Axure原型案例实战分享:如何改造后台产品架构及如何迭代更新升级现有的产品?
后台产品的优化已成为企业提升效率、降低成本的重要手段。然而,面对复杂的业务流程和功能架构,如何进行有效的改造与调整?本文将分享从产品经理的角度出发,通过体验产品功能、发现并解决问题、制作MVP原型等步骤,逐步优化后台产品架构的方法。

改造一款后台类产品并非易事,但也不算难事。在充分体验原有产品功能的前提下,找到问题并给出解决方案,利用原型快速验证自己的想法,相信做好这几个环节的工作,一定能重新设计出一个更高效、更便捷的管理后台。

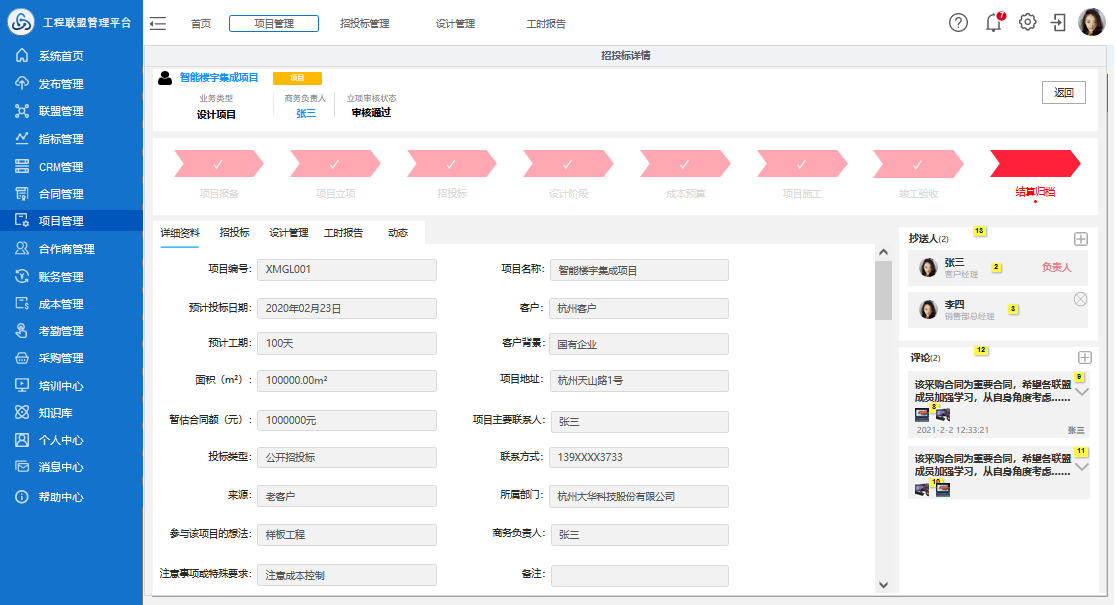
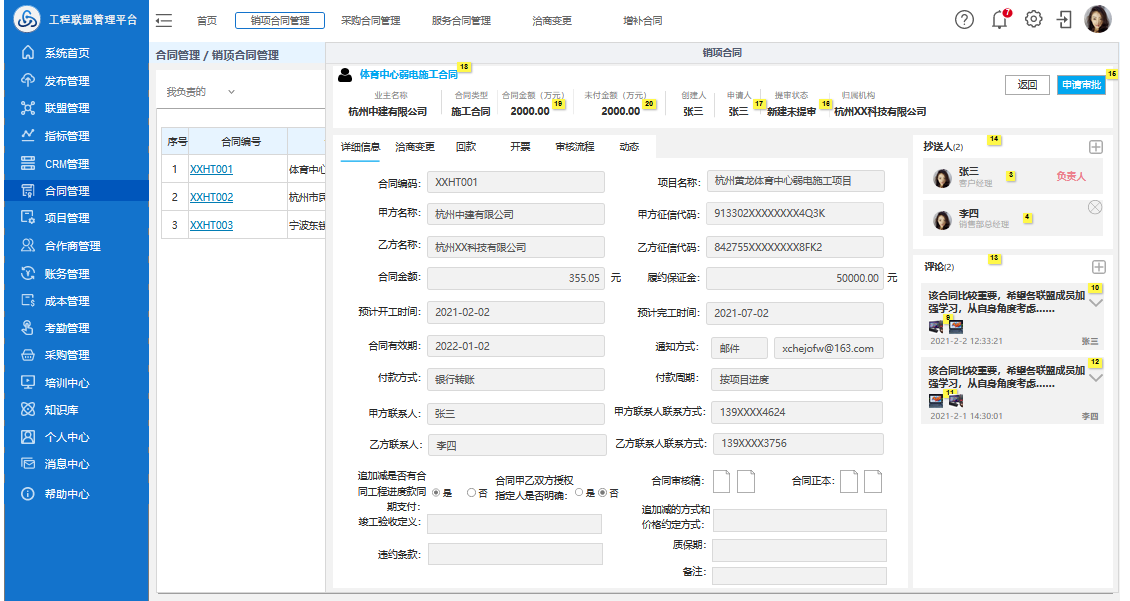
后台原型界面示意图
Axure原型系统案例演示地址:https://d4om2w.axshare.com
今天和大家分享的是从产品经理的角度考虑,我们该如何优化一个不熟悉的的后台产品架构。
面向企业用户的B端后台类产品不同于面向普通用户的C端产品,其流程复杂、功能点多、用户角色多以及各角色的数据权限不一致、对接多个产品线等这些特点,决定了后台产品架构的改造与调整不可一蹴而就,其关系错综复杂,需要有一个循序渐进的过程。
