电商系统:下单功能如何设计?拆解出来讲给你听
本文主要和大家聊一聊有关前台商城下单的一些设计思路与方法,旨在对以往的经历进行一些沉淀与总结,也希望能够与大家共同探讨,一起成长进步。文章从订单确认和订单支付两个方面说明商城下单的功能设计。

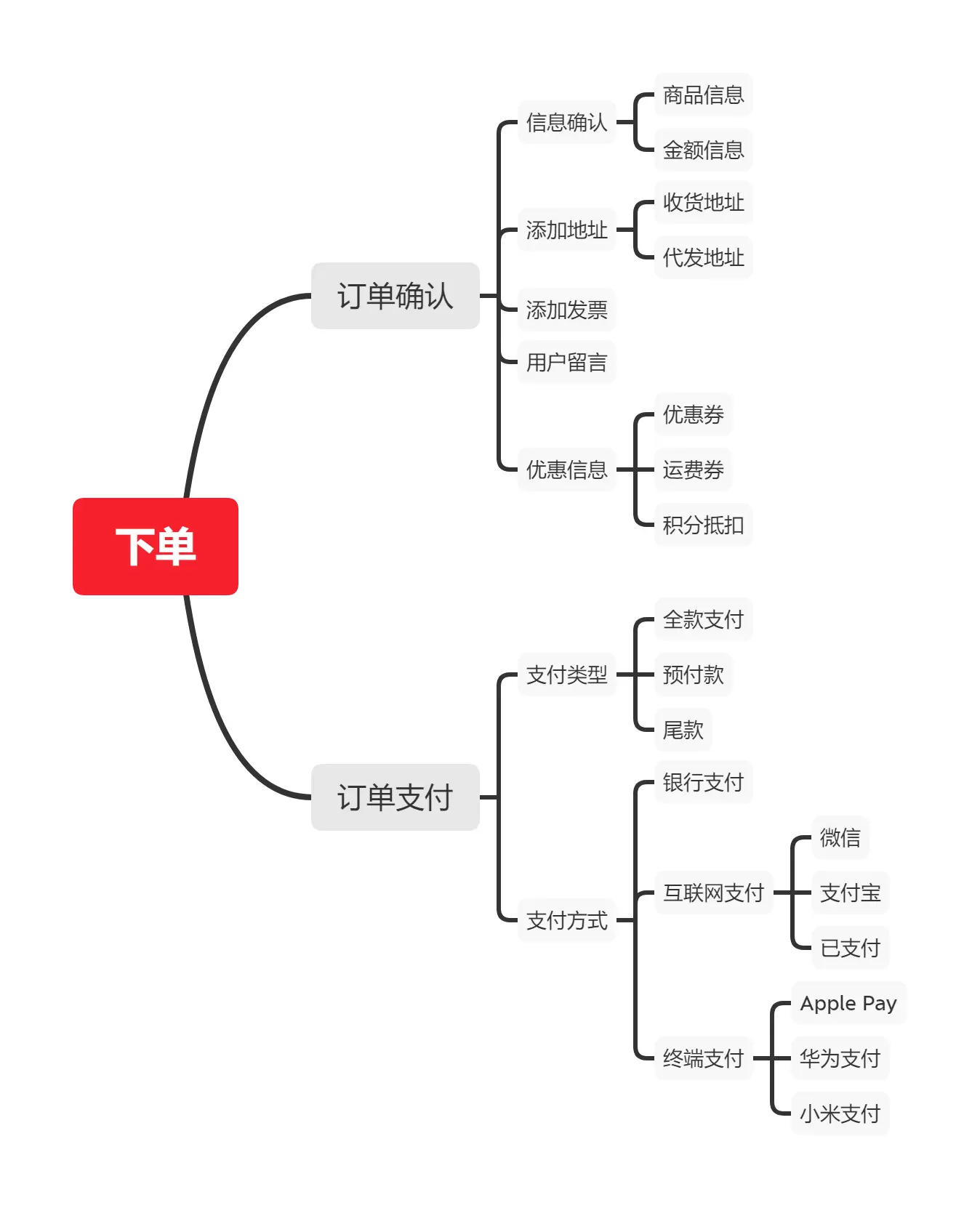
本文目录:

一、订单确认
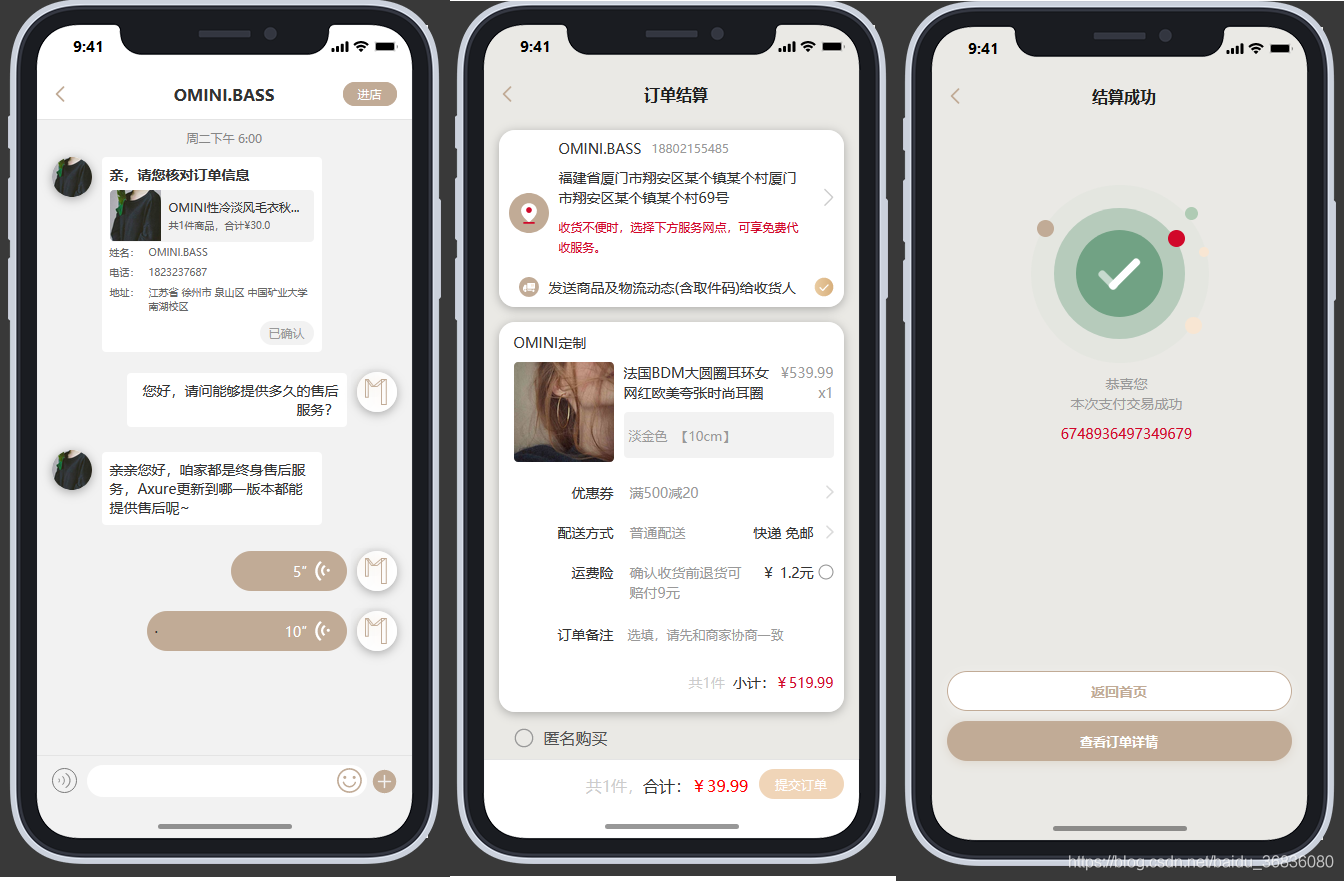
用户通过商品详情页或购物车页面,进行商品下单。下单环节的第一个页面为订单确认页,主要用于用户确认订单的商品信息与金额信息,并对订单进行一些信息补充或设置操作。
我们从信息展示以及功能操作两个方面聊一聊订单确认页面的设计。信息展示包含商品信息和金额信息。功能操作包含添加地址(含收货地址和代发地址)、添加发票、编辑留言、使用优惠信息(含优惠券和积分抵扣)。

电商Axure原型设计演示地址:https://pu6jwl.axshare.com
1.1 商品信息与金额信息
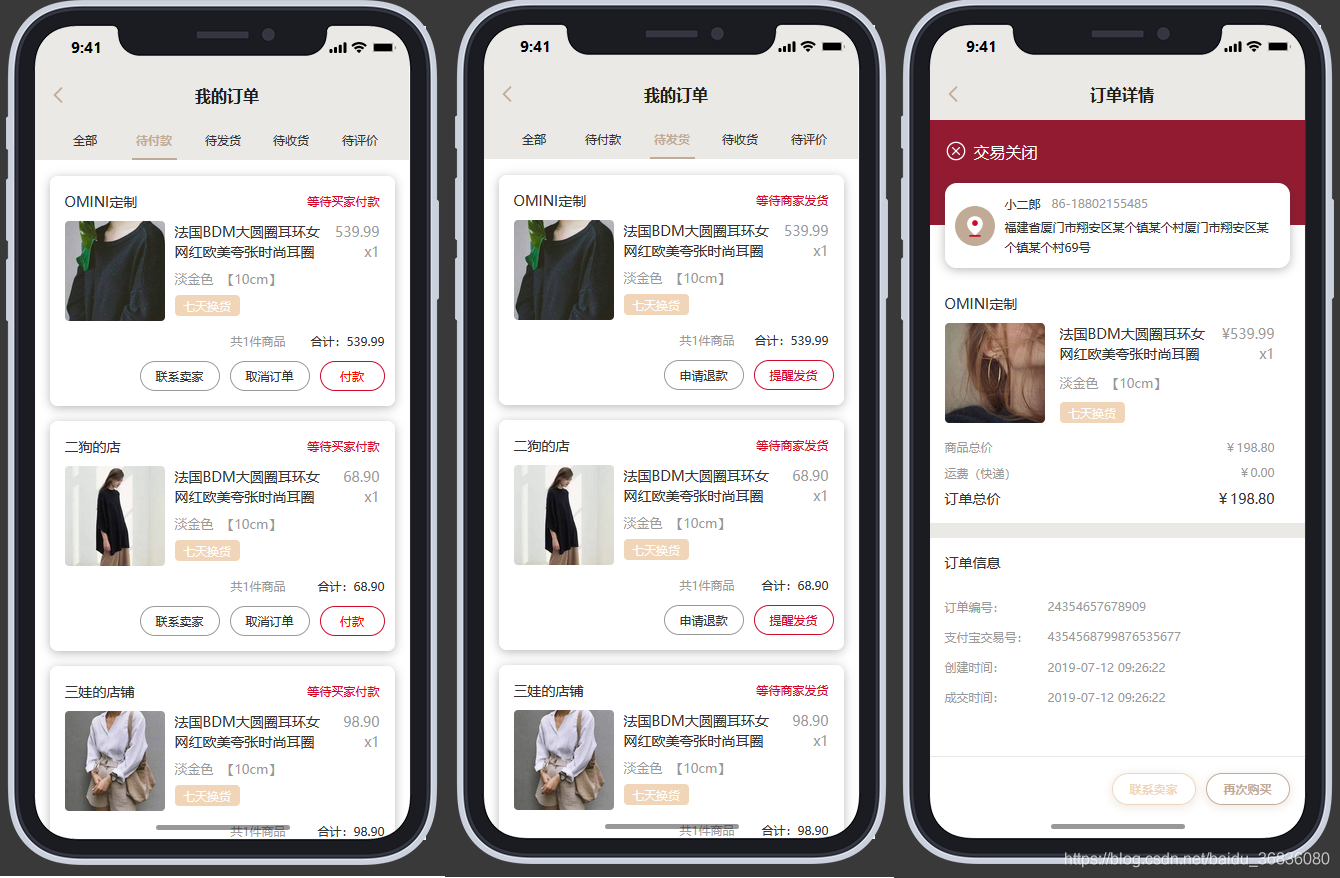
商品信息包含:图片、标题、规格、价格、数量,如果是平台型商城,还会展示商家店铺名称。金额信息一般包含商品金额、运费金额、优惠金额、积分抵扣金额、活动减免金额、应付金额。金额信息的显示应注意统一规范,如统一显示小数点后两位。
