新鲜有记忆点的C端产品设计
本文深入探讨了如何通过竞品分析、用户需求调研、业务流程设计等方法,为用户量身定制更爽的产品。同时,文章还介绍了AB实验的原理和应用案例,帮助企业加深业务洞察,提升产品转化效率。

01

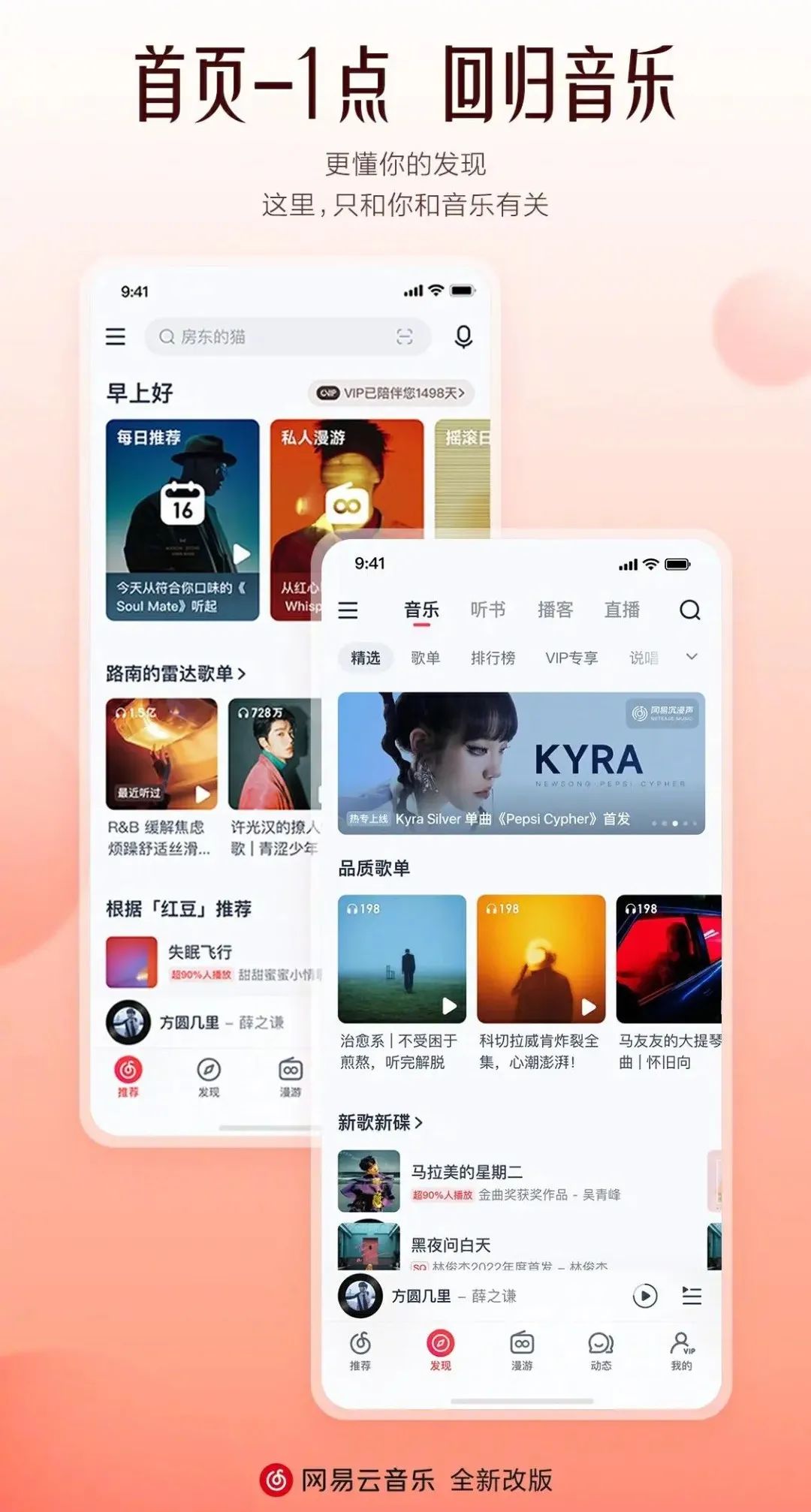
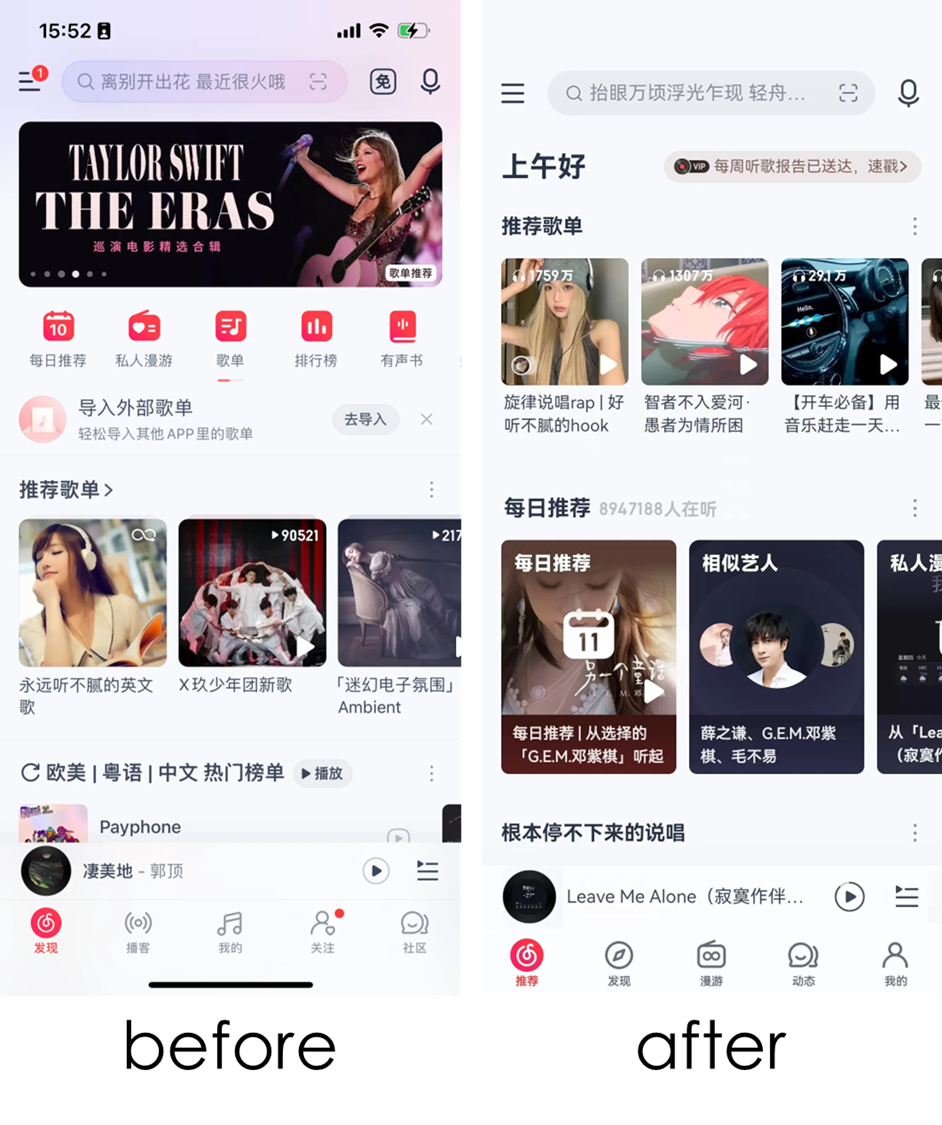
先从网易云音乐首页改版开始讲起~

