我独自研发产品【2】——试水
上一篇文章,作者分享了自己决定独立开发产品时是如何选择工具的。这篇文章,和作者一起,看看他是如何使用工具的。

一、做什么呢?
首先,我决定做一些零散功能,来熟悉平台提供的功能。单个小超市的管理系统,需求清晰,并且都是常规业务逻辑,比较适合用来熟悉平台功能,我就从这个下手吧。作为这个系统的起点,我还是决定从商品的增删改查开始。
二 、创建应用
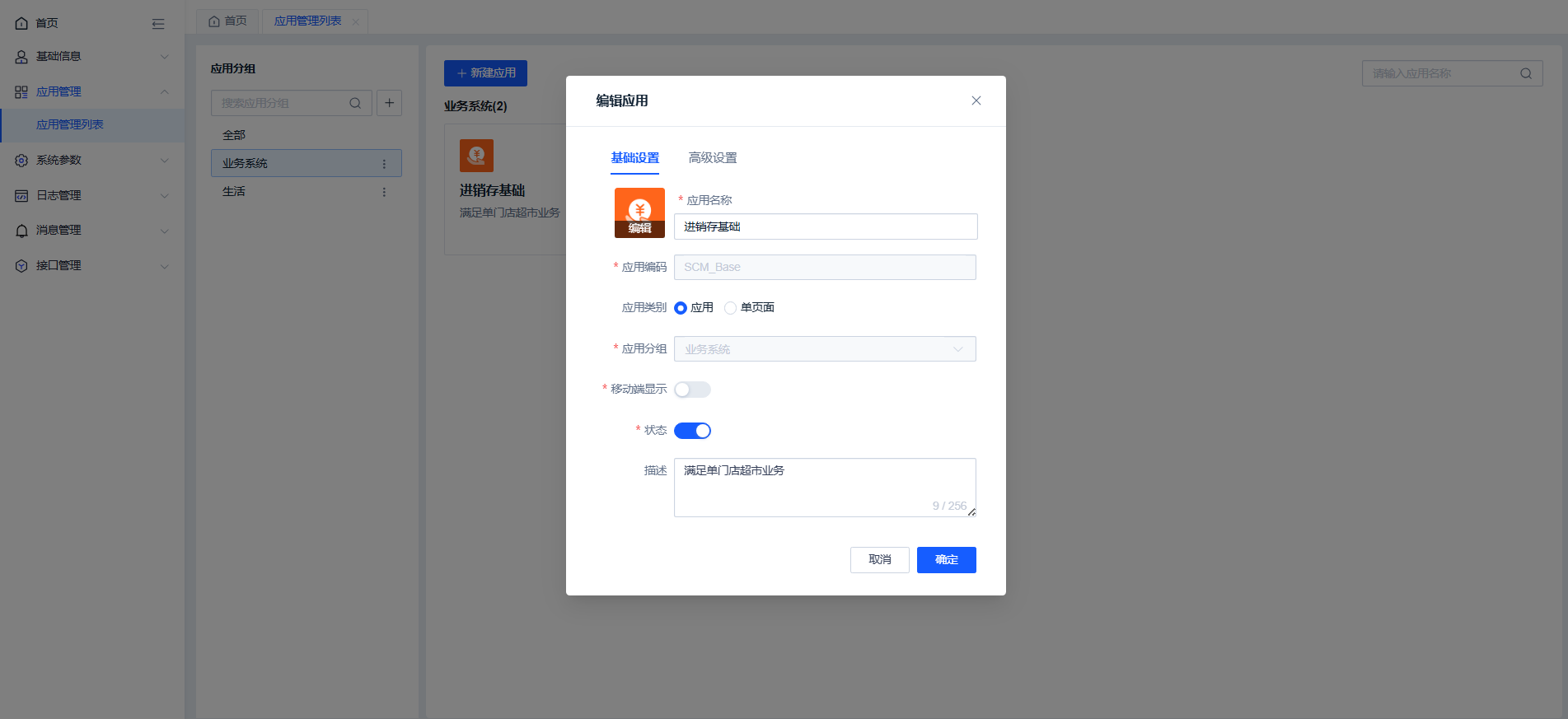
登录我自己的租户以后,我创建了一个应用,目前我还不知道应用的基础信息中填写的这些内容会在什么地方用到,不过还是简单填了一下。

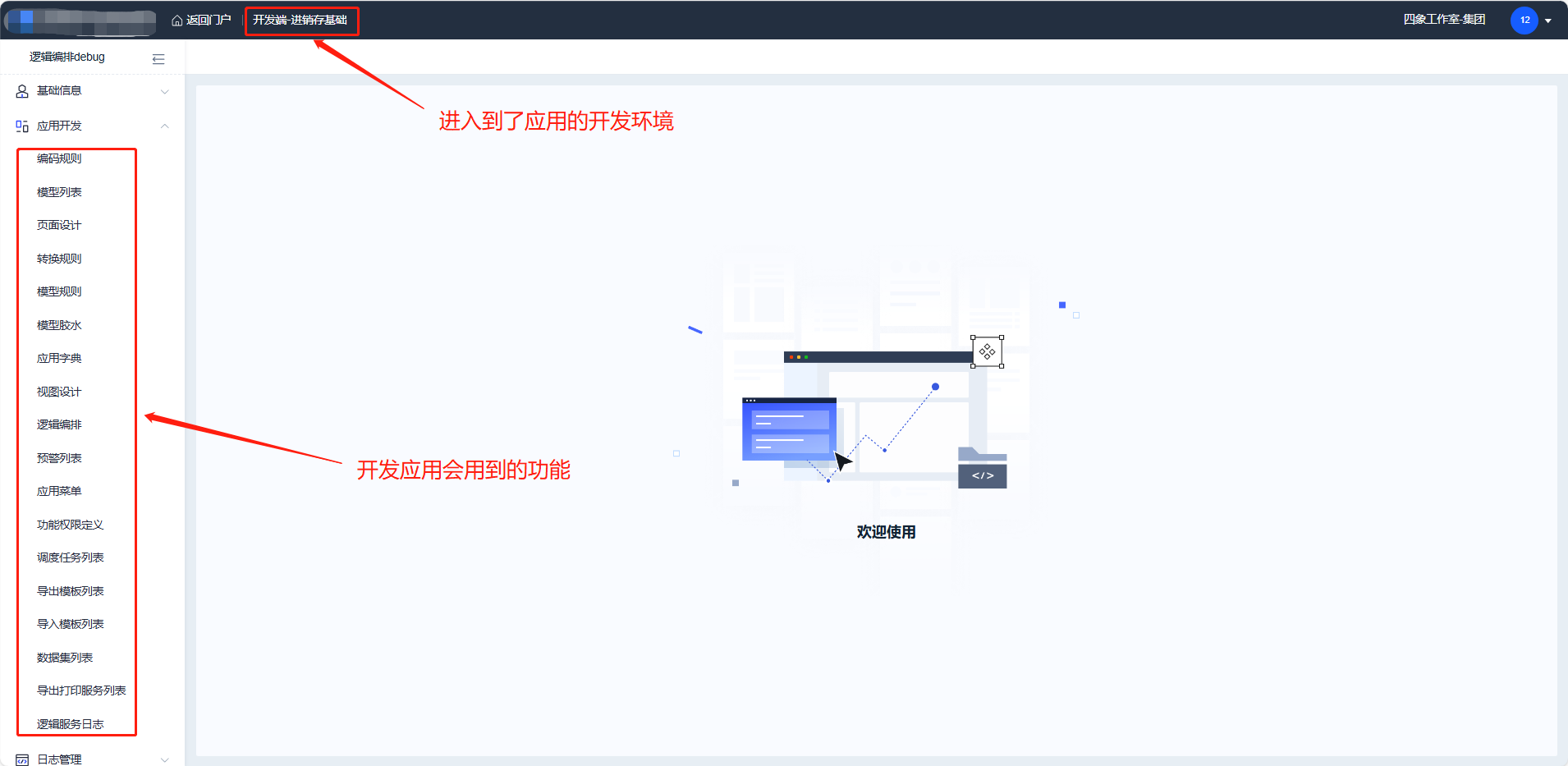
