如何使用Axure做一份高质量的智慧设备管理系统原型?
在实践中学习,才是成长最快的方式。本文通过一个智慧设备管理系统的流程设计,给大家分享了Axure原型的设计流程和技巧,希望可以帮到大家。

使用Axure制作智慧设备管理系统原型是一个涉及多个步骤的过程,主要包括需求分析、架构设计、原型设计与制作、交互设计以及测试与优化等阶段。
以下是一个详细的指导过程:
一、需求分析
1. 明确目标:首先,需要明确智慧设备管理系统的具体目标和功能需求。例如,系统需要支持设备的登记、维护记录、故障报修、使用统计等基本功能。

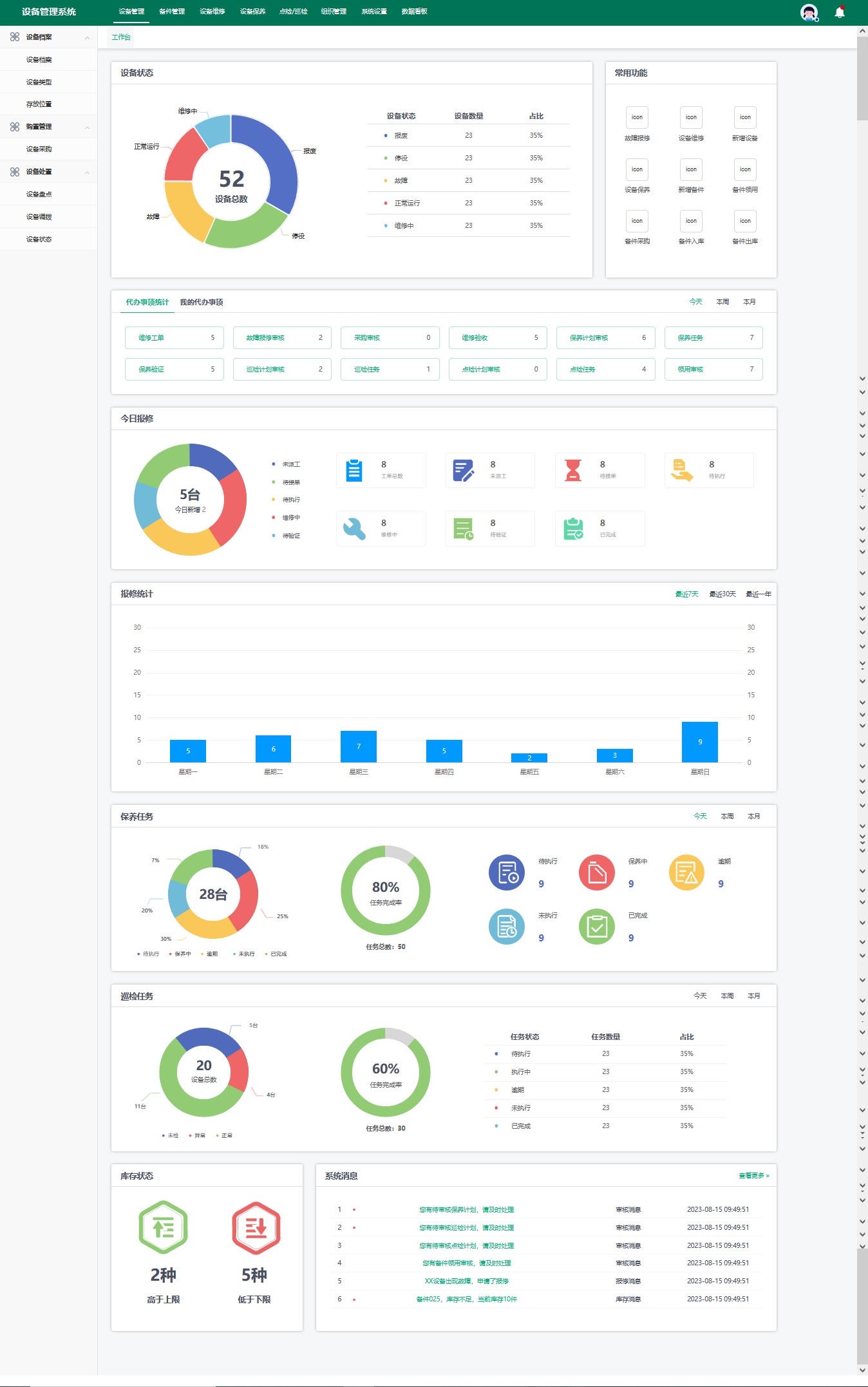
