Web端设计语言|数据可视化(下)
本文介绍了数据可视化的基本原则、图表类型、色板选择和使用建议,旨在帮助读者系统地理解和应用数据可视化,提升信息传达的效率。

5. 提示信息
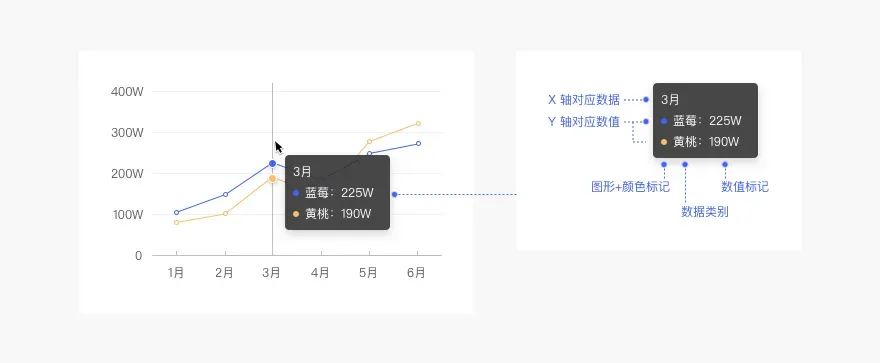
提示信息,是指当鼠标悬停或手指点按在数据图形上时,以交互的方式展示 悬停坐标点 的位置及对应数据,比如该点的数据单位、数值、颜色形状、分类等,帮助用户快速获取图形的关键数据。
当你希望数据可视化作品对用户的操作有所反馈时,提示信息就可以发挥作用。

类型
提示信息的展现形式有4种。按不同的图表类型,分为:悬浮、固定位置、固定在轴上、固定在图形上。
悬浮
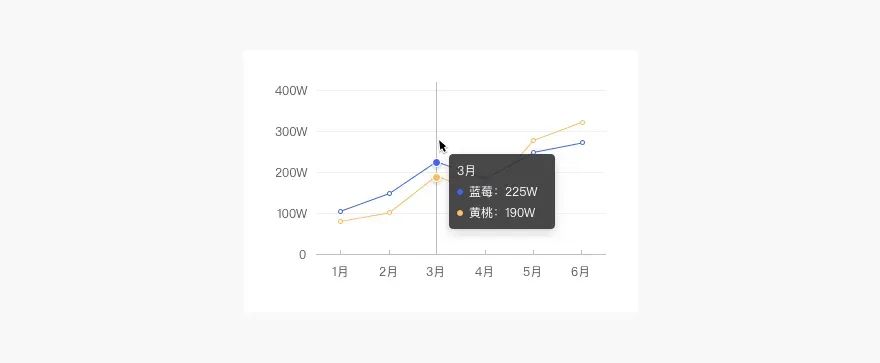
鼠标悬停数据列,提示信息以浮层的形式展示 悬停列坐标点 的位置及 X/Y 轴对应数据。
优点:提示信息离数据点较近,便于观察数据点的详细信息。缺点:提示浮层会遮挡部分数据图形,影响观察。
使用场景:建议在宽度/空间富裕、图表功能复杂的 Web 电脑端使用;柱状图、条形图、折线图、饼图、环形图均可使用,使用场景较为广泛。

固定位置
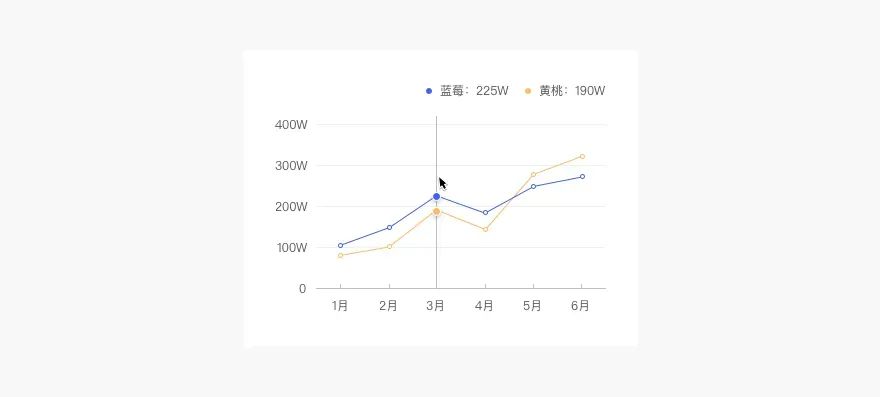
鼠标悬停数据列,提示信息与图例组合显示,显示区域固定。(如下图,提示信息固定显示在图表右上角)
优点:不会遮挡数据图形,既能纵观全局,又能查看局部信息。缺点:数据点离提示信息较远,视线来回跳动,易视觉疲劳;悬停的交互及数值变化容易被忽视;和图例的筛选功能可能互斥。
使用场景:常用于宽度/空间有限、使用浮层提示易遮挡大部分数据图形的移动端,也可用于Web电脑端;多用于折线图中。