创建应用以后,可以在应用图表的右下角找到访问按钮,点击这里才可以进入应用。当我进入应用以后,发现左侧的菜单改变了,并且系统会明确的提示我,现在我所处的位置是“开发端-应用名称”。根据我的理解,访问应用,其实就是进入到应用的开发环境,而左侧的菜单就是用来开发应用的工具。

三、创建模型
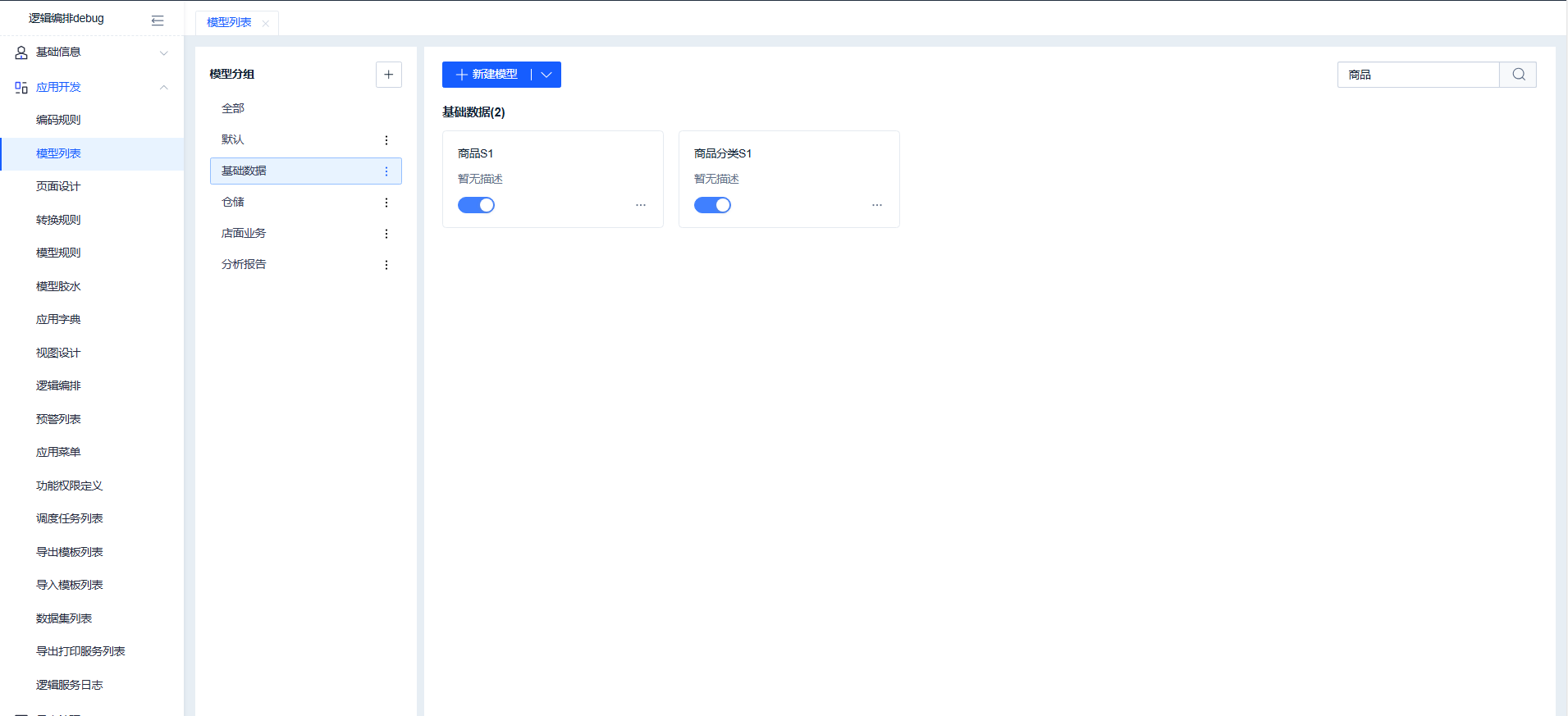
左侧的菜单非常多,暂时弄不懂是干什么的,但是在我做产品设计的时候,习惯从业务实体分析开始,首先分析我将要设计的功能需要由哪些业务实体作为基础。所以,我也决定从工具中的模型设计开始。首先我简单的设计了一个商品的模型,如下图:

由于只是做个简单的超市管理系统,也没打算真的开放给别人使用,所以在设计层面,一切从简,各位可以理解我要做的意图就可以。在设计好以后,我在开发工具的模型设计中建立了对应的模型

