Axure PR 9 多级下拉清除选择器 设计&交互
选择器是在原型设计时常用的一种设计之一。平时大家都是一级,如果是多级的选择器,如何处理?这篇文章,我们看看作者分享的经验。

Axure选择器是一种在交互设计中常用的组件,这期内容,我们来探讨Axure中选择器设计与交互技巧。

OK,这期内容正式开始
下拉列表选择输入框元件
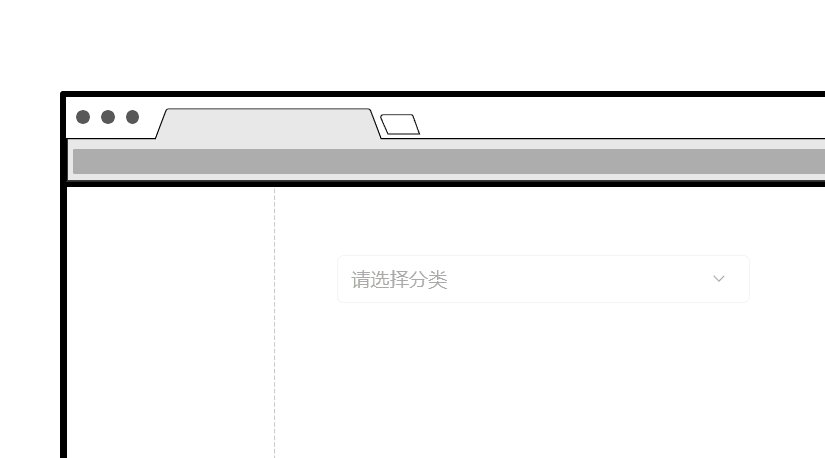
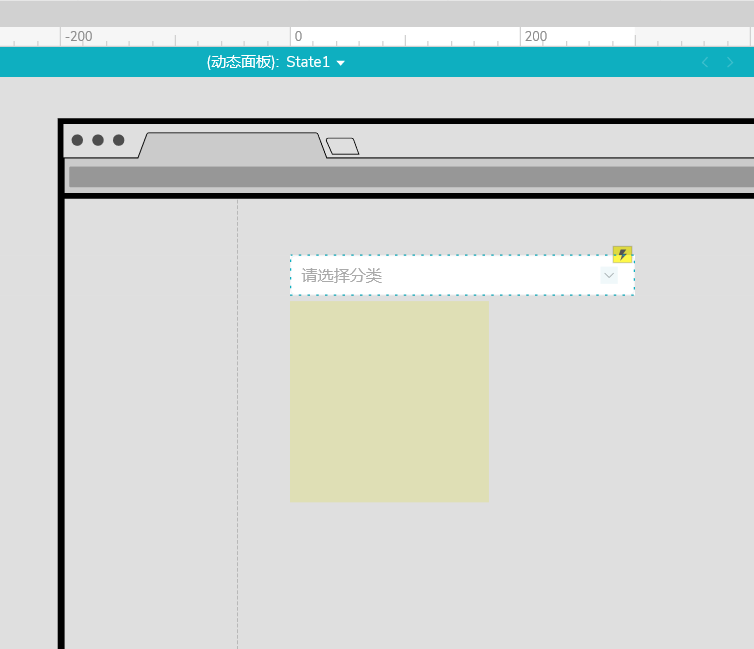
创建选择输入框所需的元件
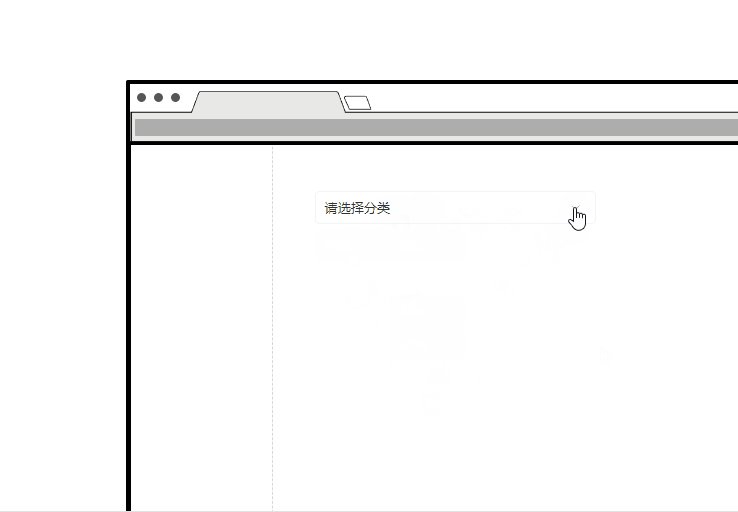
1.在元件库中拖出一个矩形元件。
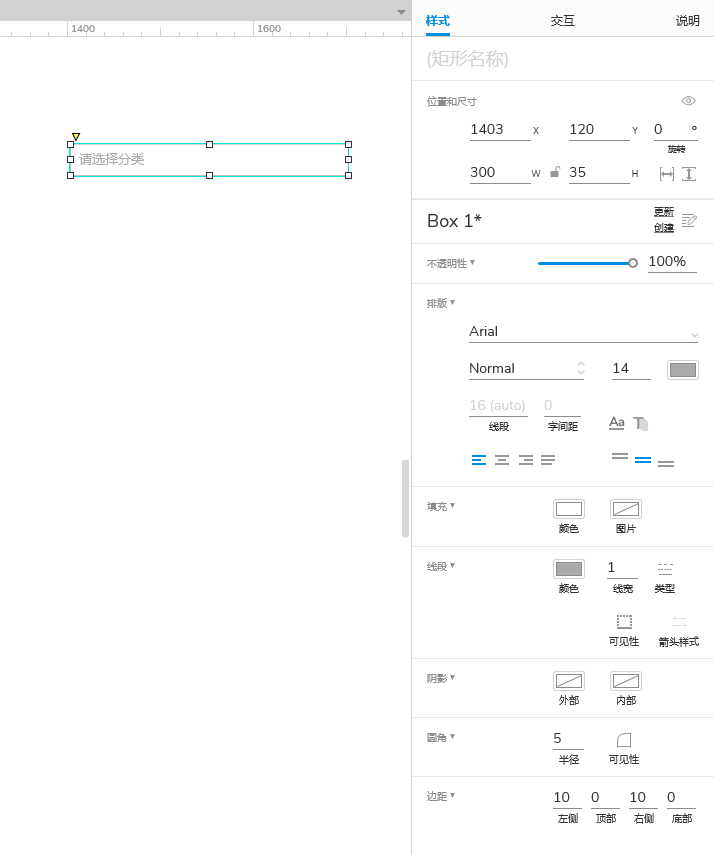
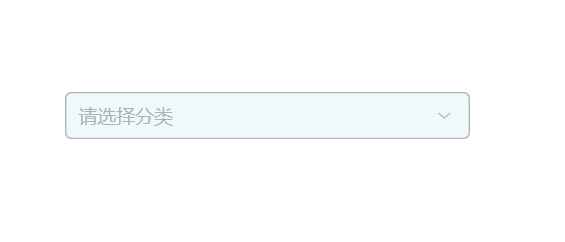
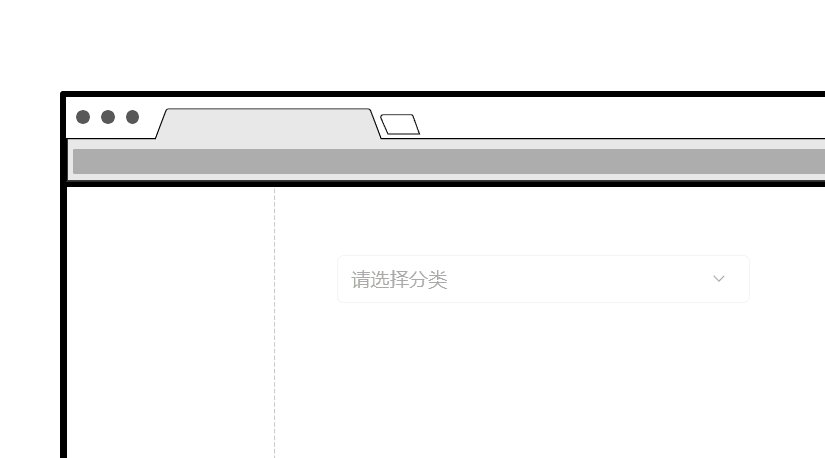
2.选中矩形元件,在样式窗格中将按钮元件的宽设置为300,高设置为35,输入文本“请选择分类”字号14,字体颜色灰色(#AAAAA),文本左侧对齐,线段填充颜色灰色(#AAAAA)线宽为1,圆角半径5,边距左右侧10。