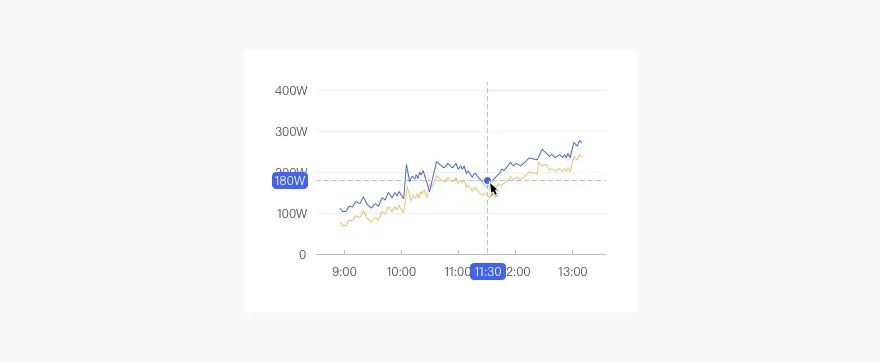
固定在轴上
当鼠标悬停数据图形关键点时,提示信息会显示在对应的X/Y轴上。
优点:能实时、准确地反映单个数据点的具体信息。缺点:提示信息会遮盖轴标签;只能提示单个点的信息,不能同时提示同一列多个数据点的信息;提示信息离数据点距离较远。
使用场景:多用于连续/时间轴标签抽样显示的折线图中(如某个时间周期下的走势折线图);不适合用于指向明显的柱状图/条形图中,也不适合用于极坐标系下的饼图/环形图中。

固定在图形上
当鼠标悬停在单个数据图形上时,提升信息显示于图表固定区域内。鼠标悬停在不同的数据图形上,提示信息的内容会发生对应的切换。
优点:所见即所得。缺点:显示区域有限,提示文字过长会引起显示问题。
使用场景:用于Web 电脑端、移动端均可;用于环形图中。

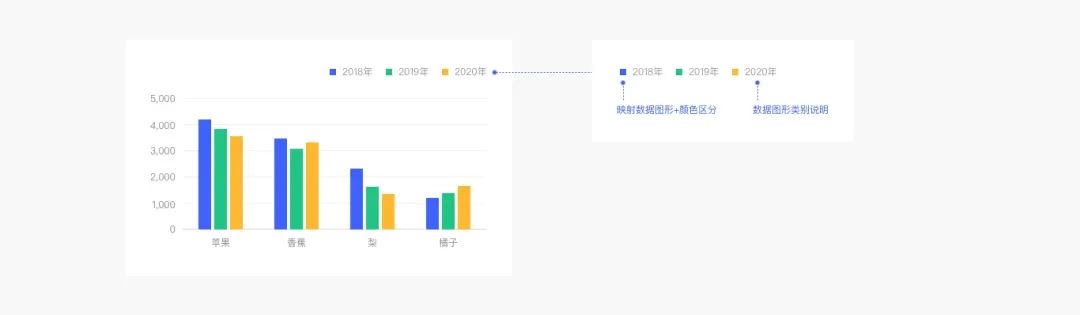
6. 图例
图例是对数据图形的补充说明,它以不同的形状、颜色、文字等表示不同数据列。用户通过点击图例可以显示或隐藏该数据列,对数据列进行筛选、对比。
当出现多个分类的数据列时,会通过图例来对不同的数据列进行区分、说明,以降低图表的理解难度。
同一个数据图表中只有一个数据列时,数据信息已足够清晰明确,无需图例进行补充说明。

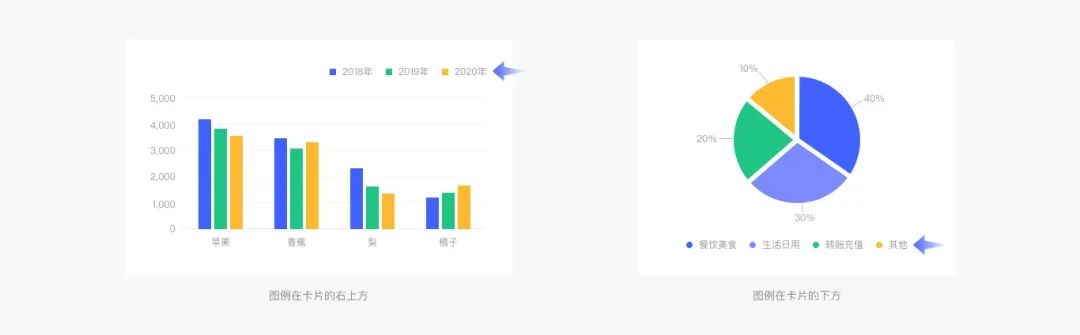
位置
一般位于数据图表卡片的右上方、右方、下方。其中右上方对数据图表的干扰最小、适用场景最多。

