Axure使用教程,产品经理如何用Axure做TMS智慧物流运输管理系统原型?
本文将深入探讨智慧物流管理系统原型制作的关键步骤与考虑因素,旨在为读者揭示这一复杂且细致的过程,展现其跨领域的专业知识和团队协作的魅力。

TMS(Transportation Management System,运输管理系统)的原型设计通常基于云计算、大数据和物联网等先进技术,旨在实现物流运输过程的信息化、自动化和智能化。智慧物流运输管理系统原型的制作是一个涉及多个步骤和领域的过程,旨在提升物流效率、降低成本并优化客户体验。以下是一个概括性的制作流程,包括关键步骤和考虑因素:
一、需求分析与业务理解
- 确定需求:与业务团队、客户及利益相关者沟通,明确物流管理系统需要解决的具体问题、实现的目标及预期的功能。
- 理解业务流程:深入了解物流管理的各个环节,如订单接收、库存管理、货物分拣、包装、出库、运输配送、运单管理、预开单、补录运单、提货管理、签收管理、短驳管理、车辆配载、送货管理、回单管理、退货管理、中转管理及客户反馈等。
旨在实现物流运输过程的信息化、自动化和智能化。
其主要内容和功能包括但不限于以下几个方面:

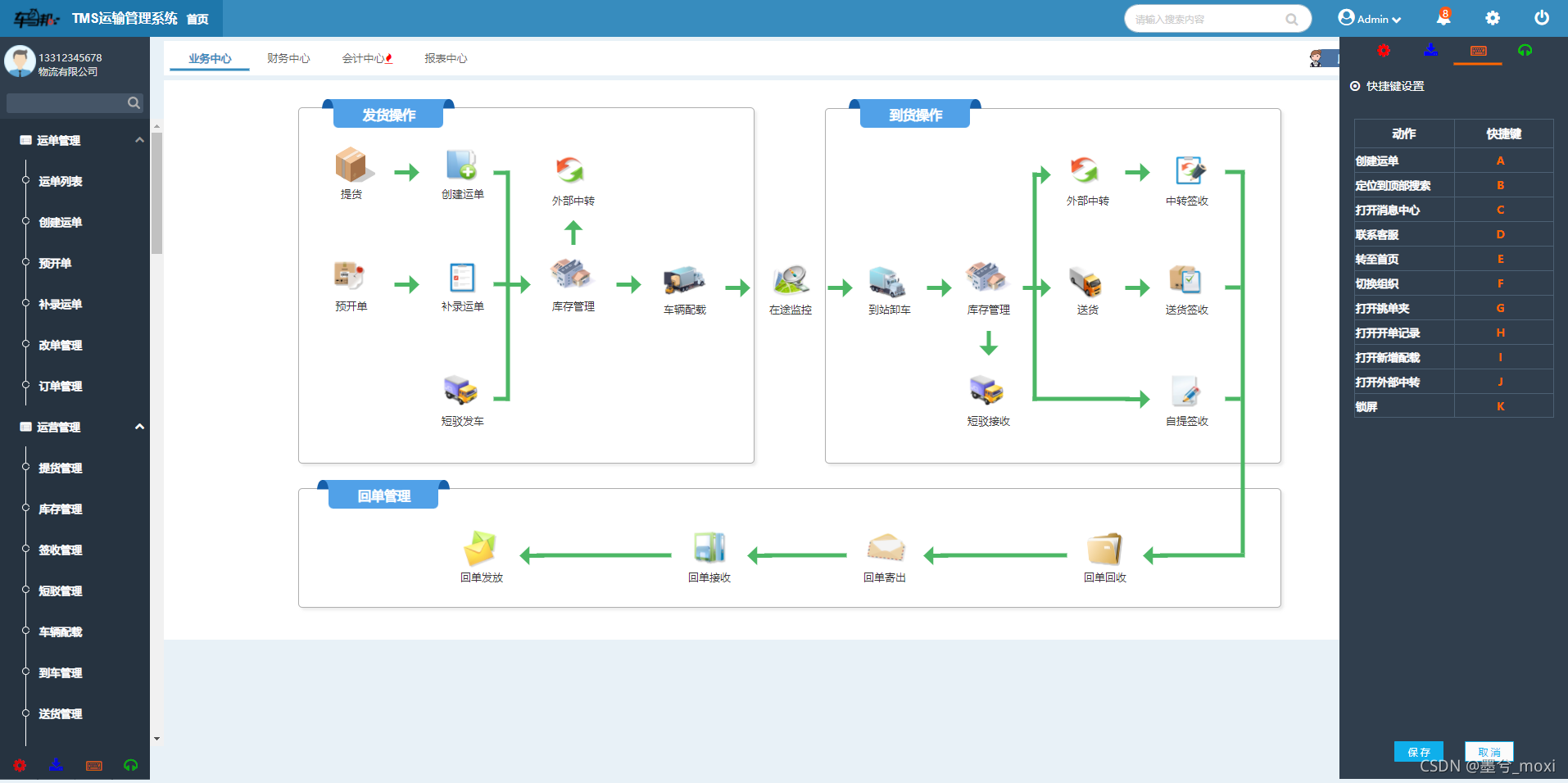
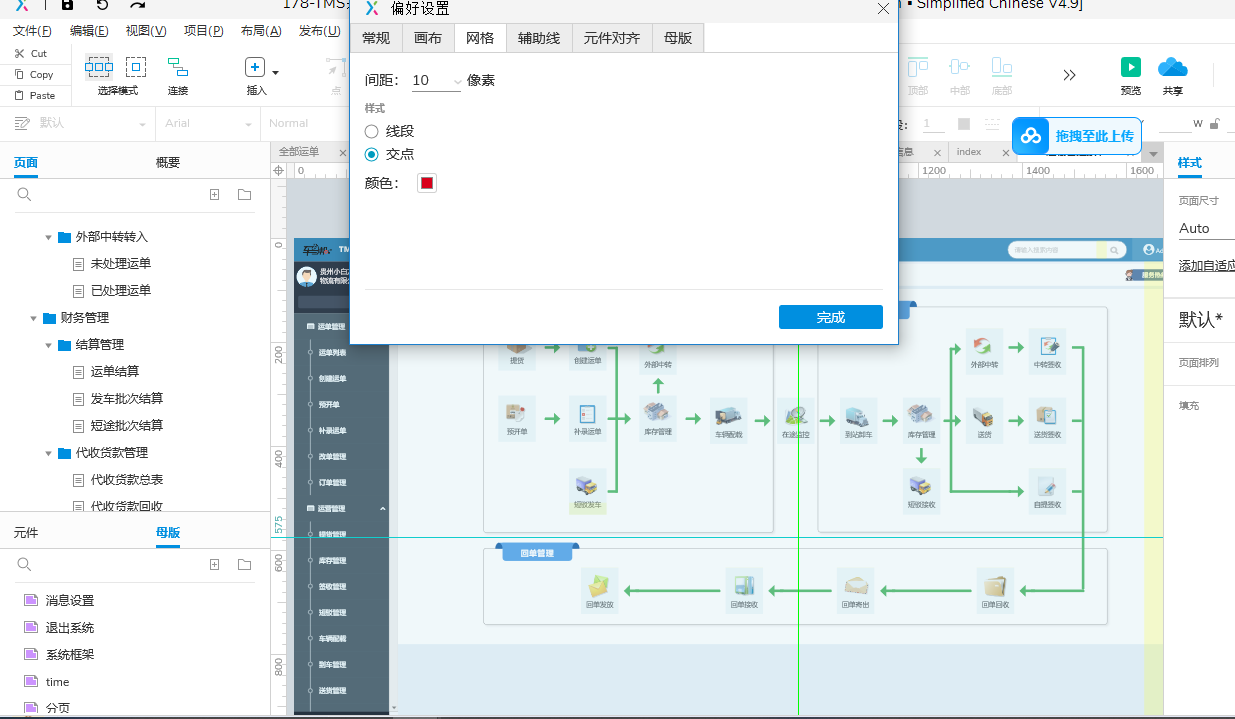
TMS物流管理系统原型首页
TMS智慧物流管理系统Axure原型案例演示地址:https://vj2srq.axshare.com