一、体验产品功能,理清系统脉络
正所谓,没有调研就没有发言权。在改造之前,首先我们有必要花费一段时间去了解原有的业务流程、功能模块。为了保证我们能够充分体验到后台的各项功能点,并且不会影响后台的正常运转及使用,建议通过仿真测试后台体验产品的各项业务功能。
在使用仿真后台的过程中,我们可能需要得到开发人员或者测试人员的一些帮助,需要协调他们帮助我们尽可能的搭建一个无限接近真实环境的后台,提前做好一些数据的配置。
通过仿真后台,我们可以体验到每个业务模块的功能,以及每个功能之间的联系,在体验的过程中,难免会遇到一些问题,这个时候建议你询问资深的开发人员或者测试人员,通常情况下,他们能够解释你的大部分疑问。在开发及测试的帮助下,对后台的各项功能已经有了一个基本的了解。
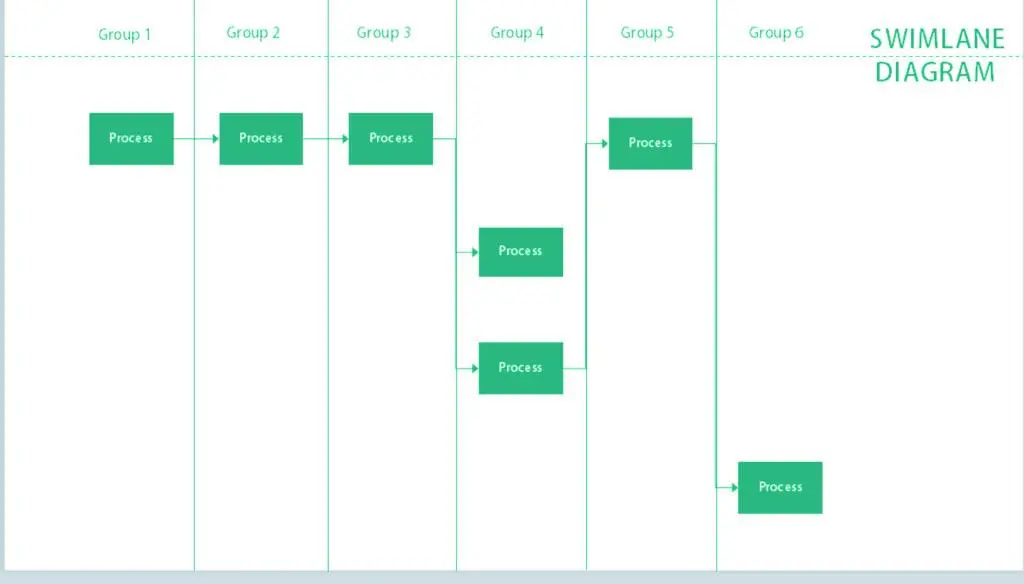
根据自己的理解,利用泳道图倒推出业务模块的工作流程,流程图中力求清晰的反应出各角色或系统如何有序的执行了哪些动作,以及数据是如何产生并在他们之间流转的,明确流程的开始和结束条件。

