如何用Axure制作一份高质量高保真的OA办公管理系统原型
OA产品如何设计?这篇文章,作者从OA产品的Axure原型如何设计出发,给大家分享了整个产品流程,供大家参考。

OA办公管理系统(Office Automation Management System)是通过现代计算机和通信技术,将办公过程中的信息、数据和流程进行自动化处理,以提高工作效率、降低成本的一套系统。
构建OA办公管理系统涉及多个步骤,以下是一个概括性的指南:
一、需求分析
- 明确业务需求:首先,需要明确企业对于OA办公管理系统的具体需求,包括哪些业务流程需要自动化、哪些数据需要集中管理、哪些部门需要协同工作等。
- 用户调研:通过访谈、问卷调查等方式,收集企业内部用户对于OA系统的期望和需求,确保系统能够满足用户的实际需求。
二、系统规划
- 确定功能模块:根据需求分析的结果,确定OA系统需要包含哪些功能模块,如文件管理、流程管理、会议管理、协同办公、知识管理、人事管理、财务管理等。
- 设计系统架构:规划系统的整体架构,包括前端界面、后端逻辑、数据库设计、网络安全等方面的内容。
使用Axure制作OA(Office Automation)办公管理系统原型的详细步骤流程可以归纳为以下几个主要阶段:
1. 项目准备阶段
需求分析:
- 明确OA办公管理系统的核心功能和用户需求。
- 确定系统需要包含哪些模块,如组织、员工管理、考勤、薪资、社保公积金、绩效、招聘、审批、会议室预定、车辆申请、新闻发布、公告管理、合同库、文档库、固定资产管理、培训等。OA办公管理系统的需求分析是构建高效、协同办公环境的关键步骤。以下是对OA办公管理系统需求分析的详细阐述:
业务需求概述:
OA办公管理系统旨在通过自动化处理办公流程、集中管理企业信息和数据,以及促进内部协作和沟通,从而提高企业的工作效率和管理水平。
该系统应涵盖企业日常办公的各个方面,如工作台 、日程待办、组织架构、员工管理、员工档案、入职离职管理、转正人事调动、考勤班次、打卡记录、假期规则、考勤表、薪酬体系、薪资核算、工资条、审批管理、审批表单、招聘候选、职位管理、简历设置、绩效考核、绩效设置、考核模板、考核计划、指标评分明细、面谈绩效、社保公积金、参保方案、参保账单、会议室预订、用车还车、资产管理、领用退库、借用归还、调拨盘点、文档库、新闻公告、合同管理、入职培训、课程管理等等。所有元件均可复用,可作为管理端原型设计模板,按照实际项目需求进行功能拓展。有需要的话可分享源文件。
经典案例参考:
在构建OA办公管理系统时,可以参考一些经典案例,如钉钉、企业微信、飞书等。这些系统不仅功能丰富、用户体验良好,而且具有较高的市场认可度和用户满意度。通过参考这些案例,可以了解行业内的最佳实践和流行趋势,为系统设计和开发提供有益的借鉴。
2. 具体需求分析
协作与沟通:
- 即时通讯:提供即时消息传递功能,支持文字、语音、视频等多种通讯方式,方便员工快速交流。
- 邮件管理:集成邮件系统,实现邮件的发送、接收、管理等功能,提高工作效率。
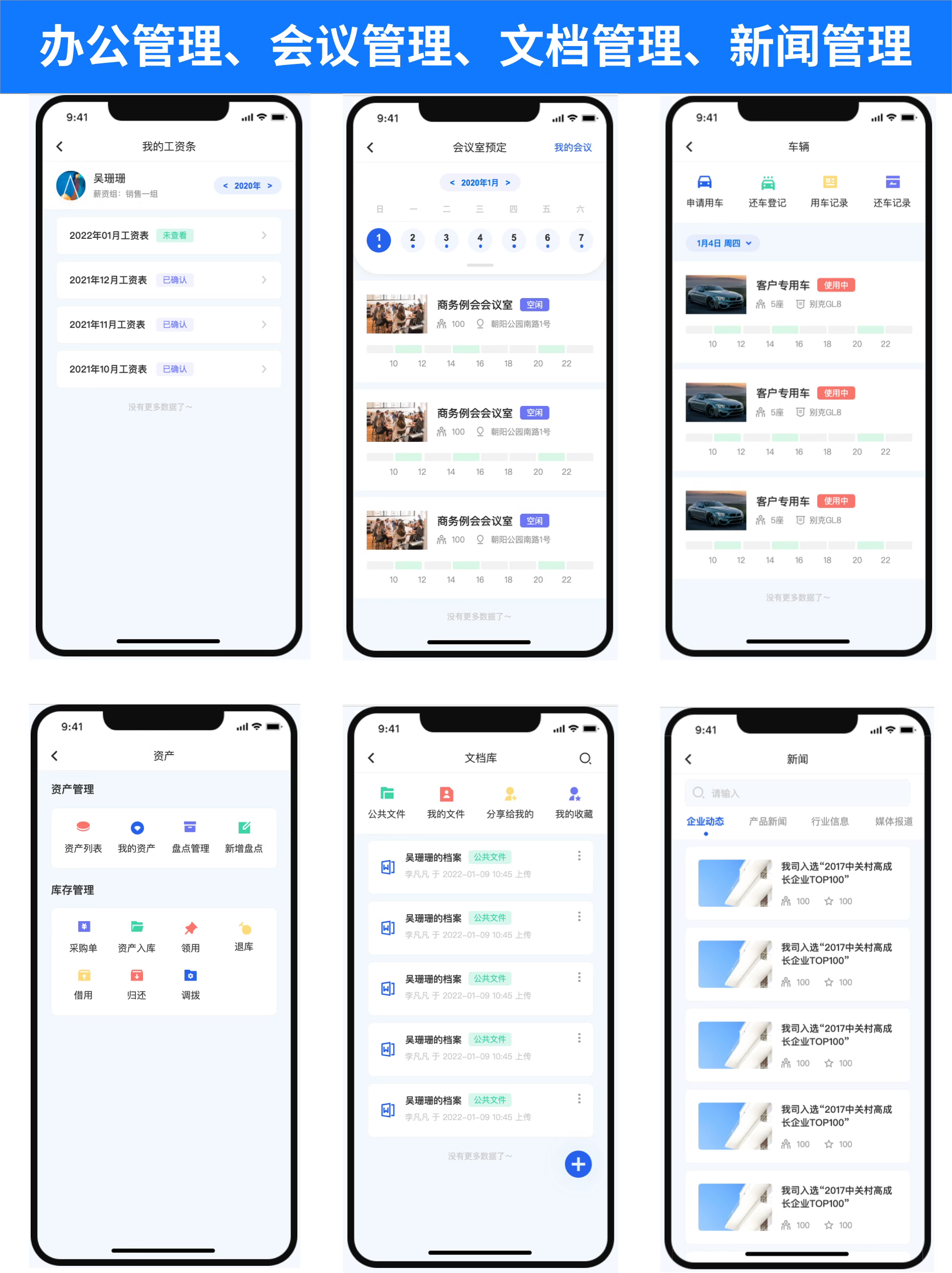
- 日程安排与会议管理:支持员工个人及团队的日程安排,考勤打卡、自动提醒会议、任务等事项;会议管理功能应包括会议预约、会议通知、会议记录等。