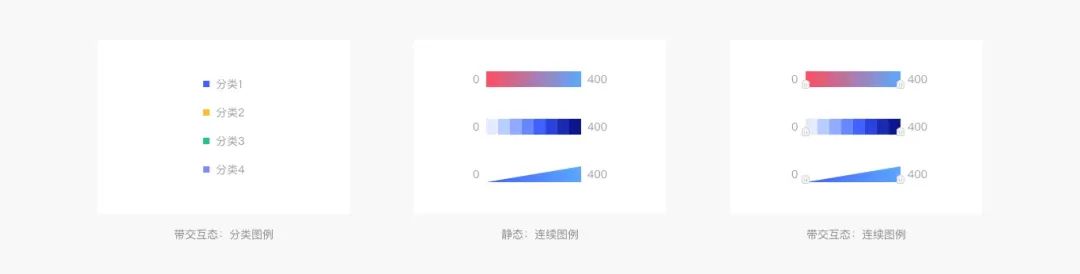
类型
根据数据类型不同,分为连续型图例和分类型图例;根据状态不同,图例可以被设置为静态或可交互态。

带交互态的分类图例,在柱状图、条形图、折线图、饼图、环形图中最为常见,用法等也容易理解。
静态、带交互态的连续图例的使用(包括其对应的数据图表)则有一定的专业度及难度。(连续图例暂不做深度分析)
使用建议
分类图例中的图形是数据图形的缩影。不同的数据图表,对应的图例也不同。

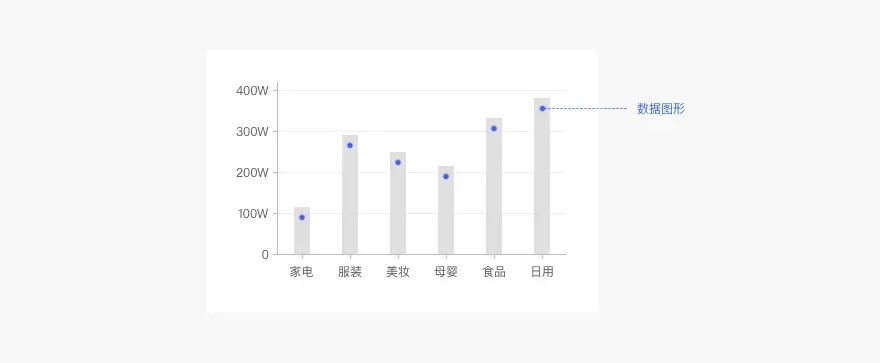
7. 数据图形
人在视觉上对图形的获取及理解效率远高于文字,区别于表格和文本信息,数据图形能更有效的表达数据特性、传递映射关系。

位置
数据图形是图表中最重要的组成部分,位于数据图表的中部,坐标轴的内部。图表的构成元素均围绕 数据图形 进行可视化数据表达。
类型
按照基础图表类型,图形可分为:柱条、折线、面积、饼/环、散点、气泡。

使用建议

03 可视化色板
可视化图表中往往不止一组数据,当我们需要对比多分类、多分组数据时,单一的配色便不能满足统计需求。因此,基于数据可视化原则,我们总结了一套可视化基础色板。
首先,色板要有丰富的配色用以区分信息层级,使得图表在操作指引、交互反馈上有一定的准确性。其次,可视化色板颜色的灰度需对比明显,使得图表对色盲、色弱人士有更好的包容性。
1.0 的可视化色板暂只研究基础色板部分,其他的色板模式后期进行优化深入。

1. 基础色板
数据可视化色板是在基础色板以及中性色板的基础上,融合「有效、清晰、准确、美」的原则产生的。
色板以 Dreawer Design 深海蓝为起始主色,根据不同数据类型、使用场景整理了——基础10色、扩展20色,以满足不同数据图表的需求。