一般来说首页的布局都是banner、金刚位、瓷片区、feed推荐。banner逐渐成为广告位,运营er们纷纷在这个位置放飞自我,狂怼营销内容。
网易云这次改版去掉了banner,主动做减法,但是并没有放弃业务营销,而是换了一种形式,比如首页去掉banner后,加上更加明确的VIP引导。

首页去banner化是越来越多国民级APP的主流操作,原因可能有以下2点:
- 用户对banner麻木,直接跳过banner从中间看,实际转化效率有限
- banner太占地方且需要定期更新、设计要求高维护成本高;同样位置,可以放两个卡片,展示更多用户相关信息,不需要维护且点击率不错去掉banner后可以用开屏与弹窗、Mini banner、个性推荐、金刚区&动效气泡等替代
由此可见竞品分析背后,还需要考虑核心业务的服务场景和转化效率,C端用户产品处于直面用户第一线,需要根据不同的用户画像和消费类型,为用户量身定制用起来更爽的产品。
02

- 明确业务解决XX用户XX场景XX问题:对于用户需求能做到拆分用户类型、推测需求场景和频次
- 明确北极星指标,拆解业务公式:针对用户激活、转化、复购、留存等设计高转化组件和样式,提高页面触达和转化效率
- 明确业务核心壁垒,积极构建产品能力:设计关键留存功能降低用户流失
- 调研
1)定性:访谈、问卷、轮岗、专家访谈、公开资料、竞品分析
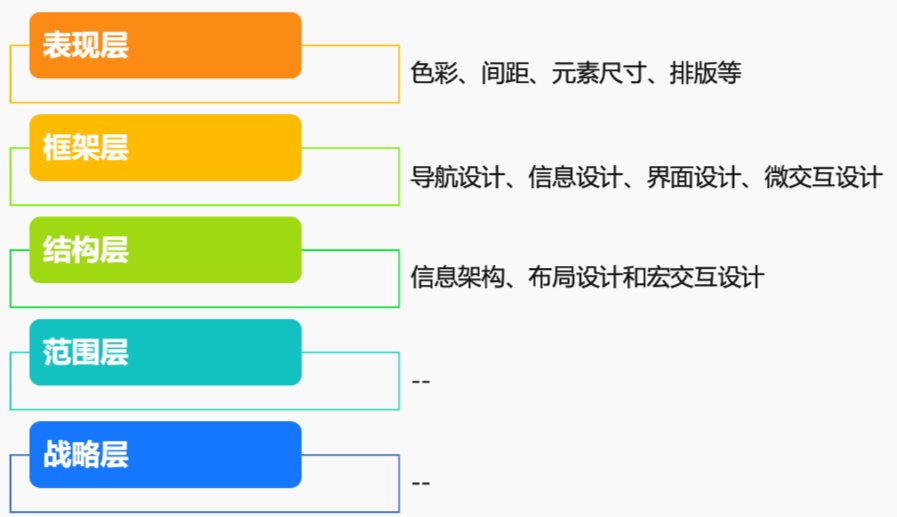
任何表现层内容的出现,一定是理念层在起作用。围绕竞品理念和发展路径展开,分析用户体验五要素如何影响体验设计策略

2)定量:埋点、AB实验
(1)埋点
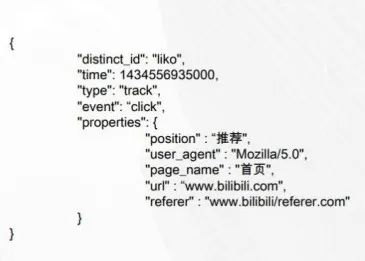
埋点的结构可以抽象为who、when、where、what、how这五个关键词,记录用户在APP、网页或小程序里面一系列的行为。埋点的类型包括客户端埋点、服务端埋点。可用于统计APP的日活、新增用户、用户路径流转、推荐算法的调优。
用户点击推荐按钮,就会有JSON格式的日志上报,这份日志整体包括两个部分,一是用于定位用户ID、操作的时间戳、操作的类型,二是业务所需要的一些参数,比如点击位置和页面名称等。

从生产环节来看,业内都会将埋点采集抽象为可复用的埋点数据模型并集成到SDK内,避免每次业务开发都要重新定义采集的格式规范。这个SDK通常会划分为iOS、安卓、Web、服务端等。
(2)AB实验:实验反哺业务,加深业务洞察
实验平台把业务数据和用户进组数据结合,计算实验的指标,主要分为三大模块:
- 实验管理模块:包括实验的设计到发布、实验报告分析
- FeatureFlag模块:实验的配置生效和发布
- 场景化应用模块:实验模板等
举个例子

实验的想法是一个设计同学提出的,因为工作一天下来刷短视频的时候感觉到视觉疲劳,所以设计师开始思考“是否可以通过视频蒙层让文字更加清楚,浏览视频不那么费眼?用户使用体验更好?”
做这个实验在产品的改动上非常简单,调整两个参数就可以这个视频整体文案的突出程度。最终发现“文字更加突出”的实验组用户停留时长更长,大大超出了团队的预期,最后功能面向全量用户上线。