1. 订单管理
- 订单录入与查询:支持订单的快速录入和实时查询,确保订单信息的准确性和及时性。
- 订单处理:包括订单的发货、收货、跟踪等,实现订单的全程可视化管理,满足客户需求。

1)运输计划
- 智能生成运输计划:根据订单信息和运输资源,自动生成最优化的运输计划,以提高运输效率。
- 运输模型优化:通过算法优化运输模型,降低运输成本,提高整体物流效益。
2)车辆调度
- 智能调度算法:利用智能调度算法,实现车辆的合理调度和高效利用,减少空驶率和等待时间。
- 车辆追踪与监控:实时监控车辆位置和状态,确保车辆安全、准时到达目的地。

3)货物跟踪
- 实时货物追踪:通过GPS、RFID等技术手段,实时追踪货物的位置和状态,确保货物安全。
- 异常情况处理:及时发现并处理货物在运输过程中的异常情况,如延误、损坏等。
4)费用结算
- 自动费用计算:根据运输计划和实际运输情况,自动计算运输费用,减少人工误差。
- 多种结算方式:支持多种结算方式,简化费用管理流程,提高财务效率。
5)仓储管理
- 仓储货架布局:管理仓储货架布局,优化存储空间,提高仓库利用率。
- 库存监控:实时监控仓库库存状况,预警库存不足或过剩,帮助企业及时调整采购和生产计划。

6)配送管理
- 配送路线规划:通过智能算法规划最优配送路线,减少运输时间和成本。
- 配送车辆与人员管理:实现配送车辆和人员的有效调度和管理,提高配送服务质量。
7)物流资源管理
