天知道我有多激动,作为产品经理用Cursor独立开发了一款小程序
本人经管专业,担任AI产品经理近8年。做梦都在想各种天马行空的idea,但终究只能因为“不靠谱”而搁置。做梦也想不到,有一天我可以通过 独立开发 的方式来实现它们!

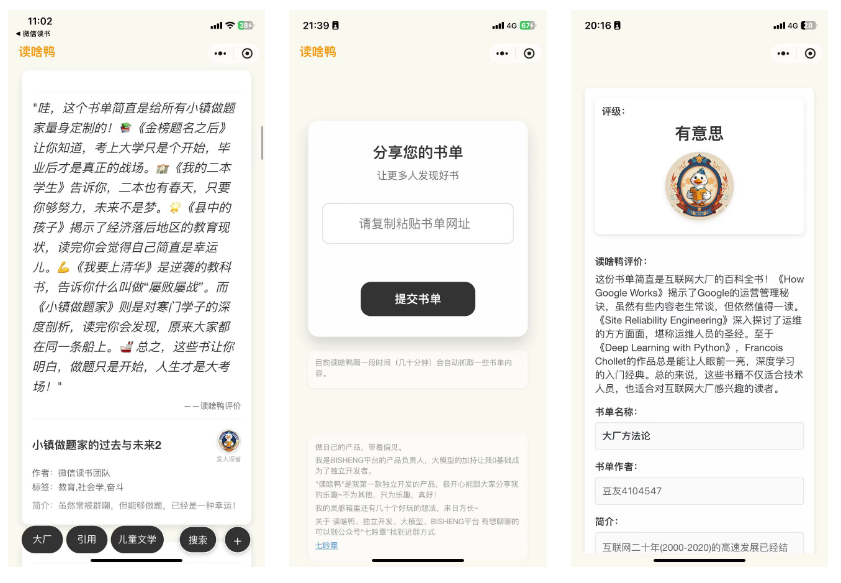
以下是我过去两周利用业余时间开发的第一款小程序产品:读啥鸭
📖 按主题自动汇聚各平台书单
📚 读啥鸭AI 给每份书单留下毒辣评论~

小程序已经正式上线,欢迎搜索“读啥鸭”试用~
对于专业开发人员而言这不算什么。
但天知道,我自己把核心功能跑通那一刻有多激动。
以前(在工作没有特别忙时),业余时间喜欢看书,所以第一款练手的小产品自然而然选择了书的方向。并没有什么商业考量或者细致的需求分析,更不必经过冗长的讨论决策,只是自己喜欢~
做自己喜欢的产品,带着偏见!
做出这个决定,要追溯到国庆期间读完知名独立开发者Pieter Levels的《MAKE:building startups the indie way》 (《创造:以独立开发者的方式创办企业》)时不经发出的感叹:虽然不会写代码,但看完《MAKE》我也想做独立开发者了。
这本书非常棒,有成为独立开发者想法的朋友去看看。
整本书让我发生的最大观念转变是:以前总认为要先学编程,然后才能做产品,但学编程这个事实在无法让我兴奋,也很长时间无法获得正反馈。而Levels提倡的是,先开始做产品,碰到什么不会的再边做边学。从最开始就感受创造(Make)的乐趣。不用对比什么具体的编程方法或工具,因为根本不重要,先把产品“拼”出来。
虽然观念转变了,但真正上路时,还是内心忐忑。
直到遇到下一个“贵人”,是的,大模型!
如果去除注册小程序、粗略学习一下微信开发者工具基本操作等这些周边工作。一边学一边写,完成读啥鸭核心页面与功能逻辑总计应该花了不过10个小时。注意,这里的“写”并非写代码。并且直到今天这个最新版本,我一行代码都没写。
我主要干了四件事情:
- 学习相关工具:Cursor、微信开发者工具、小程序后台
- 向大模型提出清晰的需求,描述尽可能准确无歧义
- 按照模型给出的说明创建相关代码文件和文件夹,复制粘贴模型给出的代码
- 试运行测试效果,描述问题或复制报错信息给模型,然后修改代码后重新进行测试(这里也不需要写代码,但需要有比较强的逻辑思维能力和新概念学习能力)
需要说明的是:由于有近8年的产品经验,我虽然不会写代码,但是日常与开发人员沟通,对于一些开发相关的概念(比如前端、后端、函数、编译、数据库、对象存储、大模型…)是有认知的,所以如果您是100%的小白,可能阅读以下内容过程中需要查阅和理解一些基本概念。不过它们真的不难,并且应该不求甚解,先能跑起来就行,遇到不懂的或者报错直接搜索或者问大模型,后面慢慢熟练使用了再循序渐进深入理解。
以下通过文字我只描述关键步骤,因为有许多调页面整样式以及指导模型修bug的工作是比较重复繁琐的。
好,现在开始描述整个构建过程的关键步骤。
一、准备工作
1.1 小程序相关
小程序后台登录注册地址:https://mp.weixin.qq.com/cgi-bin/wx?token=&lang=zh_CN
个人就可以进行注册并且顺利完成认证与备案,不过会有一些不允许个人经营的范畴。
微信开发者工具下载地址:https://developers.weixin.qq.com/miniprogram/dev/devtools/stable.html
该工具可用于开发小程序、小游戏和插件。
小程序开发微信官方文档:https://developers.weixin.qq.com/miniprogram/dev/framework/
不用细看,直接开始干就行,只是以防需要的时候可以翻一翻或者搜索
小程序开发官方交流论坛:https://developers.weixin.qq.com/community/develop/mixflow
这个也是碰到问题了再搜索或者提问就行,我关于脚本的定时触发问题就是在这里解决的。
1.2 开发工具相关
Cursor:https://www.cursor.com/
知名大模型辅助编程工具,就不赘述了,网上有大量介绍资料。大家也可以看我末尾视频的操作演示,会用基本操作就够了。
Bolt:https://bolt.new/
如果觉得Cursor还是有一定难度,也可以先尝试Bolt来建立信心。这个操作就真的很简单了,会打字就行。
1.3 非必要工作(可略过)
GitHub:https://github.com/
这是用来管理和分享代码的地方,非必要,代码在自己电脑上存着就行。我为了感受一下代码版本管理和代码开源的过程,所以用了一下。
读啥鸭代码开源地址(不是什么优雅的代码,不必点Star):https://github.com/wisdomqin/dushaya_readlistPS:使用Cursor与github联动总是超时,不知道什么原因,所以最后使用Github Desktop来进行代码同步。
二、开始开发
2.1 创建小程序
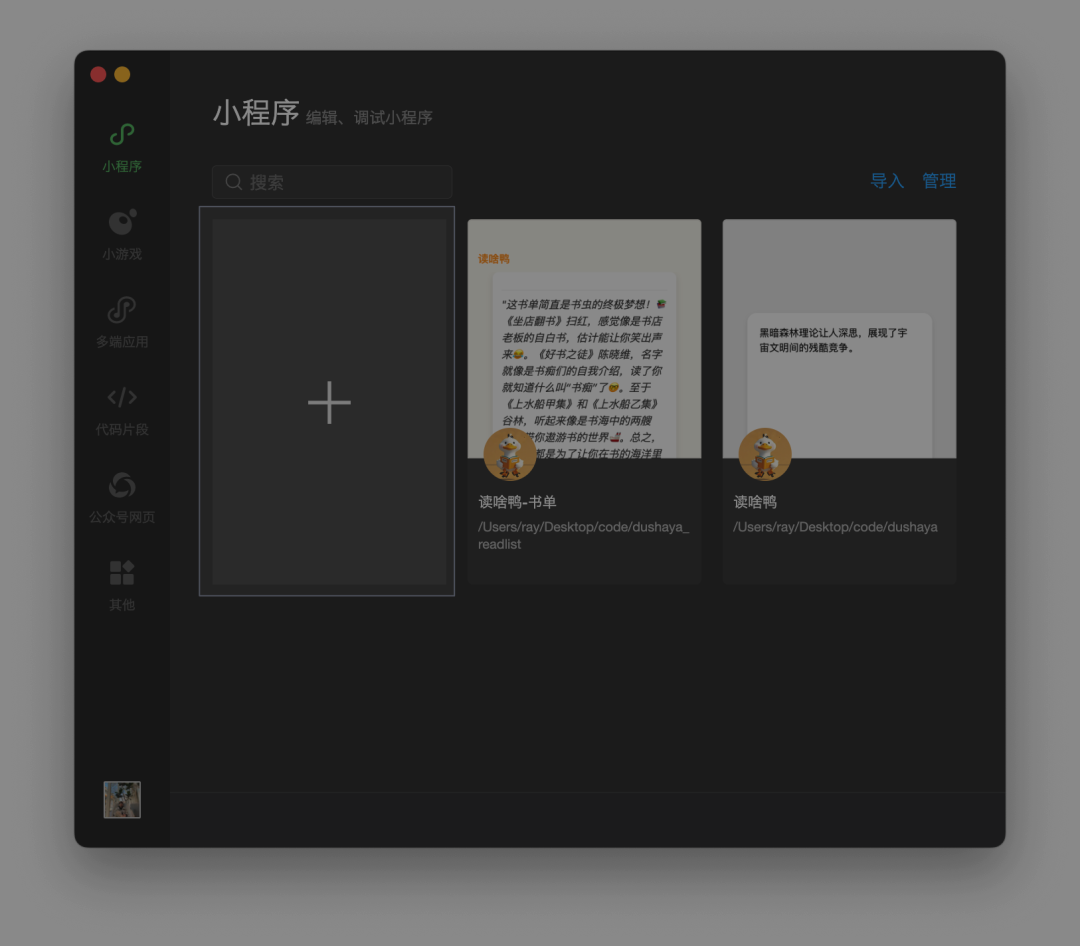
账号在上一步创建好了,这里创建的可以理解为代码文件夹。打开微信开发者工具软件,登录软件后看到如下界面。

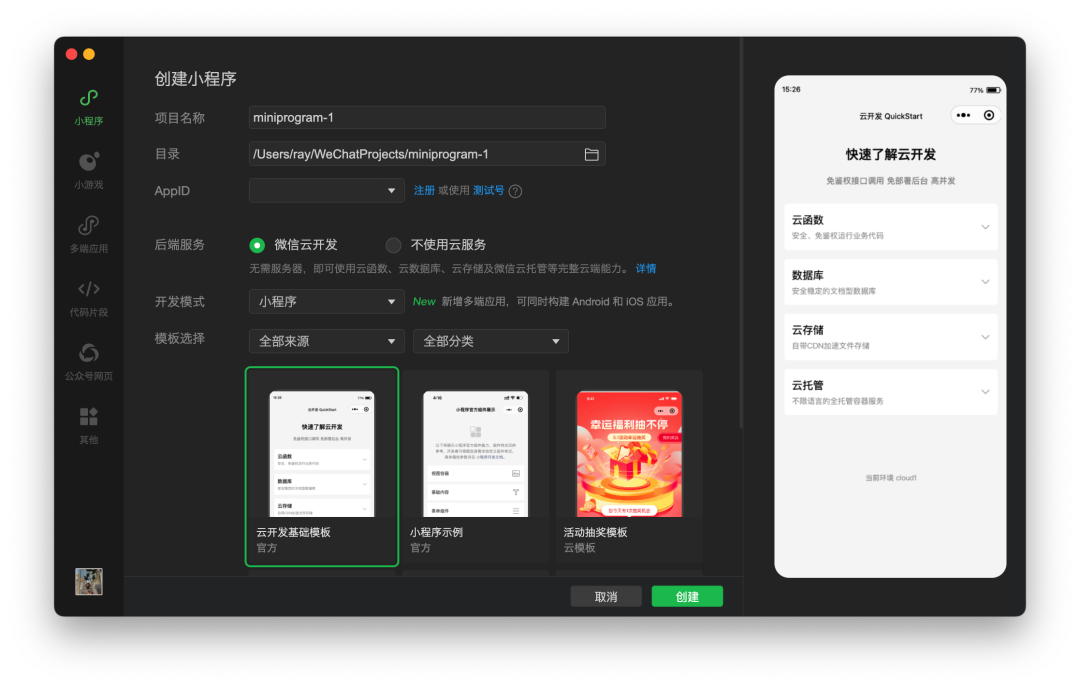
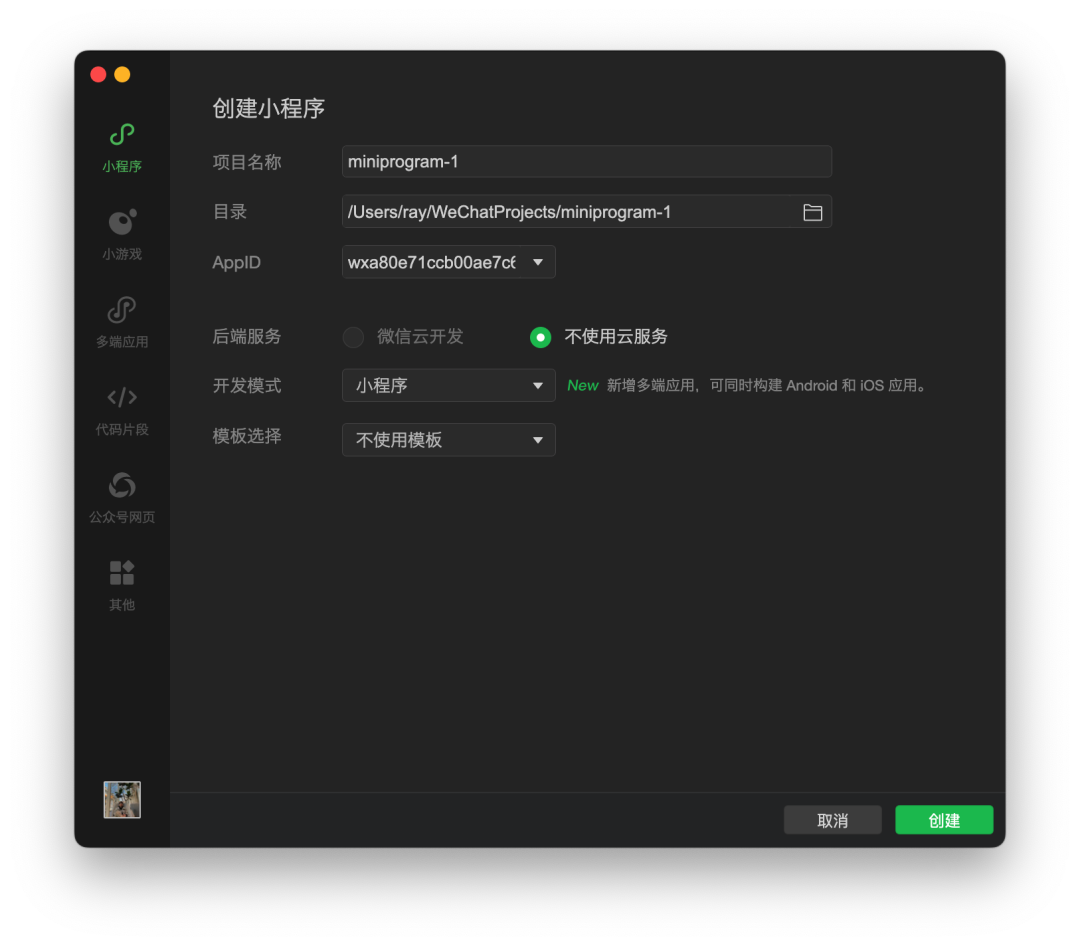
点击添加按钮,出现如下页面

