Axure教程:拖动摆放自定义编辑页面
在工具类产品中,自定义编辑是一个很受欢迎的功能。但这个功能在Axure中实现的话会比较复杂,这篇文章,我们就来看看具体怎么操作。

自定义编辑页面是一种非常常见的功能,因为它允许用户根据自己的需求和偏好来自定义页面内容的布局和展示。例如,在同一个页面中,不同的用户可能有着不同的需求和关注点。
一些用户可能希望展示实时数据图表,以便能够快速查看关键业务指标的变化趋势,而另一些用户可能更倾向于展示统计数据的报表或列表形式,方便他们获取详细的信息分析。自定义页面编辑功能的核心在于提供灵活性和可扩展性,让用户能够根据自己的工作流程和偏好调整页面的布局、内容和交互方式。
所以今天我们就来学习怎么在Axure中制作自定义编辑页面的效果,我们动态编辑可视化分析页面为案例,具体包括:
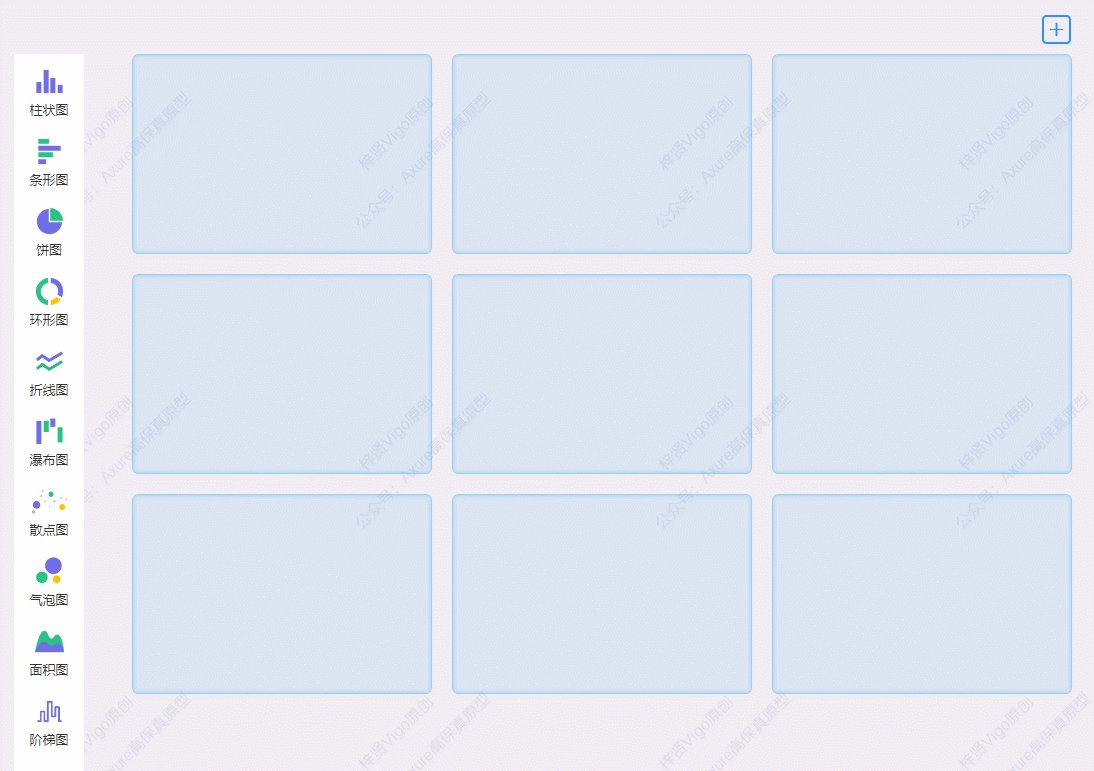
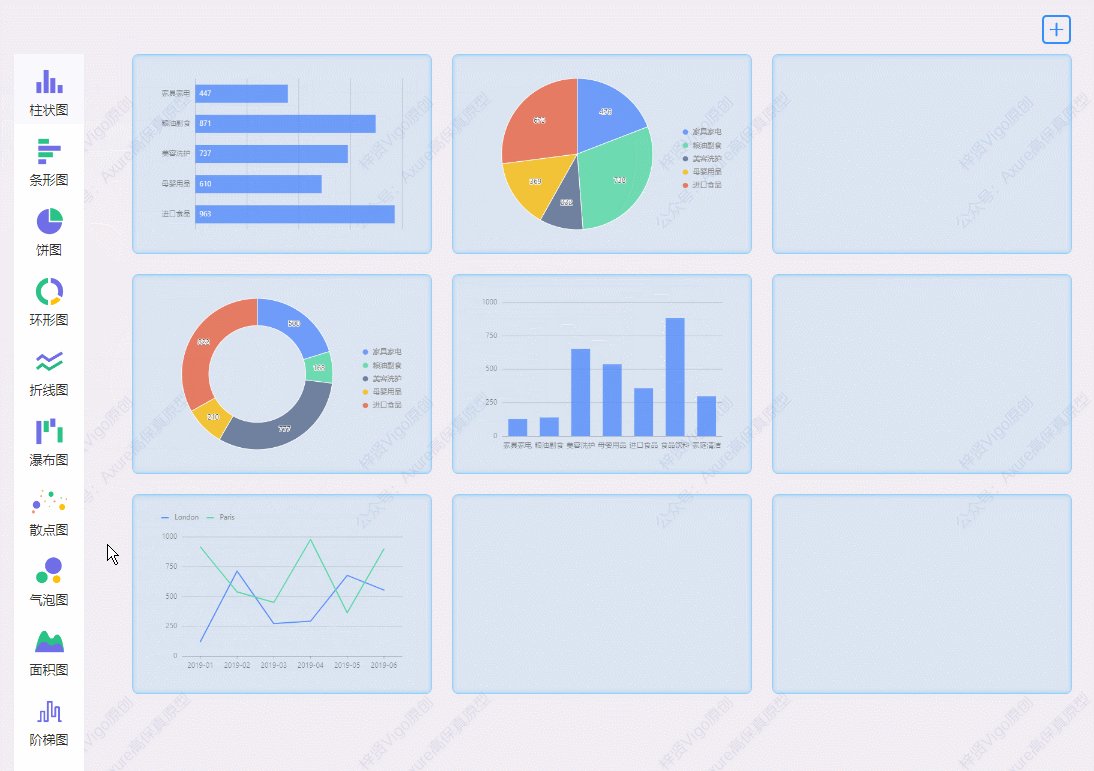
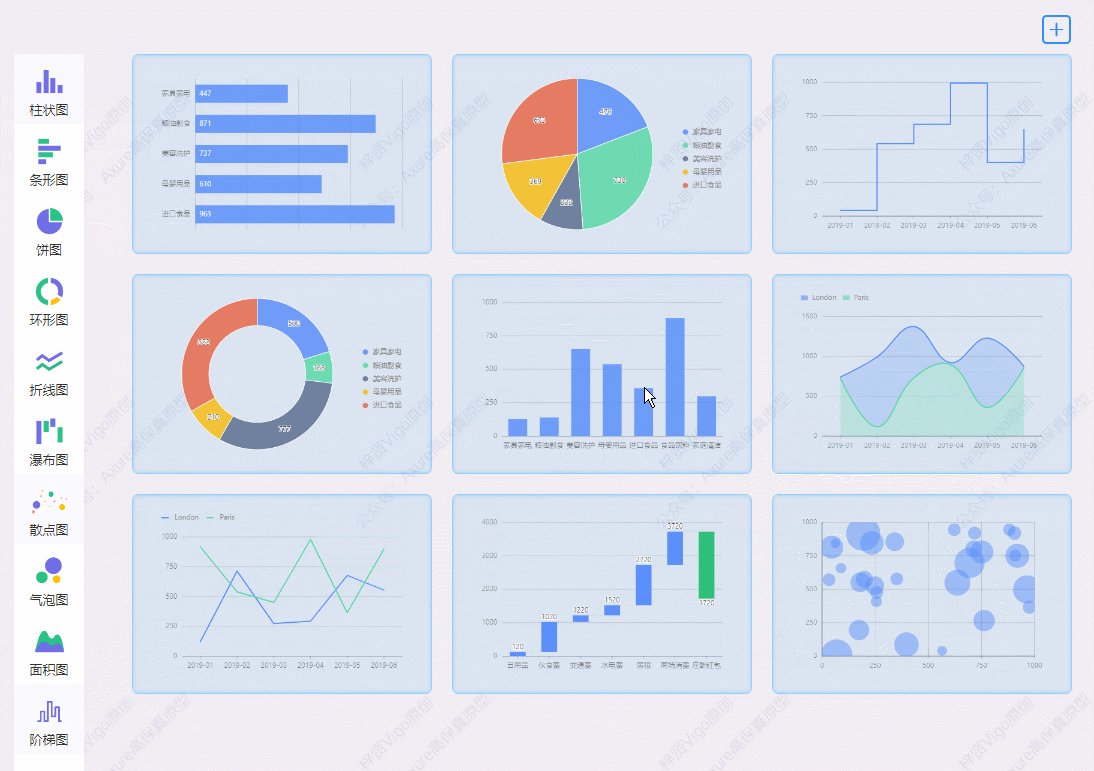
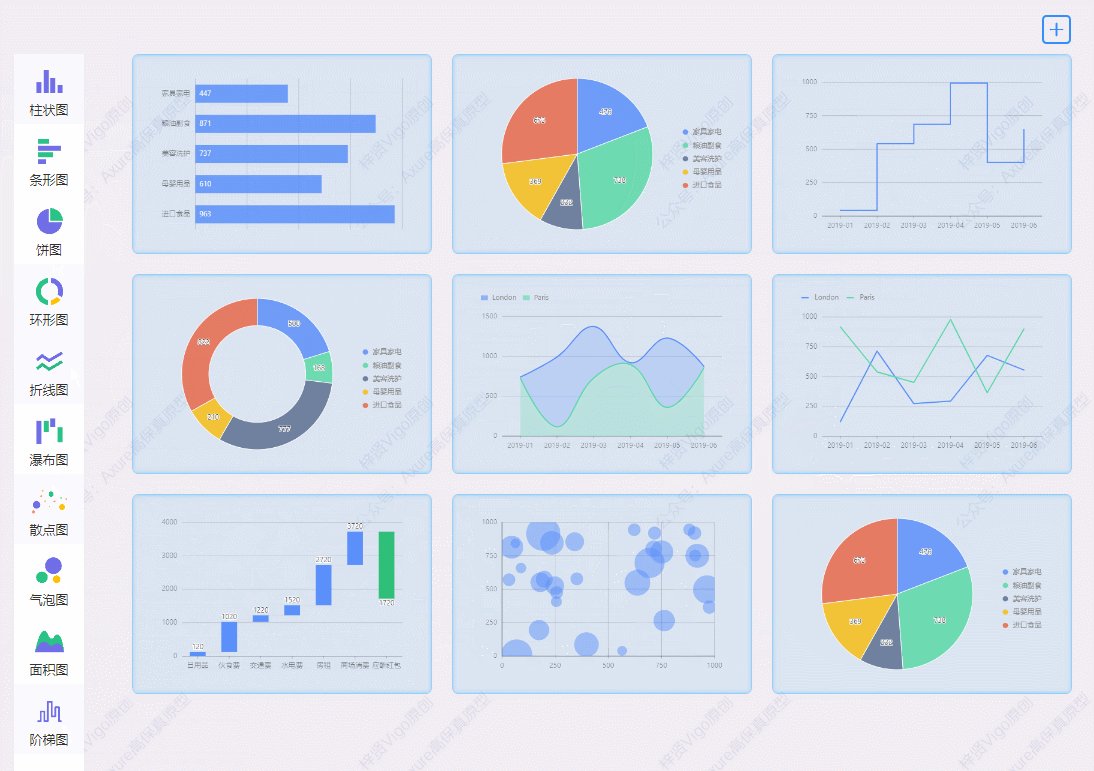
一、效果展示
1、可以拖动左侧图片,松开鼠标后,图表会添加到鼠标所在为止的方框中;
2、可以删除不需要的方框,鼠标移入方框后按delete键即可;
3、可以添加新的方框,点击右上角添加按钮添加即可;

