研究表明,那些优秀的原型设计都具备这5个特征
优秀的原型设计,不光是自己和相关人员看起来赏心悦目,在团队沟通、协作时也能提高工作效率,达成默契。这篇文章,作者分享了优秀的原型的五个特征,快来看看你的原型是否符合要求吧。

原型是一个产品的模型,通过制作这样的一个模型能够让大家直观感受产品的功能,让团队成员、项目干系人了解产品的概貌。原型制作的好坏,直接影响大家对产品的认识与理解,影响着需求传达的准确性。
原型指导着设计、开发与测试的工作环节,从而间接影响了产品的最终质量。因此,设计一份高质量的原型,对整个项目工作而言至关重要,所以我们有必要努力将原型设计得更好。
我们研究了大量的优秀设计案例,发现那些优秀的原型都具有以下5个特征:统一的设计尺寸及布局结构、优雅的配色方案、明确的文字规范、高效的母版设计、强大的组件系统。一份好的原型看上去给人的感觉就是简洁、明了、整齐划一,页面之间的逻辑关系也很清晰明了。
下面我们就来分析这5个特征:
特征一:确定设计尺寸及界面布局
无论是设计移动端页面,还是PC端页面,我们首先都需要确定好页面的设计尺寸,通常移动端页面的设计尺寸为375(宽度) x 667(高度),在Axure RP9的版本当中,通过页面样式,我们可以根据设计需要或者演示设备的分辨率选择合适的移动端页面尺寸。如果是PC端页面,宽度一般设置为1024,高度通常不上限。

