Axure PR 9 步进器 设计&交互
在做输入框、选择之类的组件时,我们会经常用到步进器这种功能。这篇文章,作者分享的这种简单方法,可以快速做一个步进器。

这期内容,我们将深入探讨Axure中步进器设计与交互技巧。

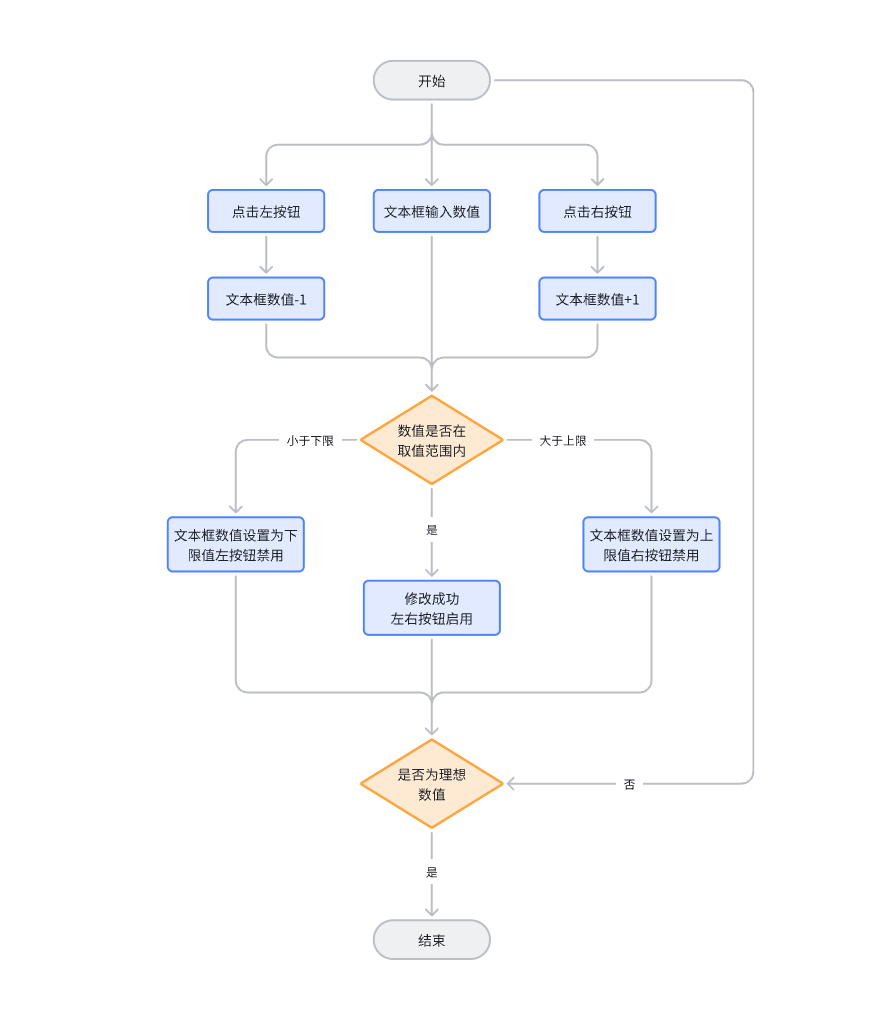
先梳理一下步进器的流程图,方便待会儿做交互。

01 步进器:创建步进器所需的元件
1.打开一个新的 RP 文件并在画布上打开 Page 1。
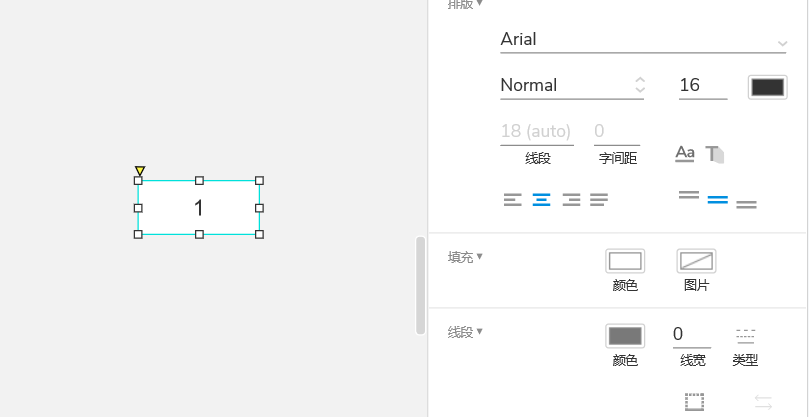
2.将“文本框”元件拖到画布上,在样式窗格中将宽度设置为90,高度设置为40,线段宽度设置为0,输入文本“1”,字号16,居中。