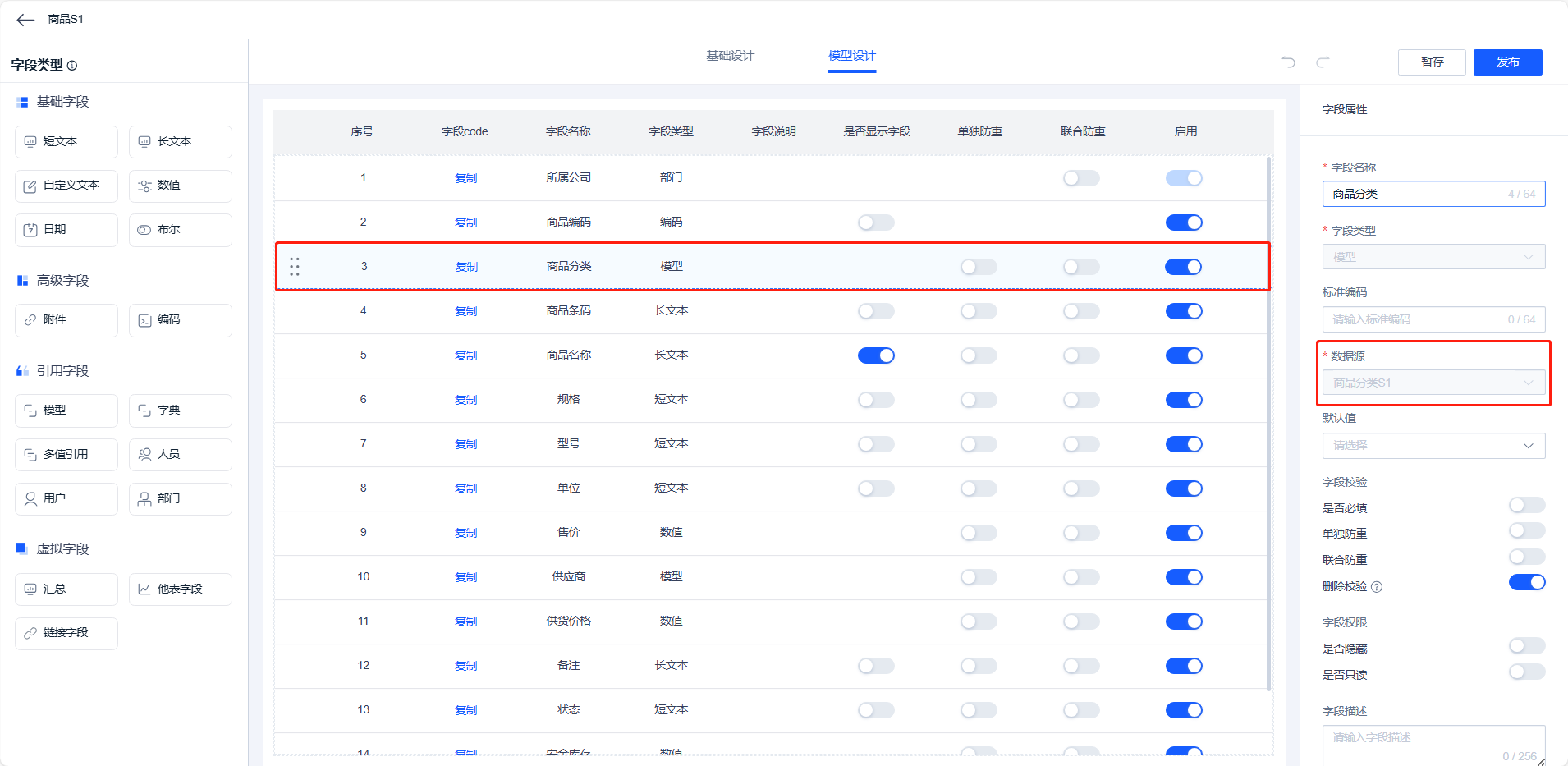
在创建模型的过程中,我理解了一下这个工具中的几个重要字段类型:
1、长文本、短文本、自定义文本:这三种都是文本,只是长度上有区分,在我创建模型的时候,我不是很理解为什么要分为三种类型,直接给我一个文本类型,我自己设置长度不久可以了吗?后来我发现,在做页面的时候,有一种叫做模板页面的快速配置方式,模板页面中,不同的字段类型会生成不同的控件,例如,短文本就是文本框,长文本就是多行文本框,因此这里才区分了三种。
2、模型:模型这种字段类型很特殊,但很常用。例如,“商品分类”是一个模型,当我在“商品”模型中,需要记录这个商品属于哪个分类时,就需要在商品模型中拖入一个“模型”类型的字段,并且让这个字段关联“商品分类”。这一点哪怕是完全没有技术基础的产品经理,也应该是可以理解的,所以,我就点到即止的介绍一下。