这里重点说明下PC端的设计尺寸,确定完了页面尺寸,接下来我们需要根据产品需求来确定页面的设计版式以及界面布局,从横向上看将页面需要分成几个版块,每个版块之间的留白间隙是多少,这些都需要统一。
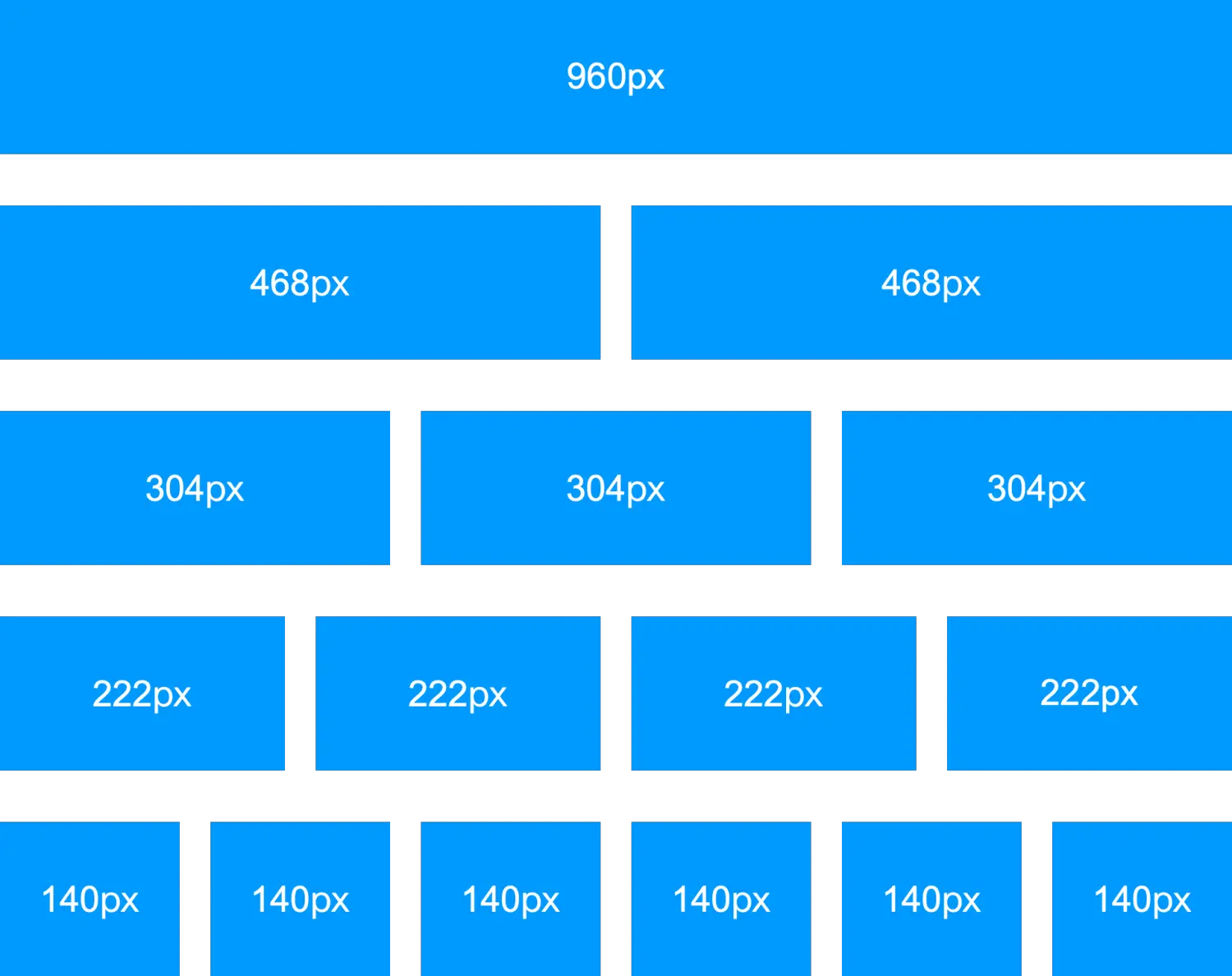
在设计PC端页面的时候,根据栅格系统的设计原则,从横向上将页面切分为24个方块,这样便于界面的布局,无论是两等份、三等份、四等分、六等分都可以满足设计要求。每个版块之间的间隙一般为6px、8px、10px、12px、14px,无论选择什么样的间隙尺寸,都要注意每个版块之间的留白间隙要保持相等。
无论是设计移动端页面,还是PC端页面,我们首先都需要确定好页面的设计尺寸,通常移动端页面的设计尺寸为375(宽度) x 667(高度),在Axure RP9的版本当中,通过页面样式,我们可以根据设计需要或者演示设备的分辨率选择合适的移动端页面尺寸。如果是PC端页面,宽度一般设置为1024,高度通常不设上限。
这里重点说明下PC端的设计尺寸,确定完了页面尺寸,接下来我们需要根据产品需求来确定页面的设计版式以及界面布局,从横向上看将页面需要分成几个版块,每个版块之间的留白间隙是多少,这些都需要统一。
