最终我把架构图画成了下图:

这个架构图的例子比较简单。
04 架构图的逻辑表达
架构图本身就是用来表达逻辑的,当内容太多时,逻辑关系的表达更显得非常重要了。
在之前的《快速画好工作型PPT的秘籍》里提到了 8 中逻辑关系:

这些关系在架构图中也是同样适用的,
架构图中最常见的关系是:并列、总分、递进。
- 并列关系:使用位置排列来突出关系,如2个并列的块排列在一起,或这是使用符号形状,如加号。
- 总分:位置排列
- 递进:可以用位置表达,更好的是通过「箭头」来突出递进关系。
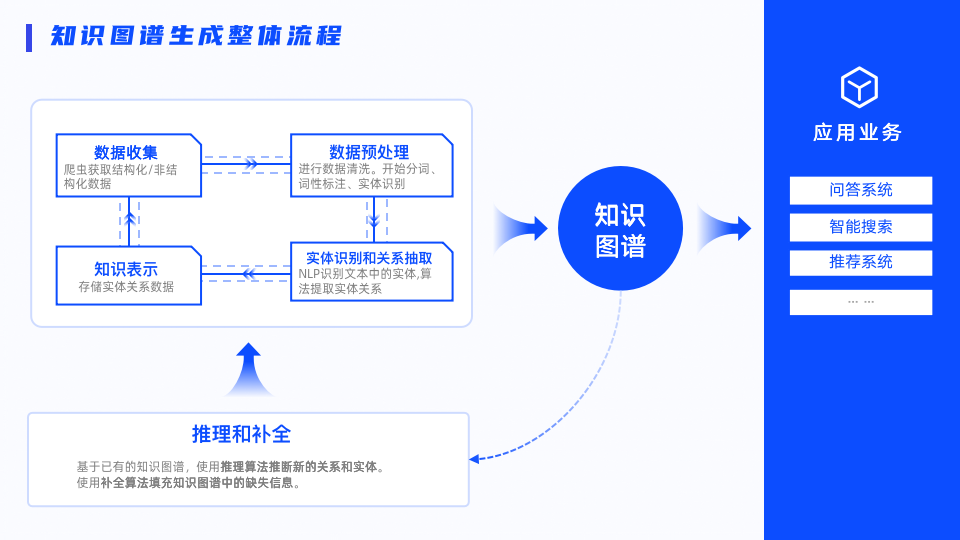
我们看个例子——知识图谱构建
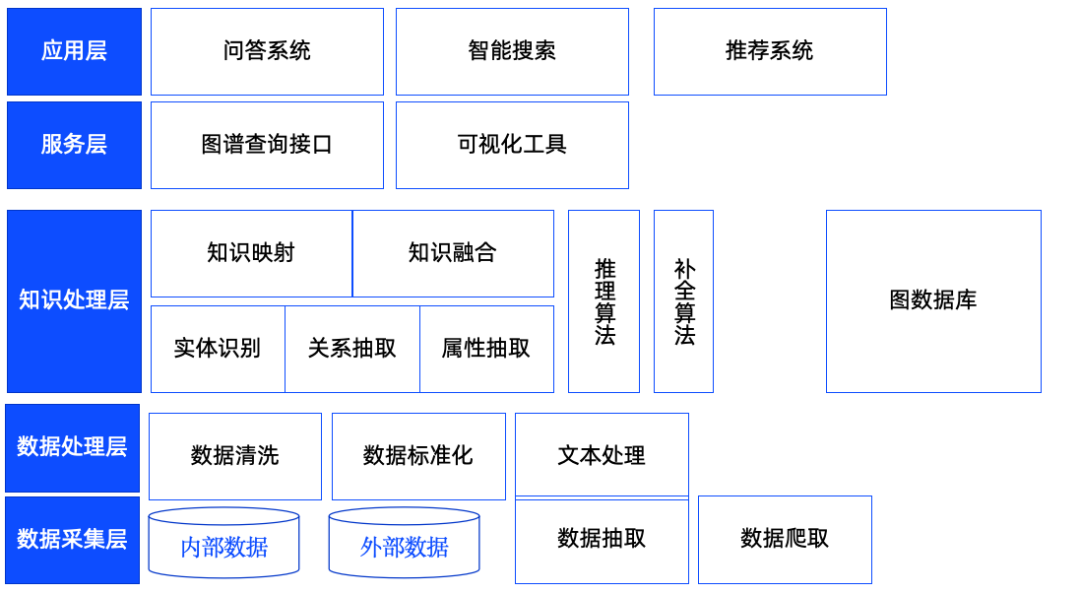
下图是知识图谱生成的逻辑图,我们调整下,使用架构图的方式表达。