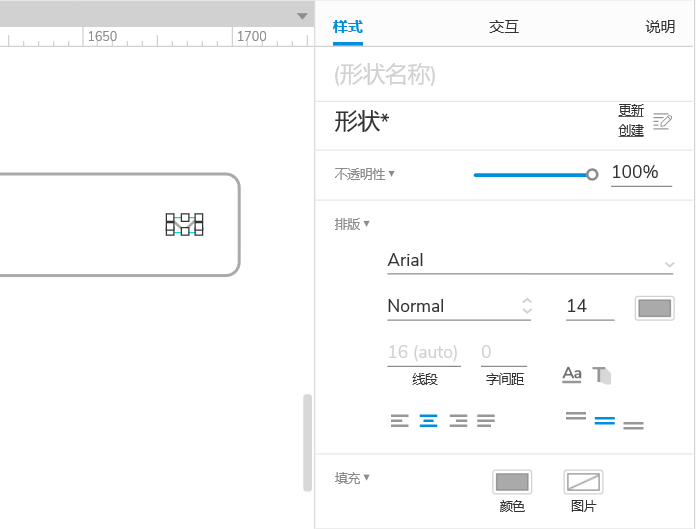
3.在iconfont搜索向下icon,选中向下icon,复制SVG代码,粘贴到画布上。
4.选中向下icon元件,在样式窗格中将按钮元件的宽设置为10,高设置为5,字体颜色灰色(#AAAAA),icon参考文本居中对齐。

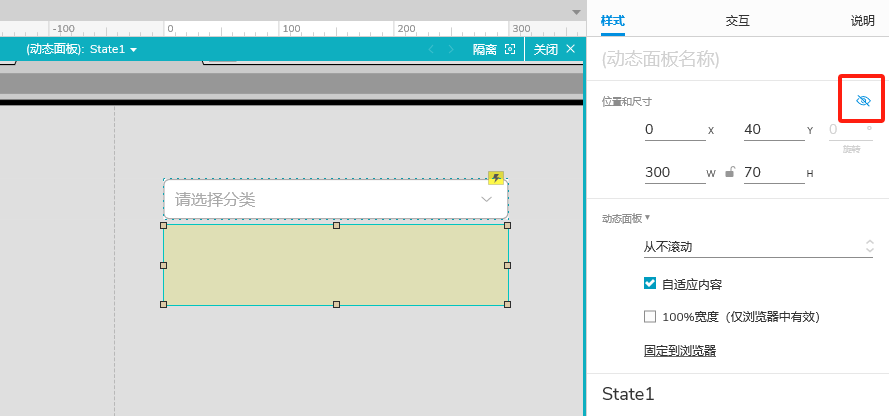
5.选中矩形文本框和向下icon元件组合,并创建为动态面板。

创建下拉选择列表所需的元件
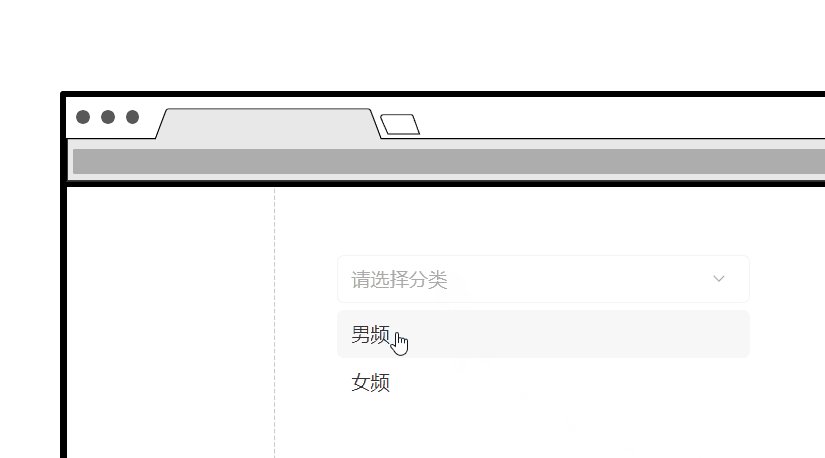
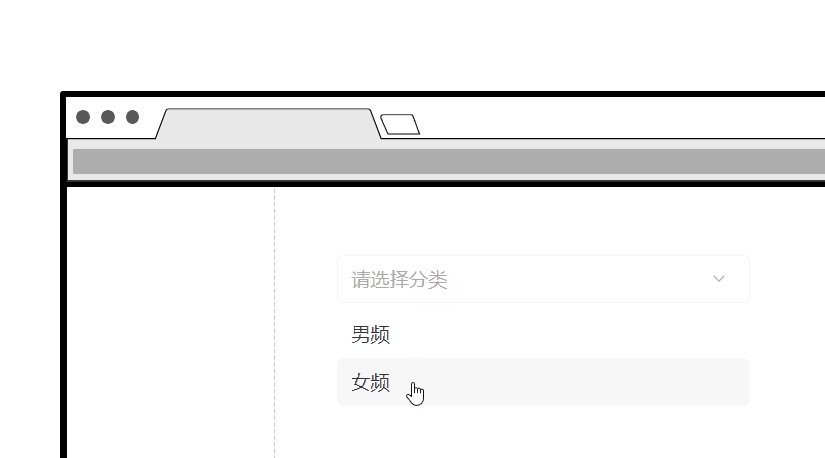
1.复制两个“请选择分类”矩形元件在元件,在样式窗格中将矩形元件线宽设为0,字体颜色设置为黑色(#333333)输入“男频,女频”。
2.选中“男频,女频”元件设置为动态面板。

