漫谈业财税一体系化建设2 –用户与权限
业财税一体化是一种将业务流程、财务会计与税务申报紧密结合的管理模式。通过高度的信息系统整合,实现数据共享和流程优化,从而提升企业的效率和合规性。本文将从业务的角度出发,让您认清整体系统的本质,以实际的业务诉求切入,一步步的构建出一套完整的B端系统框架。

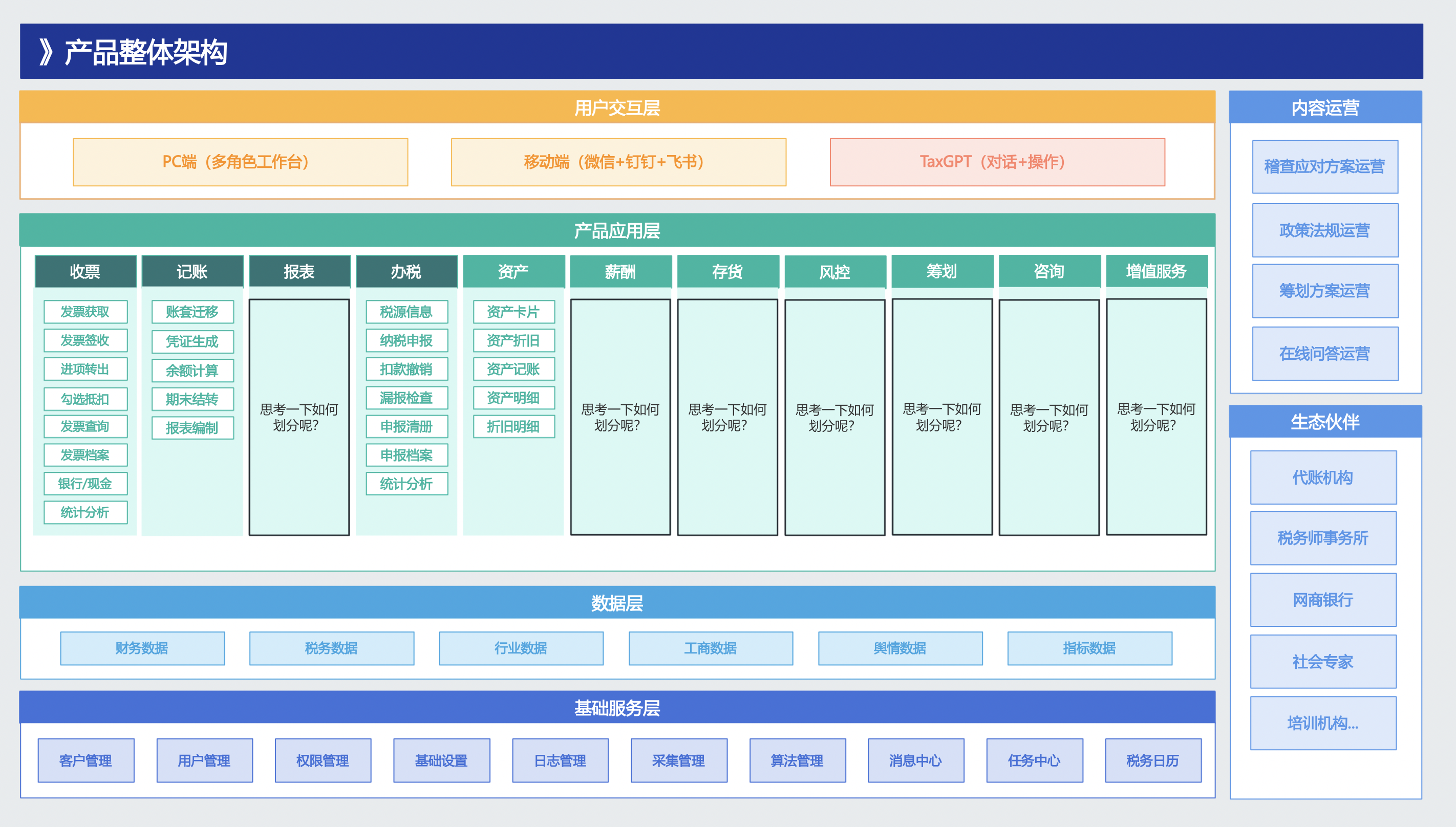
回顾上篇文章,我们讲解了如何搭建系统总架构,如下图:

所以在本篇及之后的文章将继续为大家讲解系统里具体功能模块该如何设计。
一、本次设计的模块
按照目标用户(暂以代账行业企业为目标用户)使用系统的顺序来看,创建人员账号和授予权限是所有操作的初始步骤,所以本次要设计的是《基础服务层》的【用户管理】和【权限管理】

二、设计流程
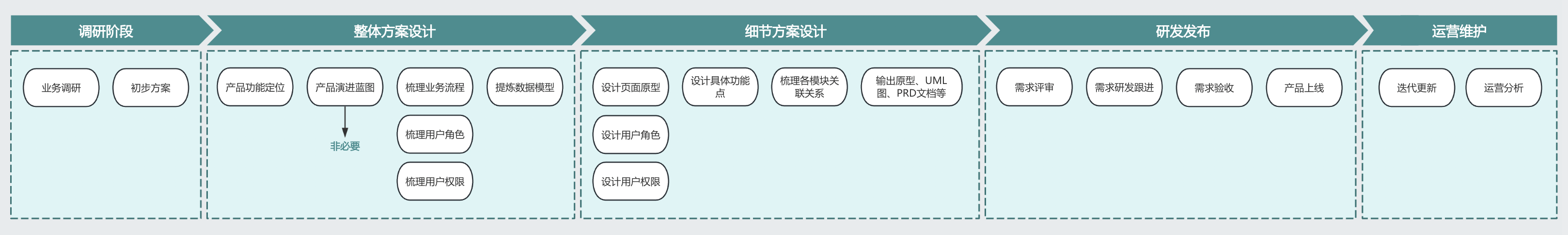
业务模块从无到有的设计过程中,产品经理是有一套标准范式可以遵循的:

1. 调研阶段
1)业务调研:
- 用户需求调研:收集目标用户的需求、偏好、痛点和使用习惯。
- 竞品调研:若市面上有成熟产品,还可研究竞品的产品功能、定价策略、市场占有率、用户评价,识别产品优劣势。
2)初步方案:
- 信息整合:将调研得到的信息进行整合,明确产品要解决的问题和要满足的需求。
- 把握核心:优先考虑对用户最有影响的核心业务,确定产品的核心功能。
2. 整体方案设计
1)产品功能定位:
- 结合调研的用户诉求和初步方案,确定功能点并进行优先级排序
- 确定最小可行性产品的范围
2)产品演进蓝图:
- 并非所有产品都需要此步骤,一般是战略周期较长,功能繁多的产品才需要演进蓝图。
- 在绘制演进蓝图过程中,需要规划未来的功能迭代,包括新功能的推出和现有功能的优化。为规划中的功能和迭代制定优先级,考虑市场需求、用户影响、技术可行性和资源限制。
3)梳理业务流程:
- 梳理各个用户角色的数据权限和功能权限。
- 梳理主体业务流程,业务承载页面。
- 考虑如何与已有系统功能拼接,交互。
4)提炼数据模型:
- 将业务的核心数据对象特征进行提炼,归纳并设计对应的底层数据模型。
(三)细节方案设计:
1)设计页面原型:
- 按照梳理的业务流程和数据模型进行页面原型绘制,常用的原型绘制工具有axure、即时设计、Sketch等
- 原型上可根据需要适当增加注释,指引等,方便后续阶段研发人员理解
2)设计具体功能点:
- 设计各功能按钮、列表等组件,并根据正向、反向的业务流程增加交互弹窗、提示语
- 设计具体功能点时可同时绘制相关UML图,用于理清用户不同操作场景,以及与其他功能模块的交互,避免逻辑性缺失。
3)梳理各产品/模块关联关系
- 在系统每增加一个功能模块,都需要考虑新旧模块之间增删改查的联动关系和数据影响(后面文章中会提到)
- 梳理各模块关联关系建议以思维导图的形式数据,因为以思维导图的形式可以充分体现信息间的“扩展性”、“关联度”和“结构化”,这一点是文字、表格或图示替代不了的。
4)输出原型、UML图、PRD文档等
- 输出绘制的原型稿、流程图、状态机图等说明性图示,便于研发人员理解业务(这一步很重要,因为研发人员对产品需求的理解性越高,产品的稳健性越强)
- PRD文档,是产品需求的详细说明书,因为是提供给研发人员和测试人员的文档,所以编写时需要注重可阅读性,且文档逻辑前后形成闭环,不能出现概括性,有偏差性语言。
(四)研发发布、运营维护:
研发发布和运营维护属于产品设计完成后的流程,因本篇主要讲解设计环节,所以这两个流程暂不做赘述。
三、【用户】与【权限】模块如何设计?
不仅是业财税系统,任何系统的最初设计大都是从【用户】与【权限】开始,毕竟没有创建用户账号和密码,用户如何登录系统呢?
接下来,让我们按照上述流程来设计这两个模块,首先是调研阶段,早在设计系统整体架构前,就应该对目标客户进行充分调研,此处可先略过调研阶段,假设已调研完成,需要进行整体方案设计。
以虚构企业“北京小橙子代账公司”为案例。背景如下:
- 北京小橙子代账公司经营多年,在全国开设分公司,主营代理记账,报税及其他工商管理的工作。公司业务部门按照华东、华南、华西、华北四个大区进行划分,且每个业务部门下又按具体城市划分二级部门,再往下又按照具体职能划分为各个小组。
- 因人员流动性大,且记账报税业务量增大的原因,本次要定做一套业财税系统,专给业务部门使用,实现数据共享和流程优化,从而提升企业的效率和合规性。
1. 整体方案设计
1)产品功能定位
根据整体调研结论,总结出以下功能定位
- 用户创建与登录(高优)
- 用户分配角色(高优)
- 用户权限管理(高优)
- 用户资料管理(高优)
- 用户部门管理(高优)
- 用户岗位管理(中优)
- 用户调岗(低优)
- 用户离职(低优)
产品经理应优先聚焦核心业务流程,将其作为主要诉求,而将扩展功能和小众需求列为次级诉求,以此与业务部门保持一致,确保从高到低实现核心流程。
2)产品演进蓝图
用户与权限模块并不复杂,无需分期研发,此步骤可忽略
3)梳理业务流程
根据调研结果和产品功能定位,梳理出以下几个业务流程
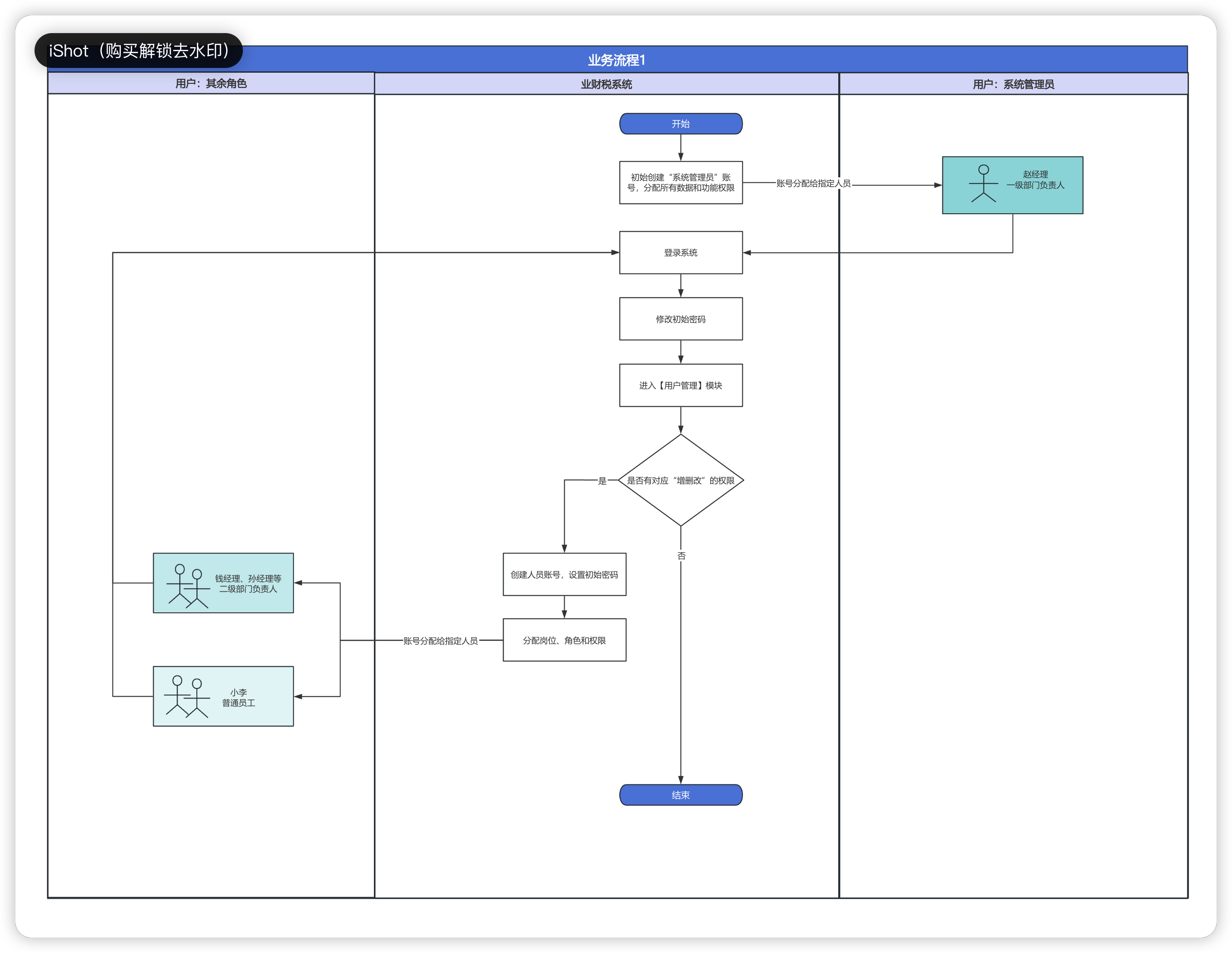
(1)系统管理员创建各部门负责人的账号并分配角色权限,再由各部门负责人给本部门员工创建账号,并分配角色权限。