- 物流车辆管理:管理物流车辆的调度、维护和保养,确保车辆处于良好状态。
- 仓储设备管理:管理仓储设备的使用和维护,提高设备利用率和可靠性。
- 人力资源管理:优化人力资源配置,提高员工工作效率和满意度。
8)数据分析与决策支持
- 实时数据分析:对物流运输过程中的各项数据进行实时分析,为决策提供数据支持。
- 优化方案生成:基于数据分析结果,生成优化方案,如运输路线优化、资源配置优化等。
9)安全性与稳定性
- 数据加密:采用严格的数据加密技术,确保系统数据的安全性和保密性。
- 访问控制:实施严格的访问控制策略,防止未授权访问和数据泄露。
- 系统稳定性:确保系统在高并发、大数据量等情况下仍能稳定运行。
2. 系统架构
TMS运输管理系统原型通常包含以下几个主要端口或模块:
- 用户端:面向最终用户,提供Web浏览器或移动设备访问接口,支持运输计划制定、执行、管理和数据分析等操作。
- 承运商端:负责执行运输任务,包括车辆调度、路线规划、运输监控等,提供实时车辆定位、运输路线规划、车辆调度等功能。
- 运输端:系统的核心部分,负责管理和优化运输活动,如运输任务分配、路线规划、车辆监控以及数据处理和分析等。
- 平台端:作为系统的支持部分,提供数据存储、分析、处理和展示等功能,确保系统数据的安全性和保密性。
3. 原型设计
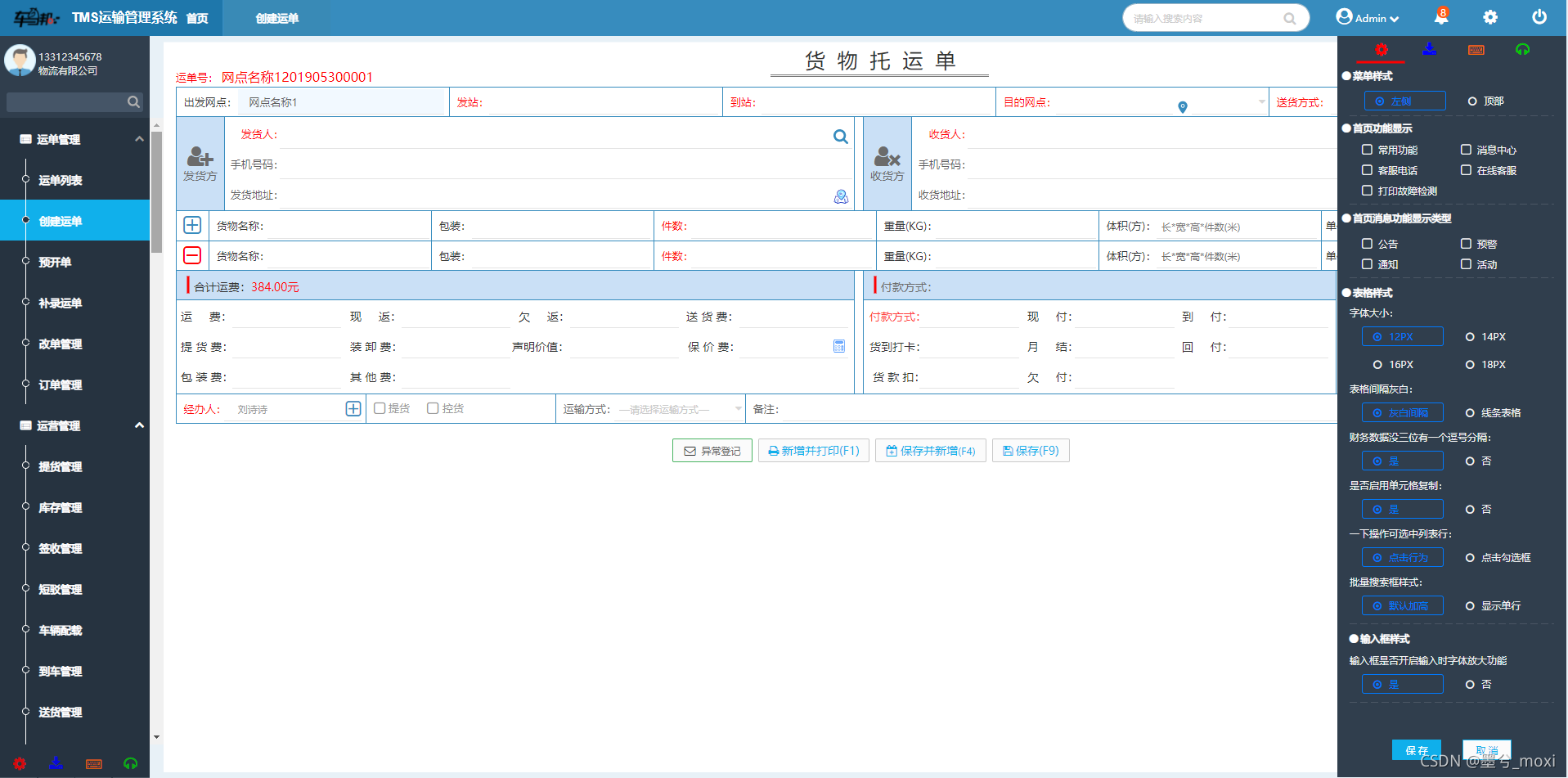
- 用户体验(UX)设计:设计直观易用的用户界面(UI),确保操作人员能够快速高效地完成任务。例如,订单查询界面应清晰显示订单状态,货物跟踪功能应实时更新位置信息。
