我敢打赌,这几类体验设计缺陷,你肯定犯过!
在用户体验为王的时代,优秀的体验设计成为了产品成功的关键因素之一。然而,在实际的设计过程中,许多常见的缺陷往往会被忽视,导致用户体验的下降。本文将带你一探究竟,揭示那些可能被你忽略的体验设计问题。

体验驱动,或许是当下产品提升最稳定的策略。
上周参加了一个线下活动,有机会和几个不同领域的产品大佬交流,大家有个相近的感受——当下产品人的设计提升似乎逐步掉入了“静止时刻”的路径依赖陷阱。
这个陷阱的底层,或许源于各类新业务增长的乏力。
倒不是说没什么新设计,而是设计的新方式、新关注点在日渐趋同,产品的生产要素、生产力在缩量时代双双失音。
虽然底层仍有如日中天的AI在帮助我们探索新应用场景,但针对各业务解决方案的设计落点却已然同质化——无非结合差异的业务流程,重新编排、组合下设计方案。
于是,这反应到产品设计上,表现为我们缺少机会来创新自我想法,公司往往也不会给太多精力做深度调研,应有的策略探讨被确定的市场需求取代,一切都在只争朝夕、都在go fever。
不少老板的决策逻辑也都很简单:市场既然有竞品,抓紧做点差异性就行,按部就班地围绕业务流程设计就好——先僵化、再优化。
在PMF无法与B端客户资源对线的前提下,产品人的PLG追求就显得过于理想,更不要奢望产品突破,除了少数头雁悄然改变航向外,大多数牛马产品都是循着旧地图在自家水晶旁转圈。
但其实,在我看来,在经济持续逆周期的大背景下,市场对产品专业能力的要求反而进入精细化的新阶段,这个精细化不只是专业深度,也包括认知广度。
事实上,我们观察身边的产品同学会发现,或许受制于公司因素、竞争环境,很多人都只是在被动完成各类牛马任务,根本来不及深度思考,更没有精力去深度提升产品力——既包括业务系统的产品力,也包括产品经理的设计力。
有同学在知识星球内反馈困惑:想过系统提升专业力,但不知道如何下手。
如果非要找个抓手或主线,镜同学个人觉得,体验驱动设计,或许是构建新时代产品能力的有效引擎。
客观上,体验经济时代,各行各业对用户需求的关注点逐步从“功能使用”、“效率至上”的旧地图转变为“以人为本”、“体验优先”的新导航。
那么,我们应如何跳出传统的设计思维,从商业模式、产品战略的高度来洞察用户潜在的需求,在为用户提供良好产品体验的同时,也抓住专业增长的要义,稳步提升产品专业能力呢?
本文分享几个产品小案例,咱们不妨从常见的体验设计缺陷来反向自查,从而建立体验设计的拉升主线,希望对你有启发。
一、信息传递不明确,导致体验焦虑
有研究显示,确定性可以为用户带来安全感、提升触达效率,从而直接影响用户体验。
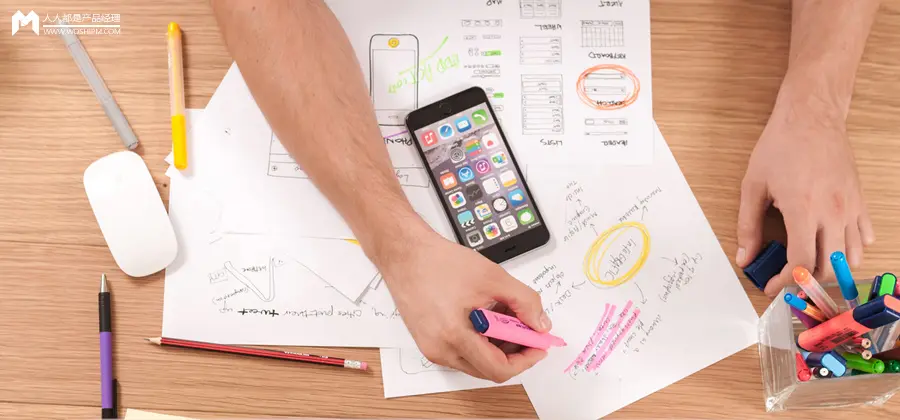
我们前段时间在星球里分享过AntV 设计语言初建时所定义的四条设计价值观,即,“准确、清晰、有效、美”。
他们首先认为准确进行信息的传递是带来用户信任的基础。