二、制作教程
1、材料准备
这里我们主要分开3部分内容制作,分别是左侧图表选择栏,右侧方框,以及拖动时图表回显的元件
1.1 左侧图表选择栏
我们主要用中继器来制作,在中继器内部添加图片元件和文本标签,如下图所示摆放

然后我们将他们组合后转为动态面板,因为只有动态面板才有拖动时的交互事件
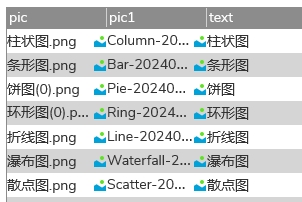
中继器表格我们需要增加3列内容,分别是pic、pic1和text,pic和text分别对应上面图片(小图标)和文本标签,pic1对应该图标所对应的统计图表的图片。

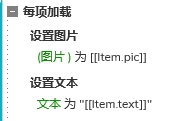
鼠标右键就可以导入对应的图片,填写完中继器表格后,我们要将pic列的图片设置到图片元件里、将text列的文本值设置到文本标签元件里。如果是Axure10或以上的,我们点击中继器里的链接按钮,选择对应的元件,就自动关联上了;如果是axure9及以下的,我们就要在中继器每项加载时用设置图片和设置文本的交互将图片和文本值设置到对应元件上。