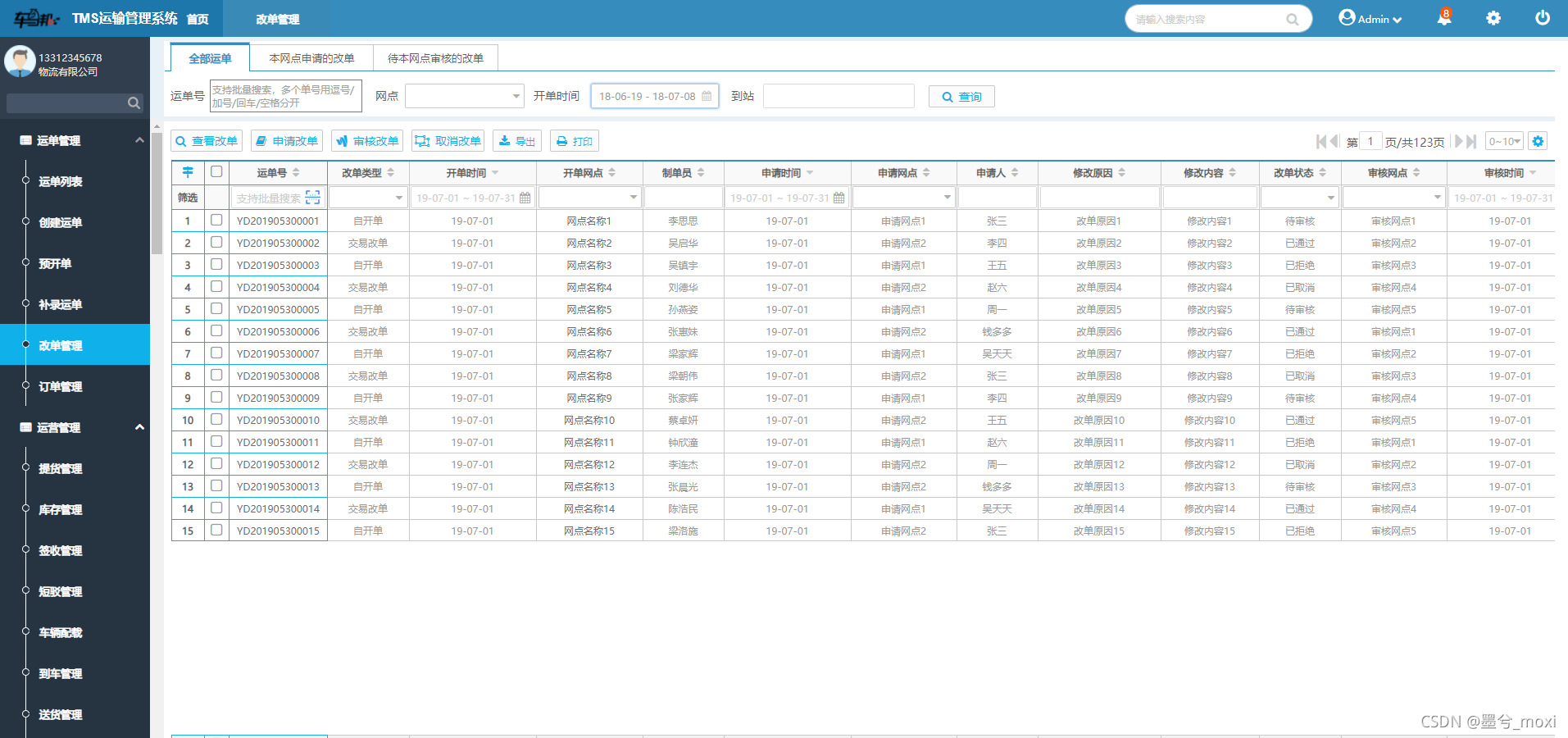
- 功能模块划分:根据需求分析结果,将物流管理系统划分为多个功能模块,如运单管理、预开单、补录运单、提货管理、库存管理、签收管理、短驳管理、车辆配载、送货管理、回单管理、退货管理、中转管理、库存控制、货运调度、跟踪与追踪、报表与分析等。
4. 原型制作
- 需求分析:明确项目目标、用户需求和功能点。
- 设计规划:制定原型设计的大致框架和页面结构。
- 绘制草图与流程图:首先绘制系统的主要界面草图和交互流程图,明确用户操作流程和系统内部数据处理逻辑。
1)设计准备
- 统一设计规范:确定视觉规范(如尺寸、留白间距、颜色、文字样式等)和组件规范。
- 建立组件库:根据设计规范,制作或选择适合项目的组件库,如按钮、输入框、文本框等。
2)页面设计
- 使用栅格系统:通过辅助线设置页面栅格,保持内容对齐和间距舒适。
- 添加页面元素:从元件库中拖拽所需元素到画布上,并根据设计规范进行调整。
- 使用母版和中继器:对于重复使用的模块或内容,可以使用母版或中继器来提高设计效率。

3)交互设计
- 设置交互事件:为页面元素添加交互事件,如点击、悬停、输入等。
- 配置跳转逻辑:为操作按钮、链接等配置跳转交互,确保操作流程顺畅。
- 预览与测试:定期预览原型,检查交互逻辑是否完整,操作流程是否顺畅。
4)完善与迭代