- 项目名称,自己取一个;
- 目录,选择一个电脑本地目录;
- AppID,下拉框中会列出来你这个微信号刚才注册的小程序的AppID;
- 后端服务,建议选“微信云开发”(首月免费),因为后续有云数据库、云存储、云函数等可以使用,不必自己本地配置环境(我不会);
- 开发模式,选小程序;
- 模板选择,由于没有跟我需求类似的模板所以我选的“不使用模板”,但奇怪的是选择“不使用模板”之后,后端模式自动变成了“不使用云服务”且不能改,但这并没有影响我后续开发时使用云开发的服务,不知道是不是bug。

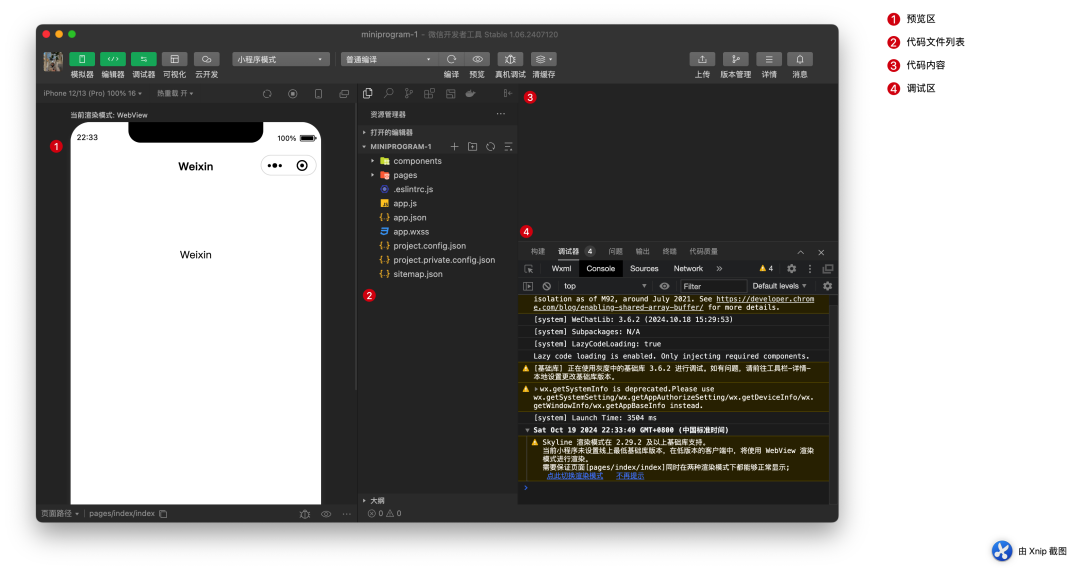
点击创建按钮后进入到该产品的开发界面,4个主要区域见下图。

理论上,传统的开发工作就是在区域2、3中创建代码文件和编写代码,在区域1预览效果,在区域4中查看运行信息和报错信息。
这看起来难度很高,但下面有请Cursor登场。
2.2 Cursor登场
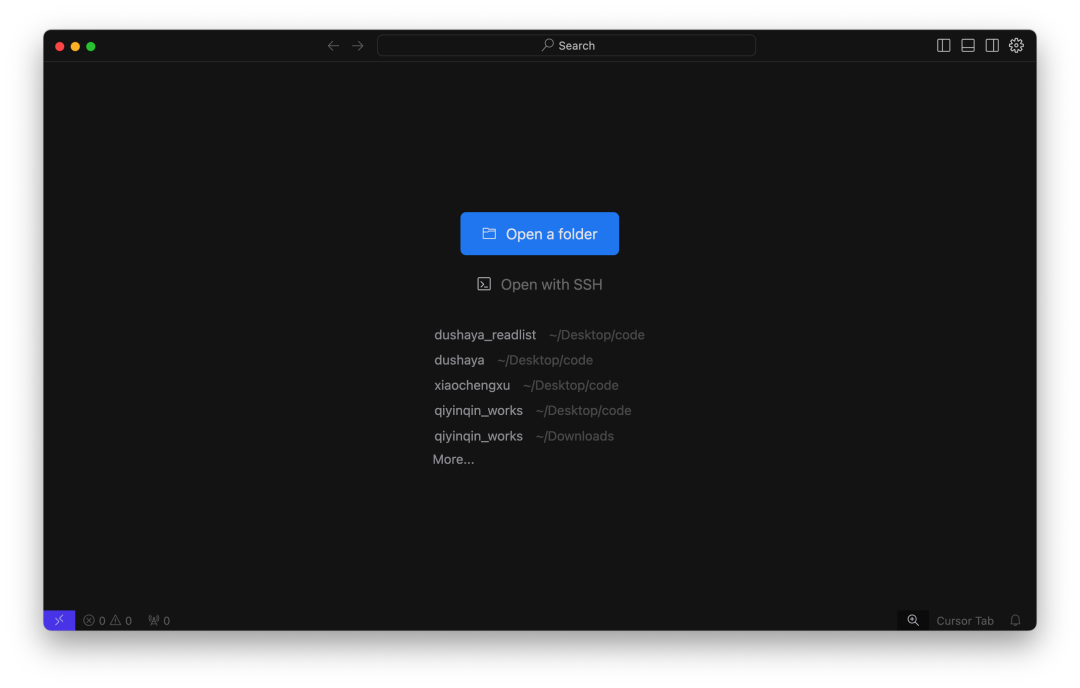
打开Cursor后应该是这个页面,点击Open a folder按钮。

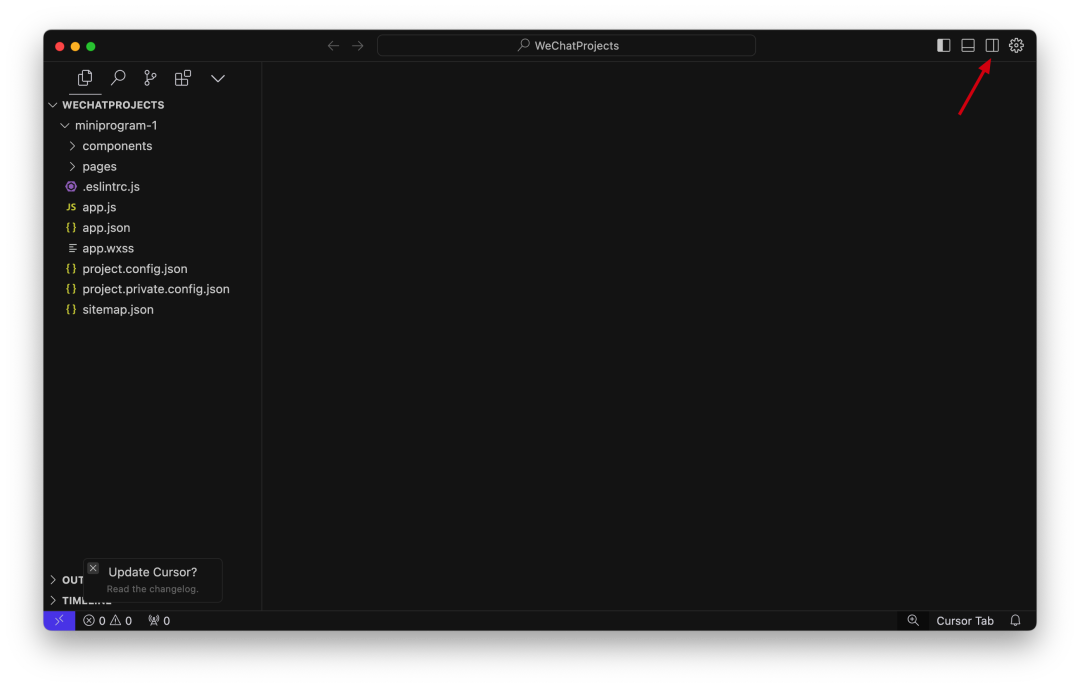
选择刚才创建小程序时选择的“目录”文件夹,然后就会看到如下界面。可以看到左边就是刚才在微信开发者工具界面中的区域2(代码文件管理),右边就是具体编写某个代码文件的地方。所以我们在Cursor中编辑的代码(由于两边所指定的目录位置一致)在微信开发者工具中也同样会更新。稍后在Cursor中写完代码后会回到微信开发者工具中进行预览调试。
然后点击下图中右上角这个按钮。

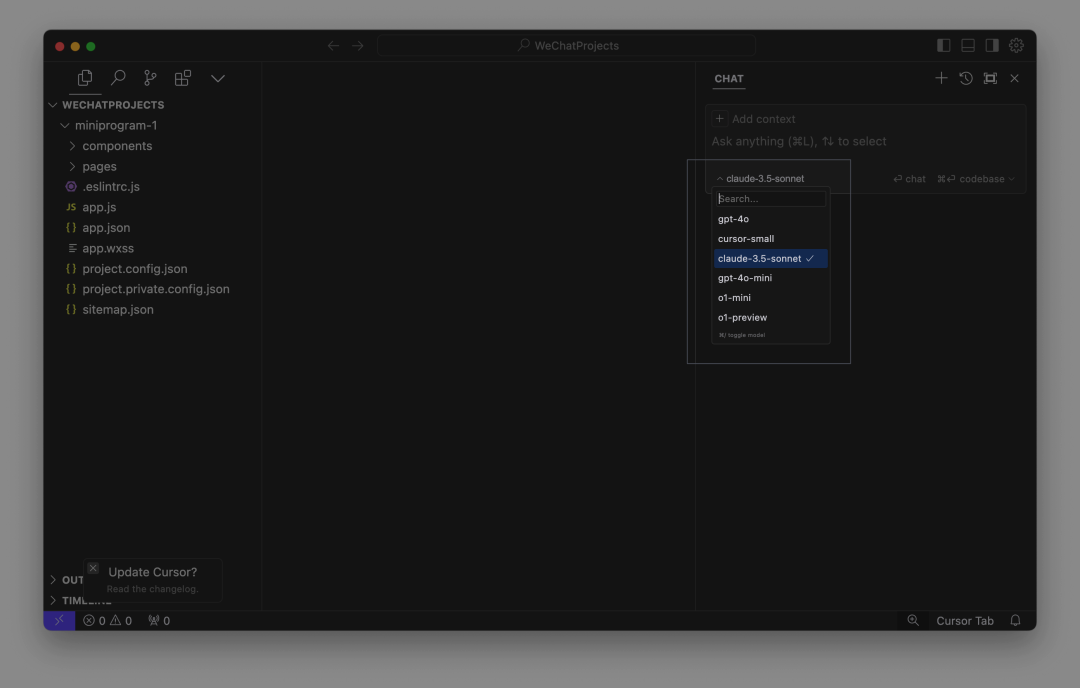
你将看到一直陪伴你(哦不对,代码全是它写的…)开发助手(虽然有点土,但就这么叫它吧)。

如上图所示位置可以切换模型,默认应该就是claude-3.5-sonnet,作为Cursor免费用户,有免费使用的次数(应该是500次),这已经完全够开发出一款类似读啥鸭这样的产品了。 如果没有看到claude-3.5-sonnet或者选择了无法使用,可以看下是否在Cursor客户端没有登录账号。
2.3 正式开始开发
终于到了最激动的环节。来看看我发出的前两个请求:
我一次性几乎把读啥鸭的所有页面和主要功能逻辑都告诉它了。它给了我设计思路,但几乎没什么代码。

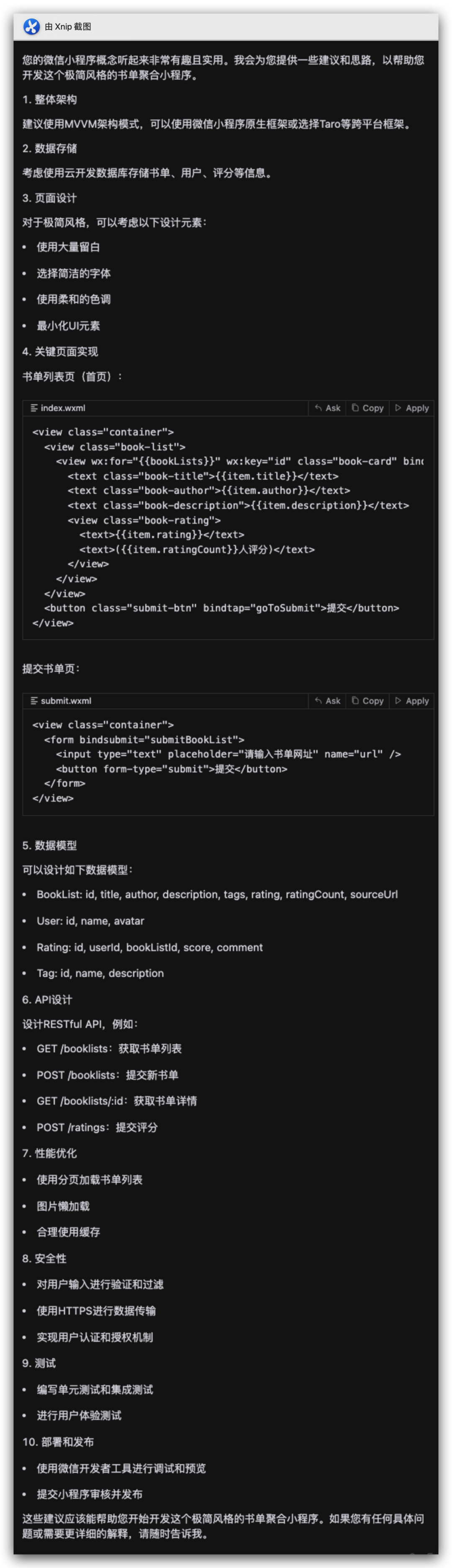
于是我继续明确要求它帮我写代码。这次它帮我把每个页面的主要代码都写了出来。(图片太长,后面几个页面的代码就省略了)