3.选中“男频,女频”动态面板,剪切粘贴到“请选择分类”动态面板容器中。
创建交互
创建“请选择分类”的交互状态
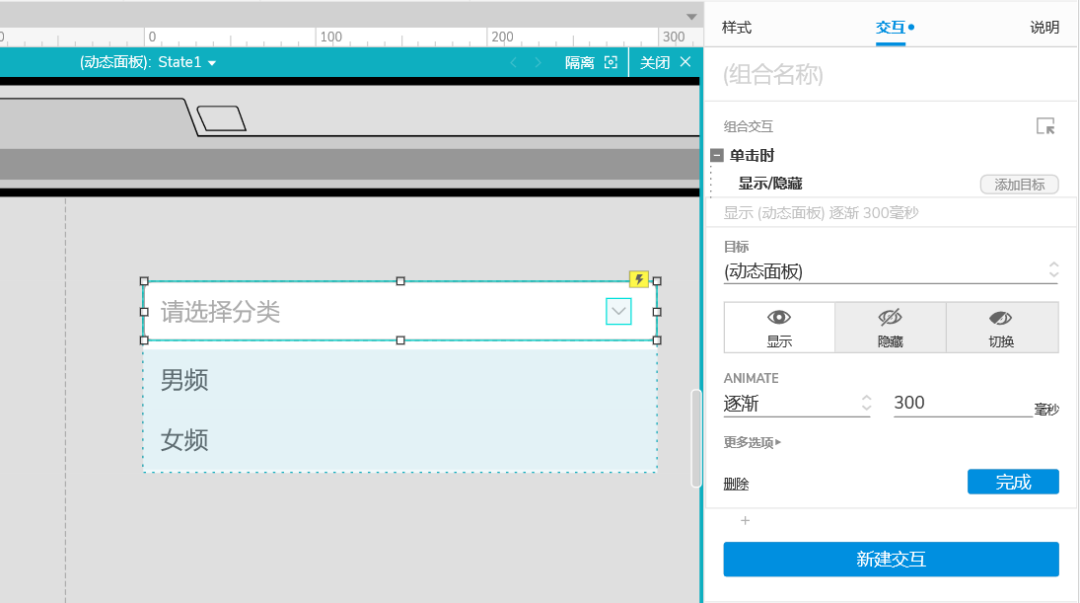
双击动态面板,选中“请选择分类”元件,在交互窗格点击新建交互,添加单击时显示/隐藏分类“男频、女频”动态面板,显示动态面板逐渐300毫秒。

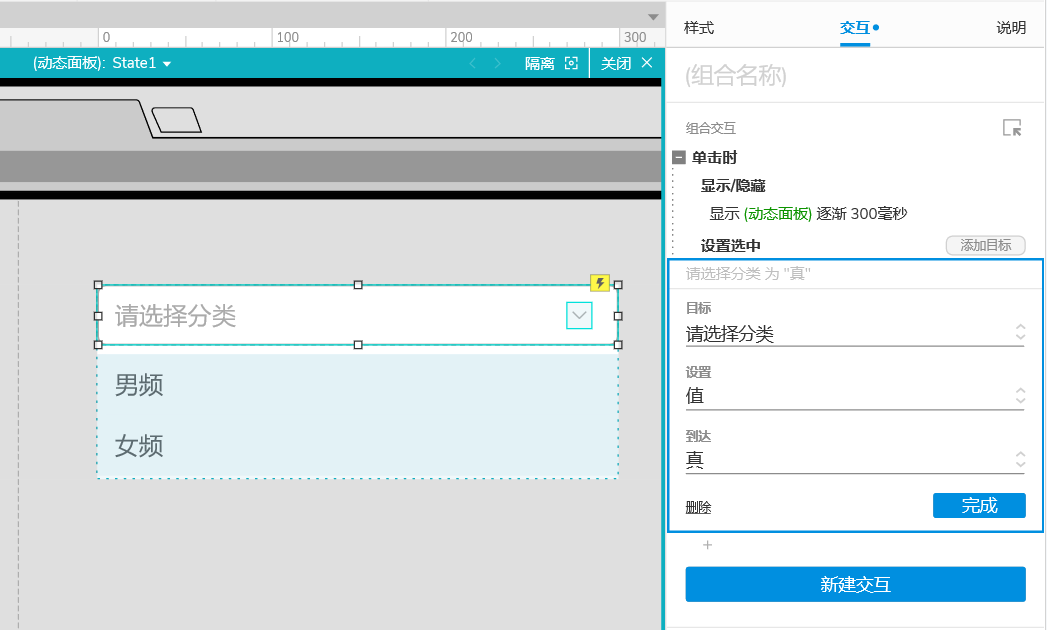
2.点击添加动作,选择设置选中,“请选择分类”元件值为真。

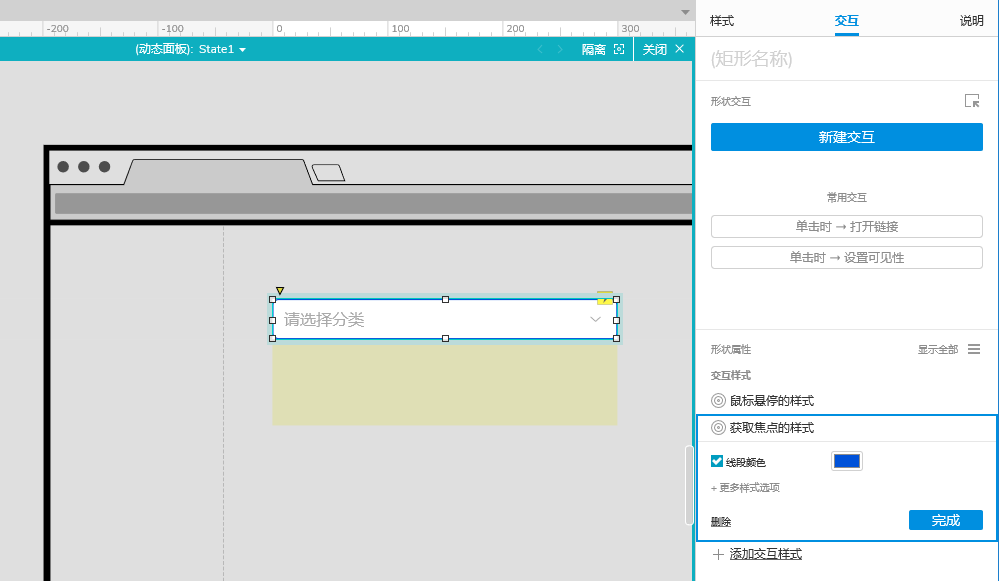
3.选中“请选择分类”元件,添加鼠标悬停的样式,线段颜色为灰色(#0052D9),获取焦点的样式,线段颜色为蓝色(#0052D9)。