- 收集反馈:将原型分享给相关人员(如产品经理、设计师、开发人员等),收集反馈意见。
- 优化调整:根据反馈意见对原型进行优化调整,包括设计、交互、功能等方面。
- 迭代版本:不断迭代原型版本,直至满足项目需求。
二、Axure原型制作技巧
- 利用快捷键:掌握Axure中的常用快捷键(如Ctrl+C/V复制粘贴、Tab调整层级等),提高设计效率。
- 善用辅助工具:利用页面样式管理器、元件样式管理器等工具统一设计规范。
- 保持结构清晰:通过合理的页面命名、层级关系和导航结构,确保原型结构清晰易读。
- 注重交互细节:关注交互细节(如提示信息、加载动画等),提升用户体验。
- 及时预览与测试:养成预览原型的习惯,及时发现并修复交互逻辑不完整或操作流程不顺畅的问题。邀请业务团队、客户及潜在用户进行原型测试,收集反馈意见,并根据反馈进行迭代优化。
1. 技术选型与架构设计
- 技术选型:根据系统需求和性能要求,选择合适的技术栈,如Web应用开发框架(Spring Boot、Django等)、前端界面框架(React、Vue.js等)、数据库管理系统(MySQL、MongoDB等)及地理信息系统(GIS)等。
- 架构设计:设计系统的整体架构,包括前端、后端、数据库及接口设计等,确保系统具备良好的可扩展性、可维护性和安全性。
2. 系统开发与实现
- 开发环境搭建:配置开发所需的硬件和软件环境,包括开发工具、数据库服务器、Web服务器等。