在模型的字段分类里,分为了四类,基础字段是我们常用的字段类型,比较容易理解;
- 高级字段,根据我的理解,并非是基础字段,而是带有一定逻辑在里面的,例如编码需要有编码规则,而附件则是文件上传后返回的存储链接;
- 引用字段,就都是类似于模型类型这种从别处引用的字段类型,之所以有这么多类,完全是因为平台本身提供了字典、用户、人员、组织架构等基础功能,所以才引出了这么多不同的引用类型。
- 虚拟字段,从名字上看,应该不是真正存储的字段,而是通过计算或者关联查询出来的字段,目前我感觉我还用不着,所以就没有仔细研究。
四、模板页面
根据这个平台的教程视频,做单表的增删改查,他们建议使用模板页面快速生成,模板页面顾名思义,就是页面已经规定好了布局,所以我只需要选择需要的模板和字段,就可以生成页面。
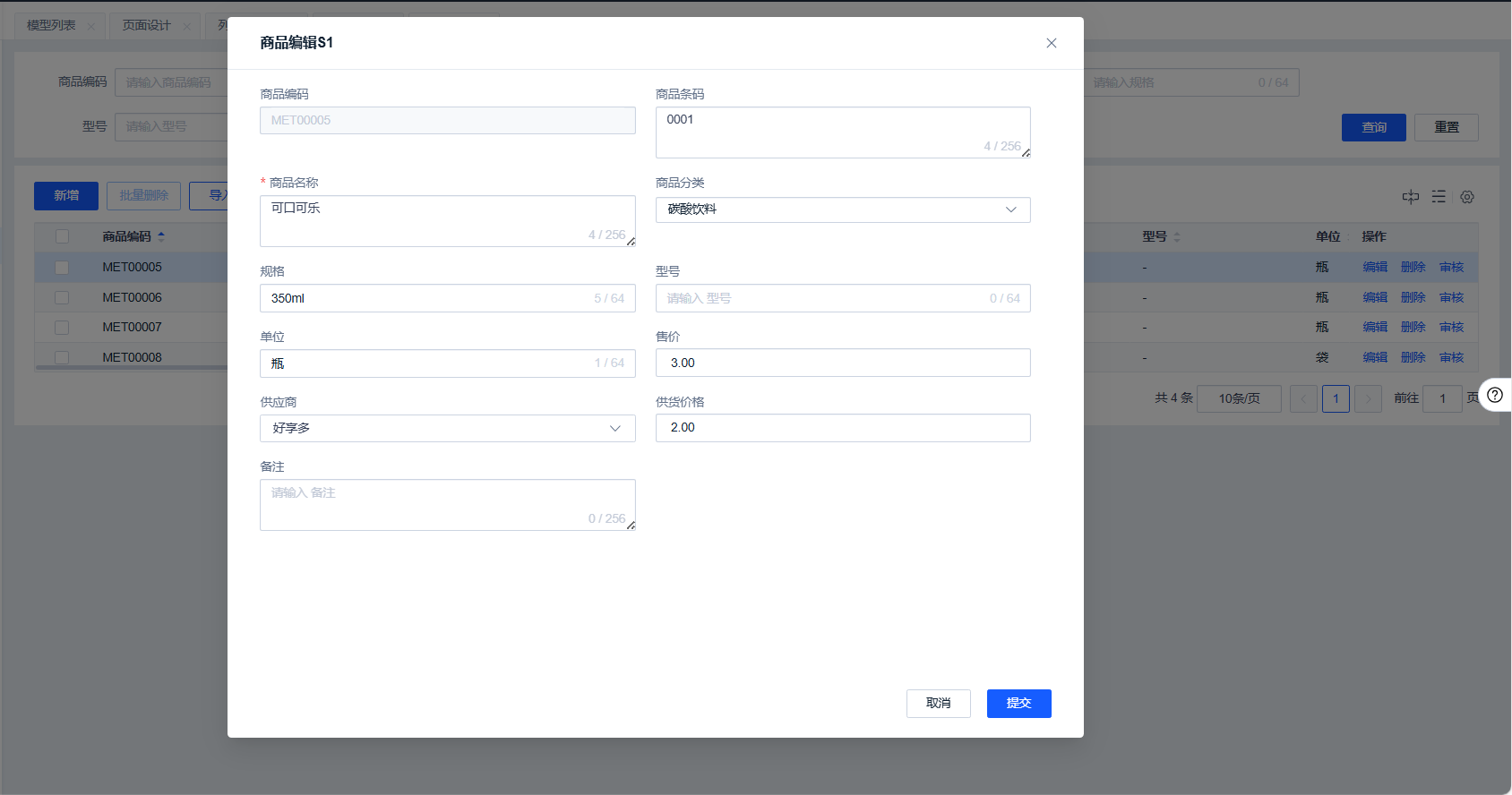
1. 新增、编辑、查看页面
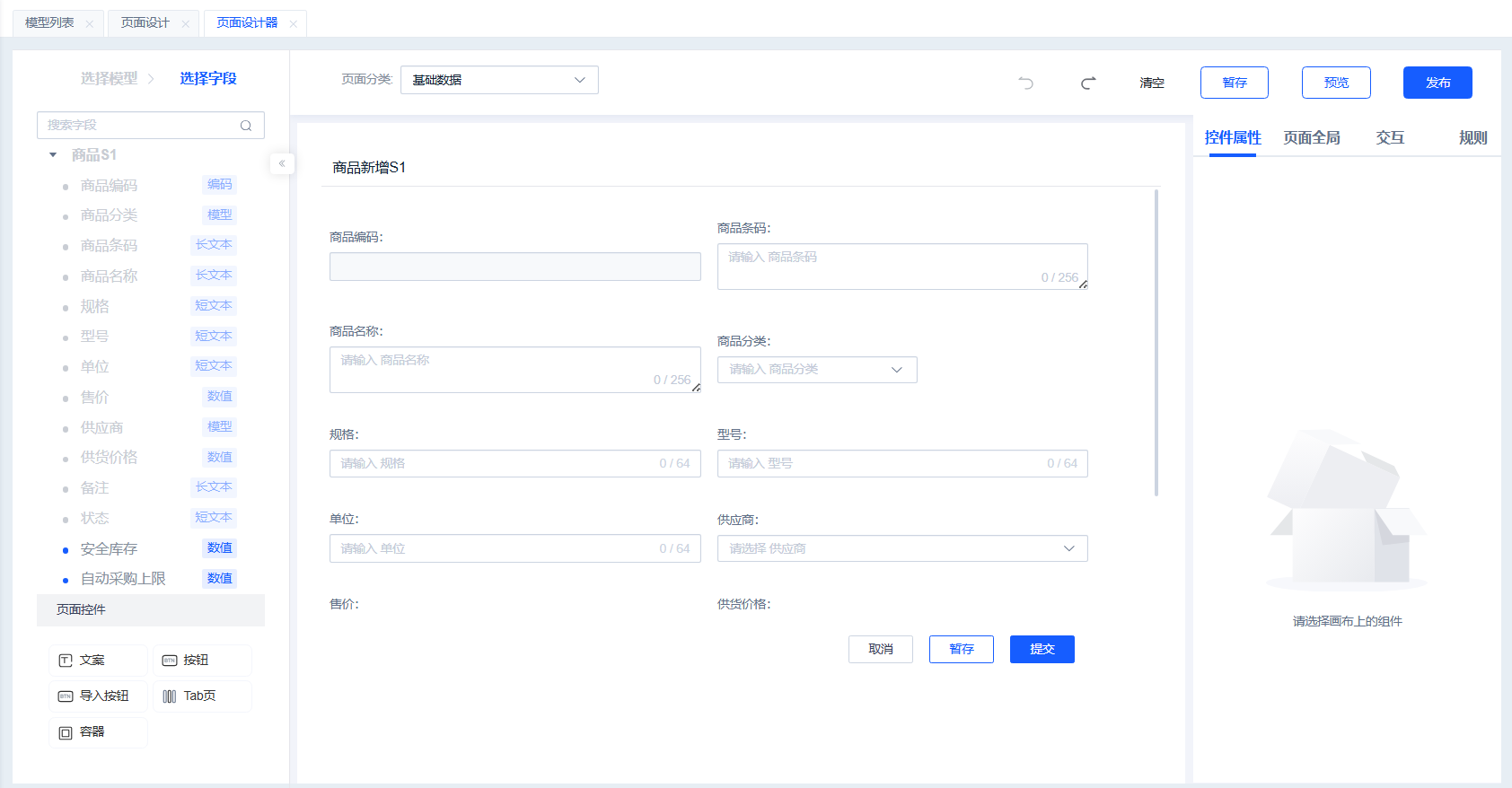
新增、编辑、查看页面,其实也就是我们常说的详情页,在模板页面中做这种详情页面比较简单,选择页面对应的模型,然后选择页面上需要的字段,就可以生成页面。

在页面上,可以设置一行有几列,标题分布方式等常用的内容,在具体的字段上,还可以控件的属性,例如提示语,下拉框的取数范围,默认值等,这些我还得多探索一下才可以完全掌握。不过用模板页面确实感觉很快,因为大部分内容都是定制好的。
关于这种详情页面,我有几个疑问:
1、创建页面的时候,必须先选模型,那么如果我的详情页面上存在其他模型的字段,应当如何应对?