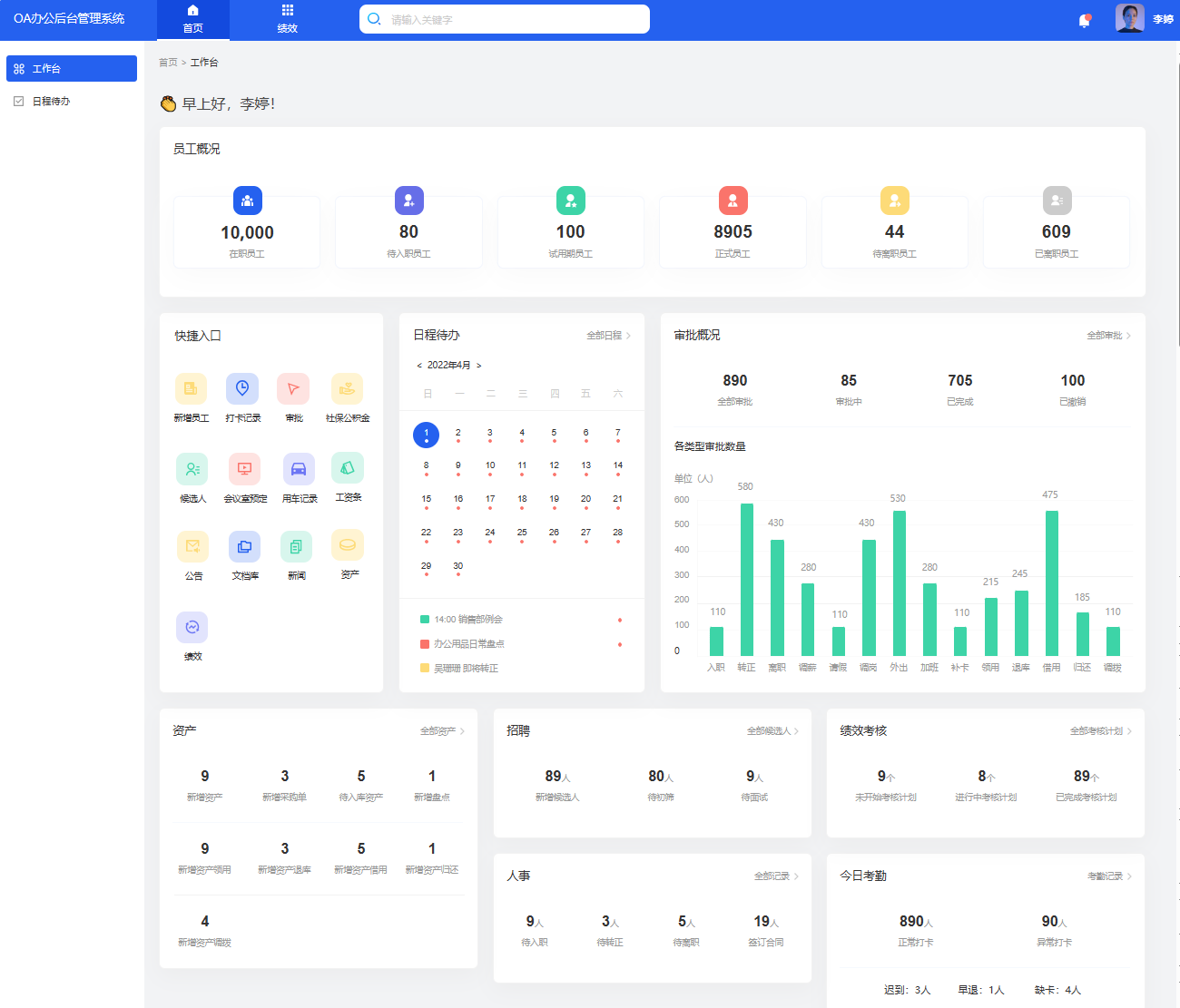
OA办公管理系统原型首页示例图
OA办公管理系统Axure原型演示地址:https://4kv43m.axshare.com
工作流程管理
- 自定义流程:允许企业根据自身需求自定义各类工作流程,如请假、报销、采购等。
- 流程审批:实现流程的电子化审批,减少纸质文件流转,提高工作效率。系统应支持多级审批、条件审批等复杂审批逻辑。
- 任务分配与跟踪:将工作任务分配给相关人员,并跟踪任务进度,确保任务按时完成。

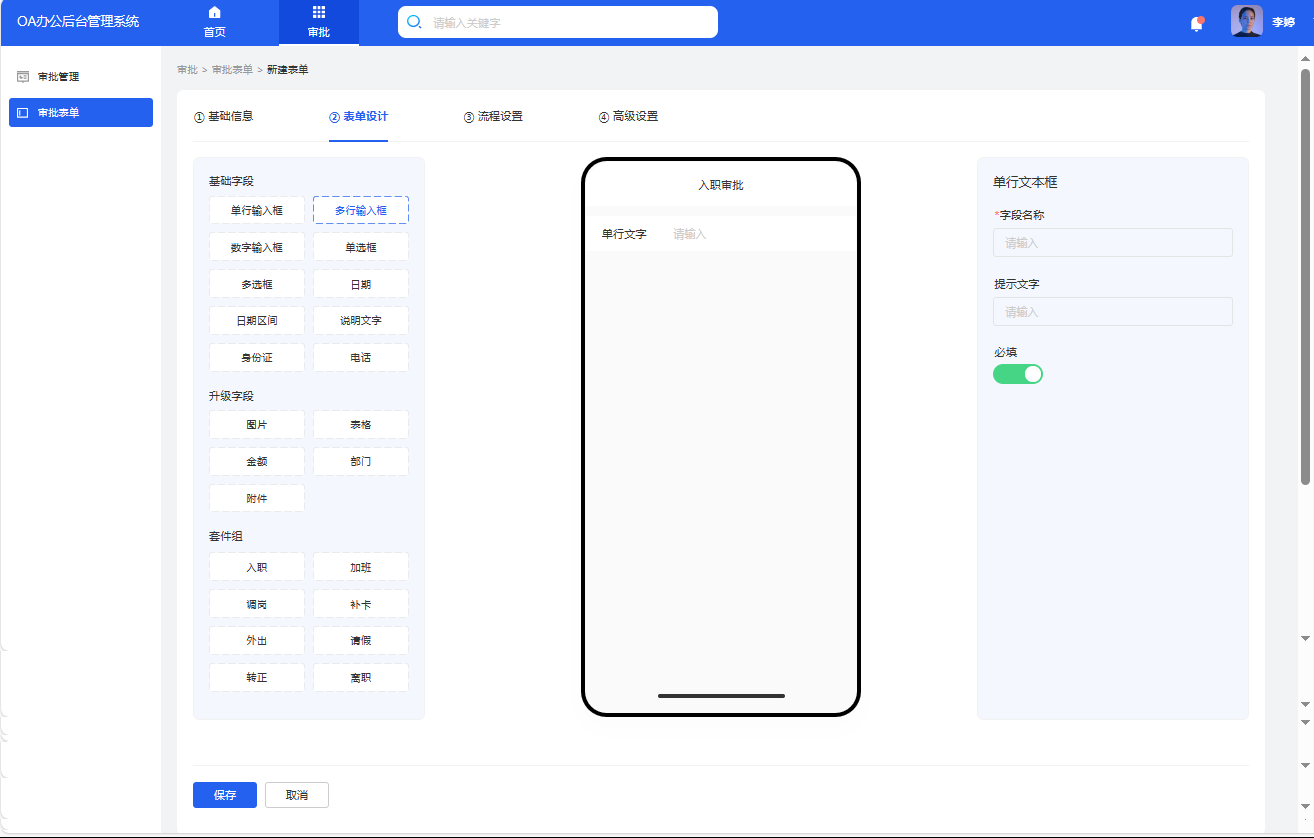
自定义流程:允许企业根据自身需求自定义各类工作流程
文件管理
- 集中存储:提供一个集中的文件管理平台,方便员工存储、共享和查找文件。
- 版本控制:支持文件的版本控制功能,确保文件在修改过程中的一致性和可追溯性。
- 权限管理:根据员工角色和职责设置文件访问权限,保障文件的安全性。
信息统计与报表
- 数据统计:收集和分析企业运营过程中的各类数据,如员工考勤、工作绩效等。
- 报表生成:自动生成各类报表和图表,为管理层提供决策支持。

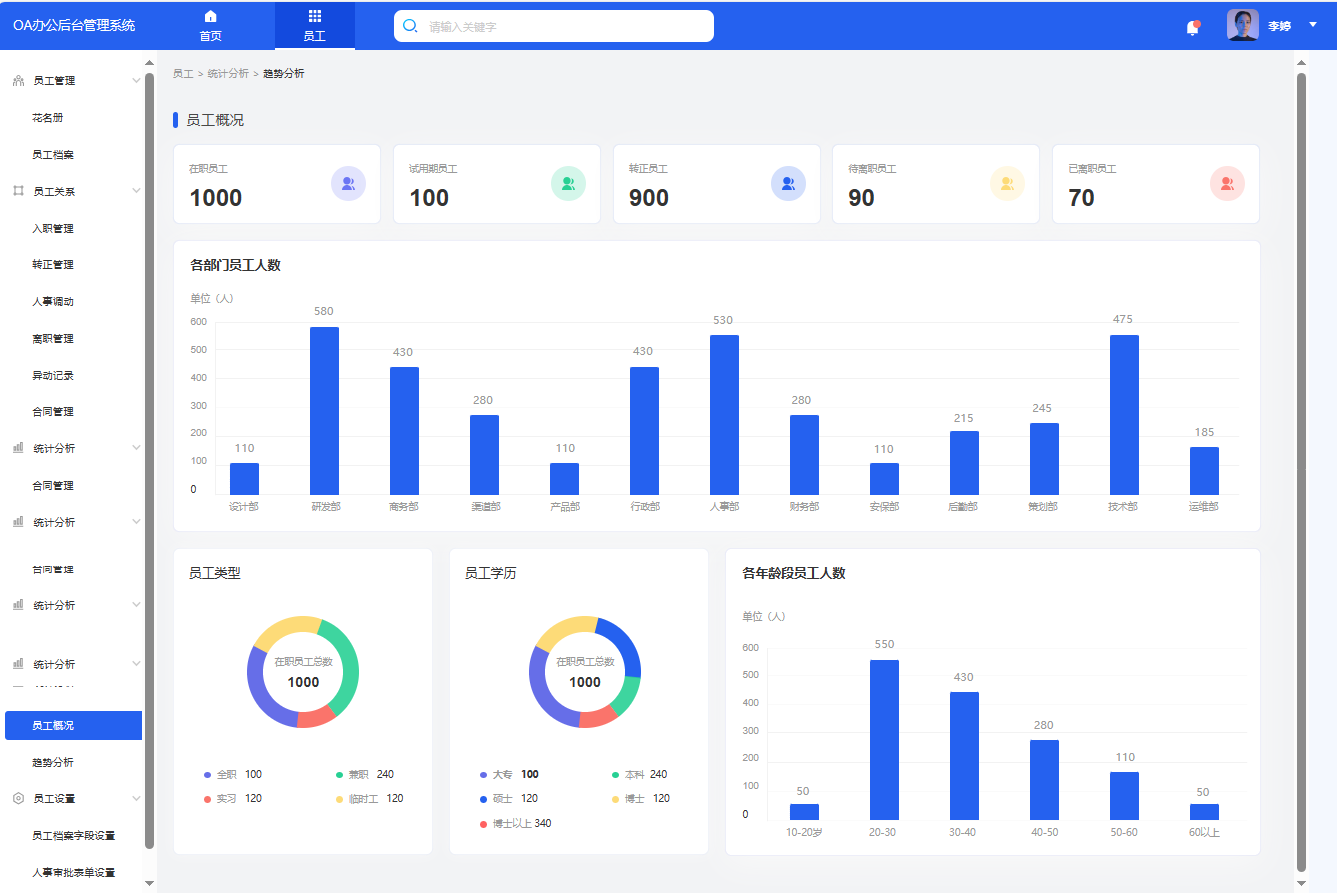
收集和分析企业运营过程中的各类数据,如员工考勤、工作绩效等
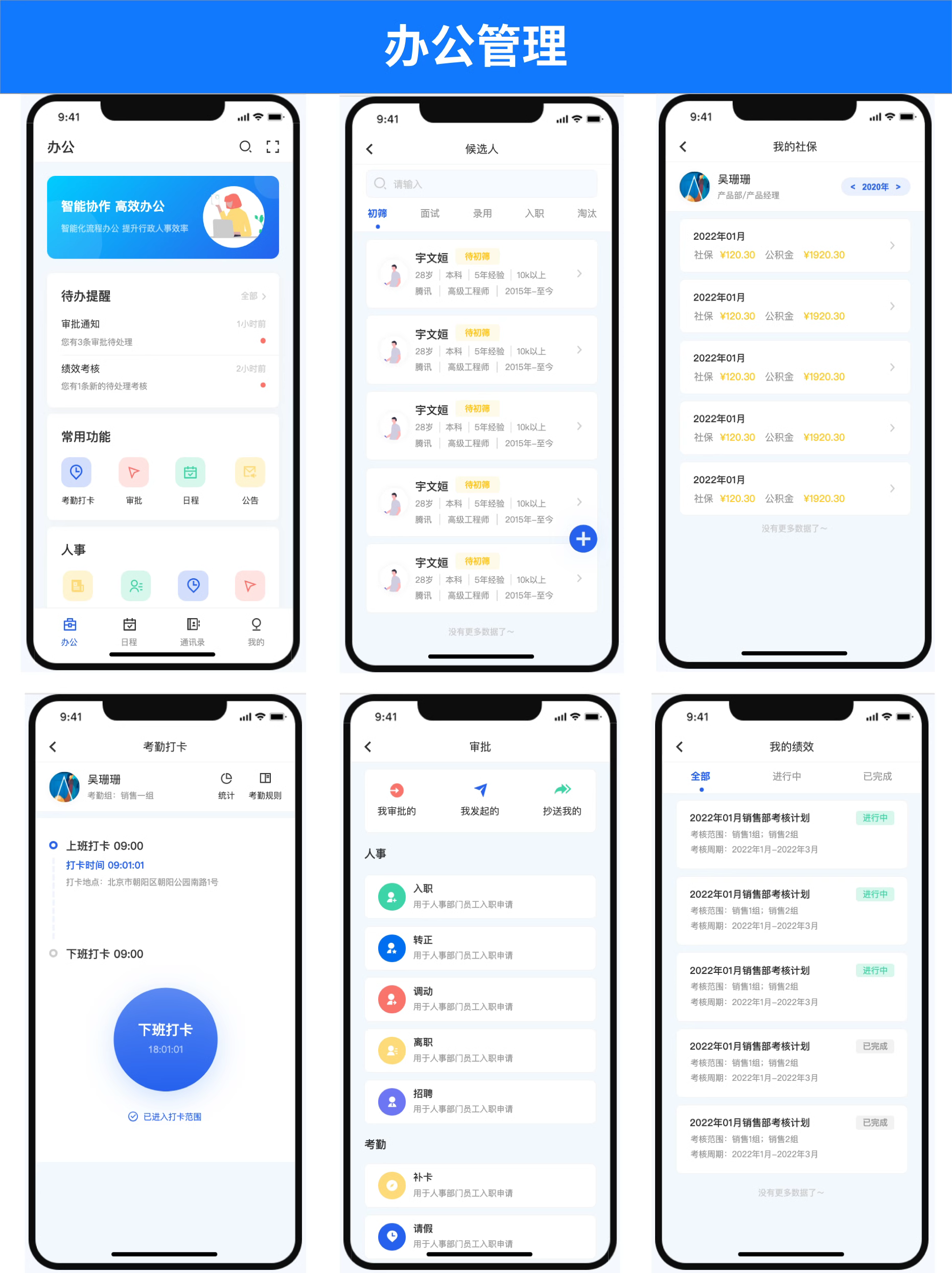
移动办公
- 移动设备支持:支持手机、平板电脑等移动设备的访问和使用,员工可以随时随地处理工作。