金额信息的显示,在垂直方向上应保持右对齐。方便用户能够从视觉上直观的对比金额。
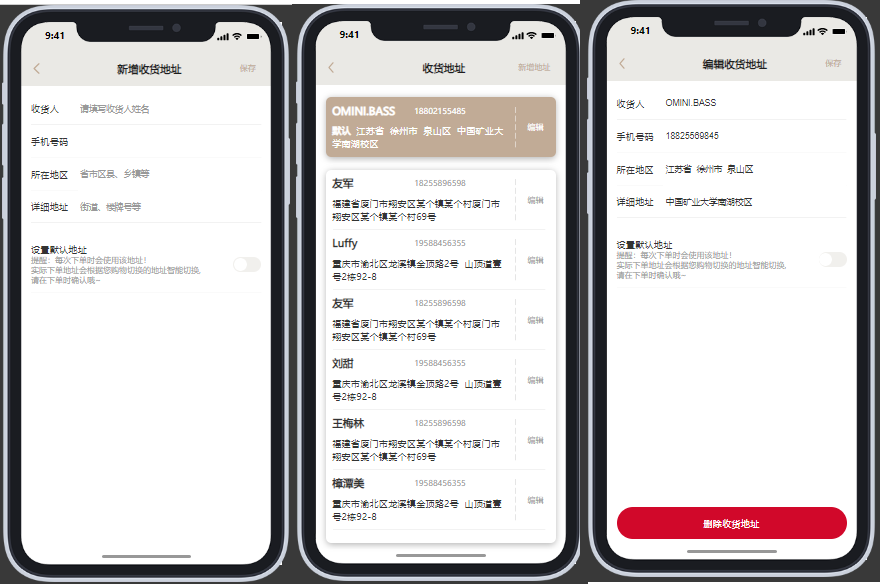
1.2 地址信息
用户需要为订单选择收货地址,为了减少用户的操作,系统按以下规则为用户推荐地址。
- 若用户设置了默认收货地址,则系统将自动选择默认收货地址。
- 若用户未设置默认收货地址,则系统自动选择上一单收货地址。
- 若用户在系统内首次下单,且未设置默认地址,则系统不予选择,需要用户手动选择。
- 若用户只有一个收货地址,则无需用户进行选择,系统直接读取收货地址。
下单页面支持修改原地址、支持添加新地址。收货地址显示的信息包含:收货人姓名、联系电话和地址信息。出于隐私安全考虑,可以将电话号码进行脱敏显示,隐藏中间的四位数字。
对于B2B商城来说,客户常常会有订单代发的需求,所以需要为客户提供代发服务。
客户在下单页面需要添加代发地址,代发地址的功能设计与收获地址基本相同,规则如下:
- 若客户设置了默认发货地址,则系统将自动选择默认发货地址。
- 若客户未设置默认发货地址,则系统自动选择上一单发货地址。
- 若客户首次下单,且未设置默认发货地址,则系统不予选择,需要用户手动选择。