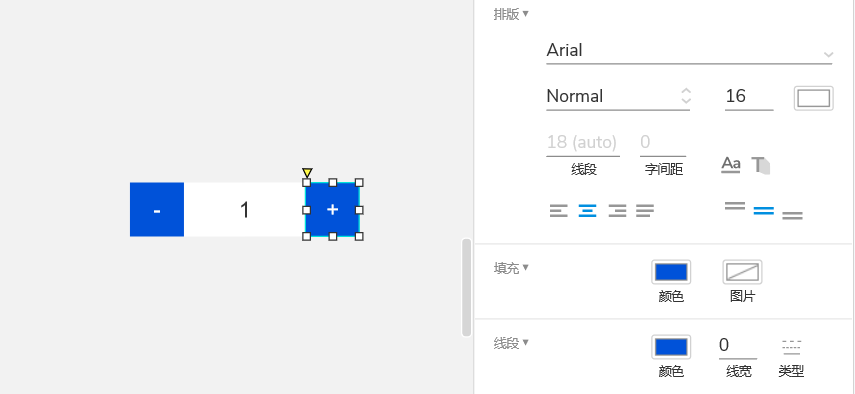
3.将“矩形”元件拖到画布上,在样式窗格中将宽高度设置为40,输入文本“-”字号16,字体颜色白色,居中,蓝色填充(#0052D9)。

4.然后复制一个,将文本改成“+”。
02 创建交互:创建“加,减”按钮的交互状态
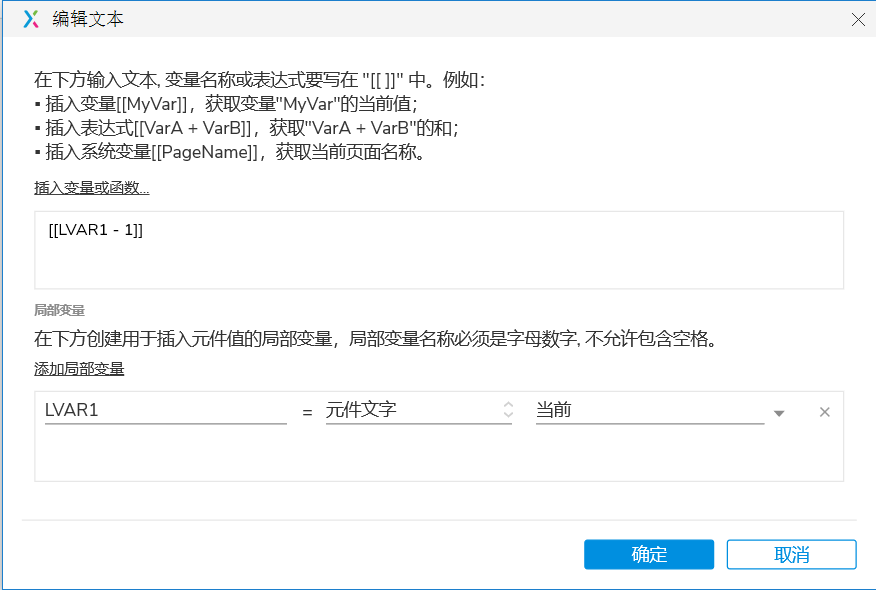
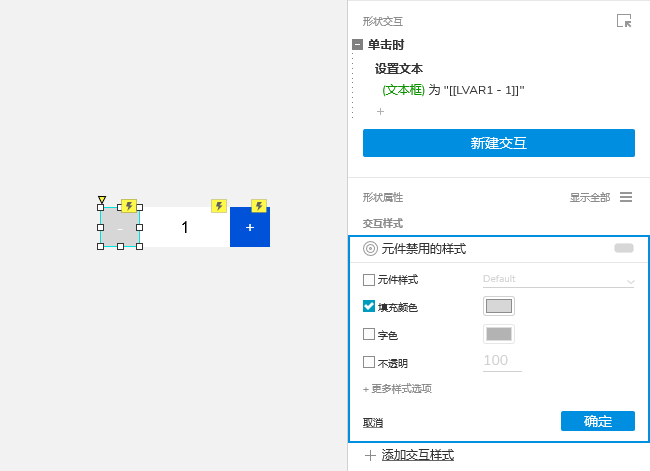
1.选择“-”元件,在交互窗格点击新建交互,单击时,设置文本,添加变量,添加局部变量,插入变量[[LVAR1 – 1]];

