如何设计一个标准的后台管理页面框架图
在产品流程中,架构、流程和角色的权限处理完后,我们就会开始页面的具体设计。本文作者分享了后台页面的设计思路,供大家参考。

在产品架构、流程设计和角色权限设计完成之后,开始着手每个页面的具体设计。
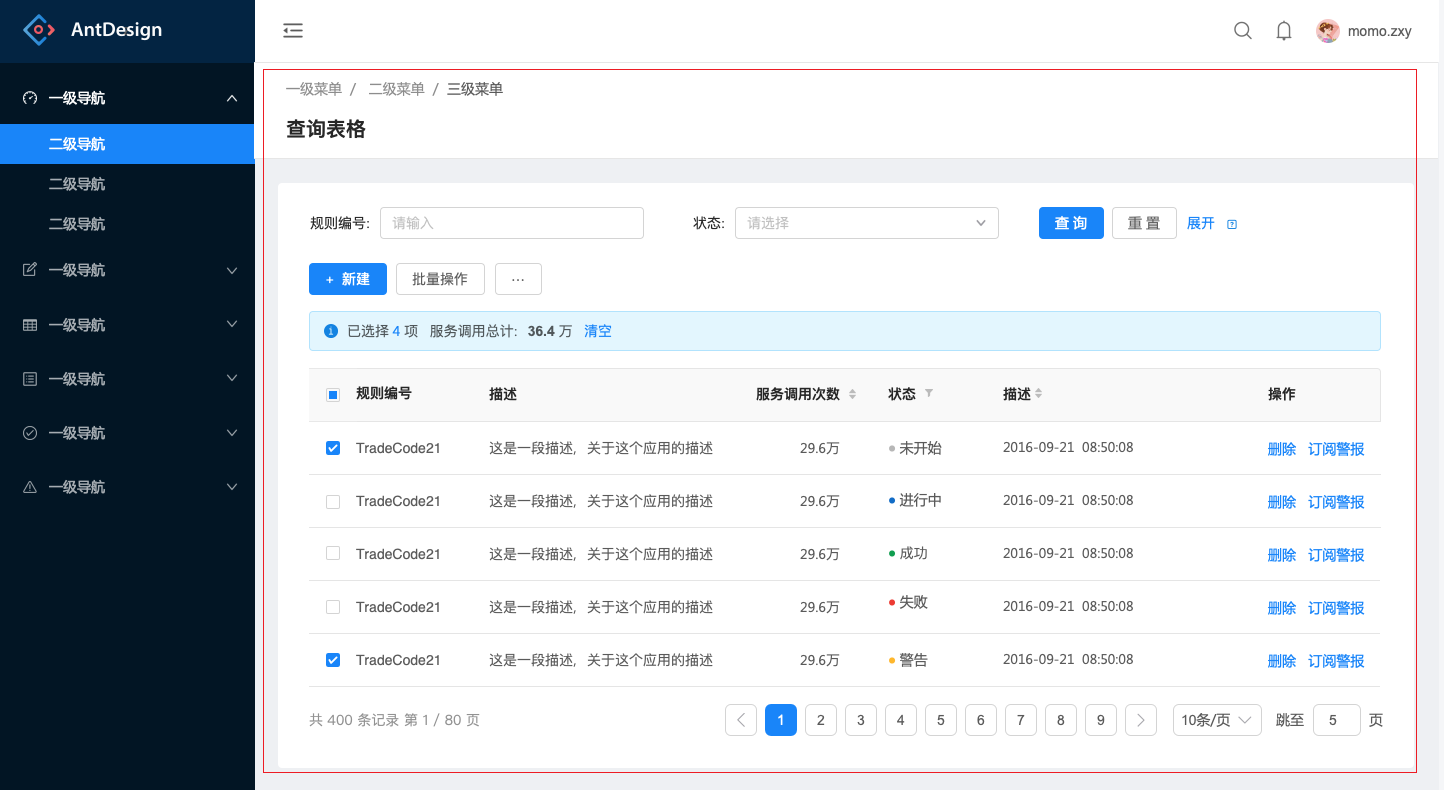
一个标准的后台页面框架应该主要分为:搜索栏、功能栏、列表区(其中含操作列)、汇总栏(分为数据汇总区、分页区)。