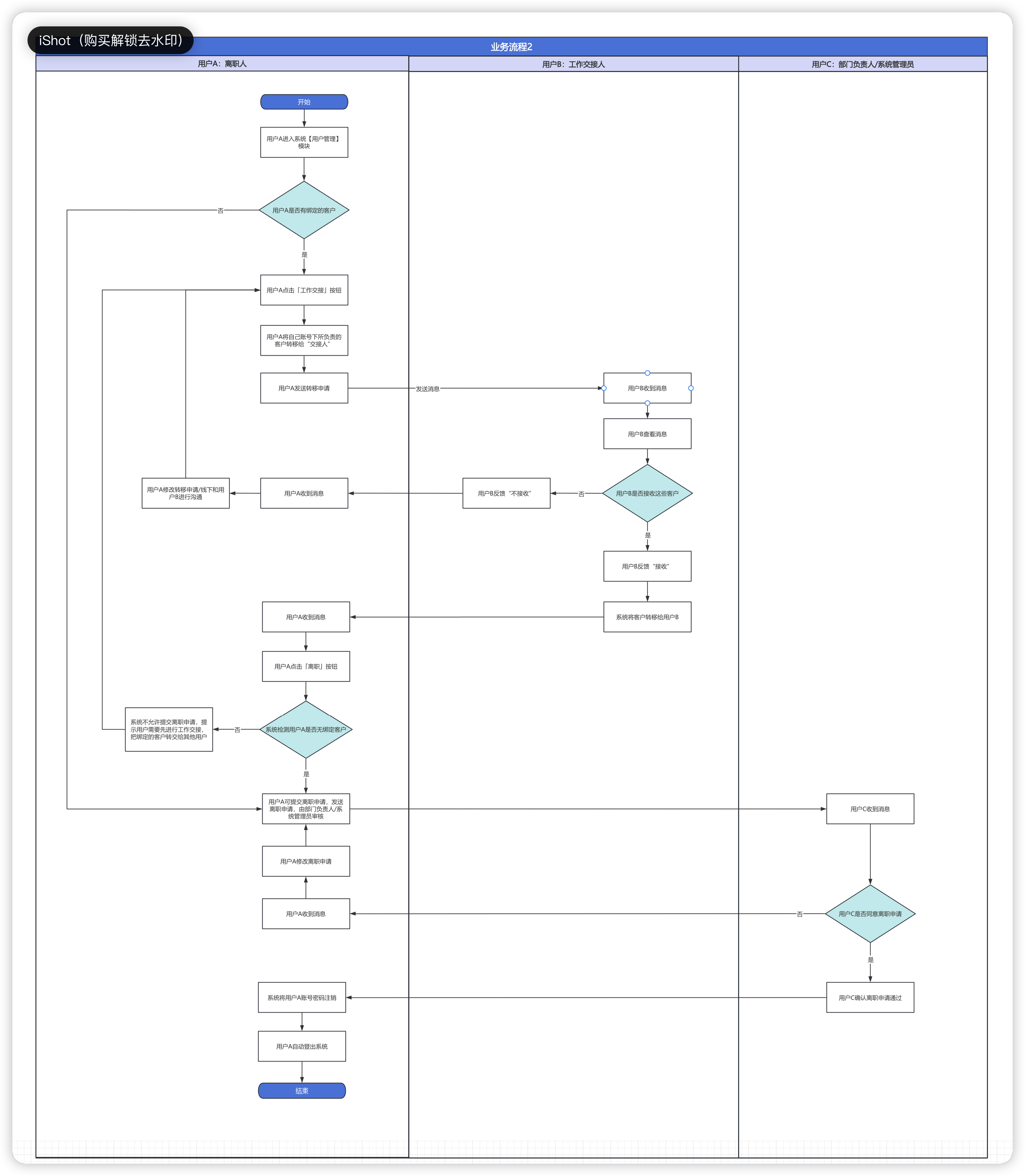
(2)部门员工离职,需先进行工作交接,把自己负责的客户转交给其他员工,才可提交离职申请,由部门负责人审批后进行离职,并注销账号。
若员工无负责的客户,则可以直接进行离职,略过工作交接的步骤。
这里给大家留2个小问题,欢迎大家评论区留言:
- 工作交接可以同时交接给多人,以下是假设交接人为1位的流程图,大家可以考虑一下若有多个交接人(甲、乙、丙),其中有人同意交接,有人不同意交接,如此业务流程该如何流转呢?
- 若离职人恰好就是部门负责人或系统管理员,则审批人该如何确定呢?

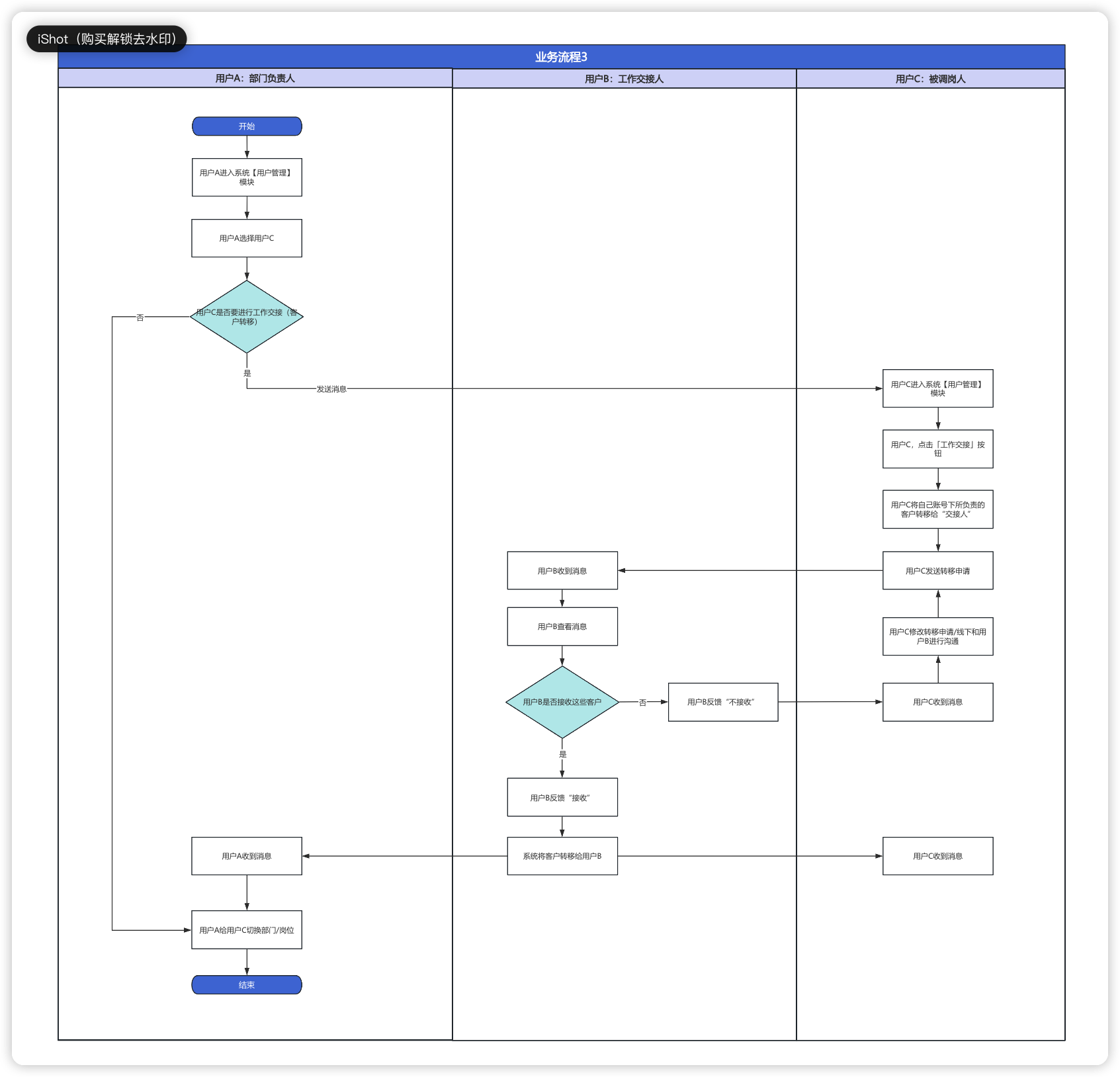
(3)部门员工调岗,由部门负责人变更部门或岗位,若被调岗人需要工作交接,则先进行工作交接,交接完成后进行变更。若被调岗人无需工作交接,可直接变更。