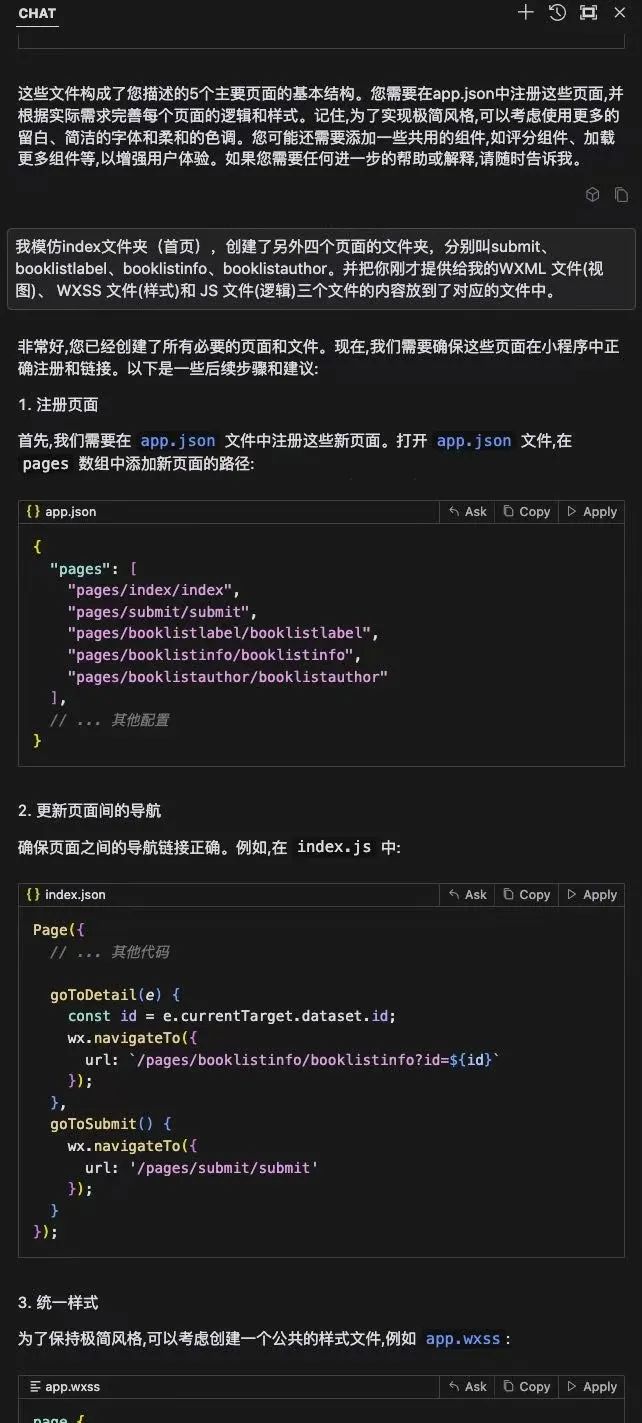
然后我告诉他我按照他提供的代码完成了相应文件夹及文件的创建,并把它提供的代码都复制到了对应文件中。(Cursor要是文件也能自动创建那就更简单了)
可以看到我把我做了什么事情也会同步给他, 我觉得是挺有用的。对当前状态和需求的描述尽量清晰准确,有助于它给出更正确的建议和代码。

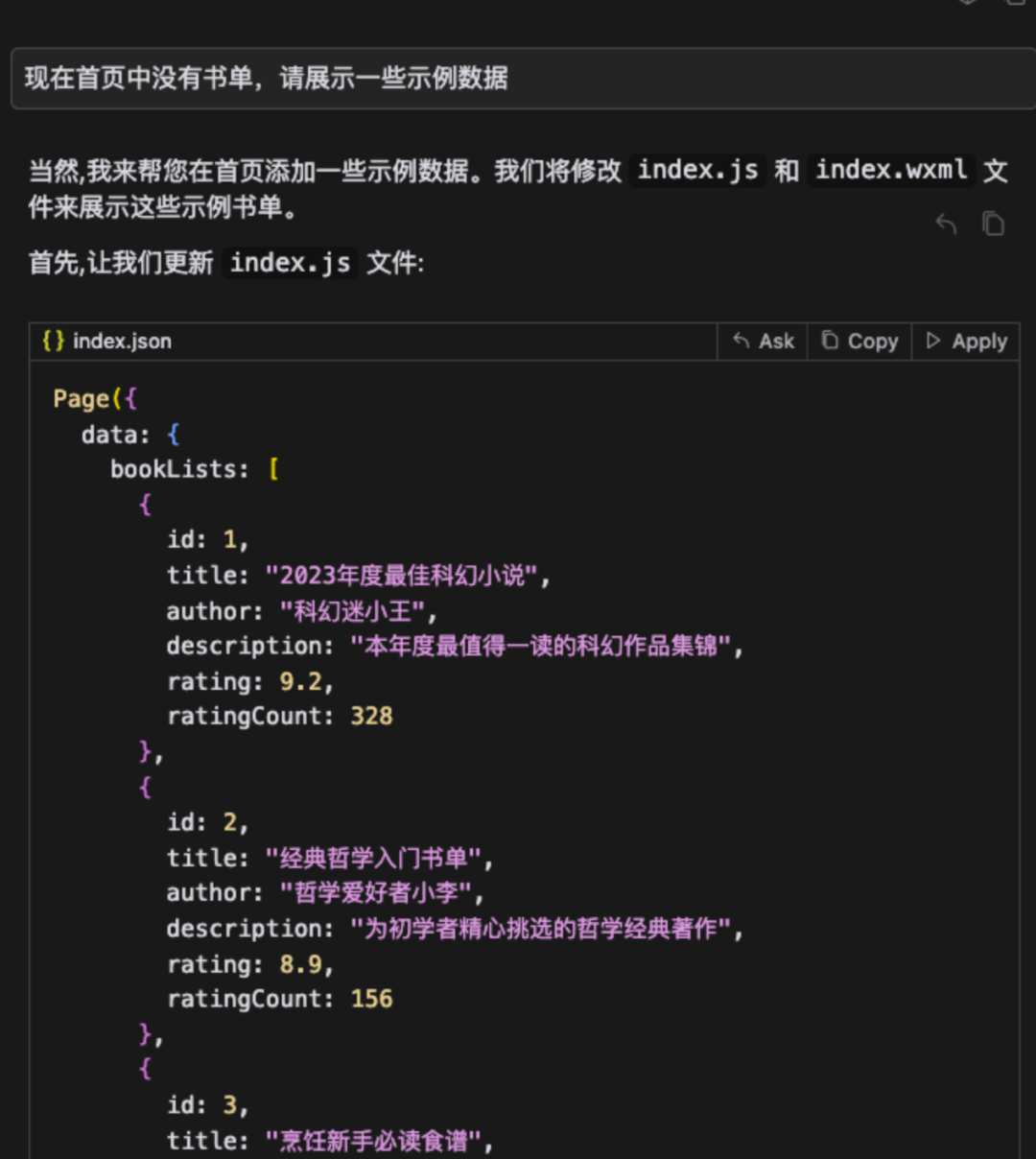
然后我就按照以上它给出的一步步把代码复制到对应的文件中。这个时候我回到微信开发者工具中,就已经发现可以看到粗糙的页面了(可惜没有截图)。但由于没有数据,所以让它帮我生成了一些示例数据。

这样首页(书单列表)就有了比较真实的样子。不过默认生成的页面比较丑,比如提交书单页是下面这样。

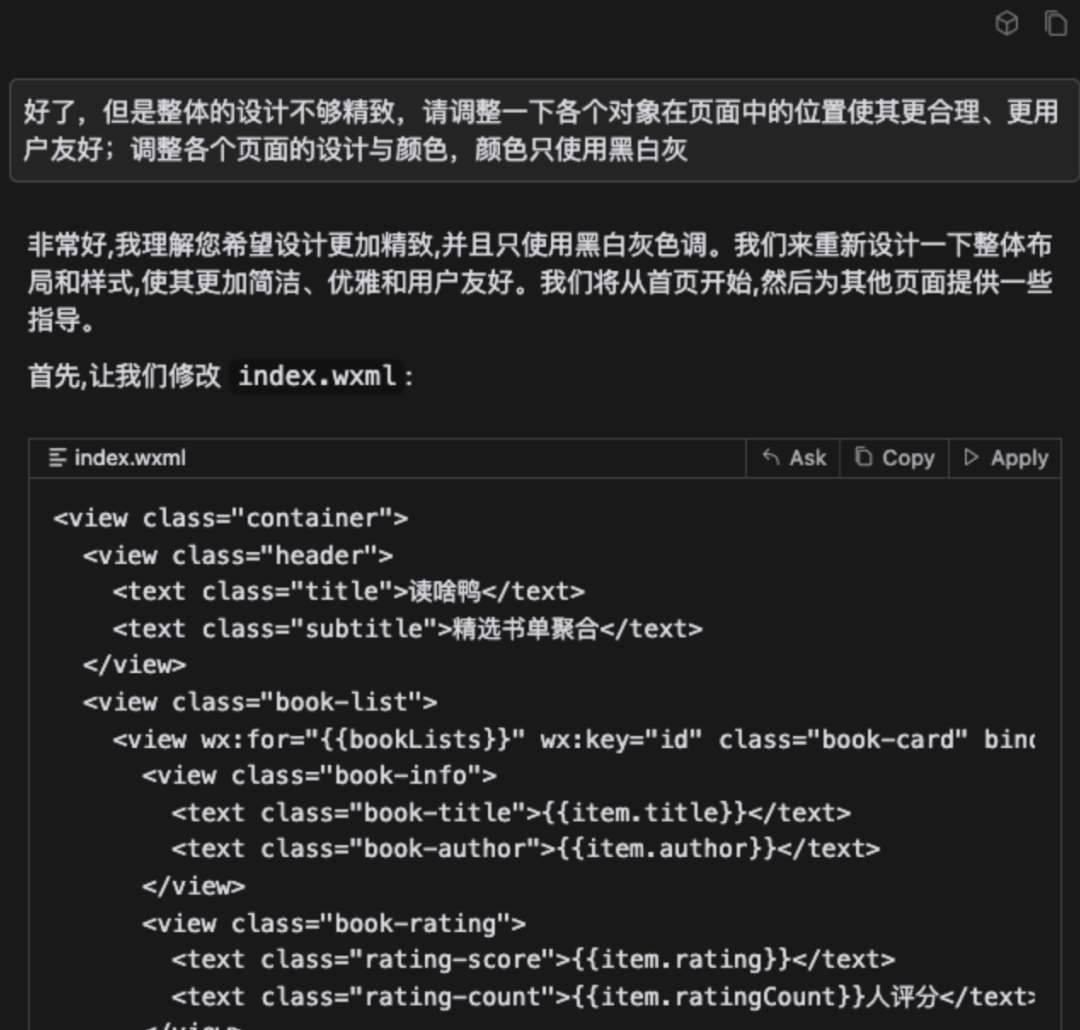
所以我先调整展示效果。(最开始我想的是简洁黑白风格)

