如何使用Axure制作一份WMS智慧仓储管理系统原型?
对于一些专业类别的产品来说,原型接地端和其他产品没什么不同,但是业务逻辑会更复杂一些。比如作者分享的这个WMS的原型设计,就比普通的原型更为复杂。

WMS(Warehouse Management System,仓储管理系统)WMS仓储管理系统是一个实时的计算机软件系统,能够按照运作的业务规则和运算法则,对信息、资源、行为、存货和分销运作进行更完美地管理,以提高效率。
该系统涵盖了生产和供应领域中各种类型的储存仓库和配送中心,包括普通仓库、物流仓库以及货代仓库等。旨在优化仓库的日常运营,提高效率和准确性。
一、明确需求
- 需求调研:与仓库管理人员、物流人员、IT部门等相关利益方进行深入沟通,了解他们对WMS系统的具体需求。这包括库存管理、订单处理、发货管理、报表生成等方面的需求。
- 需求分析:将收集到的需求进行分类、整理,并转化为详细的需求规格说明书。明确每个功能点的具体需求、业务流程、输入输出等。
以下是WMS系统通常包括的一些主要功能方面:
入库管理:
- 接收订单或入库通知。
- 处理货物到达和卸货。
- 检查和验证货物数量、质量和包装。
- 将货物分配到合适的存储位置,并记录其位置信息。
- 更新库存数据库以反映新增加的库存。
库存管理:
- 实时跟踪库存水平,包括数量和位置。
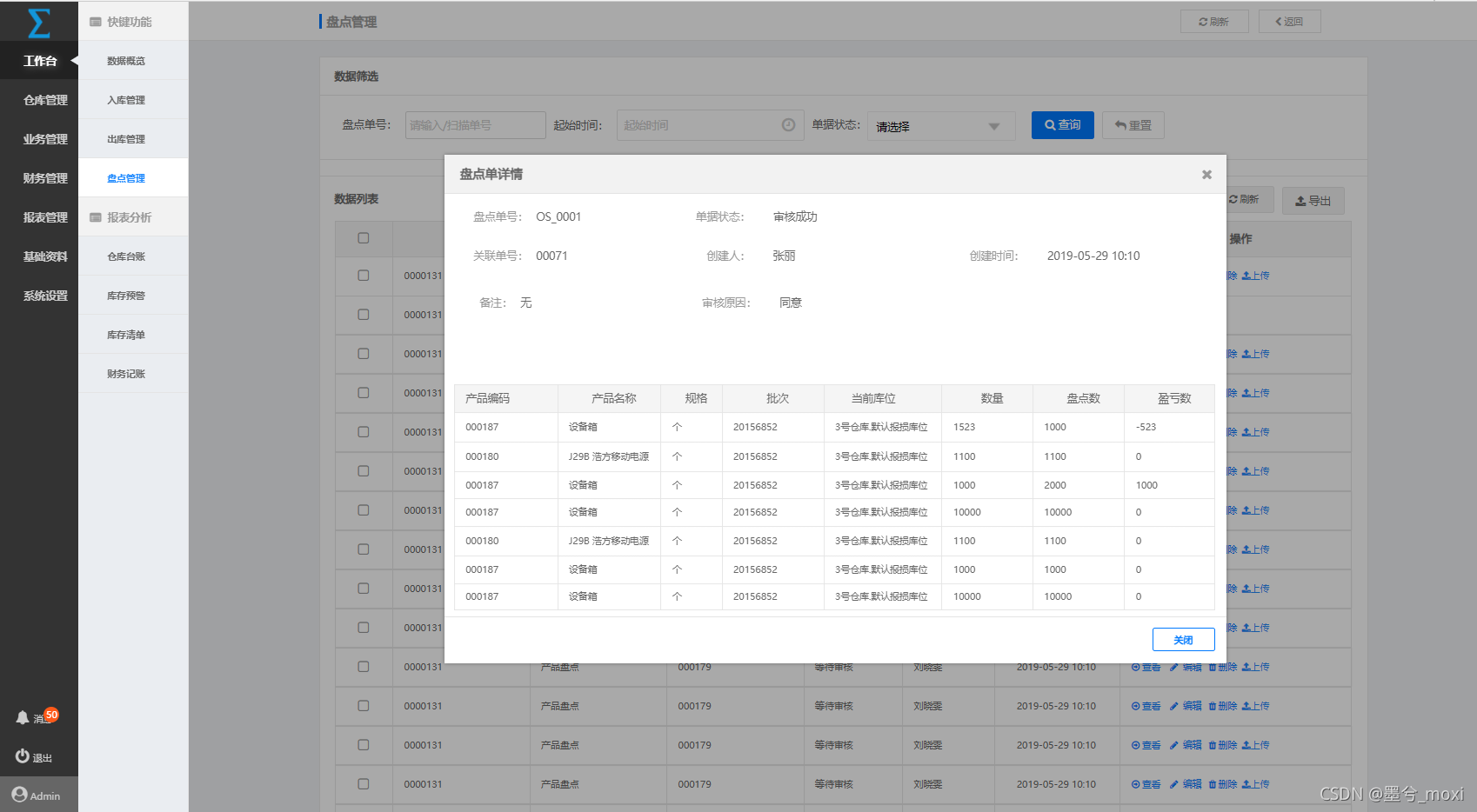
