进阶!搭建自用高效组件库!
产在设计原型时,如果有自己使用顺手的组件库,工作效率会提高很多。本文作者分享了如何搭建和使用自己组件库的经验,供大家参考。

入门的产品经理在学习使用axure画原型的阶段,在网上的看的教程往往偏向于用教学axure的元件去画。这种教学在了解axure这款原型工具上没有问题,然而如果在工作中还是通过这样的方式去输出原型图,那么效率将非常之低。如果想要大幅度提高原型输出效率,打破axure学习阶段的思维桎惯性,就需要用好组件库。
组件库的作用就是将页面的组层元素提前整理好,在构思好页面的功能后,通过引用组件元素快速完成原型页面。使用组件库不仅能够快速完成页面的搭建,还能在视觉、规范、交互上达成更好的效果。然而大部分人在使用组件库上,还是存在一些问题,接下来我将聚焦自用组件库上,帮助大家在使用组件库的思路画原型上,达到更好的效果。
一、使用开源组件的问题
我自己在刚开始使用组件库的时候,也是直接去找大厂的开源组件库,下载下来后进行使用。
能够使用大厂开源组件库已经大大提高了原型绘制的效率,但是大厂的组件库用于产品经理去画原型时,常常会遇到想用的组件一直找不到的情况,里面一些组件根本用不上。除此之外,大厂开源的组件虽然免费,但是组件基本上是缺少交互的,需要后续去补充,补充交互的过程往往十分机械和枯燥。
二、自搭建组件库的好处
自搭建组件库不是不借鉴他人的组件库自己去完全去搭建一套组件库,是根据自己的使用需求,整理出符合自己使用需要的组件库。自搭建组件库的出发点是根据自己画原型的需要,整理出自己的组件库,由于组件都是自己挑选、自己分类、自己调整的,所以在使用时,能够快速找出需要使用的组件,使用起来也更加的流程,而且可以随时更新升级自己的组件库,让组件库更加的强大。
三、如何自搭建自用高效组件库
自用高效组件库原则:符合自己使用习惯、能基本上完成页面内容的搭建、带交互
在这里推荐在开源的组件库中进行调整和补充。这就是所谓站在巨人的肩膀上,这样比自己完全重新建立一个组件库更加高效,也能快速获得效果。推荐找到自己喜欢的组件库,然后在其基础上进行专属定制化。以下就是将开源组件库转化为自用高效组件库的具体建议。
1)删除不要的分类和组件

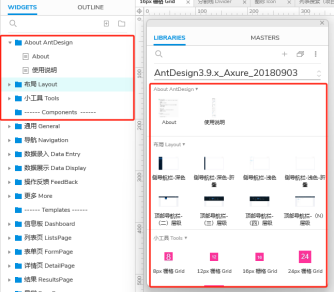
以antdesign为例,它开头的说明、布局、工具,在大多数画原型的过程中都是极低的使用频率,甚至根本用不上,那么就直接删除。通过直接编辑组件库,进入后删除这部分就可以了。
2)将常用的组件分类放在前面
虽说组件库大部分情况下是根据在组件的搜索框进行搜索,但是把高频使用的组件分类放在前面,还是可以大大的提高使用效率。同时组件分类的顺序是自己定的,大部分情况不需搜索就能快速翻阅到。
3)更改组件名称,方面查询
更改组件库名称主要出于两方面,一方面是用符合自己称呼习惯,一方面是语言

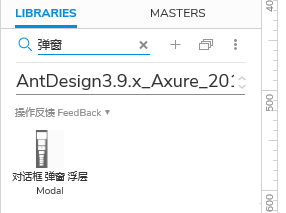
这个组件在element中称之为“对话框”,但是在你的称呼习惯里面却是“弹窗”,如果不更改命名的话,搜索往往是没有结果的。