图-↑ 来源于 AntV官网
你看,这对咱们产品同学来说,也能有体验设计的启发和思考,首先便是“设计确定性”——应消除不明确的定义、扼杀模棱两可的设计。
举个简单例子:
我们在用Axure进行原型设计时,肯定设计过“注册”、“编辑”页面,不妨回想一下,你的提交按钮是什么命名?
比如,在注册页面:你是直接叫“提交”,还是叫“创建账户”?
显然,“提交”没有“创建账户”好,因为后者定义更准确,是在向用户传递明确信息,以便于用户了解“当前在做什么”、“下一步该怎么做”,更有行动指导意义。
你看,定义越清晰、用户行动就越快。
再举个例子:
前段时间,我们原型评审时,我发现产品同学并未重视toast提示的设计,但其实,每一个提示语都会直接影响用户体验,比如,该同学的设计上忽略了很多提示的场景。
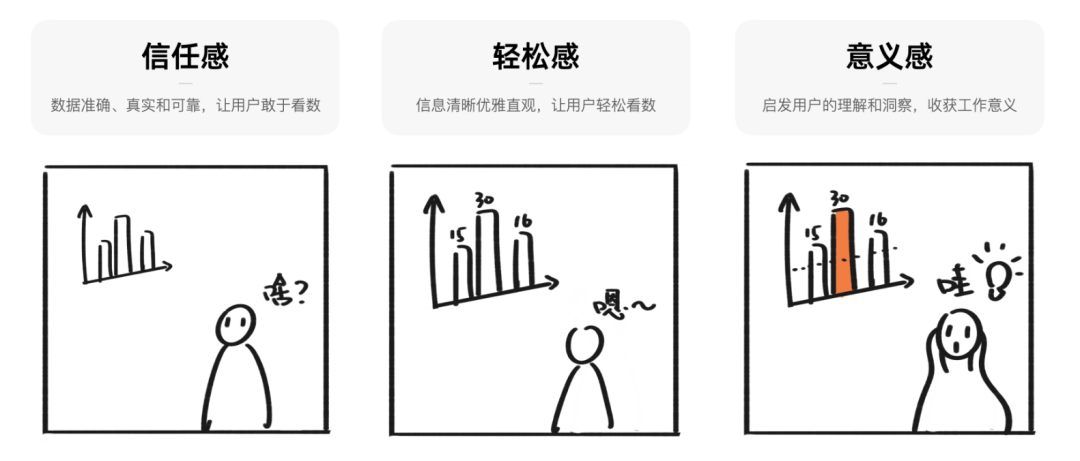
另外,相信大家也见过很多产品“Error”的提示,大家看到后是不是也是一脸懵逼?是不是也会感到焦虑沮丧、压力山大呢?
不妨对比下,如果提示“请输入正确的注册账号”,是不是更准确?不仅有利于识别问题,还能提示用户怎么修复,体验也更细腻。

图-↑ 提示语要准确:减少“error”等不明确的提示语
二、美感增强体验,但体验不等于美感
唐纳德·诺曼(Donald A. Norman)在其《The Design of Everyday Things》(《设计心理学》)一书中,分享过不少关于设计美学相关的原则和思想。
心理学家认为,情感能帮助人们做决策,当用户体验到更具美感的产品时,其思路更开阔、心情更愉悦,更容易产生好感和依赖。
不过,我们要明白,产品是业务的载体,满足用户功能仍然是基本条件,在此之上,两者若能兼容当然更好。
之所以这样讲,是因为我发现团队有个别同学非常擅长设计高保真的原型,真的,有时候评审他的原型还误以为是UI设计稿。
但是,如果仔细一推敲逻辑,就会发现很多关键业务要素都没体现,甚至,有些设计为了追求美感而妥协,导致原本的业务功能受损。
举个例子:
上周我们APP的某个业务功能,产品经理为了所谓美感,就在卡片页面隐藏了项目负责人的联系电话按钮,原因是卡片元素太多太拥挤,影响美感。
但从数据埋点来回看,该场景下,用户联系项目负责人是很高频的,这就本末倒置,影响业务的基础运营了,结果一上线就被客户投诉。
你看,这种场景就很类似于诺曼教授的封面图,设计虽然很美但却极其不实用。

