如何使用Axure做一份高质量的EMS能源管理系统原型?
本文将深入探讨如何使用Axure制作一个功能全面的EMS原型,涵盖界面设计、交互逻辑设置以及数据模拟等核心环节。旨在为设计师提供一条清晰的指导路线,助力打造更高效、便捷的能源管理解决方案。

使用Axure制作一个EMS(Energy Management System,能源管理系统)的原型,主要涉及到界面设计、交互逻辑设置以及可能的数据模拟。以下是一个详细的步骤指南:
一、规划EMS系统的核心功能

首先,明确EMS系统需要包含哪些核心功能。这通常包括:
- 能源数据监控:实时显示各种能源(如电力、水、燃气等)的消耗情况。
- 数据分析与报告:对历史能源数据进行统计分析,生成报告和图表。
- 警报与通知:当能源消耗异常或设备故障时,发送警报通知。
- 设备控制与管理:远程控制能源设备,管理设备状态。
- 用户权限管理:为不同用户设置不同的访问权限。
二、设计界面布局
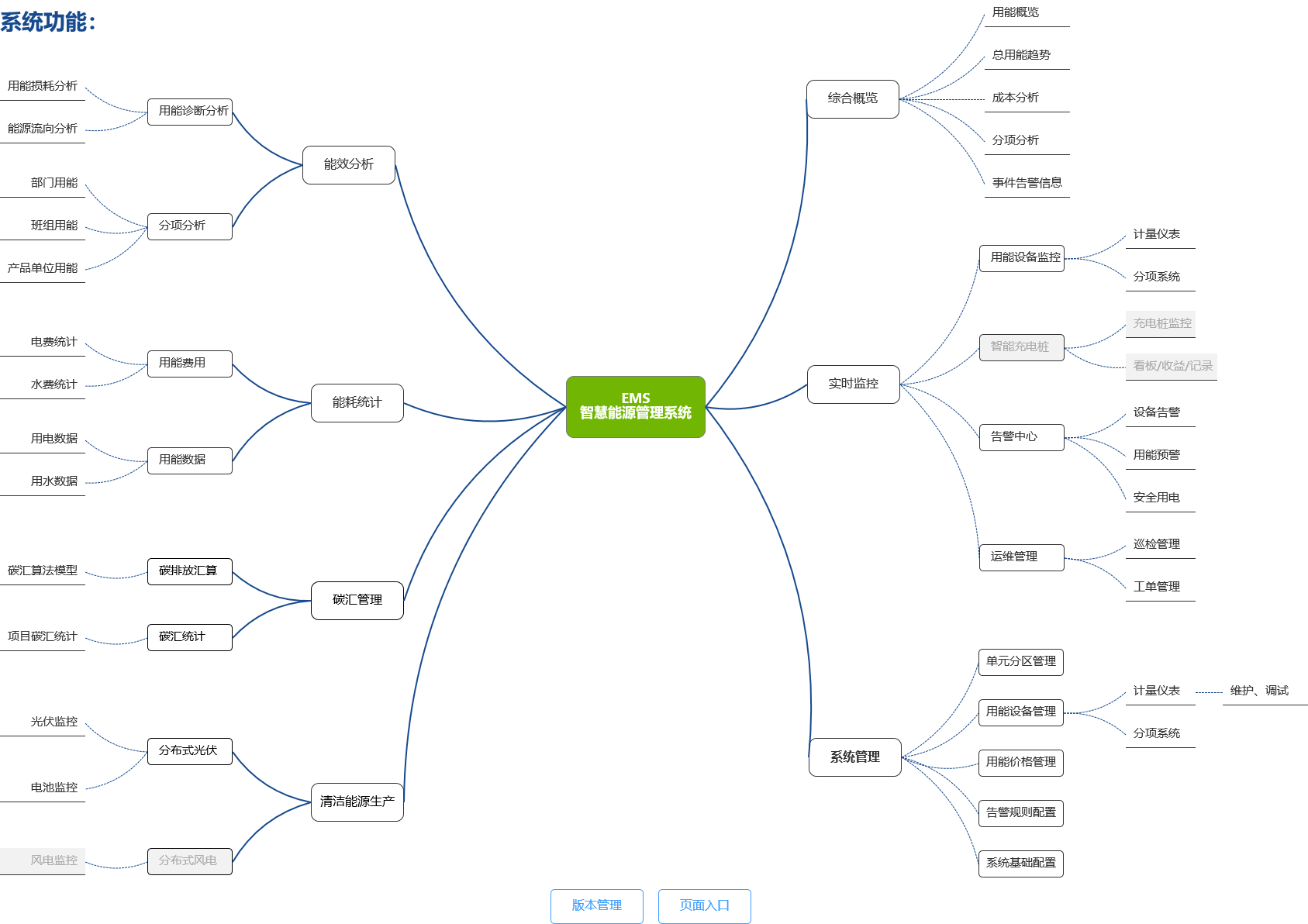
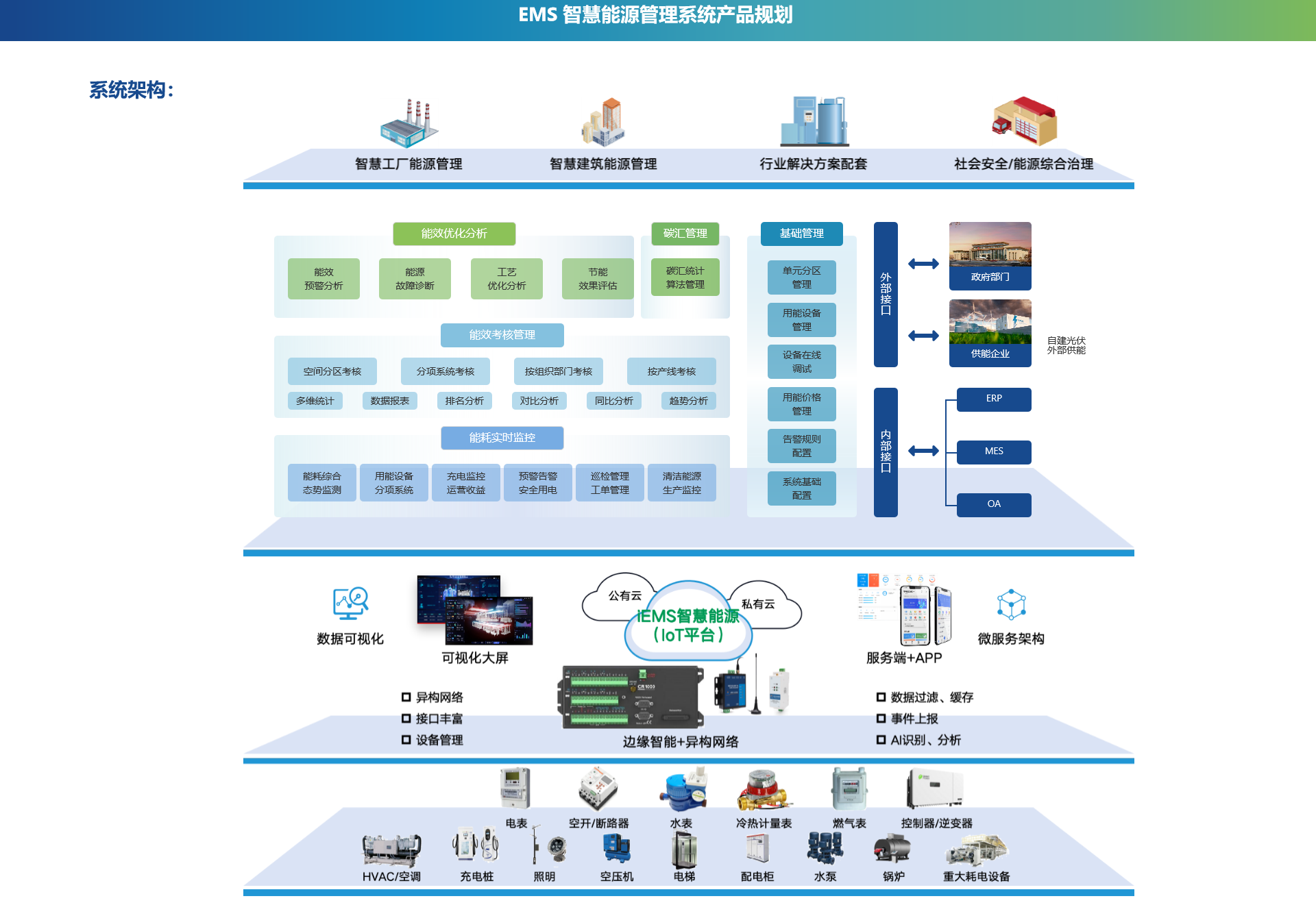
构思主体架构内容