在设计PC端页面的时候,根据栅格系统的设计原则,从横向上将页面切分为24个方块,这样便于界面的布局,无论是两等份、三等份、四等分、六等分都可以满足设计要求。每个版块之间的间隙一般为6px、8px、10px、12px、14px,无论选择什么样的间隙尺寸,都要注意每个版块之间的留白间隙要保持相等。

特征二:明确产品色调
设计规范中还要注重用色的统一。
首先确定产品的品牌色,品牌色即为产品的主色调,主色调通常只能有一个。
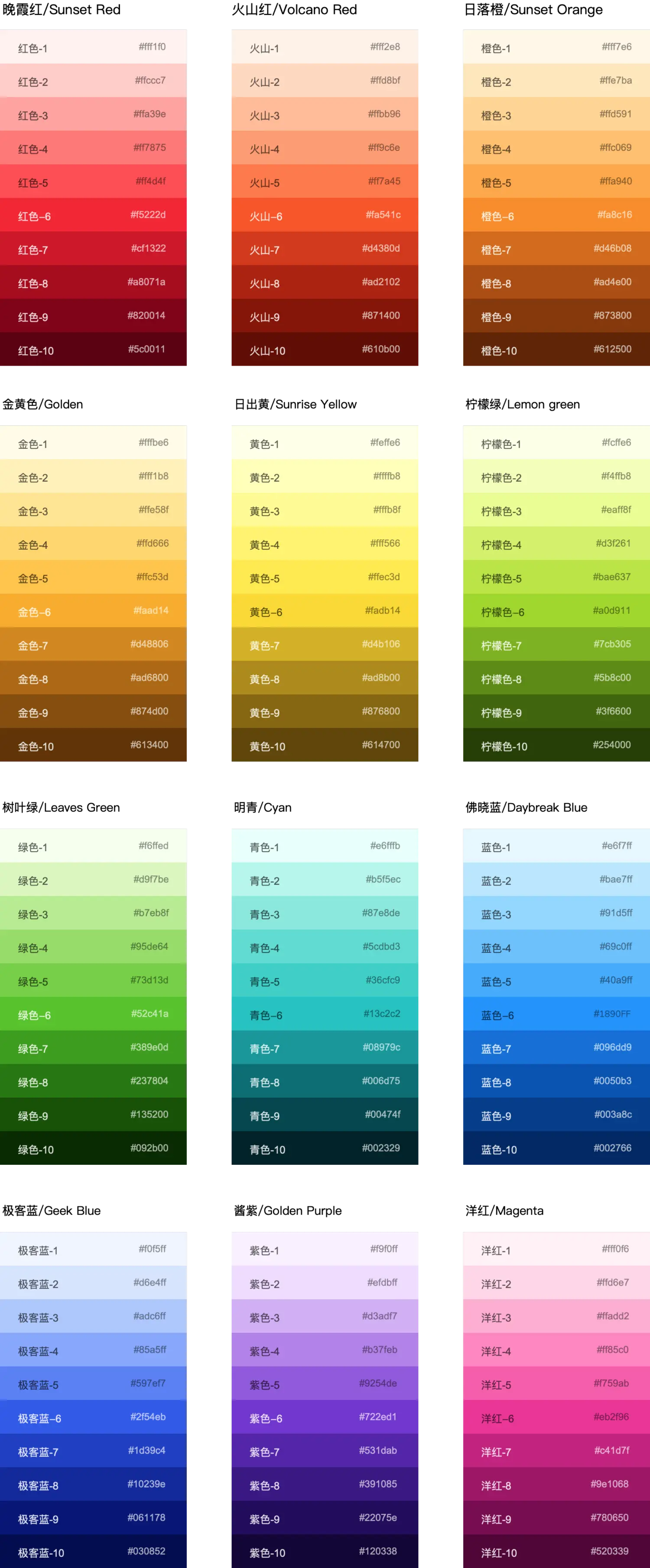
确定了主色调,还需要确定两个辅助色,一个产品的用色最好不要超过3种颜色,尤其是同一个页面的颜色更不应超过3种,研究表明同一个页面的颜色超过3种以上,页面给人的感觉就会觉得混乱,让人抓不住重点信息。品牌的logo、操作按钮、以及导航等应使用主色调,重要的文字信息应使用主色调。次要的操作按钮、页面的状态信息、部分提示信息可以使用辅助色。同一个按钮的不同状态,可以使用同一色系的不同深浅度或饱和度来区分状态。
统一用色,可以让原型看上去更简洁,避免出现五彩斑斓的黑、或者让人眼花缭乱的配色方案。颜色规范的目的主要用于向用户传达统一的视觉观感,一眼就能够记住产品的颜色。
当然有些产品经理、交互设计师可能更倾向于黑白灰这种经点配色,最终的配色方案会交由视觉设计师来确定,但即便使用黑白灰也要注重用色的统一,同一个设计元素在不同的页面之间要保持用色的统一。