- 若用户只有一个地址信息,则无需用户选择,直接读取地址信息。
下单页面同样支持修改发货地址、添加发货地址。代发地址显示的信息包含:代发人姓名、电话和地址。处于隐私安全考虑,可以将电话号码进行脱敏显示,隐藏中间的四位数字。

1.3 发票
自营商城或部分B2C类型的商城,通常还会给用户提供发票服务,因此下单页面允许添加开票信息。出于成本考虑,系统默认不提供发票,用户可以根据自己的实际需要选择开具发票,发票通常会和订单货物一起快递给用户。发票的信息通常包含发票抬头名称,如果是企业发票还应显示税号。
发票信息的管理通常在发票页面进行添加、编辑和删除,如果用户未添加发票信息,下单页面需要支持用户添加发票。若用户已添加过发票信息,则下单页面不支持对发票信息进行编辑和删除,只能选择发票。
1.4 留言
用户下单时,通常会有一些关于包装或发货的事情需要提醒商家,因此在下单页面为客户提供了留言功能。留言的文字内容系统可以根据自己的需要,限制文字内容的长度,一般控制50字以内。
1.5 优惠信息
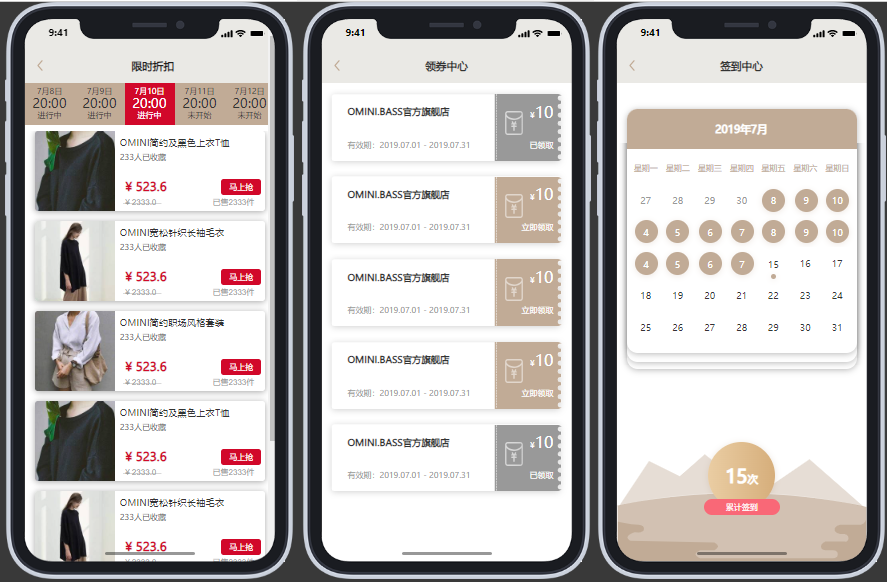
01 优惠券
平台或商家通常为了刺激用户下单,通常会提供各类优惠券。根据发放的主体不同,可分为平台券和店铺券。根据适用范围不同,可以分为平台通用券、店铺通用券、平台品类券、店铺品类券或指定单品券。根据优惠方式的不同,可以分为满减券、折扣券和现金券。