- 编码实现:根据原型设计和架构设计,进行系统的编码实现,包括前端页面开发、后端逻辑处理、数据库设计等。
- 接口开发与集成:开发系统所需的各类接口,如API接口、数据交换接口等,并确保各接口之间的无缝集成。
3. 测试与优化
- 功能测试:对系统进行全面的功能测试,确保所有功能模块均按预期工作。
- 性能测试:对系统进行性能测试,评估系统的负载能力、响应速度等性能指标。
- 优化调整:根据测试结果对系统进行优化调整,包括代码优化、数据库优化、系统配置优化等。
4. 部署与上线
- 部署准备:制定详细的部署计划,包括部署环境配置、数据迁移、备份恢复策略等。
- 系统部署:将系统部署到生产环境中,并进行初步的试运行和调试。
- 正式上线:在确认系统稳定运行后,正式对外发布并投入使用。
5. 维护与迭代
- 系统维护:对系统进行日常维护和监控,确保系统的稳定运行和数据安全。
- 功能迭代:根据用户反馈和市场变化,对系统进行持续的功能迭代和优化升级。
综上所述,TMS智慧物流管理系统原型的制作是一个复杂且细致的过程,需要跨领域的专业知识和团队协作。通过有效的原型设计和开发实现,可以确保物流管理系统的功能性和可用性,从而提高整个物流链的运作效率。
本文由 @PM_墨兮 原创发布于人人都是产品经理。未经许可,禁止转载
题图来自Unsplash,基于CC0协议
该文观点仅代表作者本人,人人都是产品经理平台仅提供信息存储空间服务。
评论
- 目前还没评论,等你发挥!


 起点课堂会员权益
起点课堂会员权益