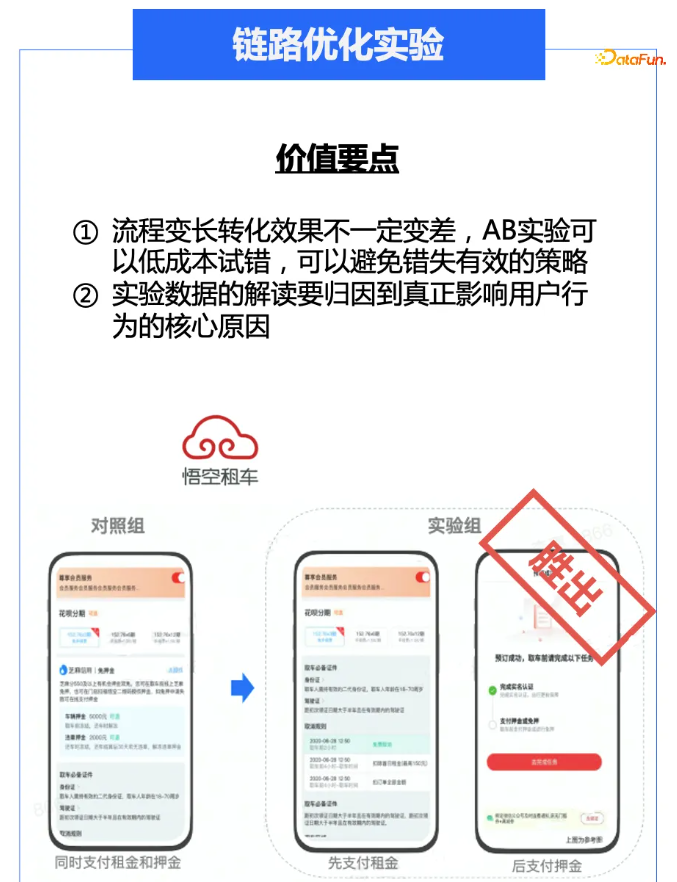
客户想去优化产品的流程,主要诉求是想去提升支付转化,所以他们分析现在的支付流程,发现需要同时付租金和押金。经过前期数据分析发现,免押金用户的转化率是要高于没有免押金的,因此产品猜测可能是这个押金将用户“压垮”了。
因此产品团队就做了一个简单的方案,把付租金和付押金拆解成了两步,这可以让用户更加明确的感知到押金和租金是分开的、押金是会返还的,这样总体金额其实更少。最终做了这个实验之后发现,下单的转化率有非常明显的提升。
03

1. 业务流程设计
1)契合目标
(1)用户需求识别
(2)业务目标对齐
(3)流程闭环,逻辑合理
2)主干流程
3)异常流程
- 通用:无权限、服务器繁忙、网络异常、浏览器不兼容、刷新失败
- 业务型异常:操作错误、反复操作错误、放弃当前操作、长时间不操作、时间段限制、高频操作

2. 布局结构设计
- 导航清晰
- 逻辑分组(通过信息结构化和避免重复的“噪声”来提高用户浏览速度,更快的找到所要的结果)
- 用户流程导向
- 适配终端
3. 视觉设计
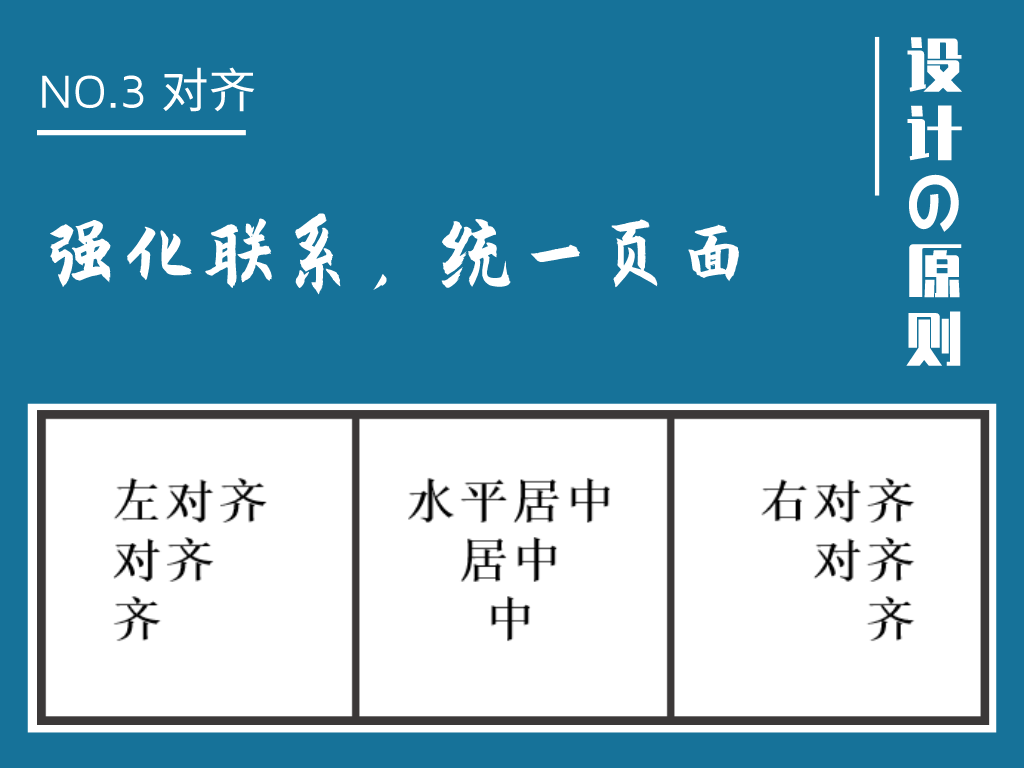
基本原则:亲密性、对齐、重复、对比
- 把信息归入逻辑亲密性,利用对齐找到并制造重复性元素,加入对比
- 颜色运用
- 字体设计
注入品牌DNA:我们结合品牌基因,增强识别,并通过网格化规范绘制,使得整体统一有序
情感化设计:挖历史(复制用户的行为习惯,将其嫁接到当下的设计方案中,触发用户的情感回忆)、产品设计带有逻辑性、回忆、续费、推荐、期待