- 支持周期盘点和随机盘点,确保库存准确性。
- 管理库存移动,如从一个位置转移到另一个位置。
- 设置库存警报,当库存水平低于或高于预设阈值时提醒用户。
- 支持先进先出(FIFO)或后进先出(LIFO)等库存策略。

周期盘点和随机盘点原型图示例
出库管理:
- 接收订单或发货请求。
- 自动生成拣货清单,指示工作人员从库存中取出指定数量的货物。
- 监控拣货过程,确保准确性和效率。
- 包装和准备货物以供发货。
- 更新库存数据库以反映减少的库存。
货位管理:
- 设计和管理仓库布局,优化货位分配。
- 监控货位的使用情况,避免拥堵和空闲。
- 提供货位指导,帮助工作人员快速找到货物位置。
报表和分析:
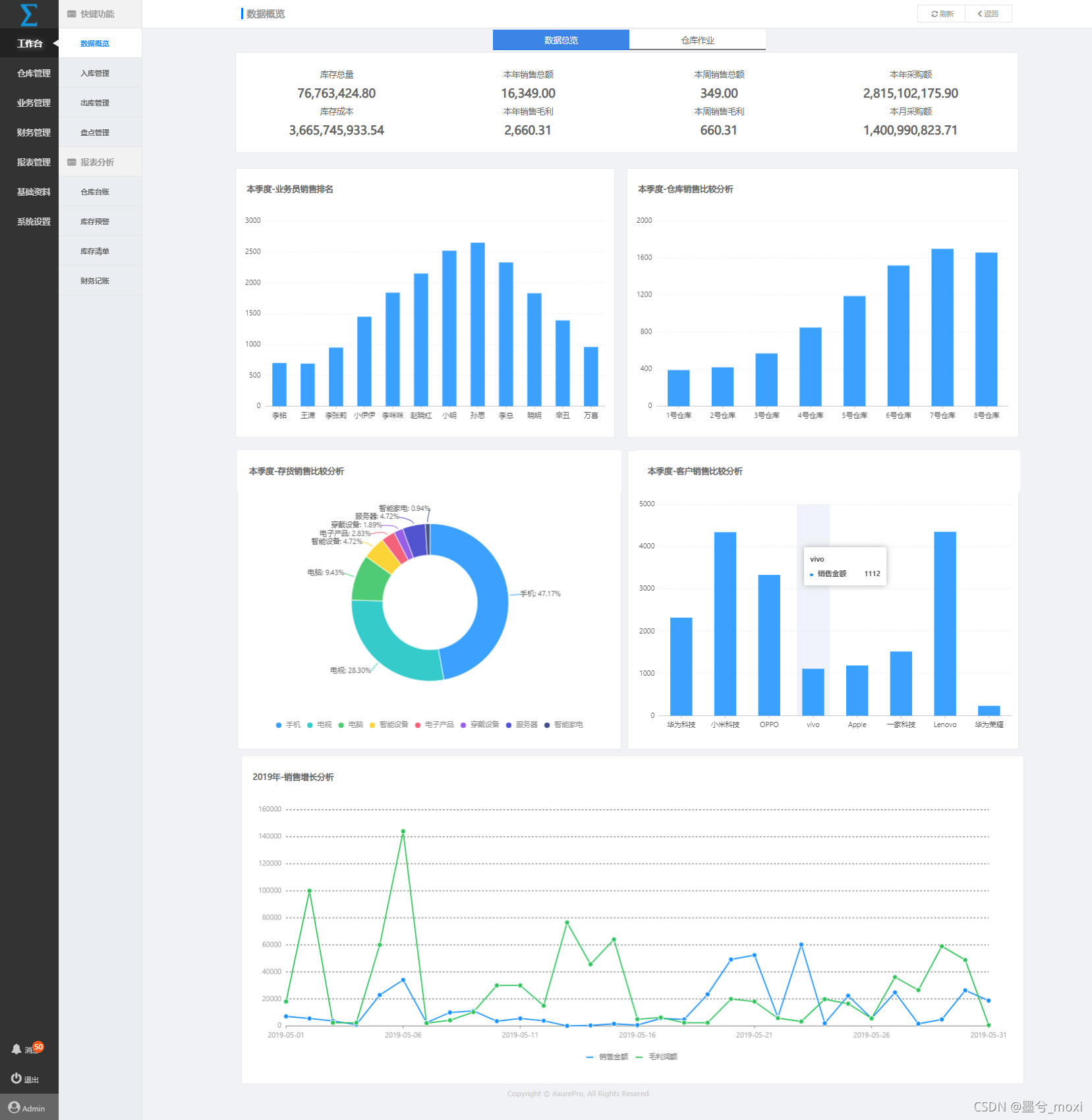
- 生成各种仓库运营报表,如库存报告、发货报告、拣货效率报告等。
- 提供数据分析工具,帮助用户识别瓶颈、改进流程和降低成本。
- 支持KPI(关键绩效指标)跟踪,评估仓库运营效率。

报表和分析原型图示例
WMS智慧仓储管理系统Axure原型演示地址:https://xmxff0.axshare.com
批次和序列号管理:
- 跟踪货物的批次和序列号,确保质量控制和追溯性。
- 管理批次到期日期,防止过期商品出库。
系统集成:
- 与ERP(企业资源规划)、SCM(供应链管理)、CRM(客户关系管理)等其他企业系统集成,实现数据共享和流程自动化。