按照它的代码进行修改。
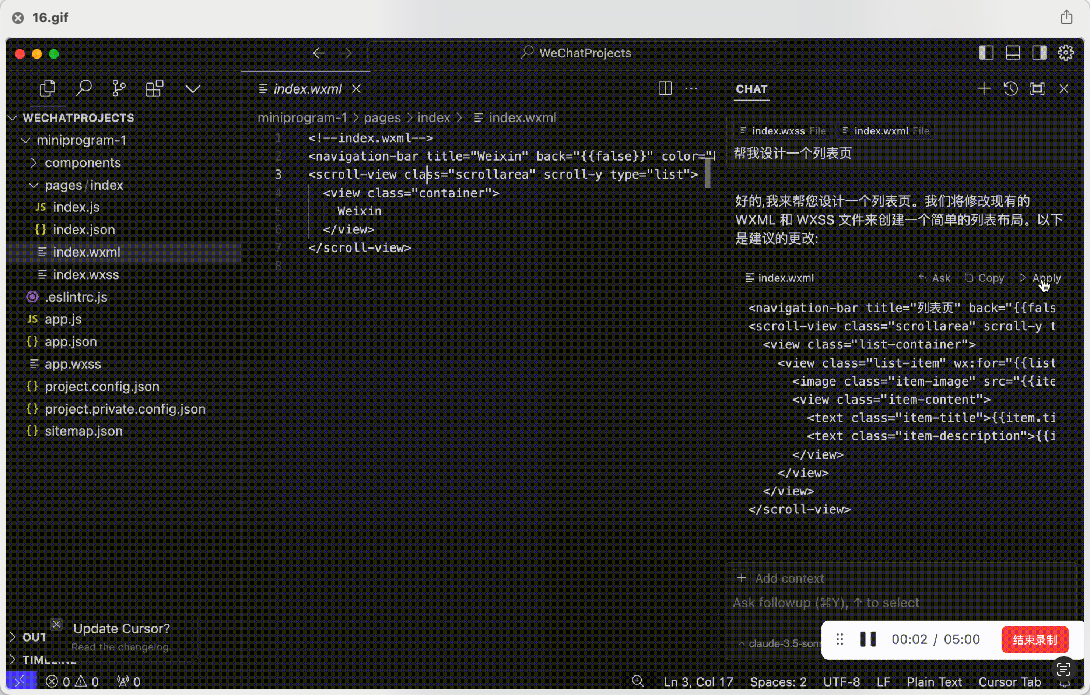
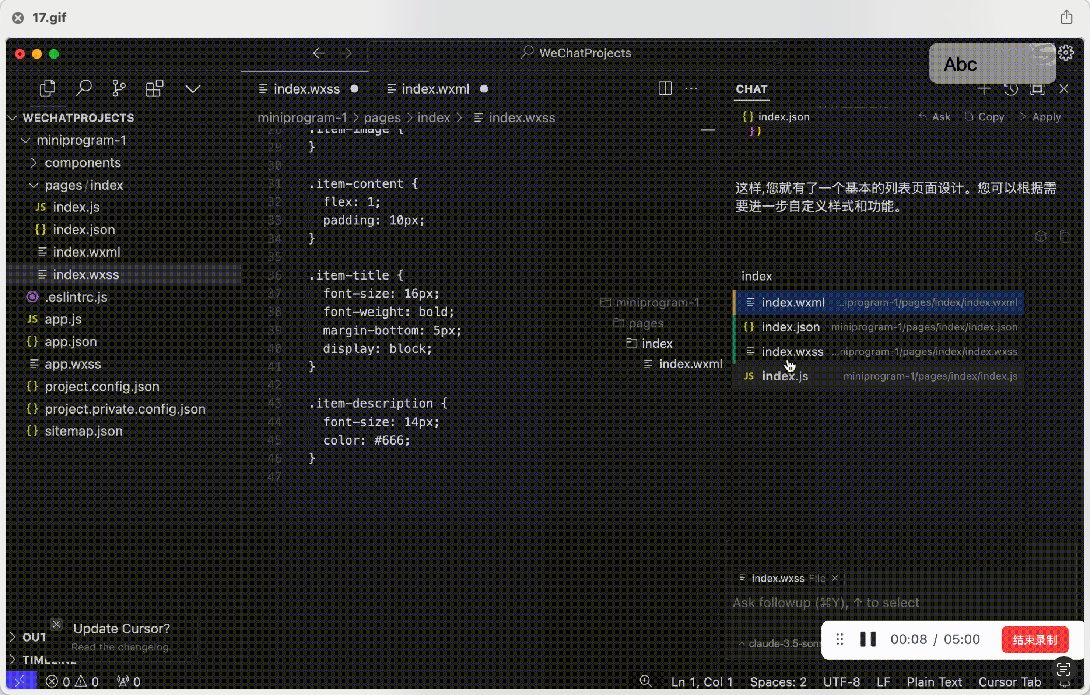
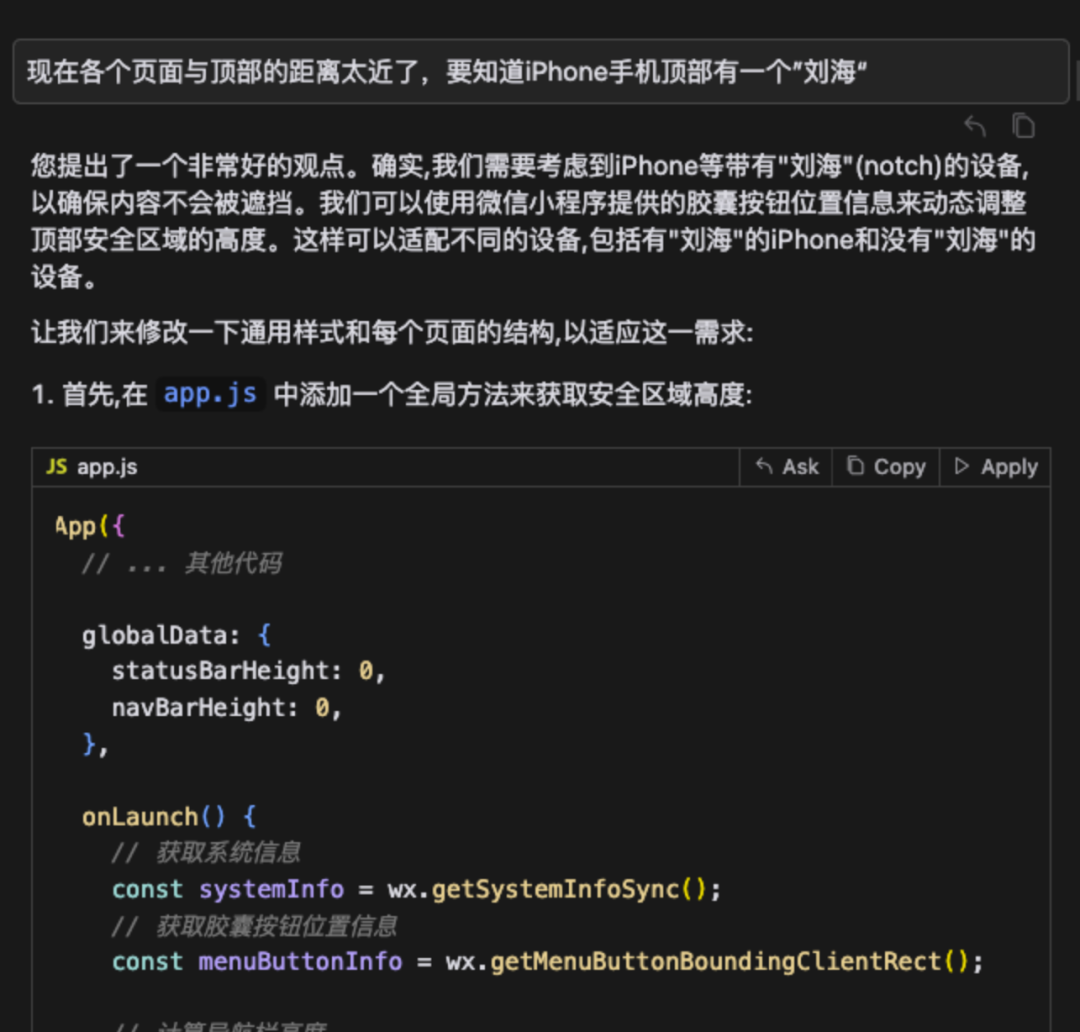
这里会碰到一个新情况,这里不是完全新建一个代码文件,而是在某个已经存在一些代码的文件中进行修改,而开发助手在输出代码时可能会省略一些内容(这是有好处的,就比如我已经写了1000字的文章,我让它帮我加一个案例,它没有必要把我写好的内容又复述一遍,所以它会说哪里到哪里不变,从哪里开始插入xxxx),此时我们就没法完全复制粘贴代码了。
这个时候Cursor有个功能,简称为“自动修改”,如下图所示,只需定位到对应的代码文件,然后点击新写代码的“apply”按钮,Cursor就会自动判断需要在当前代码的哪里进行 增删改 。

这个功能非常有用,这也是我不用写一行代码就完成开发的重要原因之一。
不过在这里Cursor有时是会犯错的,比如当整个代码比较复杂之后,它可能会忘了之前某些代码是做什么用的,可能会错误删除一些代码,导致出问题。(因为这里涉及到大模型一个固有的限制,即上下文长度,这个短时间内很难解决。非大模型行业从业者可以忽略底层技术原理,可以简单理解为 开发助手 的记忆能力有限,只记得跟你最近十几次或者几十次的交互内容)
所以有时我们需要适时告诉它某个页面之前有什么样的功能,在这个基础上上让它修改代码,或者让它尽量在不要删除原代码功能的基础上给出修改建议。这里相关的功能演示如下,在提需求和问题时可以带上相关的代码。

当然这个过程不像上面我描述的这么简单,有时也确实会出现代码改坏了的情况,所以完成重要功能后可以把整个代码文件夹复制一份进行备份。同时,当你经验丰富之后,你也能发现这次它应该改坏了,于是可以不急于修改代码,可以重新表述你的需求,带上更多的背景信息或者一些限制要求。
这个过程你可以尝试把它当做一个人,一个真的开发人员来看待,来给他提出要求。比如下面有一个很好的例子。

感觉怎么样?
当我发现它能准确理解我的需求并解决问题时,真的太爽了。
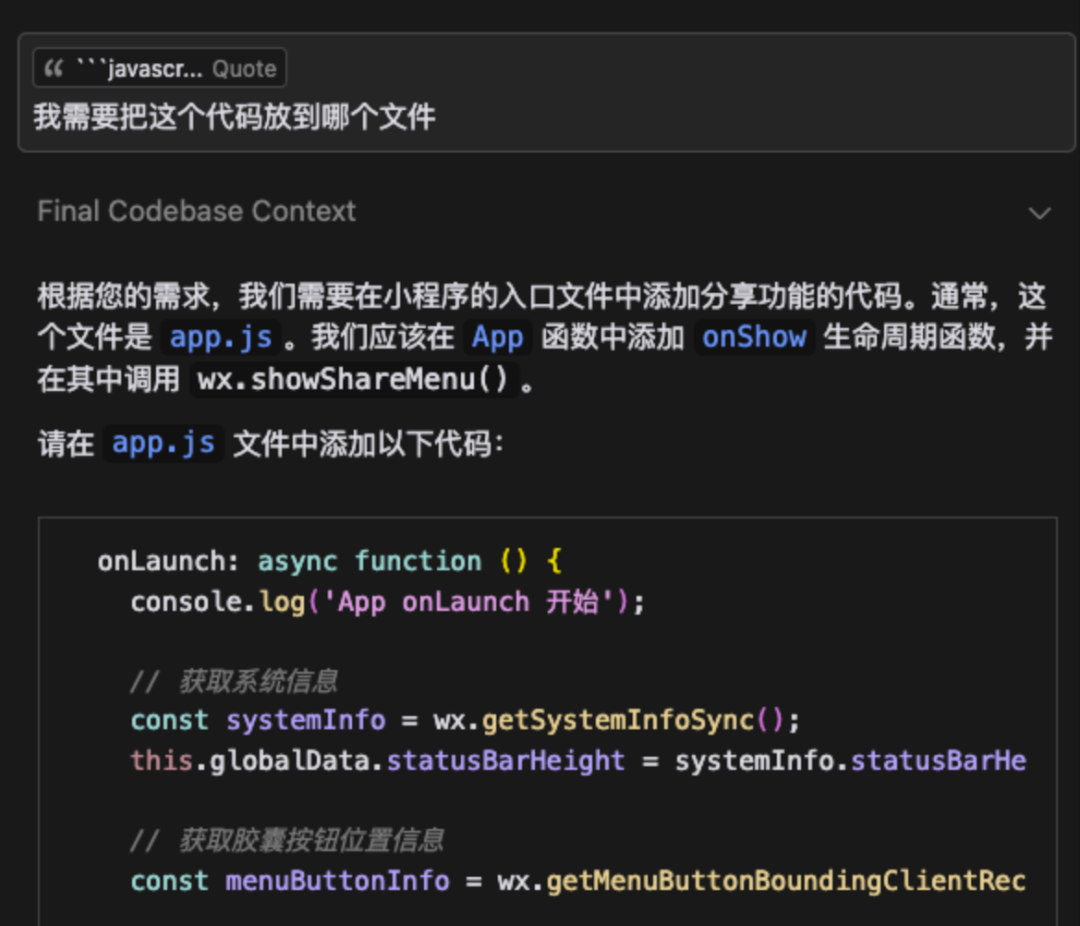
再比如它有时会给我一段代码和一些说明,但我并不懂,于是我直接引用那段代码并问它:

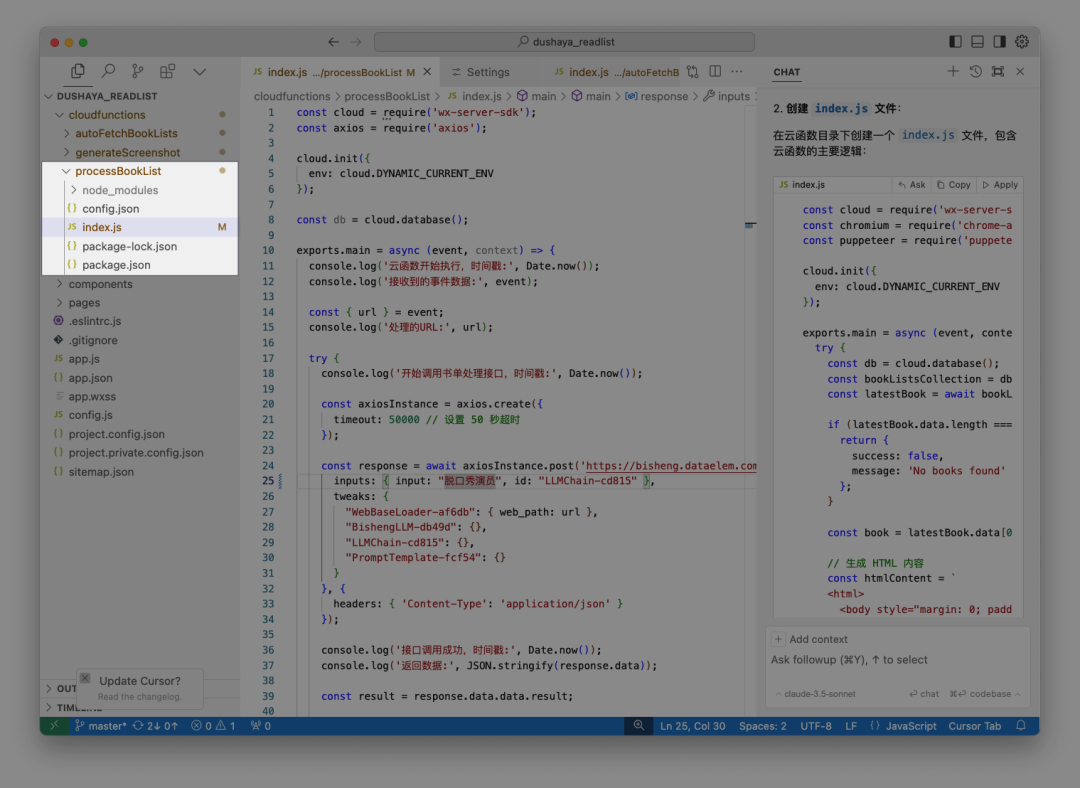
2.4 与云开发环境相关的一些高阶功能开发
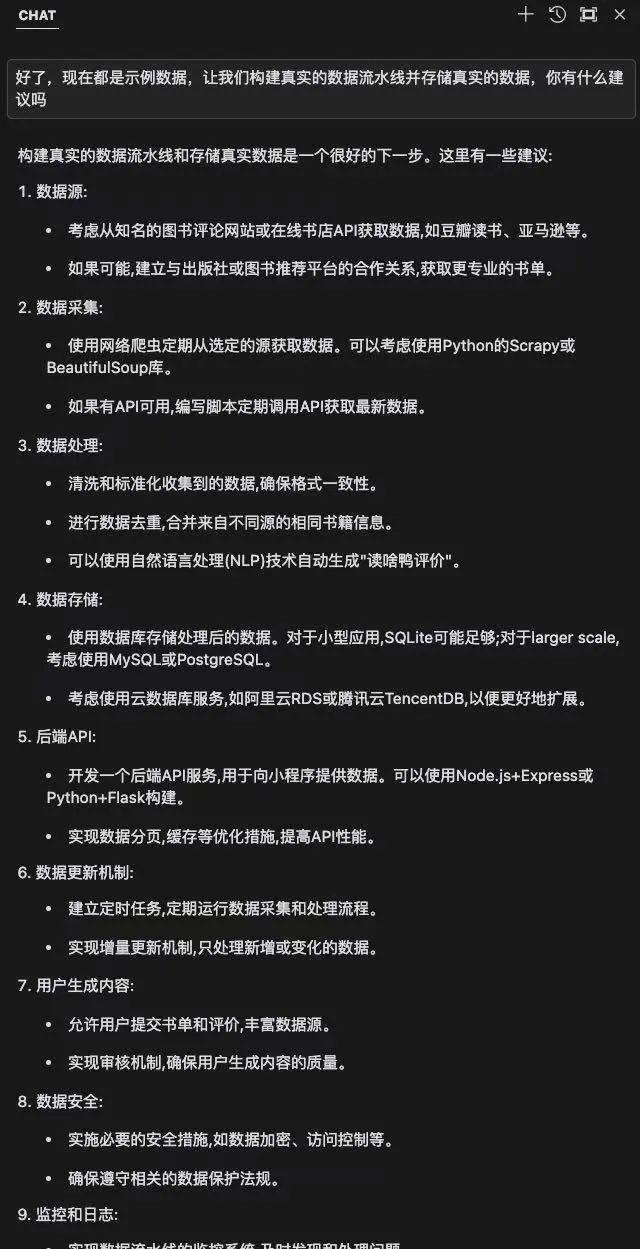
主要页面设计和基本交互功能都差不多完成了,我开始考虑如何填充真实数据。于是我先问问它的思路。