2.将“-”元件的交互复制粘贴到“+”元件交互中,变量[[LVAR1 – 1]]改成[[LVAR1 + 1]],点击完成。

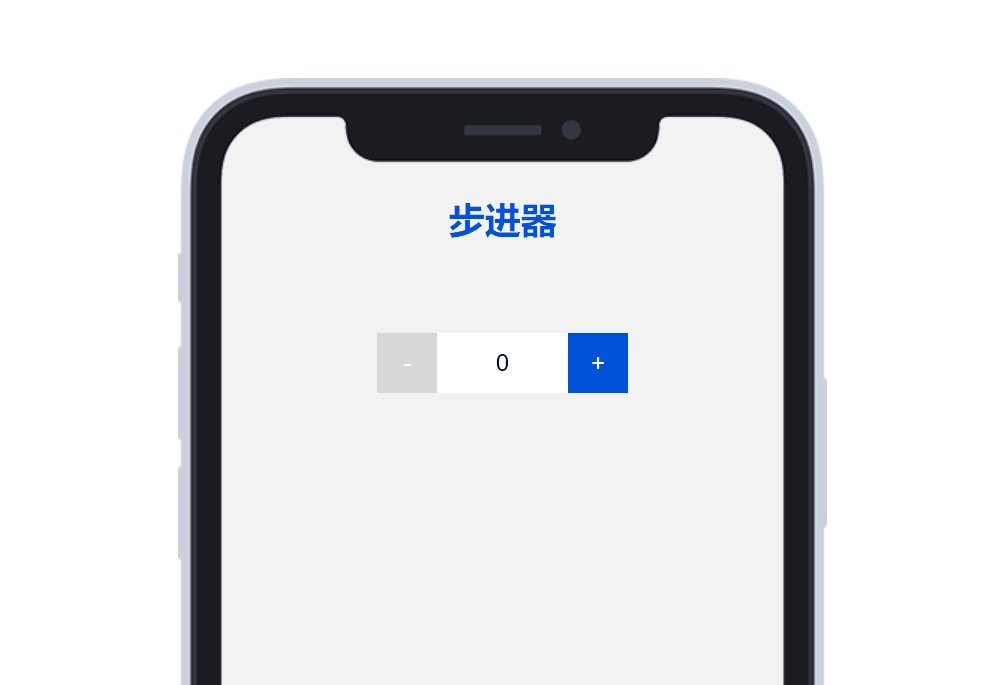
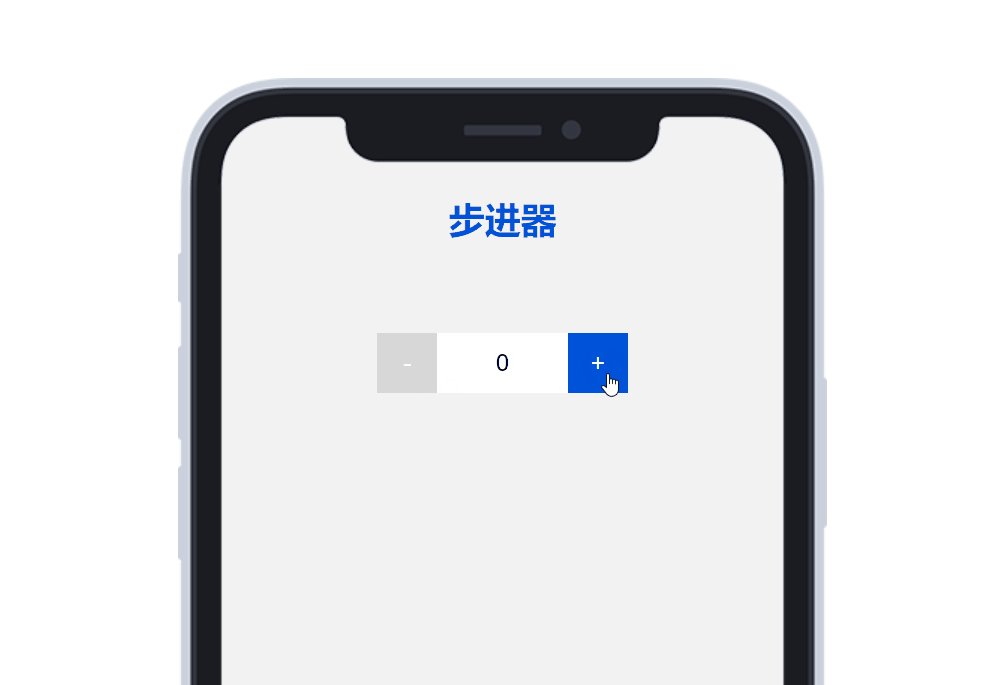