根据上述3个业务流程,可以分析得出
权限:
- 系统管理员:拥有系统所有功能权限和数据权限。
- 部门负责人:拥有部分功能权限,拥有本部门员工的数据权限,可以创建账号、查看普通员工的个人资料、给员工恢复初始密码、有权为员工分配部门/岗位、有权审批员工发起的各类申请等。
- 普通员工:权限较低,仅拥有个人的数据权限。部分操作需要申请通过后才可操作,例如进行工作交接时需被交接人同意才可进行交接;申请离职时也需向部门负责人发送申请。
业务承载页面:
- 系统登录页面:用户登录门户,需录入登录账号与密码
- 用户管理页面:部门,岗位及人员汇总页面
- 新增人员页面:也可以适用编辑人员页面
- 权限管理页面:管理不同角色及角色对应的权限
- 新增角色页面:也可以适用编辑角色页面
- 消息页面:接受各类申请消息,审批消息
- 工作交接弹窗:将客户转移给其他员工
- 离职申请弹窗:发送离职申请给指定部门负责人/系统管理员
4)提炼数据模型
实体建模是信息系统设计中的关键步骤,它涉及将现实世界中的实体及其相互关系转换为抽象的模型,以便在计算机系统中表示和处理。一个清晰且合理的实体模型为后续的功能设计和用户界面设计提供了坚实的基础。如果实体建模有问题,可能会导致后续业务和系统无法扩展或失去灵活性。因此,在进行实体建模时,我们需要仔细考虑各种因素,并确保模型能够准确地反映现实世界中的对象和关系。
以下是实体建模的设计思路,我们将通过案例来详细说明:
(1)建立客户模型
首先,和业务方(小橙子公司)沟通确认,一期暂不支持复杂的行政层级管理,只需要给业务部门实现若干子账号可以管理企业内部客户即可。这里可以识别出是典型的树形组织机构管理诉求:
- 每个业务部门都可以下设分级部门,但有层级限制
- 部门与客户无关
- 每个部门必须绑定员工,员工可不绑定客户
- 一个部门可以绑定多个员工,但一个员工不可绑定多个部门
- 一个员工可以绑定多个客户,且一个客户可以绑定多个员工
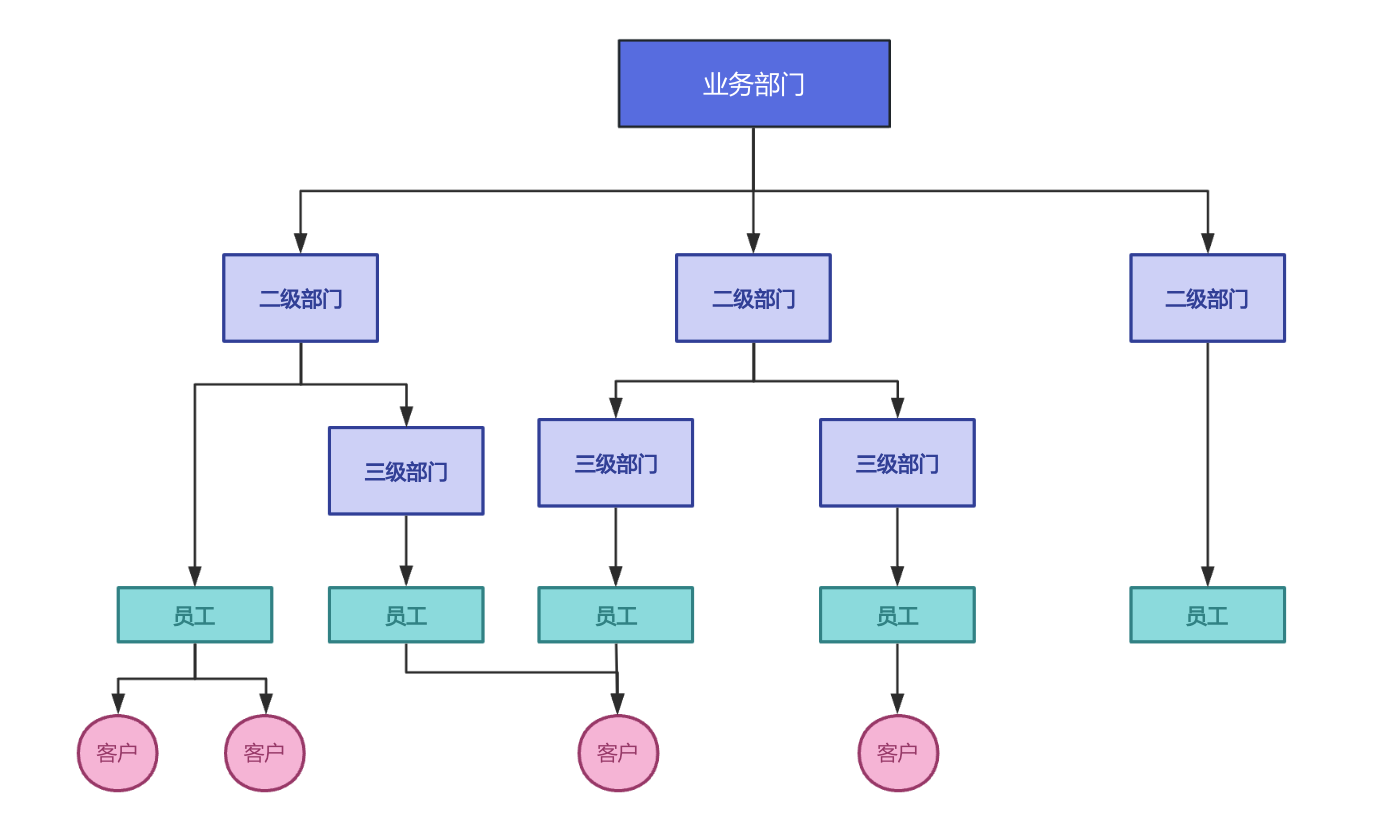
我们先将业务部门、员工、客户的关系以组织机构树的形式来表示。

