分享一个冷门的设计系统(二)
在设计的世界里,探索未知总是充满惊喜。继HIUI之后,我们再次踏上寻宝之旅,发现了另一个隐藏的宝石——Cloudscape设计系统。由亚马逊云AWS设计团队精心打造,这个系统以其全面的内容和新颖的理念,为设计师和工程师提供了一个全新的视角。

之前给大家分享过一期冷门的设计系统 「HIUI」,因为它很冷门、小众,得到了很多同学的喜欢,今天给大家再给大家去分享一期冷门系统:Cloudscape
分享一个冷门的设计系统
首先 Cloudscape 是来自 亚马逊云 AWS 设计团队,在 2022 年 7 月发布的,由于这个设计系统发布的年份较新,因此里面的内容也相对完善全面,有部分内容是我们在其他的设计系统当中很少见到的。
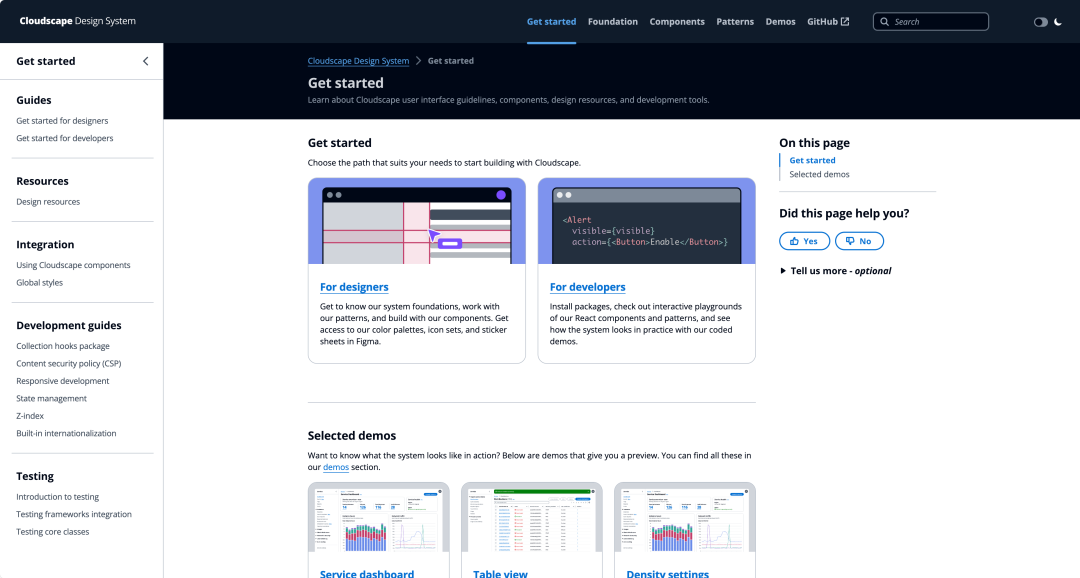
当我们进入到系统的首页时,第一就能看到它对于 「设计师」、「工程师」 有着截然不同的两个引导。并且里面会给出单独的入口能够让我们点击过后快速学习。