2. 使用建议
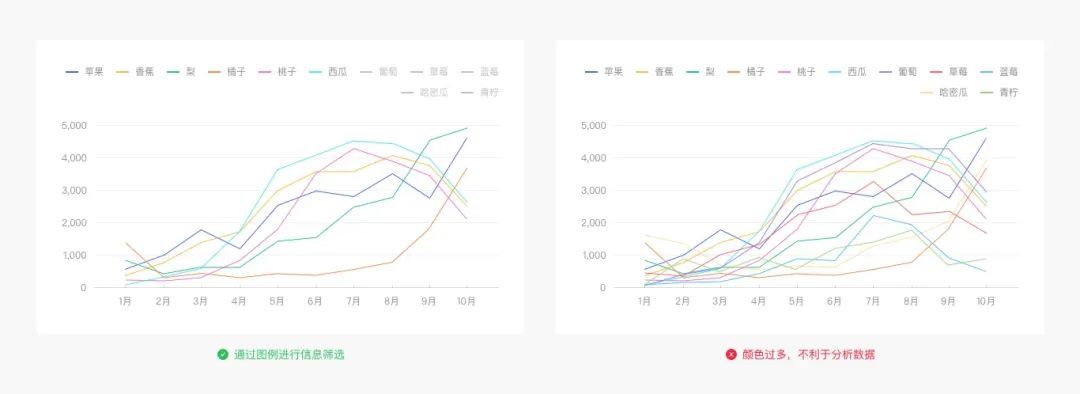
颜色不宜过多
图形颜色过多会给用户一种眼花缭乱的感觉,不利于数据图表信息的有效传达,这违背了清晰、准确的可视化原则。
根据米勒定律(7±2 法则),数据图形的颜色尽量控制在5个以内,最多不要超过9个。若实际操作中无法避免颜色过多的问题,则可通过图例进行信息筛选,来达到对比清晰的目的。

配合图例
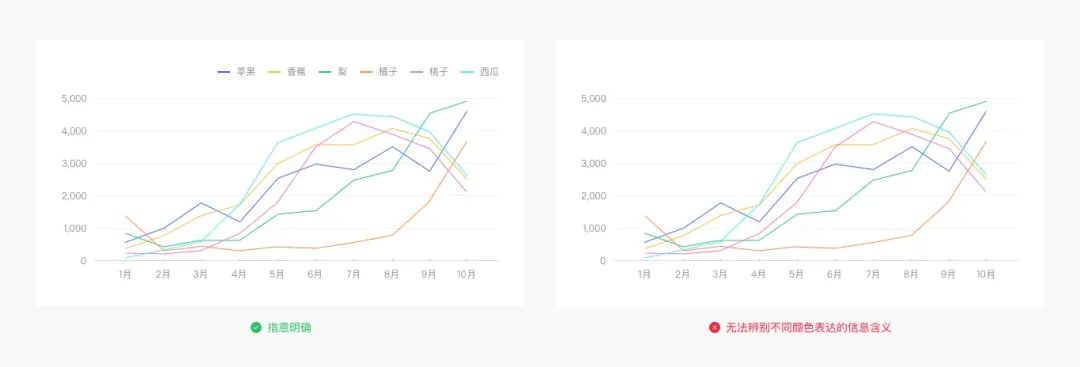
仅靠颜色区分不同的数据列是不够的,我们需要用图例提示不同颜色代表的数据类别。

无障碍设计
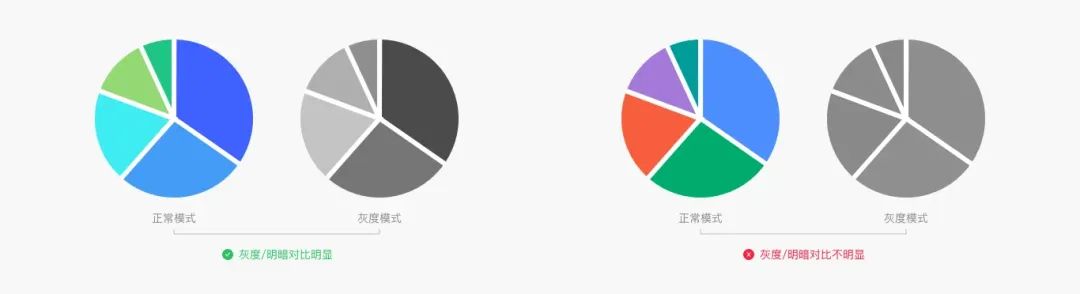
色板颜色的灰度需对比明显,颜色排列需明暗交替,这样色盲、色弱人士便可根据不同的明暗度来区分不同颜色。