- 支持电子数据交换(EDI)和条形码/RFID等自动识别技术,提高数据准确性和操作效率。
安全和合规性:
- 实施访问控制和审计跟踪,确保仓库安全。
- 遵守行业标准和法规要求,如食品安全、药品管理等。
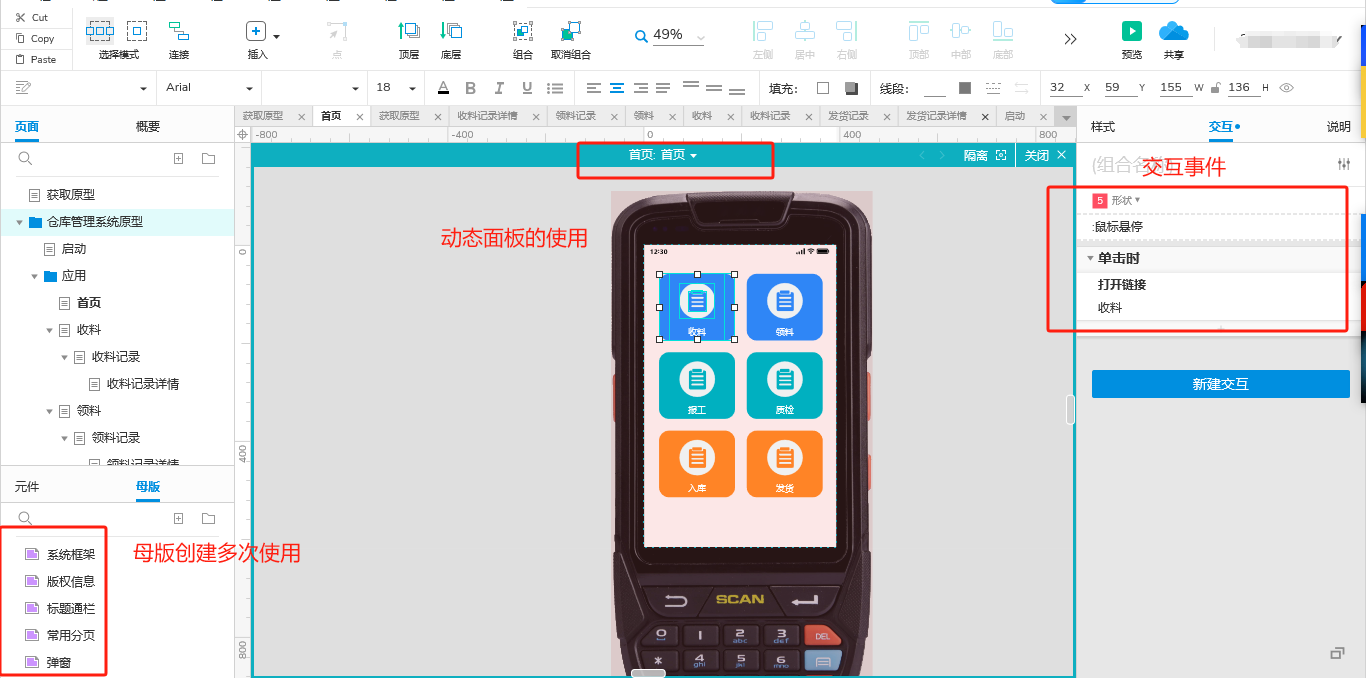
移动端支持:
- 提供移动应用程序或浏览器界面,使仓库工作人员可以在手持设备上执行任务,如拣货、发货、库存盘点、质检、收料、领料、报工等。

任务分配和工作流管理:
- 自动分配仓库任务给工作人员,并跟踪任务进度。
- 管理仓库内的工作流程,确保高效协同作业。
- 这些功能共同构成了WMS系统的核心,旨在帮助仓库实现高效、准确和透明的运营管理。然而,具体的功能可能会根据WMS供应商、行业需求和客户定制而有所不同。
二、设计系统架构
- 技术选型:根据需求选择合适的开发语言、数据库、前端框架等技术栈。例如,可以选择Java或Python作为后端开发语言,MySQL或MongoDB作为数据库,React或Vue.js作为前端框架。
- 架构设计:设计合理的系统架构,包括前端、后端、数据库、接口等各个部分的交互方式。可以考虑采用微服务架构,将不同的功能模块拆分为独立的服务,以提高系统的可扩展性和可维护性。
三、数据库设计
- 数据模型设计:根据业务需求设计清晰的数据模型,包括实体、属性、关系等。使用UML图等工具进行规划,确保数据的一致性和完整性。