创建“下拉选择列表”的交互状态
1.双击动态面板,选中分类“男频女频”元件,在交互窗格点击新建交互,添加单击时显示/隐藏分类“男频、女频”动态面板,隐藏动态面板逐渐300毫秒。
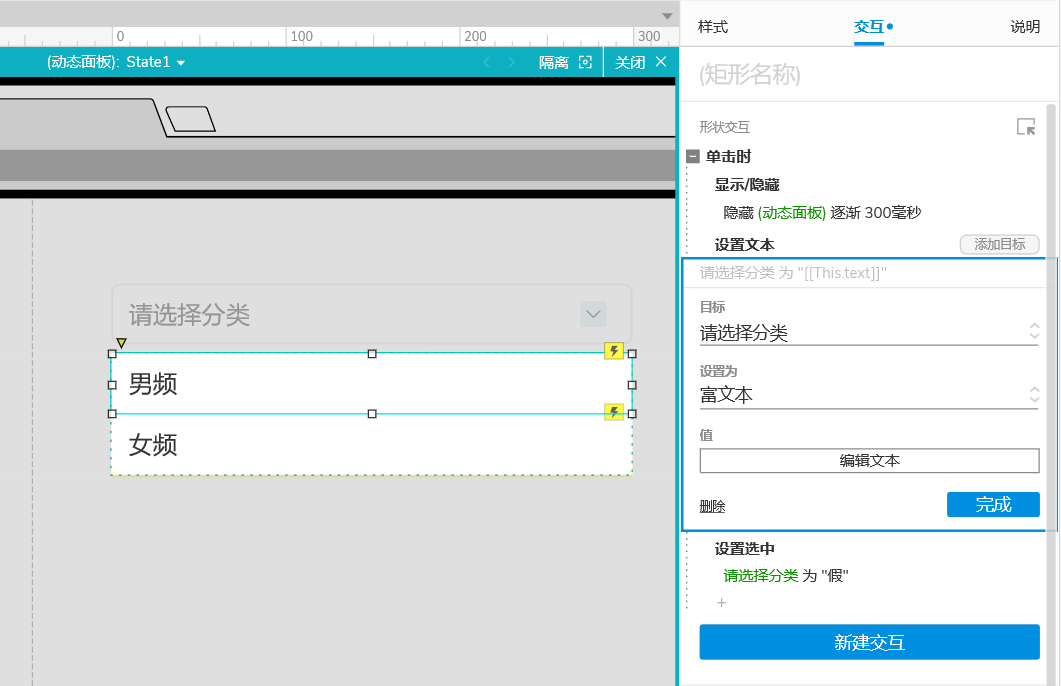
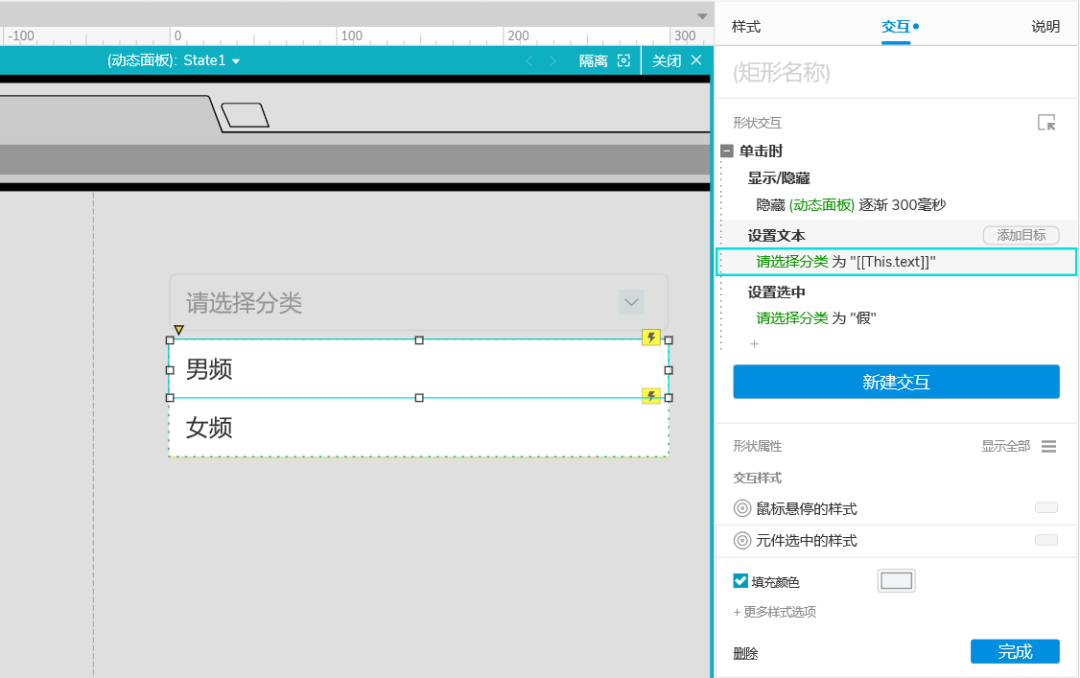
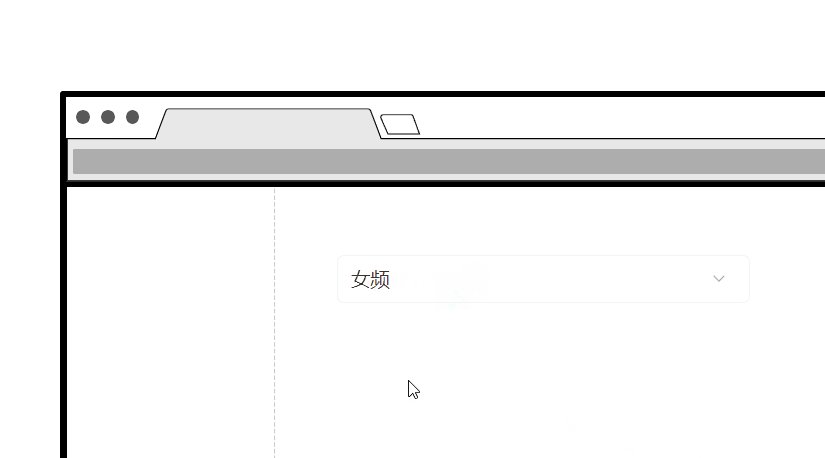
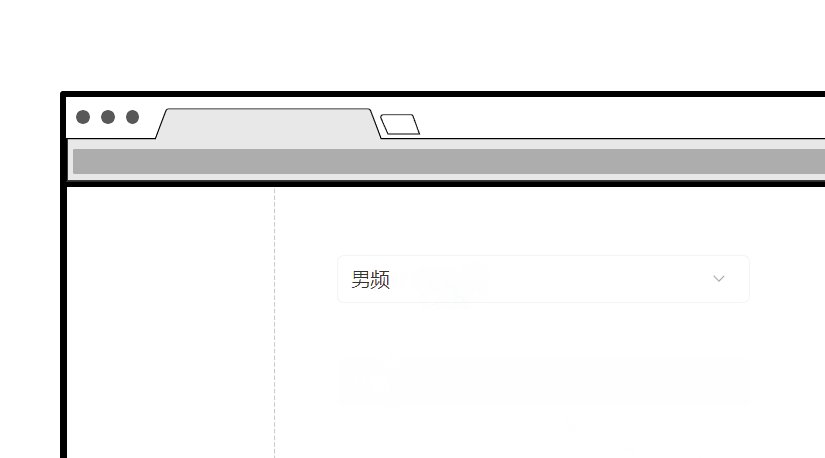
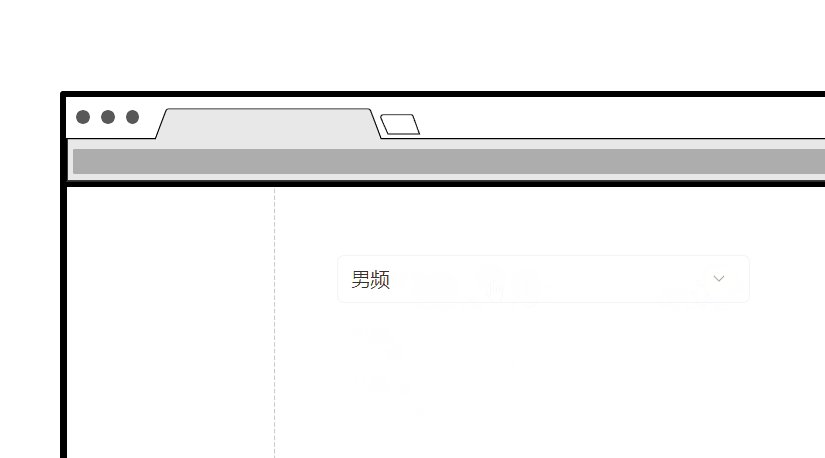
2.添加动作,设置文本,“请选择分类”富文本。