泳道图梳理业务流程
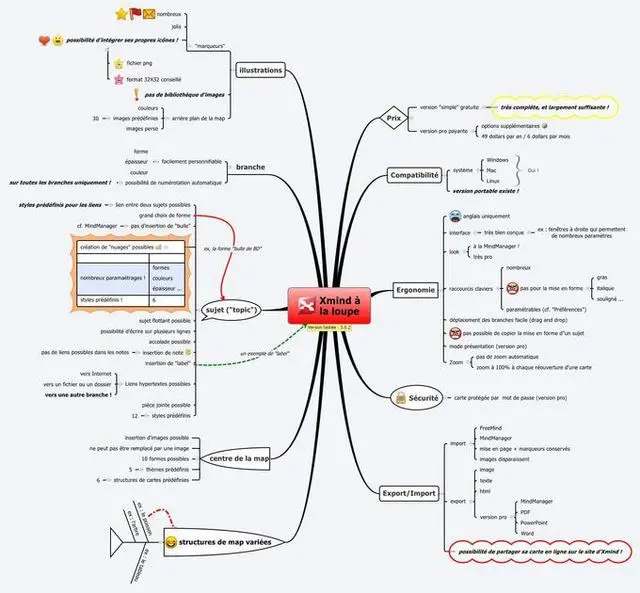
实际上我们还可以通过思维导图梳理后台的功能架构,这样我们就能够很清晰直观的看清楚各业务模块的功能点。在梳理后台架构时,我们还需要了解各角色的权限,包含各角色可以操作的菜单、功能,各角色可以查看的数据范围。数据在不同的角色之间是如何流转的,都需要我们在调研时,了解透彻。

思维导图梳理后台架构
从宏观层面上梳理清楚了大致的工作流程和功能架构还不够,紧接着,我们还应该用表格列出每个业务模块、每项功能点的功能描述。这里的功能描述实际上包括了两项,一项是对该功能的实际效果描述,另一项是根据业务流程的要求,期望的功能效果描述。
二、发现产品问题,给出解决方案
通过上面对后台产品功能的认真体验及业务流程、功能架构的详细梳理后,对已有的后台产品已经有了一个较为深刻的认识。既然后台的现状我们已经能够深刻认识了,接下来我们需要运用我们的产品逻辑思维去分析原来的流程和功能架构
。优化现有的业务流程,使得流程更清晰、更简洁,各角色或系统的分工更明确;减少一些不必要的分支流程,涉及判断条件时,判断条件需要清晰准确,不可含糊不清,能够被程序识别并执行。功能的设计改造需要紧紧围绕着流程,以解决业务问题,提高工作效率、减少企业成本为设计原则。
经过深入分析后,我们需要重新绘制一份业务流程图以及功能架构,并且与原有的流程及架构进行对比,阐述改进后的系统解决了哪些遗留问题,解决了哪些痛点需求,从哪些方面提升了工作效率。当我们的优化方案完成后,需要召集财务、客服、运营、市场或者其他相关的后台用户角色评审我们的方案,征求他们的意见并最终确认后台优化方案。