04 可视化图表
目前我们工作中经常遇到的数据可视化,大多数是制作数据图表。数据图表可以使复杂的统计数字简单化、通俗化、形象化,使人一目了然,便于理解和比较。因此,数据图表在统计资料整理与分析中占有重要地位,并得到广泛应用。
目前 1.0 版本的可视化图表主要从最常用的柱状图、条形图、折线图、饼图阐述,后期体系完善后再做增改。
1. 柱状图
柱状图是用竖直的柱子来展现数据,一般用于展现横向的数据变化及对比。区别于直方图,柱状图无法显示数据在一个区间内的连续变化趋势。
使用垂直的长短柱子对比数值大小,其中一个轴表示需要对比的分类维度;另一个轴代表相应的数值。柱状图又分为:基础柱状图、分组柱状图、堆叠柱状图。
基础柱状图
基础柱状图是最常见、最简单的柱状图。
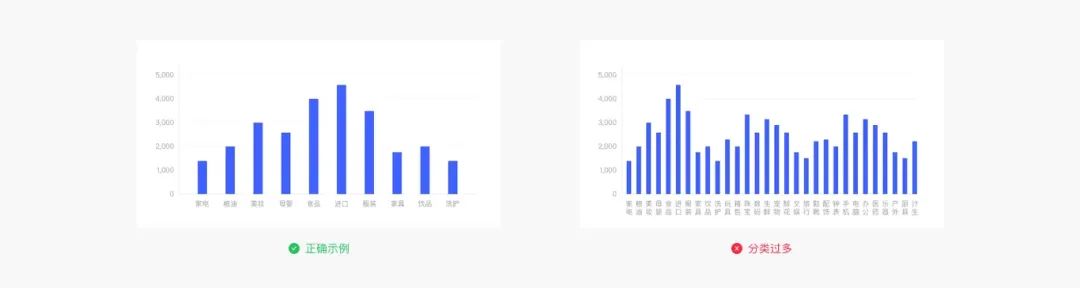
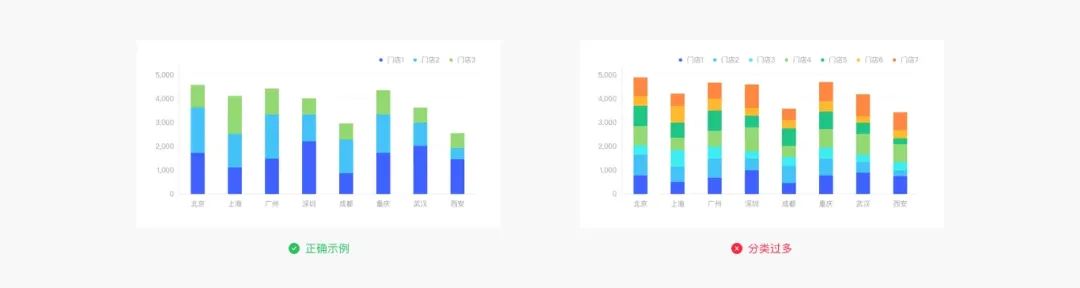
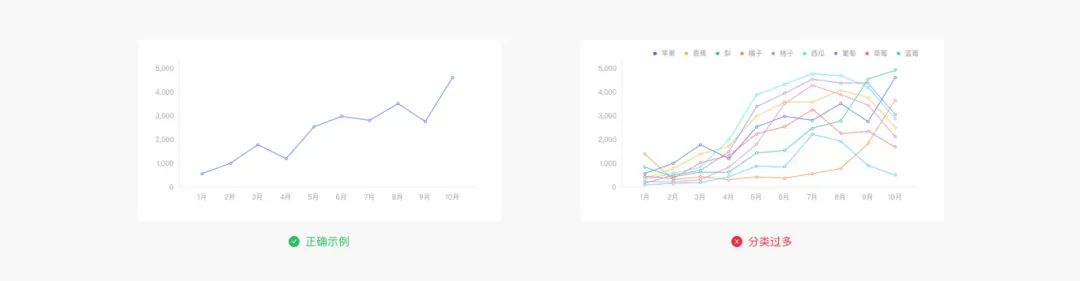
使用建议:基础柱状图中,分类建议在 10 个左右,最多不超过 20 个,分类过多不利于数据对比和观察分析。如:右图分类过多会影响X轴标签的展示及阅读,同时也不利于观察单个柱子对应的Y轴数值,只能看到数值变化的大致波动。