当有多张优惠券时,系统会根据算法为用户推荐减免金额最大的一张券,以达到充分让利给用户的目的。
各类情况的推荐策略如下:
- 有多张不同额度的优惠券,推荐减免金额最大的优惠券。
- 若减免金额相同,则优先推荐过期时间最早的优惠券券。
- 若减免金额与过期时间都相同,则按照券类型的不同进行分别推荐,推荐顺序依次为:店铺单品券>店铺品类券>平台品类券>店铺通用券>平台通用券。
订单只能使用一张商品优惠券,如果用户对系统推荐的优惠券不满意,也可以自行选择其它优惠券或不使用优惠券。在下单页面供用户选择的优惠券,系统需要经过基础的规则过滤,如根据商品(仅展示适用订单商品的券)、订单金额(展示符合消费门槛的券)以及优惠券的使用状态(仅展示未使用的券)进行过滤。当使用现金券时,建议系统限制现金券的金额不能大于订单金额,以防止免单的情况发生。
02 运费券
运费券是一种特殊类型的优惠券,只能用于抵扣运费金额。当有多张额度不同的运费券时,系统优先推荐减免额度最大的运费券;当有多张额度相同的运费券,则系统推荐过期时间最早的运费券。与商品优惠券的使用相同,用户也可以根据自己的需要手动选择不同的运费券或不使用运费券。
03 积分抵扣