特征三:确定文字使用规范
产品信息是由文字、图片和视频传达的,而绝大部分的信息又是以文字作为载体。因此,在进行产品原型设计,我们也需要认证研究下文字的使用。
首先,我们需要确定文字的字体,和颜色的规范一样,字体的使用最多不应超过3种,能使用同一种字体固然是最好的。
中文字体推荐大家使用PingFang SC、Langting SC、Microsoft YaHei,英文字体推荐使用Helvetica Neue、Symbol、Arial。
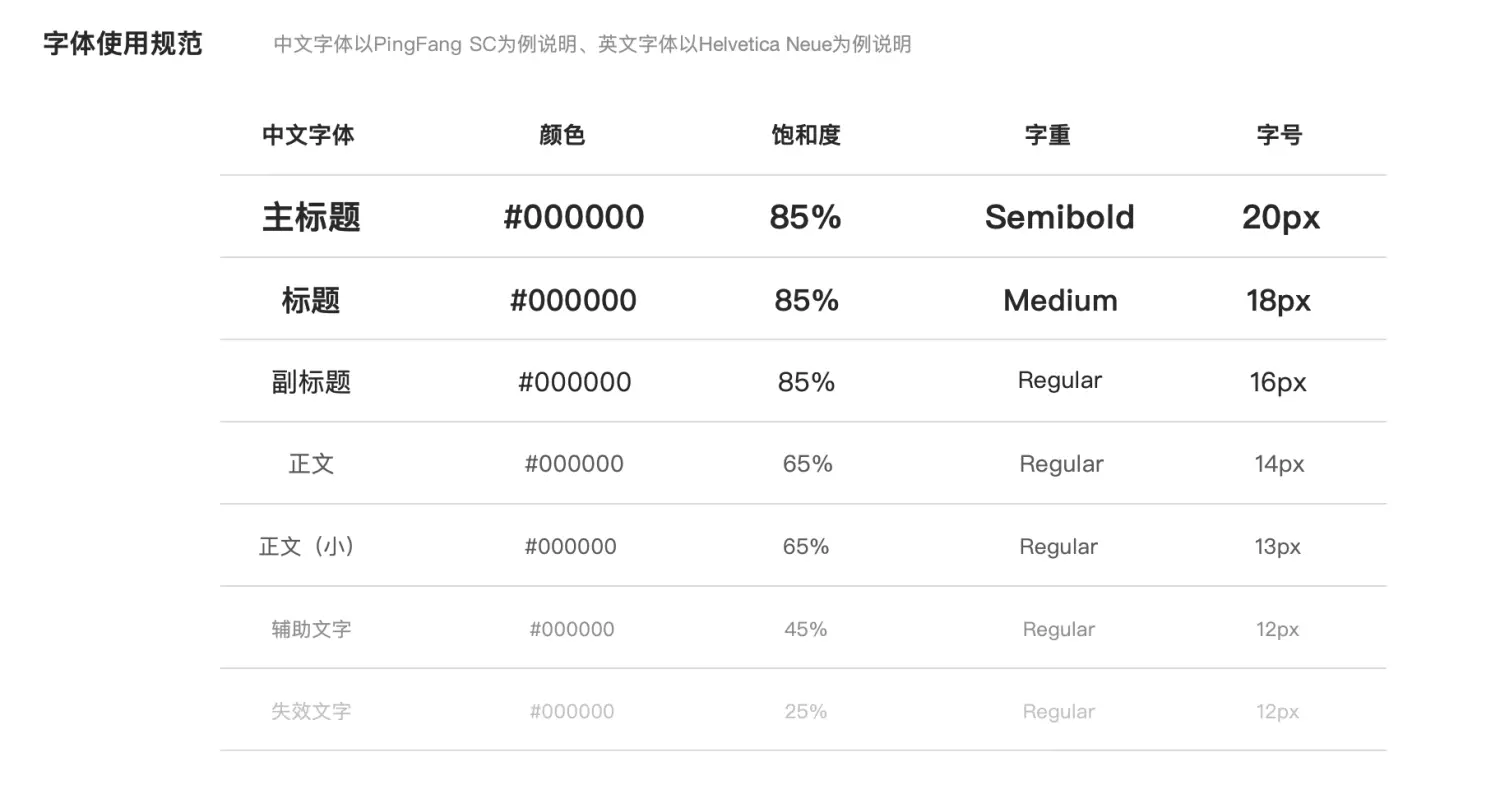
根据文字信息的重要程度、文字类型,所使用的字号也是不同的,通常,越重要的文字信息使用的字号也越大。
大部分的文字尽量使用同一个颜色,这里推荐纯黑色#000000,不同类型的文字可以使用不同的饱和度来进行区分。
下面这两张图,整理了不通类型的文字使用的文字大小、文字颜色。

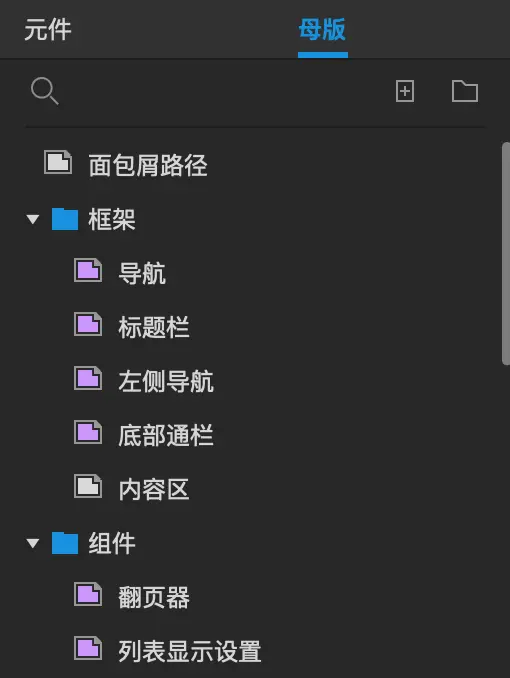
特征四:善于使用成母版
同一个产品原型设计当中,我们可以将一些使用率较高的组件、模板设置为母版,如页面导航、文章列表、商品列表、页头、页尾、表格、各类表单等都可以设置为母版,下次使用,直接从母版中拖拽。