考虑得还挺全面的。
我先后构建了两个功能,一个是用户提交书单链接,我使用大模型能力自动解析链接中的书单内容;另一个是每隔20分钟,自动从网上爬取一些书单内容。
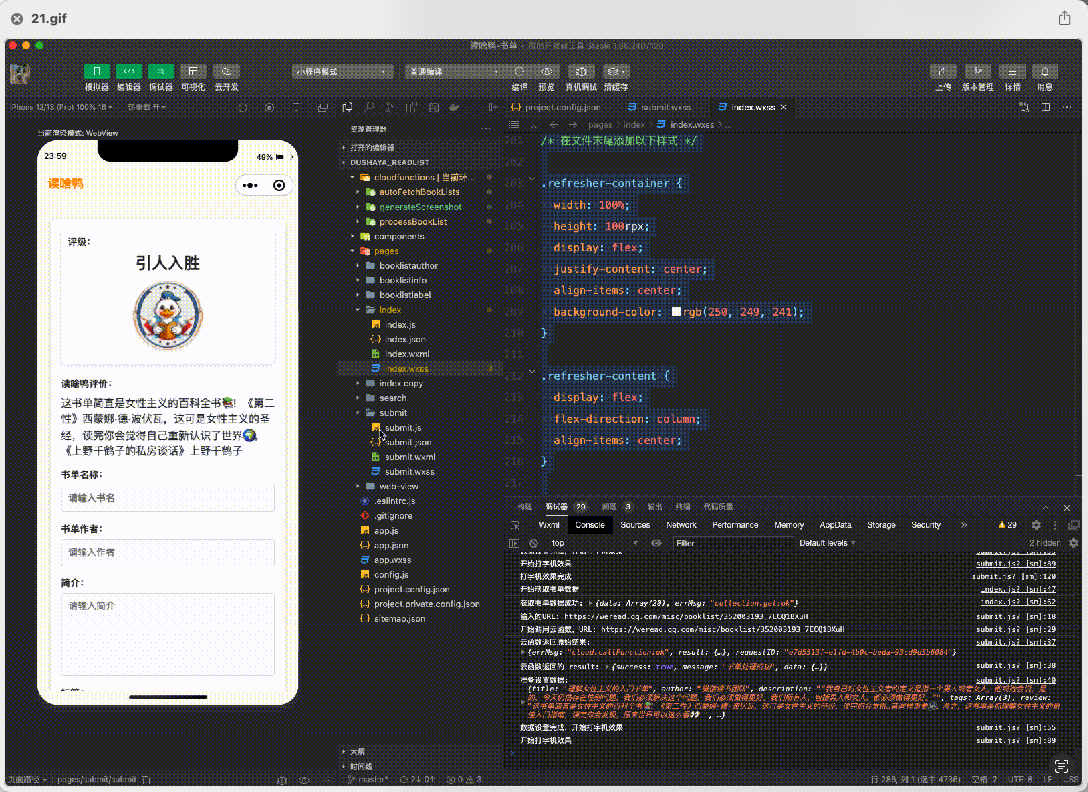
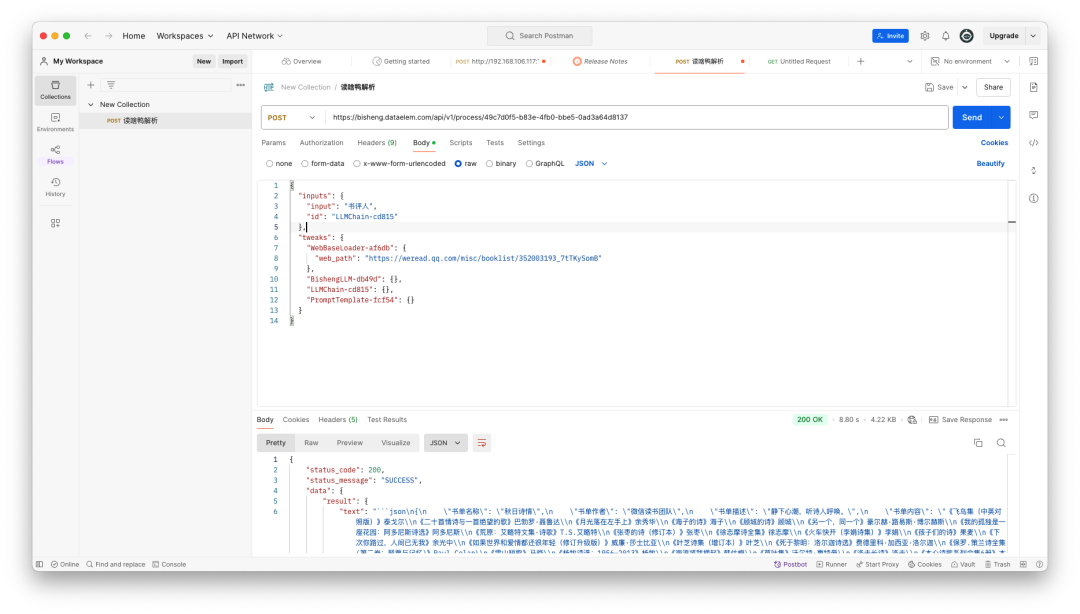
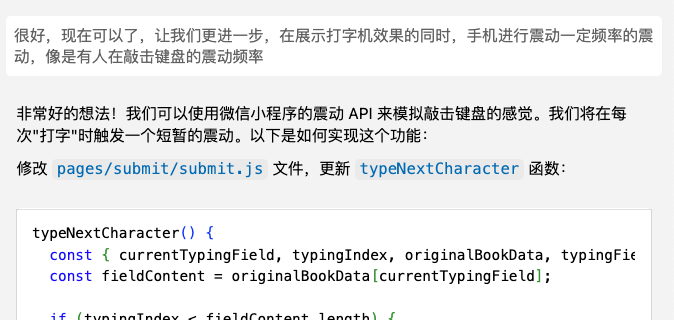
先讲第一个功能,用户提交。以下是一个在调试页面测试的过程:用户提交书单链接,自动解析内容,并给出评级和评价,输出还带有打字机效果,在手机端还有震动效果。

从每个书单链接中会自动生成书单信息,包括以下几部分:【书单名称】、【书单作者】、【书单描述】、【书单内容】、【标签】、【读啥鸭评级】、【读啥鸭评价】实现这个功能涉及三个重要概念:云函数、大模型应用、云数据库
云函数,我理解其实就是一个有着特定处理逻辑的功能,我这里实现的就是:接受用户输入的url,从url中返回书单信息。
它应该也可以直接写在某个页面的处理逻辑中,但如果它跟各个页面都没有关系,或者是一个多个页面或功能都可以复用的功能,那么就可以把它作为云函数单独拿出来。另外还有一个好处,我看起来云函数的更新不需要微信官方进行审核,直接上传到云开发环境即可。
根据开发助手给我的指引,我创建了cloudfunctions文件夹(必须叫这个名字,应该是微信开发的规范),然后在里面创建了processBookList文件夹(自己命名的,代表“处理书单”的功能)。同样按照开发助手的指引在该文件夹内创建必需的几个文件:

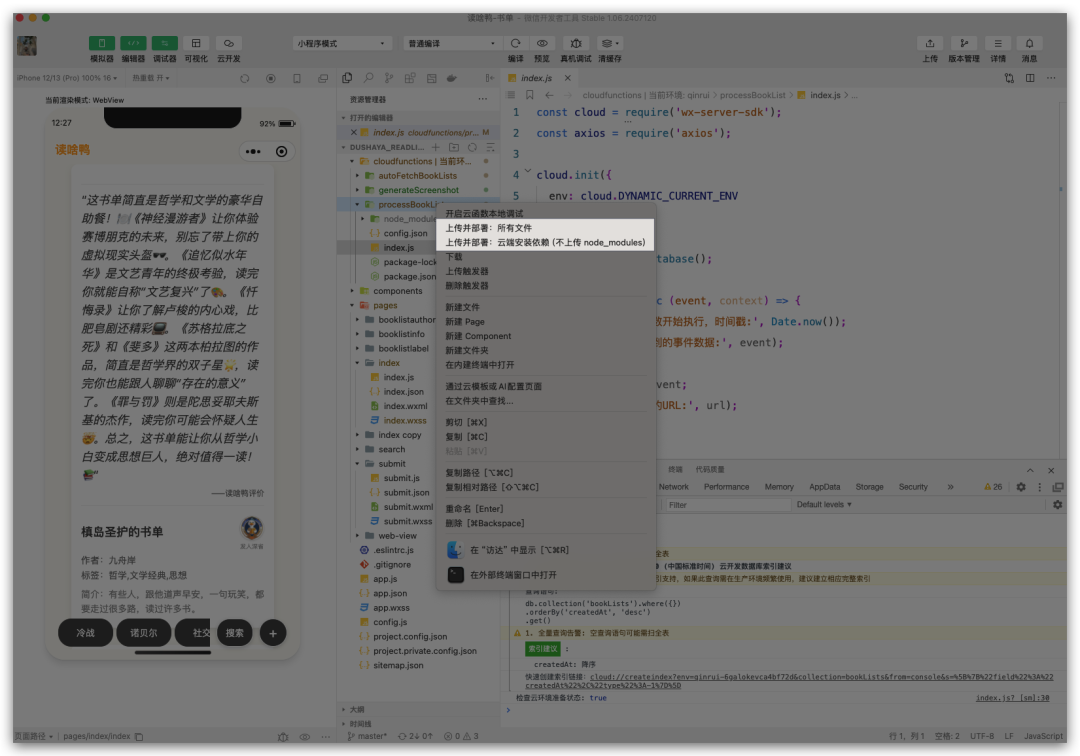
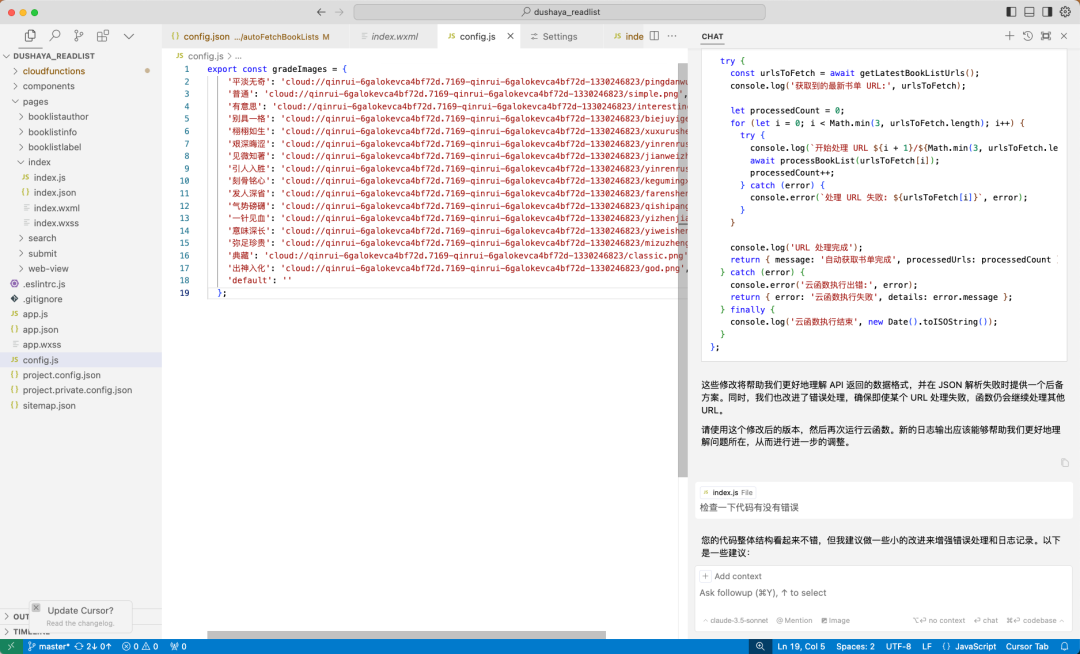
为了标记能看得清晰,我把Cursor的主题色改成了白色
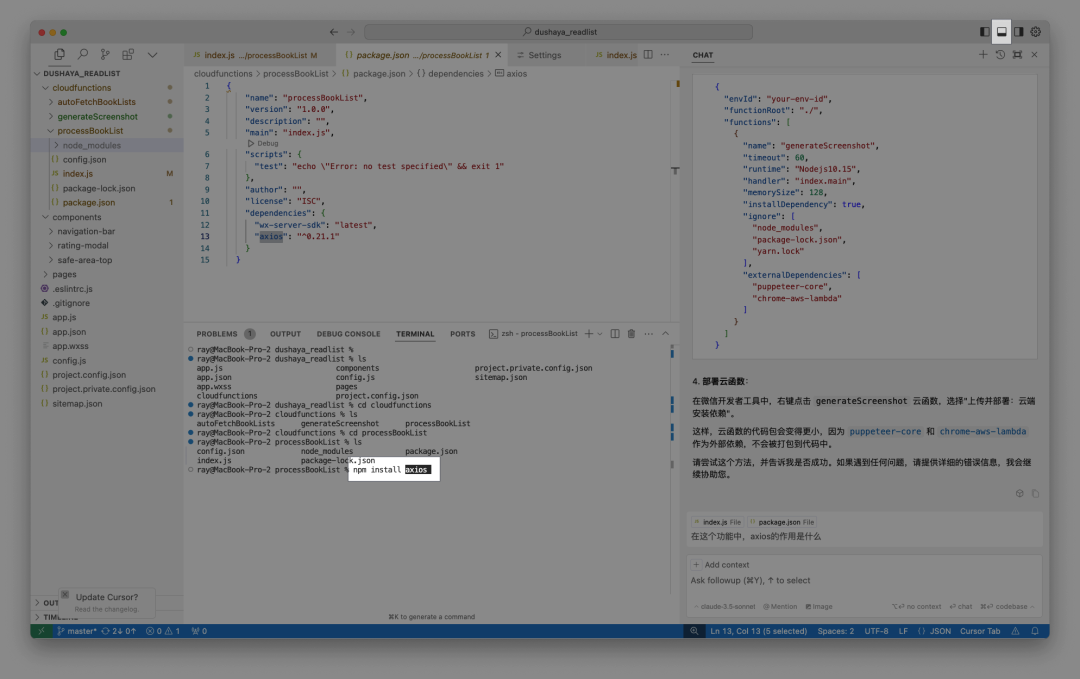
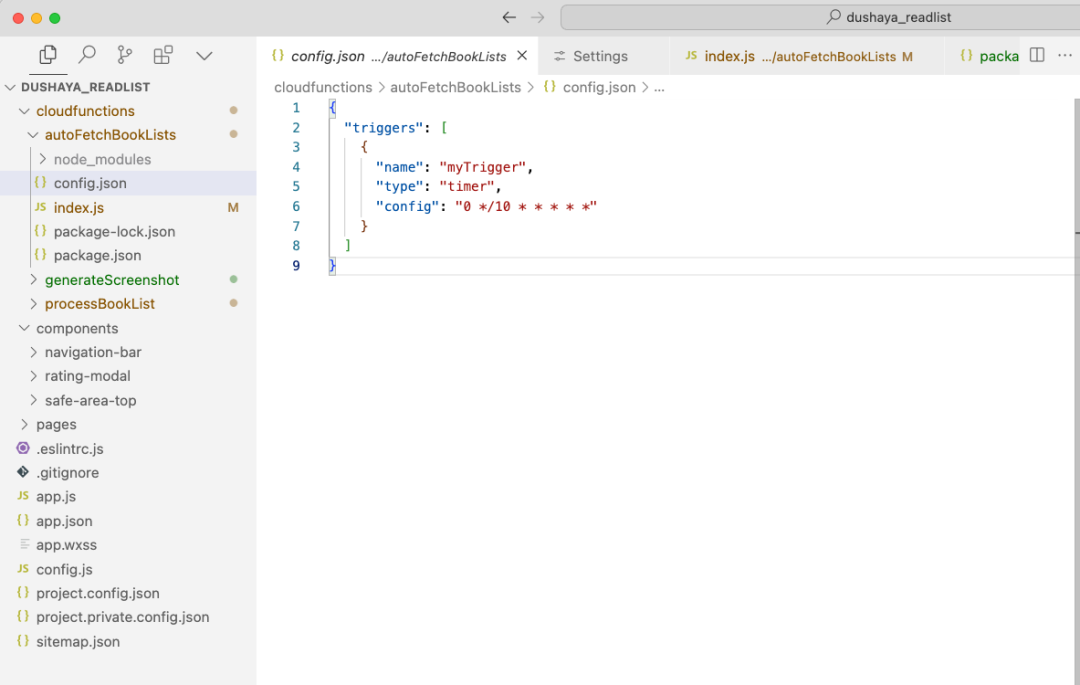
其中最核心的是index.js文件,包含了该云函数的运行逻辑;config.json则是用来控制一些诸如超时时间、内容最大限制、定时触发机制等内容;package.json最主要的作用我理解就是描述该云函数正常运行所需要的依赖项;node_modules文件夹中我理解应该就是存储所需依赖项的,这个文件夹是我们在安装依赖项时被自动创建的。
如何安装依赖项?
点击下图右上角这个按钮,中间的下方会出现一个新的区域,先称之为命令行区域,它默认会定位到你当前代码那个文件夹内,通过命令行的方式打开文件夹(命令行常见操作方法见:https://blog.csdn.net/Evankaka/article/details/49227669)。进入到processBookList这个云函数文件夹内,然后按照开发助手的指引,执行npm install axios安装axios这个依赖项。