Axure原型案例源文件截图
Axure智慧设备管理系统原型案例演示地址:https://lklgp9.axshare.com
2. 用户调研:通过访谈、问卷调查等方式收集用户需求和意见,确保系统能够满足用户的实际使用需求。
二、架构设计
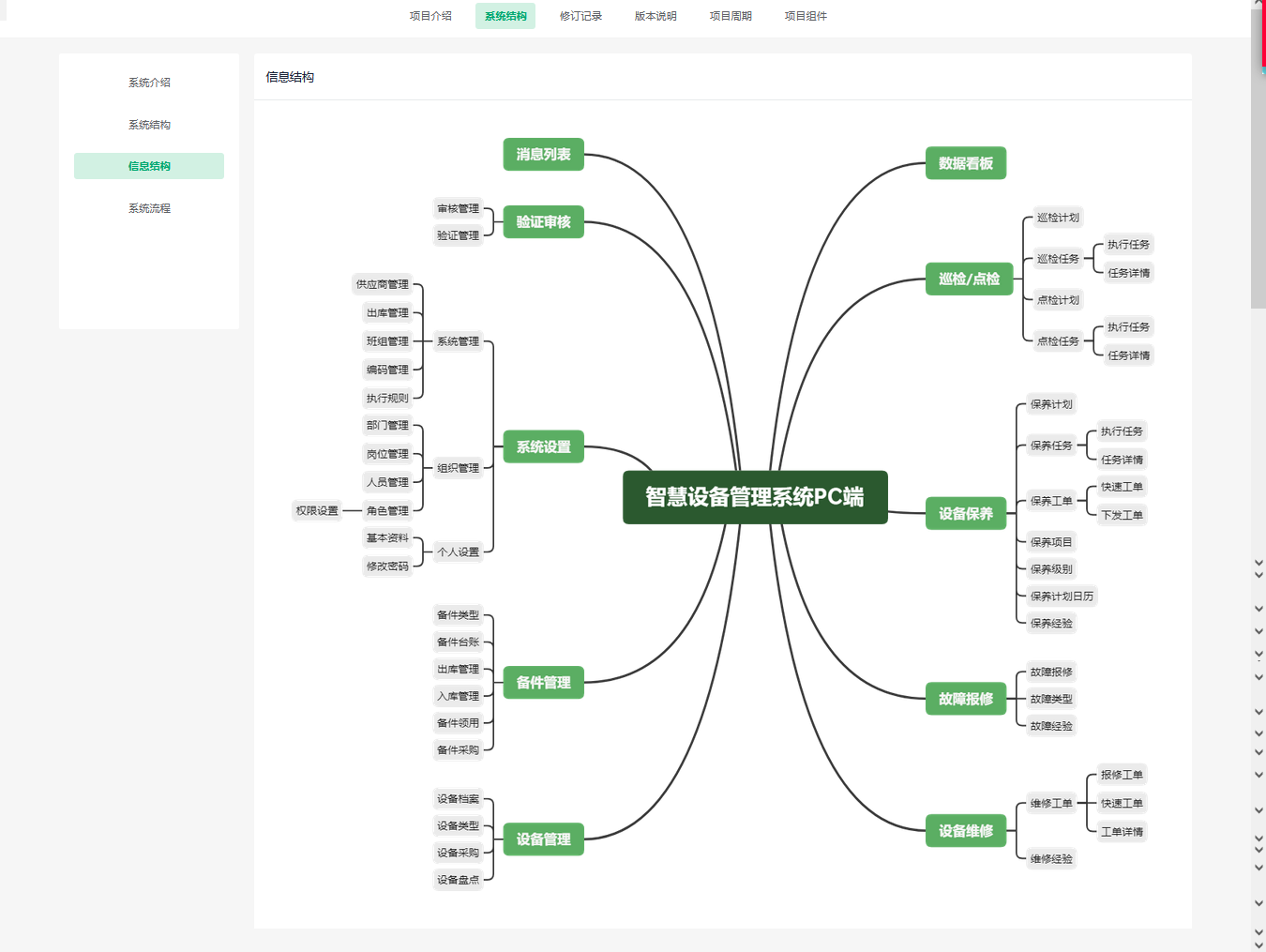
1. 系统架构:根据需求分析结果,设计系统的整体架构,包括前端界面、后端逻辑、数据库设计等。
2. 功能模块划分:将系统划分为不同的功能模块,如设备管理模块、维护管理模块、故障报修模块等,并明确每个模块的具体功能和接口。