一、导航栏
位置:页面最顶部
用户告诉用户现在“哪里”,展示方式为:一级菜单名称>二级菜单名称>三级菜单名称
做的好一点的话,可以在页面名称上加链接,点击跳转至对应菜单页面。
二、搜索栏
位置:导航栏下方
没啥好说的,筛选数据用,分为筛选条件和按钮。
筛选条件:一般肯定会包含名称、日期、编号/编码/ID(唯一标识),其余的筛选条件看用户需要。假如筛选条件非常多,超过3行,还需要增加展开、收起按钮来优化页面空间
按钮:查询必有,重置看筛选数量,如果筛选数量多的话就加一个重置按钮
三、功能栏
位置:在搜索栏和列表区之间。
这里面的功能按钮是面向的是所有查询数据、多条数据,或者新增数据。
比如:
导出:导出的是查询出来的所有数据
批量删除:在列表中勾选数据后,点击将勾选数据一批全部删除
新建任务:新建的是一条全新的数据
多说一句,凡是查询数据的页面,都应有导出功能,业务方肯定会要全部明细数据的清单。
四、列表区
位置:在功能栏下方
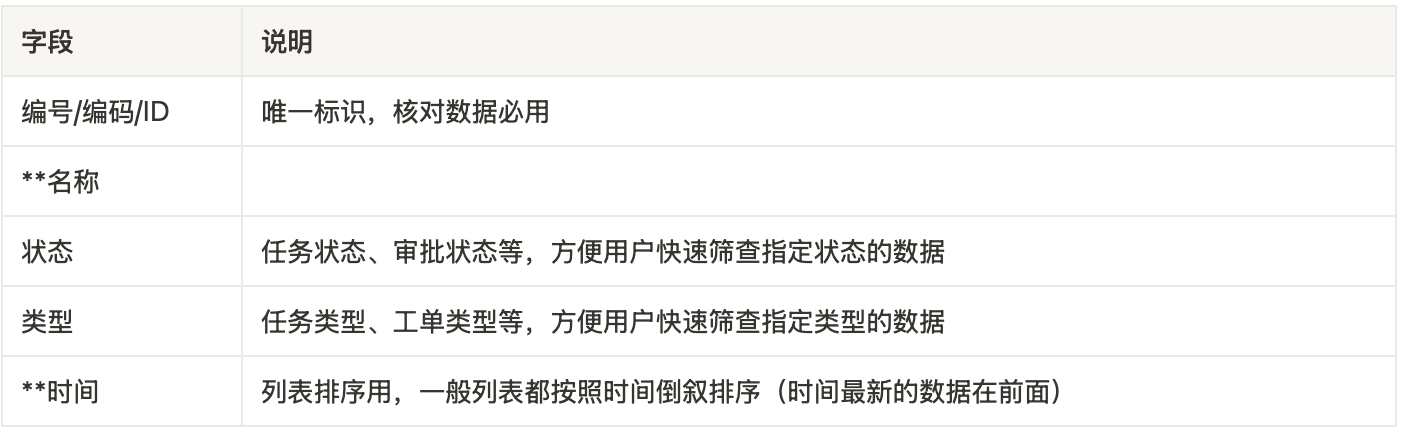
数据字段的罗列,必须要的字段有以下5个,其余字段看用户需要增添。

字段的顺序从左往右一般为:编号/编码/ID、名称、状态、类型、时间,其他字段顺序根据用户查看频率排列,用的越频繁越靠左。
注意事项
- 列表的字段不是越多越好,最好是查询数据库里单表的数据,因为要是一个列表查询了多张数据库表,会导致页面加载巨慢
- 列表的字段应只包含数值类型的字段,比如:图片、视频,就不适合放在列表中,应该放在操作列查看。
- 在表格内,数据值类型为文字的居左,数字、时间的居右(参考Excel)
- 小数点位数统一,一般保留2位小数,第三位四舍五入
此外,有些后台列表会将最左边1-2列固定,因为数据字段很多,避免用户查看后面的值时忘了前面的。
操作列
位置:在列表的最后一列
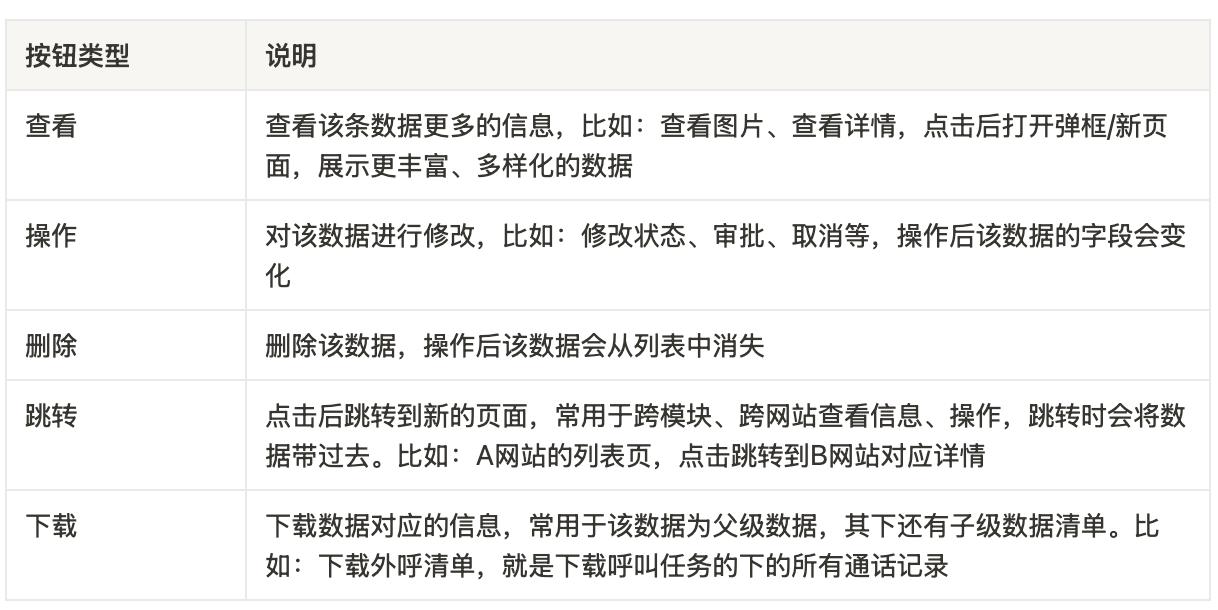
这里的功能按钮,都是对应一条数据进行操作的。按钮类型分为以下5种