为了快速演示,我让 AI 基于上边的流程补充了整个架构图:
1. 数据接入层
– 集成内部和外部数据源
– 通过爬虫和数据接口实现数据抽取
2. 数据预处理与清洗层
– 执行数据清洗、格式化和标准化
– 进行分词、词性标注、实体识别等文本处理
3. 知识提取层
– 从文本中识别实体和关系
– 存储提取结果到数据库
4. 知识存储与组织层
– 使用图数据库存储知识图谱结构
– 利用本体库组织知识模式
5. 知识推理与补全层
– 应用推理算法发现新知识
– 使用补全技术填补知识空缺
6. 知识管理与治理层
– 包括知识更新、验证和维护
– 实施数据质量和安全政策
7. 知识服务与应用层
– 提供API接口和可视化工具
– 支持问答系统、智能搜索、推荐系统等应用
8. 用户交互层
– 提供用户界面和外部系统API接入点
9. 技术与平台支撑层
– 集成大数据、机器学习、云计算等技术
– 为整个知识图谱架构提供技术支撑
10. 合规性与监控层
– 确保架构符合法律法规要求
– 监控系统性能和知识图谱应用效果
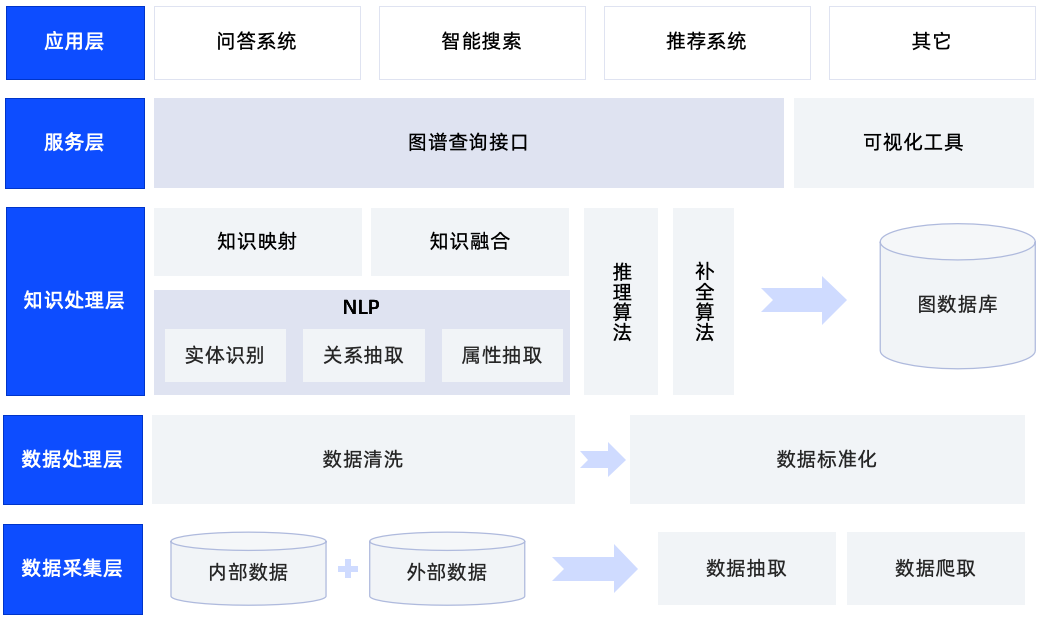
首先进行分层:

这个时候会发现分层太多,可以合并相关分层。
如信息抽取、知识表示,都是用来形成知识图谱,我们可以合并成一个「图谱生成」
对于「数据存储层」,对于我们表达整个流程中,它并没有那么重要,但却是不可缺少的,所以我们可以进行弱化。
先有实体/关系/属性抽取,然后才有知识映射/融合,所以抽取在知识映射/融合的下边。
在进行实体/关系/属性抽取时,与知识映射/融合时,推理/补全算法都会使用到,也就是算法是跨了「抽取+知识映射/融合」这2个小层。
所以推理/补全算法,得竖着放,用于表示「抽取+知识映射/融合」这2个小层都会用到算法。