- 数据库选型:根据数据量和实时性要求选择合适的数据库类型。对于实时性要求高的系统,可以选择关系型数据库;对于数据量大的系统,可以考虑使用NoSQL数据库。
四、设计UI/UX
使用Axure制作智慧仓库管理系统原型是一个涉及多个步骤的过程,这些步骤涵盖了从需求分析、界面设计到交互实现的整个过程。
以下是一个详细的步骤指南:
1. 准备工作
- 安装Axure:首先,确保你已经安装了Axure RP软件。Axure RP是一款专业的原型设计工具,支持从简单的线框图到高保真度的交互式原型设计。
- 收集需求:与利益相关者(如项目经理、产品经理、最终用户等)沟通,明确智慧仓库管理系统的功能和需求。
2. 规划结构
- 创建站点地图:在Axure中,你可以通过站点地图来规划整个原型的结构。站点地图展示了所有页面和它们之间的关系。
- 定义功能模块:根据需求,将系统划分为不同的功能模块,如入库管理、出库管理、库存查询、报表生成等,并为每个模块创建相应的页面。
3. 设计界面
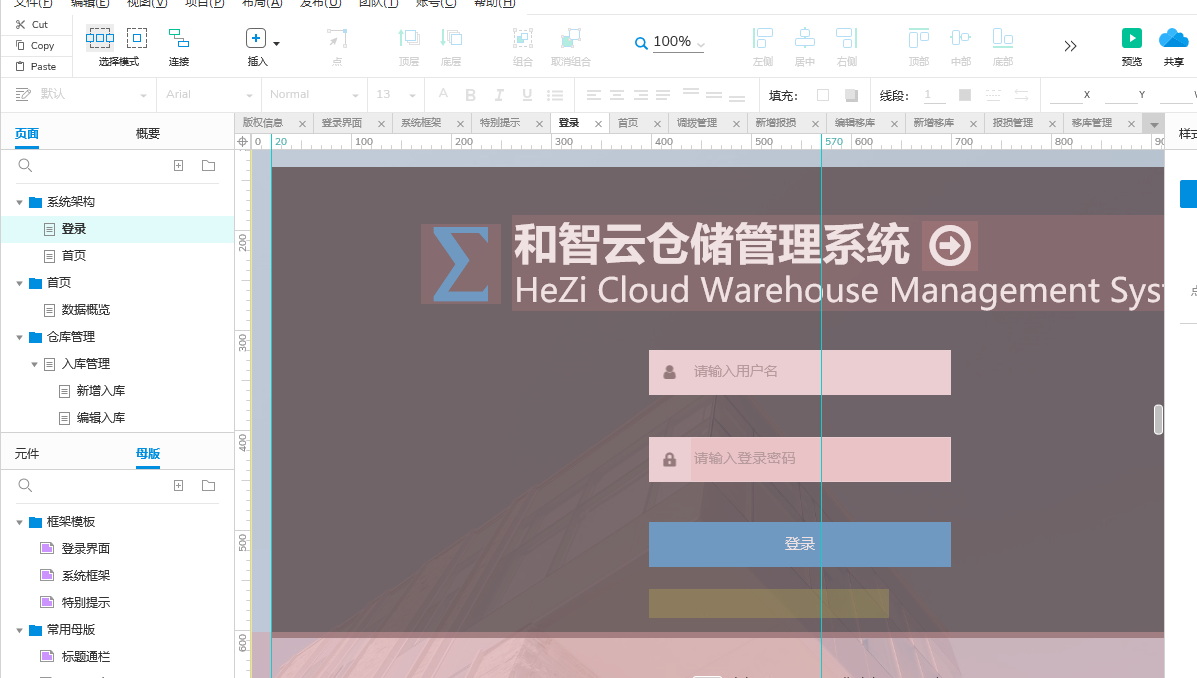
- 创建母版和元件:为了提高设计效率并保持一致性,可以创建一些可复用的母版和元件。例如,一个包含导航栏的母版可以应用于所有页面。
- 设计页面布局:为每个功能模块设计页面布局,包括头部、导航栏、主要内容区域和页脚等。
- 添加元素:使用Axure提供的工具箱,向页面添加文本、图片、按钮等元素。