OA办公管理手机端Axure原型演示地址:https://ualpt2.axshare.com
离线访问:提供离线访问功能,确保在网络不稳定或无法连接时仍能处理工作。
安全性与稳定性
- 数据加密:对系统中的敏感数据进行加密存储和传输,防止数据泄露。
- 访问控制:采用多种认证方式(如用户名/密码、生物识别等)和细粒度的授权功能,确保只有授权用户才能访问系统。
- 系统备份与恢复:定期进行系统备份,确保在数据丢失或系统故障时能够快速恢复。
扩展性与定制化
- 模块化设计:采用模块化设计,方便企业根据实际需求选择和使用功能模块。
- API接口:提供丰富的API接口,方便与其他系统进行集成和扩展。
- 定制化服务:提供定制化服务,根据企业特殊需求进行个性化定制。
3. 结论
OA办公管理系统的需求分析是构建高效、协同办公环境的基础。通过深入分析企业的业务需求、员工需求以及技术需求,可以设计出符合企业实际情况的OA系统,从而提高企业的工作效率和管理水平。同时,在需求分析过程中还需要充分考虑系统的安全性、稳定性、扩展性和定制化需求,以确保系统能够长期稳定运行并满足企业未来的发展需求。
原型设计规划:
- 根据需求分析结果,规划原型设计的整体框架和页面结构。
- 确定原型设计将包含哪些页面和交互元素。
三、界面设计阶段
创建项目:
- 打开Axure RP软件,创建一个新项目,并设置项目的名称、保存路径等基本信息。
设计母版和全局元素:
- 创建母版(Master),用于定义全局性的页面元素,如页眉、页脚、导航栏等。