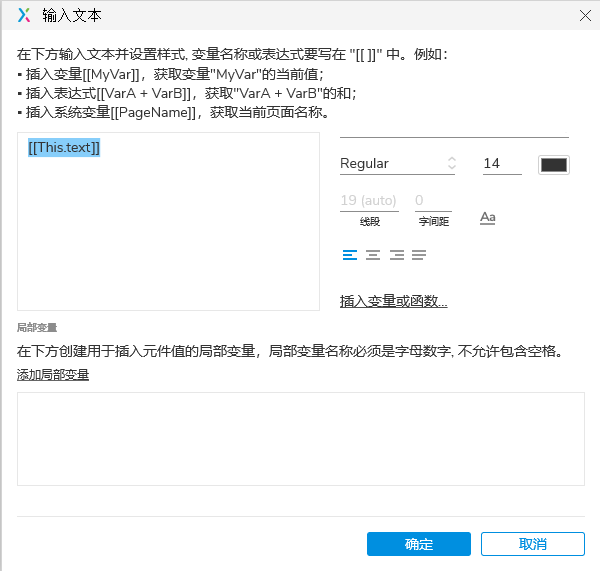
3.编辑富文本[[This.text]],设置字体14号,字体颜色为黑色(#333333),点击确定。

3.添加动作,设置选中,“请选择分类”为“假”。
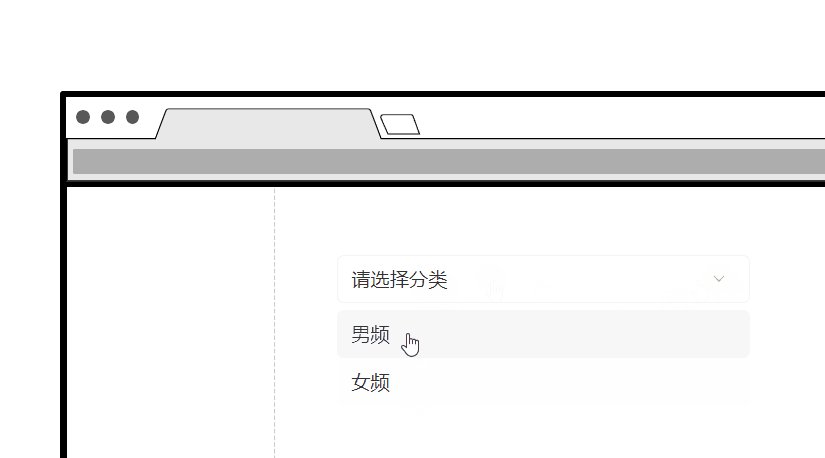
4.选中“男频”元件,添加鼠标悬停的样式,线段颜色为浅灰色(#F7F7F7)选中样式为灰色(#F3F4F5)。

同理设置女频选项。
6.隐藏“男频、女频”动态面板。

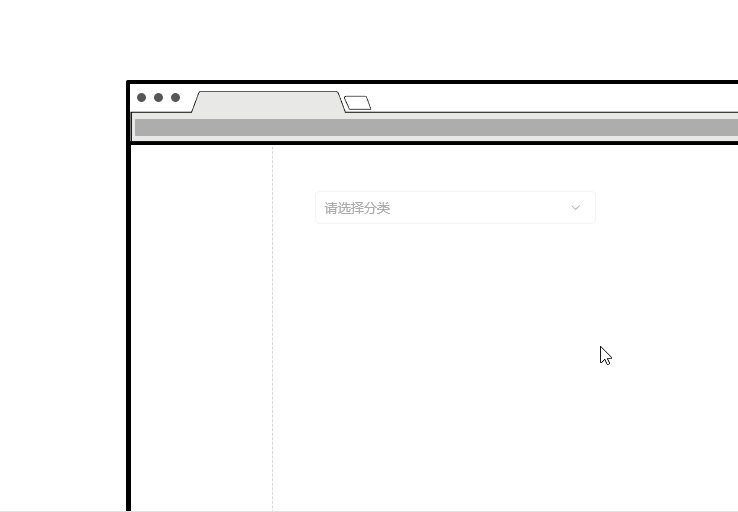
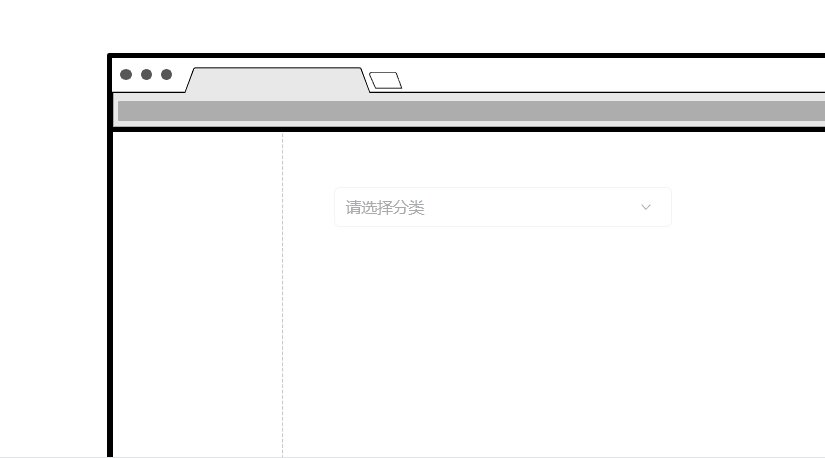
预览交互
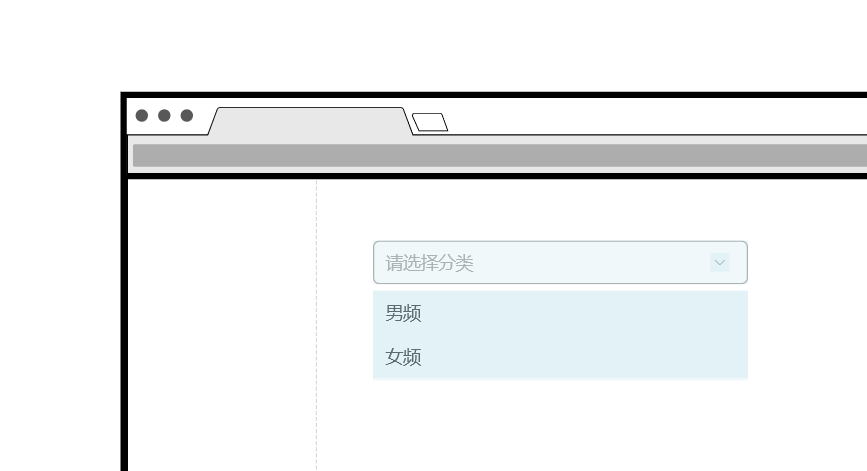
点击预览,在预览页面鼠标下拉列表选择输入框可以选择对应的选项。