三、原型设计与制作
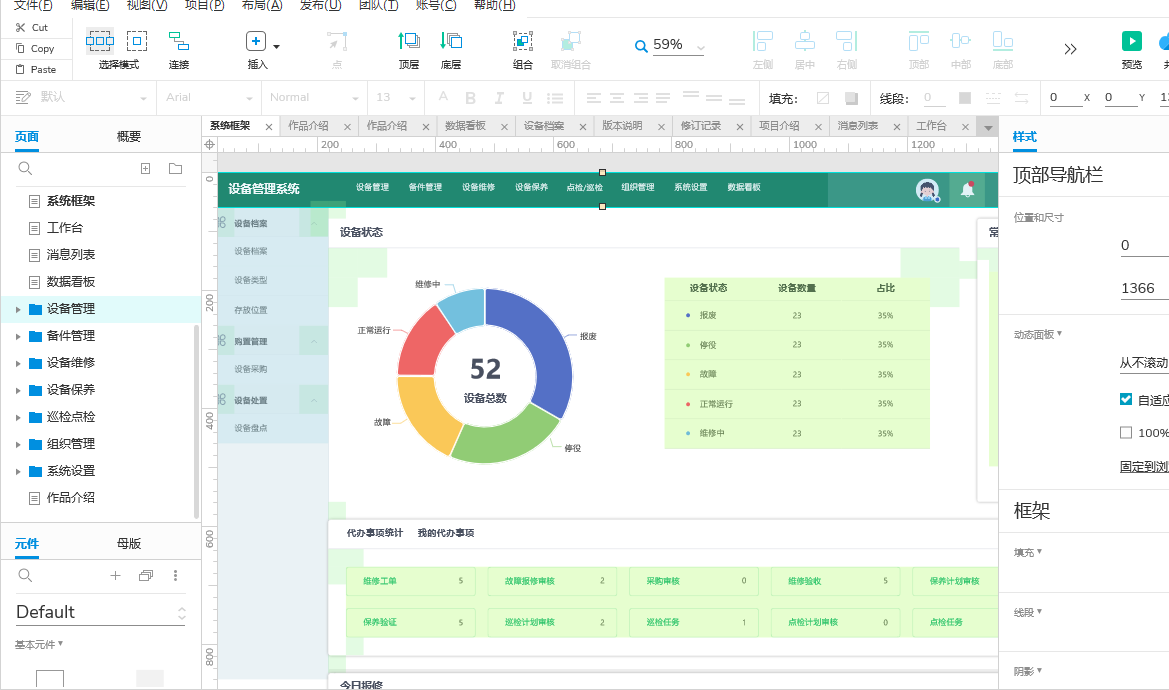
1. 启动Axure:打开Axure软件,熟悉其操作界面和工具。
2. 创建新项目:在Axure中创建一个新项目,并设置合适的项目名称和描述。
- 框架搭建:首先,确定系统的整体框架,包括主界面和各个子页面的布局。例如,如果顶部导航分为8个部分,那么就需要创建八个主要的页面,并考虑每个页面内的布局,如状态栏、导航栏与标签栏等。