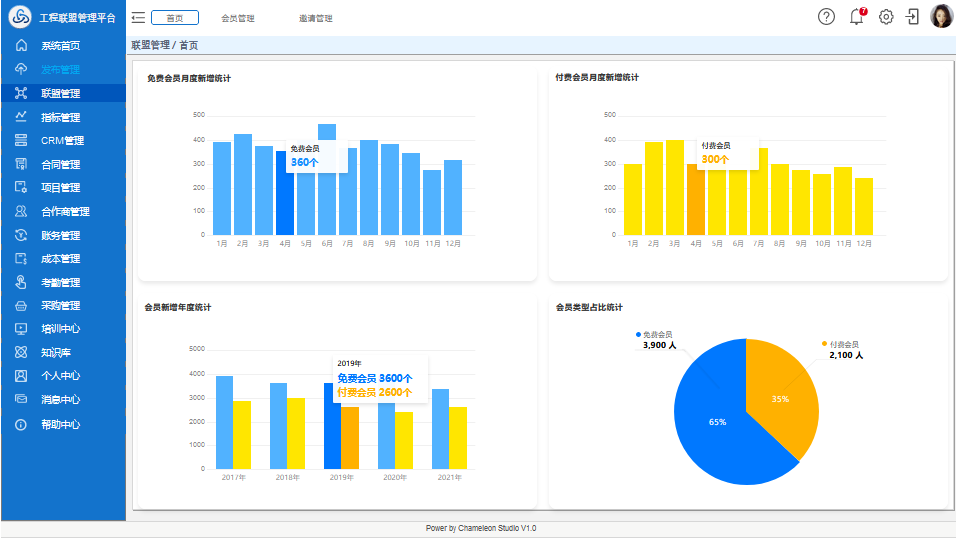
给出解决方案后台原型界面示意图
找到问题后,我们需要结合之前了解的业务流程及需求给出对应的解决方案,重新梳理一遍优化后的业务流程及功能结构,并与相关的业务人员、后台操作人员评审并确认优化方案。
上述方案的确认,意味着战略层、范围层、结构层面的需求已经得到了确认,接着在框架层与表现层可能还需要对后台的菜单结构、页面布局作出一些相应的调整优化,不要小看框架层、表现层的调整,有些时候也需要我们付出一些心血。
笔者接触的一个后台产品,原后台菜单功能是按照功能点罗列的而不是按照任务。因为在此之前没有产品经理参与设计,由开发人员与运营、编辑、客服、财务等这些岗位直接对接需求,没有按照业务逻辑思维去设计菜单结构。业务人员在使用后台操作时,完成一项任务或动作,往往需要在多个菜单之间来回切换。
三、MVP原型,收集用户反馈
通过前面的步骤,我们已经能够清楚业务流程及产品需求。接下来,我们需要快速完成原型设计,以验证我们的想法。为了降低沟通成本,取得良好的使用效果,在原型设计阶段,建议加入交互效果。
将带有交互的原型分享给各用户角色体验功能与流程,并收集他们的反馈建议,从而不断优化交互原型,直至原型设计获得了各用户角色的认可。
原型设计获得了业务方各用户角色的认可后,我们需要尽快完成PRD文档的编写。完成了原型及PRD文档后,召集UI、开发、测试等相关的项目实施人员讲解产品需求及业务流程,并在项目实施启动会上确认项目的里程碑计划。
最后我们需要做好项目进度的跟踪以及产品需求的验收,在确保产品质量的前提下,力求项目能够按时成功上线

MVP原型,快速验证想法:后台原型界面示意图
四、最后的结语
后台架构的改造之路虽然充满了艰辛与挑战,其付出的心血不亚于重新设计一套后台系统,但只要我们掌握一定的方法与策略,抱着严谨、认真、实事求是的态度,在充分了解原有产品的前提下,找出未被有效解决的痛点、难点问题所在。一定能够给出更合理的解决方案,使得我们的后台系统能够更高效的运转,提升各用户角色的工作效率,降低企业的运营成本。
本文由 @PM_墨兮 原创发布于人人都是产品经理。未经许可,禁止转载
题图来自Unsplash,基于CC0协议
该文观点仅代表作者本人,人人都是产品经理平台仅提供信息存储空间服务。
- 目前还没评论,等你发挥!


 起点课堂会员权益
起点课堂会员权益







