原型交互说明及功能需求描述怎么写?
所谓交互说明,简单的理解就是对交互原型的解释、强调或补充的说明文字。原型页面往往无法展示全部的交互细节,即便完全做到了,团队中的下游也不一定能够全部get到。所以,一份足够完整和详细的交互说明文档可以减少沟通成本及信息不对称。

一、写给谁看
首先需要明确交互说明的读者在和项目中的作用;
1、视觉设计师:输出视觉稿
2、前后端开发工程师:代码实现产品设计
3、测试工程师:写测试用例
4、产品经理:项目紧张的情况下,可能会需求和原型设计并行,这时候,交互说明可以协助产品经理整理并输出需求文档
5、自己:原型细节自检,优化设计逻辑
二、由谁来写
很明显作为项目的交互设计师是交互说明的主要撰写人和维护者。
在项目进程中,交互说明应由设计师发起,前端开发工程师也会协助修订细节。交互设计师更多的关注点在需求到原型的转化,对于前后端能否实现并不是很确定。前端开发工程师对交互说明的把关和疑问,能够帮助设计师将设计思想转为工程师能够理解和实现的语言。这样交互说明也能帮助前端工程师明确设计实际执行方案。
三、写什么内容
写交互说明文档时,很多人都会疑惑,到底需要写什么呢?我的意见是,站在下游的角度,视觉设计师和开发工程师在需要考虑的与页面相关的逻辑和用户操作相关的内容基本都是需要在说明中体现出开的。另外我们应该尽量写得详细些,避免研发同事多次来讨论或者直接按照自己的理解直接实现,这样最终的验收效果也会比较好。那么具体的该写什么,不该写什么,这里也做了整理供参考。

Axure原型演示及下载地址:https://1vcc4r.axshare.com
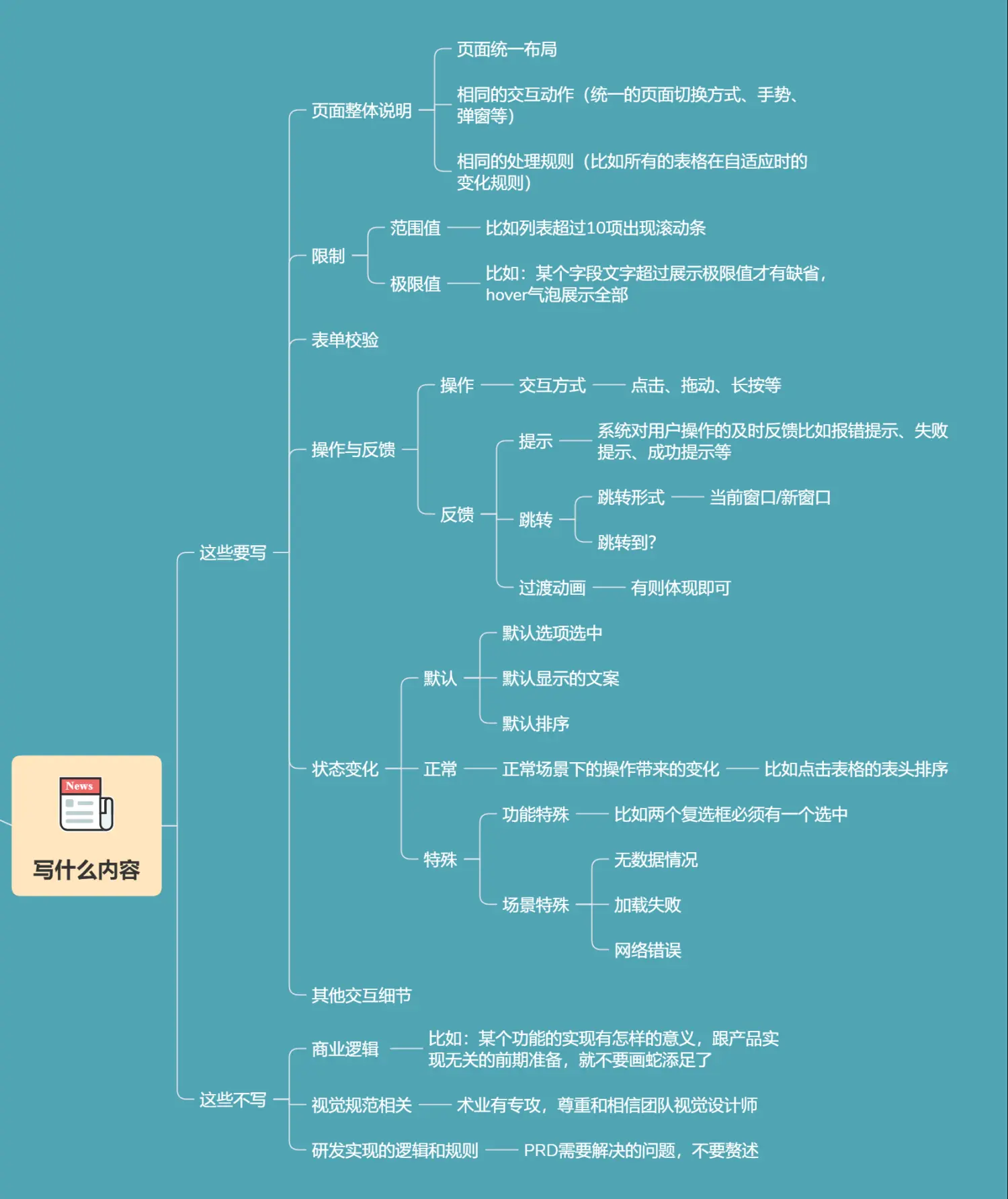
3.1 这些要写
(1)页面整体说明模块
页面统一布局:页面整体的排版布局简单说明(比较直观可不写)
相同的交互动作:统一的页面切换方式、手势、弹窗等
相同的处理规则和注意点:比如所有的表格在自适应时的变化规则