2、新增、编辑和查看的布局基本上是一样的,为什么我要操作三次?
针对第一个问题,我找到了答案,模板页面就是为了满足大多数场景而存在的,如果模板页面满足不了,应该使用“自定义页面”,自定义页面,我后面会尝试使用一下,根据介绍,自定义页面才是平台真正推荐的用法,会非常的自由。但对于问题2,我并没有找到合适的答案。无妨,我后面再继续探索。
2. 列表页面
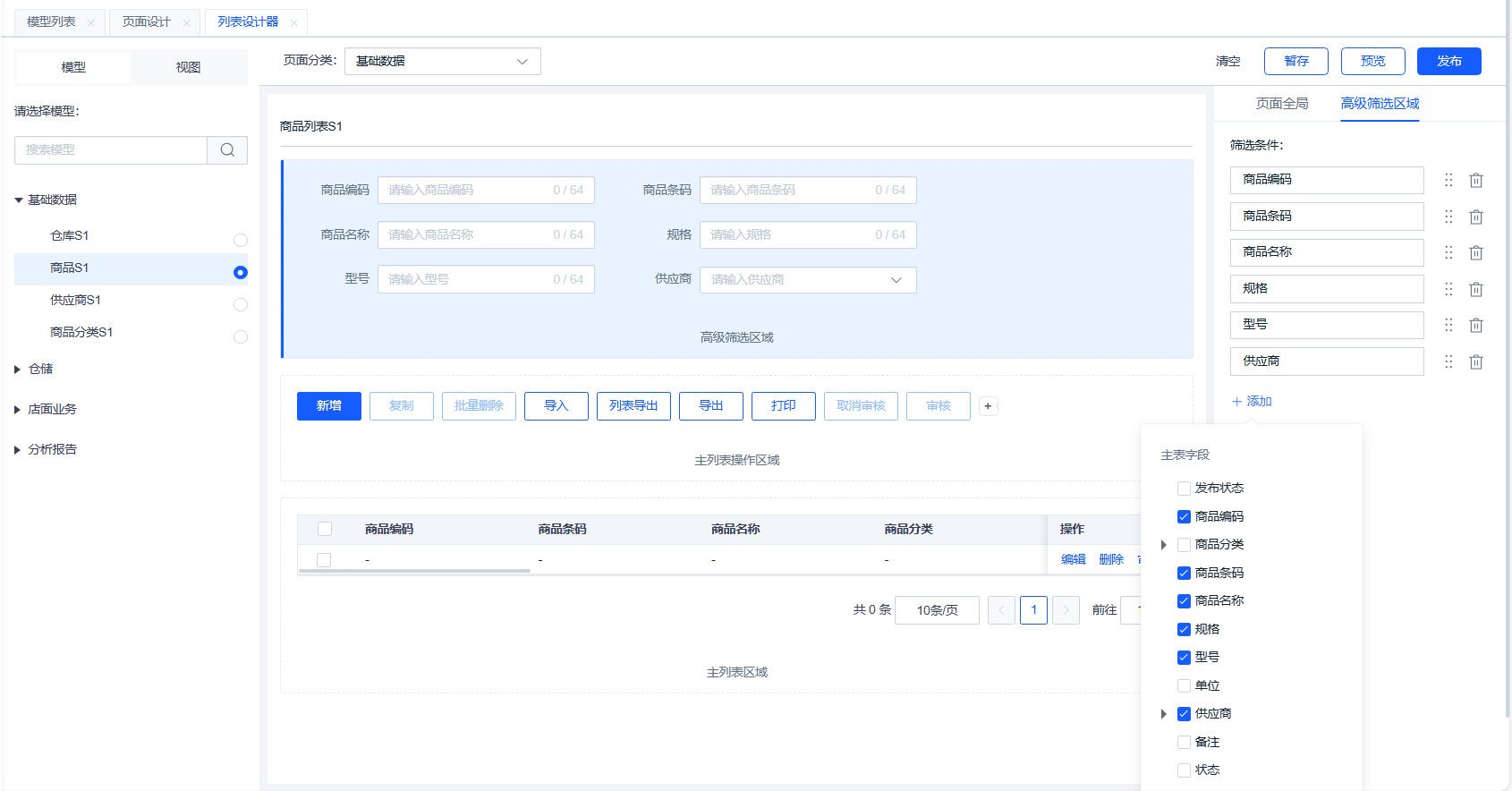
列表页面时另一种模板页面,使用的方法也是需要先选择模型,然后分设置查询条件和列表字段。设置查询条件和列表字段的方法都是直接从模型的字段中选择,比较方便。

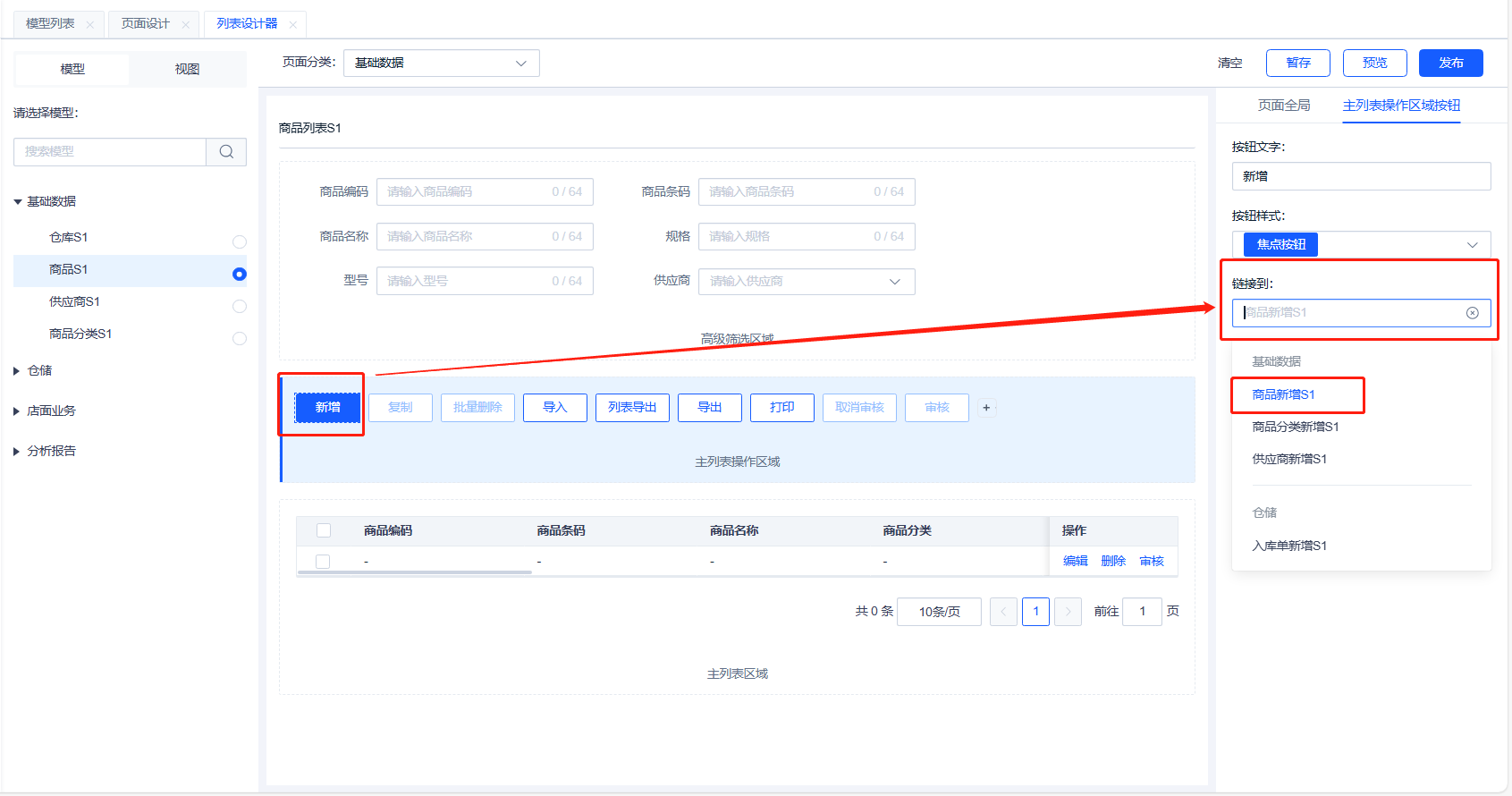
列表的模板页上面有一些固定的按钮,例如新增、编辑、查看、删除。我需要讲新增页面和编辑还有查看页面关联到这些按钮上,这样就把新增、修改、列表整合到一起了。

根据教程,这一套功能就算是做完了,我还需要讲列表页挂接到菜单上。所以,我迫不及待地讲列表页面关联到了菜单上。
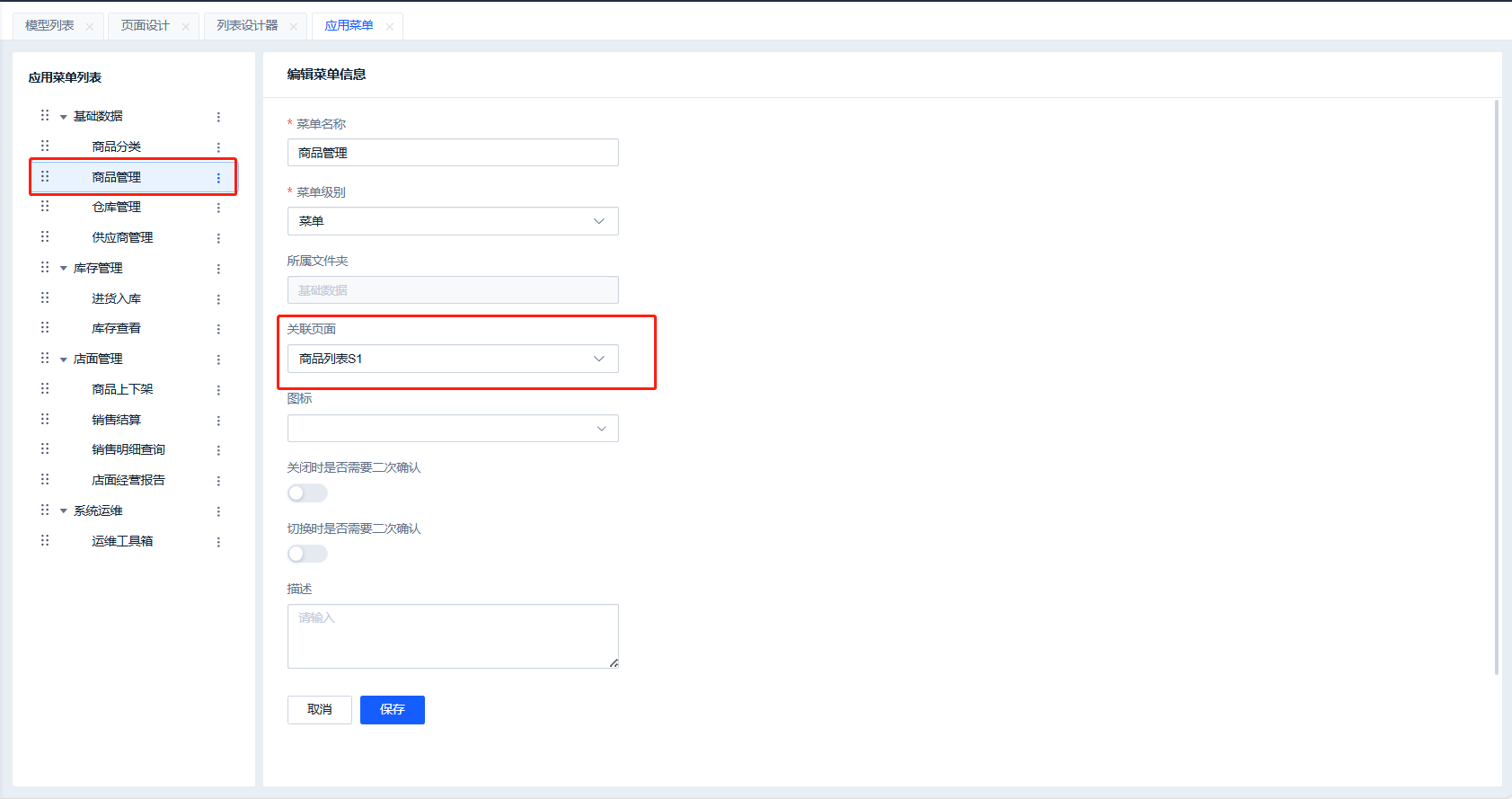
3. 设置菜单