进入到设计师入门过后,我们会发现里面包含有自己独立的设计系统、业务组件、对应 Demo 一系列的内容我们都可以通过设计系统进行查看,同时也会给我们提供最基础的设计样式,包含 字体 图标 颜色 等等…
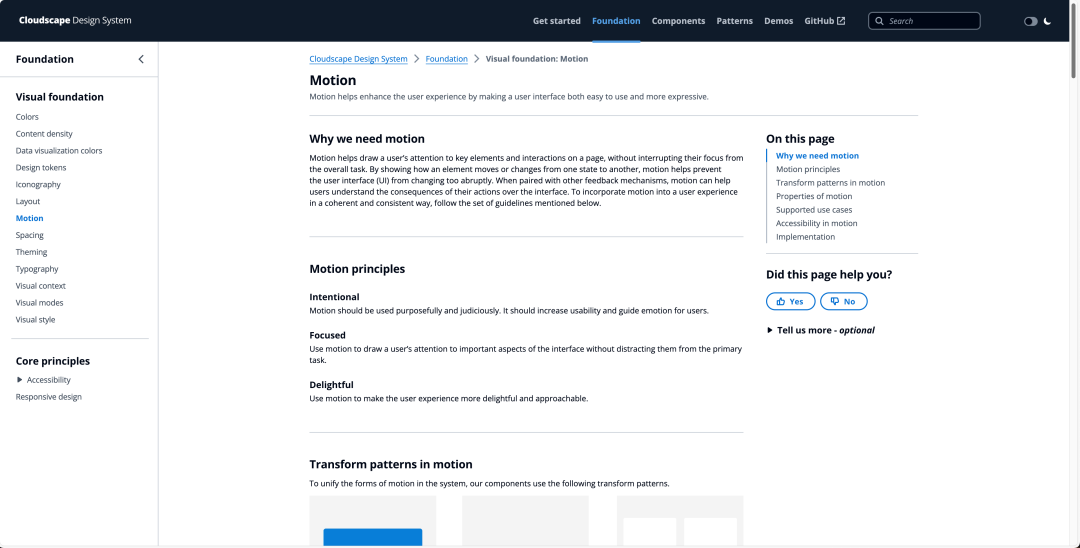
在设计基础部分,我们还能看到很多想不到的内容,比如:无障碍设计、响应式设计、动效设计、主题设计等等,每一个内容都极其丰富,并且都是基于自身业务给到大家合理的建议。
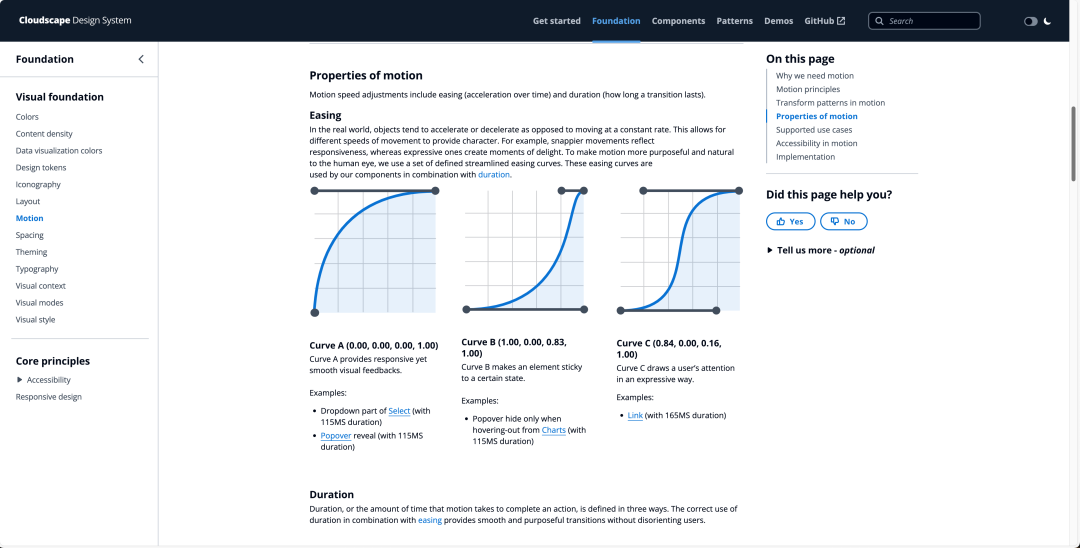
打开动效设计,你会发现它能够精准到 运动原理、图案、曲线 等诸多内容,并贴心标注了常见的元素应该使用那些动效,我觉得这部分真的就是即插即用~


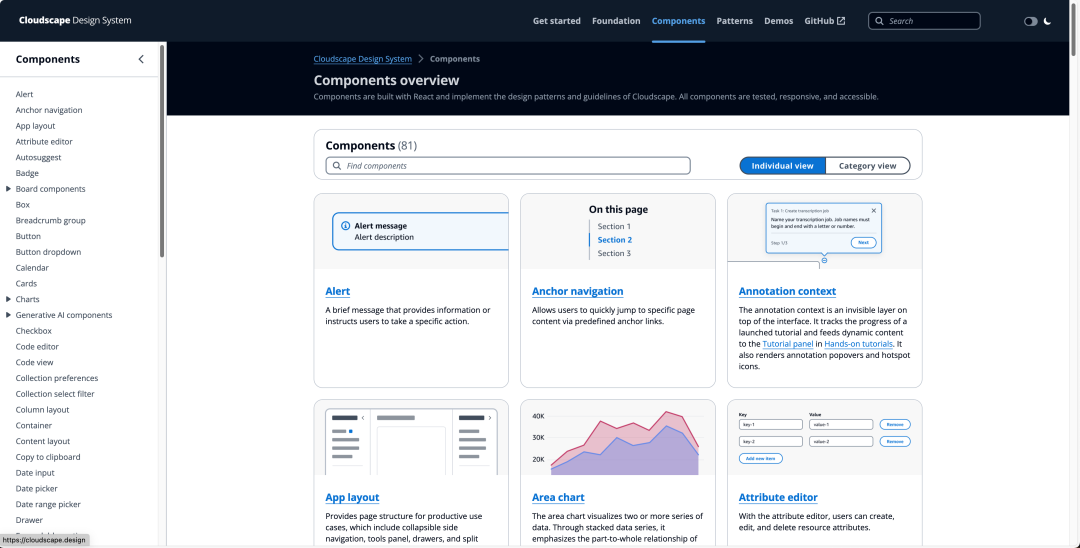
同时亚马逊云本身就是一个复杂的业务,因此在组件当中还会包含有很多 「不常见的组件」,比如 Board components、Collection preferences、Expandable section,这部分组件能够帮助我们去认识在基础组件的基础上,自己还能够去做那些优化,为大家的迭代提供一些具体的思路。
跳脱出 Ant design 束缚,或许是需要你认识新的设计系统