五、汇总栏
位置:列表下方
汇总栏又可分为数据汇总区、分页区。
数据汇总区
汇总数据必须在对应字段的正下方,可汇总的字段一般为数量、金额,像均值、率值不可汇总,当然,如果用户有需要,可按其他的公式进行计算汇总至此。
分页区
列表翻页用。一般包含列表数据总条数、每页条数、第几页、共几页、上一页、下一页。
六、页面框架和角色权限
为什么后台页面框架的布局要是这个样子呢?
一是这个页面框架非常清晰的分配了功能和信息的布局,二是这样的框架可以和角色权限完美兼容。
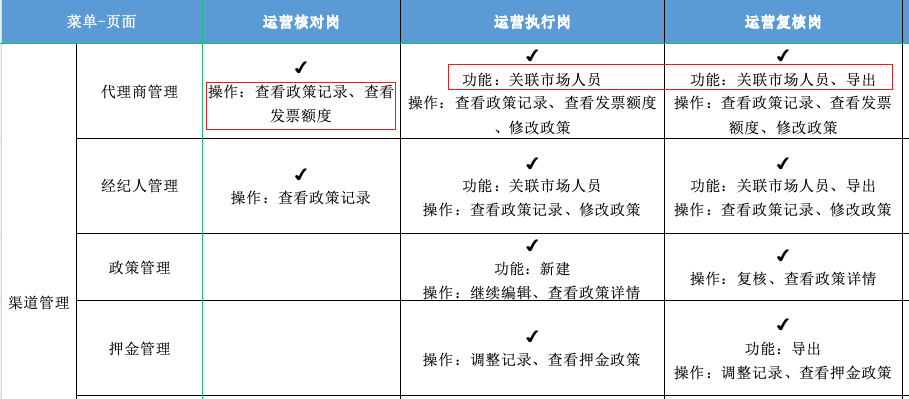
在角色权限设计的时候,我们可以用一张表将系统的所有角色对应的菜单列出来。

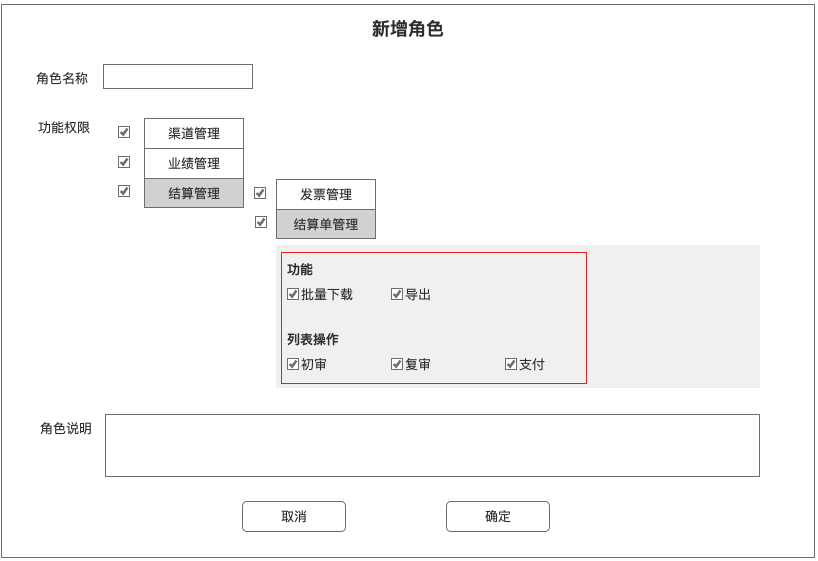
接着,在角色权限功能-配置新角色时,页面的按钮权限通过功能、操作两块进行勾选即可。

最终,用户登录后台页面,看到的就是与之权限对应、整齐划一的按钮。

本文由 @吴德馨 原创发布于人人都是产品经理,未经作者许可,禁止转载。
题图来自 Unsplash,基于CC0协议
该文观点仅代表作者本人,人人都是产品经理平台仅提供信息存储空间服务。
- 目前还没评论,等你发挥!


 起点课堂会员权益
起点课堂会员权益
 产品经理的不可取代的价值是能够准确发现和满足用户需求,把需求转化为产品,并协调资源推动产品落地,创造商业价值。
产品经理的不可取代的价值是能够准确发现和满足用户需求,把需求转化为产品,并协调资源推动产品落地,创造商业价值。
















