Axure教程:tab标签切换交互案例,5分钟轻松学会
利用Axure制作常见的交互其实很简单,只要大家平时学好Axure原型设计的基础知识,平时多思考多练习,或者借助老司机的点拨与提醒,相信每个人都有成为交互高手的潜力,充分挖掘Axure在交互原型领域的潜力。

标签页的定义与应用
标签页是一种选项卡切换组件,分隔内容上有关联但属于不同类别的数据集合,提供平级的区域将大块内容进行收纳和展现,保持界面整洁。各选项卡下面的内容从物理上都从属于一个页面的大容器当中,他们都对应同一个页面访问地址。
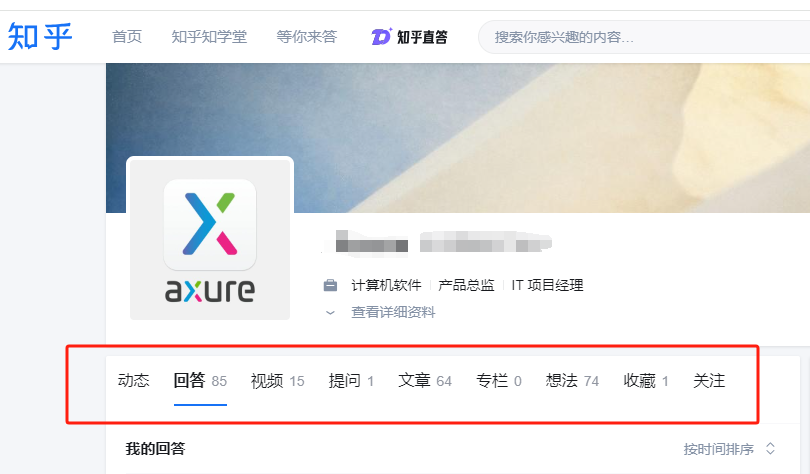
table标签页的应用场景非常广泛,无论是将复杂的信息进行分类处理,还是不同类别的功能进行分类设计,都可以使用标签页组件。如果我们细心观察,会发现很多互联网产品都使用了标签页设计,无论是传统的PC网页还是移动端的界面设计都在使用标签设计。头条号和知乎的首页都使用标签页的设计方式。

在制作table标签切换效果之前,我们先来观察标签页切换过程中的交互效果,点击选项卡后,有以下3个交互效果:
1)选项卡被选中,选中的选项卡呈现出不同的视觉效果,一般为选项卡颜色发生改变,也有一些大小发生变化的
2)选项卡下方的直线水平移动到选中项的下方
3)切换页面内容,切换页面时会有一些动画效果
一、交互分析与制作
线框图的绘制和准备工作假设我们已经都做好了(线框图效果如下图所示),这里就不再赘述,下面重点讲解利用Axure制作交互的思路与方法。刚才,我们已经分析了切换过程中的的交互效果,下面就需要思考如何分别实现这3个效果。

table标签页效果演示地址:https://blytor.axshare.com
效果1:我们可以将这一组选项设置为同一个组,并且为这一组的几个选项设置相同的选中样式,这里我们设置选中后文字的颜色都变为蓝色。为第一个选项添加鼠标单击事件,添加“设置选中”动作,将当前的选项进行选中。将第一个选项的鼠标单击事件复制到其他两个选项。