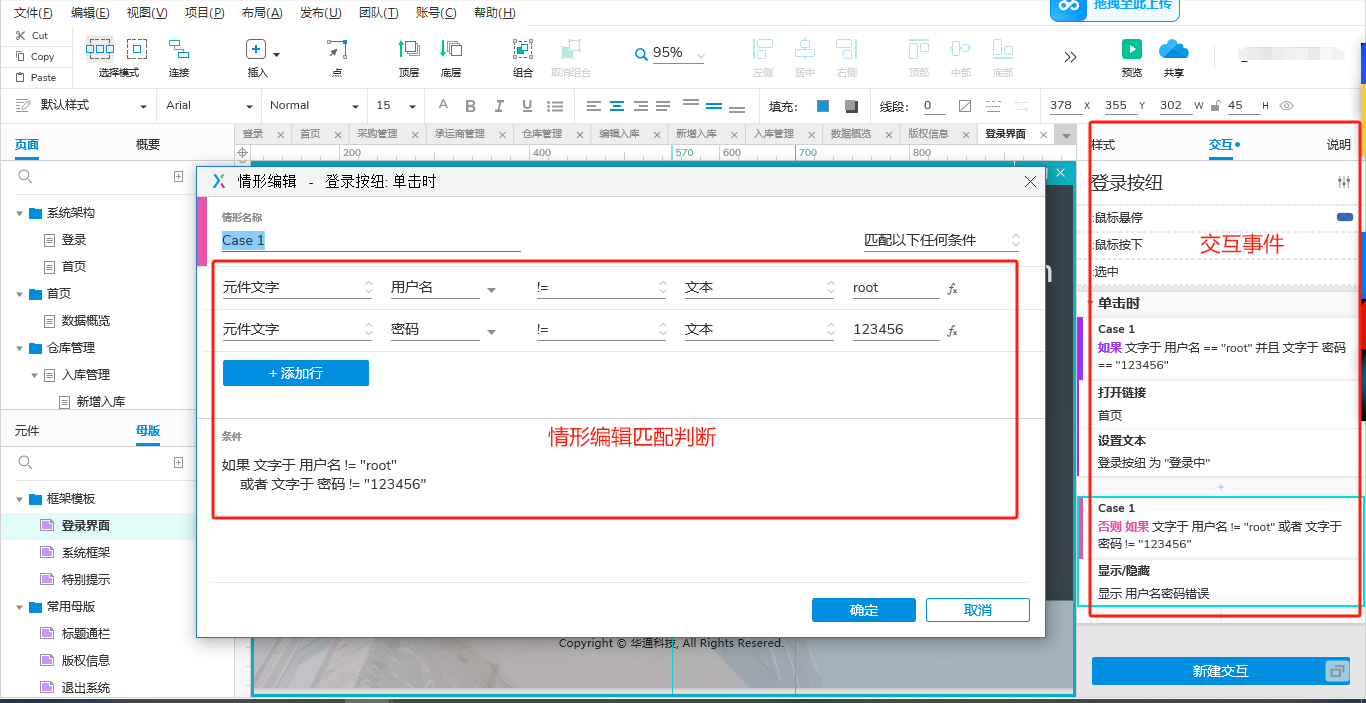
4. 设置交互
Axure的交互事件提供了丰富的选项,让设计者能够模拟用户与界面的各种交互行为。以下是仓库管理系统原型用到的一些常用的交互事件及其操作:

- 添加动态面板:动态面板是Axure中非常强大的功能,它允许你创建可折叠的面板、选项卡、滑动菜单等。你可以使用动态面板来模拟页面的不同状态或显示隐藏的信息。
- 设置交互事件:为元素设置交互事件,如点击按钮后跳转到另一个页面、显示或隐藏某个面板、更改元素的状态等。
- 使用条件逻辑:Axure的条件逻辑功能允许你根据用户的输入或页面的状态来触发不同的交互。这可以用于实现复杂的逻辑判断。
1)基本交互事件
单击时:
- 操作描述:当用户点击某个元素(如按钮、链接、图片等)时触发。
- 应用场景:常用于页面跳转、显示/隐藏页面元素、提交表单等。
鼠标悬停时:
- 操作描述:当鼠标光标悬停在某个元素上方时触发。
- 应用场景:用于显示提示信息、改变元素样式(如变色、放大)、显示隐藏内容等。
鼠标移出时:
- 操作描述:当鼠标光标从某个元素上移开时触发。
- 应用场景:与“鼠标悬停时”事件结合使用,恢复元素的原始状态或隐藏之前显示的内容。

2)表单交互事件
文本改变时:
- 操作描述:当输入框中的文本内容发生变化时触发。
- 应用场景:用于实时搜索、动态过滤、输入验证等。
表单提交时:
- 操作描述:当用户提交表单时触发。
