产品的力量:从理论到实践(十三)
从用户体验的核心要素到具体的UI设计技巧,再到动效设计的精妙应用,每一步都体现了对优质用户体验的不懈追求。产品设计不仅仅是创造功能,更是一场情感与价值的交响曲。让我们深入探讨这些设计原则,发现那些能够触动人心、提供卓越体验的产品秘诀。

作为一位产品经理,在产品设计的海洋中,我曾经航行于众多理论的岛屿之间,寻找着通向成功的航道。但我并非天赋异禀,甚至是一个设计审美有点低下的人类。
深入认识自己后,我自己只坚信一个核心的理念:“避免重复发明轮子。”在设计的世界里,对我而言,最有效的策略是借鉴已被验证的模式。以下是我接触过的一些产品设计理论,它们为任何愿意深入探索这一领域的人提供了宝贵的指南。
一、设计理论的精髓
在用户体验设计中,我们追求的是让用户在使用产品时感到轻松和愉悦。
以下是设计理论中的几个关键要素,它们共同构成了优质用户体验的基础。
- 可学习性:想象一下,你第一次使用一款新应用时,如果它能够自然而然地适应你的习惯,而不是强迫你学习一套全新的操作方式,那会是多么的方便。这就是可学习性的核心——让产品适应用户,而不是相反。
- 一致性:一致性就像是设计中的“老朋友”,它让用户感到安心和熟悉。无论是按钮的样式、颜色的使用,还是操作的逻辑,一致性都让用户能够轻松地预测和理解即将发生的事情。
- 简洁性:在这个信息爆炸的时代,简洁的设计就像是一股清流。它去掉了所有不必要的干扰,让用户能够专注于真正重要的事物。简洁性让界面更加清晰,操作更加直观。
- 流畅性:流畅性关注的是用户完成任务的路径。一个好的设计应该让用户在执行任务时感到顺畅无阻,就像一条没有障碍的河流,让水流(用户的操作)自然而轻松地流向终点。
- 及时反馈:反馈就像是产品对用户操作的即时回应。当你按下一个按钮,界面立刻给出反应,这种即时的反馈使用户感到自己始终在掌控之中。
- 可探索性:每个用户都可能犯错,但优秀的设计会将这些错误转变为探索的机会。通过友好的错误提示和简单的纠正措施,用户可以在犯错后迅速回到正轨,而不是感到沮丧。
二、UI设计理论
UI设计是用户与产品交互的桥梁,一个精心设计的界面能够极大地提升用户体验。
- 控件摆放一致性:保持界面元素的一致性,就像是在城市中使用统一的交通标志,它们帮助用户快速理解并作出反应。
- 布局的接近性:通过空间的接近性来暗示元素之间的关联,就像是将相关的商品放在超市的同一个区域,让用户一目了然。
- 结构化设计:清晰的结构就像是一本书的目录,它帮助用户理解内容的组织方式,快速找到他们需要的信息。
- 视觉层次:视觉层次就像是舞台上的灯光,它突出了最重要的角色,引导观众的视线。
- 阅读体验:优化文本的可读性,减少用户的阅读负担,就像是提供一张舒适的阅读椅,让用户在阅读时感到放松。
- 错误信息的可见性:错误信息的设计应该既明显又不突兀,它们应该像是一个友好的提醒,而不是一个令人不悦的中断。
- 图像表达:图像比文字更加直观和易于理解,它们能够跨越语言的障碍,快速传达信息。
- 低风险环境:为用户提供一个安全的尝试和学习的环境,减少他们对犯错的恐惧,就像是提供一个软着陆的垫子,即使用户跌倒也能轻松站起来。
三、十大App界面框架设计模式
App界面框架设计模式是构建应用程序结构的蓝图,它们决定了用户如何与应用互动。