(2)对象
用户身份和系统功能页面紧密相关。比如后台系统常见的会区分管理员身份,普通管理员还是超级管理员
(3)限制
范围值:比如列表超过10项出现滚动条
极限值:比如某个字段文字超过展示极限值才有缺省
(4)表单校验
表单校验逻辑:是实时校验还是触发按钮后做校验,还是两者结合,表达清楚逻辑并将相关的提示和反馈描述清楚。
(5)操作
交互方式:点击、拖动、长按、缩小、放大等
文本框:获取焦点、失去焦点(比如app键盘的呼出和隐藏)
热区范围:比如卡片展示形式有时将整个卡片作为可出发操作的区域
(6)反馈
提示内容:系统对用户操作的基石反馈比如报错提示、失败提示、成功提示等
提示形式:提示的控件样式,比如弹出框是否可关闭等
跳转:跳转形式是当前窗口/新窗口?跳转到哪里?写清楚标号或页面名称

Axure原型演示及下载地址:https://53oo64.axshare.com
(7)状态变化
默认:默认选项选中、默认显示的文案、默认排序的方式
正常:正常场景下的操作带来的变化,比如点击表格的表头排序
特殊:功能特殊,比如两个复选框必须有一个选中/场景特殊,比如无数据情况、加载失败、网络错误