- 应用场景:用于处理表单数据、显示提交结果、跳转页面等。
3)页面和窗口交互事件
页面载入时:
- 操作描述:当页面开始加载时触发。
- 应用场景:用于初始化页面、加载数据、设置页面布局等。
窗口尺寸改变时:
- 操作描述:当浏览器窗口大小发生变化时触发。
- 应用场景:用于创建响应式设计,调整页面布局和元素大小。
滚动时:
- 操作描述:当页面滚动时触发。
- 应用场景:用于创建滚动动画、悬浮效果、懒加载图片等。
4)定时器事件
定时器:
- 操作描述:设置定时器,定时触发某个事件。
- 应用场景:用于创建轮播图、自动刷新页面内容、倒计时等。

5)其他交互事件
双击时:
- 操作描述:当元素被鼠标双击时触发。
- 应用场景:较少见,但在某些特定场景下(如编辑文本、放大图片)可能使用。
右击时:
- 操作描述:当元素被鼠标右键单击时触发。
- 应用场景:常用于显示自定义的上下文菜单。
按下时/松开时:
- 操作描述:分别对应鼠标按键按下和释放时的动作。
- 应用场景:模拟按钮的按下和释放效果,但通常与“单击时”事件结合使用。
5. 设置交互事件的步骤
在Axure中设置交互事件的步骤通常包括:
- 选择元素:在画布上选择需要添加交互事件的元素。
- 打开交互面板:在Axure的顶部菜单中找到并打开“交互”面板。
- 添加交互事件:在交互面板中,选择相应的交互事件类型,并为其设置触发条件和动作。
- 设置动作:为交互事件设置具体的动作,如页面跳转、显示/隐藏元素、改变样式等。