部分商城会有自己的积分体系,积分可用于在下单时抵扣订单金额。通常每个商城都会有自己的一套抵扣规则,至少需要系统设置抵扣额度,一般按照订单金额的百分比进行抵扣或固定抵扣金额。
对于何种类型的订单能够使用积分抵扣,也具有一定的规则。
抵扣的订单限制要求与优惠券类似,商城可根据自己的需要针对某类商品的订单或订单金额满足一定的门槛才可以使用。积分由商城统一发放与管控,积分的使用范围一般与店铺无关。
部分商城支持货到付款,如京东商城以及一些2B类的垂直行业。系统默认为用户推荐使用在线支付。

上述信息确认无误后,提交订单,系统生成订单。
二、订单支付
提交订单后,进入支付环节。订单按照支付类型不同可以分为全款支付、定金支付或预付款支付、尾款支付。定金与尾款适用于预售商品、众筹类商品的订单。
2.1 支付方式
目前国内的支付生态丰富,根据支付主体的不同可以归结为银行支付、互联网第三方支付、终端厂商支付。银行支付一般为银联,由银联对接各银行。互联网支付最常见的主要为微信支付、支付宝支付、翼支付等。终端厂商支付为各类移动设备厂商在手机终端中预装的支付钱包,如Apple Pay、华为支付、小米支付等。商城根据自己的实际需要与资源情况,寻找各支付厂商进行技术对接即可使用。各支付厂商,一般会根据每笔订单收取一定的手续费。
2.2 支付页设计