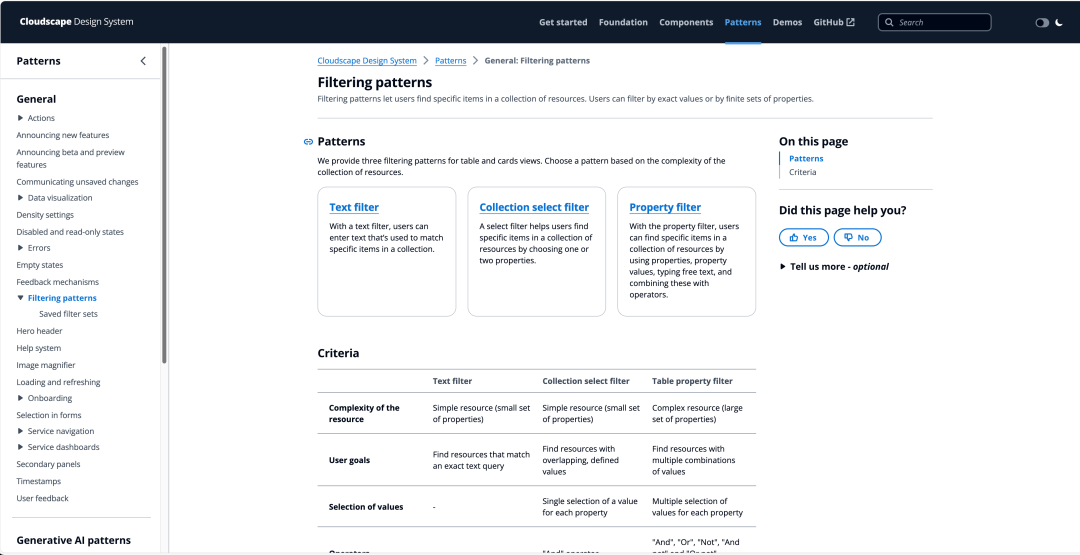
在到设计模式,你会发现在行业当中对于设计模式的了解其实一直以来没有一个准确的定义。而 AWS 就能根据自身业务,帮我们总结出一套较为落地的设计模式,并且对于每一个模式都有着详细的描述和准则,这无论是学习,又或者是 “学习”,都提供了很好很宝贵素材。

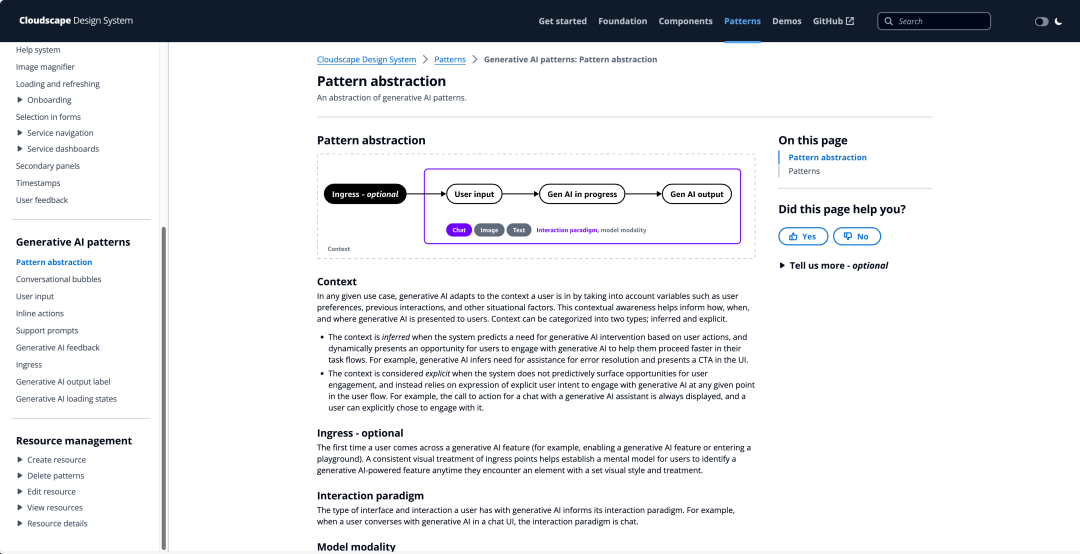
这里多聊一些,比如关于 生成式 AI 的基本准则你会发现在这里也会提供,而且内容跟真的很不错。这也代表着这个文档会一直不断的更新~

最后我们还能直接预览很多信息,并且在信息内容上可以进行自定义,却配置包含 暗黑模式、对齐方式 等内容,能够直接查看,这其实给了我们很多参考的内容。
当然对于设计系统来说会有很多,如果觉得这个冷门系统还不错,点赞,下次再和大家进行分享。
本文由人人都是产品经理作者【CE青年】,微信公众号:【CE青年Youthce】,原创/授权 发布于人人都是产品经理,未经许可,禁止转载。
题图来自Unsplash,基于 CC0 协议。
- 目前还没评论,等你发挥!


 起点课堂会员权益
起点课堂会员权益