- 预览效果:完成设置后,通过预览功能查看交互效果是否符合预期。
通过灵活运用这些交互事件,设计者可以创建出具有丰富交互性和动态效果的原型,更好地模拟用户与应用的交互过程。
6. 预览和测试
- 预览原型:在Axure中,你可以随时预览你的原型,查看它的外观和交互效果。
- 测试交互:确保所有的交互都按预期工作,没有遗漏或错误。
- 收集反馈:邀请团队成员或用户测试原型,并收集他们的反馈意见。
7. 优化和调整
- 修复问题:根据测试和用户反馈,修复原型中存在的问题和漏洞。
- 优化界面:调整界面布局、颜色、字体等,以提高用户体验。
- 完善交互:优化交互设计,使其更加自然和流畅。
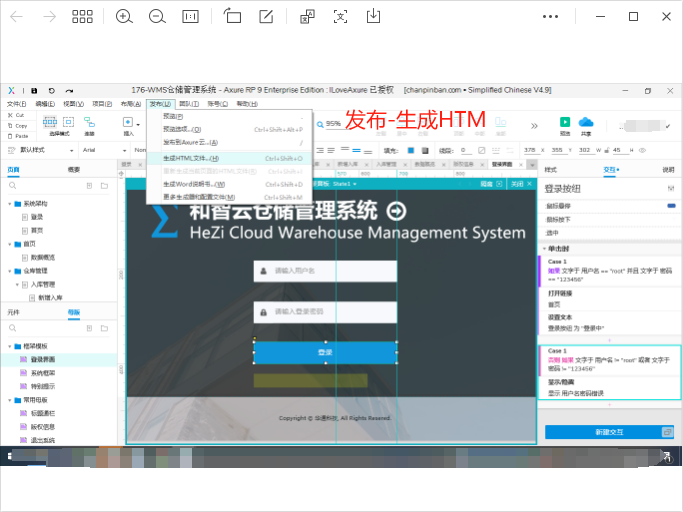
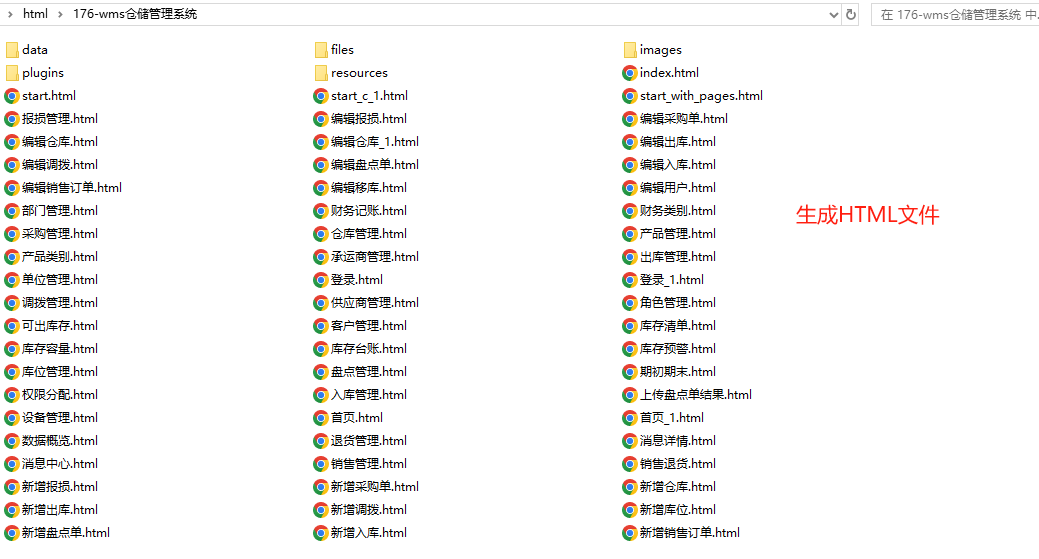
8. 导出和分享
- 导出原型:将原型导出为HTML文件或其他格式,以便在浏览器中查看和分享。


- 分享原型:将原型链接或文件发送给团队成员、利益相关者或潜在用户,以收集更多的反馈和建议。
注意事项:
- 保持简洁:在设计原型时,尽量保持界面简洁明了,避免过多的装饰和冗余的信息。
- 注重交互:智慧仓库管理系统强调交互性,因此在设计原型时要特别注意交互效果的实现。
- 迭代设计:原型设计是一个迭代的过程,不要期望一次性完成所有工作。根据反馈和需求变化不断调整和优化原型。