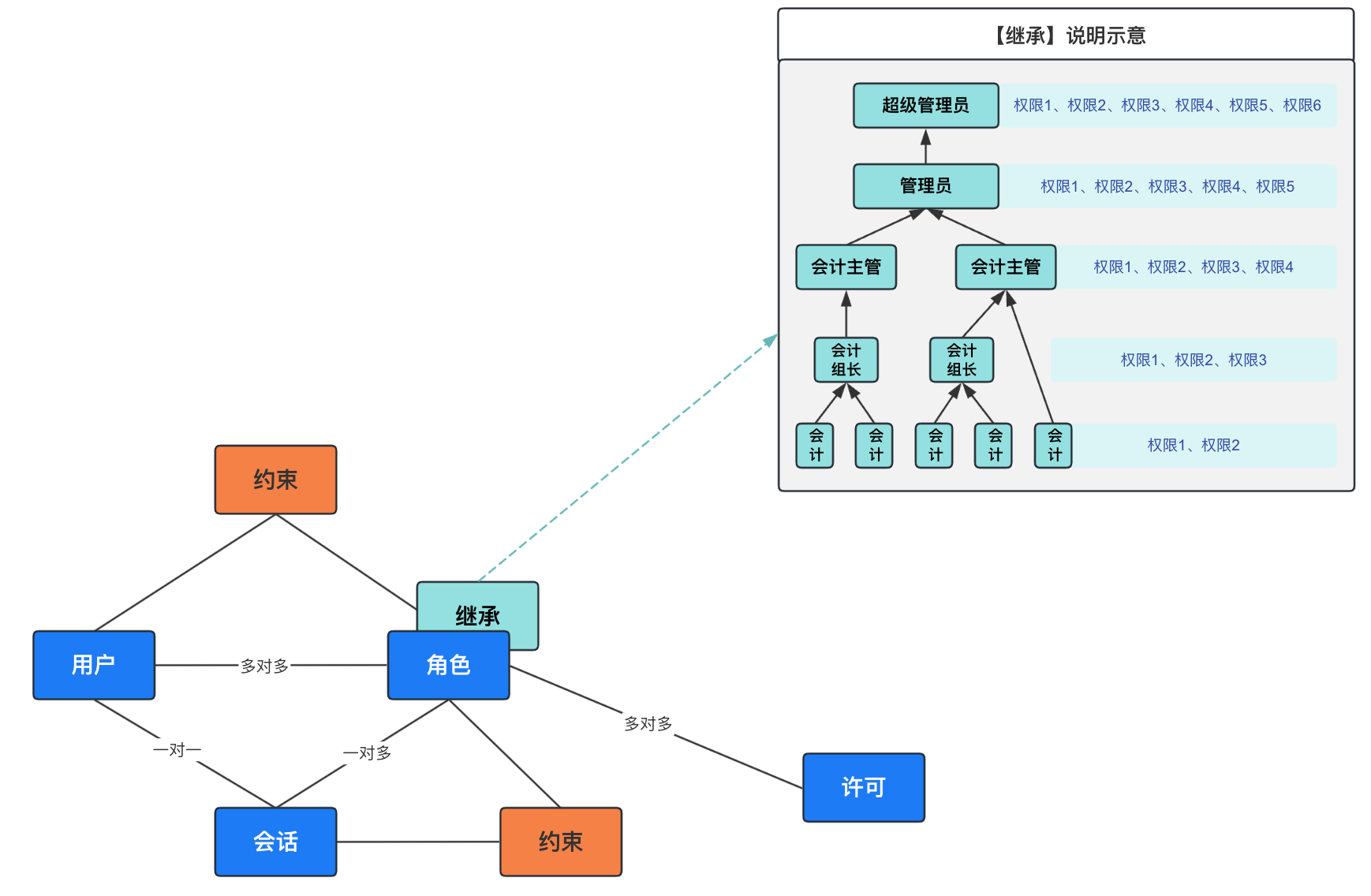
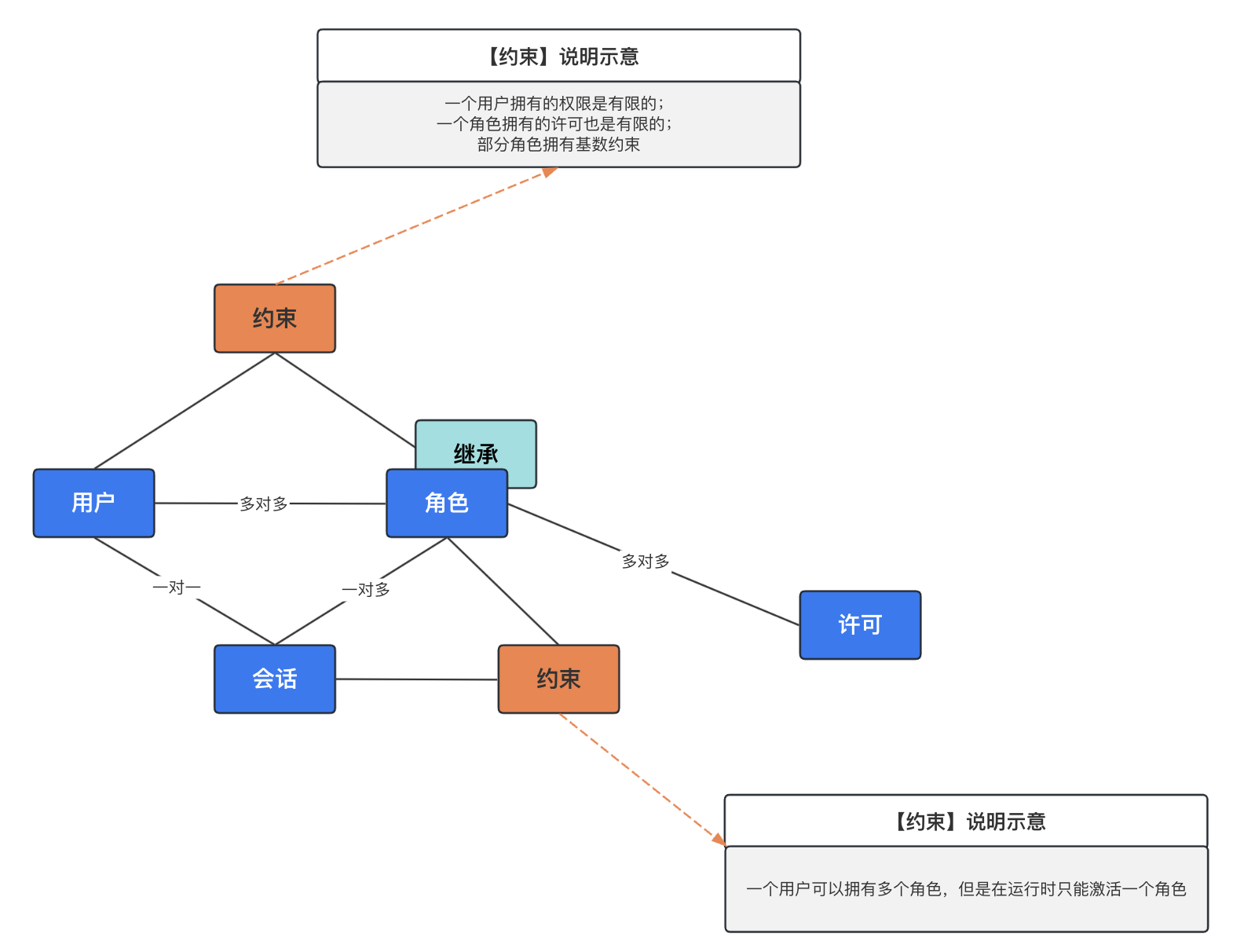
将“员工”转变为“用户”的概念,接着梳理用户、角色、权限的关系,在此使用RBAC权限模型 ,RBAC权限模型是功能权限设计的经典方法论,描述了一套用户、角色、权限组的设计理念,该理论具体的讲解,读者可在网络上自行查阅
- 每个用户可以对应多个角色
- 每个角色可以对应多个权限
- 角色与部门,客户无关