应用内的菜单设置还比较容易理解,自己可以设置菜单的名称,然后菜单上可以挂接页面,非末级的菜单不需要挂页面。在这里,我把刚才的商品列表页面挂在了“商品管理”菜单上。

当我将菜单设置好以后,左侧菜单马上出现了我刚新增的菜单,估计这就是平台所宣传的做完以后可以马上调试,立即生效。
做到这里的时候,我想到一个问题,如果我做了菜单以后,马上就生成了菜单,那我怎么管控用户的菜单权限、按钮权限和字段权限以及数据范围权限呢?于是我向下查阅了一下平台的说明,我发现其实这些在平台功能里都考虑到了,只不过由于我目前所处的是研发环境,为了方便研发过程中调试,所以开发环境下都没有做权限控制,权限控制会在租户的主页下进行设置。今天我就不研究这些了,还是专注的看看执行效果。
五、效果展示及总结
实际使用的效果我觉得是及格的,就是很常见的列表页面加上详情页面的组合。

这一系列功能做完以后,我发现几个值得注意的地方:
1、我并没有使用逻辑服务去编辑业务逻辑,说明模板页面自带了一些常用的业务逻辑,比如新增、修改、删除,这些都是不需要自己写的。
2、但是,如果我保存的时候,还需要做其他的业务逻辑,应该如何实现?这个问题我后面会把探索的结果记录下来。