(8)其他交互细节
根据项目内容特性和业务将逻辑细节和交互细节表达清楚。比如app可能有锁屏推送,项目是否有数据埋点
(9)这些不写
商业逻辑:比如;某个功能的实现有怎样的意义,跟产品实现无关的前期准备,就不要画蛇添足
视觉规范相关:术业有专攻,尊重和相信团队视觉设计师
研发代码的逻辑和规则等:PRD需要解决的问题,不要阐述
3.2 怎么写
(1)目录
提供一个参考的目录,可以进行适当的调整作为项目交互原型的目录
(2)格式
相比较word等文本记录工具比较推荐Axure,原因有三:
- 和原型文件放在一起,方便维护
- 生成html文件后,研发阅读方便
- 熟悉Axure操作,能够便捷的添加跳转和动作
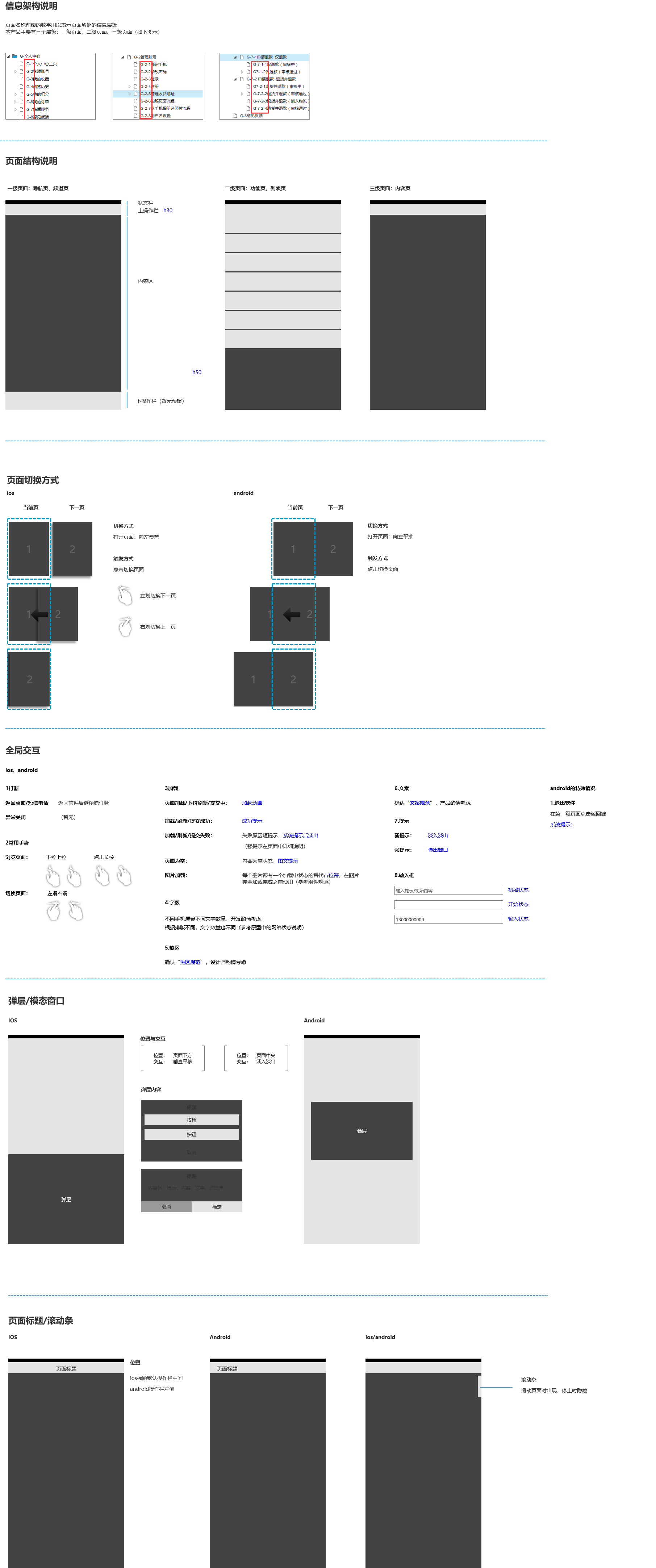
(3)排版布局
根据项目类型和情况确定具体合适的排版,基本可以按照从上到下、从左到右的顺序去排版
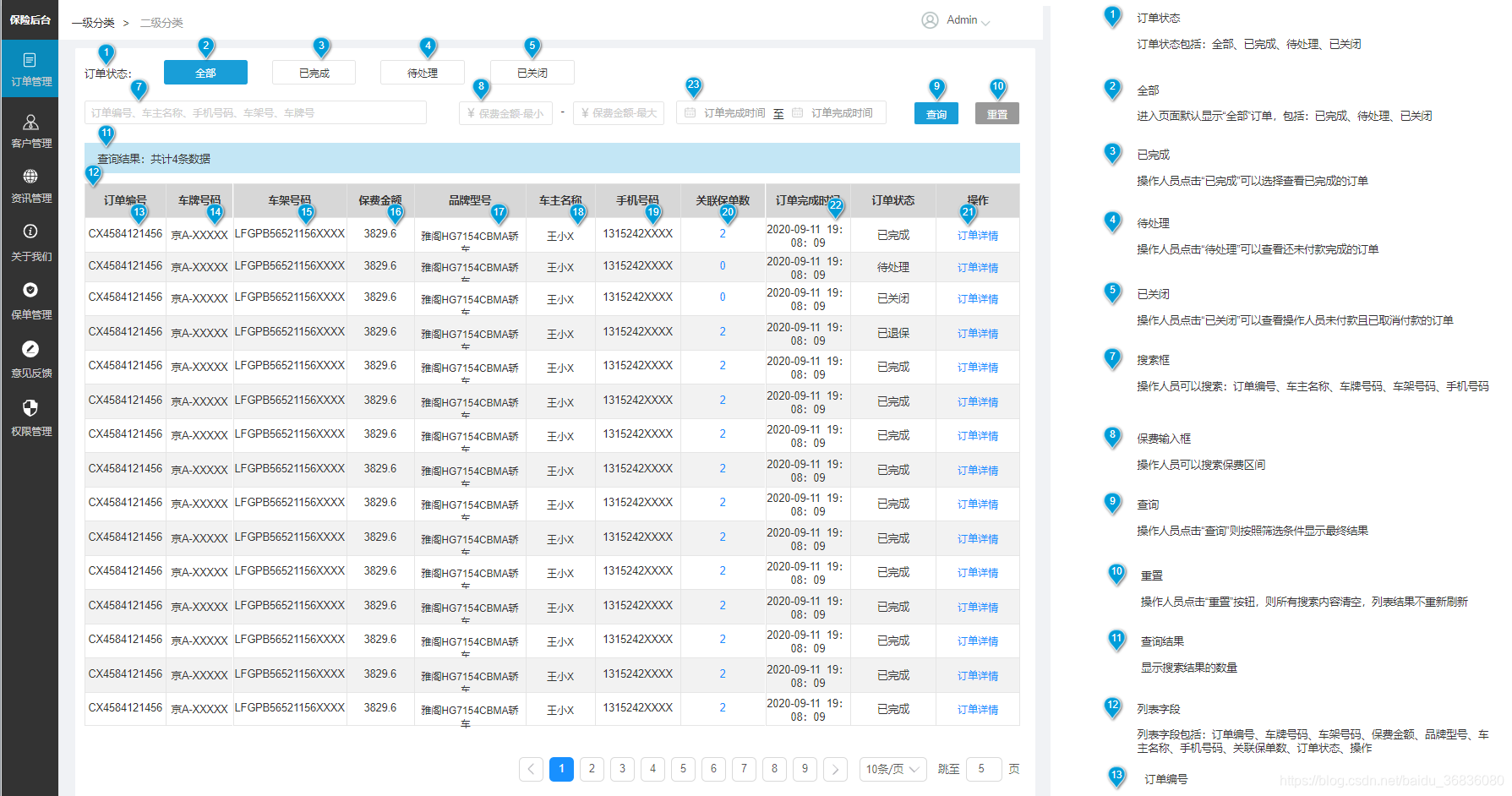
web的页面一般比较宽,可以采用先上下,后左右的结构