- 每个角色拥有的许可和约束是有限的
- 每个用户在会话时只能使用1个角色

(2)划分数据领域
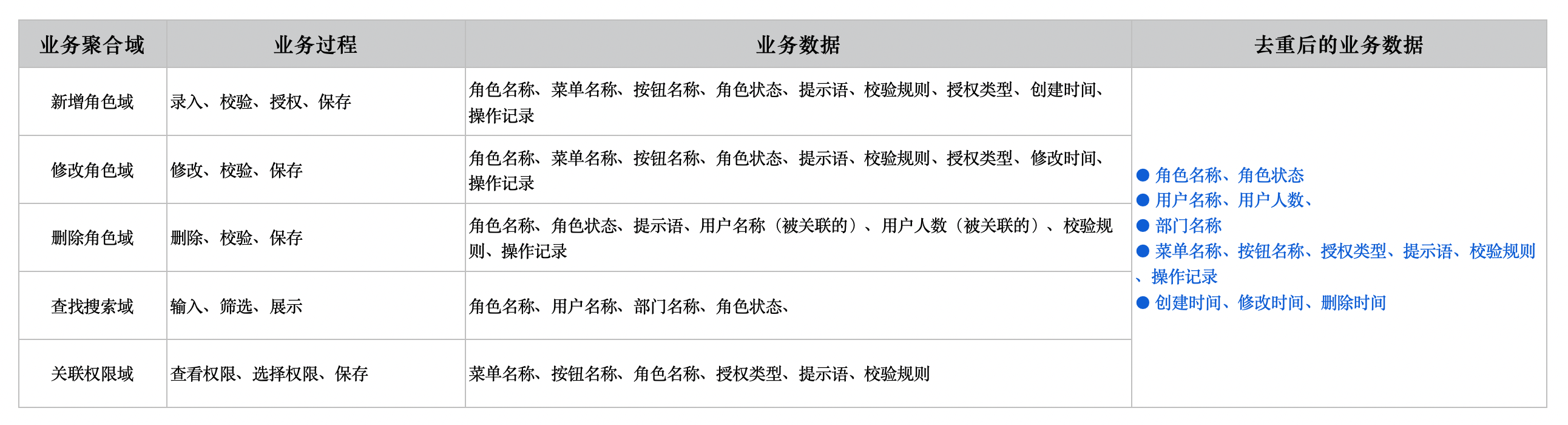
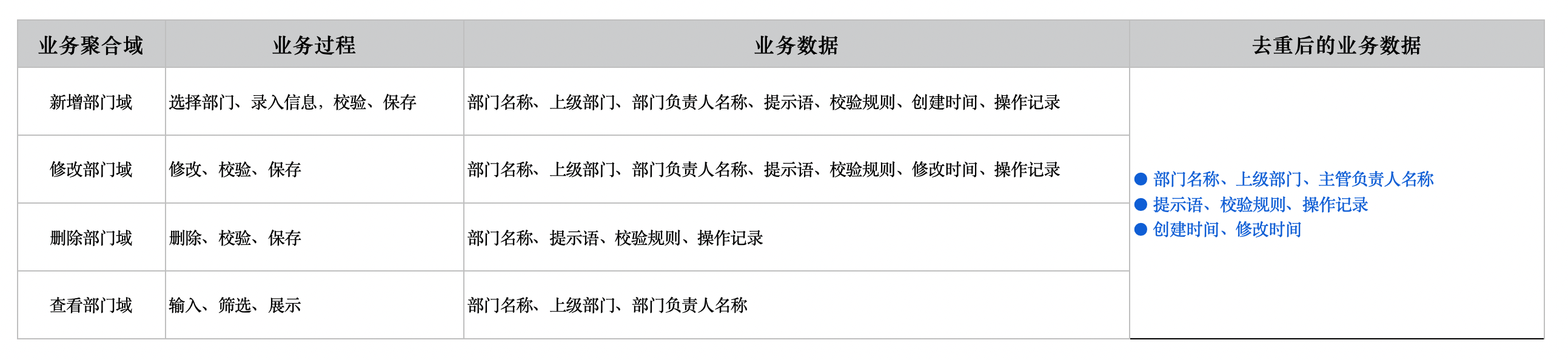
按照用户、角色、部门三个维度划分各个业务域,每个业务域按照业务过程梳理业务数据。
- 业务域:指具体的业务范围
- 业务过程:指业务活动系列事件
- 业务数据:在业务流程中产生和使用的各类数据

B. 角色权限

C. 部门

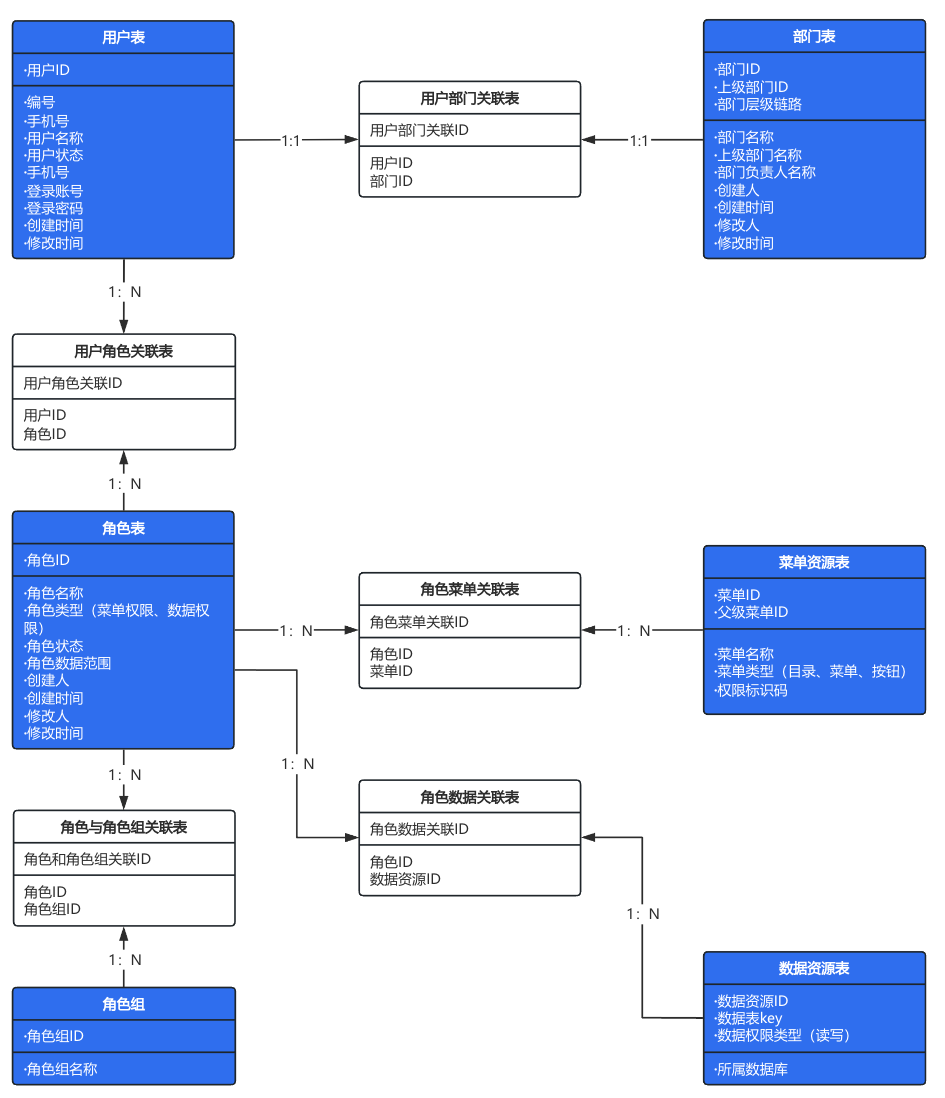
(3)实体建模ER图
通过客户模型和数据领域划分,我们梳理出了需要用到的业务数据,接下来可以通过实体建模ER图,描述出这几类业务数据的关系,这有助于后期原型绘制时的业务流转和设计限制规则。
例如“一个部门可以绑定多个员工,但一个员工不可绑定多个部门”,在这个1对N的关系下,系统界面设计就需要增加限制,在为员工选部门时,不支持多部门的选择;在部门内创建人员时,不可选择其他部门的人员。
实体建模中权限可分为【菜单资源资源】和【数据资源权限】
- 菜单资源权限:指不同角色可以操作的界面、按钮等等,例如部门负责人可以看到《权限设置》页面,可以操作「部门」按钮,「角色」按钮,而普通员工则无法查看《权限设置》页面,无法操作「部门」、「角色」按钮。
- 数据资源权限:指不同角色在同一页面中看到的数据范围,例如部门负责人可以看到本部门所有员工的人员资料,而普通员工只可以看到自己的人员资料。