五、功能实现
- 编码实现:根据设计文档进行编码实现,确保每个功能模块都能按照需求规格说明书的要求进行工作。
- 单元测试:对每个功能模块进行单元测试,确保代码的正确性和稳定性。
六、系统集成与测试
- 系统集成:将WMS系统与其他相关系统进行集成,如ERP、OMS、TMS等,确保数据的一致性和及时性。
- 全面测试:对系统进行全面测试,包括功能测试、性能测试、兼容性测试等。确保系统在不同环境下都能稳定可靠地运行。
七、部署与培训
- 系统部署:将开发完成的WMS系统部署到生产环境中,进行最后的调试和优化。
- 用户培训:对仓库管理人员进行系统培训,确保他们能够熟练操作WMS系统。
八、持续优化
- 收集反馈:在系统运行过程中收集用户反馈,了解系统的使用情况和存在的问题。
- 持续优化:根据用户反馈和业务发展需求对系统进行持续优化和升级,确保系统能够持续满足业务需求并提升管理效率。
通过以上步骤,可以制作出一个功能完善、性能稳定、用户体验良好的WMS管理系统原型。需要注意的是,在整个过程中要保持与业务部门的紧密沟通,确保系统能够真正满足业务需求并解决实际问题。
本文由 @PM_墨兮 原创发布于人人都是产品经理。未经许可,禁止转载
题图来自Unsplash,基于CC0协议
该文观点仅代表作者本人,人人都是产品经理平台仅提供信息存储空间服务。
- 目前还没评论,等你发挥!


 起点课堂会员权益
起点课堂会员权益