app的页面比较窄,可以放在原型页面中做说明:

五、怎么做才是不错的交互说明
以上都能理解和做到,已经可以完成一份合格的交互说明文档了。那么怎样才算是一份不错的交互说明呢?
(1)固定的目录结构
对接的下游有时候是同一部门或同一个同事,目录保持基本的统一,可以降低下游的学习成本,另外也让自己在写说明时不必每次都去思考目录的划分。当然,针对不同的产品类型和产品特性需要去调整制订目录
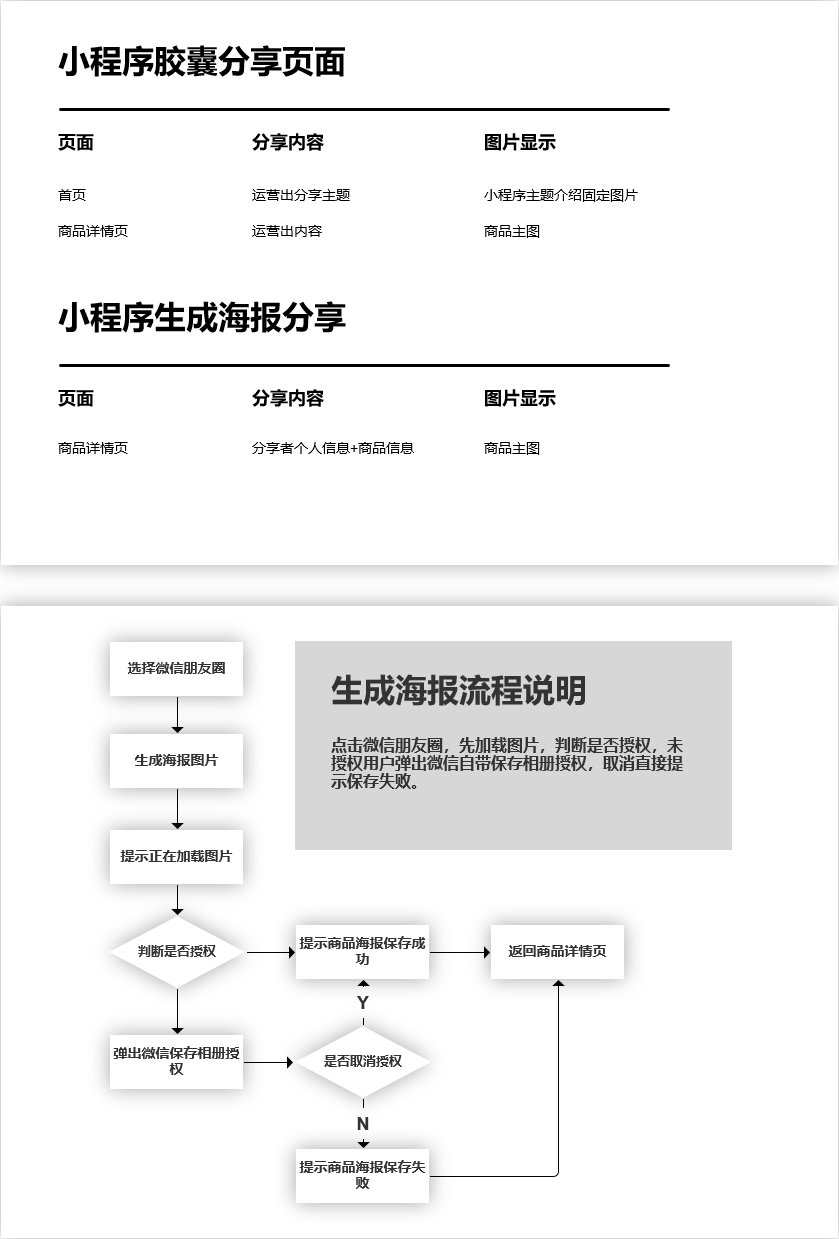
(2)简洁文字
拒绝流水账式说明,另外当描述文字过长,可能需要重新考虑是否是设计逻辑存在问题。那么如何让说明文字尽可能的简单呢?
流程图代替纯文字说明:流程性强的功能可以尝试这种方式,简单且直接

(3)尽量使用真实、符合逻辑的数据
原型设计的过程中,需要展示数据,对数据的模拟尽可能的真实,撰写交互说明可以将场景还原更加贴近真实可能性。而且,真实符合逻辑的数据,研发也比较能更快理解页面逻辑,所以也可以减少沟通成本
(4)处理重复内容
原型页面很多内容是复用,那同样的这些重复的内容,按照常见的处理方式,就会重复写很多次的交互说明,但是这样带来2个问题,一是研发会不会怀疑前后的交互说明是否有区别,二是如果需要修改的话,需要对所有的相关页面修改,维护的工作量就变大了很多。