- 这些元素将在多个页面中重复使用,提高设计效率并保持界面的一致性。
设计页面布局:
- 根据规划,逐一设计各个页面的布局。
- 使用Axure RP提供的工具(如矩形、文本框、图片等)来构建页面元素。
添加交互元素:
- 在页面中添加按钮、链接、表单等交互元素。
- 设置这些元素的交互属性,如点击事件、鼠标悬停效果等。
四、交互设计阶段
1. 交互事件(Events)
交互事件是指在用户与界面进行交互时触发的动作或行为。Axure中常见的交互事件包括:
- 点击事件(Click):当用户点击某个元素时触发的事件,常用于模拟按钮点击、链接跳转等交互行为。
- 鼠标悬停事件(Mouse Hover):当用户将鼠标悬停在某个元素上时触发的事件,常用于显示更多信息、触发下拉菜单等交互效果。
- 输入事件(Input):当用户在文本框等输入元素中输入内容时触发的事件,常用于模拟用户输入、验证表单等交互行为。
- 页面加载事件(Page Load):当页面加载完成后触发的事件,常用于模拟页面的初始状态、数据加载等。
- 此外,还有双击(Double Click)、右击(Right Click)、按下(On Down)、松开(On Up)等事件可供选择,这些事件提供了更丰富的交互可能性。

交互动作(Actions)
2. 交互动作(Actions)
交互动作是指在交互事件触发后执行的操作。Axure中提供了多种交互动作,包括但不限于:
- 显示/隐藏元素:通过交互动作控制元素的显示和隐藏,以实现一些交互效果,比如展开/折叠菜单、显示/隐藏弹出窗口等。
- 跳转到页面:在交互事件触发后跳转到其他页面,模拟页面之间的导航和流程。