这样左侧选择工具栏的材料就准备完成了,如果中继器里添加的元件比较多,整体高度会太长,这时我们可以通过将整个中继器转为动态面板,然后调出垂直滚动条,然后调整面板显示尺寸,这样就可以通过鼠标滚动查看更多,如果不想看到滚动条,可以再次转为动态面板,通过外面板遮挡内面板的方式,隐藏滚动条,但仍然有滚动效果。
1.2 右侧方框
右侧方框我们也是用中继器来制作,在中继器里添加方框的素材和图片元件,,如下图所示摆放

中继器表格里我们添加一列,pic列对应方框内显示的图片元件,如果默认需要显示图片,我们就右键导入对应图片或者填写图片的线上链接地址;如果默认不显示图片,就填写空即可,需要几个方框就填写几行。
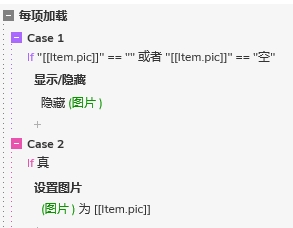
然后我们要将pic列的图片值设置到图片元件中,这里和前面一样,如果是Axure10或以上的,我们点击中继器里的链接按钮,选择图片元件,就自动关联上了;如果是axure9及以下的,我们就要在中继器每项加载时用设置图片的交互,将pic列的值设置到图片元件里。
在中继器每项加载时,如果pic列的值为空,就是没有图片的情况下,我们就用隐藏的交互,将图片隐藏,这样就只会显示方框。

1.3 拖动时图表回显元件
这里我们只需要一个图片元件即可,图片大小和方框里的图片一致,可以将图片转为动态面板,面板默认隐藏,后续作为拖动显示图片的弹窗。
1.4 其他元件
最后我们还需要一个添加按钮,用于后续增加方框。
2、交互制作
2.1 添加方框
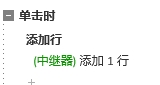
鼠标点击添加按钮时,我们用添加行的交互,对方框中继器添加一行空行,这样就会增加增加一个方框。

2.2 删除方框
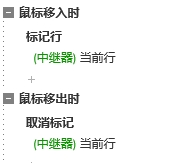
首先我们要知道需要删除的是哪个方框,所以我们在鼠标移入方框组合时,用标记行的交互,将鼠标当前所在的方框的所在行标记起来,然后如果键盘按下delete键时,我们就用删除行的交互,将已标记的行删除。如果鼠标移出了方框,我们就要用取消标记的交互,将标记取消,不然删除时,就会把鼠标经过的所有方框都删除

2.3 拖动工具栏的元件
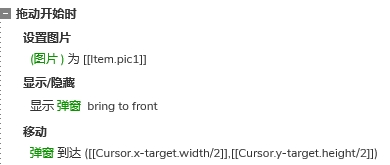
拖动工具栏里中继器里的动态面板,在开始拖动时,我们先用设置图片的交互,将拖动动态面板里所在行的pic1列的图片值设置到动态面板里对应的图片元件,然后用显示的交互,将弹窗显示,然后用移动的交互,将弹窗的中心点移动到鼠标的指针位置,这里用cursor.x或y函数可以获取指针的x和y坐标值。

在拖动的过程中,我们用移动的交互,让弹窗的中心点移动到鼠标的指针位置,这样弹窗就会跟随鼠标移动了,这里移动的交互跟上面的交互是一样的
2.4 将图表放入指定方框
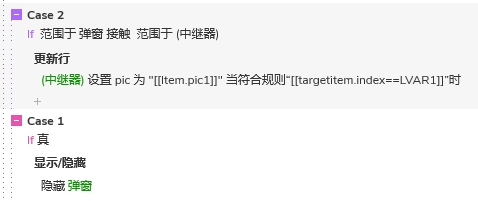
在拖动结束松开鼠标时,我们要做一个判断,首先判断判断弹窗是否在方框中继器里,如果不在,我们用隐藏的交互将弹窗隐藏就可以了;如果在中继器的范围里,我们就用更新行的交互,将左侧工具栏拖动元件对应行的pic1列的值更新到方框中继器对应行的pic列值

这样我们就完成了拖动摆放自定义编辑页面的制作,后续使用也很方便,默认的元件在左侧工具栏的中继器表格里导入,预览后即可自动生交互效果。
那以上就是本期教程的全部内容,感兴趣的同学们可以动手试试哦,感谢您的阅读,我们下期见。
本文由 @AI产品人 原创发布于人人都是产品经理,未经许可,禁止转载
题图来自 Unsplash,基于 CC0 协议
该文观点仅代表作者本人,人人都是产品经理平台仅提供信息存储空间服务。
- 目前还没评论,等你发挥!


 起点课堂会员权益
起点课堂会员权益