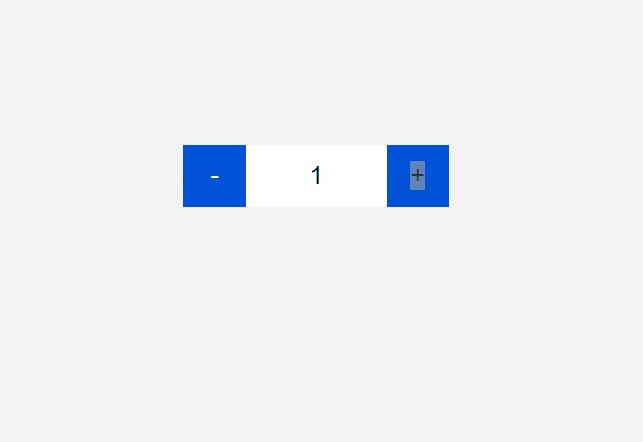
预览交互
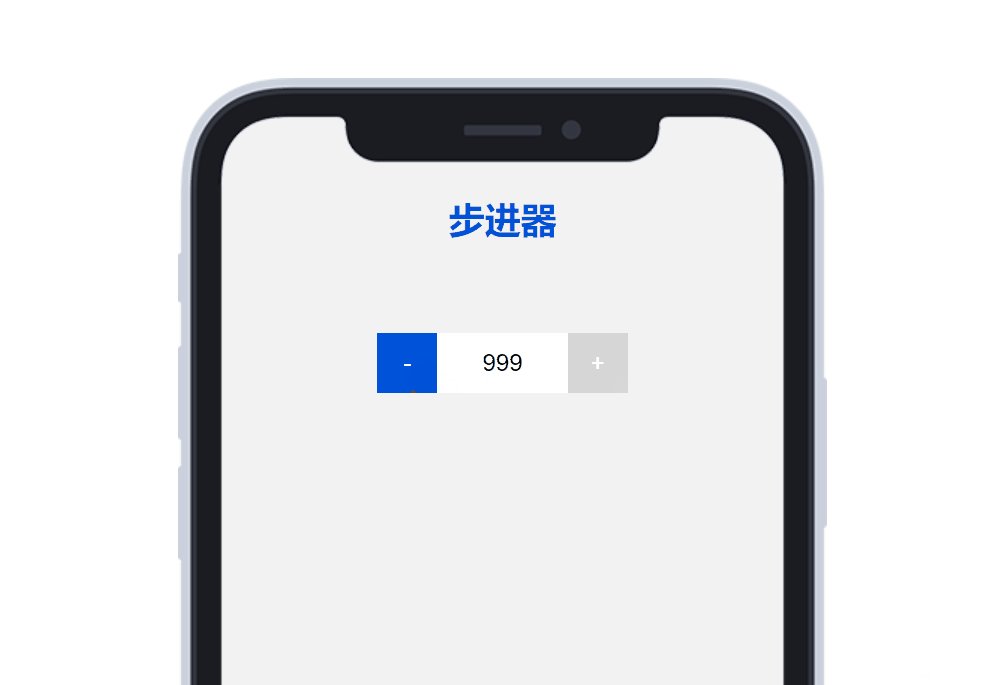
点击预览,在预览页面点击加号或减号按钮来递增或递减数值。