分组柱状图
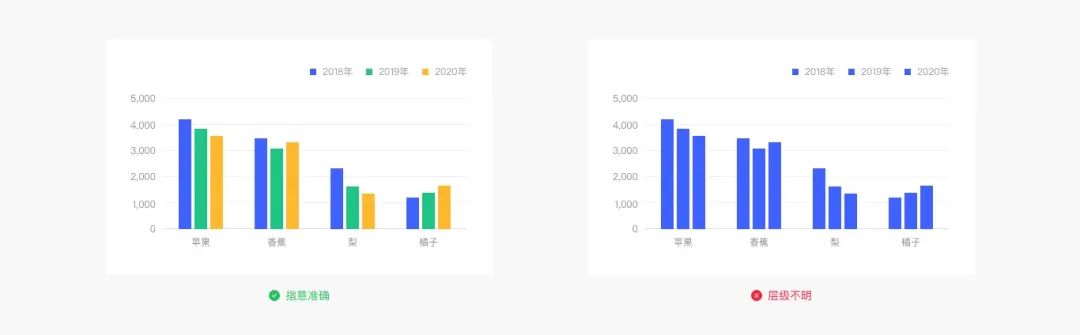
当使用者需要在同一个轴上显示各个分类下不同的分组时,需要用到分组柱状图。用于对比:同一分组内,不同分类的大小;不同分组间,相同分类的大小。每个分组中的柱子使用不同的颜色区别各个分类,各个分组之间要保持间隔。在分组柱状图中,通常沿垂直轴(Y轴)组织数值,而沿水平轴(X轴)组织类别。
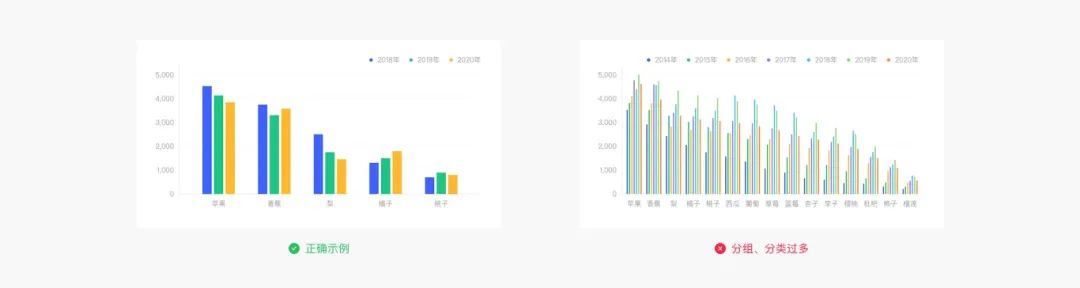
使用建议:分组个数不要超过 12 个,每个分组下的分类不要超过 6 个;否则会导致单个柱子过多、过密,从而影响图表的可读性。

堆叠柱状图
堆叠柱形图是一种用来分解整体、比较各部分的图表。它是基础柱状图的扩展,不同的是,基础柱状图的数据值为并行排列,堆叠柱图则是一个个叠加起来的。
它可以对比每个分组的总量,也可以对比某一分组中不同分类的大小及占比,这些子分类一般用不同的颜色来指代。
使用建议:通常每个组包含 2 到 3 个分类即可,最多不要超过 6 个,太多的子分类数据会让人眼花缭乱。

2. 条形图
条形图是用横向的柱子来展现数据,一般用于纵向的数据排名及对比。其中一个轴表示需要对比的分类维度,另一个轴代表相应的数值。
条形图分为:基础条形图、分组条形图、堆叠条形图。
基础条形图
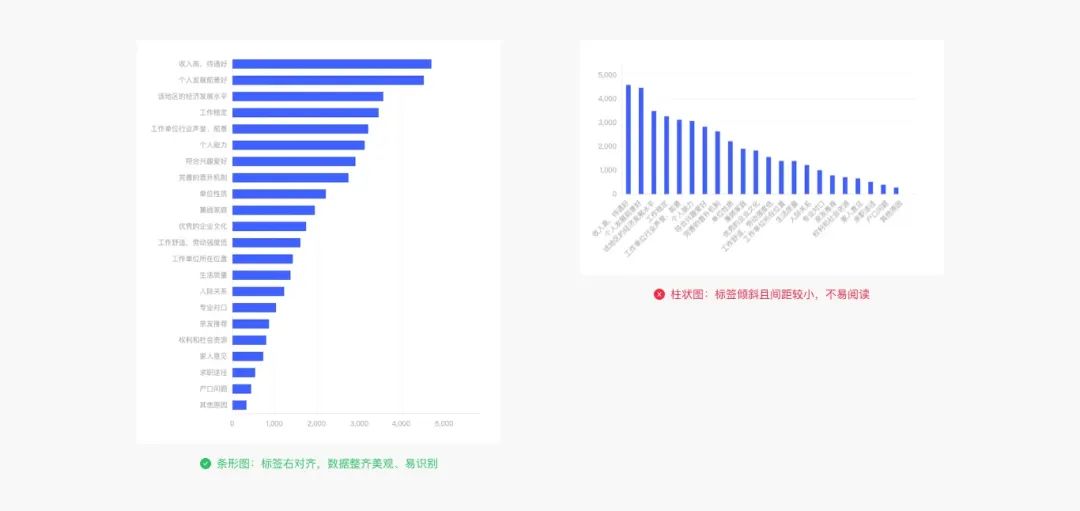
分类名称较长、分类过多时,用条形图展示数据更合适。
在 Web 电脑端页面中,页面的宽度是固定的。若分类名称较长,柱状图会因为空间问题而倾斜显示,或省略标签名称,影响阅读;若分类过多,柱状图会因为柱子过细、分布过密,而降低识别度。
使用建议:条形统计图表,整体高度尽量控制在一屏内(高度<=700px),便于观察数据。