接着调整下样式,使用「箭头」突出逻辑关系

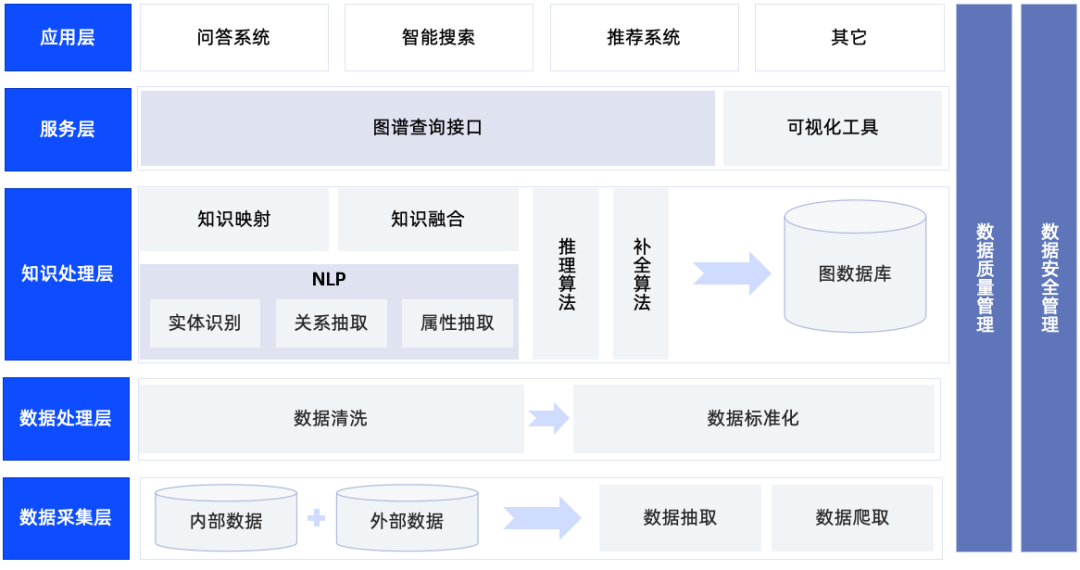
这样初版算是画出来了,接着还需要补充「数据质量管理」「数据安全管理」
这2点贯穿整个产品线,时时刻刻都要注意质量与安全,所以补充上

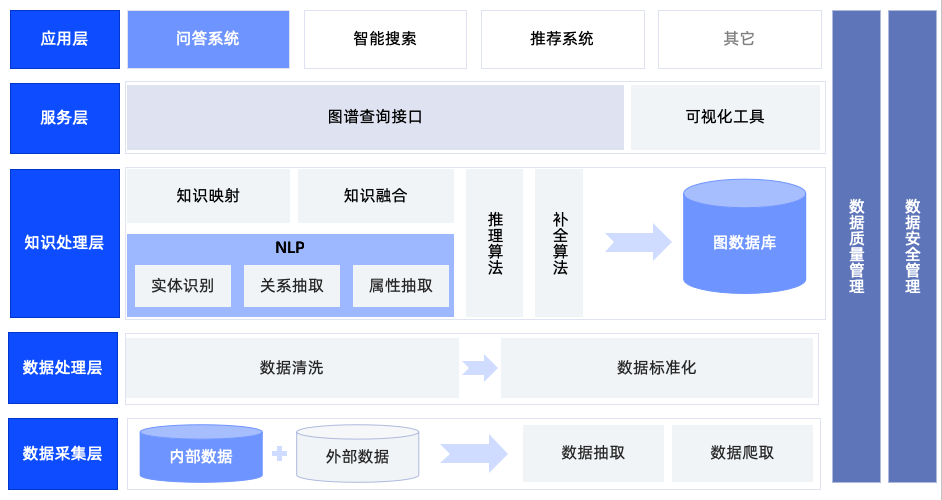
接着就是看想突出那些内容,就可以通过调整填充色、字体大小来调整层级。

05 架构图的其他表达方式
架构图是表达架构的一张方式,但是并不仅仅只有这一种方式。
在我们上边的例子中,架构图都是一层一层的表达方式,
但是并不是固定的,只要能表达出逻辑关系就行。
如下图,则是使用「左右布局」的方式,将整个架构表达出来。

架构图也有其他“更好看”的样式,比如下方的轴侧 2.5D 风格。

这种图,我不建议画。
如果就想画,我在figma的社区资源里找到了类似的风格组件,可以直接在figma中复用。

在figma社区中关键字搜「架构」就有。
还有下图中的炫酷方式,在PPT中会出现:

来自网络

来自小红书
不过在我们的日常工作中,就算能画出来也不建议画那么炫酷。
画图重点要能突出架构内容,能让看的人快速理解就好。
炫酷的图,易读性并不高。
06 总结
架构图是集合了涉及到的模块,并恰当的使用逻辑关系,将涉及到的内容都通过一张图进行展示。
当你在一个大项目时,你可以将整个产品架构给画出来,能获得一个很全面的思考。
架构图在汇报的时候,也是个很好的利器。
领导通过图中的模块知道你要做什么,也能看出来你的设计思路。
本文由人人都是产品经理作者【王大鹿】,微信公众号:【产品大鹿】,原创/授权 发布于人人都是产品经理,未经许可,禁止转载。
题图来自Unsplash,基于 CC0 协议。
- 目前还没评论,等你发挥!


 起点课堂会员权益
起点课堂会员权益