推荐在优化组件命名的时候进行增加自己习惯的称呼方式,不删除它原有的称呼方式,这样就算一时混淆了称呼方式也能快速找到需要的组件。
4)添加交互

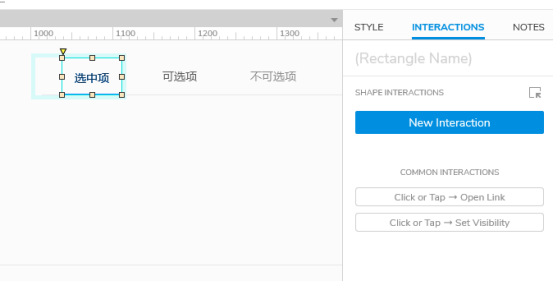
以AntDesign的标签页为例,它本身是自己不带交互的,如果不给它添动态面板的交互,那么每次去用它都要重新添加一遍交互那么将十分麻烦。组件库的目的就是减少重复劳动,所以某个组件的交互原本开源组件没有,那么就自己添加上,免得后续又要去补充交互。
5)补充自己的业务组件
开源的组件库和别人的组件库都会往通用性考虑,而且出于组件库篇幅和文件大小考虑,也会把一些低频使用的组件不放上去,但是自己工作时候的特殊性就会需要准备好自己的业务组件。其实只要有了打造专属自己组件库的意识,这一步是很自然的。
6)调整分类
库的分类:移动端、网页端、图表、大屏
组件的分类:表单、详情、列表页;数据输入、数据展示、导航等
以上只是分类的一些案例,这个分类还是推荐根据自己的情况来优化,分类在某种程度上来说就是自己对组件库的架构的梳理,有了这个架构,无论是自己对于页面功能结构的认知,还是绘制原型找到自己想要的组件的速度,还是维护更新自己组件库上,都会有很大的帮助。
四、静态组件转换动态组件
大厂的官方组件库基本上是不带交互的,比如按钮是没有悬浮状态的,对话框是没有显示/隐藏的交互的。在大部分情况下,高质量的原型能够带点击效果和交互效果往往是最好的,在组件库的维护中增加交互效果,能够大大提高原型绘制时原型的动态交互效果,而不是通过文字标注来完成对交互的需求说明。
这里推荐一种完成组件动态化的方式,那就是去购买第三方的大厂组件库,有一些原型工作室会将大厂开源的组件进行交互的完善,例如标签页的动态面板效果、下拉单选栏的下拉项展示隐藏效果,都会做好,然后放在平台上售卖。直接购买自己喜欢的组件库,再根据前面将开源组件专属化的方式,便能得到一个具都是动态组件的专属组件库。
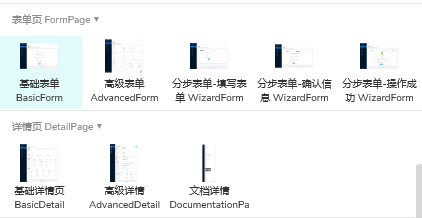
五、典型页面的使用
- 小白:使用点线面去画原型
- 入门选手:用组件拼成需要原型
- 大神:拖出典型页面去改成需要的原型
典型页面的概念首先是在Antdesign Pro上面看到的,其实它家开源的典型页面的问题和组件一样,分类不太好用、没有交互。其实只要掌握前面改进组件的方法,那么便能拥有自己的一套典型页面库。

原型只是表达产品经理思想的一种方式,是需求的最后一个环节。产品经理往往需要再需求调研、分析、梳理上花大量的时间,所以,花一点时间让自己掌握高效的原型输出能力,让自己的工作更加愉快吧!
本文由 @AAA产品老喻 原创发布于人人都是产品经理。未经作者许可,禁止转载
题图来自Unsplash,基于CC0协议
该文观点仅代表作者本人,人人都是产品经理平台仅提供信息存储空间服务
- 目前还没评论,等你发挥!


 起点课堂会员权益
起点课堂会员权益