到这一步,整体方案设计已经完成,可以在此基础上,进行细节方案设计。
2. 细节方案设计
1)设计页面原型
(1)绘制原型时的注意事项
原型设计需建立自己独特的规范,原型规范化的主要优势在于提升信息传递的效率。人类天生被视觉所吸引,美观的设计往往容易吸引人们的注意力,而混乱的设计则直接令人感觉到逻辑不清。
在系统搭建初期,产品经理可以预设一套完整的界面样式规则,包括弹窗样式、列表样式、标签元素、页面布局、提示语样式等,按照这些规则作为通用模板。
不过,原型设计与ui设计不同,我们无需过分关注到每个像素的细节。设置原型规则是为了我们有个绘图标准,更快速的传递信息。若花费心思钻研每个按钮的摆放位置,每个元素的排版,每种颜色的搭配,岂不是本末倒置!
(2)原型规范
建议绘制时只以黑、白、灰三种颜色进行绘制,如此可不用在配色上做过多纠结。在此分享几个本人常用的原型规范。
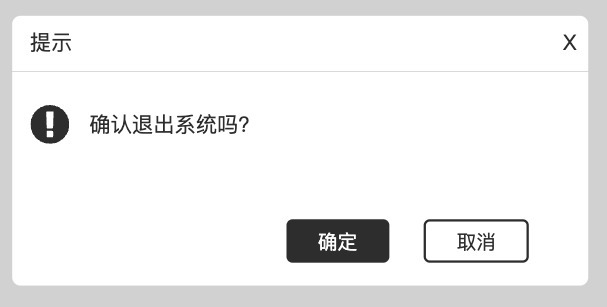
①二次确认弹窗