(5)更新后及时周知
每次更新都是一次改进的过程,添加新内容的同时,保留旧的内容,让其他人也看到走过的弯路,让他们 知道每次修改都是深思熟虑后的决定。

另外,当我们在项目中写交互说明写多了就会发现,组件可以自己设计生成元件库,调用元件库就可以快捷使用,那么组件的交互说明也可以组建化进行归类入库,在需要的时候直接拿出来根据具体情况调整使用。
六、总结
以上就是我在项目进行过程中发现的问题和个人思考的解决方案。但是,并非所有人都喜欢写说明文档或者看说明文档。有必要的情况下,需要跟团队成员强调交互说明的存在意义,推动大家去阅读和反馈,这样辛辛苦苦写出来的说明才能对项目的发展起到真实的作用。
另外在项目合作的过程中,除了做好自己的任务以外,要多站在项目的角度上去思考,要去考虑团队中其他角色尤其是下游伙伴是否能够较好及时地实现或完成相关人物,这样思考后才去决定自己手下急需和应该完成的任务项。
本文由 @PM_墨兮 原创发布于人人都是产品经理。未经许可,禁止转载
题图来自Unsplash,基于CC0协议
该文观点仅代表作者本人,人人都是产品经理平台仅提供信息存储空间服务。
- 目前还没评论,等你发挥!


 起点课堂会员权益
起点课堂会员权益