在设计订单支付页面时,应注意将支付金额放置在最显眼的位置,且支付金额的字体应放大,以便足够引起用户的注意。商城系统支持的支付方式应清晰的罗列展示。一般情况下,只能选择一种支付方式,且不能修改支付金额。
支付完成,应清晰的向用户展示支付结果(成功或失败)、订单号、支付金额、收款人等信息。另外在支付结果页,通常还会增加订单列表、首页等跳转按钮,引导用户留在商城。为了提升订单的支付转化率,还可以在支付结果页增加刮刮卡、大转盘等抽奖活动。
部分支付厂商会直接提供支付结果的H5页面,提供的页面支持商城进行定制化修改;也有部分厂商仅提供支付接口,需要商城开发支付结果页。
结语:
从本篇文章开始,将开启订单系统的系列分享,陆续更新有关订单系统前后台功能的设计思考与心得分享。由于本人才疏学浅,难免有不足之处,欢迎大家在评论区分享交流,愿你我一起成长,共同进步!
本文由 @PM_墨兮 原创发布于人人都是产品经理。未经许可,禁止转载
题图来自Unsplash,基于CC0协议
该文观点仅代表作者本人,人人都是产品经理平台仅提供信息存储空间服务。


 起点课堂会员权益
起点课堂会员权益














文章讲的很清晰,很干,看下来有个大概的了解了,感谢分享。
感谢阅读评论,由于本人才疏学浅,难免有不足之处,欢迎大家在评论区分享交流,愿你我一起成长,共同进步!