带清除的下拉列表选择输入框元件
在以上基础上创建清除按钮元件
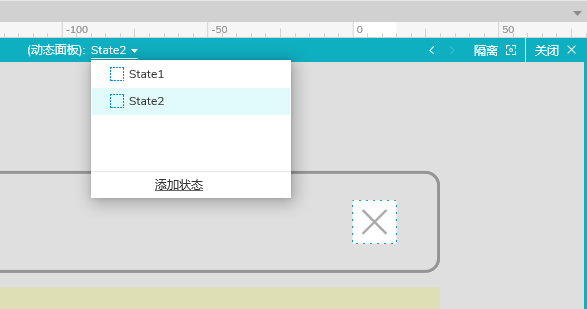
1.双击“请选择分类”动态面板,选中向下icon,将向下icon单独转换为动态面板。
2.双击向下icon,在iconfont搜索删除或者关闭icon,复制SVG代码,粘贴到向下icon State2状态中。

创建交互
创建“清除”按钮的交互状态
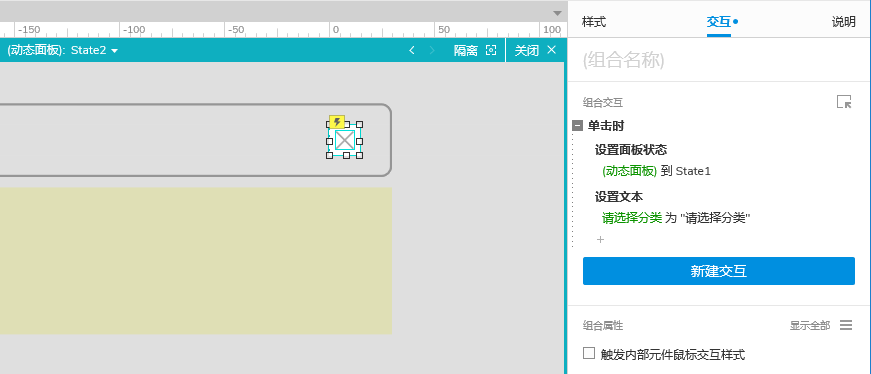
1.双击向下icon动态面板,点击Stste2,选中清除按钮,点击新建交互,单击时,设置向下icon动态面板到 State 1。
2.添加交互动作,设置文本“请选择分类”为“请选择分类”。

给“择输入框”添加情形判断交互状态
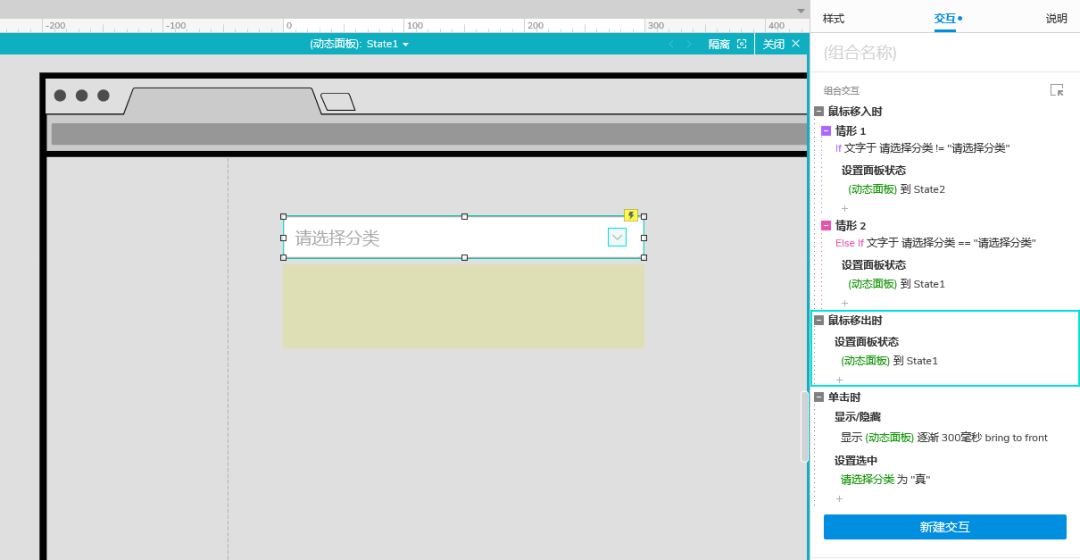
1.双击动态面板,选中“请选择分类”动态面板,在交互窗格点击新建交互,选择鼠标移入时,将鼠标移入时交互拖到第一个。
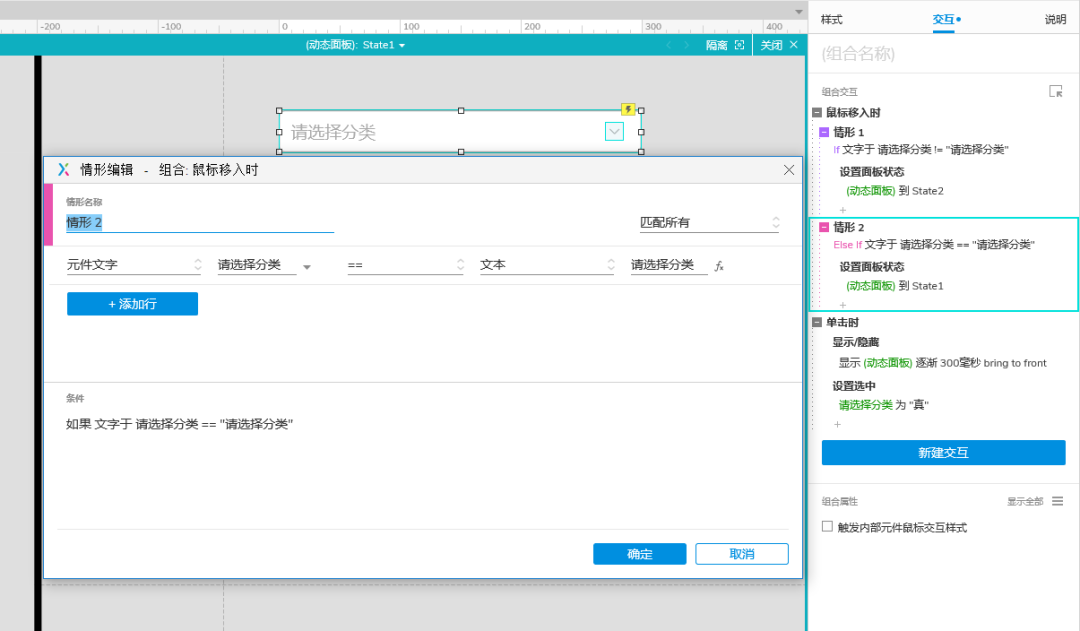
2.选择鼠标移入时,启用情形判断,点击添加条件,情形1:如果 文字于 请选择分类!=”请选择分类”点击确定,添加动作,设置动态面板“向下icon”动态面板到 State2 。
3.选择鼠标移入时,启用情形判断,点击添加条件,情形2:如果 文字于 请选择分类 ==“请选择分类”点击确定,添加动作,设置动态面板“向下icon”动态面板到 State1 。