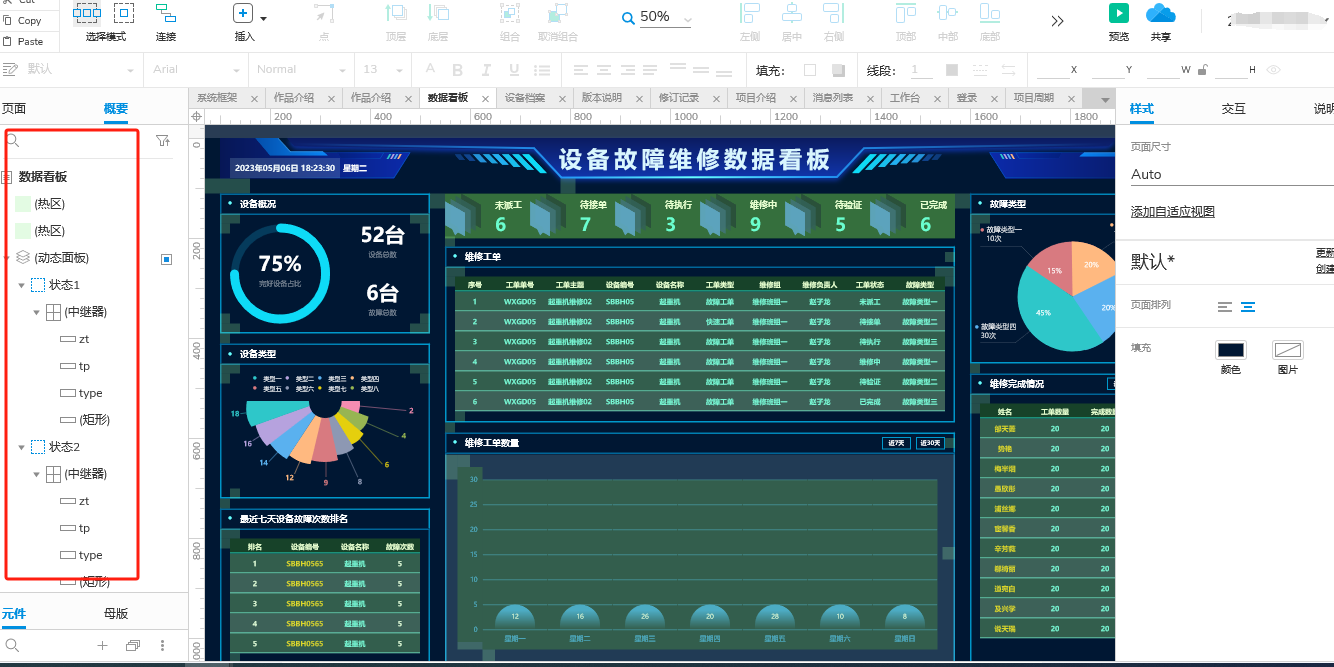
- 页面布局:设计每个页面的布局,包括主要内容区域的位置和大小。建议使用动态面板来组织页面内容,并确保在预览时可以看到所有编辑的部分。
- 左侧导航+页面跳转:创建左侧导航栏,并为每个图标设置对应的页面跳转。这涉及到交互设计,需要在Axure中设置好状态转换,确保导航栏的交互符合预期。
- 元件库和母版的创建:为了方便管理元件和保持设计的一致性,可以创建自己的元件库和母版。例如,可以创建一个母版用于导航栏,并在需要的地方重复使用。
- 交互设计:为元件添加交互事件,例如点击按钮后的反应、页面跳转等。这需要在Axure的交互设计部分进行设置。
3. 设计界面:
- 元件库:利用Axure提供的元件库,选择适合的元件来构建系统的界面。
- 画布操作:在画布上拖拽元件,布局界面元素,如导航栏、按钮、表单等。
- 样式调整:调整元件的样式、颜色、字体等,确保界面设计符合企业的品牌形象和用户的审美需求。
4. 页面设计:根据系统的功能模块,设计不同的页面,如设备登记页面、维护记录页面、故障报修页面等。
5. 动态面板与母版:利用动态面板和母版功能,提高原型的复用性和一致性。
四、交互设计
1. 添加交互效果:在“交互”模式下,为界面元素添加交互效果,如点击按钮后弹出对话框、表单提交后的页面跳转等。
2. 设置条件逻辑:利用Axure的条件逻辑功能,实现复杂的交互逻辑,如根据用户输入自动显示不同的信息或执行不同的操作。

五、测试与优化
- 原型测试:邀请目标用户或内部团队对原型进行测试,收集反馈意见。
- 问题修复:根据测试反馈,修复原型中存在的问题和漏洞。
- 优化调整:根据测试结果和用户反馈,对原型进行优化调整,提高系统的易用性和满意度。
六、导出与分享
- 导出原型:将设计好的原型导出为HTML文件或其他格式,便于在浏览器中查看和分享。
- 分享原型:将原型分享给相关团队或利益相关者,收集更多的反馈和建议。
- 生成原型文件:完成设计后,生成本地原型文件进行测试和修改。确保所有功能都按预期工作
通过上述步骤,可以有效地使用Axure设计出智慧设备管理系统的原型界面,确保界面布局合理、导航清晰,并且具备所需的交互功能。
你可以使用Axure制作出符合需求的智慧设备管理系统原型。需要注意的是,原型设计是一个迭代的过程,需要不断地根据用户反馈和需求变化进行调整和优化。
本文由 @PM_墨兮 原创发布于人人都是产品经理。未经许可,禁止转载
题图来自Unsplash,基于CC0协议
该文观点仅代表作者本人,人人都是产品经理平台仅提供信息存储空间服务。


 起点课堂会员权益
起点课堂会员权益








博主大大能分享下原型给我嘛?
介绍细致,内容全面,学习了