分组条形图
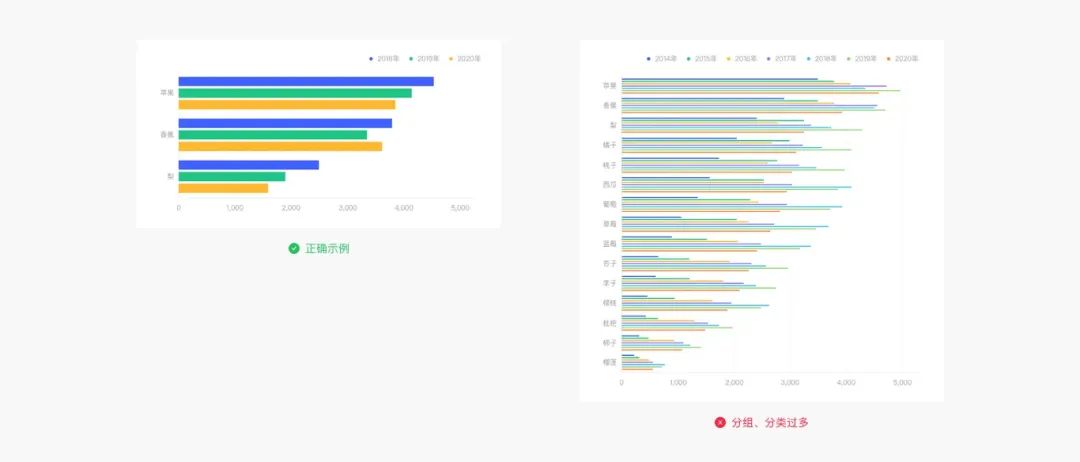
分组条形图,又叫簇状条形图,是一种以不同宽度的横向柱子为变量的统计图表。用于对比:同一分组内,不同分类的大小;不同分组间,相同分类的大小。
每个分组中的柱子使用不同的颜色区别各个分类,各个分组之间要保持间隔。在分组柱状图中,通常沿垂直轴(Y轴)组织类别,而沿水平轴(X轴)组织数值。
使用建议:分组个数不要超过 12 个,每个分组下的分类不要超过 6 个;分组条形统计图表,整体高度尽量控制在一屏内(高度 <= 700px),便于观察数据。

堆叠条形图
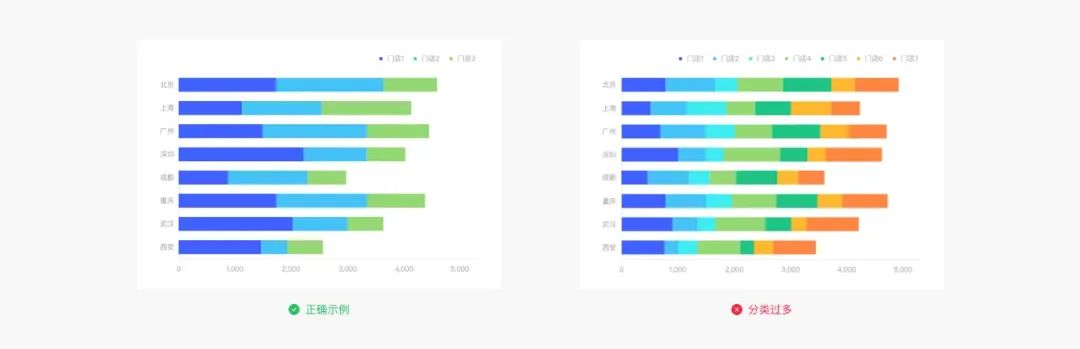
堆叠条形图将每个横向柱子进行分割,以显示相同类型下各个数据的大小情况。
它可以对比每个分组的总量,也可以对比某一分组中不同分类的大小及占比,这些子分类一般用不同的颜色来指代。
使用建议:通常每个组包含 2 到 3 个分类即可,最多不要超过 6 个,太多的子分类数据会让人眼花缭乱。

3. 折线图
折线图是通过线条的波动(上升或下降)来显示连续数据随时间或有序类别变化的图表,常用于反映数据随着时间推移而产生的变化趋势。
使用场景:横轴为连续类别(如时间)且注重变化趋势、预测,适用于折线图。
使用建议:折线数量一般控制在 5 个以内,最多不要超过 7 个。