养成使用母版的良好习惯,可以大大的提高我们的设计效率。根据使用需求的不同,可以将设计内容转化为不同类型的母版。
母版类型分为三种:固定型母版、任意型母版以及脱离型母版。
- 固定型母版,通常位置是固定好的,不能人为的改变位置,如页头、App的底部导航等;
- 任意型母版,在引用的时候,可以灵活修改位置,这类型的母版也是使用最广泛的母版;
- 最后一种就是脱离型母版,这种母版与前面两种母版最大的区别就是在引用页面中修改它的内容,而不会影响到原母版的内容,就好像是脱离了母子关系。
另外两种母版, 如果在引用页面中进行修改,则会同步修改原母版的内容,他们之间保持了一种特殊的母子关系。

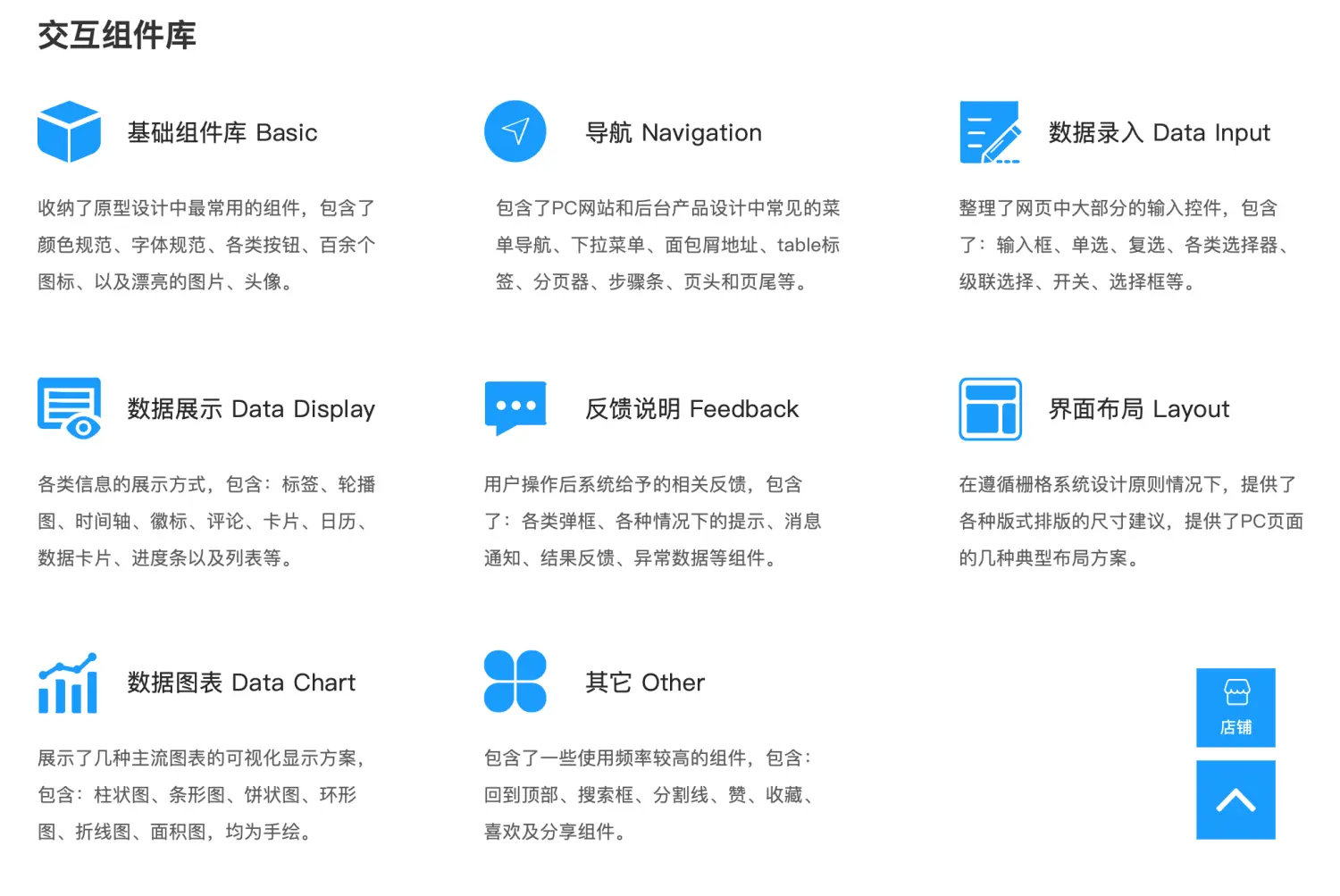
特征五:建立完善的组件库
随着参与的设计项目越来越多,我们会发现有些设计元素在很多不同的产品当中都会被多次重复使用。
如App的底部导航、table标签、弹框组合、toast提示、浮层提示、下拉菜单、进度条、各类选择器、文本框、单选、复选等,这些使用场景广泛的通用型控件、组件会被不同的设计项目多次频繁使用,这个时候母版已经帮不了我们了。
到了这一步,我们可以考虑建立自己的组件库,将这些使用频率高的通用型控件、组件,甚至页面模板纳入到我们的组件库当中。
建立一套成熟、全面的组件库,不仅可以统一我们的设计规范,还能够极大的提高原型设计效率。