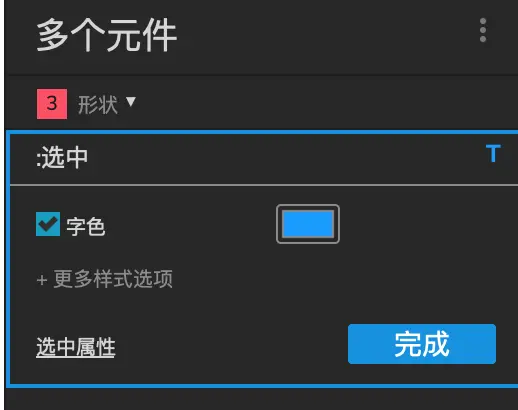
1. 选中样式

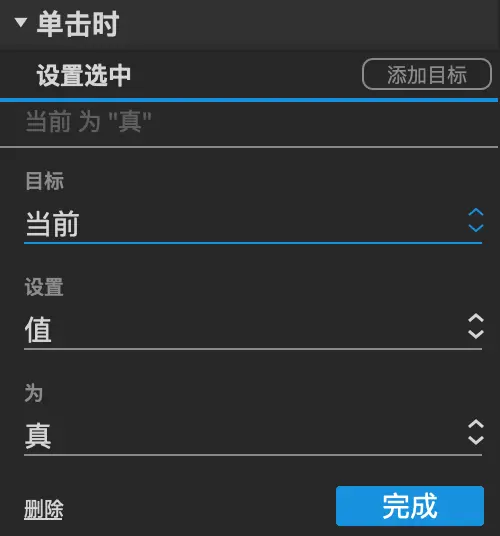
2. 选中动作
效果2:为选项一的鼠标单击事件添加动作“移动”,移动直线到达选项一左侧的某一个位置,这里我们设置距离选项一左侧23像素的位置,垂直方向上保持不变。水平方向上的位置可灵活调整,只要保持这条直线和选项内容保持水平居中对齐即可。如果直线的宽度与选项的宽度相等,那么这里的水平位置可以设置成选项的横坐标。
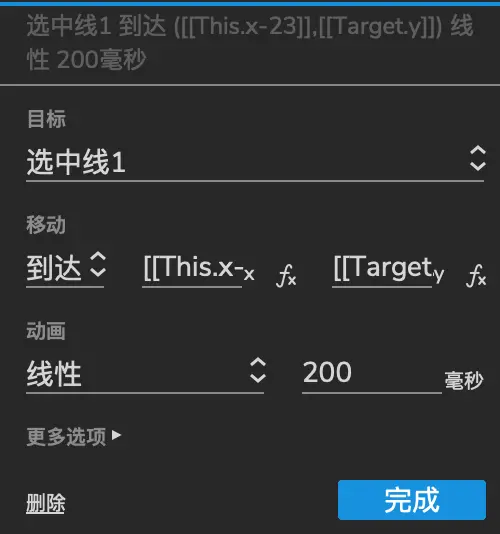
以我们现在做的案例说明,动作配置上选择到达([[This.x-23]],[[Target.y]]),动画效果选择线性,动画时间设置为200毫秒。将这个移动的动作配置,复制到另外两个选项当中。

3. 移动直线
效果3:利用动态面板的多状态特征,来分别放置选项卡对应的几个页面。
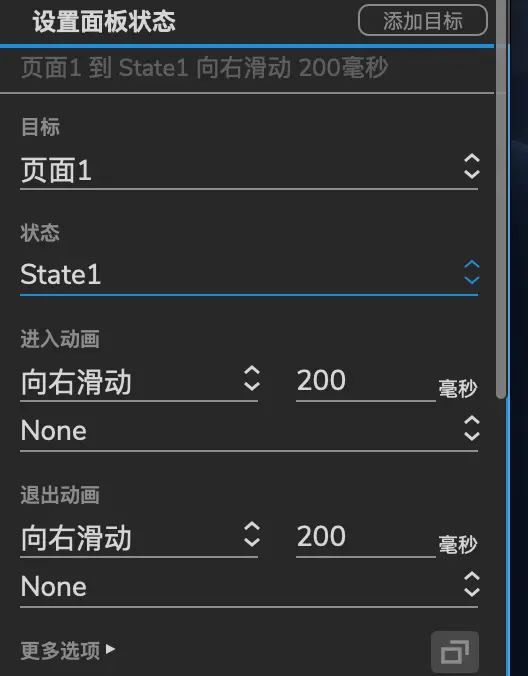
为选项一的鼠标单击事件添加动作“设置面板状态”,将动态面板的状态切换到选项一对应的页面。进入动画和退出动画设置为向右滑动,动画时间均设置为200毫秒。注意这里的动画时间和效果2当中的直线移动的时间保持一致,否则会造成不同步,视觉上感觉突兀。