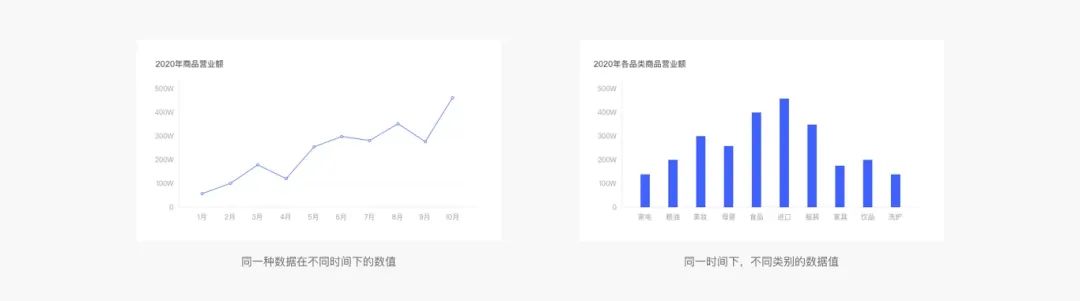
下图为折线图与柱状图的使用场景对比。
左图是 2020 年商品营业额在 1 月到 10 月这个时间段的数值变化及趋势分析,用折线图表示;右图是 2020 年不同品类商品营业额的数值对比,用柱状图表示。

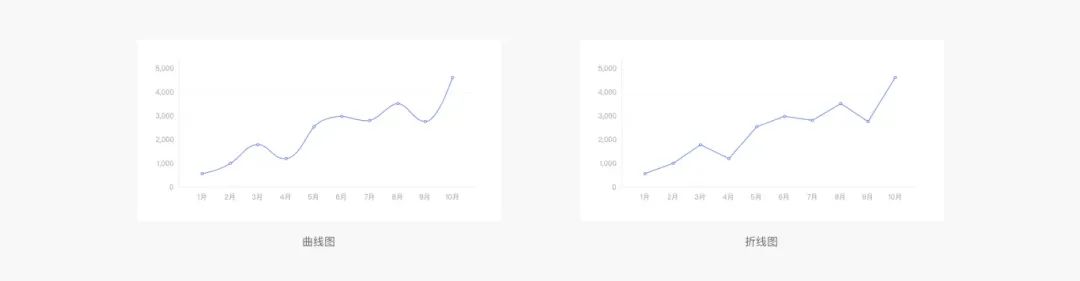
曲线图
曲线图是折线图的衍生。用平滑的曲线(而非直线)将折线图中的数据点连接起来,就形成了曲线图。
视觉上,曲线图比折线图更流畅、自然。

4. 饼图
饼图是用圆形及圆内扇形的面积来表示数值大小的图形,主要用于表示总体中各组成部分所占的比例。一般通过角度(或面积)来衡量各部分比例的大小不同。
使用建议:扇形分类尽量控制在 5 个以内,最多不要超过 9 个;当各部分占比差别不大时,可以用柱状图表示。

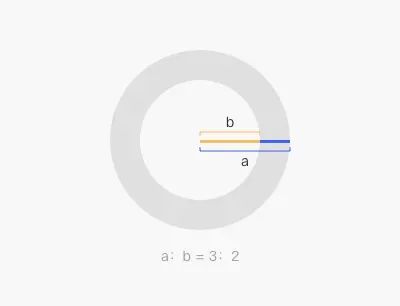
环形图
环形图,又叫甜甜圈图,是挖去饼图中间的部分所构成的图形。与饼图不同的是,环形图通过各个弧形的长度来衡量各部分的大小。
由于环形图中部挖空,它的空间利用率会更高,我们可以在空心区域显示图表的标题、数值等关键信息。
使用建议:环形分类尽量控制在5个以内,最多不要超过9个;当各部分弧长差别不大时,可以用柱状图表示。

最后
通过总结数据可视化的原则、图表、色板等方面的内容,将零散的知识点串联到一起,希望能让大家对数据可视化有一个系统性的认识~
本文由人人都是产品经理作者【Clippp】,微信公众号:【Clip设计夹】,原创/授权 发布于人人都是产品经理,未经许可,禁止转载。
题图来自Unsplash,基于 CC0 协议。


 起点课堂会员权益
起点课堂会员权益








Web端设计和数据可视化太酷了!学完感觉自己能做出超炫界面,技术力up up!🚀💻📈
这篇文章对数据可视化的介绍太全面了,从图表类型到色板选择,再到具体的设计建议,简直是数据可视化的实用指南!