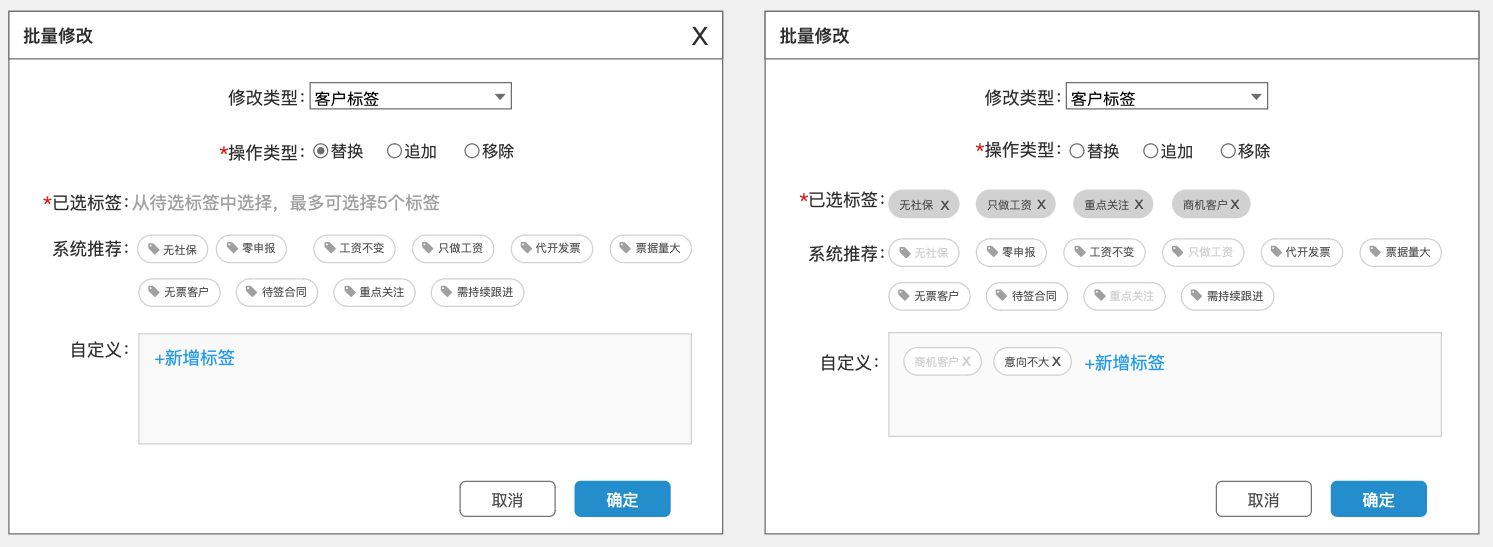
②批量修改弹窗

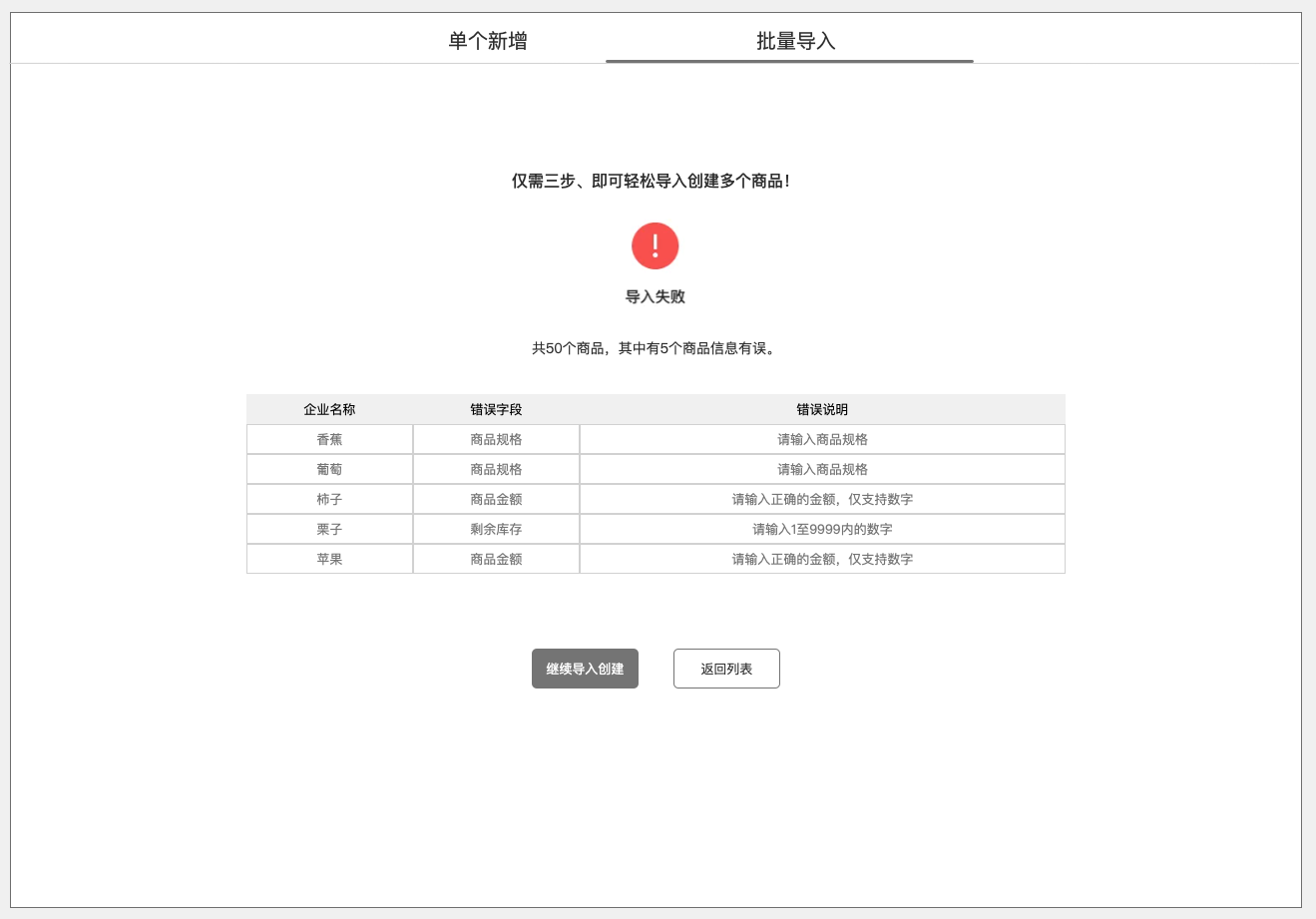
③导入失败页面

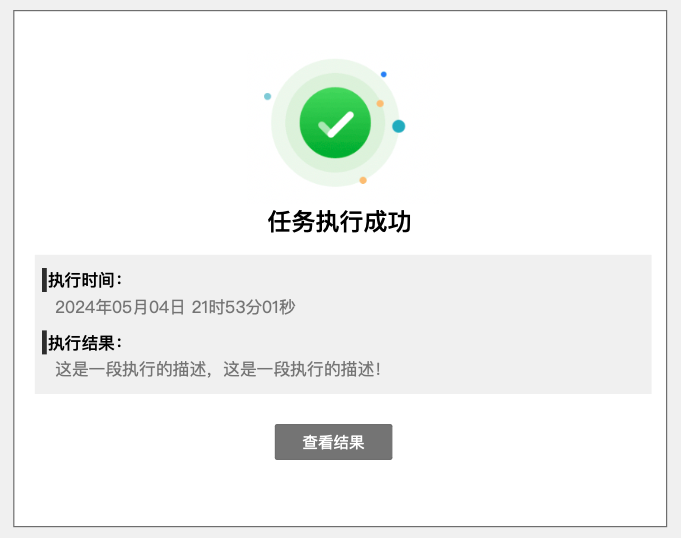
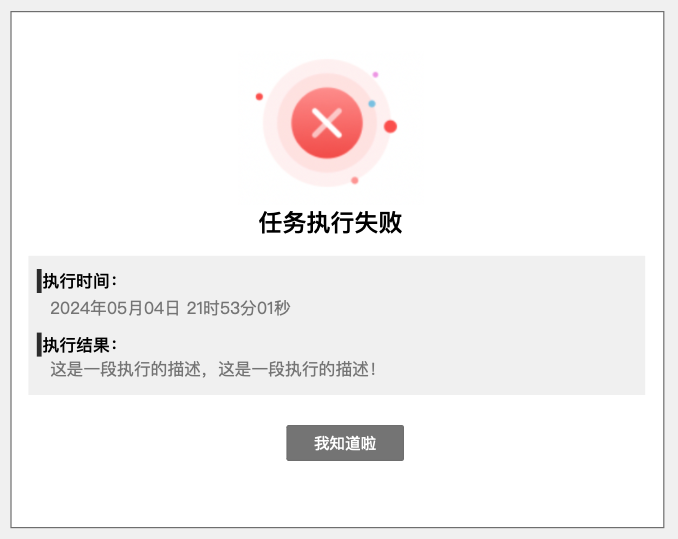
④任务执行结果弹窗


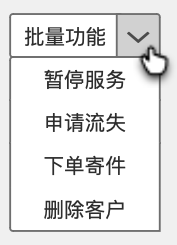
⑤当页面按钮超过3个时,组合按钮

2)设计具体功能点
按照前期的整体方案设计,我们结合产品功能定位、业务流程和实体建模ER图,便可以设计每个信息承载页面的功能按钮和交互。
以《角色总览》列表区域为例:

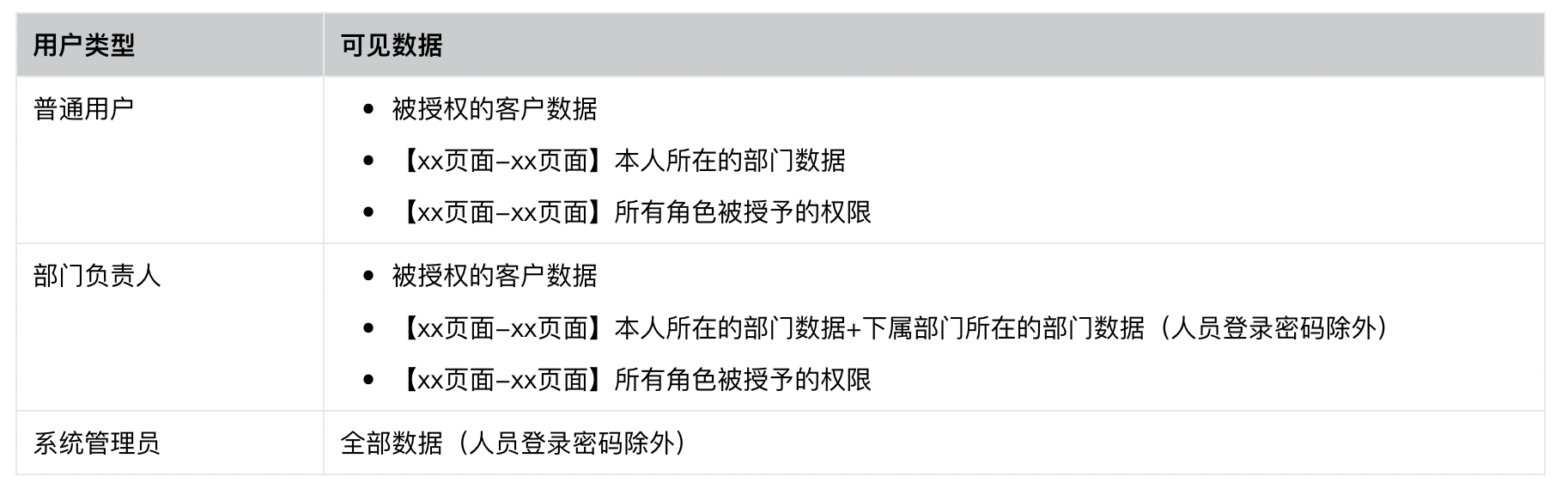
同时还需要增加数据权限:

3)梳理各模块关联关系
目前系统暂无其他模块,此步骤可先忽略
4)输出各类文档和图示
结合前面方案设计过程中绘制的各类图示,再加上对每个功能点的详细说明,就可以产出PRD文档,当业务规则复杂时,可以在文档中适当列举案例,便于开发人员和测试人员的需求理解。
另外PRD文档的目录需要层级划分清晰,至少包含以下几点:
- 文档记录:记录文档创建、修改的情况,文档的编写状态,编写人示例。
- 文档修订记录:记录每次修改的修改内容,更详细的进行记录每次修改的情况,对修改情况做概要性的描述。
- 概述:背景介绍、涉及范围、阅读对象和名词解释。
- 结构图:功能结构图、信息结构图、业务流程图等
- 功能概要:根据功能结构图而来,控制好级别,并进一步描述功能的内容和作用。
- 功能详细说明:详细列出发布所需的所有功能,每项功能应有对应的用例说明用户如何使用该功能;以及功能使用时的限制条件和依赖关系
- 非功能需求:描述功能模块的质量属性,如可靠性、可维护性、可扩展性和性能等
此外,在具体实践中,产品经理需要根据实际的产品类型和组织习惯来适配或调整PRD的内容和结构。无论何种形式,都要确保PRD能够明确地描述产品的功能需求,以便于团队成员理解和执行。
本文由 @尺素 原创发布于人人都是产品经理。未经作者许可,禁止转载
题图来自Unsplash,基于CC0协议
该文观点仅代表作者本人,人人都是产品经理平台仅提供信息存储空间服务
- 目前还没评论,等你发挥!


 起点课堂会员权益
起点课堂会员权益