4.点击新建交互,选择鼠标移出时,设置“向下icon”动态面板到 State1 。

5.删除单击时选中“请选择分类”为“真”交互。
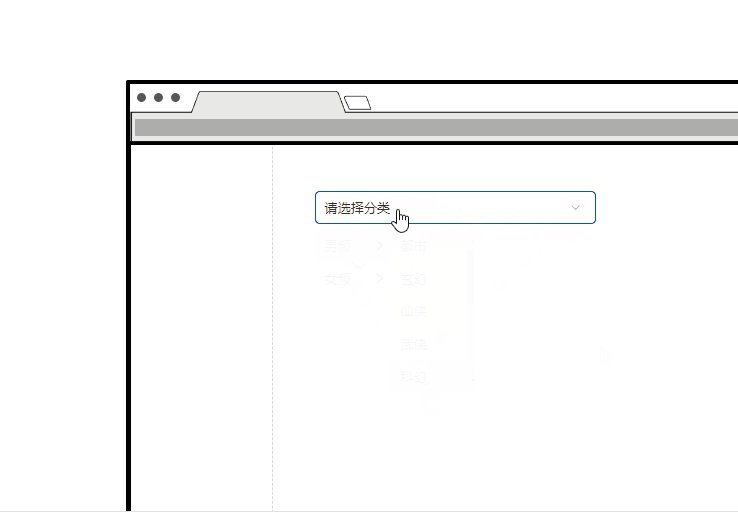
预览交互
点击预览,在预览页面鼠标下拉列表选择输入框可以选择对应的选项,点击清除按钮(X),可以清除所选项。

单选多级下拉列表选择输入框元件
在以上基础上创建多级下拉元件
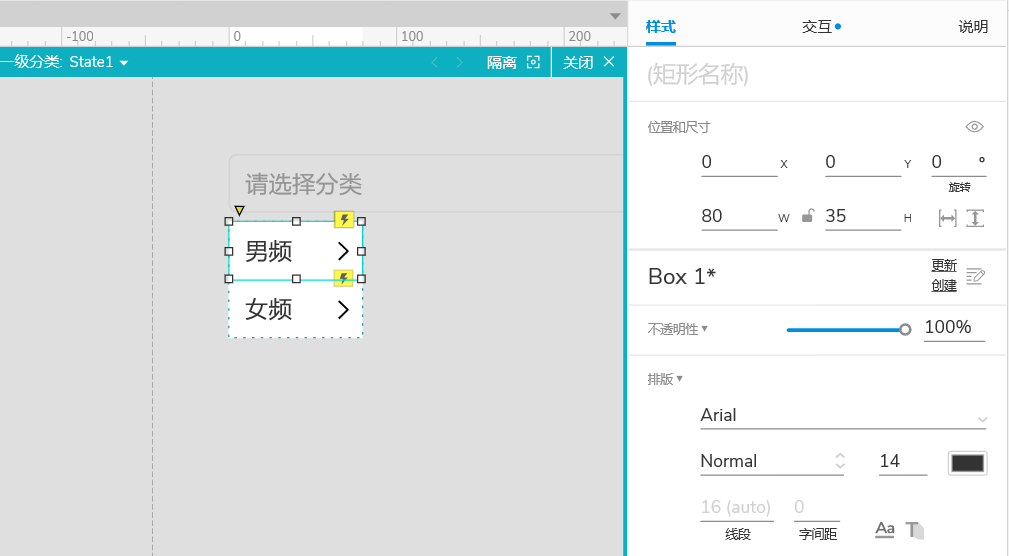
1.双击“请选择分类”动态面板,选中“男频、女频”矩形框
2.将“男频、女频”矩形框宽度值设置为80,添加向右符号。

3.选中“男频、女频”元件,右键转为动态面板,并命名为一级分类。
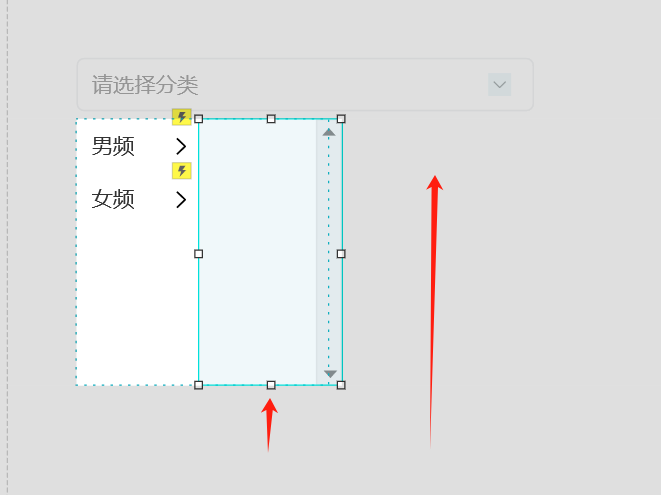
4.双击一级分类动态面板,从元件库中拖入一个内联框架,将内联框架宽值设置为80,高值设置为200,选中内联框架右键转为动态面板,并命名为二级分类。
5.选中内联框架动态面板右键设置滚动条为垂直滚动,并拖动高值遮住水平滚动条。

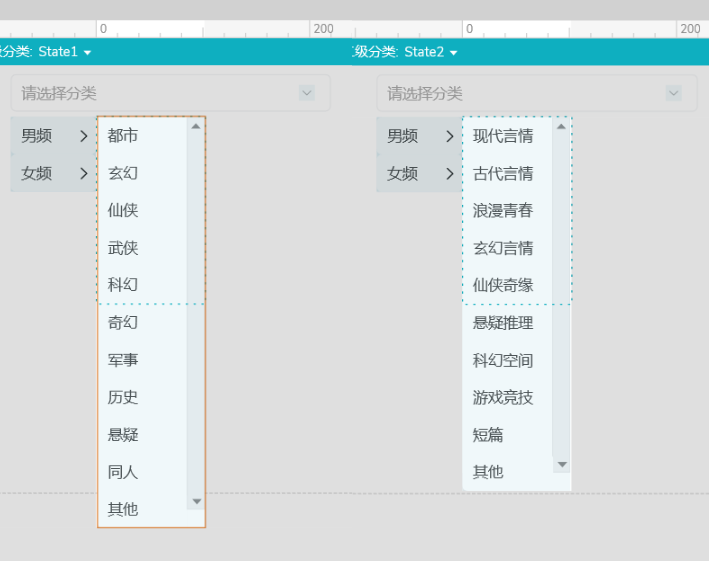
6.复制男频矩形框,双击二级分类内联框架动态面板粘贴到State1补充男频二级分类,State2 补充女频二级分类。

创建交互
创建“一级分类”下拉列表的交互状态
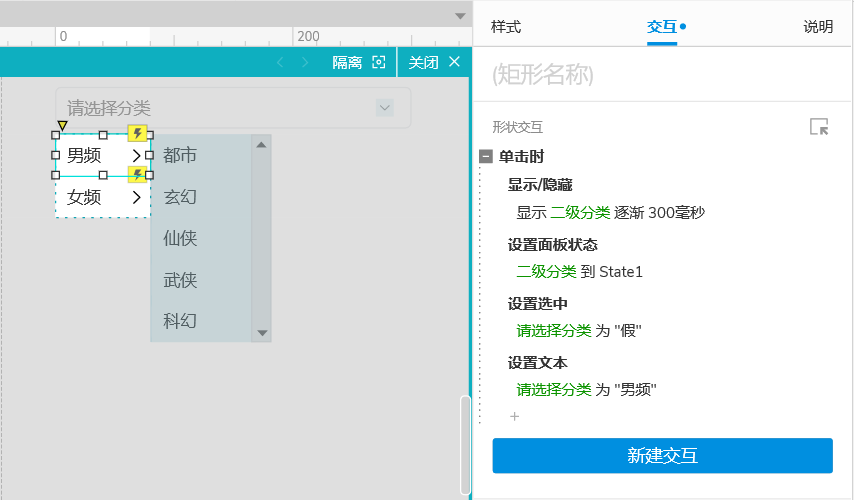
1.双击动态面板,选中男频矩形框,在交互窗格点击新建交互,添加单击时显示/隐藏分类“男频、女频”动态面板,显示动态面板逐渐300毫秒。
2.添加动作,设置二级级分类面板到State1。
3.添加动作,设置“请选择分类”选中为假。
4.添加动作,设置““请选择分类”文本为“男频”