有了这样的一套组件库,设计产品原型只需要不停的拖拽,并在这些基础上稍作修改,就能够快速的完成原型设计。
原型设计的时间减少了,作为产品经理、交互设计师就可以有更多的时间思考产品的流程、逻辑以及用户体验。

交互组件库演示地址:https://8hzn8o.axshare.com
小结
最后,我们一起来总结下本文的讨论主题,我们应做好以下三点要求:
- 统一设计规范,明确设计标准:善于借助页面样式管理器和元件样式管理器这两个辅助工具来帮助我们养成统一视觉规范的良好习惯,团队内部还要做到组件库的统一。
- 产品结构清晰,内容表达准确:用好栅格系统、母版、中继器使得页面结构清晰,内容传达准确;用好页面导航,规范页面的名称、层级关系,使得产品结构更清晰。
- 交互逻辑完整,操作流程顺畅:养成预览原型的好习惯,检查页面操作流程,对页面跳转交互进行查漏补缺。
感谢您的阅读,由于本人才疏学浅,难免有不足之处,欢迎大家在评论区分享交流,愿你我一起成长,共同进步!谢谢!
本文由 @PM_墨兮 原创发布于人人都是产品经理。未经许可,禁止转载
题图来自Unsplash,基于CC0协议
该文观点仅代表作者本人,人人都是产品经理平台仅提供信息存储空间服务。
- 目前还没评论,等你发挥!


 起点课堂会员权益
起点课堂会员权益