一个基础的步进器即做好了,还可以延展一点。
给步进器加上上限和下限的限制。
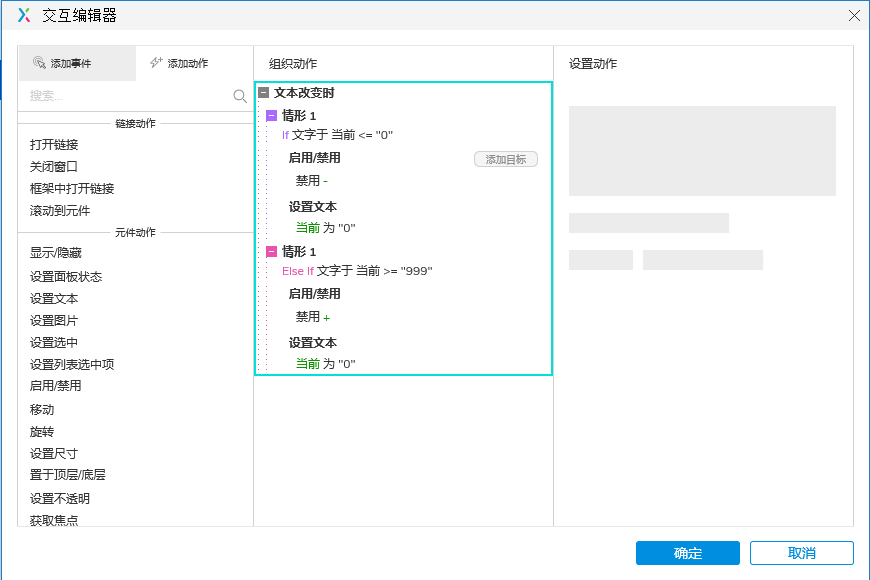
1.选择“文本框”元件,在交互窗格点击新建交互,选文本改变时,启用情形判断:
情形1:点击添加条件,选择“元件文字”,“当前”,“< =”,“文本”“0”的情况下,禁用“-”按钮,并设置当前文本框为“0”。
复制情形1,将“< =”改成“> =”,“文本”“999”的情况下,禁用“+”按钮,并设置当前文本框为“0”。