- 更改元素属性:修改元素的属性,比如改变文本内容、更改背景颜色、调整大小等。
- 滚动到位置:控制页面滚动到指定的位置,以便展示更多内容或帮助用户定位到特定区域。
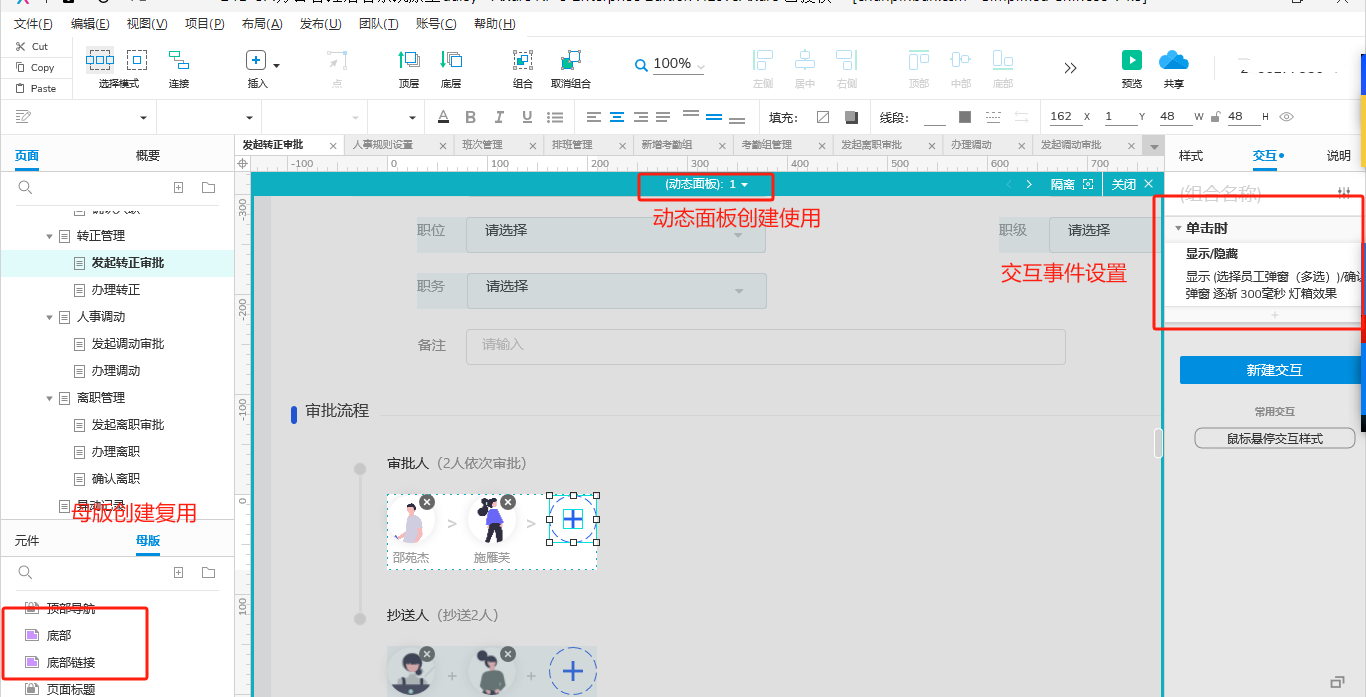
- 设置面板状态:在动态面板中,可以通过设置面板状态来改变面板的显示内容或布局。
3. 设置交互动作和事件的步骤
- 选择要添加交互的元素:在Axure的画布上,选择你想要添加交互的元素,比如一个按钮或文本框。
- 打开交互面板:在Axure的顶部菜单中,找到“交互”(Interactions)面板并打开它。
- 新建交互:在交互面板中,点击“新建交互”(New Interaction)按钮,然后选择你想要设置的事件类型,比如“点击”(Click)。
- 添加动作:在选择事件后,下方的动作列表会自动打开。从列表中选择你想要执行的动作,比如“显示/隐藏”(Show/Hide)某个元素或“跳转到页面”(Open Link in Current Window)。
- 设置动作属性:对于每个动作,你都需要设置一些属性来指定动作的具体行为。比如,如果你选择了“显示/隐藏”动作,你需要指定要显示或隐藏的元素。
- 保存并预览:完成设置后,点击“确定”按钮保存交互。然后,你可以通过预览功能来查看交互的效果。
4. 注意事项
- 在设置交互时,要确保元素的命名清晰、易于理解,以便在后续的设计和开发过程中能够方便地引用和修改。
- 交互动作和事件的设置要遵循用户的使用习惯和产品的逻辑流程,以确保用户能够顺畅地使用产品。