对比必须强烈,千万不要畏畏缩缩

重复的目的是统一,并增强视觉效果

对齐的根本目的是使页面统一且有条理,边界的强度为布局提供了力度

物理位置的接近就意味着关联
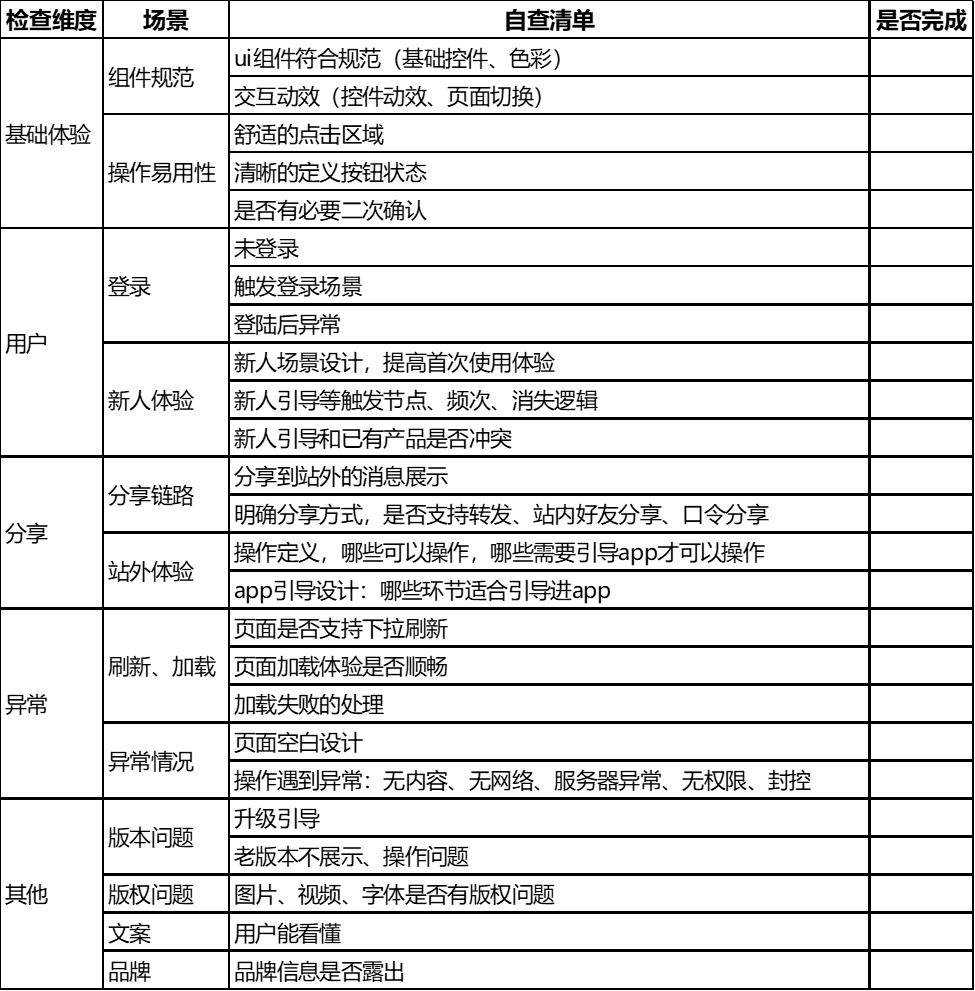
04


本文由 @洞见产品 原创发布于人人都是产品经理。未经作者许可,禁止转载
题图来自Unsplash,基于CC0协议
该文观点仅代表作者本人,人人都是产品经理平台仅提供信息存储空间服务


 起点课堂会员权益
起点课堂会员权益