主体架构内容示例图
EMS智慧能源管理系统Axure原型案例演示地址:https://oozri0.axshare.com
登录页面:设计用户登录界面,包括用户名、密码输入框和登录按钮。

主仪表盘:设计主仪表盘页面,展示关键能源数据、设备状态和警报信息。
数据分析页面:设计用于查看历史数据、生成报告和图表的页面。
设备控制页面:设计用于远程控制和管理能源设备的页面。

数据分析页面案例图示
用户管理页面(如果需要):设计用于管理用户权限和账户的页面。
三、使用Axure创建原型
打开Axure:启动Axure RP软件,并创建一个新项目。
添加页面:根据规划的功能,在项目中添加相应的页面。
设计界面:
使用Axure的“Widgets”库中的元素(如按钮、文本框、图表等)来设计每个页面的界面。
自定义元素的样式,包括颜色、字体、边框等,以符合EMS系统的品牌形象。
设置交互:
为登录按钮设置点击事件,模拟登录验证过程(虽然Axure本身不处理后端逻辑,但你可以通过显示隐藏页面或弹出窗口来模拟)。
在主仪表盘上,为数据展示区域设置动态面板或变量,以模拟实时数据更新。
为数据分析页面设置图表控件,并模拟数据填充过程。
在设备控制页面上,为控制按钮设置点击事件,模拟设备控制操作。
如果需要,为警报通知设置动态显示逻辑,当满足特定条件时显示警报信息。
四、预览和测试
预览原型:使用Axure的预览功能来查看原型的实际效果。
测试交互:点击原型中的各个元素,测试交互逻辑是否正确。
收集反馈:邀请团队成员或潜在用户测试原型,并收集他们的反馈和建议。
五、迭代和优化
根据测试反馈和实际需求,对原型进行迭代优化。
改进界面设计、交互逻辑和数据展示方式。
重复预览和测试过程,直到原型满足要求。
六、准备交付
将原型保存为HTML文件或其他格式,以便在浏览器中查看和分享。
准备原型说明文档,包括功能介绍、交互说明和注意事项。
将原型和文档交付给项目团队或客户进行评估和进一步开发。
请注意,由于Axure是一个原型设计工具,它主要用于模拟用户界面的外观和交互逻辑,而不涉及后端数据处理和存储。因此,在EMS系统的实际开发中,还需要结合其他技术(如数据库、后端服务等)来实现完整的功能。
本文由 @PM_墨兮 原创发布于人人都是产品经理。未经许可,禁止转载
题图来自Unsplash,基于CC0协议
该文观点仅代表作者本人,人人都是产品经理平台仅提供信息存储空间服务。


 起点课堂会员权益
起点课堂会员权益








真心不错 谢谢up
原型精美,值得学习,赞一个
学习到了,挺好的,感谢分享
一言难尽