组件详解|List 和 Table 组件,有什么区别?
这篇文章中,我们深入探讨了B端产品设计中两个常用组件:List(列表)和Table(表格)的区别及其应用场景。

作为 B 端产品中常见的设计组件,Table 表格和 List 列表组件经常会出现在产品设计中。那么二者的用法有什么区别?是否可以混用?
一、两者的区别
1. 表格(Table)组件的用法
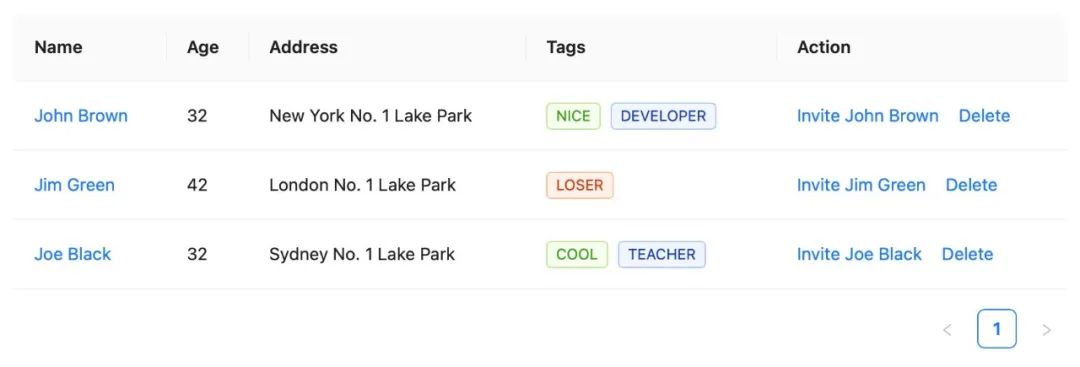
表格(Table)组件通常用于展示行列数据,更强调用户对于信息或功能的操作和交互功能。尤其是以下情况:
- 当有大量结构化的数据需要展现,或数据之间存在一定关系;
- 当需要对数据进行排序、搜索、分页、自定义操作等复杂行为。

2. 列表(List)组件的用法
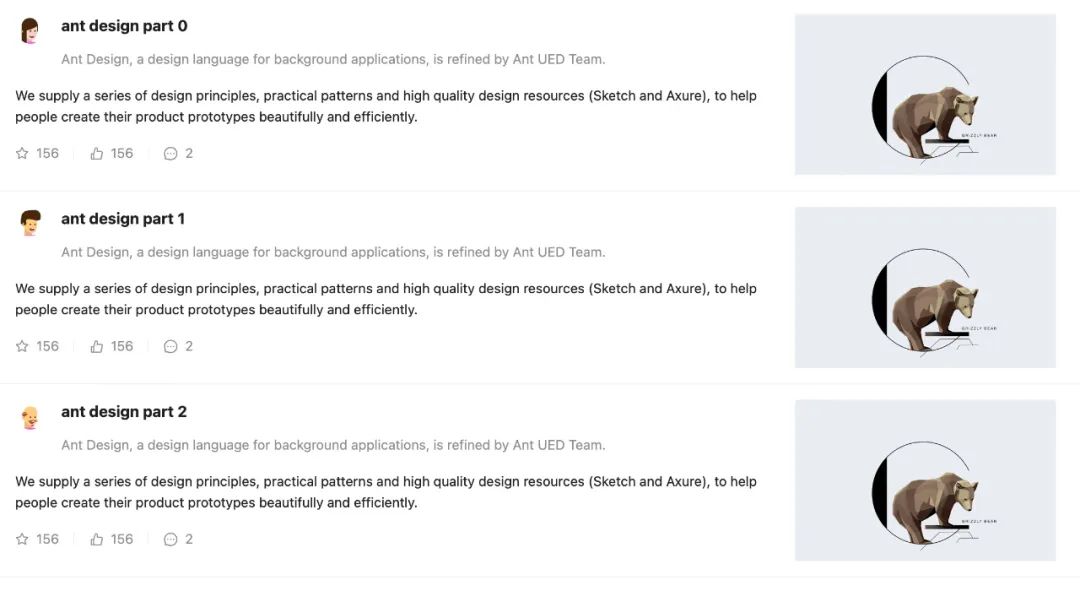
列表(List)组件通常用于对于信息或功能的详细展示或说明:
- 可承载文字、列表、图片、段落,形式多样;
- 常用于后台数据展示页面,呈现更加详尽的信息内容。

因此我们可以初步判断出:当表格的操作较少时、当列表的内容形式比较单一(只有文字时)通常是可以进行互换的。
更进一步的决策还需要你结合业务需求来分析和判断。
二、如何做区分
其实在实际的设计需求中,我们也经常会遇到这种组件功能混淆和难以选择的情况,我在之前的文章中也给大家分析过一些。
这类情况还有很多,那么我们到底应该如何区分和使用两个功能相近的组件呢?
1. 先理解组件的基本用法
正所谓“存在即合理”:组件 A 和组件 B 即使是长得再相像、功能和应用场景再雷同,也依旧是两个组件。
它们最初的设计目的和所能够解决的根本问题,一定是有差异的。
所以第一步,我们可以先不带业务视角,忽略产品场景,回归组件的本质,单纯从组件本身来理解组件的含义和功能。你可以看看几个大厂相对成熟的开源组件库,对于你所能见到的大多数组件都有较为基础、准确的定义。
2. 分析产品需求的通用解决方案
这一步你可以通过不同的竞品、交互体验优秀的产品来理解和分析组件在实际应用中的通用解决方案,这些方案基本上已经经过大量用户的验证和认可了。
这就需要你在平时多看优秀的产品、多留心有特点的交互方式,在分析组件应用场景和使用方式时,脑海中才会更有料,思考才会更准确、更迅速。每个组件的场景应用案例最好能找到 4-5 个,且最好是有知名度、体验优异的产品。
通过对于以上案例的使用和比较,你就可以总结出不同组件在该场景中的使用差异点,这些差异点就可以作为你区分和选择组件的判断依据。
3. 结合业务和用户的实际诉求
不论你对于组件差异点的结论总结得多详细,最终的设计产出依旧需要经过你的业务方、产品方和用户的检验。
这一步需要你站在业务和用户视角,思考如下问题:
- 这个业务场景 / 产品功能希望解决的问题是什么?
- 用户在这个业务场景 / 产品功能中的核心诉求是什么?
- 如何才能帮助用户更快地完成其诉求?
- 产品中还有哪些类似的场景 / 功能用到了这类组件,它们是怎么处理的?
- 这样应用组件和整个产品的交互风格、页面布局是否吻合?
- 是否要对涉及到该组件的场景统一做优化和调整?
等等这些问题的答案,将帮助你做出最终的设计判断和决策。
B 端设计系统和组件设计是值得每一位设计师都深入研究的课题。
本文由人人都是产品经理作者【元尧】,微信公众号:【长弓小子】,原创/授权 发布于人人都是产品经理,未经许可,禁止转载。
题图来自Unsplash,基于 CC0 协议。
- 目前还没评论,等你发挥!


 起点课堂会员权益
起点课堂会员权益