安装完成后有一堆看不懂的信息,可以复制给开发助手,他会给你解释,一般来讲没什么需要修改的。
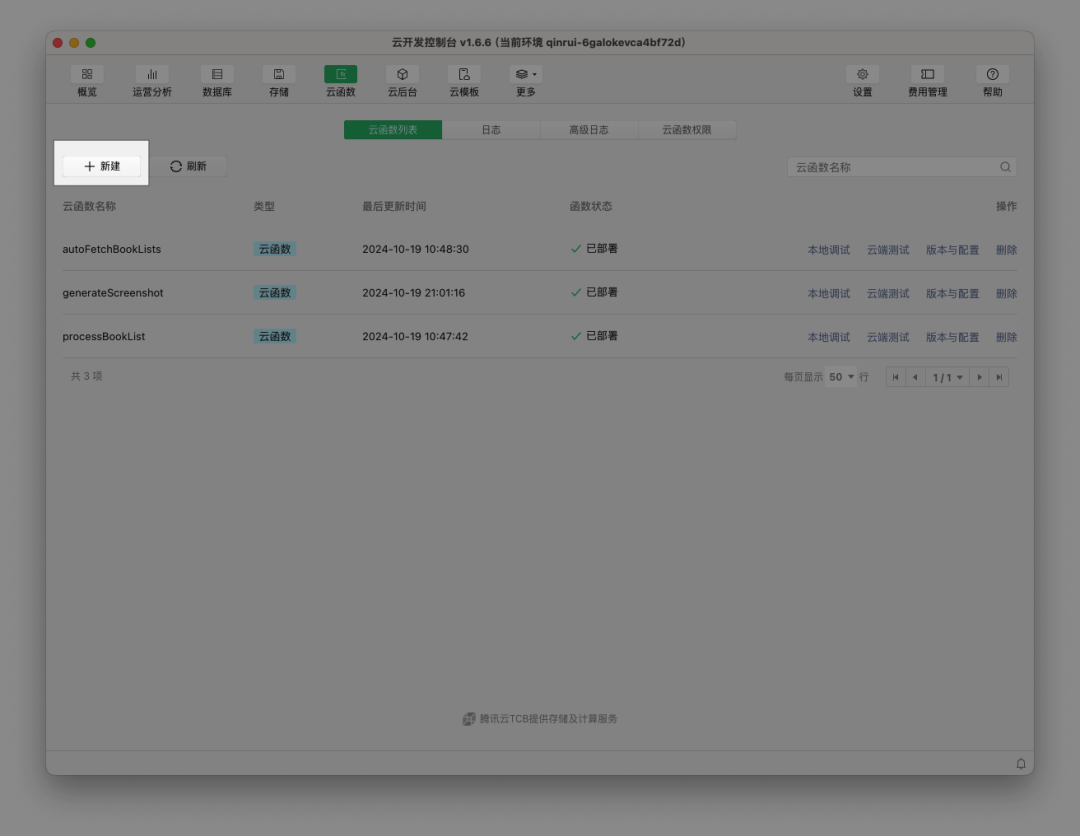
到这里,这个云函数需要开发的部分OK了,然后进入到微信开发者工具,如下图点击左上角“云开发”按钮

进入云开发控制台。点击“云函数”,这里后面还会用到“数据库”、“存储”功能。

点击“新建”一个名为processBookList的云函数。

然后进入微信开发者工具,如下图,右键点击该云函数,然后点击上传(“上传所有文件”适用于依赖项有更新的情况,“上传但不包含node_modules”适用于没有更新依赖项的情况)。

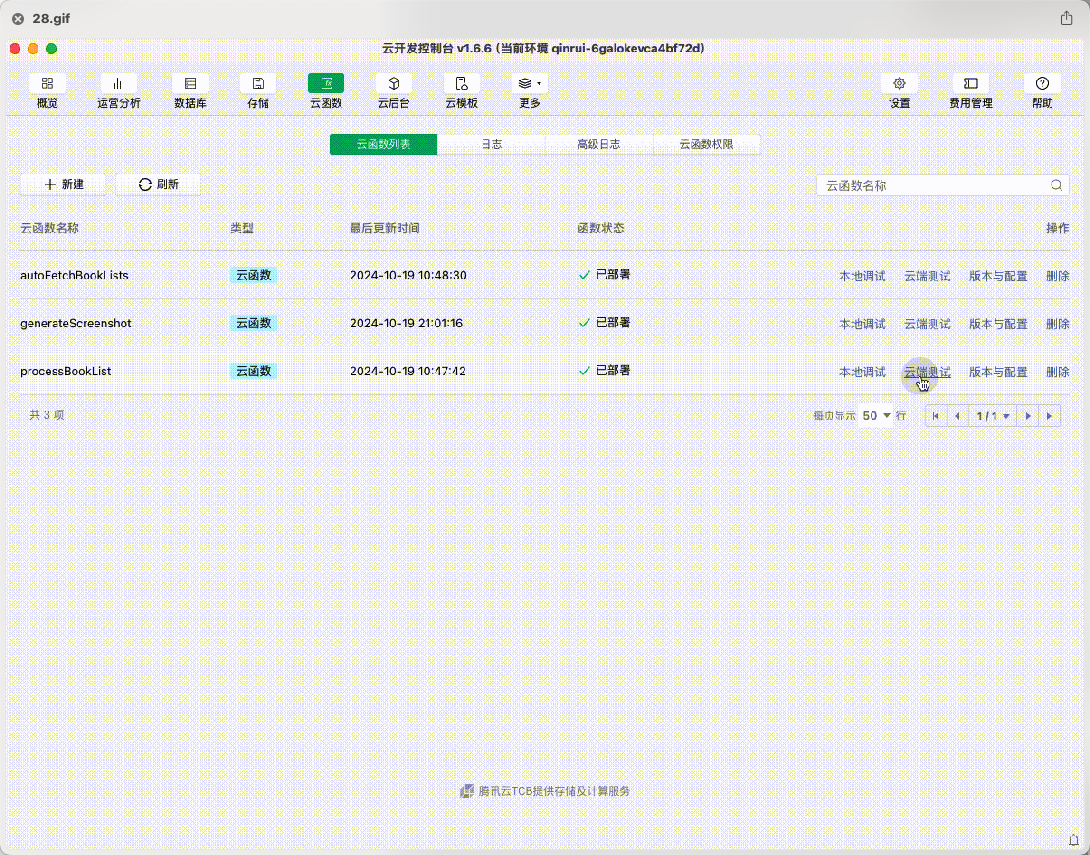
上传成功之后,再进入云开发控制台,选择该函数的“云端测试”。

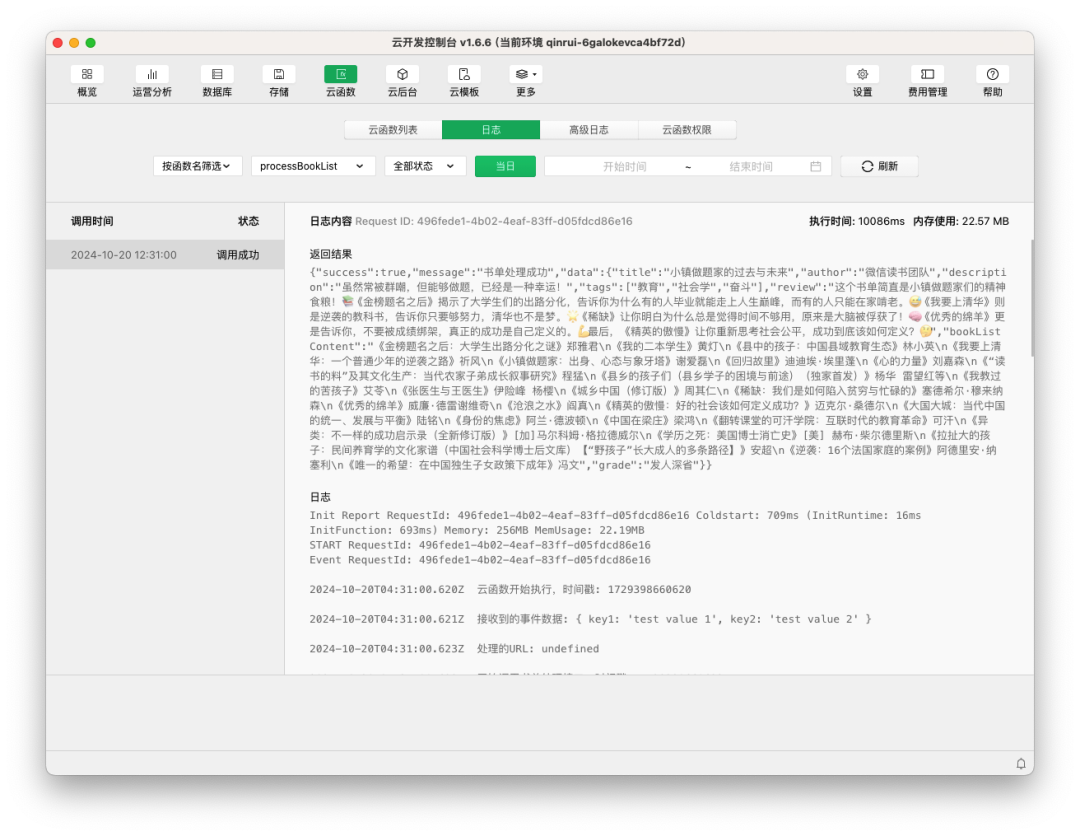
然后在日志中可以查看这次运行的日志,如果有报错的话把它发给开发助手进行调整修改,修改完重新上传并测试,直至成功。

讲完第一个重要概念 云函数 ,第二个是 大模型应用开发 。
该云函数主要做两件事情,第一是调用远程的书单内容解析服务获取书单信息,第二是把获取的信息存储到数据库中,用来后续在各个列表页进行展示。
由于各个平台(豆瓣、微信读书、微博、小红书…)书单内容结构是不一样的,如果针对每个平台单独写代码解析书单内容,开发和维护成本很高,于是我就想到用大模型的能力,大模型可以类似人一样去读网页中的内容、理解内容,然后按照我的需求输出。另外 ,除了网页中已有的 内容:【书单名称】、【书单作者】、【书单描述】、【书单内容】,我还希望获得更多有意思的增量内容:【标签】、【读啥鸭评级】、【读啥鸭评价】,所以传统代码的方式就更不可行了。
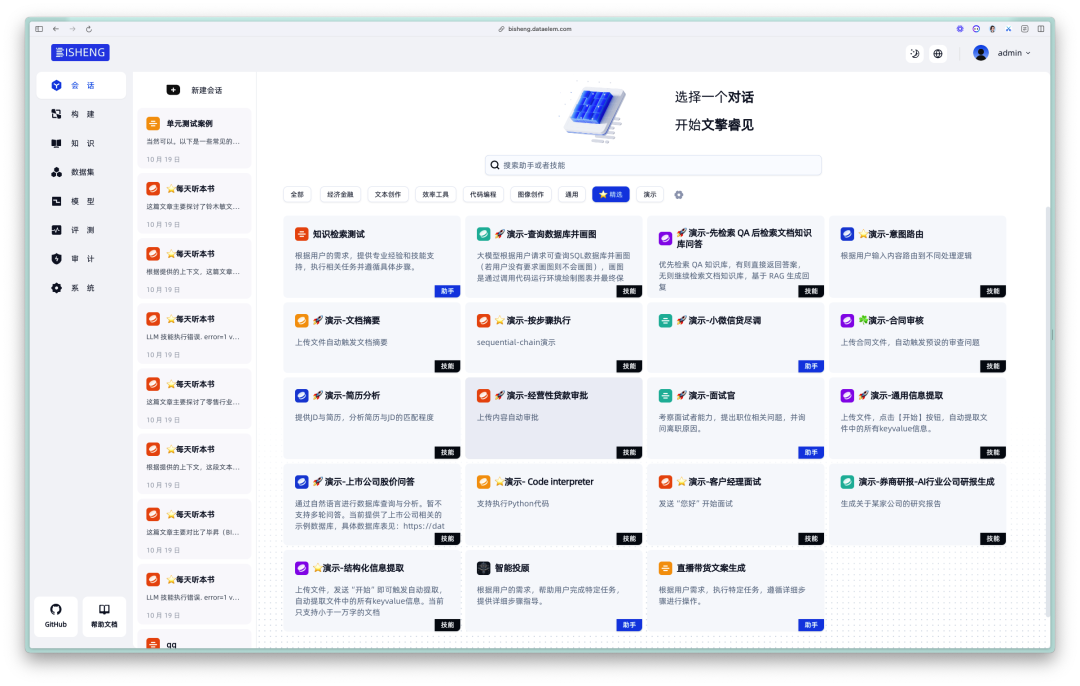
所以这里书单内容解析服务我使用了自家的大模型应用开发平台:毕昇BISHENG 。
BISHENG是一款 开源 LLM应用开发平台,专攻企业场景, 可完全私有化部署在公司内部,已有大量行业头部组织及世界500强企业在使用。