- 在进行复杂的交互设计时,可以利用Axure的动态面板(Dynamic Panel)功能来组织和管理元素的状态和布局。
通过以上步骤和注意事项,你可以在Axure中灵活地设置各种交互动作和事件,以模拟真实的产品交互体验。
预览和调整:
- 使用Axure RP的预览功能来测试原型的交互效果。
- 根据测试结果,对原型进行必要的调整和优化。
五、评审和迭代阶段
内部评审:
- 组织团队成员对原型进行内部评审,收集反馈意见。
- 根据反馈意见,对原型进行必要的修改和完善。
用户测试:
- 邀请目标用户参与原型测试,了解他们对系统的真实需求和反馈。
- 根据用户测试的结果,对原型进行进一步的迭代和优化。
文档化:
- 编写原型设计文档,详细记录原型的设计思路、页面结构、交互逻辑等信息。
- 文档将作为后续开发和维护的重要参考依据。
六、发布和维护阶段
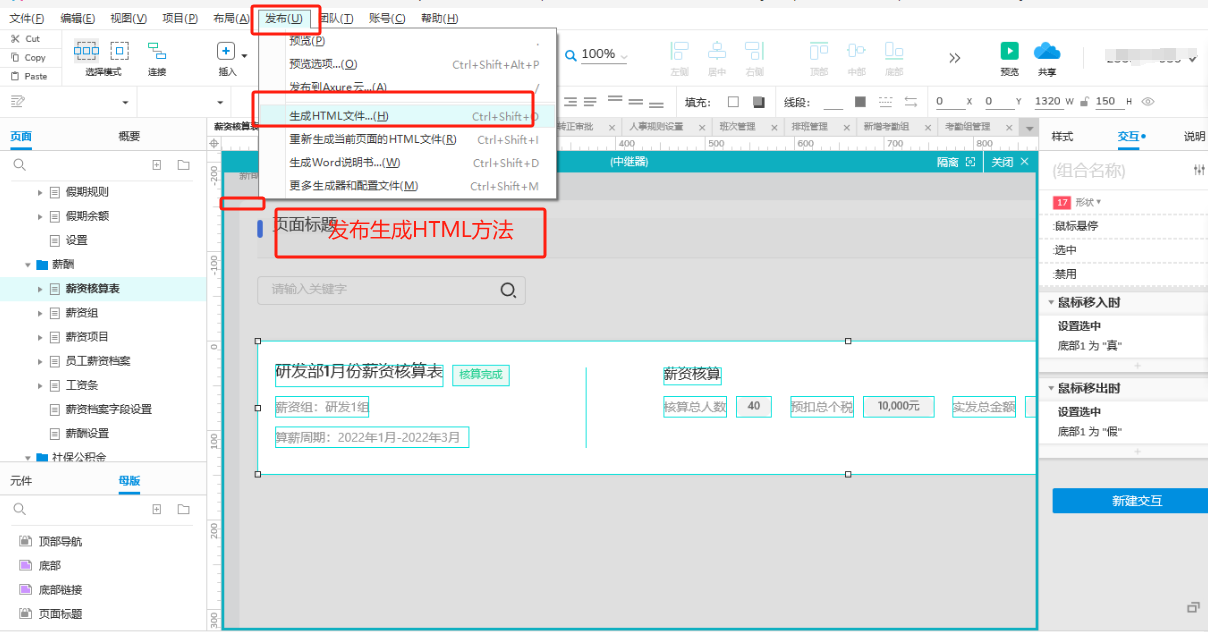
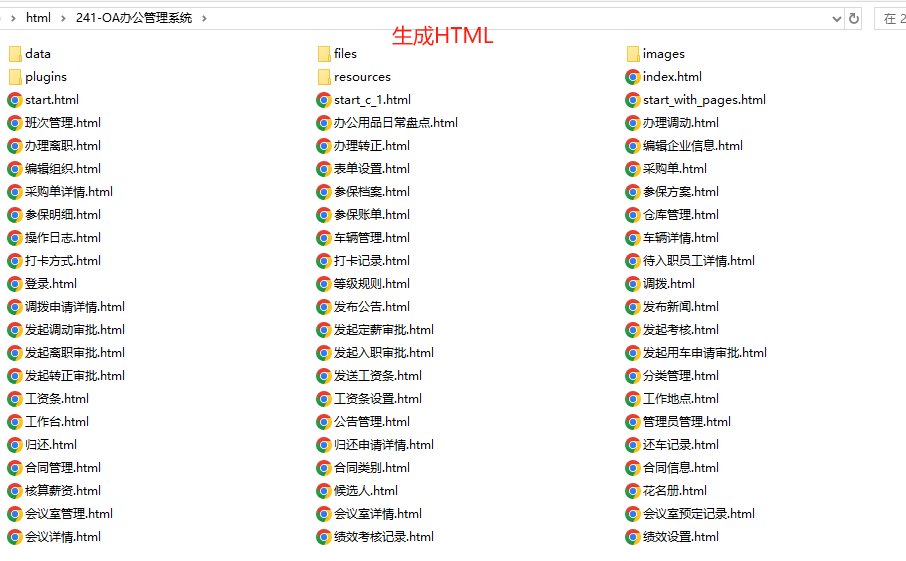
发布原型:

- 将原型导出为HTML格式或其他可分享的格式,并发布到内部平台或外部网站上供相关人员查看和使用。

维护和更新:
- 根据业务发展和用户需求的变化,对原型进行定期的维护和更新。
- 保持原型与实际业务需求的一致性。
通过以上步骤,你可以使用Axure RP制作出一个功能完善、交互流畅的OA办公管理系统原型。需要注意的是,原型设计是一个迭代和优化的过程,需要不断地根据用户反馈和业务需求进行调整和完善。
七、系统开发