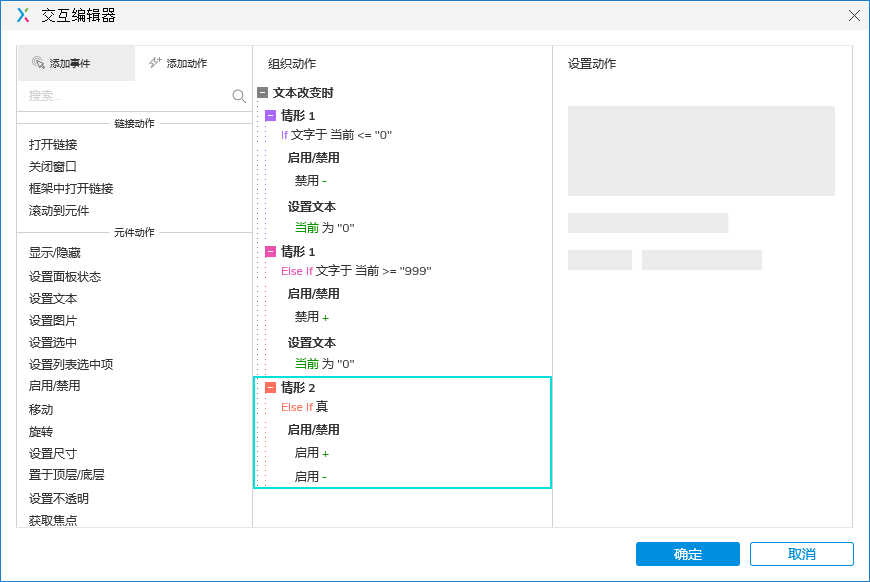
2.添加情形,点击确认,反之则启用“+”,“-”按钮。

3.给“+”,“-”按钮添加元件禁用填充颜色(#D7D7D7)。

同理配置“+”按钮。
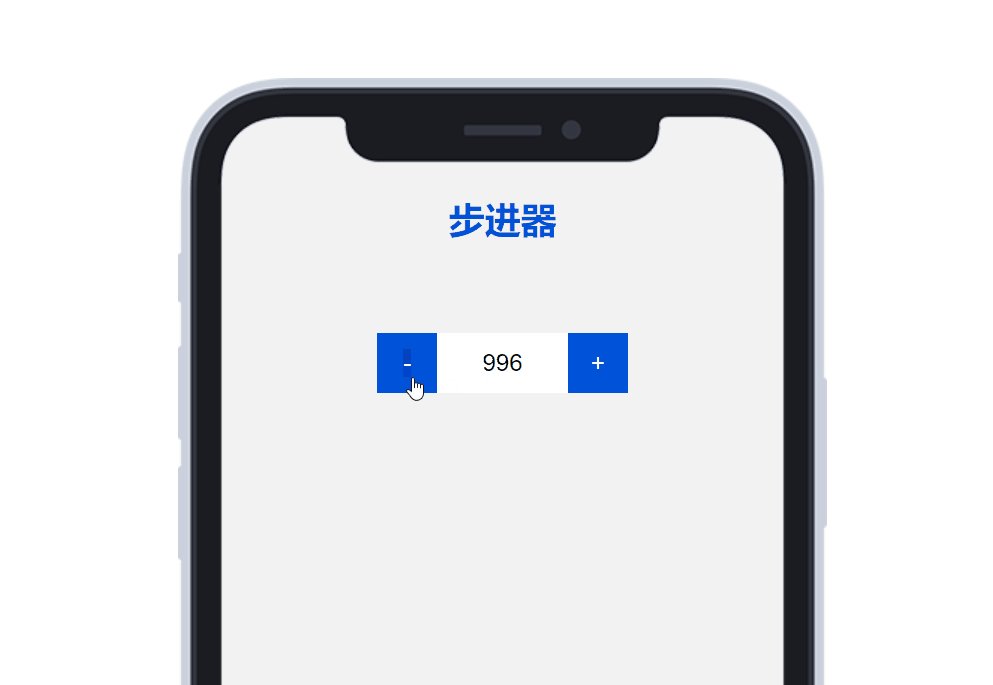
预览交互
点击预览,在预览页面点击加号或减号按钮来递增或递减数值,当文本框“< = 0”的时候,“-”按钮置灰,当文本框“> = 999”的时候,“+”按钮置灰。

预览地址:https://53fnke.axshare.com
好的, 这期内容到这里就结束了。
本文由 @PM大明同学 原创发布于人人都是产品经理。未经作者许可,禁止转载
题图来自Unsplash,基于CC0协议
该文观点仅代表作者本人,人人都是产品经理平台仅提供信息存储空间服务
- 目前还没评论,等你发挥!


 起点课堂会员权益
起点课堂会员权益