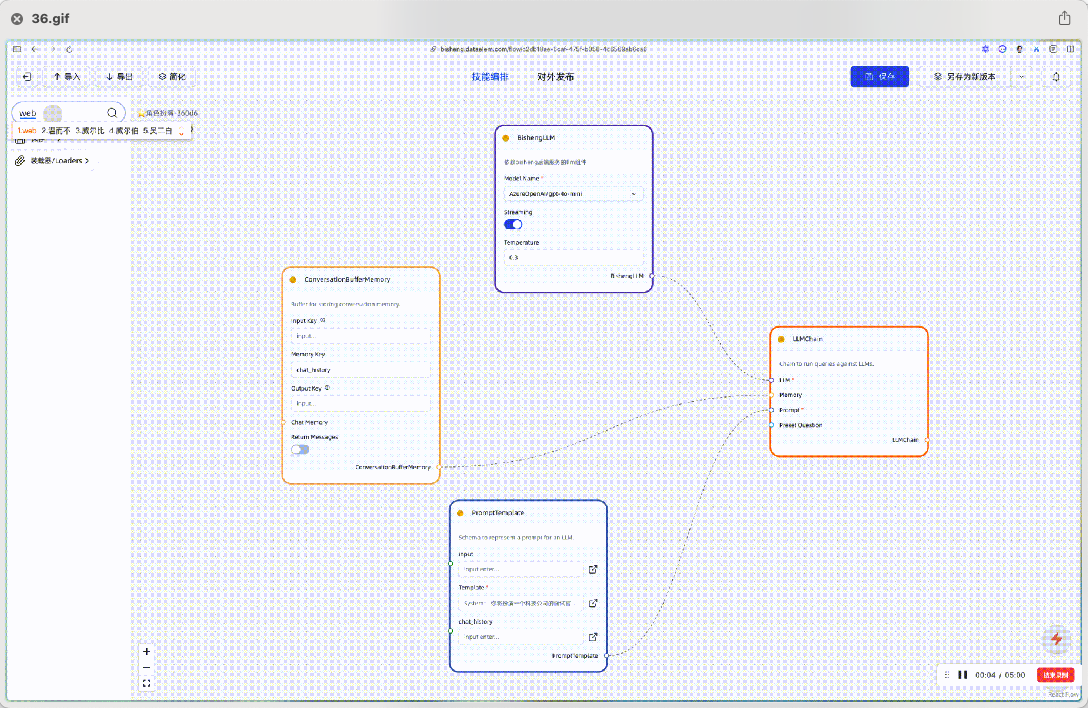
由于BISHENG可以开发非常复杂的应用,所以 读啥鸭 的这个需求,如下图所示,我基于BISHENG一个简单的应用模板稍作修改即可。它主要实现了网页文本内容的解析,然后把解析的文本与提示词一起传给大模型。大模型会按照提示词中的要求输出所需的书单信息。

我当前的提示词是这样的:
# 角色
你是一名毒辣的{input},态度要非常鲜明。# 任务
1. 首先你需要阅读下方”书单文章”,从中提取出【书单名称】、【书单作者】、【书单描述】、【书单内容】四项信息,这四个信息很重要,不能编造,如果”书单文章”中不存在该信息,则置空,其中【书单内容】用 书名+作者名 这样的形式表达,每本书之间用换行分隔,如:
《钢铁是怎样练成的》奥斯特洛夫斯基
《老人与海》欧内斯特·海明威
2. 然后根据你的知识,分析“书单文章”内容,并输出【标签】、【评级】两项信息,其中【标签】可以是多个,但是不要超过5个;其中【评级】从以下几种中选择:平淡无奇、普通、有意思、别具一格、栩栩如生、艰深晦涩、见微知著、引人入胜、刻骨铭心、 发人深省、气势磅礴、一针见血、意味深长、弥足珍贵、典藏、出神入化,其中越往后要求越高、出现的概率也越低。
3.最重要的来了,对这个书单中列出的这些书进行【评价】,评价最主要的内容是说明为什么要读这些书。可以挑选几本进行简评,也可以评价整个书单。语言风格诙谐幽默、一针见血、出人意料,内容中穿插不少于5个emoji表情,表达准确的前提下字数越少越好。注意:开头不要“哇”、“哇塞”这些惊叹的词,直接说内容;并且不要用“xxx简直是xxx”的说法。
举一个好的例子:
书单中包含:《西游记》、《水浒传》、《红楼梦》、《三国演义》
评价:《西游记》🐒 也可以说是“公费吃喝,到此一游”🏞️,何为真经,孰能定义 🤔 《红楼梦》可是文学巅峰,拥有极高的艺术成就和思想价值,可惜一般人不懂 😂
举一个不好的例子(评价没有诙谐幽默及出人意料):
书单中包含:《西游记》、《水浒传》、《红楼梦》、《三国演义》
评价:中国四大名著,文学成就极高,人一生绝不可错过的书
4. 以上七项信息使用的语言与”书单文章”的语言保持一致,如”书单文章”内容是中文则为中文,若”书单文章”内容是英文则七项信息的内容也为英文。
5. 以上七项信息务必以JSON的格式进行输出。
6. 如果你判断“书单文章”中的内容并非书单,则不必输出以上七项信息,告诉用户这里面没有书单信息请用户检查即可,语气可以俏皮可爱一点。# 书单文章
{content}你的输出:
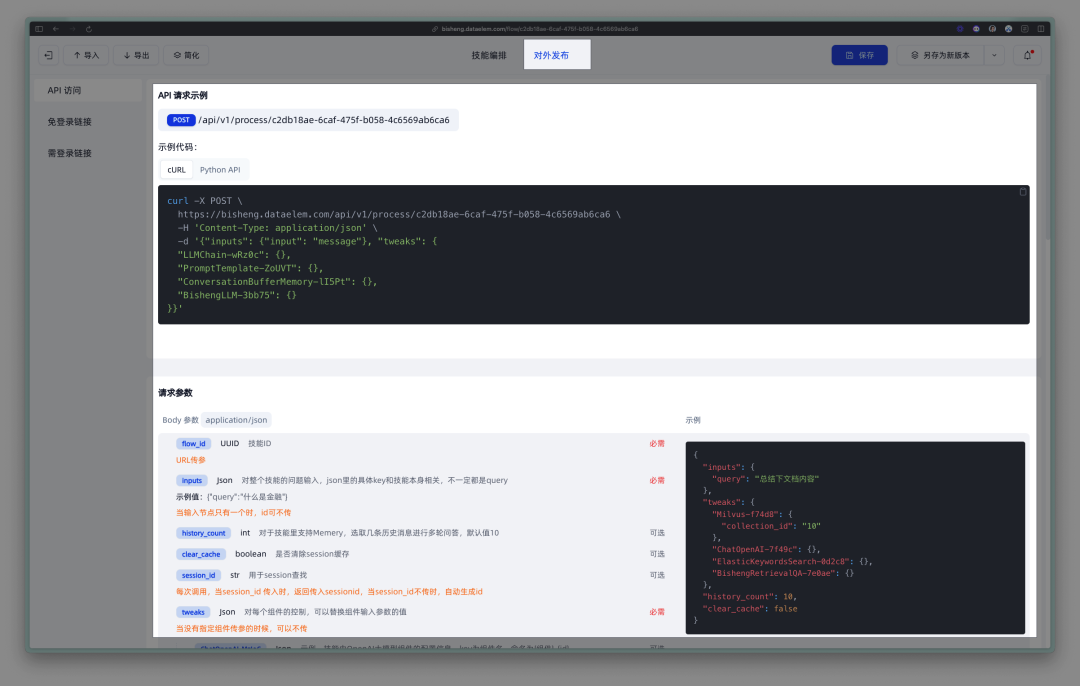
构建完成后点击“对外发布”按钮,可以看到该应用的接口调用方法。

如果你的场景需要实现的大模型应用跟我类似,你又完全不懂技术,调用方式可以参考我的。

把这些提供给开发助手,它就会帮你写好调用该接口的代码。
基于BISHENG我们还可以开发许多更复杂的大模型应用。

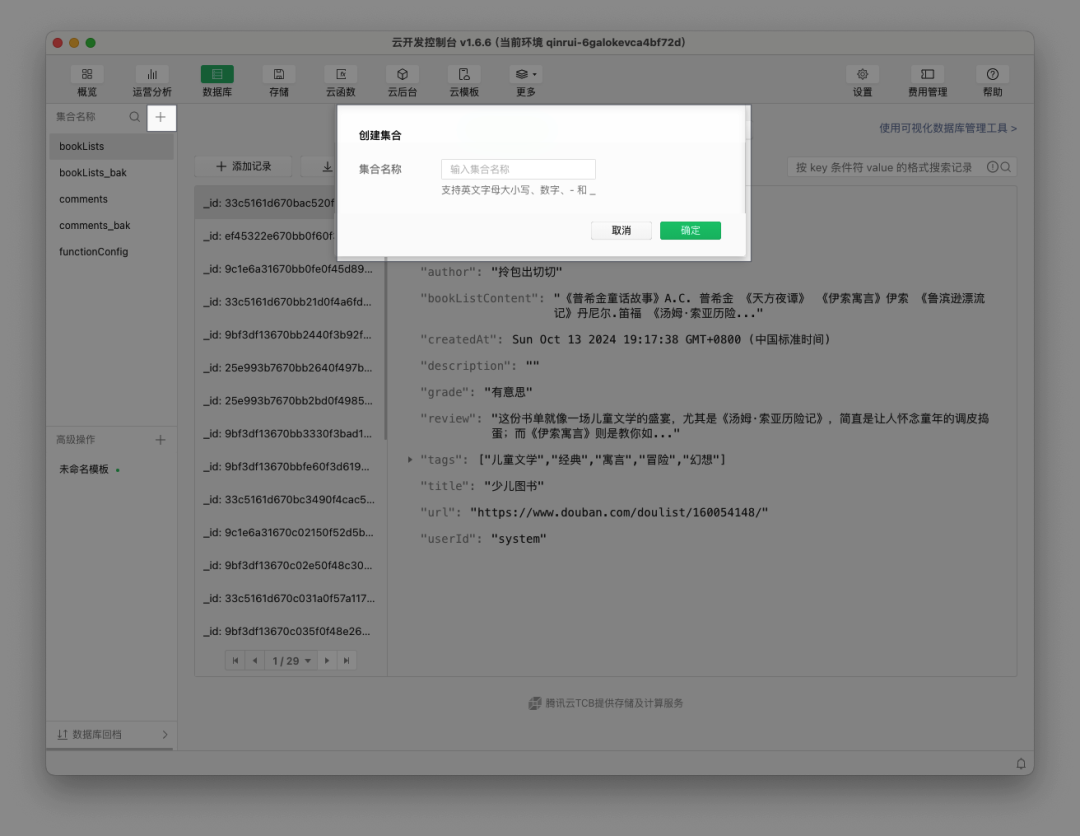
现在我们获取到了正确的书单信息,接下来就是存到数据库。你在描述处理书单需求时,可以告诉开发助手你需要把处理结果存储到微信云开发环境的云数据库中,它就会提示你需要创建一个名为“xxx”的集合。如下图所示,点击添加按钮进行创建即可。

好了,中间再经过各种调试修改,就可以通过页面提交书单内容了!为了增加趣味性,我又提出了如下几个新的要求。



没错,只需要像这样直接提出你的要求,基本马上就能实现。太爽了~
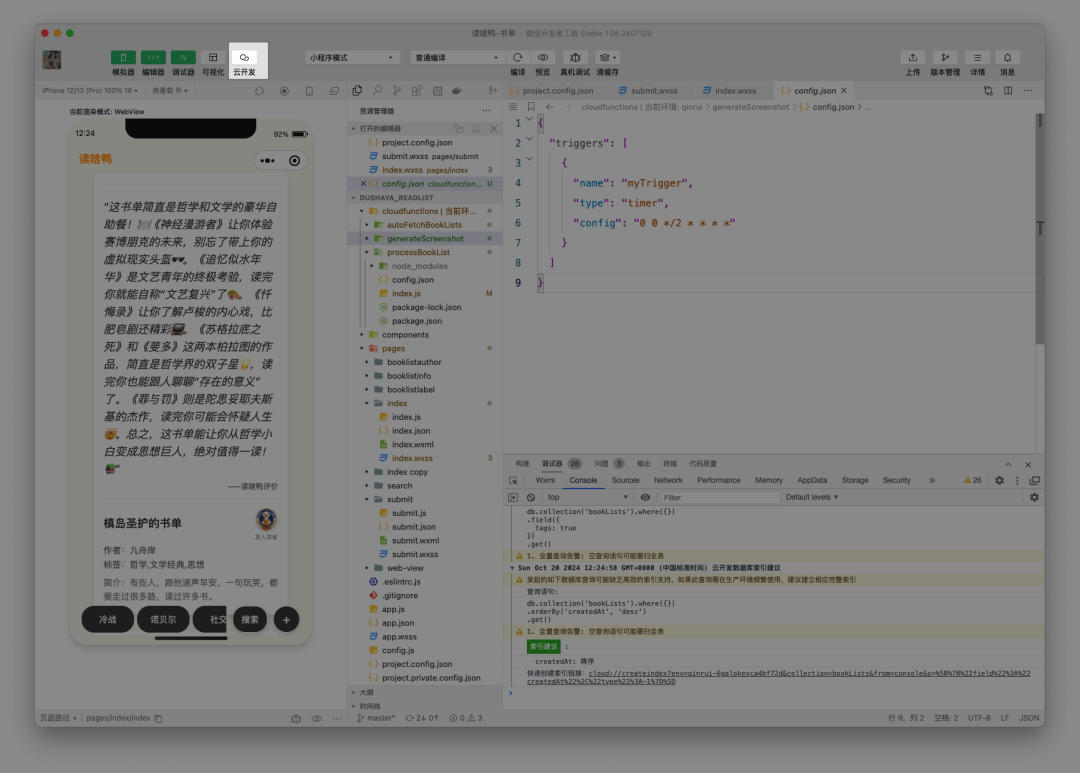
2.5 定时自动运行
用户可以提交书单了,这很好。但早期哪有什么用户来提交书单?
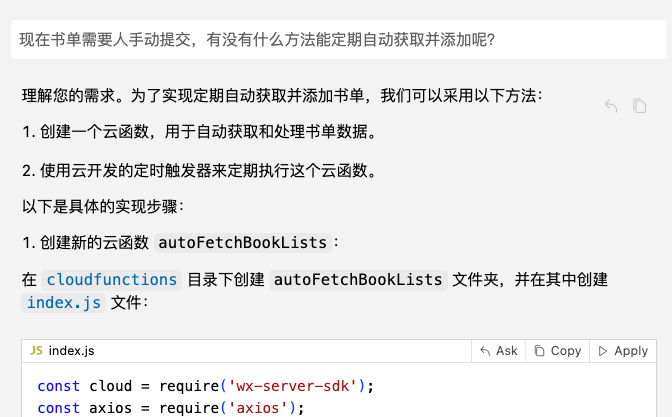
于是我让他想办法自动获取