5.同理配置女频矩形框,也可直接复制男频交互,将添加动作,设置二级级分类面板到State1,改为State2,添加动作,设置““请选择分类”文本为“男频”,改为女频。
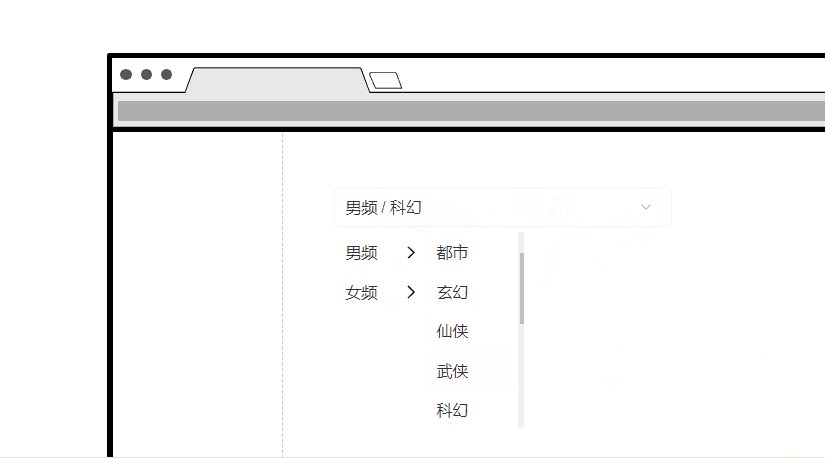
创建“二级分类”下拉列表的交互状态
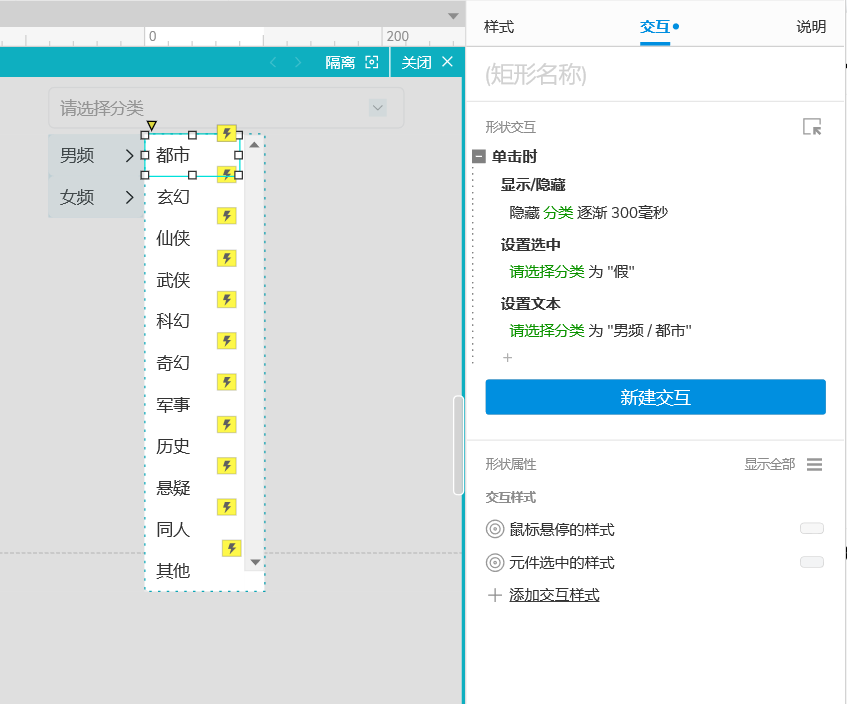
1.双击动态面板,选中二级分类都市矩形框,在交互窗格点击新建交互,添加单击时显示/隐藏分类“分类”动态面板,隐藏动态面板逐渐300毫秒。
2.添加动作,设置“请选择分类”选中为假。
3.添加动作,设置““请选择分类”文本为“男频 / 都市”

5.同理配置男频、女频所有二级分类矩形框,也可直接复制都市交互,添加动作,设置““请选择分类”文本为“男频 / 都市”,修改“男频 / 都市”字段。
6.选择二级分类,分类动态面板依次隐藏。

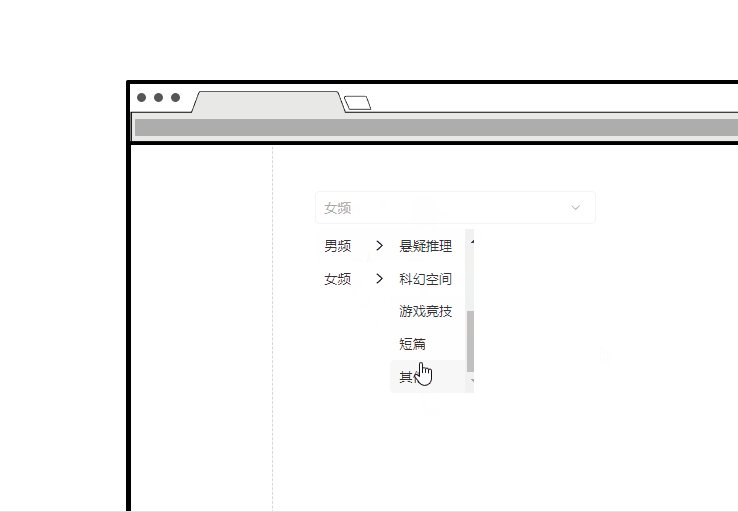
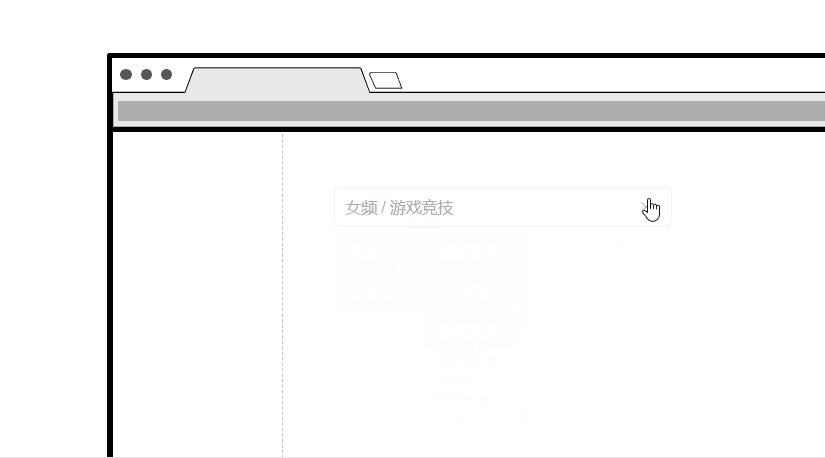
预览交互
点击预览,在预览页面鼠标下拉列表选择输入框可以选择对应的选项,点击清除按钮(X),可以清除所选项。

预览地址:https://6jjy6g.axshare.com
本文由 @PM大明同学 原创发布于人人都是产品经理。未经作者许可,禁止转载
题图来自Unsplash,基于CC0协议
该文观点仅代表作者本人,人人都是产品经理平台仅提供信息存储空间服务
- 目前还没评论,等你发挥!


 起点课堂会员权益
起点课堂会员权益