二、选项一切换面板状态
为选项二的鼠标单击事件添加动作“设置面板状态”,添加动作之前我们需要分析下,用户操作的动作轨迹。用户既可以从选项一切换到选项二,也可以从选项三切换到选项二。这两种情况下,切换页面时的动画效果是不同的,从不同的方向滑动切换。
所以,在添加动作之前,首先要添加假设条件,假设在此之前选项一处于选中状态,添加动作“设置面板状态”,切换至选项二对应页面的状态,进入和退出动画效果为向左滑动,动画时间均为200毫秒。
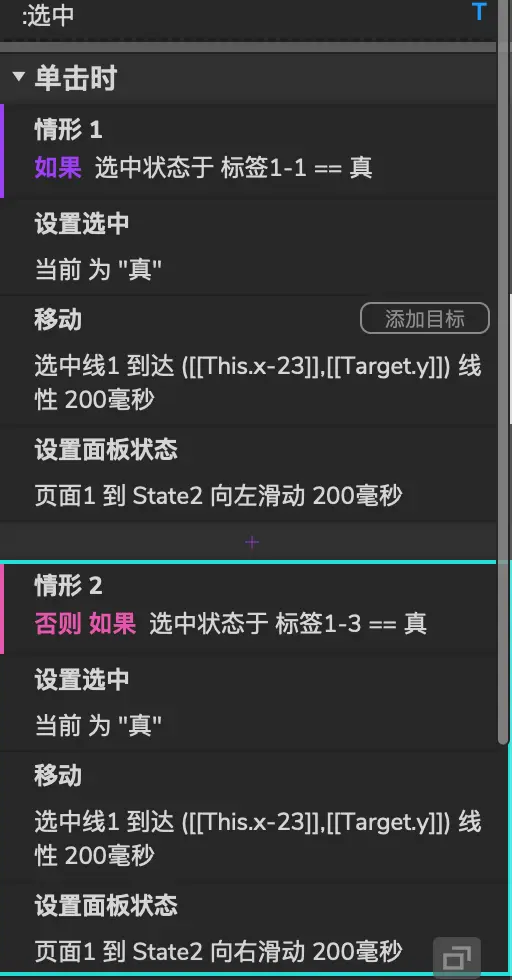
为选项2添加第二个情形用例,将之前的交互配置再复制一遍,修改假设条件为选项三处于选中状态,切换动态面板状态的动画效果设置为向右滑动,“选中”和“移动”这两个动作的配置保持不变。(选项二的配置如下图所示)

三、选项二交互配置
为选项三的鼠标单击事件添加动作“设置面板状态”,将动态面板的状态切换到选项三对应的页面。进入动画和退出动画设置为向右滑动,动画时间均设置为200毫秒。

四、选项三切换面板状态
好了,到这里所有的交互配置都已经完成了,最后我们再检查一遍所有的交互设置,为了方便大家检查,我们将三个选项的完整交互配置进行了截图,如下所示:

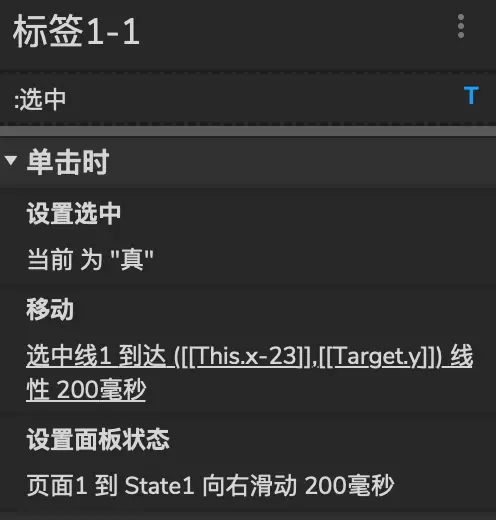
选项一交互

选项二交互

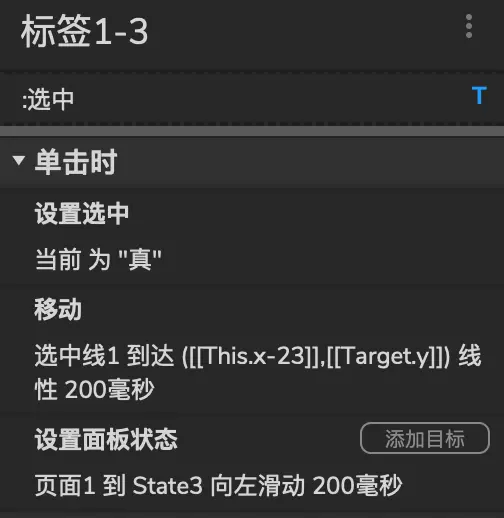
选项三交互
五、思考小结
在制作table切换页面的动画效果时,我们还可以设置成逐渐切换或者上下滑动切换,可以根据自己的需要进行灵活设置。在文末给大家留一个思考题,如果标签选项是在页面的下方或者页面的左右两侧,那么该如何制作标签页的切换效果呢?
本文由 @PM_墨兮 原创发布于人人都是产品经理。未经许可,禁止转载
题图来自Unsplash,基于CC0协议
该文观点仅代表作者本人,人人都是产品经理平台仅提供信息存储空间服务。
- 目前还没评论,等你发挥!


 起点课堂会员权益
起点课堂会员权益