- 标签导航:位于页面底部的标签导航,就像是城市中的路标,清晰地指示着不同的目的地。
- 舵式导航:舵式导航就像是船上的舵,它突出了最重要的控制元素,引导用户前往他们想去的地方。
- 抽屉导航:抽屉导航将额外的选项隐藏起来,只展示用户最需要的功能,就像是将工具收在抽屉里,保持工作台的整洁。
- 宫格导航:宫格导航以直观的方式展示内容,它就像是展览馆中的展品,让用户一眼就能看到所有的选择。
- 组合导航:组合导航灵活地结合了不同的导航元素,适应不断变化的需求,就像是多功能工具,适合各种不同的任务。
- 列表导航:列表导航清晰地展示了层次结构,它就像是图书馆中的目录,帮助用户找到他们需要的信息。
- Tab导航:Tab导航适用于内容层次较多的情况,它让用户能够轻松地在不同的视图或分类之间切换。
- 轮播导航:轮播导航适合内容扁平且需要线性浏览的场景,它就像是画廊中的画作,让用户按顺序欣赏每一件作品。
- 点聚导航:点聚导航通过创新的交互方式,提供了灵活的操作体验,它就像是魔术表演,总能给用户带来惊喜。
- 瀑布导航:瀑布导航适用于图片密集型内容,它提供了一种流畅的浏览体验,就像是瀑布一样,内容源源不断地展现在用户面前。
四、动起来的产品
动效设计是产品界面的动态语言,它通过视觉和动画效果与用户进行沟通。
- 增加交互的流畅性:动效设计让界面元素的过渡更加自然,就像是水流过平滑的石头,没有任何的突兀感。
- 提供即时反馈:动效可以即时响应用户的操作,就像是按下开关后灯光立刻亮起,让用户知道他们的操作已经被执行。
- 引导用户操作:动效可以引导用户注意到特定的功能或信息,就像是路标指引方向,确保用户不会迷路。
- 展现层级关系:通过动效展现元素之间的层级关系,就像是建筑物的层次,让用户理解哪些是主要的,哪些是次要的。
- 增加操作的真实感:动效可以模拟现实世界的物理规律,增加操作的真实感,让用户感觉就像是在操作现实世界中的物体。
- 创新体验:动效设计可以为产品增加创新的亮点,提供与众不同的体验,就像是在常规的演出中加入特别的特效,让人印象深刻。
- 减少用户焦虑:通过动效减少用户的等待焦虑,比如加载动画,让用户知道系统正在工作,而不是停滞不前。
- 吸引用户注意力:动效可以吸引用户的注意力,突出重要的信息或操作,就像是舞台上的聚光灯,聚焦于最重要的部分。
通过这些动效设计的应用,我们能够创造出更加生动、有趣且易于使用的产品,它们不仅能够吸引用户的眼球,更能够提升用户的体验。
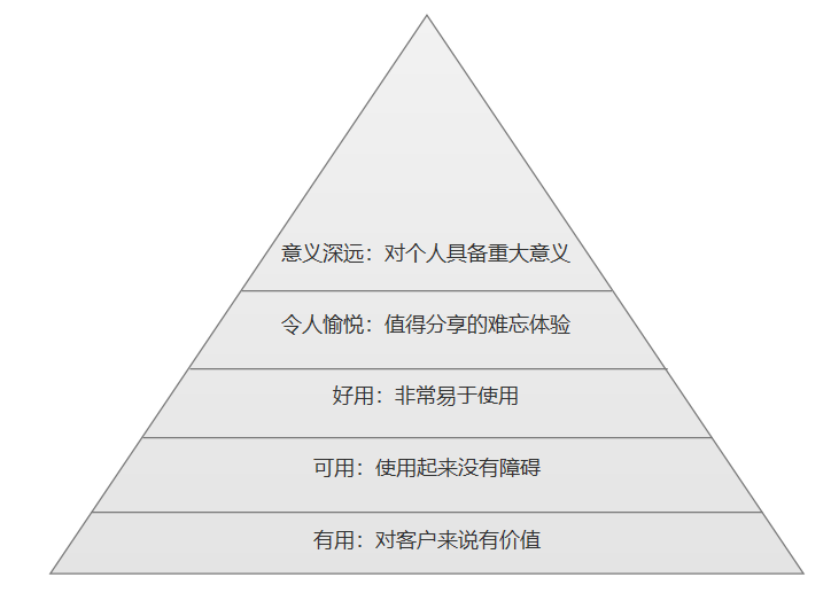
五、产品设计的深层意义
有用>可用>好用>令人愉悦>意义深远

产品目标>功能需求>交互流程>UI界面>视觉效果
在产品设计的实践中,产品经理要始终将产品目标放在首位,确保功能需求和交互流程围绕这些目标展开。我们追求的不仅是产品的可用性,更是易用性、愉悦感和深远的意义。通过这样的设计哲学,我们能够创造出既实用又令人愉悦的产品,它们不仅满足用户的基本需求,更触动用户的情感,提供超越期待的价值。
本文由 @得闲 原创发布于人人都是产品经理,未经作者许可,禁止转载。
题图来自 Unsplash,基于CC0协议。
该文观点仅代表作者本人,人人都是产品经理平台仅提供信息存储空间服务。
- 目前还没评论,等你发挥!


 起点课堂会员权益
起点课堂会员权益