3、这一套模板页面整体来说,和其他的表单类型的低代码平台体验差不多,更自由的工具,应该在自定义页面和逻辑服务的功能中才会体验到。
所以,我认为,体验到目前为止,一些单表的增删改查,使用模板页面是可以很快的制作的。我还得探索一些例如复杂校验、数据过滤、按钮展示规则的设置,这些也是实际开发中经常遇到的需求。我会在后续的探索中逐步找到答案。
六、后续
接下来,我打算继续探索一下模板页面的零散设置项,但是在模板页面上,我不打算浪费太多时间,因为我更希望能自由的开发我的软件,所以,我会把有限的精力放在自定义页面和逻辑服务这些主打的功能上。
本文由 @垫底汪3033 原创发布于人人都是产品经理。未经作者许可,禁止转载
题图来自 Unsplash,基于CC0协议
该文观点仅代表作者本人,人人都是产品经理平台仅提供信息存储空间服务
- 目前还没评论,等你发挥!


 起点课堂会员权益
起点课堂会员权益
 B端产品经理需要进行售前演示、方案定制、合同签订等,而C端产品经理需要进行活动策划、内容运营、用户激励等
B端产品经理需要进行售前演示、方案定制、合同签订等,而C端产品经理需要进行活动策划、内容运营、用户激励等
