a few moments later

a few moments later
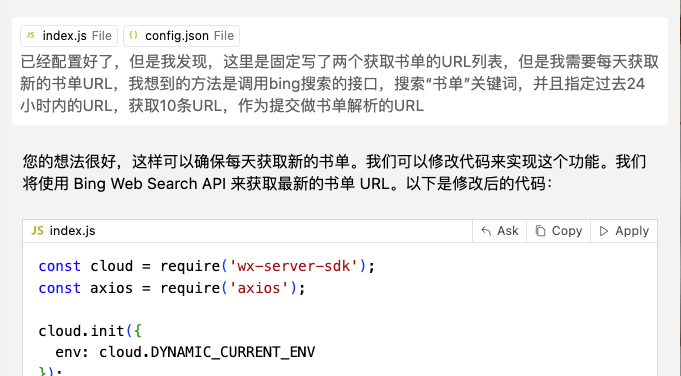
根据指引基本配置成功了。后来又增加了两个优化项:
- 调用大模型耗时比较长且每次调用都产生一点费用,所以降低错误调用(有些链接不是书单信息),所以在云函数中先写了一个逻辑让它用正则匹配网页中是否有“出版社”之类的关键字,有才去调用大模型应用。
- 由于bing搜索出来的无效链接太多,改成定向搜索豆瓣豆列。
排查云函数及定时触发错误过程中发现几个注意事项:
1、超时时间
改一下超时时间,默认是3秒,而我每次需要更新的书单数量比较多,所以改成了最长的60秒
2、定时器设置在该云函数的config.json文件中设置。我这里设置的意思是10分钟执行一次。

需要注意的是,微信云函数的定时触发器使用的是一种特殊的 cron 表达式,它包含 7 个字段,而不是标准 cron 表达式的 5 个字段。3、更新云函数、清理缓存
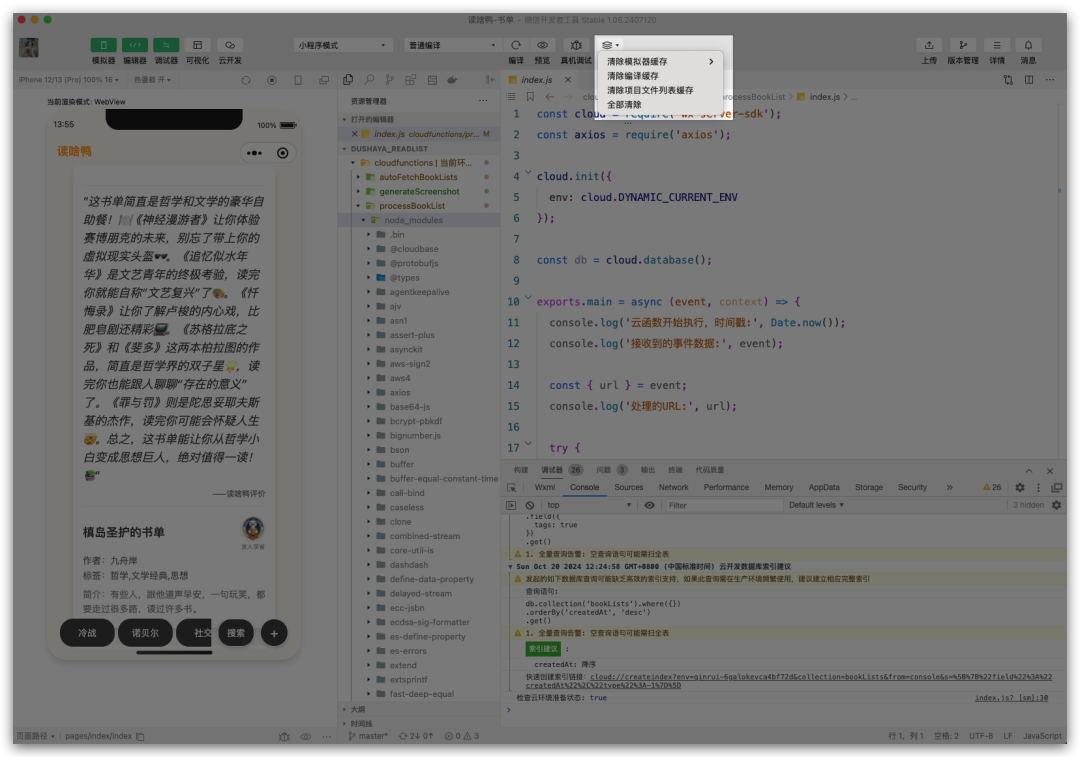
由于修改其他页面代码只需要保存代码文件即可,修改云函数需要上传生效,有时候会忘记这个步骤,导致怎么测都不行。。。
另外有些改动需要清理缓存才能生效,所以如果已经按要求修改了代码却总是不行(会有点崩溃),可以清除缓存试试,我一般选择“全部清除”。

2.6 其他经验
2.6.1 云存储的使用
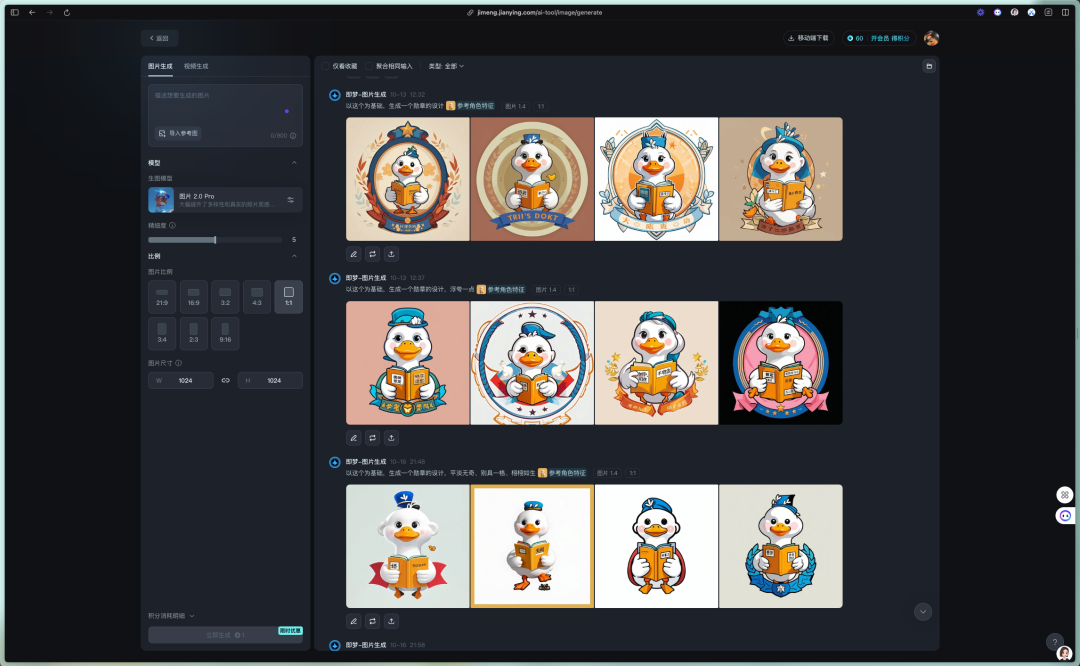
我用即梦(https://jimeng.jianying.com)画了许多种书单评级勋章。

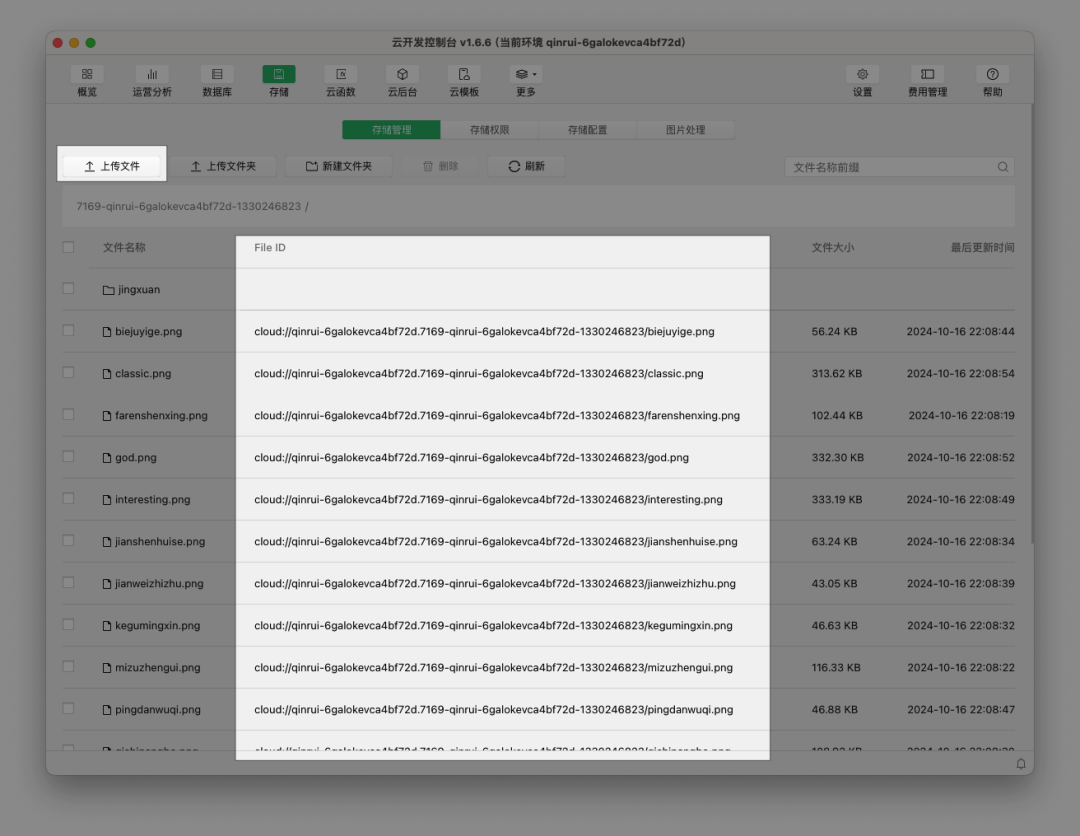
原本这些图片都是放到代码文件夹中的,但是微信会限制小程序代码整体不能超过2M,所以就需要把这些图片存储在云存储中。

操作也比较简单,直接点击“上传文件”按钮,把所有文件传上来。然后每个文件的“文件id”就是读取该文件的地址。根据开发助手的指引,把对相关图片地址逐个进行替换即可。

2.6.2 质疑开发助手与自我能力提升
开发助手很强(本质是大模型很强),它不仅能帮我写代码,它甚至知道微信开发者工具各个按钮在什么位置(应该是模型训练数据中有其开发者手册数据),引导我操作。
不过有时候也会有错误以及一些它不知道的事情,所以发现它给的建议没作用时,可以使用搜索引擎来查找答案。
另一种好方法是,你察觉到它给出的答案有问题,可以尝试给他一些反问和提醒。
如果你开始有能力给出一些正确的反问,代表你开始对代码有一定的认知了。这是一个循序渐进的过程,你在一步步调试以及开发助手给你的说明当中,逐渐开始理解许多概念。先从前端的简单的页面设计开发到后端的逻辑到数据库到一些函数的执行,一点一点接触和学习更加复杂的概念。
这是由你自己的需求增加,自然而然向前推动的一个学习过程。我们不需要上来先去学一大堆概念,却不知道有什么用。由于是面向一个具体的目标,我们会非常有动力去理解和学习,并且大部分是否有非常快的反馈。
写到这里就差不多把开发 读啥鸭 过程中的主要经验都分享了出来。
还有许多不完美的地方,待后续去迭代,比如用户体系,比如通过收集书单评级徽章的形式激励用户上传更多书单,比如激励用户分享,比如支持解析微信公众号文章的链接(微信官方的反爬比较厉害),比如支持B站视频形式的书单,比如我还想加一个自动运营的功能(自动挑选一些书单卡片并发布到抖音、小红书等社交平台)…
后记:一年发布12款产品计划
平均1个月一款产品。著名独立开发者Pieter Levels(《MAKE:building startups the indie way》 作者)也曾践行过这个计划。
每款产品不一定要做得很精美,应当尽早发布,尽早获得真实反馈。用户的真实反应要抵过自己无数巧妙的思考、分析。
我的灵感库中大约还有20多条想要做的产品。
后续产品的开发过程也尽量(精力够的话)会使用类似读啥鸭这样build in public的方式,通过公众号、社群发布出来。
本文由 @七吟覃 原创发布于人人都是产品经理,未经许可,禁止转载
题图来自 Unsplash,基于 CC0 协议
该文观点仅代表作者本人,人人都是产品经理平台仅提供信息存储空间服务。


 起点课堂会员权益
起点课堂会员权益








深有同感。同为产品经理(不过是金融产品),我也是今年年初开始开发小程序,目前做了一个在地铁里找厕所的”地下铁厕所指南”,自然增长半年有了5000个UV,春节期间在家花了5天时间,当时用的还是gpt4和perplexity。之后本来一直用网页版Claude,前两个月开始用Cursor后效率进一步飞起,现在我已经开发了两个微信小程序,一个网站和一个谷歌插件,还有一大堆to do list。ship more, ship fast,共勉。
忘了说,对于多文件的修改,相对Chat功能,建议使用Cursor的Composer功能(Crtl+I),可以一次性对多个文件进行修改,尤其是新开发一个软件时,可以一键生成相关的代码文件