- 选择开发技术:根据系统规划,选择合适的开发技术,包括编程语言、数据库系统、开发工具等。
- 编码实现:开发人员根据系统规划和设计文档,进行编码实现。在这一阶段,需要确保代码质量,遵循软件开发的最佳实践。
- 集成测试:在系统开发过程中,需要进行单元测试、集成测试等,确保各个模块能够正常工作,并且模块之间能够正确交互。
八、系统部署
- 环境准备:搭建系统运行的软硬件环境,包括服务器、数据库、网络设备等。
- 系统安装:将开发完成的OA系统安装到服务器上,并进行必要的配置。
- 用户培训:对企业内部用户进行系统使用培训,确保用户能够熟练使用系统。
九、系统运维
- 日常维护:定期对系统进行维护,包括数据备份、安全检查、性能优化等。
- 版本升级:根据用户需求和技术发展,对系统进行版本升级,增加新功能或修复已知问题。
- 技术支持:为用户提供技术支持服务,解决用户在使用过程中遇到的问题。
综上所述,构建OA办公管理系统需要经历需求分析、系统规划、系统开发、系统部署、系统运维等多个阶段。
在构建过程中,需要充分考虑企业的实际需求和技术能力,选择合适的开发技术和方案,确保系统能够满足企业的业务需求和用户体验要求。
本文由 @PM_墨兮 原创发布于人人都是产品经理。未经许可,禁止转载
题图来自Unsplash,基于CC0协议
该文观点仅代表作者本人,人人都是产品经理平台仅提供信息存储空间服务。


 起点课堂会员权益
起点课堂会员权益








您好 请问原型可以分享不
举手,我也要想要一份原型,可以分享下嘛?
你好,方便分享下原型吗
你好,请问原型可以分享吗?
可以