图-↑ 《设计心理学》封面图,虽然美感却不实用
事实上,我们在产品设计时会遇到很多“冲突场景”,如,时间有限、资源有限,决策被动二选一,要美感还是要功能?
只追求设计美感,则增加成本、损失时间窗口;
只追求设计功能,则体验不足、有负用户厚爱。
所以,诺曼教授虽然对设计美学很推崇,但同时也提出要把美感与可用性有效结合,这点对在咱们产品同学很有指导价值,大家可以充分理解、分步实践。
一句话总结:能兼顾就兼顾,二者不可兼得时,优先业务功能。
三、基于用户场景、深度洞察思考
用户不是设计师,最好的反馈来自于产品自己。
前段时间我们在团队内部分享了VoC的概念,有个别同学就开始走向两个极端,误以为只要充分聆听客户声音、做好意见反馈收集,就一定能把握迭代的方向,从而正向设计出好产品。
但其实不然,原因很简单,用户只是产品使用者,一般都不会有设计洞察力,真正想要高效改进产品体验,还是需要产品同学自己深度思考,而且,一定是基于用户视角的场景洞察。
这类体验往往是更高维度的命题解,天然与用户功能交织在一起。
举个例子:
我之前推荐过滴答清单这款产品,他们每次迭代都会修复不少体验缺陷,比如,前段时间反馈过“重复提醒”不方便,缺乏清晰的周视图,结果两个月不到,这些体验缺陷就迭代修复了。
当然,仍然还有一些依赖设计者对用户场景洞察的体验缺陷还“逍遥法外”,从而使得用户在真实使用时体验不够连贯。
比如,我经常会使用滴答清单(PC客户端)的“番茄专注”功能,但是,众所周知,即便在专注时我们也会有灵感、闪念,滴答清单考虑到了这个场景,所以增加了“专注笔记”的功能,方便随笔记录。
可是,镜同学个人认为,这个“专注笔记”的体验还不够细腻:
比如,该功能不支持Markdown语法,没有项目编号。这就导致难以结构化展示所做记录,你要知道用户在此类场景下多半都是碎片化的、关键词式的多个记录,项目列表式的分行展示更符合场景需求。
再比如,记录的“专注笔记”竟然没有直接在“待办清单”中关联,或者说,没有单独的入口来进行统一汇总、导出、转为待办等管理(只有按信息流查看记录),要知道这些“闪念”也可能会是“待办”。
你看,这就是较为深层次的体验缺失,同样也会导致用户体验落差,甚至会为用户带来功能不佳的错觉。
用户是自然人属性,所以我们一定要以用户为中心(UCD)进行思考和设计,这也是体验设计的源点。
《体验之道:从需求到实践的用户体验实战》一书中有个“公园里的‘新路’”的插图很经典——设计师没有从用户(行人)角度来充分思考,用户的体验自然就不佳,于是用户开始“自行”设计。

图-↑ 《体验之道》配图:设计未洞察用户场景
同样的,正是因为用户是自然人属性,我们更应该从人性的角度去重新审视产品设计,去优化用户体验。
体验设计从来不是单一维度的思考点,而是立体的用户面,我们以用户为轴、执体验为剑来提升产品的设计能力,或许是当下最稳定、最有效、最能持续的成长策略。
还是那句话:人是复杂的情感载体,很多功能需求天然就会影响情感,从而左右最终体验。
比如,手机充电宝,仅从功能上来说,带给用户的是电量补充;但从情感上来说,为用户带来的是缓解了焦虑感、增加了安全感。
道理很简单:用户首先是人,其次才是用户。
本文由人人都是产品经理作者【产品大峡谷】,微信公众号:【产品大峡谷】,原创/授权 发布于人人都是产品经理,未经许可,禁止转载。
题图来自Unsplash,基于 CC0 协议。
- 目前还没评论,等你发挥!


 起点课堂会员权益
起点课堂会员权益